Die führenden Webdesign-Trends und Anti-Trends, auf die Sie 2022 achten sollten
Veröffentlicht: 2021-11-15Inhalt
- Was bedeutet Webdesign für ein E-Commerce-Unternehmen?
- Welche Aspekte des Webdesigns beeinflussen den E-Commerce-Verkauf?
- Schritte zu einem großartigen Webdesign
- Zieldefinition
- Scope-Identifikation
- Auswahl einer Plattform
- Sitemap/Wireframe/Mockup/Erstellung von Prototypen
- Kommende Webdesign-Trends für 2022
- Die besten neuen Webdesign-Trends von 2022
- Fortlaufende Webdesign-Trends
- Webdesign Anti-Trends
- Inspirierende Beispiele für Webdesign
- Adidas - CHILE 20
- Punkt
- 2°C ERDE
- E-Commerce-Webdesign-Studienfälle von Dinarys
- Frou Frou
- Budu-Sushi
- Sind Sie bereit für die schillernden Veränderungen im Webdesign im Jahr 2022?
Benutzer besuchen täglich viele Websites. Um ihre Aufmerksamkeit zu gewinnen, ist es entscheidend, dass die von ihnen besuchten Websites visuell außergewöhnlich sind. Das digitale Erlebnis und die Erwartungen der Benutzer ändern sich jeden Tag; Einige Trends veralten, andere werden stärker und neue entstehen. Designer und Unternehmer sollten aktuelle Trends berücksichtigen und sie in ihre Designs integrieren, um sich von der Masse abzuheben.
Lass uns darüber reden Haben Sie ein Projekt im Sinn?
Suchen Sie nach Möglichkeiten, Ihre Unternehmenswebsite zu modernisieren? Möchten Sie die neuesten Webdesign-Trends kennenlernen, um Besucher anzuziehen und sie in Kunden umzuwandeln? Was hält das Jahr 2022 in Bezug auf diese Trends für uns bereit? Unsere Experten haben die schwindelerregendsten dieser Trends ausgewählt und sind bereit, Ihnen davon zu erzählen!
Was bedeutet Webdesign für ein E-Commerce-Unternehmen?
Wussten Sie, dass 94 % der ersten Eindrücke der Benutzer mit dem Website-Design zusammenhängen? Dies bedeutet, dass ein erfolgreiches Design das Image eines Unternehmens positiv beeinflusst und sich direkt auf die Konversion auswirkt. Warum ist das?
Wir werden dies durch internationale Branchenergebnisse demonstrieren, da zahlreiche maßgebliche Fallstudien weithin verfügbar sind.
Zum einen führte das langjährige Unternehmen McKinsey eine Studie durch, die ermittelte, wie und wo sich der Wert von Design für Unternehmen ausdrückt.
Nach fünfjähriger Recherche von 300 verschiedenen Unternehmen kam McKinsey zu dem Schluss: „Design hilft Ihnen, sich von der Konkurrenz abzuheben und letztendlich Ihren Gewinn zu steigern.“ Eine umfassende Datenanalyse zeigte genau, wie unterschiedliche Designansätze zu starken finanziellen Ergebnissen in den von McKinsey befragten Unternehmen führten. Diese Ansätze hat der Unternehmensberater in vier Gruppen eingeteilt und einen einzigen Index zusammengestellt, um die ökonomische Wirkung von Design aufzuzeigen. Es stellte sich heraus, dass die Finanzergebnisse von Unternehmen mit dem höchsten MDI-Wert die Ergebnisse von Unternehmen mit einem niedrigeren Indexwert deutlich übertreffen.
Welche Aspekte des Webdesigns beeinflussen den E-Commerce-Verkauf?
Untersuchungen zeigen, dass es einen starken Zusammenhang zwischen attraktivem, modernem Design und Umsatzwachstum gibt. Natürlich beeinflusst die visuelle Gestaltung das Einkommen eines Unternehmens in unterschiedlichem Maße und über verschiedene Bereiche hinweg. Die Beziehung wird jedoch unabhängig von der Art der Aktivität und der Unternehmensgröße beobachtet.
Dies kann am Beispiel der 10-Sekunden-Regel demonstriert werden, die die Zeit widerspiegelt, die Ihre Ressource benötigt, um die Aufmerksamkeit eines Besuchers zu gewinnen.
Welche Aspekte des Webdesigns verdienen die meiste Aufmerksamkeit?
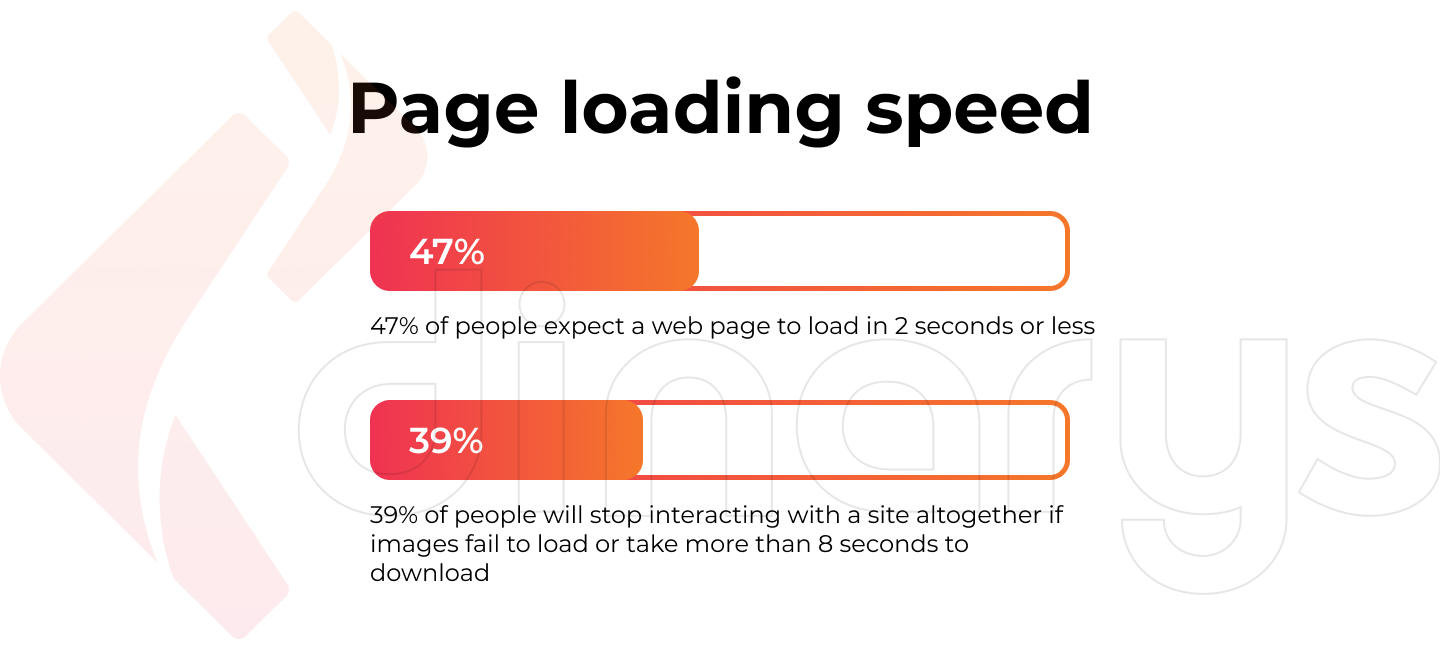
Seitenladegeschwindigkeit
Viele Benutzer bilden sich eine Meinung über eine Website basierend auf der Geschwindigkeit, mit der sie geladen wird, und sie brauchen nur eine halbe Sekunde, um eine Schlussfolgerung zu ziehen.
- 47 % der Menschen erwarten, dass eine Webseite in 2 Sekunden oder weniger geladen wird.
- 39 % der Nutzer beenden die Interaktion mit einer Website ganz, wenn Bilder nicht geladen werden oder der Download länger als 8 Sekunden dauert.
Wichtige Punkte
Die Benutzer werden jeden Tag fortschrittlicher. Sie möchten, dass ihre Anforderungen sofort erfüllt werden, und wissen, dass die meisten Websites schnell geladen werden. Wenn also eine Seite zu lange dauert, verlassen sie sie einfach und gehen zur nächsten von der Suchmaschine aufgelisteten weiter.

Lesen Sie auch in unserem Blog: Tipps zur Auswahl eines Website-Geschwindigkeitstest-Tools
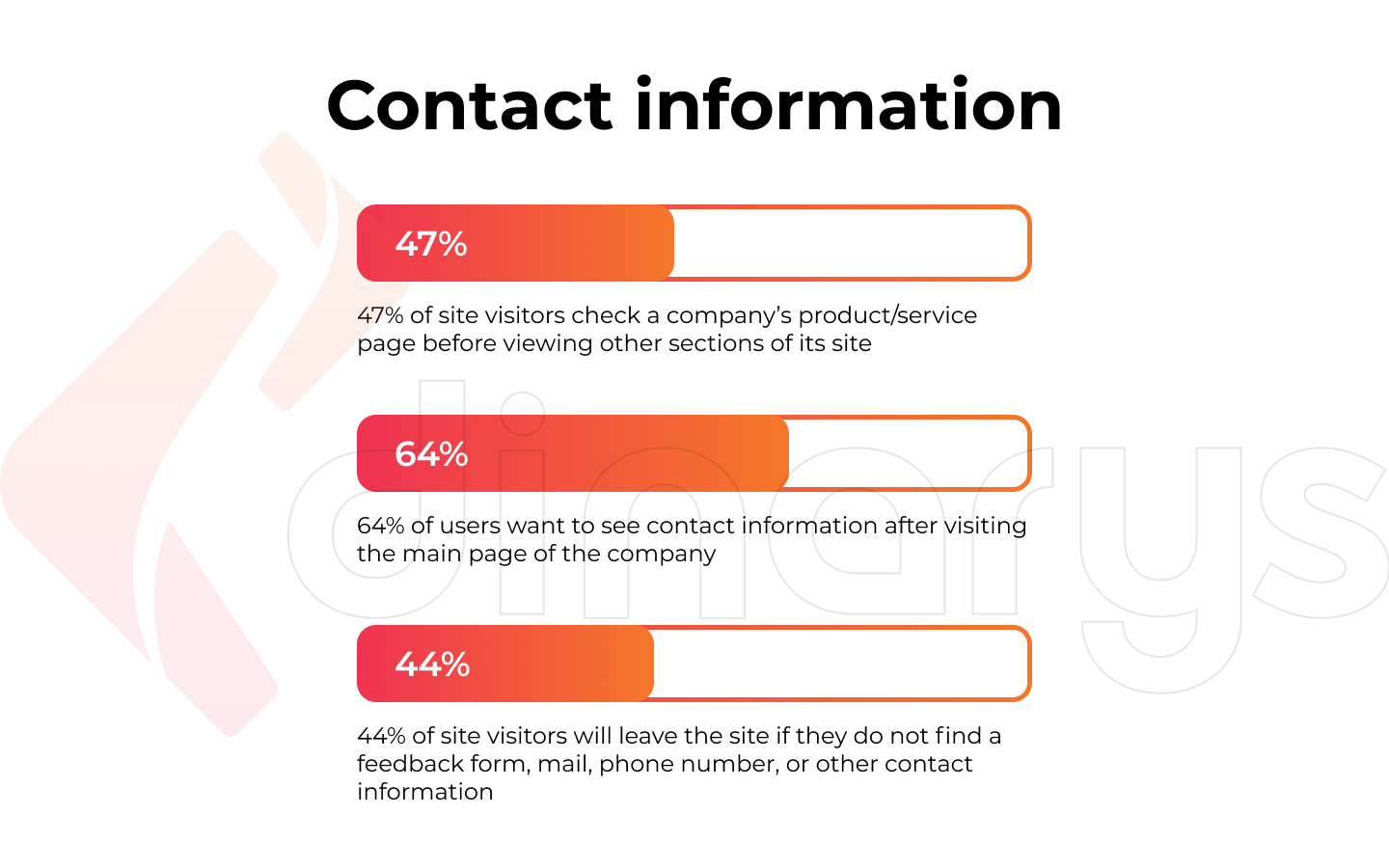
Kontaktinformationen
Der Benutzer sollte in der Lage sein, sich bei Fragen oder Problemen an das Unternehmen zu wenden. Die Verfügbarkeit von Kontaktinformationen spielt dabei möglicherweise die wichtigste Rolle.
- 47 % der Website-Besucher sehen sich die Produkt-/Dienstleistungsseite eines Unternehmens an, bevor sie sich andere Bereiche der Website ansehen.
- 64 % der Benutzer möchten Kontaktinformationen sehen, nachdem sie die Homepage eines Unternehmens besucht haben.
- 44 % der Website-Besucher verlassen die Website, wenn sie kein Feedback-Formular, keine E-Mail-Adresse, Telefonnummer oder andere Kontaktinformationen finden.

Wichtige Punkte
Ihre Kontaktinformationen sind für Ihre Benutzer von größter Bedeutung. Sie wollen die benötigten Informationen schnell und einfach finden. Verwenden Sie keine „Unmengen“ von Text; Unterteilen Sie es stattdessen in Absätze oder semantische Blöcke. Setzen Sie optische Akzente, verwenden Sie Listen, Anführungszeichen, Tabellen oder andere Formatierungsattribute. Sie müssen Ihre Inhalte in kleine Abschnitte unterteilen und jeden eindeutig kennzeichnen. Dies gibt den Benutzern ein Gefühl der Kontrolle über den Browsing-Prozess und spart erheblich Zeit.
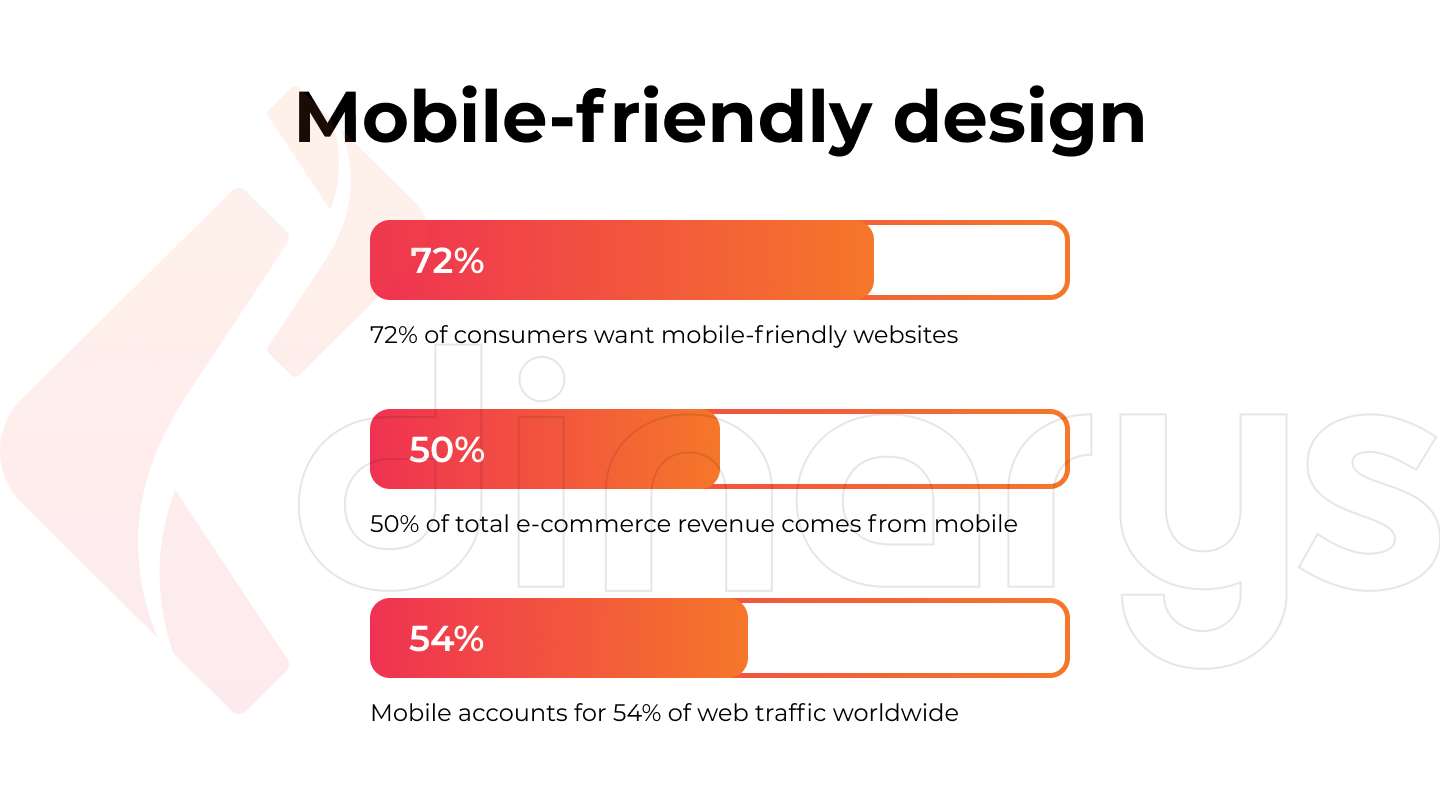
Mobilfreundliches Design
Mit der wachsenden Zahl von Tablet- und Handynutzern ist auch die Bedeutung eines mobilfreundlichen Designs gewachsen. Besucher bevorzugen Dienste mit den bequemsten Inhalten und einer schnellen Navigation.
- 72 % der Verbraucher wünschen sich für Mobilgeräte optimierte Websites.
- 50 % der E-Commerce-Einnahmen stammen von Mobilgeräten.
- Mobile macht 54 % des weltweiten Webverkehrs aus.
Wichtige Punkte
Mit fortschreitender Mobiltechnologie interagieren Benutzer zunehmend mit mobilen Websites. Obwohl Laptops/Desktops immer noch gefragt sind, holen Smartphones schnell auf und überflügeln sie in einigen Segmenten.

Lesen Sie auch: Responsives vs. adaptives Webdesign. Was ist besser für die Flexibilität Ihrer Website?
Schritte zu einem großartigen Webdesign
Das richtige Webdesign löst gleich mehrere Probleme. Beispielsweise hilft es den Menschen, Ihr Produkt/Ihre Dienstleistung besser zu verstehen, emotionalere Verbindungen herzustellen und die Interaktion zu verbessern. Der Erfolg eines Webseitendesigns hängt jedoch vollständig davon ab, wie Sie Elemente wie Farbe, Schriftart und Textur kombinieren. Daher ist es wichtig, diese im Detail genau zu verstehen. Im Folgenden werden Sie Schritt für Schritt in den Ablauf des Webdesigns von Dinarys eingeführt.
Zieldefinition
Ein wesentliches Element bei der Erstellung einer Webressource ist die Definition ihres Ziels, da es wichtig ist zu verstehen, warum und für wen Sie sie entwickeln. Darüber hinaus sollten Webdesigner verstehen, was Kunden von der Website des zukünftigen Unternehmens erwarten.
Bevor Sie einen Lageplan erstellen, sollten Sie Antworten auf folgende Fragen finden:
- Was ist der Zweck dieser Website?
- Welche Inhalte werden darauf veröffentlicht?
- Welche Interaktionsmethoden mit dem Publikum sind vorzusehen?
Ein klares Verständnis der Antworten auf diese Fragen ermöglicht es Ihnen, die Struktur und das Erscheinungsbild der Webseite zu gestalten.
Scope-Identifikation
Das Scope-Finding ist einer der herausforderndsten Schritte im gesamten Website-Erstellungsprozess. Der Umfang und Umfang der Arbeit für das Projekt kann fließend sein und sich abhängig von verschiedenen Faktoren während der Erstellung einer Website ändern.
Bestimmen Sie den Umfang Ihrer Arbeit:
- Projekt Zeitleiste
- Gesamtzahl der Webseiten
- Auf der Website zu verwendende Funktionen
Diese Informationen helfen Ihnen, Ihre Website-Ziele problemlos zu erreichen.
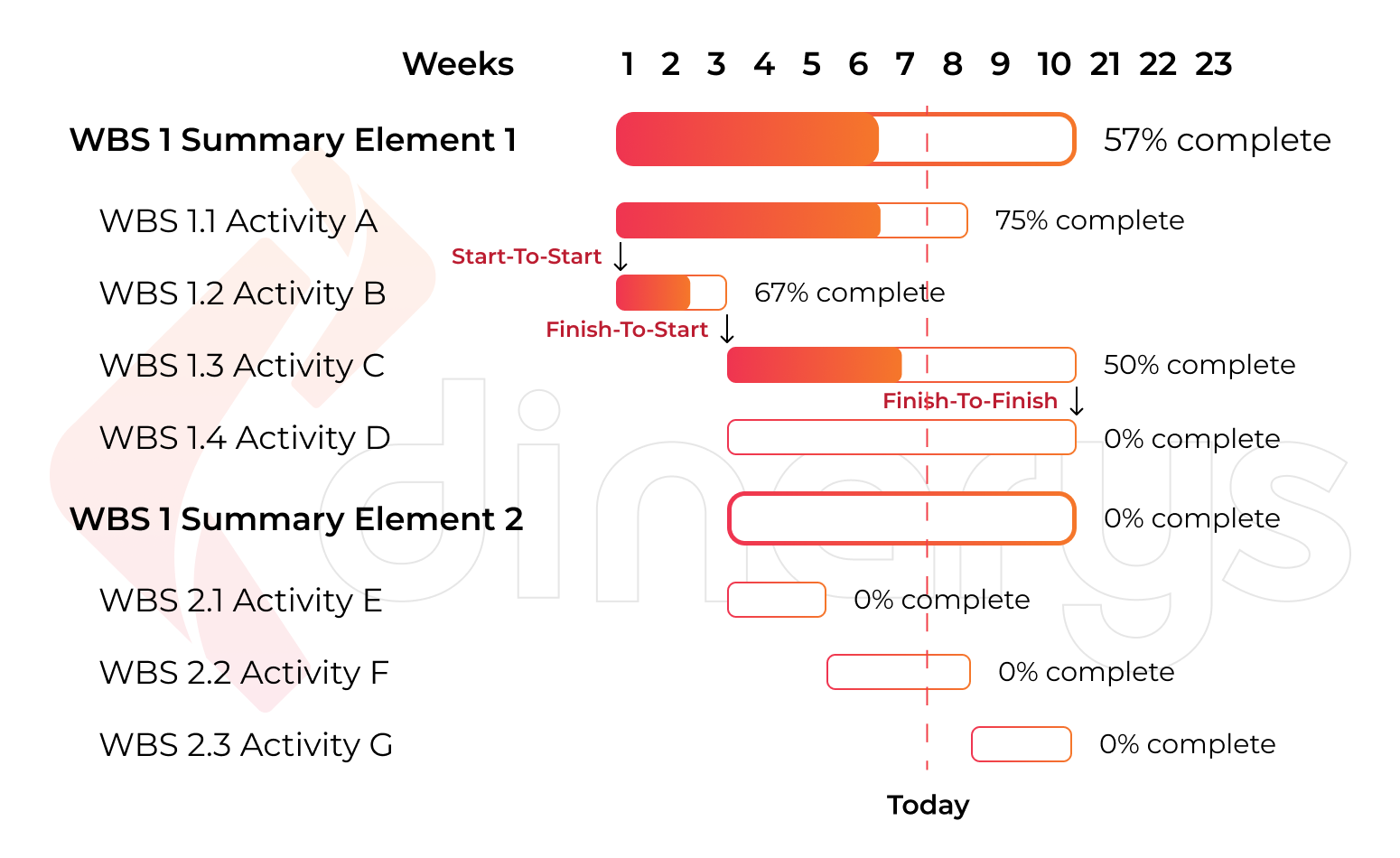
Rat! Um Fristen einzuhalten und einen realistischen Zeitplan für ein Projekt zu entwerfen, empfehlen wir Ihnen, das Gantt-Diagramm zu verwenden. Dies ist ein Tool, mit dem Sie den Plan und Zeitplan für Ihr Projekt veranschaulichen können.

Das Gantt-Diagramm zeigt einen realistischen Projektplan und hilft Ihnen, Grenzen und erreichbare Zeitpläne festzulegen. Dies dient als Referenz nicht nur für das Entwicklungsteam, sondern auch für die Kunden selbst.
Auswahl einer Plattform
Wenn die Idee aufkommt, eine qualitativ hochwertige Website zu erstellen, sollte die Frage gestellt werden, welche Plattform zu wählen ist. Es gibt viele CMS-Varianten. Basierend auf unserer langjährigen Erfahrung in der E-Commerce-Entwicklung können wir Ihnen die besten Optionen zum Erstellen Ihrer Website empfehlen: Magento oder Shopware.
Magento und Shopware sind dafür bekannt, robuste und hochskalierbare Softwarelösungen zu sein, die es Unternehmern ermöglichen, ihr E-Business aufzubauen und effektiv zu verwalten. Kurz gesagt, Shopware ist ideal für kleine und mittelständische Unternehmen, da es einfacher und kostengünstiger ist, damit zu arbeiten. Auf der anderen Seite ist Magento besser auf die Bedürfnisse mittlerer und großer Unternehmen zugeschnitten, die keine Angst vor finanziellen Investitionen haben.
Um dieses Thema genauer zu verstehen, lesen Sie: Shopware 6 vs. Magento 2: Kann der neue Player das führende CMS entthronen?
Sitemap/Wireframe/Mockup/Erstellung von Prototypen
Eine Sitemap bildet das Rückgrat jeder (gut gestalteten) Website. Es hilft Webdesignern, die Informationsarchitektur zu verstehen und erklärt die Beziehung zwischen verschiedenen Seiten und Inhaltselementen. Das Erstellen einer Website ohne Sitemap ist wie das Bauen eines Hauses ohne Bauplan, und es ist unwahrscheinlich, dass es gelingt.
Der nächste Schritt nach der Sitemap besteht darin, ein Wireframe zu erstellen, bei dem es sich um einen detaillierten Schwarz-Weiß-Seitenplan für die Website handelt. Hier wird die Anordnung der Elemente skizziert, einschließlich Schaltflächen, Bildern und Text. Es erfüllt keine grundlegende Funktion auf der Website; vielmehr wird es benötigt, um zu bestimmen, welcher Inhalt lokalisiert wird. Das Wireframe und die Diskussion darüber können als Vorbereitung für das Toolkit (TK) dienen. Obwohl das Wireframe keine endgültigen Designelemente enthält, bestimmt es, wie die Website letztendlich aussehen wird.
Als nächstes kommt ein Modell , das eine visuelle Version des Wireframes ist. Damit kommen Farben zum Vorschein, Bilder werden ausgewählt, Typographie wird berücksichtigt und es entsteht ein ansprechendes Bild der eigentlichen Website. Ein Modell wird benötigt, um den Stil und die Stimmung des Projekts zu erzeugen. Überlegen Sie optische Details und stimmen Sie diese mit dem Kunden ab.
Nach dem Mockup wird ein Prototyp erstellt. Dies ist eine interaktive Version des Wireframes, die ebenfalls schwarz-weiß ist. Für den Prototypen sind keine Hinweise zur Funktionsweise mehr nötig. Um es zu verstehen, müssen Sie nur auf den Bereich klicken, den Sie abfragen möchten. Der Prototyp wird verwendet, um mit dem Kunden die Platzierung der Blöcke und Schaltflächen abzustimmen und Usability-Tests durchzuführen. Außerdem ist es bequemer, die TK nach dem Prototyp zu schreiben als nach dem Wireframe.
Nach Abschluss jeder dieser Phasen können wir direkt zur Entwicklungsphase übergehen:
- Layout und Programmierung: Unsere Spezialisten übersetzen das Originalprodukt in eine HTML-Seite, um das Layout der Website zu erreichen. Durch dieses Verfahren kann sich die Website an jede Bildschirmerweiterung und jeden Browser anpassen, der sie öffnet. Als nächstes folgt die Website-Programmierung dem Layout, kombiniert die Ergebnisse aller Phasen der Erstellung einer Webseite und erweckt das entwickelte Projekt zum Leben. Dann setzen unsere Programmierer das System endlich in Betrieb. Sie stellen sicher, dass alle Schaltflächen auf der Seite angeklickt werden, die Links aktiv sind und der Benutzer klicken kann, um dorthin zu gelangen, wo er hin muss.
- Testen: Alle Phasen der Website-Entwicklung unterliegen obligatorischen Tests. Dies geschieht, um festzustellen, wie stabil das Projekt ist und wie gut es funktioniert. Wir bieten zwei Arten von Designtests an: Funktions- und UI-Tests. Während dieser Phase werden alle Ungenauigkeiten und Fehler erkannt und beseitigt, einschließlich verlorener Links, Verletzung der Navigation und fehlerhaftem Text. Nach abschließender Prüfung und Behebung aller Fehler wird die Website auf den Server übertragen und ist über den entsprechenden Adresslink erreichbar. Aber auch danach werden die Webseiten weiter getestet. Dank dessen sind unsere Produkte von hoher Qualität und einfach zu bedienen.
Kommende Webdesign-Trends für 2022
Der Erfolg einer ganzen Website hängt von der Qualität ihres Designs ab. Daher ist es wichtig, die vorherrschenden Trends zu verfolgen, um zu verstehen, welche Tools für die Erstellung von Websites in Mode gekommen sind und welche bereits als veraltet gelten und sogar zu Anti-Trends geworden sind. E-Commerce-Webdesign-Trends ändern, verbessern und modernisieren sich ständig. Was 2016–2017 in Mode war, verlangsamt sich nun und weicht völlig neuen Trends. Dies sollte berücksichtigt werden, damit die neue Website praktisch ist und den richtigen Eindruck von dem Unternehmen erweckt, dem sie gehört.
Welche dieser Trends gewinnen also 2022 an Bedeutung und welche sollten vergessen werden?
Lass uns darüber reden Haben Sie ein Projekt im Sinn?
Die besten neuen Webdesign-Trends von 2022
Beginnen wir mit einigen völlig neuen Trends im visuellen und funktionalen Website-Design. Dies ist eine Liste innovativer Must-Haves auf Ihrer Website für die nächsten paar Jahre.
Dynamische Inhalte
Benutzer erwarten 2022 eine Personalisierung der nächsten Stufe. Um dies zu erreichen, sollten Sie Ihrer Website dynamische Inhalte (auch bekannt als responsive Inhalte) hinzufügen. Auf diese Weise ändern sich alle Ihre Inhalte in Abhängigkeit von demografischen Daten, Verhalten, Vorlieben und Benutzerinteressen. Wenn eine Person beispielsweise den Standort wechselt und von Washington, DC nach Madrid reist, wird der Inhalt, den sie auf Ihrer Website sieht, anders sein.
Dank dieser Personalisierung können Sie den Benutzern spannende und relevante Inhalte liefern. Mit dynamischen Inhalten können Sie ihnen außerdem genau das Erlebnis bieten, das sie motiviert, den nächsten Schritt im Kaufprozess zu gehen.
Datenvisualisierung
Menschen reagieren besser auf visuelle Inhalte als auf Wörter und Zahlen. Beispielsweise sagen 95 % der B2B-Käufer, dass sie sich kürzere und visuellere Inhalte wünschen. Während die meisten von uns sich für statistische Informationen interessieren, verstehen wir sie oft nicht, wenn wir sie nicht visualisieren können. Zeigen ist natürlich besser als erzählen, daher wäre die effektivste Lösung, wenn Sie sowohl zeigen als auch erzählen könnten.
Bei der Datenvisualisierung geht es nicht nur um Diagramme und Grafiken. Abhängig von den wesentlichen Informationen des Benutzers können wir Datenquellen auswählen und sie in einem faszinierenden visualisierten Story-Format präsentieren.
Sprachschnittstelle
Der globale Sprachtechnologiemarkt wächst jährlich um 17,2 % und wird bis 2025 fast 27 Milliarden US-Dollar erreichen. Das bedeutet, dass immer mehr Menschen Sprachassistenten verwenden, um Informationen im Internet zu finden, anstatt Suchbegriffe manuell in Google oder andere Suchmaschinen einzugeben. In den letzten zwei Jahren hat sich die Spracheingabe zu einem wachsenden Trend entwickelt, sodass die Einführung einer Sprachschnittstelle in eine Website zu einer Notwendigkeit wird. Darüber hinaus werden sich Konversationstechnologien weiterentwickeln, um zunehmend in der Kommunikation zwischen dem Kunden und dem Unternehmen eingesetzt zu werden.

Dunkler Modus
Twitter war das erste soziale Netzwerk, das diesen Trend in sein Design einführte, und dann entschieden sich fast alle seine Kollegen, auf den Dark-Mode-Zug aufzuspringen, gefolgt von Apple, das den Dark-Mode in iOS integriert hat. Daraus lässt sich schließen, dass Dark Mode ein Webtrend ist, den mehr Unternehmen für ihre Websites nutzen sollten.

Lesen Sie auch: B2B-E-Commerce-Trends 2021-2025.
Fortlaufende Webdesign-Trends
Ständig tauchen neue Trends auf. Aber was ist mit den Trends, die tief im Webdesign verwurzelt sind und sich seit mehreren Jahren nicht geändert haben? Hier sind einige Webdesign-Trends, die es schon lange gibt und die so schnell nicht verschwinden werden.
Formulare zur Lead-Generierung
Ihre E-Mail-Liste ist eines Ihrer wichtigsten Geschäftsgüter. Eine erfolgreiche Website im Jahr 2022 muss über ein gut durchdachtes Formular zur Lead-Generierung verfügen, das Ihre Kundenliste erweitert.
Halten Sie das Formular einfach, wenn Sie möchten, dass Benutzer es ausfüllen und an Sie senden. Fragen Sie nach den Mindestinformationen über den Kunden – ein Name und eine E-Mail-Adresse würden ausreichen; Nur in einigen Fällen benötigen Sie Alter, Geschlecht oder andere spezifische Informationen. Die Hauptsache ist, es mit den angeforderten Informationen nicht zu übertreiben.
Chatbots
Es ist wichtig, Chatbots für Websites zu verwenden, insbesondere wenn Sie ein E-Commerce-Geschäft betreiben. Laut einer Studie mögen 68 % der Verbraucher Chatbots, weil sie schnelle Antworten liefern. Sie sind seit geraumer Zeit ein Trend im Webdesign und werden wahrscheinlich nicht so schnell verschwinden. Wenn Sie jedoch wettbewerbsfähig bleiben wollen, müssen Sie Ihre Chatbots „lebendiger“ machen. Versuchen Sie, KI-gestützte Chatbots für eine persönlichere Konversation zu verbinden.
Ziehen Sie in Betracht, zu lesen: E-Commerce-Chatbots. Warum brauchen Sie sie für einen Online-Shop?
Virtuelle Realität
Natürlich ist Virtual Reality (VR) kein neuer Webdesign-Trend, aber seine Bedeutung nimmt ohnehin nur noch zu. Der VR-Boom begann bereits 2017 und wird bis 2022 und darüber hinaus anhalten. Dieser Trend ist ein unbestreitbarer Beschleuniger der Benutzererfahrung. Es schafft eine starke emotionale Interaktion, die verwendet werden kann, um sich zuverlässiger mit dem Publikum zu verbinden. Das Verschieben des Hintergrunds oder der Hauptmenüelemente Ihrer Website mithilfe von VR ist immer noch relevant und fügt Geschmack hinzu.
Minimalismus
Seit 2017 haben Entwickler aktiv flache, funktionale Oberflächen geschaffen, die nicht mit Details überladen sind. Leichte Websites ziehen ausnahmslos ein Publikum an und werden noch lange im Trend bleiben. Ressourcen ohne unnötige Elemente werden bei den Benutzern immer ein hohes Maß an Loyalität hervorrufen. Der Grund dafür ist psychologischer Natur: Je klarer und geradliniger ein Design ist, desto mehr Raum bleibt den Nutzern für geistige Aktivität, was zu einer größeren Lust führt, Ihre Produkte oder Dienstleistungen zu erkunden.
3D interaktiv
3D wird seit langem auf verschiedenen Websites eingesetzt und stößt auf großes Interesse. Die Verwendung von dreidimensionalen Grafiken trägt dazu bei, eine Website modisch und aufregend zu machen, und die Benutzer werden einen besseren Blick auf die Bilder werfen wollen. Das bedeutet, dass sie mehr Zeit mit Ihrer Ressource verbringen und letztendlich ihre Position in den Suchergebnissen verbessern.
Um sich mit dem Thema Trends und beliebte Einführungen auf Ihrer Website zu befassen, empfehlen wir die Lektüre: E-Commerce UX Design Tips and Best Practices.
Webdesign Anti-Trends
Modetrends durchdringen die digitale Welt in Windeseile. Allerdings ist der Ausbreitungsmechanismus leider ein bisschen wie beim Domino-Prinzip: Sobald ein Stein fällt, folgt der Rest. Ähnlich verhält es sich im Webdesign.
Das Problem ist, dass nicht alle Modetrends eine hervorragende Benutzererfahrung bieten. Unternehmen können Trends nicht rücksichtslos hinterherlaufen und ihre Produkte daran anpassen, nur weil sie jetzt gefragt sind. Hinter jeder Entscheidung muss eine gründliche Analyse stehen. Jetzt ist es an der Zeit, darüber zu sprechen, was veraltet ist und in Zukunft als Anti-Trend gelten wird. Hier ist eine Liste von Dingen, die Sie in Ihrem Webdesign vermeiden sollten.
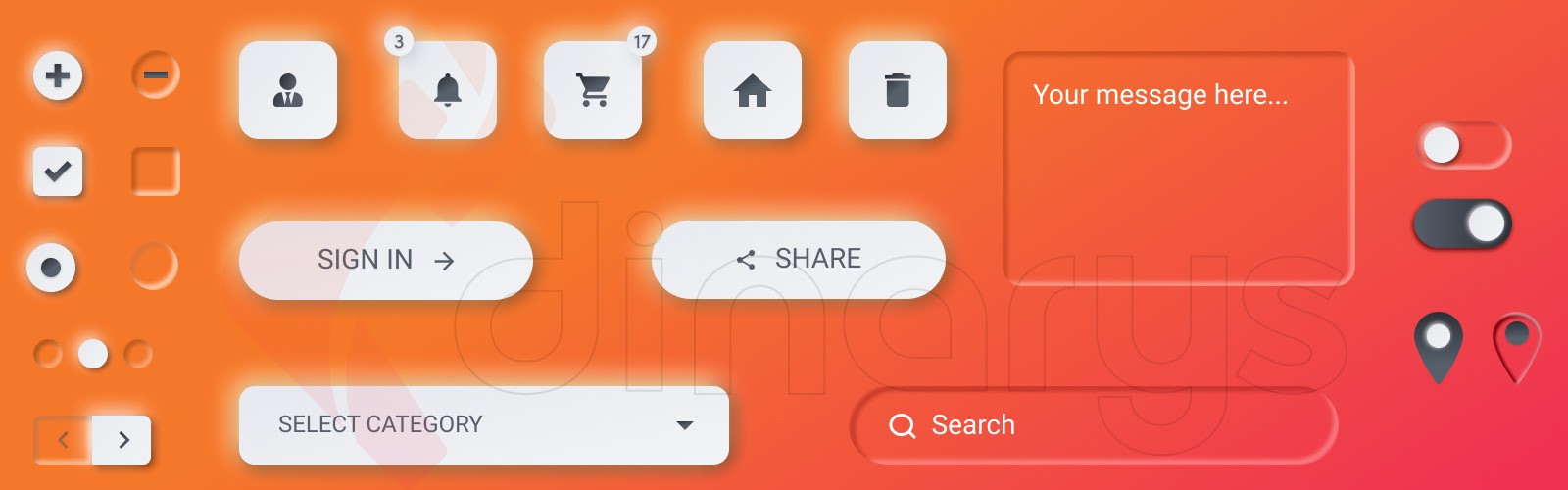
Neomorphismus
Neomorphismus ist einer der umstrittensten Trends im Design und kombiniert Elemente des Skeuomorphismus und des flachen Stils. Das Ergebnis ist eine Benutzeroberfläche, die Aspekten der realen Welt ähnelt, aber dennoch ein wenig anders aussieht. Im Jahr 2019 gab es eine Begeisterung für die Verwendung von Neomorphismus im Webdesign. Es stellte sich jedoch als unpraktischer Stil heraus, da die Kosten für die Umsetzung der Ideen von Designern in Software hoch waren. Darüber hinaus macht die subtile Schattierung von nicht-amorphen Designs sie für den Benutzer unfreundlich.
Gründe, Neomorphismus im Webdesign zu vermeiden, sind
- Geringe Funktionalität.
- Ungeeignet bei hellem Sonnenlicht.
- Komplizierte Programmierimplementierung.

Zusätzliche Helligkeit und Kontrast
Bunte Farben schreien uns ins Gehirn: „Achtung! Achtung!“ Außerdem lenken knallige Farben von den Informationen auf der Seite ab, auch wenn es nicht viel davon gibt. Natürlichkeit liegt im Trend, auch bei den Farben. Akzente sollten durch kontrastreiche, aber nicht aufdringliche Farbtöne gesetzt werden.
Gründe, helle Farben zu vermeiden:
- Visuelle Unordnung
- Erhöhte Ermüdung der Augen
- Erhöhtes Gefühl von Gefahr und Angst
Endloses Scrollen
Endloses Scrollen nervt Besucher, indem es ihnen nicht erlaubt, den „Keller“ der Seite zu sehen, wo wichtige Informationen wie Kontakte, Links zu sozialen Netzwerken und Adressen abgelegt werden können.
Scrollen hat zweifelsohne seine Vorteile, jedoch sollten Sie auf der Startseite darauf verzichten und es nur im Inhaltsbereich (z. B. in einem Blog) belassen.
Das Scrollen verwirrt Besucher, die etwas unternehmen möchten, was ein ärgerlicher Faktor ist. Beim Surfen im Internet erstellt der Benutzer gedanklich „Lesezeichen“, um beispielsweise ein Produkt zu kaufen oder den Eigentümer der Website zu kontaktieren. Durch endloses Scrollen kommt man jedoch nicht schnell wieder zu den bereits angesehenen Informationen.
Gründe, endloses Scrollen zu vermeiden, sind
- Verringerte Leistung.
- Nutzlose Fußzeile.
- Problematische Lesezeichen und Rückgabe.
Parallaxe
Das Phänomen des Parallax-Scrolling entstand vor etwa vier Jahren als modische Designtechnik. Die Essenz der Methode ist elementar: Beim Parallax-Scrolling bewegen sich unterschiedliche Inhaltsebenen beim Scrollen mit unterschiedlichen Geschwindigkeiten. Manchmal kann es helfen, den Traffic auf der Website zu erhöhen – aber diese Steigerung wäre nur von kurzer Dauer.
Parallax-Scrolling kann der Website-Promotion schaden, da viele Designer mittlerweile endlose Seiten auf diese Weise gestalten. Genau wie die oben erwähnten Nachteile von Seiten mit unendlichem Scrollen können Seiten mit Parallax-Scrolling schlecht laden und ebenso schlecht indiziert werden. Suchbots indizieren diesen langen Inhalt nicht immer.
Gründe zur Vermeidung von Parallaxe:
- Wegnehmen vom Produkt
- Bereitstellung eines unnötigen Spektakels
- Verlangsamung der Website
Automatische Wiedergabe von Videos und Audio
Das automatische Abspielen von Videos kann cool sein, daran besteht kein Zweifel. Wenn Ihr Video jedoch Ton enthält, wird es automatisch abgespielt, wenn der Benutzer dies wahrscheinlich nicht bevorzugen würde. Ob bei einem Geschäftstreffen, im Bus oder im Unterricht, unerwartete Geräusche von automatisch abgespielten Videos verursachen Panik. Dies führt unweigerlich dazu, dass Benutzer Ihre Website so schnell wie möglich verlassen.
Automatisierte Videos sind nicht nur für die Nutzer unbequem, sondern können auch Ihre Website verlangsamen, was die Chancen Ihrer Website auf ein hohes Ranking bei Google verringern kann.
Warum sollte die automatische Wiedergabe von Videos und Audio vermieden werden?
- Der Benutzer hat keine Wahl
- Es ist „lästiges Marketing“
- Es wirkt sich auf die Ladezeit aus
Lass uns darüber reden Haben Sie ein Projekt im Sinn?
Inspirierende Beispiele für Webdesign
Wir haben die wichtigsten E-Commerce-Webdesign-Trends durchgegangen und einige beeindruckende Website-Beispiele für Sie zusammengestellt. Natürlich ist die Ästhetik einer Website nicht die einzige Bedingung für die Konvertierung von Benutzern, aber sie fungiert als Brücke, um Kunden anzuziehen, und sollte verhindern, dass sie das Bedürfnis haben, Ihre Website zu verlassen. Denken Sie daran, dass modernes kreatives Design in erster Linie intuitiv und unkompliziert ist. Die Leute werden sich nicht für Sie entscheiden, es sei denn, Sie geben ihnen einen Anreiz, diese Wahl zu treffen.
Sehen und lassen Sie sich von der Schönheit dieser Webdesigns inspirieren. Viel Spaß beim Betrachten!
Adidas - CHILE 20
Wenn Sie schon einmal Kleidung online bestellt haben, wissen Sie, wie hochwertige Fotos Ihre Wahl für weitere Einkäufe beeinflussen. Aber Adidas und Foot Locker blieben nicht bei einfachen Visuals stehen. Für die neueste Version der ikonischen Kollektion CHILE 20 haben die Designer drei Immersionsräume mit realistischen 3D-Visualisierungen geschaffen. Schau mal:

Sie können ein Modell mit einem Wisch auswählen und dann scrollen, um das Produkt von allen Seiten zu betrachten und seine Qualität zu bewerten. Es sieht imposant aus. Adidas überrascht wie immer immer wieder!
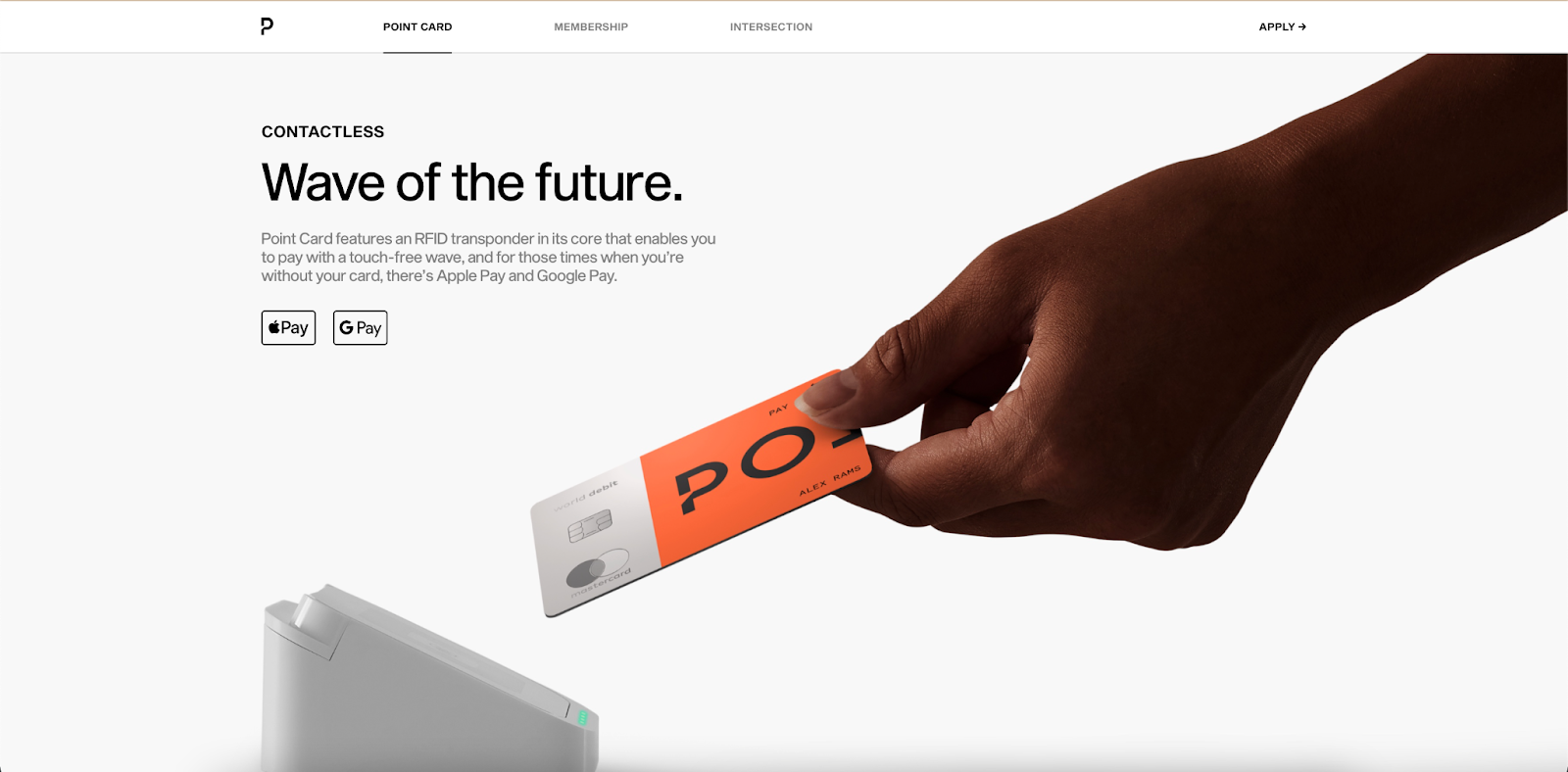
Punkt
Point ist eine Debitkarten- und Prämienanwendung, die von einer gleichnamigen Bank in den Vereinigten Staaten ausgestellt wird. Wenn Sie dem Link folgen, werden Sie feststellen, wie die Farben angezeigt werden, wie attraktiv das Design der Karten ist und der Fotoinhalt gut durchdacht ist. Eindrücke von der Interaktion mit der Website sind unwirklich. Der Fluss ist glatt und präzise, was es dem Benutzer ermöglicht, mit einer intuitiven Website zu interagieren.

2°C ERDE
2°C EARTH ist ein visueller Führer zu fünf beliebten Touristenzielen, deren natürliches und kulturelles Erbe durch den Klimawandel bedroht ist. Der Autor des Projekts stellte sich vor, wie sich die Erde aufgrund eines Anstiegs der globalen Temperatur um 2 Grad Celsius verändern würde, und fordert die Benutzer auf, über die Folgen der globalen Erwärmung nachzudenken.

Der Text und die Typografie verdienen besondere Aufmerksamkeit. Aber das Hauptmerkmal ist natürlich, wie der Führer zwischen Gegenwart und Zukunft wechselt. Wenn Sie die Seite nach links wischen, werden alle Fotos verzerrt, und die Titel und Textinhalte ändern sich, zum Beispiel:
- Regenwald der Ozeane (Gegenwart)
- Geisterstädte der Ozeane (Zukunft)
Site Survey 2°C EARTH ist ein volumetrisches interaktives Erlebnis. Diese Website verdient es, auf einer Liste inspirierender Websites zu stehen!
E-Commerce-Webdesign-Studienfälle von Dinarys
Eine durchdachte Benutzererfahrung und ein attraktives Design sind entscheidende Merkmale eines jeden erfolgreichen E-Commerce-Shops. Unabhängig davon haben Sie einen harten Kampf, um den Umsatz zu steigern. Und wie stellen Sie eine großartige Benutzererfahrung sicher? Dinarys weiß wie! Wir schaffen die besten E-Commerce-Lösungen, und unsere Projekte bestätigen dies nur. Wir möchten Ihnen zwei unserer erfolgreichen Projekte mit unglaublichen Designs vorstellen, auf die wir sehr stolz sind.
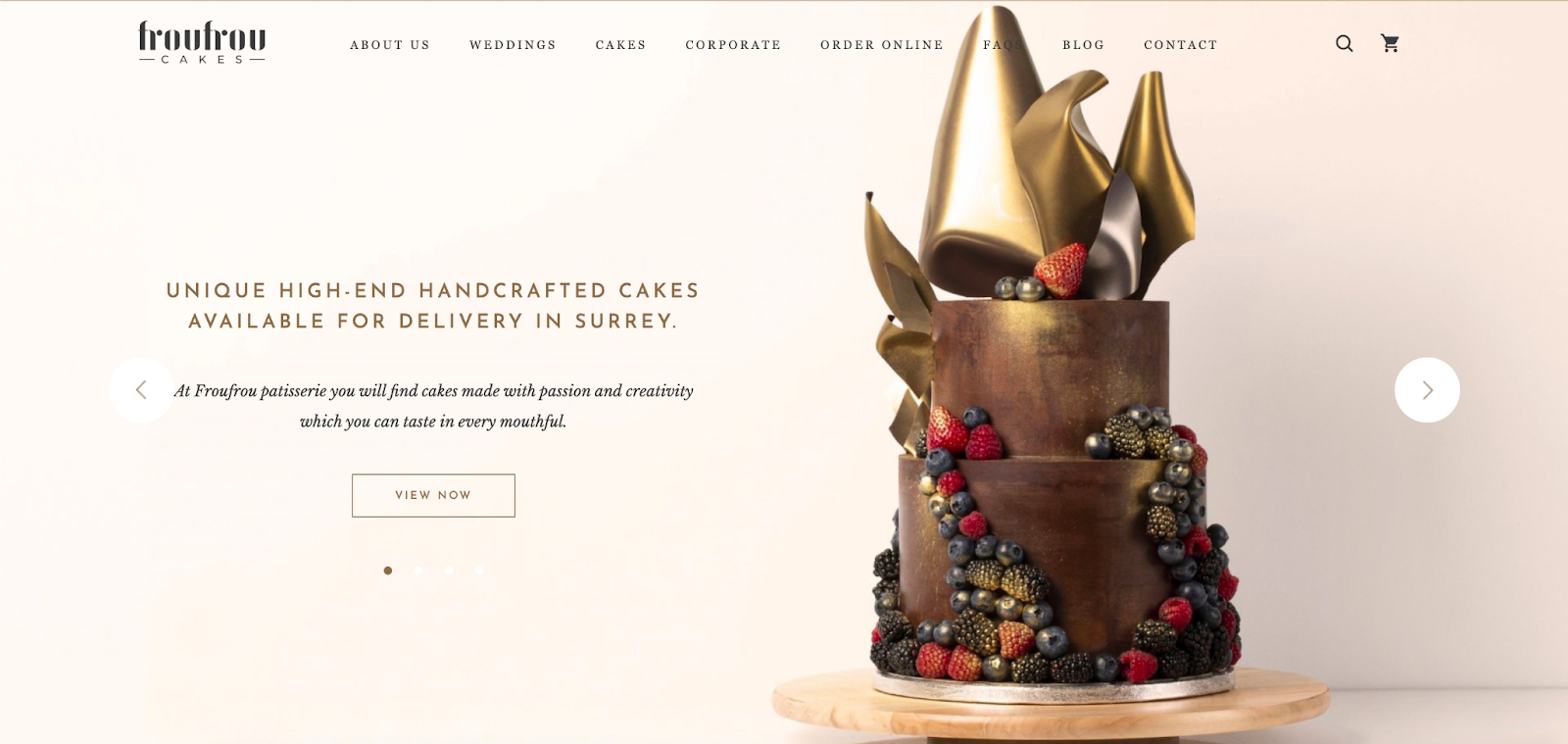
Frou Frou
Frou Frou ist ein Online-Shop, der Kuchen verkauft. Zunächst hatte der Kunde ein Offline-Geschäft und eine einfache Website, um die Bäckerei zu präsentieren. Sie wollten der Website jedoch neue Funktionen hinzufügen und sie benutzerfreundlicher und komfortabler gestalten.

Was wir gemacht haben:
- Hervorhebung der benötigten Grundfunktionalität für die Bäckerei.
- Eine neue Website erstellt (da die vorhandene nicht mit der erforderlichen Funktionalität geändert werden konnte).
- Entwicklung eines einzigartigen Designs mit Markenstil und -farben.
Als Ergebnis erhielt der Kunde einen voll funktionsfähigen Online-Shop mit allen erforderlichen Funktionen. Wir sind stolz auf dieses Projekt und sein „köstliches“ Design. Sieht beeindruckend aus, oder?
Budu-Sushi
Budu Sushi ist ein asiatisches Restaurant in Odessa, Ukraine, dessen Besitzer ein Problem mit einem Offline-Unternehmen hatten, das keine Einnahmen generierte. Sie wollten eine Online-Präsenz aufbauen und kamen mit der Idee zu uns, einen schnellen und unkomplizierten Service zu schaffen, der es den Nutzern ermöglicht, Speisen und Getränke bequem zu bestellen. Außerdem war es notwendig, die Auftragsdatenverarbeitung zu automatisieren, um das Callcenter zu entlasten.
Was wir gemacht haben:
- Definierte allgemeine und notwendige Funktionalität für die Website für die Lieferung von Lebensmitteln.
- Erstellt ein einzigartiges und einfaches Design.
- Integrierte das System mit 1C, um Bestellungen von der Website zu verarbeiten.
- Implementierung eines Treueprogramms für Kunden.
- Franchise-Funktion integriert.
- Einführung von LiqPay für Online-Zahlungen.

Infolgedessen hat unser Team das Offline-Restaurantgeschäft erfolgreich digitalisiert, indem es eine Website für Essensbestellungen entwickelt hat. Wir haben eine intuitive Website, die auf allen Benutzererfahrungsstandards basiert.
Sind Sie bereit für die schillernden Veränderungen im Webdesign im Jahr 2022?
Nachdem wir alle Informationen aus diesem Artikel analysiert haben, können wir zu dem Schluss kommen, dass Webdesign hauptsächlich darauf abzielt, das Potenzial der Website zu steigern. Dies liegt an den aktuellen Trends, sodass Besucher nicht Stunden an einem Computer oder mit einem Gadget verbringen müssen, um die Benutzeroberfläche eines Portals zu verstehen.
Im Jahr 2022 werden Designer genauer sein, da alle Trends mit maximaler Funktionalität verwendet werden. Durch die Verfolgung und Nutzung der besten Webdesign-Trends im Jahr 2022 zur Förderung und Erstellung von Websites kann Dinarys für Sie ein Qualitätsprojekt mit flexiblem, benutzerfreundlichem Design und zuverlässiger Verwaltung erstellen. Also kontaktieren Sie uns und lassen Sie uns Ihre Geschäftsideen besprechen!
FAQ
Die 10-Sekunden-Regel im Webdesign bedeutet, dass Website-Besucher bis zu 10 Sekunden brauchen, um Inhalte zu scannen und zu entscheiden, ob sie weitersuchen möchten. Aus diesem Grund sollten Website-Besitzer ihr Wertversprechen innerhalb von 10 Sekunden klar kommunizieren, um die Aufmerksamkeit potenzieller Kunden zu gewinnen, und hier kommt ein angemessenes Webdesign ins Spiel.
Benutzerfreundlichkeit für Mobilgeräte, Seitenladegeschwindigkeit und Verfügbarkeit von Kontaktinformationen sind die Hauptelemente eines großartigen Webdesigns. Benutzer möchten eine Website von mehreren Geräten aus nutzen, nicht lange warten, bis die Seite geladen ist, und bei Bedarf einfach auf eine Seite mit Kontaktinformationen zugreifen.
Im Jahr 2022 werden dynamische Inhalte, grafisch visualisierte Daten, Sprachschnittstellen und Dark Mode recht beliebte Webdesign-Tendenzen bleiben. Es wird immer noch die Trends der Vergangenheit geben, die immer noch relevant sind, darunter Formulare zur Lead-Generierung, Chatbots mit KI, virtuelle Realität, Minimalismus und die Verwendung von 3-D-Elementen in der Benutzeroberfläche.
Denken Sie bei der Erstellung von Webdesign im Jahr 2022 daran, dass einige Trends bereits rückläufig sind und die Benutzererfahrung für Ihre Besucher nur verschlechtern können. Hüten Sie sich beispielsweise vor Neomorphismus in Ihrem Design, verwenden Sie keine zusätzliche Helligkeit und keinen zusätzlichen Kontrast, versuchen Sie, endloses Scrollen zu vermeiden, wenden Sie keinen Parallax-Effekt an und fügen Sie Ihrer Website keine automatisch abspielenden Videos und Audios hinzu.
