Die 3 besten Tools zur Messung der wichtigsten Web-Vitalwerte
Veröffentlicht: 2021-06-30Google betrachtet Core Web Vitals als eine Reihe bestimmter Elemente, die zum gesamten Nutzererlebnis einer Webseite beitragen. Drei spezifische Statistiken zur Seitenleistung und Benutzerinteraktion bilden die Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
Zusätzlich zu den Core Web Vitals gibt es noch viele weitere Indikatoren; Daher arbeiten sie nicht isoliert. Einige Messungen basieren auf kontrollierten Laborstudien, während andere nur auf Felddaten basieren. Google hat nach umfangreichen Recherchen eine neue Reihe von Messwerten namens Web Vitals entwickelt.
Dabei handelt es sich um eine Mischung aus Maßnahmen, die wir bereits kennen, sowie einigen neuen. Die drei Core Web Vitals sind die wichtigsten, und Google fordert Websitebesitzer insbesondere auf, diese Werte zu überwachen und nach Möglichkeit zu verbessern.
- Kernkennzahlen von Web Vitals
- 1. Größter Contentful Paint (LCP)
- 2. Erste Eingabeverzögerung (FID)
- 3. Kumulative Layoutverschiebung (CLS)
- Top-Tools zur Messung der wichtigsten Web-Vitalwerte
- 1. Einblicke in die Seitengeschwindigkeit
- 2. Bericht zum Leuchtturm von Finteza
- 3. Google Search Console
- Abschließende Gedanken
Kernkennzahlen von Web Vitals

Hier sind die drei wichtigsten Web Vitals-Kennzahlen:
Für Sie empfohlen: Wie können Sie Ihre SEO mit Videoinhalten verbessern?
1. Größter Contentful Paint (LCP)

Der Largest Contentful Paint (LCP) ist eine wichtige, benutzerzentrierte Statistik zur Messung der wahrgenommenen Ladegeschwindigkeit, da er angibt, wann der Hauptinhalt der Website wahrscheinlich geladen wurde – ein schneller LCP hilft dem Benutzer, sich zu vergewissern, dass die Seite hilfreich ist.
Was macht einen zufriedenstellenden LCP-Score aus?
Websites sollten einen Maximum Contentful Paint von 2,5 Sekunden oder weniger anstreben, um eine anständige Benutzererfahrung zu gewährleisten. Das 75. Perzentil der Seitenladevorgänge, aufgeteilt auf mobile und Desktop-Geräte, ist ein hervorragender Maßstab, um sicherzustellen, dass Sie dieses Ziel für die Mehrheit Ihrer Verbraucher erreichen.
Wie optimiert man LCP?
Sie können das LCP optimieren. Hier sind die besten Möglichkeiten zur Optimierung:
- Wählen Sie das Bild mit der richtigen Größe und den richtigen Abmessungen für Desktop oder Mobilgerät. So vermeiden Sie eine Überlastung.
- Verwenden Sie ein Bild-CDN, um die Bilder schneller zu laden.
- Vermeiden Sie JavaScript zum Laden von Bildern, da es den Prozess verlangsamt.
- Verwenden Sie das richtige Dateiformat. Verwenden Sie beispielsweise JPG für Bilder mit mehreren Farben, PNG für Strichzeichnungen oder Bilder mit weniger Farben.
- Verwenden Sie responsive Bilder. Laden Sie je nach Gerät unterschiedliche Bildgrößen hoch.
- Vermeiden Sie die Verwendung eines Slider-Bildes. Es ist besser, ein statisches Bild zu verwenden, da es durch HTML erstellt wird, was das Laden des Bildes einfacher und schneller macht.
- Finden Sie einen renommierten Hosting-Dienst, der Ihre Ladezeit nicht beeinträchtigt.
2. Erste Eingabeverzögerung (FID)

Diese Metrik misst die Interaktivität. Seiten mit einem FID von 100 Millisekunden oder weniger sollten eine zufriedenstellende Benutzererfahrung bieten. Die First Input Delay (FID) ist eine entscheidende benutzerzentrierte Statistik zur Bestimmung der Ladereaktionsfähigkeit, da sie die Erfahrung der Benutzer misst, wenn sie versuchen, mit nicht reagierenden Seiten zu interagieren – eine niedrige FID zeigt an, dass die Seite verwendbar ist.
Wie sieht ein solider FID-Score aus?
Websites sollten eine erste Eingabeverzögerung von 100 Millisekunden oder weniger anstreben, um ein anständiges Benutzererlebnis zu bieten. Das 75. Perzentil der Seitenladevorgänge, aufgeteilt auf mobile und Desktop-Geräte, ist ein hervorragender Maßstab, um sicherzustellen, dass Sie dieses Ziel für die Mehrheit Ihrer Verbraucher erreichen.
Wie optimiert man FID?
- Teilen Sie lange Aufgaben in asynchrone Aufgaben auf, damit Benutzereingaben zwischen ihnen verarbeitet werden können.
- Minimieren Sie die Generierung von Daten und Inhalten auf der Clientseite.
- Überprüfen Sie das On-Demand-Laden von Code von Drittanbietern, z. B. Tags und Analysen.
- Vermeiden Sie die Ausführung ungenutzter Polyfills, um die Menge an JavaScript auf Ihrer Seite und die Zeit, die Browser mit der Ausführung von JavaScript verbringen, zu reduzieren.
- Verwenden Sie einen Web-Worker, um JavaScript in einem Hintergrundthread auszuführen und die Arbeitslast im Hauptthread zu reduzieren.
- Entprallen Sie Scroll-Handler und verwenden Sie Eingabe-Handler, um Stiländerungen zu vermeiden.
3. Kumulative Layoutverschiebung (CLS)

Dies misst die visuelle Stabilität. Seiten mit einem CLS von 0,1 oder weniger sollten ein hervorragendes Benutzererlebnis bieten. Der Cumulative Layout Shift (CLS) ist eine wichtige benutzerzentrierte Metrik zur Messung der visuellen Stabilität, da er quantifiziert, wie oft Benutzer unerwartete Layoutverschiebungen erleben – ein niedriger CLS zeigt an, dass die Seite angenehm ist.
Wie sieht ein solider CLS-Score aus?
Websites sollten einen CLS-Score von 0,1 oder weniger anstreben, um eine anständige Benutzererfahrung zu gewährleisten. Das 75. Perzentil der Seitenladevorgänge, aufgeteilt auf mobile und Desktop-Geräte, ist ein hervorragender Maßstab, um sicherzustellen, dass Sie dieses Ziel für die Mehrheit Ihrer Verbraucher erreichen.
Wie optimiert man CLS?
- Fügen Sie Größenattribute zu Ihren Bildern und Videoinhalten hinzu.
- Verwenden Sie CSS-Seitenverhältnisfelder, damit Browser beim Laden des Bildes oder Videos die richtige Menge an Speicherplatz zuweisen können.
- Vermeiden Sie das Hinzufügen von Inhalten über vorhandenen Inhalten, um Layoutverschiebungen sicherzustellen.
- Verwenden Sie Animationen von Eigenschaften anstelle von Transformationsanimationen.
- Laden Sie Ihre benutzerdefinierten Web-Schriftarten vorab, um Probleme mit der Seitengeschwindigkeit zu vermeiden. Dadurch erhalten Schriftarten-Assets beim Seitenrendering eine höhere Priorität.
- Verwenden Sie Aggregat-Caching und CDN, um statische Assets zu hosten.
- Verwenden Sie iFrame, Inline-HTML-Code und JavaScript-Tag mit HTML-Fallback, um Webinhalte von anderen Plattformen auf Ihren Seiten anzuzeigen, z. B. YouTube-Videos oder Instagram-Beiträge.
- Fügen Sie dynamische Inhalte unterhalb vorhandener Inhalte ein, um Layoutverschiebungen zu vermeiden.
- Reservieren Sie Platz für dynamische Inhalte, wenn Sie vermeiden können, dynamische Inhalte über vorhandenen Inhalten einzufügen.
Top-Tools zur Messung der wichtigsten Web-Vitalwerte

Im Folgenden sind die drei Tools aufgeführt, die Sie zum Ausführen des Core Web Vitals-Tests benötigen:

Das Hauptziel dieser Tools besteht darin, die Leistung während des gesamten Entwicklungszyklus zu bewerten. Dadurch können Sie vor der Bereitstellung der Anwendung in der Produktion Standards festlegen und deren Einhaltung überprüfen.
Darüber hinaus können Sie das Benutzerverhalten auf Ihrer Website nachbilden und wiederholbare Debugging-Ergebnisse liefern.
Diese Core Web Vitals-Tools können zur Berechnung der Total Blocking Time (TBT) verwendet werden. Dabei handelt es sich um die Gesamtzeit, die eine Website blockiert war, wodurch eine Benutzerinteraktion verhindert wurde.
Hier sind die besten Tools zur Messung der Core Web Vitals:
Das könnte Ihnen gefallen: Die 16 besten kostenlosen Website-Analyse-/Analytics-Tools, um Ihre SEO zu verbessern.
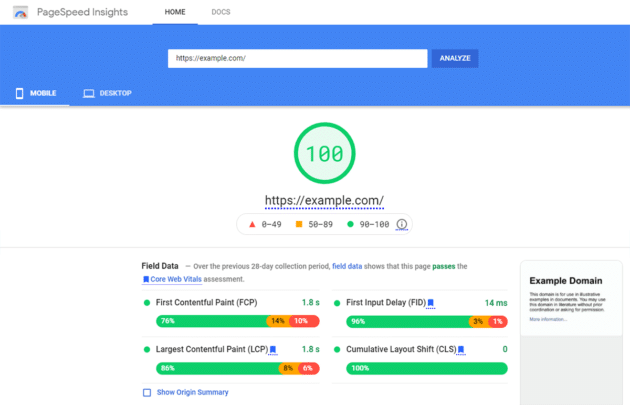
1. Einblicke in die Seitengeschwindigkeit

Zweifellos ist Page Speed Insights ein leistungsstarkes Tool für Webmaster, Entwickler und Websitebesitzer aller Art.
Wir haben jedoch gesehen, dass sich viele Menschen auf die Optimierung ihrer Websites konzentrieren, um bei diesem Test ein perfektes Ergebnis zu erzielen.
Wenn Sie mit Page-Speed-Erkenntnissen nicht vertraut sind: Es handelt sich um ein Tool zur Bewertung der Leistung von Websites. Sie können jede URL auswerten. Sobald Sie die URL eingegeben haben, stellt Google die Gesamtpunktzahl von 100 für die von Ihnen bewertete URL bereit.
Google würde außerdem anhand mehrerer Leistungsverbesserungen angeben, wie die Leistung der URL verbessert werden kann.
Lighthouse, die automatisierte Open-Source-Technologie von Google zur Verbesserung der Gesamtqualität von Webseiten, wird zur Berechnung der Page Speed Insights-Scores verwendet. Leistung, Zugänglichkeit, progressive Web-Apps und andere Kriterien können mithilfe dieser Plattform bewertet und detailliert über einen Leuchtturm informiert werden.
Empfehlungen von Google Page Speed Insights:
- Renderblockierende Ressourcen sollten entfernt werden.
- Wichtige Anfragen sollten nicht verkettet werden.
- Reduzieren Sie die Anzahl der Anfragen und den Umfang der Übertragungen.
- Markierungen und Maßnahmen für das Benutzer-Timing.
- Reduzieren Sie die Auswirkungen des Codes von Drittanbietern.
- Mit einer effizienten Cache-Richtlinie können Sie statische Assets bereitstellen.
- Schlüsselanfragen vorab laden.
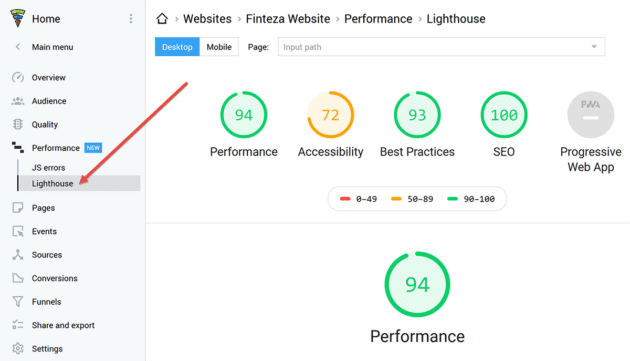
2. Bericht zum Leuchtturm von Finteza

Der Finteza-Leuchtturmbericht wird für die grundlegende allgemeine Prüfung der Website verwendet.
Der Bericht hilft dabei, die Website schneller zu machen, Schwachstellen zu minimieren und Webseiten an Google-Vorschlägen auszurichten, wodurch letztendlich das Suchmaschinenranking Ihres Projekts verbessert wird.
Darüber hinaus haben Sie die Möglichkeit, Ihr Online-Projekt auf verschiedene Weise zu bewerten und Ratschläge zur Lösung auftretender Probleme zu erhalten. Sie können den Bericht sowohl für Desktop- als auch für mobile Versionen erstellen.
Parameter zur Bewertung der Lighthouse-Website sind wie folgt:
- Leistung, bei der die Software die Ladegeschwindigkeit Ihrer Website mit der anderer Websites vergleicht.
- Barrierefreiheit, bei der das Tool die Benutzererfahrung misst, beispielsweise wie benutzerfreundlich die Website ist.
- SEO oder Suchmaschinenoptimierung bietet Tipps, die Ihnen dabei helfen, das Suchmaschinenranking Ihrer Website zu verbessern. Der Bericht basiert auf den Ergebnissen von 15 Inspektionen, bei denen es sich überwiegend um grundlegende Hinweise wie kanonische, Titel- und Meta-Tags handelt.
- Best Practices bieten Tipps zur Optimierung Ihrer Website mithilfe der „Best Practices“ von Google. Der Bericht untersucht beispielsweise Browserprobleme in der Konsole, Seitenverhältnis, Bildauflösung; Schriftarten; und HTTPS-Nutzung – insgesamt 15 Kriterien.
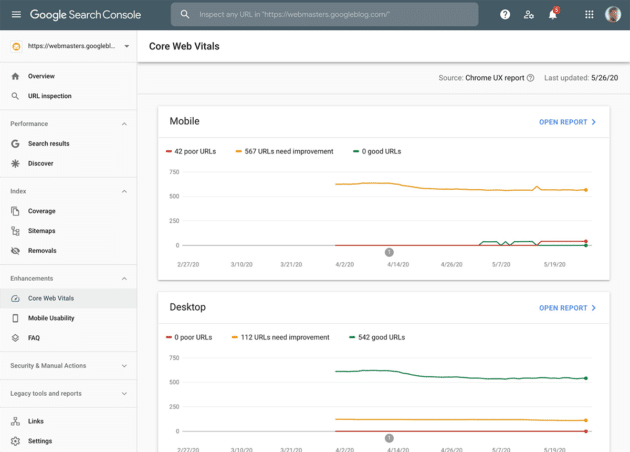
3. Google Search Console

Google hat kürzlich geplante Aktualisierungen der Search Console angekündigt, darunter die Hinzufügung von Core Web Vitals als neue Metriken, die Googles Ansatz zur Messung der Website-Geschwindigkeit und -Leistung erweitern.
Die Suchkonsole enthält neue wichtige Kernberichte. Es untersucht Websites anhand der realen Daten von CrUX und identifiziert diejenigen, die verbessert werden müssen.
Die Leistung der URL ist in drei Kategorien unterteilt: Status, Metriktyp und URL-Gruppe. Es erklärt die Kernmetriken „größter Contentful Paint“, „First Input Delay“ und „Cumulative Layout Shift“.
Nach der Analyse der Metriken können Sie Ihre URL-Leistung mithilfe von Lighthouse- und Page-Speed-Insights optimieren.
Vielleicht gefällt Ihnen auch Folgendes: Die 10 besten kostenlosen SEO-Tools.
Abschließende Gedanken

Core Web Vitals ist jetzt live. Daher müssen Webmaster sofort Maßnahmen ergreifen, um ihre Website für die Core Web Vitals zu optimieren und negative Auswirkungen zu minimieren. Der beste Weg, Ihre Website Core Web Vital-freundlich zu gestalten, besteht darin, die Geschwindigkeit Ihrer Website zu erhöhen und sie für Mobilgeräte geeignet zu machen. Auch SEO sollte nicht außer Acht gelassen werden, da es dazu beiträgt, das allgemeine Benutzererlebnis zu verbessern.
