Slideshow: So wählen und verbessern Sie es für E-Commerce-Websites
Veröffentlicht: 2020-01-08Diashow ist etwas, das fast jede Website hat. Es ist eine gängige Praxis. Es ist das erste, was Ihr Besucher auf Ihrer Website sieht. Die Diashow-Bilder müssen also einen hervorragenden ersten Eindruck hinterlassen. Andernfalls verlieren Sie Ihren Besucher für immer.
Es ist ziemlich beklagenswert, eine insgesamt gute Website mit einer guten Kopie, aber einer beschissenen Diashow zu sehen. Hier sind einige Tipps, wie Sie Ihre geeignete Diashow auswählen und verbessern können.
1. Wählen Sie das richtige Foto aus
Zuallererst: Wählen Sie das richtige Foto. Wählen Sie ein Bild, das aussagekräftig genug ist und genügend Leerraum hat. Sehen Sie sich an, wo der Text auf dem Schieberegler angezeigt wird, und wählen Sie das Bild aus, das in diesem Bereich so wenig visuelles Rauschen wie möglich aufweist.


Claue – ein hervorragendes Magento 2-Thema mit großartiger Diashow
HEISS!! Die Version 2.0 von Claue wurde veröffentlicht

Demo ansehen
Claue – Clean, Minimal Magento 2&1 Theme ist eine hervorragende Vorlage für einen modernen und sauberen E-Commerce-Shop mit über 40 Homepage-Layouts und unzähligen Optionen für Shop, Blog, Portfolio, Store-Locator-Layouts und andere nützliche Seiten. Claue Version 2. 0 kommt mit einer Reihe exklusiver Funktionen, darunter:
- Basierend auf dem Luma-Thema.
- Erfüllen Sie alle Standards von Magento Theme
- Deutliche Leistungssteigerung
- Kompatibel mit den meisten Erweiterungen von Drittanbietern.
- Voll kompatibel mit Magento 2.4.x
Diese zweite erweiterte Version unterscheidet sich vollständig von ihrer vorherigen. Wenn Sie also Claue Version 1 verwenden und auf Claue Version 2 aktualisieren möchten, können Sie nur eine neue Website erstellen, anstatt von der alten Version zu aktualisieren. Kommen wir nun zum Hauptthema zurück
2. Ein hochauflösendes Foto ist ein Muss
Verwenden Sie die vom Designersteller empfohlene Auflösung. In den letzten 4 Jahren habe ich unzählige Websites mit Fotos in kleiner Auflösung gesehen, die über den ganzen Bildschirm verteilt waren. Sie können es nicht verpassen, wenn Sie ein Bild mit einer Breite von 1920 Pixel wählen. Nichts schreckt Ihren Besucher mehr ab als ein verpixeltes Foto im Slider.
3. Verdunkeln oder erhellen Sie das Foto
Ein guter Trick, um einen Text auf Ihrem Slider besser sichtbar zu machen, ist das Abdunkeln (oder Aufhellen) des Fotos. Dies könnte in Photoshop oder einem anderen Bildbearbeitungsprogramm erfolgen.
4. Halbtransparente Farbauflage
Manchmal finden Sie einfach kein Foto mit genügend Weißraum für den Text oder Ihr Kunde möchte, dass Sie ein übersättigtes Bild verwenden, auf dem Ihr Text nicht genug sichtbar wäre. In dieser Situation ist es am einfachsten, eine halbtransparente Farbüberlagerung zu erstellen.
5. Verleihen Sie Ihrem Foto inneren Glanz
Ein weiterer großartiger Trick, um Ihr Slider-Foto interessanter zu machen, besteht darin, ein schwarzes, halbtransparentes inneres Leuchten hinzuzufügen. Diese Methode lässt Ihre Website noch professioneller aussehen. Dadurch wird der Fokus auf die Mitte des Bildschirms gelegt.
6. Wählen Sie den richtigen Dateityp
Wenn Sie Ihr bearbeitetes Slider-Bild speichern, ist es (aufgrund der Dateigröße) wichtig, den richtigen Dateityp für die Diashow zu wählen. Mach dir keine Sorge; Die Regel ist einfach. Wenn Ihr Slider-Bild ein echtes Foto ist, speichern Sie es als .jpg. Wenn es sich um etwas anderes als ein Foto handelt (z. B. Muster, Symbol, Gekritzel), speichern Sie es als .png. Dies ist wichtig, da Sie Ihre Slider-Bilder so hell und optimiert wie möglich haben möchten.
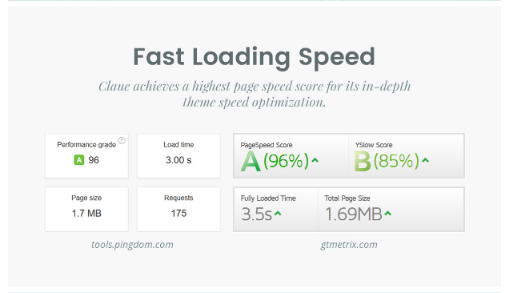
7. Die Seitengeschwindigkeit ist sehr wichtig

Ladegeschwindigkeit von Claue
Sowohl für Google als auch für Ihren Besucher. Slider-Bilder sind die größten Bilder (vielleicht sogar Dateien) Ihrer Website, daher ist es wichtig, sie zu optimieren.
Bonus-Tipp: Verwenden Sie die empfohlene Größe des Slider-Bildes
Bei der Entwicklung von WordPress-Themes legen wir besonderen Wert auf die Auswahl der richtigen Größe und des richtigen Verhältnisses des Diashow-Fotos. Das Foto selbst muss auf jeder Bildschirmgröße gut funktionieren. Ich sehe viele Fälle, in denen Benutzer andere als die empfohlenen Größen verwenden. Meistens nehmen die Fotos im Slider zu viel vertikalen Platz ein.
Die Diashow ist das erste, was Ihr Besucher auf Ihrer Website sehen wird. Verbessern Sie ihre Benutzererfahrung, indem Sie einige der oben genannten Tricks implementieren. Es wird Sie nicht viel Zeit kosten, aber es wird die Zufriedenheit von Ihnen, Ihrem Kunden und dem Besucher Ihres Kunden verbessern.
Nun, da Sie eine Idee haben, wie Sie Ihre Slider-Bilder verbessern können, lassen Sie uns die Vor- und Nachteile der Verwendung von Slidern besprechen. Wie sich herausstellt, gibt es zahlreiche Untersuchungen, die besagen, dass Slider Ihrer Website mehr schaden als ihr helfen können.
Nachteile der Verwendung von Slidern auf Ihrer Website
Schauen wir uns zunächst die wichtigsten Nachteile von Slidern an.
Nur sehr wenige Slider-Plugins sind wirklich mobil ansprechbar
Sind Sie jemals auf eine Website gestoßen, die einen Schieberegler verwendet, und haben versucht, ihn auf Ihrem Telefon anzuzeigen? Es stimmt zwar, dass Telefone immer größer werden, aber Tatsache ist, dass die Größe der meisten Schieberegler an die kleinere Bildschirmgröße angepasst wird.
Dies führt dazu, dass sowohl Bilder als auch Text zu klein sind, um auf kleineren Bildschirmen gelesen und angezeigt zu werden. Letztendlich wird Ihr schöner Slider höchstwahrscheinlich auf Handys ignoriert, also denken Sie zweimal über den Inhalt nach, den Sie Ihrer Diashow hinzufügen.
Wenn Sie das Glück haben, ein responsives Slider-Plugin wie Soliloquy zu verwenden, sollten Sie sich darauf einstellen, einige Zeit damit zu verbringen, Ihre Slider anzupassen, um sicherzustellen, dass sie auf allen Geräten gut aussehen. Wenn Sie schon dabei sind, stellen Sie sicher, dass Sie den Schieberegler testen und sehen, wie er auf verschiedenen Bildschirmgrößen und Geräten aussieht.
Die meisten Besucher bleiben nicht länger als die ersten beiden Folien
Wenn Sie bedenken, dass unsere Aufmerksamkeitsspanne immer kürzer wird, können Sie davon ausgehen, dass die meisten Besucher die ersten paar Folien nicht überstehen werden.
Wenn Besucher auf Ihrer Website landen, möchten sie sofort wissen, was Sie tun und wie Sie ihnen helfen können. Wenn Ihre Folien diese Fragen nicht beantworten, werden sie wahrscheinlich weitergehen.
Diashow-Steuerelemente können leicht übersehen werden
Diashow-Steuerelemente sind normalerweise unauffällige Symbole, die so gestaltet und gestaltet sind, dass sie nicht vom eigentlichen Folieninhalt ablenken. Daher können die Pfeile, die zum Navigieren durch die Slideshow verwendet werden, leicht übersehen werden.
Dieses Problem ist auf kleineren Bildschirmen noch deutlicher, was bedeutet, dass es Ihren mobilen Besuchern schwer fallen wird, zwischen den Folien hin und her zu wechseln oder auf die Schaltfläche zu klicken, die sie zu einem anderen Teil Ihrer Website führt.
Die Diashow kann Ihre Website verlangsamen
Wenn Sie bei der Optimierung Ihrer Bilder für die Slider und das Web im Allgemeinen nicht vorsichtig sind, können Slider Ihre Website verlangsamen. Darüber hinaus verwenden Schieberegler häufig ressourcenintensive JavaScript-Dateien.
Jede dieser JavaScript-Dateien ist eine weitere Anfrage, die ein Browser an den Hosting-Server stellen muss, auf dem sich Ihre Website befindet. Während der Browser diese Anforderungen stellt, warten Ihre Besucher darauf, dass Ihre Website geladen wird, da der Browser nicht fortfahren kann, bis die erforderlichen JavaScript-Dateien (sowie Stildateien für die Schieberegler und Ihre Website) geladen wurden.
Infolgedessen könnten Besucher frustriert werden und zu einer anderen Website wechseln, die viel schneller lädt und ihnen die gleiche Lösung bietet, für die sie auf Ihre Website gekommen sind.

Es ist auch erwähnenswert, dass Schieberegler aufgrund der Auswirkungen auf die Ladezeiten von Websites Ihre SEO negativ beeinflussen können.
Das menschliche Auge reagiert auf Bewegung
Denken Sie schließlich daran, dass unsere Augen von Natur aus von der Bewegung angezogen werden. Wenn Sie Schieberegler auf Ihrer gesamten Website verwenden, können sie Benutzer ablenken und dazu führen, dass sie die Aufmerksamkeit auf den Rest des Inhalts auf Ihrer Website lenken.
Jedes Mal, wenn sich eine Folie ändert, laufen Sie Gefahr, dass sich Ihr Besucher, der gerade auf diese Buchungsschaltfläche klicken wollte, auf etwas anderes konzentriert. Dies könnte zu einem Verlust an Conversions führen, was dann insgesamt zu weniger Umsatz und weniger Gewinn führt.
Eine andere Sache, die Sie beachten sollten, ist, dass Sie bei Verwendung eines Schiebereglers nicht die Auto-Slide-Option verwenden, da dies die Benutzererfahrung für Ihre Besucher schnell verschlechtern kann. Stellen Sie sich vor, jemand beginnt, den Text auf der Folie zu lesen, und dann ändert sich das Bild, bevor er mit dem Lesen fertig ist. Dies könnte Ihre Benutzer frustrieren und dazu führen, dass sie Ihre Website verlassen.
Vorteile der Verwendung von Slidern auf Ihrer Website
Nachdem wir nun die Nachteile der Verwendung von Schiebereglern behandelt haben, werfen wir einen Blick darauf, warum Sie die Verwendung eines Schiebereglers in Betracht ziehen sollten.
Sie können mehr Inhalt auf weniger Platz präsentieren
Aufgrund ihrer Beschaffenheit machen es Schieberegler einfach, mehr Inhalte "above the fold" oder an anderer Stelle auf Ihrer Website anzuzeigen, ohne lange Seiten zu erstellen. Sie können beliebig viele Folien verwenden, um die gewünschte Botschaft über die Folien zu teilen und auf optisch ansprechende Weise zu präsentieren.
Auf diese Weise können Sie Ihre Homepage kurz und bündig halten und sich auf die wichtigsten Elemente konzentrieren, anstatt den gesamten Platz zu verwenden, um eine visuelle Geschichte über ein einzelnes Produkt oder eine Dienstleistung zu erzählen.
Schieberegler machen es einfach, Text zu Bildern hinzuzufügen, ohne Photoshop zu verwenden
Die meisten Slider-Plugins ermöglichen es Ihnen, Ihr Bild hochzuladen und Text hinzuzufügen, ohne Photoshop oder ein anderes Bildbearbeitungsprogramm zu verwenden. Einige Schieberegler ermöglichen es sogar, Schaltflächen und Handlungsaufforderungen oder Links zu anderen Teilen Ihrer Website hinzuzufügen.
Dank der Admin-Oberfläche des Schiebereglers können Sie Ihren Text ganz einfach schreiben und formatieren, indem Sie ähnliche Tools wie im Post-Editor oder in Word verwenden. Sie können sogar das Foliendesign anpassen, indem Sie benutzerdefinierte Farben oder Schriftarten hinzufügen, die Art des Übergangs und die Dauer anpassen und vieles mehr.
Slider zwingen Benutzer, mit Ihrer Website zu interagieren
So grob es auch klingen mag, Schieberegler machen es Benutzern unmöglich, nicht mit Ihrer Website zu interagieren. Wenn sie nicht warten möchten, bis die nächste Folie erscheint, können sie einfach auf die Pfeile klicken, um vor und zurück durch alle Ihre Folien zu gehen.
Wenn Sie Links oder Schaltflächen eingefügt haben, die sie zu einer anderen Seite führen, können sie auf die Schaltflächen klicken und alles andere erkunden, was Sie auf Ihrer Website zu bieten haben. Mit anderen Worten, Slides bieten Ihren Benutzern mehr Engagement. Wenn Sie also möchten, dass Besucher mit Ihrer Website interagieren, sobald sie zum ersten Mal darauf landen, könnten Slider die Antwort sein.
Schieberegler sind eine großartige Möglichkeit, Ihre Arbeit zu teilen
Wenn Sie ein Designer, Illustrator, Fotograf oder Künstler sind, sind Schieberegler eine großartige Möglichkeit, Ihre Arbeit zu präsentieren, ohne dass Ihr Portfolio die gesamte Seite einnimmt. Sie können eine Diashow Ihrer besten Arbeiten zusammenstellen und diese als Folie auf Ihrer Homepage oder sogar Ihrer Portfolio-Seite teilen.
Schieberegler sind auch praktisch, wenn Sie Produkte verkaufen, da sie verwendet werden können, um die beliebtesten Produkte, Neuankömmlinge oder bestimmte Kategorien zu präsentieren.

Probieren Sie die Responsive Slideshow-Erweiterung für Magento aus
Das Urteil: Sollten Sie Schieberegler verwenden?
Nachdem die Vor- und Nachteile aus dem Weg geräumt sind, ist es an der Zeit, eine Entscheidung zu treffen: Sollten Sie die Slideshow auf Ihrer Website verwenden? Die Antwort auf diese Frage lässt sich in zwei Worten zusammenfassen: Es kommt darauf an.
Wann ist die Verwendung eines Schiebereglers eine gute Wahl?
Abgesehen von Vor- und Nachteilen gibt es immer noch ein paar gute Szenarien, in denen die Verwendung eines Schiebereglers eine gute Idee und eine solide Wahl ist.
- Verwenden Sie eine Diashow, wenn Sie Ihre Arbeit oder eine Galerie präsentieren möchten. Wie bereits erwähnt, eignen sich Schieberegler gut zum Anzeigen von Fotogalerien oder Portfolioelementen. Wenn Ihre Website in diese Kategorie gehört, dann ist die Verwendung eines Schiebereglers auf jeden Fall eine großartige Möglichkeit, Ihre Arbeit zu präsentieren, ohne Ihre Besucher zu überfordern.
- Verwenden Sie eine Diashow, um ein Produkt zu präsentieren. In ähnlicher Weise, wenn Sie ein neues Produkt oder eine neue Dienstleistung auf den Markt bringen; Ein Slider könnte eine großartige Möglichkeit sein, das Produkt in Aktion zu demonstrieren oder seine Vorteile und Funktionen hervorzuheben.
- Verwenden Sie eine Diashow, um eine zusammenhängende Geschichte zu teilen. Dies könnte die Geschichte Ihrer Marke und Ihres Unternehmens sein oder Sie könnten Ihre Teammitglieder und ihre Expertise hervorheben. Unabhängig davon, welche Art von Geschichte Sie in Ihrer Diashow teilen möchten, stellen Sie sicher, dass die Geschichte Sinn ergibt. Andernfalls sehen sich Ihre Besucher eine Reihe nicht zusammenhängender Folien an, die keinen Sinn ergeben. Stellen Sie gleichzeitig sicher, dass jede Folie Vorfreude auf die nächste Folie weckt und Ihre Besucher fasziniert, damit sie bis zur letzten bleiben.
Wann sollten Sie keine Slider verwenden?
Es versteht sich von selbst, dass Sie die Slidershow meiden sollten, wenn Ihre Website nicht in eine der oben genannten Kategorien gehört oder wenn Sie keine Slider zum Hinzufügen zu Ihrer Website verwenden. Hier sind ein paar weitere Szenarien, in denen die Verwendung der Diashow keine gute Idee ist.
- Wenn Sie eine Rutsche nur benutzen, weil sie angesagt ist. Nur weil alle anderen es tun, heißt das nicht, dass Sie es auch tun müssen. Sie laufen nicht nur Gefahr, Ihrer Website mit einem Schieberegler nichts Wertvolles hinzuzufügen, sondern Sie laufen auch Gefahr, sich mit Ihrer Konkurrenz zu vermischen und genauso auszusehen.
- Wenn Ihre Website bereits langsam ist, verwenden Sie keine Diashow. Wie wir oben gesagt haben, kann die Diashow ziemlich ressourcenintensiv sein, sodass das Letzte, was Sie tun müssen, das Laden Ihrer Website noch langsamer machen muss. Arbeiten Sie zuerst daran, die Geschwindigkeit Ihrer Website zu verbessern, und ziehen Sie dann das Hinzufügen eines Schiebereglers in Betracht.
- Wenn Sie nicht wissen, was Sie in Ihre Diashow einfügen sollen, fügen Sie keine hinzu. Eine Diashow funktioniert am besten, wenn eine Geschichte dahinter steckt. Ohne eine Geschichte haben Sie ein Durcheinander von Bildern, die Ihrer Website keinen Mehrwert verleihen und Ihre Besucher sogar verwirren können.
- Wenn Sie den Inhalt auf einfachere Weise teilen können, tun Sie dies. Es hat keinen Sinn, das Design Ihrer Website zu verkomplizieren oder die Geschwindigkeit zugunsten der neuesten Designtrends zu opfern. Eine einfachere Lösung bedeutet normalerweise, dass Ihre Website einfacher zu aktualisieren und zu warten ist, ganz zu schweigen von einem schnelleren Laden. Daher ist der Verzicht auf eine Diashow zugunsten einer einfacheren Lösung eine viel bessere Wahl.
Fazit
Jetzt, da Sie die Vor- und Nachteile der Verwendung von Schiebereglern kennen, können Sie eine fundierte Entscheidung treffen, ob die Verwendung einer Diashow eine gute Wahl für Ihre Website ist. Und mit den Tipps zum Optimieren von Slider-Bildern sind Sie auf dem besten Weg, attraktive Slides zu erstellen, die das Benutzererlebnis nicht beeinträchtigen, sondern Ihnen stattdessen helfen, mehr Conversions zu erzielen.
