Tinder PWA: Ein erfolgreiches Beispiel für Progressive Web App
Veröffentlicht: 2022-06-23Wie wirkt sich Tinder bisher auf Ihr Liebesleben aus? Und wie sind deine Erfahrungen mit Tinder? Für diejenigen, die nur nach echten Beziehungen suchen, kann Tinder nicht einmal in den Sinn kommen. Aber Tinder beschloss, ihnen das Gegenteil zu beweisen und zielt darauf ab, eine vielseitige Dating-Site zu werden, auf der jeder seine rechtmäßige Liebe finden kann. Infolgedessen wurde Tinder PWA geboren, um der weltweit größten Dating-Site dabei zu helfen, ihren Bekanntheitsgrad zu erweitern und den gewünschten Datenverkehr, Erwähnungen und Conversions zu erzielen.
In der heutigen Fallstudie stellen wir eine weitere erfolgreiche PWA-Einführung vor und wie sie Tinder geholfen hat, seine Ziele zu erreichen. Lassen Sie uns Tinder PWA enthüllen und seine Leistung untersuchen.
Inhalt
Ein Überblick über Tinder

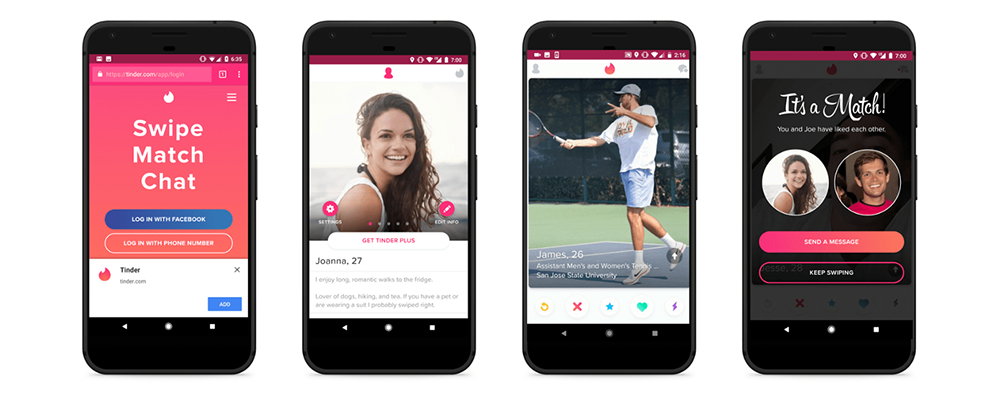
Tinder wurde als neue Dating-Lösung für die technisch versierten Generationen entwickelt. Es mag im Volksmund als Hookup-Site bezeichnet werden, aber im Kern basiert Tinder auf der Idee des Match-Making über Grenzen und Zeitzonen hinweg.
Als Tinder 2012 auf den Markt kam, wurden vor allem Singles zu Tinder-Häufignutzern, die herumhingen, um Partner für ungezwungene Dates zu finden. Obwohl die Existenz von Tinder zur Erfindung einer Dating-Sprache beiträgt, die lebhafte, unverantwortliche, unverbindliche Beziehungen fördert, ist Tinder auch die Heimat vieler erfolgreicher Verlobungen und Ehen.
Um Tinder beizutreten, benötigen Sie ein geeignetes Profil, einschließlich eines Avatars und einer charmanten Biografie, um Personen mit ähnlichen Interessen anzuziehen. Wenn Sie ein Profil sehen, können Sie nach links oder rechts wischen, um es weiterzugeben oder fortzufahren. Wenn Sie übereinstimmen, können Sie weiterhin Nachrichten mit dieser Person austauschen.
Um Übereinstimmungen zu erstellen, stellt Tinder Benutzern Informationen wie Alter in Ihrer Nähe, Geschlecht, Orte in Ihrer Nähe und alle verfügbaren gemeinsamen Freunde zur Verfügung. Trotz der Bemühungen, es zu einem sicheren Ort zu machen, an dem man Liebe finden kann, sind nachhaltige Beziehungen über Tinder schwer zu verdienen, und es kommt zu zunehmenden Betrügereien.
Nach der Anzahl der Nutzer bleibt Tinder die größte Dating-Site weltweit und zieht jeden Monat 75 Millionen Menschen auf die Plattform, darunter 7,8 Millionen US-Nutzer.
Die Situation, die zur PWA-Integration von Tinder führt
Im Gegensatz zu anderen Marken hatte Tinder keine nennenswerten Probleme. Sie hatten eine anständige mobile native App, die auf allen Betriebssystemen gut funktioniert. Ihre Klickrate war großartig, aber sie sahen, dass sie hätte besser sein können.
Tinder wollte weiter expandieren, neue Märkte erobern, neue Adoptionen suchen und seine Position als Marktführer unter anderen Online-Dating-Plattformen verteidigen.
Nachdem Tinder erkannt hatte, dass seine Konkurrenten auf der mobilen Website ein trendigeres Erlebnis boten, entschied es sich, es besser zu machen, und strebte danach, die Erfahrung von Tinder mit V1 gleich zu machen.
Wie kann der Wechsel zu PWA die Anfrage von Tinder lösen?
PWA kann native Apps in Bezug auf die Auffindbarkeit schlagen. Es kann in Suchmaschinen beworben werden und funktioniert gut in allen Browsern, während es ein ähnliches Erlebnis wie native Apps bietet. Dies verschafft PWA einen erheblichen Wettbewerbsvorteil, da es eine größere Zielgruppe an Vielfalt anziehen kann.
Wenn es um eine schnelle und dennoch zuverlässige Lösung geht, um neue Märkte zu durchdringen und sie dazu zu inspirieren, zu wiederkehrenden Benutzern zu werden, sollte nichts vor einer PWA kommen.
Obwohl wir wissen, dass Tinder ein Leistungsträger ist, wurden große Anstrengungen unternommen, um eine Tinder-PWA zu entwickeln, die die ultimative schnelle Ladeleistung und ein absolut reaktionsschnelles, problemloses Benutzererlebnis bietet.
Dann haben sie sich für die Lösung entschieden, eine winzige PWA im Vergleich zu den ersetzten mobilen Apps zu entwickeln. Durch den geschickten Einsatz moderner Web-App-Technologie mit Servicemitarbeitern und die Optimierung der JavaScript-Leistung konnte das Team das ehrgeizige Ziel von Tinder erreichen.
Die Auswirkungen von Tinder PWA

Für eine der schnellsten PWAs, die jemals gebaut wurde, benötigte das Tinder-Entwicklerteam 3 solide Monate, um das leistungsstarke Projekt von Anfang bis Ende durchzuführen. React wurde für die UI-Bibliothek von Tinder PWA verwendet, während Redux für die Zustandsverwaltung zuständig war.
Das neue Weberlebnis, das auch als Tinder Online bezeichnet wird, hat sich als kluger Schritt erwiesen, PWA zu übernehmen und es für die beste Nutzung anzupassen. Und die Ergebnisse waren sehr zu erwarten.
Tinders Geld wackelte sicherlich nicht gern. Ihre Bemühungen zahlten sich aus, als das wesentliche Tinder-Erlebnispaket für nur 10 % der Vorabinvestition für eine so datenintensive Umgebung bereitgestellt wurde.
Überprüfung der Benutzererfahrung
- Interaktionen erfolgen schnell und reaktionsschnell.
- Intuitive und mühelose Site-Navigation, fixiert und vereinfacht, symbolisierte das untere Banner und machte die gesamte Site äußerst einfach.
- Die Verzögerung kann auftreten, wenn Sie zu schnell und zu viel nach links wischen.
- Nachdem Sie es ausprobiert haben, fordert Tinder PWA Sie auf, es zum Startbildschirm hinzuzufügen und Popup-Nachrichten zu erhalten.
- Erfahrung auf iOS kann eingegriffen werden, da PWA immer noch nicht die volle Unterstützung von diesem Ökosystem erhalten hat.
Die Ergebnisse
Tinder PWA übertraf seine native App in Bezug auf Swipes, Profilbearbeitung und die pro Sitzung pro Benutzer verbrachte Zeit. Die Entscheidung für die kleine Größe hatte Tinder geholfen, mit der minimierten Ladezeit von 4,69 Sekunden gegenüber den vorherigen 11,9 Sekunden zu gewinnen, was zu einem nie dagewesenen hohen Maß an Benutzerengagement, erneutem Engagement und mehr Wischbewegungen auf der rechten Seite führte.

Tinder PWA wurde als eine der besten progressiven Web-Apps auf diesem Gebiet bezeichnet. Im Vergleich zur mobilen App zeigte sie eine überlegene Leistung, indem sie die Absprungrate um 15 % reduzierte und die Klickraten um 30 % erhöhte.
Die Daten sagten alles: Benutzer wischen mehr, senden mehr Nachrichten, bearbeiten mehr Profile und verbringen mehr Zeit mit PWA als mit nativen Apps. Mehr Engagement, weniger unnötige Schritte.
Wie können Sie eine PWA wie Tinder erstellen?
Möchten Sie wissen, wie Tinder mit seiner PWA über die Grenzen hinausgeht? Sag nichts mehr. Wir geben Ihnen eine Zusammenfassung dessen, was sie getan haben.
Den Rahmen aufdecken
Code-Splitting auf Streckenebene
Zuerst verwendeten Tinder-Apps die großen, klobigen, monolithischen JavaScript-Bundles, die unnötigen Code enthielten, und sie alle starteten, wenn Benutzer Kerninteraktionen mit den Apps durchführten.
Das war, als die ganze Erfahrung verzögert wurde. Daher entschieden sie sich für Code-Splitting, um den am meisten benötigten Code in den Upfront zu übertragen, während die langsam ladenden Codes so lange ruhen konnten, wie sie brauchten, bevor die Zeit zum Vorschein kam.
Tinder verließ sich bei der Umsetzung der Idee auf React Router und React Loadable und begann direkt mit der Aufteilung des Top-Level-Codes, da ihre Apps alle Routen mit konfigurationsbasiertem Info-Rendering zentralisierten.
React Loadable gehört zu James Kyles kleiner komponentenzentrierter Bibliothek für Code-Splitting in React.
Es ist eine Funktion, die eine weitere Komponente erstellen kann, sodass das Aufteilen von Bundles in Komponenten einfach ist. Das Ergebnis war ein 101 KB großes Bundle anstelle eines 166 KB großen Bundles, und DCL verkürzte sich von 5,46 s auf 4,69 s.
React 16 musste schließlich Upgrades veröffentlichen, die die Paketgröße von React gegenüber früheren Versionen minimierten, Teil der Strategie für eine bessere Paketierung mit Roll-up und das Ersetzen von nicht verwendetem Code.
Tinder setzte auch auf das CommonsChunkPlugin, das beliebte Webpack für das Chunking von Bibliotheken in einzelne Bundle-Dateien für einen langen Zeitraum über Routen hinweg.
Langfristiges Caching von Assets
Extrahieren Sie die lange Verwendung mit der statischen Ressourcenausgabe und dem Webpack mit [chunkhash], um einen Cache-Buster an jede Datei anzuhängen.
Um sicherzustellen, dass das Erlebnis auch auf Mobilgeräten mit einer langsamen 3G-Verbindung gut reserviert ist und gleichzeitig die Budgetziele erfüllt werden, hat Tinder Grundregeln mit den „Real-World-Performance-Budgets“ festgelegt.
Für die Core- und Vendor-Chunks wurde ein Budget von 155 KB durchgesetzt, während langsam ladende Chunks auf 55 KB und der Rest auf 35 KB begrenzt waren. Diese minimale Einrichtung ermöglichte es der Website, schnell loszulegen und interaktiv zu bleiben.
CSS musste auf 20 KB begrenzt werden, um Leistungsrückgänge zu vermeiden.
CSS-Strategie
Tinder hat die hochwertigen CSS-Stile erstellt, die von Atomic CSS wiederverwendbar sind und mit der ursprünglichen Farbe und anderen Stylesheet-basierten Lade-CSS übereinstimmen. 20 KB gzipped ist an der Spitze für wichtige Stile, aber sie können in letzter Zeit auf weniger als 11 KB umgebaut werden.
Die Verwendung von Workbox und Offline-Asset-Caching
Tinder nutzte das Abfangen des Netzwerks mit dem Workbox Webpack-Plug-in und speicherte seine App Shell und das wichtigste statische Asset, nämlich CSS, sowie alle Core-, Anbieter- und Manifest-Bundles.
Auf diese Weise wird das Starten der App schneller, wenn Benutzer für den zweiten Besucher nach oben zurückkehren, und alle wiederholten Besuche sind bei jeder Netzwerkverbindung stabil.
Premium-PWA-Dienste
Zu Ihrer Information, der Name Progressive Web App kommt von der Tatsache, dass PWA für jede Marke offen ist, um ihre modernen Technologien zu nutzen, um jedes Detail für die richtige Verwendung zu nutzen und anzupassen.
Wenn Sie hochwertige Arbeit wie Tinder PWA für Ihren Online-Shop erstellen möchten, beginnen Sie damit, Premium-PWA-Dienste als Priorität zu nutzen. Nicht jeder Webentwickler und -designer kann sich mit der PWA-Entwicklung auskennen.
Wenn Sie sich auf eine PWA-Agentur verlassen, sind Fachwissen und jahrelange Erfahrung wichtige Punkte, die Sie berücksichtigen sollten. Hier bei Tigren beschäftigen wir uns mit PWA, seit Google das Konzept der Welt vorgestellt hat. Wir haben mehrere globale E-Commerce-Unternehmen begleitet, um mit PWA die Führung zu übernehmen und erfolgreich zu sein.
Tigren ist ein in Vietnam ansässiger Premium-PWA-Entwicklungsanbieter, der sich auf Magento-PWA-Lösungen spezialisiert hat. Unser Ziel ist es, Online-Unternehmen dabei zu unterstützen, ihr Ziel so budgeteffizient wie möglich zu erreichen.
Senden Sie uns eine Nachricht an [email protected] , wenn Sie Fragen zu PWA haben.

Die zentralen Thesen
PWA gilt als zukünftiger Standard jedes Website-Betriebs. Es zieht mehr Interessenten an, erreicht ein größeres Publikum, interagiert mit Besuchern und hält sie länger, während sichergestellt wird, dass die Mehrheit von ihnen konvertiert.
Mit speziellen Optimierungen in Bezug auf Geschwindigkeit und Komfort hatte Tinder PWA das Ziel einer größeren Marktakzeptanz für Tinder-Funktionen erreicht, wobei mehr Benutzer im Internet bleiben, interagieren, mehr Übereinstimmungen erzielen und mehr App-Converter erzielen.
