SPA vs. MPA: Vor- und Nachteile und wie man die endgültige Wahl trifft
Veröffentlicht: 2022-09-19Inhaltsverzeichnis
Cloud-basierte Anwendungen erleben ein enormes Wachstum. Bis 2022 wird es 101,3 Milliarden US-Dollar erreichen, prognostiziert Statista. Es ist ein idealer Zeitpunkt, um mit dem Trend Schritt zu halten und über die Entwicklung einer App nachzudenken. Sie sollten jedoch zwischen SPA und MPA wählen, bevor Sie Ihren Verstand und Ihr Geld investieren.
Verständnis von SPA vs. MPA
Was ist SPA?
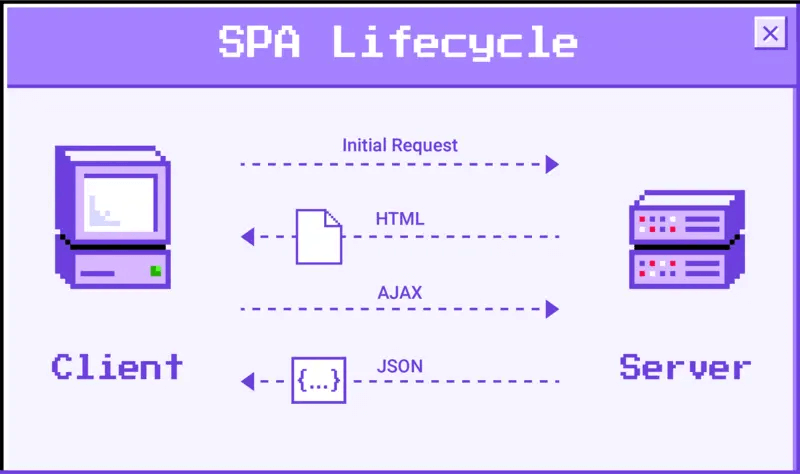
Eine Single Page Application, auch bekannt als SPA, ist eine Art von Webanwendung, mit der Sie auf einer HTML-Seite arbeiten können. Dank der AJAX-Technologie ist es möglich, Inhalte anzuzeigen, ohne die Seite neu zu laden, wenn eine Person sie verwendet. Dieser Code, der typischerweise von JavaScript-Frameworks abhängt, garantiert im Einsatz die hohe Geschwindigkeit der SPA.
Einige typische Beispiele für SPAs können als Navigations-Apps, viele Social-Media-Plattformen und E-Mail-Anbieter usw. aufgeführt werden.
Vorteile:
Der wichtigste Vorteil von SPA ist die einfache Konvertierung in Progressive Web Apps (PWAs). Aufgrund von HTML-Shells kann SPA Benutzern ein nahtloseres Erlebnis bieten. Darüber hinaus ermöglicht es seine JavaScript-abhängige Shell, vorinstallierte Seiten auch offline zu laden. Benutzer können ihre Daten während der Nutzung der App dank einer als Offline-Caching bekannten Praxis immer im Auge behalten. Sie müssen nur eine Anfrage an das SPA senden, das dann alle Informationen speichert und Ihnen kostenlosen Offline-Zugriff darauf ermöglicht.

Außerdem ist die Tatsache, dass SPAs Javascript-basiert sind, ein Vorteil. Die meisten nativen Anwendungen basieren auf JavaScript, wodurch sie einfacher zu entwickeln und zu warten sind. Aus diesem Grund machen es Technologien wie React Native einfach, Ihre Cloud-basierte Webanwendung in eine native App umzuwandeln.
Nicht zuletzt werden Sie von der Reibungslosigkeit und Einfachheit der Abläufe in SPAs beeindruckt sein. Zahlreiche SPAs haben ein von ihrem Backend unabhängiges Frontend. SPAs verwenden HTML- und JavaScript-Komponenten für ihre Frontends, und ein anderes Framework fungiert als funktionale Backends. Daher gibt es kein großes Leistungsproblem, wenn einer ausfällt.
Nachteile: SEO-Kompromisse
Es kann schwierig sein, Websites für Suchmaschinen zu optimieren. Die Fähigkeit, SPAs extrem SEO-freundlich zu entwickeln, erfordert trotz der jüngsten Verbesserungen immer noch einige fortgeschrittene Kenntnisse. Crawler wie Googlebot können JavaScript parsen, aber sie stoßen auf ernsthafte Probleme, wenn die Inhalte nacheinander geladen werden. Der Crawler ist sich nicht bewusst, dass nach dem ersten Laden der Seite neues Material kommt, sodass SEO an diesem Punkt verloren geht.
Was ist MPA?
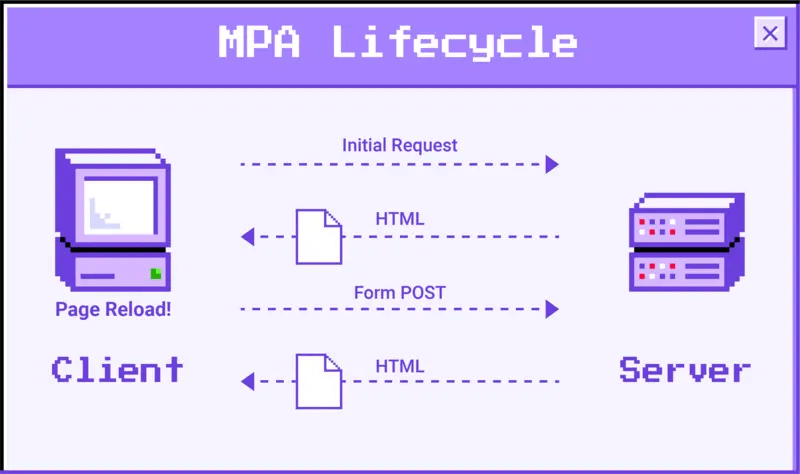
Wie der Name schon sagt, umfasst eine mehrseitige Anwendung (oder MPA) zahlreiche Webseiten, die heruntergeladen werden, wenn Benutzer auf verschiedene Website-Bereiche zugreifen. Dies ist ein Standardansatz für die Entwicklung von Web-Apps für Websites, die große Mengen an Inhalten verarbeiten müssen.
Insbesondere stellt der Server alle erforderlichen Ressourcen (HTML, CSS und JavaScript) für eine neue Seite bereit, wenn der Benutzer darauf klickt. Während dieses Übergangs dreht sich im Browser ein Ladesymbol, danach ersetzt das neue die gesamte Anwendung und die alte Seite blinkt. Das kennen Sie sicher von eBay oder Amazon.

Vorteile:
Die Natur von MPAs macht sie zu hervorragenden Kandidaten für die SEO-Optimierung. Indizierungs-Bots wählen häufig den größten Teil des für Benutzer produzierten Materials aus. Abgesehen davon können sie von verschiedenen Frameworks und Technologien unterstützt werden.
Darüber hinaus ist MPA sehr skalierbar, was bedeutet, dass die Menge an Inhalten, die Ihre Anwendung enthalten kann, nicht eingeschränkt ist. MPAs ermöglichen das Hinzufügen einer unendlichen Anzahl neuer Funktionen, Produktseiten, Serviceinformationen usw.
Im Idealfall stehen Entwicklern heute viele Best Practices, Techniken, Tutorials und Frameworks zur Verfügung, da der Großteil der Webseiten immer noch MPAs sind.
Nachteile: Kompromisse bei der Geschwindigkeit und rechtzeitige Entwicklung
MPA braucht länger als SPA, um zu antworten, da sie ständig neue Seiten laden und darauf warten müssen, dass sie dies tun. Wenn ein Server außerdem träge ist, wird dies auch die Anwendung tun. Jedes Mal, wenn ein Benutzer eine neue Seite anzeigt, muss der Browser alle Ressourcen und Seitendaten neu laden, was den Prozess verlangsamt und die Benutzererfahrung verschlechtert.
Da Front- und Backend von MPA enger miteinander verbunden sind, brauchen Entwickler außerdem länger, um sie zu erstellen. Normalerweise muss für ein Projekt sowohl mit dem Frontend- als auch mit dem Backend-Code bei Null begonnen werden.
Unterschiede zwischen SPA und MPA

Die Geschwindigkeit unterscheidet sich klar und deutlich zwischen SPA und MPA. SPA hat den Vorteil, dass es vorinstalliert ist, und beim Abrufen der Daten tritt normalerweise eine anfängliche Verzögerung auf. MPA ist jedoch langsamer als SPA, da es Daten für jede Seite anfordern muss, auf die der Benutzer zugreift.
SPAs sichern Endpunkte schneller. Die Qualität der Sicherheit ist jedoch schlecht. SPAs verwenden häufig JavaScript. Da die Daten nicht aus Sicherheitsgründen gesammelt werden, sind sie anfällig für Angriffe von Cyberkriminellen.

Andererseits bedeutet dies nicht, dass MPA unwirksam ist. Da Amazon, die größte E-Commerce-Website der Welt, ein MPA ist, muss die Seite jedes Mal, wenn Sie neue Inhalte anfordern, komplett neu geladen werden. Obwohl es sich um eine Standardarchitektur handelt, ist sie dennoch sehr wertvoll und erzielt bei Verwendung fantastische Ergebnisse.
Daher eignet sich MPA gut für komplizierte Websites, die keine Herangehensweise wechseln müssen. Wenn Sie beispielsweise ein Produkt oder eine Kategorie bei Amazon sehen möchten, müssen Sie Ihre Website nicht statisch lassen. Sie sollten eine MPA-Architektur verwenden, wenn Sie planen, eine umfangreiche E-Commerce-Site zu erstellen.
Wie lange dauert die Entwicklung?
Die Front- und Backends von SPA sind voneinander isoliert, sodass sie gleichzeitig erstellt werden können, was die Entwicklungszeit verkürzt. Da MPAs andererseits etwas ausgefeilter sind, brauchen sie oft länger, um zu reifen. Entwickler von MPA müssen Frameworks entweder für die Client- oder die Serverseite verwenden, was die Entwicklungszeit verlängert.
Wie wählen Sie aus, welche App in Ihrem Fall am besten funktioniert?
Mit beiden Ansätzen können Sie eine komplexere Website erstellen, die einer nativen App ähnelt. Was unterscheidet sie also voneinander und wie trifft man die endgültige Wahl? Die folgenden Kriterien werden basierend auf Ihren Anforderungen bewertet.
SEO-Freundlichkeit
Wie bereits erwähnt, ist SEO einer der Mängel der SPA. Leider sind sie nicht so suchmaschinenfreundlich wie MPAs. Der Hauptgrund ist, dass die meisten Single-Page-Anwendungen JavaScript verwenden, das nur wenige Suchmaschinen unterstützen.
Mit MPA ist es möglich, jede Seite für ein separates Keyword zu optimieren und so die Positionierung der Website zu verbessern. Darüber hinaus können Meta-Tags zu jeder Seite hinzugefügt werden, was den Google-Rankings zugute kommt.
Wenn Sie sich also auf SEO konzentrieren möchten, wird MPA hier der Gewinner sein.
Benutzererfahrung

Es ist wichtig, sich daran zu erinnern, dass SPA mobilfreundlicher ist, da ein großer Teil des Datenverkehrs von mobilen Geräten stammt. Sogar Google fing an, dem Handy eine höhere Priorität einzuräumen als dem Desktop. Sie können mobile Apps mithilfe von Frameworks erstellen, die beim Erstellen von SPA verwendet werden.
Andererseits ermöglicht MPA eine bessere Informationsarchitektur. Es gibt keine Beschränkungen hinsichtlich der Anzahl der Seiten, die Sie erstellen können, oder der Menge an Material, die Sie auf einer einzigen Seite unterbringen können. Die einfache Navigation erleichtert den Benutzern die Navigation auf der Website und verbessert ihre Erfahrung.
Sicherheit & Schwachstellen
Sie müssen jede Website sichern, wenn Sie MPA werden möchten. Im Gegensatz dazu müssen Sie in einem SPA zum Schutz Ihrer Seite nur Datenendpunkte schneller sichern, wenn auch nicht unbedingt sicherer. Da SPA JavaScript verwendet, das keiner Codekompilierung unterzogen wird und daher anfälliger für Infektionen ist, sind sie anfälliger für Hackerangriffe.
Skalierbarkeit
In Bezug auf die Skalierbarkeit kann man zweifellos sagen, dass MPA praktisch endlos skaliert werden kann. Erhöhen Sie einfach die serverseitigen Ressourcen, um zusätzliche Inhalte und so viele neue Seiten hinzuzufügen, wie Sie möchten.
Andererseits ist SPA aus offensichtlichen Gründen nicht von Natur aus skalierbar. Sie können nur so viel auf einer einzigen Seite vermitteln.
Leichtigkeit der Entwicklung

Aufgrund ihrer Komplexität und Größe dauert die Entwicklung von MPA länger als von SPA.
Außerdem können das Front-End und das Back-End von SPA gleichzeitig entwickelt werden, da es eine klare Trennung zwischen ihnen gibt, was den gesamten Entwicklungsprozess beschleunigt. Da die Serverseite in der Regel von Grund auf neu erstellt werden muss, ist das Erstellen eines MPA schwieriger und die Entwicklung dauert länger.
Ein weiteres Problem bei MPAs besteht darin, dass Sie den Code für sie von Grund auf neu schreiben müssen.
Andererseits ist der wiederverwendbare Backend-Code einer der herausragenden Vorteile der SPAs. Der Code für Ihre Online-App kann auch für native mobile Apps verwendet werden. Anwendungen und Websites werden häufig auf mobilen Geräten verwendet, was nicht verwunderlich ist, da die meisten von uns ständig unterwegs sind.
Noch nicht; Wie bereits erwähnt, können Sie SPA einfach in progressive Web-Apps (PWAs) konvertieren. In der Tat gewährleistet eine PWA eine gute Leistung, ein hohes Maß an Sicherheit und die Flexibilität, online oder offline zu arbeiten (mit einigen Optimierungen, die während des Entwicklungsprozesses vorgenommen werden). Darüber hinaus kann PWA sowohl online als auch offline ausgeführt werden. PWA bietet auch die Möglichkeit, der Anwendung eine Verknüpfung hinzuzufügen, die es Benutzern erleichtert, erneut darauf zuzugreifen, indem sie auf ihrem Desktop oder Bildschirm angezeigt werden.
Obwohl es den Anschein hat, dass SPA weiterhin beliebt sein wird, bevorzugen immer mehr Unternehmen, darunter auch Branchenführer, PWA. Warum also nicht ihnen folgen?
Im Idealfall kann Simicart für Ihre Magento-Website eine Headless Progressive Web App (PWA) Storefront einrichten, um das herausragendste mobile Einkaufserlebnis zu bieten. Wir können auch Ihr aktuelles Magento 2-Frontend durch eine schnelle und flüssige PWA ersetzen, wenn Sie es noch nicht hatten.
Angenommen, Sie haben bereits eine Magento-PWA. Wir können es an Ihre Bedürfnisse anpassen.

>>> Das Erstellen einer neuen, Headless Magento 2 PWA-Website wird mit Simicart JETZT deutlich schneller geladen!
Geschwindigkeit
Geschwindigkeit ist ein entscheidender Aspekt eines E-Commerce-Shops. SPA wird schneller geladen. Wieso den? Weil die meisten App-Ressourcen nur einmal geladen werden. Jedes Mal, wenn ein Benutzer neue Daten anfordert, wird die Website nicht vollständig neu geladen.
Wenn ein Benutzer auf neue Daten zugreifen möchte oder zu einem anderen Website-Bereich navigiert, ist MPA langsamer, da der Browser die gesamte Seite von Anfang an neu laden muss. Eine ideale Ladezeit einer Webseite beträgt 0,4 Sekunden.
Daher ist ein SPA die bessere Lösung, wenn Ihre Website oder App viele Bilder enthält.
Fazit
Wie Sie sehen, ist es nicht notwendig, sich zwischen SPA und MPA zu entscheiden, was besser ist, da jede Architektur ihre eigenen Vor- und Nachteile hat. Es geht darum, die Lösung auszuwählen, die am besten zu einem bestimmten Satz von Geschäftsanforderungen passt.
Um auszuwählen, was für Ihr Unternehmen wirklich ideal ist, sollten Sie Ihre Bedürfnisse bewerten, Ihre Geschäftsziele, Ihren Zielmarkt und die verfügbaren Ressourcen berücksichtigen und Ihre Wahl dann auf diesen Überlegungen gründen.
Bitte kontaktieren Sie uns, wenn Sie Fragen zu diesem Thema haben. Wir helfen Ihnen gerne weiter!
