Entwerfen von Websites, die den Entscheidungsfindungsprozess für die Konvertierung unterstützen
Veröffentlicht: 2021-10-13 Zusammenfassung : Um die Conversion-Entscheidung Ihrer Besucher erfolgreich zu beeinflussen
Sie müssen die Konvertierungsentscheidung unterstützen, indem Sie sich um das faule Gehirn kümmern,
zu viel Auswahl ist überwältigend und führt oft zu Untätigkeit.
Finden Sie heraus, wie Sie Entscheidungen treffen, die Kunden zum Handeln bewegen, indem Sie unsere Vorschläge zur Gestaltung einer gehirnfreundlichen Website nutzen.

Autor: Eric Itzkowitz
8 Minuten gelesen
Dieser Artikel behandelt Folgendes:
Was ist eine Umwandlungsentscheidung?
Das Gehirn und die Entscheidungsfindung auf Ihrer Website
Entwerfen einer gehirnfreundlichen Website
Dinge, die für die visuelle Hervorhebung zu beachten sind
Unterstützen Sie die Konvertierungsentscheidung für das faule Gehirn
Als Vermarkter ist es entscheidend zu verstehen, wie das Gehirn funktioniert.
Die Technologie ändert sich schnell, aber das Gehirn nicht so sehr. Tatsächlich hat es sich in etwa 50.000 Jahren nicht entwickelt. Wenn wir verstehen, wie das Gehirn funktioniert, können wir seine Vorurteile nutzen und Menschen in Richtung unserer gewünschten Konversionsaktion beeinflussen.
Was ist eine Umwandlungsentscheidung?
Online-Nutzer kommen mit bestimmten Zielen auf Ihre Website. Je nachdem, wo sie sich im Kaufzyklus befinden, wollen sie etwas erreichen. Dies kann vom Kennenlernen oder Vergleichen von Produkten und Dienstleistungen bis hin zum tatsächlichen Kauf reichen.
Eine Conversion-Entscheidung ist der Moment, in dem sich der Benutzer für die gewünschte Aktion auf Ihrer Website entscheidet. Diese Konversionen können Mikrokonversionen sein: die kleinen Schritte, die Benutzer auf ihrem Weg zum Kauf unternehmen, wie z. B. das Konsumieren von Inhalten in Ihrem Blog, das Herunterladen eines Bleimagneten, die Anmeldung für ein Webinar, das Hinzufügen von Artikeln zu ihrer Wunschliste usw. Oder sie können Makro sein – die ultimative Conversion-Aktion – wie das Ausfüllen eines Lead-Formulars oder das Abschließen des Checkout-Prozesses.
Um die Conversion-Entscheidung erfolgreich zu beeinflussen, müssen Sie Ihre Website als Marketing-Funnel sehen können. Sie müssen das Online-Verhalten Ihres Publikums verstehen, um es zu überzeugen, und Hindernisse beseitigen, die es davon abhalten, den Trichter zu durchlaufen.
Das Gehirn und die Entscheidungsfindung auf Ihrer Website
Das Gehirn steuert alles, was wir tun. Es steckt hinter unseren Gedanken, Emotionen und Verhaltensweisen.
Wenn Sie also menschliches Verhalten entschlüsseln wollen, müssen Sie mit dem Gehirn beginnen. Das bedeutet, Konversionsentscheidungen als Ergebnis kognitiver Prozesse zu treffen.
Hier ist die Sache: Das alte Gehirn ist immer noch der dominierende Aspekt des menschlichen Gehirns. Und seine Priorität ist die Regulierung unserer grundlegenden Überlebensfunktionen, was das Speichern von Erinnerungen an unsere Reaktionen (was wir als Emotionen empfinden) beinhaltet.
Aus diesem Grund mag es das Gehirn nicht, jedes Mal komplexe mentale Prozesse durchlaufen zu müssen, wenn Sie sich für etwas entscheiden müssen. Es behält sich die mühsamen logischen Operationen des Frontallappens für wirklich wichtige Entscheidungen vor. Es läuft auf automatischen Prozessen und entwickelt kognitive Abkürzungen für einfache Entscheidungsfindung.
Weiterlesen

Deshalb betonen wir bei SiteTuners immer, wie wichtig es ist, die kognitive Belastung auf einer Website zu reduzieren, um die Conversions zu steigern. Das Letzte, was Sie wollen, ist, dass Ihre Website so schwer zu benutzen oder zu entschlüsseln ist, dass sie das Gehirn Ihrer Besucher dazu veranlasst, in den vollen Frontallobe-Modus zu wechseln.
Denn wenn sie nicht versuchen, etwas zu kaufen, das ihnen wirklich wichtig ist, werden sie wahrscheinlich nicht die schwere Arbeit übernehmen wollen. Die meisten würden lieber den einfachen Weg gehen und auf Kaution gehen, anstatt wertvolle Gehirnreserven zu verschwenden, um Dinge auf Ihrer Website herauszufinden.
Entwerfen einer gehirnfreundlichen Website
Wenn Sie Ihren Kunden Auswahlmöglichkeiten präsentieren, denken Sie daran, dass das Gehirn faul und ungeduldig ist. Es ist die meiste Zeit auf Autopilot, weil der Betrieb des logischen Teils des Gehirns teuer ist. Damit das Gehirn dazu bewegt wird, sich anzustrengen, etwas zu vollenden, muss es die Aufgabe als überzeugend und leicht genug empfinden.

Hier sind drei Möglichkeiten, wie Sie die Faulheit des Gehirns umgehen können, um Kunden zum Handeln zu bewegen .
Auswahl minimieren
Sie könnten versucht sein, Amazon in seiner Präsentation der riesigen Auswahl zu kopieren. Denken Sie jedoch daran, dass der Erfolg von Amazon von operativer Exzellenz und Lieferdominanz abhängt. Sie würden es schwer haben, mit einem Unternehmen zu konkurrieren, das eine einstündige Lieferung in bestimmten Postleitzahlen garantiert.
Die Realität ist, dass zu viel Auswahl überwältigend ist und oft zu Untätigkeit des Kunden führt – das Durchwühlen vieler Informationen erfordert das bewusste Gehirn und führt zur Vermeidung von Entscheidungen.
Vermeiden Sie es also, Seiten voller Auswahlmöglichkeiten wie die Pest zu scrollen (es sei denn, es handelt sich um ein schnelles Scannen physischer Gegenstände, die sich optisch erheblich unterscheiden, in diesem Fall ist das Scrollen bequemer).
Verlassen Sie sich auch nicht darauf, dass Kunden die richtigen Produkte über das Filtersystem in der linken Spalte finden. Typischerweise neigen nur fortgeschrittene Benutzer dazu, es zu verwenden – diejenigen, die verstehen, dass es eine effiziente Möglichkeit ist, eine große Menge an Informationen zu sortieren.
Die meisten Leute, die Ihre Website besuchen, werden nicht bereit sein, Zeit und Mühe in das Erlernen der Benutzeroberfläche Ihres Filtersystems zu investieren. Und selbst wenn Besucher es verwenden, wird es wahrscheinlich immer noch zu viele Ergebnisse liefern. (Überprüfen Sie Ihre Site-Statistiken, um zu sehen, ob die Anzahl der Besucher, die Ihr Sidepanel-Filtersystem verwenden, den Platz wert ist, den Sie ihr widmen.)
Was Sie tun können, um die Auswahl einzuschränken:
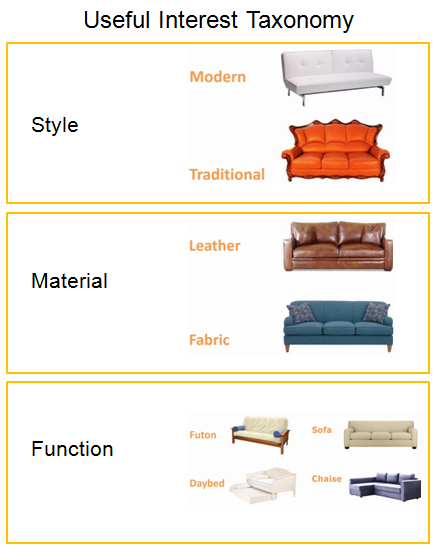
• Nutzen Sie eine Taxonomie für nützliche Interessen. Wenn der Kunde beispielsweise Möbel kaufen möchte, können Sie die Auswahl einschränken, indem Sie drei einfache Fragen zu Stil, Materialien und Funktion stellen, die in einer Lightbox-Popover-Sequenz präsentiert werden.

Drei einfache Fragen zur Couchauswahl sind wahrscheinlich einfacher zu beantworten als die gleichen Informationen, die als Seitenpanel mit mehreren verschiedenen Bedienelementen der Benutzeroberfläche präsentiert werden. Oft sind die Dinge besser als eine Lightbox-Popover-Sequenz mit 2-4 Fragen, um die Auswahl auf eine sehr kleine Auswahl zu reduzieren.
Mit Entscheidungen, die sich gegenseitig ausschließen, ist die Entscheidungsfindung einfacher, da die Menschen eine Affinität oder Abneigung gegen die eine oder andere Wahl haben.
• Gehen Sie tief und eng vor, wenn Sie Informationsarchitekturen für die Katalognavigation erstellen.
Überwältigen Sie Besucher nicht mit vielen Unterkategorien im Pulldown-Menü. Geben Sie 4 bis 8 Kategorien der obersten Ebene, 4 oder weniger Unterkategorien an und gehen Sie dann nach unten. Ein zusätzlicher Klick ist in Ordnung, solange der Besucher das Gefühl hat, seinem Ziel näher zu kommen. Wenn Sie die Auswahl schnell eingrenzen, ist der Besucher bereit, diese 3-4 Navigationsschritte zu gehen und dann eine angemessene Auswahl an Produkten zu sehen.
Treffen Sie offensichtliche Entscheidungen
Das Gehirn mag es nicht, herauszufinden, wie sich eine Wahl von den anderen unterscheidet. Stellen Sie also sicher, dass die Auswahlmöglichkeiten leicht voneinander zu unterscheiden sind.
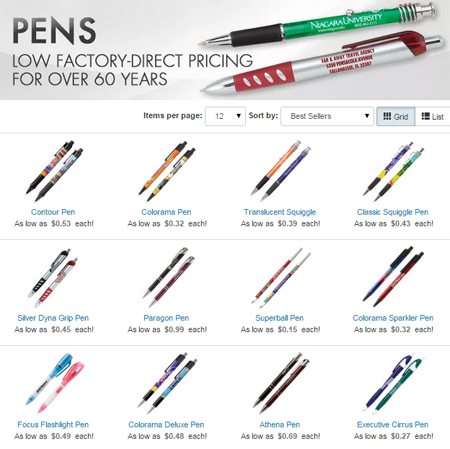
Beispielsweise ist die Auswahl an Stiften im folgenden Beispiel nicht sinnvoll. Sie werden in winzigen Miniaturansichten dargestellt, und die Produkte und ihre Funktionsweise haben nichts Bedeutungsvolles. Dies gibt Kunden nichts, worauf sie ihre Wahl stützen können.

Was Sie in diesem Fall tun können, ist die Anzahl der Produkte zu begrenzen und eine offensichtliche Auswahl zu präsentieren, indem Sie dem Kunden eine Reihe von Fragen stellen:
- Ob sie Stifte mit scharfem Ende wollen
- Wollen sie einen normalen Kugelschreiber?
- Suchen sie nach einem mit einem Gummigriff um ihn herum, oder
- Wollen sie einen traditionellen Füllfederhalter
So präsentieren Sie dem Kunden qualitativ unterschiedliche Stifte und er weiß sofort, welcher für ihn sinnvoll ist.
Was Sie tun können, um Entscheidungen offensichtlich zu machen:
- Verwenden Sie Visualisierungen, um Entscheidungen klar zu machen. Stellen Sie für abstraktere Konzepte die Entscheidungen mit Bildern dar, die unverwechselbar und klar sind. Wenn Sie eine Reisewebsite betreiben, die dem Kunden Europa im Vergleich zu Asien zeigen möchte, haben Sie vielleicht ein Bild vom Eiffelturm im Vergleich zum Berg Fuji. Wenn Sie dem Besucher eine geschäftige urbane Szene zeigen, muss der Besucher ein wenig damit ringen, bevor er herausfindet, dass es sich um Tokio handelt und nicht um eine andere Stadt der Welt.
- Entfernen Sie ähnliche Bilder. Für ähnlich aussehende Sachen ziehe es auseinander oder entsorge es.
- Wichtige Unterschiede fokussieren oder vergrößern/verzerren – Konzentrieren Sie sich auf den rechten Teil des Objekts, der es vom Rest unterscheidet.
Visuell voreingenommen mit Betonung
Neunzig Prozent der Informationen, die unser Gehirn aufnimmt, werden über den visuellen Kanal verarbeitet, daher sind Menschen hervorragend darin, visuelle Informationen zu verstehen .
Eine Möglichkeit, Kunden zu einer Conversion-Entscheidung zu bewegen, besteht darin, hervorzuheben, was Sie verkaufen möchten, indem Sie visuelle Verzerrungen manipulieren.

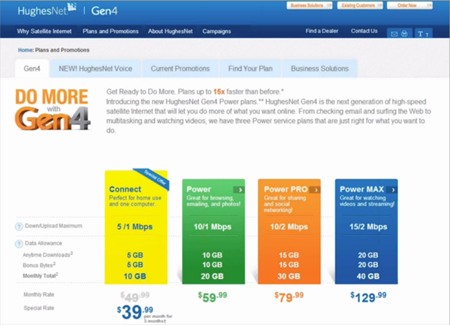
Beachten Sie, wie HughesNet auf den Plan aufmerksam macht, den die Kunden nutzen sollen. Sie heben es hervor, indem sie das Kästchen und die Zahlen unten größer als die anderen machen. Es hat auch die unausstehlichste Neonversion aller Farben auf der Seite. Außerdem hat es oben rechts eine Aufschrift „Sonderangebot“.
Durch all diese Möglichkeiten und den Vorrang des Plans in der Liste (in einer horizontalen Liste ist die erste Position standardmäßig die wichtigste, da die Leute im Allgemeinen von links nach rechts lesen) beeinflussen sie das visuelle Erlebnis des Benutzers .
Dinge, die Sie für die visuelle Hervorhebung beachten sollten:
- Die Bildschirmposition – oben und links – ist normalerweise wichtiger
- Menge des sichtbaren Raums – die Menge an Grundfläche, Weißraum und Rahmen, die Sie einem bestimmten Objekt geben.
- Bilder verankern – Verwenden Sie Bilder, um die Aufmerksamkeit auf bestimmte Teile der Seite zu lenken
- Hintergrundfarbe des Bereichs
- Kontrast oder Einzigartigkeit – zum Beispiel sind Kassen mit 6 oder 7 Schaltflächen auf der Warenkorbseite schrecklich, aber wenn Sie eine Schaltfläche rot und die anderen grau machen, wird sie mehr auffallen. Auch bei vielen ähnlichen Objekten kann man mit Kontrast oder Einzigartigkeit etwas anfangen.
- Bewegung (die nukleare Option) – Menschen können Bewegung nicht ignorieren, also gehen Sie sparsam damit um . Bei Bewegung – egal ob es sich um verschiebbare Banner oder scrollende Twitter-Feeds handelt – werden Grafiken und Text nicht betrachtet. Wenn Sie Bewegung verwenden, um absichtlich auf etwas aufmerksam zu machen, und dies Ihren Call-to-Action unterstützt, sollten Sie es tun. Aber wenn es nicht mit Ihrem Haupt-CTA zusammenhängt, beseitigt das Entfernen der Bewegung Ablenkungen. Das sollte Ihrer Conversion-Rate helfen.
Unterstützen Sie die Konvertierungsentscheidung, indem Sie dem faulen Gehirn gerecht werden
Denken Sie beim Präsentieren von Entscheidungen daran, dass das Gehirn faul und nicht bereit ist, mit Dingen zu ringen. Erleichtern Sie Kunden die Auswahl, indem Sie Folgendes tun:
- Begrenzen Sie die Anzahl der Optionen
- Zeigen Sie, was eine Option von den anderen unterscheidet, und
- Betonen Sie visuell die Entscheidung, auf die Sie reagieren sollen.
Sprechen Sie mit einem Konvertierungsexperten
Geben Sie uns 30 Minuten Zeit und wir zeigen Ihnen, wie wir Ihnen helfen können, bessere Ergebnisse zu erzielen
