BigCommerce: Blaupause versus Schablone
Veröffentlicht: 2018-02-15Wichtige Unterschiede zwischen Blaupause und Schablone
BigCommerce ist eine wunderbare Plattform, die ihren Kunden hervorragende Funktionen bietet, und die neue Stencil-Plattform ist da keine Ausnahme. Obwohl Stencil mehr Optionen bietet als Blueprint, ist es wichtig zu erkennen, dass einige Funktionen von Blueprint nicht auf Stencil verfügbar sind und umgekehrt. Bevor Sie den Sprung von einem Framework zum anderen wagen, sollten Sie sich darüber informieren, welches besser zu Ihrem Unternehmen passt.
1Digital Agency liebt alles an BigCommerce und wir wissen, wie man auf der Plattform navigiert, um Ihre Website optimal zu nutzen. Obwohl Stencil und Blueprint ähnliche Systeme sind, machen Unterschiede in der Checkout-Seite und der empfohlenen Mindestbildgröße (und vielem mehr) sie zu etwas separaten Einheiten. Wenn wir Ihren Shop neu erstellen, werden wir versuchen, dem ursprünglichen Design so treu wie möglich zu bleiben, aber ein Upgrade auf ein neues Framework kann bedeuten, dass Sie sich an einige Änderungen gewöhnen müssen.
Bevor Sie in Stencil eintauchen, lesen Sie diesen Artikel, um die Unterschiede zwischen diesen beiden Frameworks besser zu verstehen.
Ein Überblick über den Unterschied zwischen Frameworks
Wie BigCommerce erklärt hat, wird Stencil den Großteil der Themenkomponenten übernehmen, die Blueprint zu bieten hat. Dies sind die übertragbaren Komponenten:
- Produkte/SKUs
- Kategorien
- Beförderungsregeln
- Produktbilder
- Google Analytics funktioniert weiterhin mit Ihrem neuen Design
- Logos speichern
Jede Art von erweiterter Anpassung könnte für die Übertragung problematisch sein, einschließlich:
- Code in Ihren Header eingefügt
- Checkout-Anpassungen
- Storefront-App-Integrationen
Was werden Sie verlieren?
Die Entwicklung kann mit Stencil länger dauern, kann aber ein sichererer Prozess für Änderungen am Stencil-Code sein, da Sie Ihre Designdateien herunterladen, die gewünschten Änderungen vornehmen und Ihre Änderungen dann erneut hochladen und veröffentlichen können. Es ist wichtig, Entwickler zu haben, die sich leicht auf der Plattform zurechtfinden, sonst verlängern Sie den Entwicklungsprozess im Allgemeinen. Glücklicherweise beherrscht 1Digital Agency sowohl Stencil als auch Blueprint, sodass wir Ihnen bei all Ihren BigCommerce-Bedürfnissen helfen können.
Wie Sie sehen können, werden Sie für den Übergang nicht zu viel opfern, aber es gibt ein paar Schlüsselelemente von Blueprint, die Sie vielleicht bevorzugen. Es ist wichtig, diesen Faktor zu berücksichtigen, bevor Sie Ihre Entscheidung treffen. Aufgrund einer langen Seitenladezeit hat BigCommerce mehrere Funktionen für Stencil deaktiviert, die Blueprint noch verwendet. Nachfolgend sind einige der wichtigsten Änderungen aufgeführt:
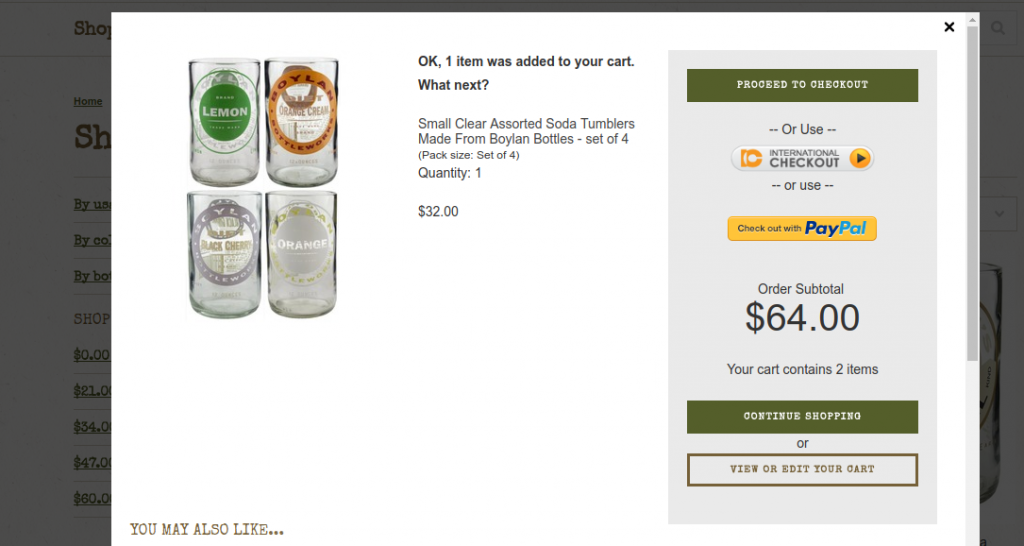
Nachdem ein Kunde ein Produkt von der Kategorieseite in seinen Einkaufswagen gelegt hat, werden die Bestätigungs-Popups „In den Einkaufswagen“ auf Stencil nicht mehr angezeigt.

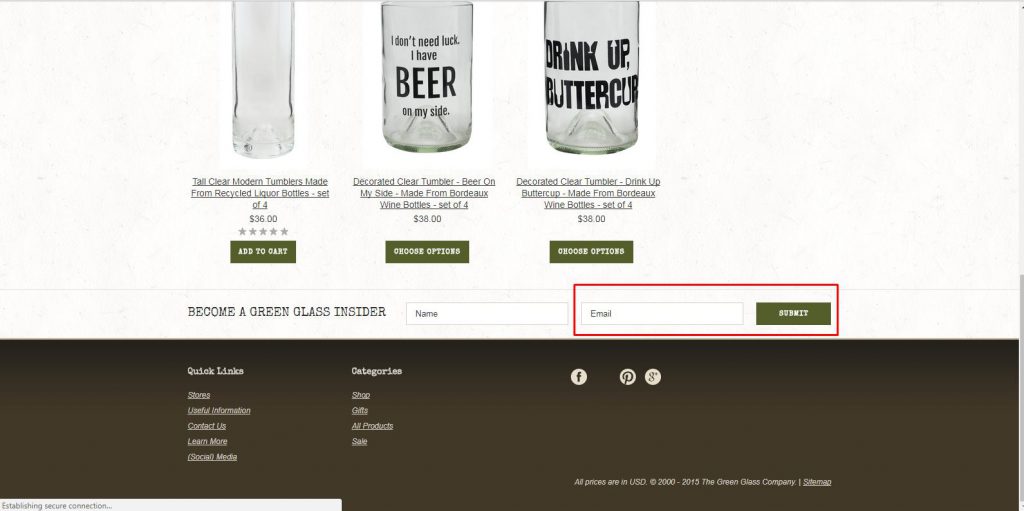
Das Namensfeld wird nicht Teil des Stencil-Designs sein.

Zwischen Blueprint und Stencil werden auch einige wichtige Änderungen auf den Produktseiten vorgenommen:
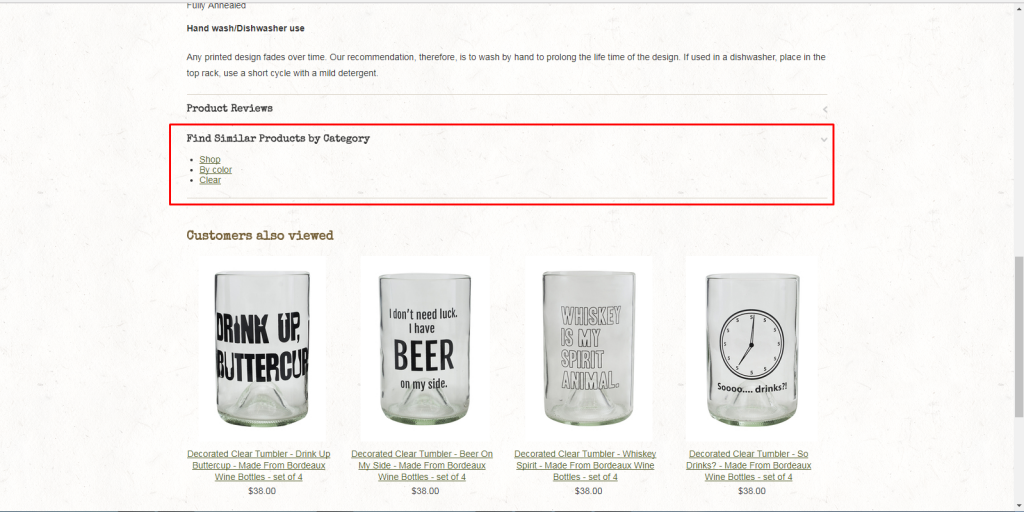
Der Abschnitt „Ähnliche Produkte nach Kategorie suchen“ ist für das Thema „Schablone“ nicht verfügbar.

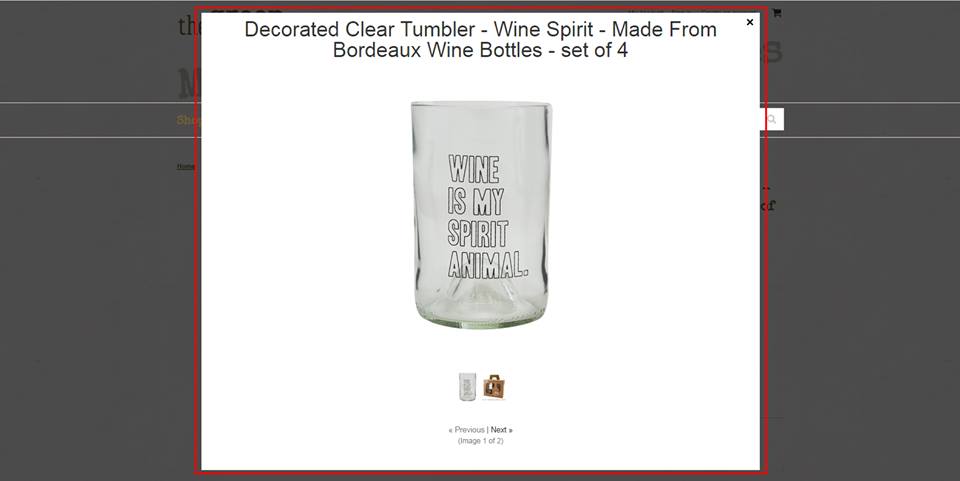
Auch von der Lightbox-Funktion beim Produktklick müssen Sie sich verabschieden. 
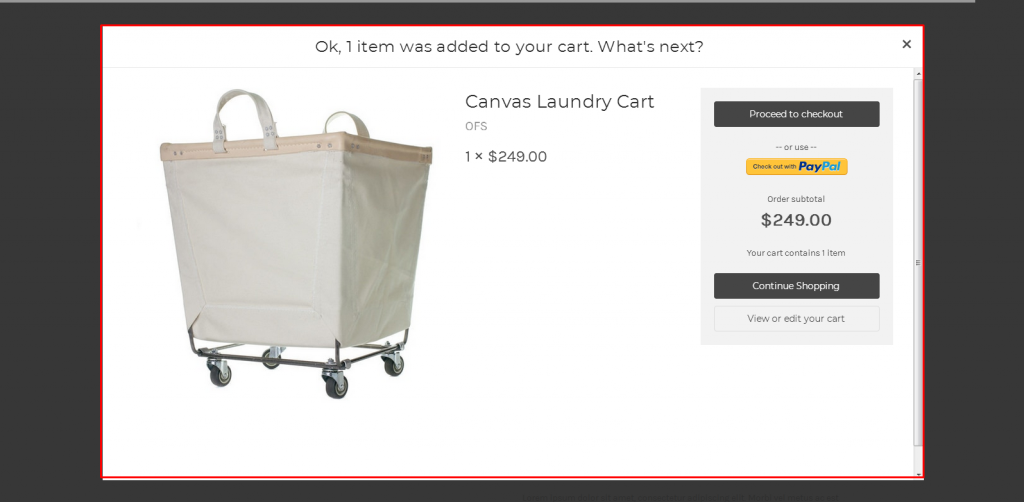
Das Bestätigungs-Popup „In den Warenkorb“ wird weiterhin auf Stencil vorhanden sein, aber es wird eher so aussehen: 
Auch Systemseiten werden über das Stencil-Theme eingebunden. Sehen Sie sich dieses Beispiel an !
Was werden Sie gewinnen?
Obwohl diese Änderungen viel erscheinen mögen, verblassen sie im Vergleich zu den Vorteilen, die Stencil enthält. Sie können die meisten der gleichen Dinge tun wie auf Blueprint und viele zusätzliche Funktionen nutzen, die Stencil für viele zu einem bevorzugten Framework machen. BigCommerce hat damit wirklich den Nagel auf den Kopf getroffen, und wir freuen uns, Ihnen all die fantastischen Dinge zu zeigen, die Stencil für Ihre Website und Ihr Unternehmen tun kann.

Es gibt viele Funktionalitäten, die zwischen den beiden Plattformen genau gleich bleiben, sodass Sie sich keine Sorgen machen müssen, dass Sie die Vertrautheit verlieren. Sie können neue Designs weiterhin auf Ihrer bestehenden Website in der Vorschau anzeigen (obwohl kostenlose Designs nur über den Stencil-Design-Editor angezeigt werden können) und Sie müssen keines Ihrer Produkte neu codieren. Ihre SKUs werden ebenfalls übertragen. Beachten Sie jedoch, dass Sie zwar Ihre gekauften Blueprint-Designs behalten und darauf zugreifen können, aber nicht auf den Blueprint-Marktplatz zugreifen können.
Stencil profitiert von AMP, einer Funktion, die nicht nur die Ladegeschwindigkeit Ihrer Website erhöht, sondern auch Ihre Platzierungen bei Google verbessert. Mit Stencil können Ihre Entwickler auch Änderungen vornehmen, die Sie überblicken können, bevor Sie sie tatsächlich auf Ihrer Website implementieren. Dies ist enorm hilfreich für die Website-Entwicklung und verschafft Stencil einen erheblichen Vorteil gegenüber Blueprint. Viele verschiedene Funktionen, die eine HTML/CSS-Anpassung auf Blueprint erfordern, werden durch die Verwendung des Stencil Theme Editors vereinfacht, einschließlich:
- Hinzufügen von Vertrauenssiegeln zu Ihrer Checkout-Seite
- Anzeige von Zahlungssymbolen in der Fußzeile
- Hinzufügen eines GeoTrust SSL-Siegels zur Fußzeile Ihres Shops
- Schalten Sie „Displayed by BigCommerce“ in der Fußzeile um
- Hinzufügen von Nicht-Google Analytics-Tracking-Codes zu Ihrer Checkout-Seite
Der Stencil Theme Editor macht auch die folgenden Designkonfigurationen einfacher als Blueprint, wo sie in den Store-Einstellungen konfiguriert werden müssen:
- Anzahl der auf der Startseite angezeigten Blogbeiträge
- Anzahl der vorgestellten Produkte, die auf der Homepage angezeigt werden
- Anzahl der auf der Homepage angezeigten neuen Produkte
- Anzahl der beliebtesten Produkte, die auf der Homepage angezeigt werden
Der Stencil Theme Editor erstellt eine Umgebung, in der Sie Ihre Storefront-Attribute ohne Programmierung ändern können. Klingt gut? Es ist! Die Fähigkeiten von Stencil mit Themen übertreffen sicherlich die Fähigkeiten von Blueprint. Innerhalb des Themes Marketplace sind Ihnen zwei kostenlose Themes gestattet, eines mit 3 Variationen und das andere mit 4. Sie können Themes in Ihrem Shop in der Vorschau anzeigen und die Themes nach vorgestellten Variationen und Branchen filtern.
Schablonenthemen werden an eine Vielzahl von Kataloggrößen, Werbeaktionen, Branchen und Inhalten angepasst. Die Designs sind vollständig reaktionsschnell und *halten Sie den Atem an* optimiert für Desktop-, Tablet- und mobile Browser. Außerdem ist der optimierte Checkout auf Mobilgeräten so strukturiert, dass die Abbruchraten Ihres Einkaufswagens reduziert werden. Es ist die einzige gehostete Plattform, die eine sofort einsatzbereite Browser-Synchronisierung (Sie können Änderungen auf Tablets, Mobilgeräten und Desktops überprüfen), Entwicklung in den von Entwicklern bevorzugten Sprachen (YAML-Konventionen, Sass/SCSS, Handlebars) und Flexibilität bietet Lokale Themenentwicklung, die es Ihren Entwicklern ermöglicht, Änderungen an Ihrer Storefront vorzunehmen, ohne dass Ihr Live-Shop unterbrochen wird.
Wie 1Digital helfen kann
Unabhängig davon, welches Skelett Sie für Ihre Website wählen, kann 1Digital Agency Ihnen helfen, Ihre Standards zu erfüllen. Wir beherrschen sowohl Stencil als auch Blueprint fließend und arbeiten seit unserer Gründung im Jahr 2012 mit BigCommerce zusammen. Wenn Sie Hilfe bei der Datenmigration, dem Erstellen von Websites oder irgendetwas im Zusammenhang mit BigCommerce benötigen, ist 1Digital die Antwort auf Ihre Probleme. Mit erfahrenen Designern und Entwicklern haben wir wunderschöne Websites für eine Vielzahl von Kunden erstellt, die alle aus unterschiedlichen Branchen und Hintergründen stammen. Für weitere Informationen können Sie uns gerne hier kontaktieren. Wir geben Ihrer Website gerne den Schub, den sie verdient.
