10 einfache Korrekturen, die jeder tun kann, um die SEO seiner Website zu verbessern
Veröffentlicht: 2019-07-29SEO (Suchmaschinenoptimierung) – so ziemlich jedes Unternehmen mit einer Online-Präsenz weiß, dass dies ein wichtiger Teil des Online-Marketings ist, aber die meisten verstehen es nicht. Und das ist in Ordnung, denn SEO kann mit viel Fachjargon und technischen Elementen ziemlich undurchdringlich sein. Es kann Jahre dauern, um richtig zu lernen, und wenn Sie ein Unternehmen führen, haben Sie oft nicht diese Art von Freizeit. Abgesehen davon gibt es einige einfache Korrekturen, die jeder tun kann, um die SEO Ihrer Website zu verbessern.
Sie benötigen einige externe Tools, um diese Überprüfungen durchzuführen, aber alle in diesem Handbuch verwendeten Tools sind kostenlos oder haben eine kostenlose Version. Wir werden das Screaming Frog SEO Spider-Tool verwenden. Die kostenlose Version davon durchsucht bis zu 500 Seiten auf einer Website. Wenn Ihre Website größer ist, müssen Sie eine Lizenz erwerben, mit der Sie das Tool auf Websites beliebiger Größe ausführen können. Bei nur 150 £ pro Jahr ist es meiner Meinung nach die Investition wert, und es gibt online zahlreiche Dokumentationen darüber, wie man es für alle möglichen seltsamen und wunderbaren Website-Aufgaben verwendet.
Wir werden auch das Yoast SEO-Plugin für WordPress verwenden. Wenn Sie dies nicht auf Ihrer Website installiert haben, fahren Sie fort und installieren Sie es (sichern Sie Ihre Website immer, bevor Sie ein Plugin installieren, nur für den Fall, dass es zu Konflikten mit einem bereits installierten Plugin kommt). Yoast ist ein einfaches und leistungsstarkes SEO-Tool – und die kostenlose Version ist mehr als genug für das, wofür wir es verwenden werden.
In diesem Handbuch erkläre ich, wie Sie diese Korrekturen auf einer WordPress-Site vornehmen, aber machen Sie sich keine Sorgen, wenn Sie ein anderes CMS (Content Management System) verwenden. Die Prinzipien dieser Korrekturen gelten für jede Website, aber ich würde empfehlen, in Ihrer CMS-Dokumentation nachzuschlagen, um genau zu bestimmen, wie sie zu implementieren sind.
- SSL-Zertifikat-Implementierung
- Implementieren Sie Domänenumleitungen
- Defekte Seiten reparieren
- Defekte Links reparieren (intern und extern)
- Verwenden Sie permanente Weiterleitungen
- Überprüfen Sie Ihre Metadaten
- Überprüfen Sie Ihre H1s
- Überprüfen Sie Ihre Sitemap
- Links zu HTTP-Seiten und HTTP-Ressourcen
- Überprüfen Sie Ihre Noindex-Tags
1. Implementierung des SSL-Zertifikats
Die SSL -Verschlüsselung (Secure Sockets Layer) sichert die zwischen Ihrem Server und dem Browser des Benutzers übertragenen Informationen. JEDE Website sollte heutzutage ein gültiges SSL-Zertifikat haben. Wenn Sie Informationen über Ihre Website sammeln – Namen, E-Mail-Adressen, Lieferadressen usw. – dann MÜSSEN Sie ein SSL-Zertifikat haben, um effektiv in den Suchmaschinen-Ergebnisseiten (SERPs) zu ranken. Auch wenn Sie keine Benutzerinformationen sammeln, würde ich dringend empfehlen, ein SSL-Zertifikat zu erwerben. Google bevorzugt sichere Websites, daher erhöhen Sie Ihre Chance auf ein Ranking, während die Benutzer sie auch gerne sehen. Wenn Ihre Website kein SSL-Zertifikat hat, warnt der Browser eines Benutzers Besucher, dass alle von ihnen übermittelten Informationen möglicherweise nicht sicher sind – ein echter Conversion-Killer.
Wenn Sie sich nicht sicher sind, wie Sie überprüfen können, ob Sie bereits ein gültiges SSL-Zertifikat haben, ist es ganz einfach. Rufen Sie Ihre Website in einem beliebigen Browser auf und überprüfen Sie die Adressleiste. Wenn Sie links neben der URL ein Vorhängeschloss-Symbol sehen und/oder die Adresse mit „https“ beginnt, haben Sie ein gültiges SSL-Zertifikat.

Wie ein gültiges URL-Zertifikat in Google Chrome aussieht
Wenn Sie beides nicht sehen können, haben Sie kein SSL-Zertifikat und müssen eines implementieren. Sie müssen mit Ihrem Hosting-Provider (je nachdem, welches Unternehmen den Server verwaltet, auf dem Ihre Website gehostet wird) über das Hinzufügen eines Servers zu Ihrer Website sprechen. Jeder lohnende Website-Host wird dies problemlos für Sie implementieren können – wenn dies nicht möglich ist, empfehle ich dringend, sich einen neuen Host zu suchen. Stellen Sie außerdem sicher, dass Ihr Zertifikat alle von Ihnen verwendeten Subdomains abdeckt. Wenn Ihre Website beispielsweise eine News-Subdomain (news.mydomain.co.uk) hat, muss diese im Zertifikat speziell benannt werden – andernfalls wird sie nicht abgedeckt und bleibt unsicher.
Denken Sie bei WordPress daran, Ihre „ WordPress-Adresse (URL) “ und „ Site-Adresse (URL) “ auf HTTPS zu aktualisieren, indem Sie zu Einstellungen > Allgemein gehen.
2. Implementieren Sie Domänenumleitungen
Weit über die Hälfte aller Websites, an denen ich je gearbeitet habe, hatten fehlende Domain-Weiterleitungen, und dies kann einen großen Unterschied für das Ranking Ihrer Website ausmachen. Jede Website existiert in mehreren Zuständen, je nachdem, wie ihre URLs erstellt werden. Ohne ein SSL-Zertifikat (siehe oben, Sie sollten wirklich eines haben!) gibt es mindestens zwei Versionen einer Site, zum Beispiel http://mydomain.co.uk und http://www.mydomain .co.uk. Bei einem SSL-Zertifikat gibt es vier: zwei HTTP-URLs und zwei HTTPS-URLs – https://mydomain.co.uk und https://www.mydomain.co.uk. Mehrere Versionen jeder Seite können Suchmaschinen verwirren und dazu führen, dass sie nicht wissen, welche Seite sie ranken sollen. Bestenfalls teilen Sie die Autorität Ihrer Website zwischen verschiedenen Versionen auf; im schlimmsten Fall ist eine Suchmaschine möglicherweise nicht in der Lage zu bestimmen, welche Seite sie ranken soll, und entscheidet sich daher dafür, keine zu ranken.
Um Domain-Weiterleitungen auf Ihrer Website zu überprüfen, besuchen Sie jede der vier verschiedenen Adressen. Was Sie suchen, ist, dass drei von ihnen Sie zum vierten weiterleiten. In diesem Fall ist Ihre Website korrekt eingerichtet. Ist dies nicht der Fall, müssen Sie Domänenumleitungen implementieren, um Suchmaschinen die primäre Version Ihrer Website anzuzeigen.
*Um diese zu implementieren, müssen Sie die htaccess-Datei Ihrer Website bearbeiten. Sichern Sie daher IMMER Ihre Website, bevor Sie Änderungen vornehmen, da ein Fehler Ihre Website offline schalten könnte.
Der erste Schritt bei der Implementierung von Domain-Weiterleitungen besteht darin, festzulegen, welche Version Ihrer Website die primäre Version sein soll. Wenn Sie ein SSL-Zertifikat installiert haben (wenn Sie es noch nicht mitbekommen haben, sollten Sie es ernsthaft tun), sollte dies IMMER eine HTTPS-Version sein. Aber ob Sie möchten, dass die primäre Version das „www.“ oder nicht, ist eine persönliche Entscheidung, also entscheiden Sie einfach, welche die Hauptversion sein soll. Sobald Sie die Entscheidung getroffen haben, müssen Sie zwei Schritte ausführen.
www erzwingen. oder nicht
Um Besucher Ihrer Website zu zwingen, immer www. – oder nicht, je nachdem – müssen Sie Ihre WordPress-Einstellungen ändern.
- Melden Sie sich auf Ihrer WordPress-Admin-Seite an.
- Navigieren Sie zu Einstellungen > Allgemein.
- Überprüfen Sie unter „WordPress-Adresse (URL)“ und „Site-Adresse (URL)“ die Adressen. Wenn Sie www. Stellen Sie in Ihren URLs sicher, dass es hier in beiden Adressen erscheint. Wenn nicht, lass es weg.
- Speichern Sie Ihre Einstellungen.
HTTPS erzwingen
Um Besucher Ihrer Website zu zwingen, immer HTTPS zu verwenden, müssen Sie der htaccess-Datei Code hinzufügen (sichern Sie Ihre Website, bevor Sie dies tun).
- Melden Sie sich auf Ihrer WordPress-Admin-Seite an.
- Navigieren Sie zu Yoast > Tools > Datei-Editor.
- Navigieren Sie zum Abschnitt .htaccess.
- Suchen Sie die Stelle, an der „RewriteEngine On“ steht, und fügen Sie die letzten beiden Zeilen des folgenden Codes hinzu (kopieren Sie ab „RewriteCond“):
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] - Wenn Sie „RewriteEngine On“ nicht finden können, fügen Sie den gesamten Code oben in Ihre htaccess-Datei ein.
- Speichern Sie Ihre Einstellungen.
3. Korrigieren Sie 404-Seiten
Eine 404-Seite ist eine Seite, die einen 404-Fehlercode zurückgibt, wenn ein Benutzer versucht, darauf zuzugreifen. Ein 404-Fehler bedeutet, dass die Seite nicht existiert, und das Weiterleiten von Besuchern auf solche Seiten führt zu einer schlechten Benutzererfahrung. Sie zu beheben ist relativ einfach, aber zuerst müssen Sie alle 404-Seiten auf Ihrer Website identifizieren. Es gibt zwei Möglichkeiten, dies mit kostenlosen Tools zu tun, und ich würde Ihnen empfehlen, beide zu verwenden.
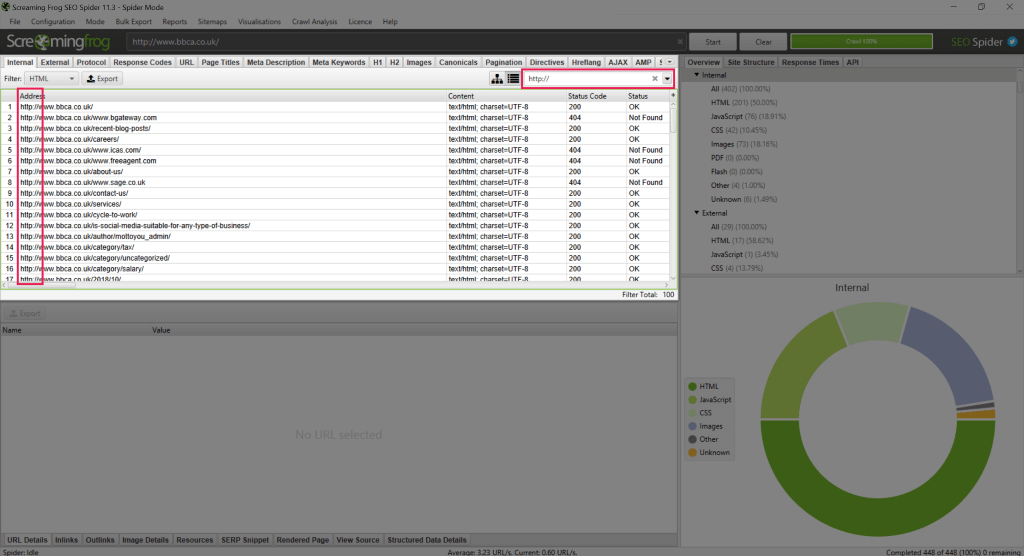
Verwendung von Screaming Frog
- Öffnen Sie Screaming Frog, geben Sie den Domänennamen Ihrer Website ein (ohne http(s) oder www. – beispielsweise wäre https://exposureninja.com/ einfach exposureninja.com) und starten Sie den Crawl.
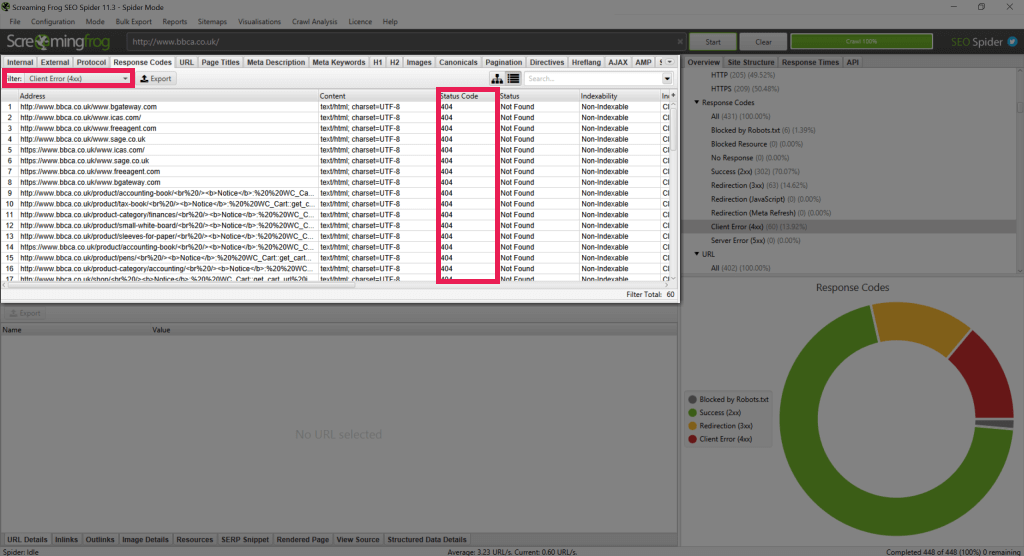
- Wenn Sie fertig sind, überprüfen Sie die Spalte „Statuscode“ auf der Registerkarte „Intern“ (Sie können über diese Spalte sortieren, um sich das Leben zu erleichtern).
- Suchen Sie nach Seiten mit dem Statuscode 404 und notieren Sie sich diese URLs.

Verwenden der Google Search Console
Wenn Sie die Google Search Console noch nicht verwenden, sollten Sie dies wirklich tun. Lesen Sie diesen großartigen Artikel über Yoast, um herauszufinden, warum und wie Sie anfangen können.
- Melden Sie sich bei der Search Console an und wählen Sie Ihre Website-Property aus.
- Navigieren Sie zu Abdeckung.
- Wenn Google 404-Seiten auf Ihrer Website entdeckt hat, sehen Sie eine Zusammenfassung in der Tabelle auf dieser Seite (zusammen mit allen anderen Fehlern, die Google gefunden hat).
- Klicken Sie auf den Eintrag „Submitted URL not found (404)“, um Details zu diesen Seiten anzuzeigen.
- Notieren Sie sich alle URLs.
So beheben Sie 404-Fehler
Die genaue Lösung für jede 404-Seite hängt davon ab, warum die Seite nicht mehr existiert.
Wenn die Seite existieren sollte
Sie müssen feststellen, warum sie nicht mehr existiert (sie wurde möglicherweise versehentlich gelöscht oder in den Entwurfsstatus versetzt), und die Seite wiederherstellen.
Falls die Seite nicht existieren sollte
Wenn die Seite aus einem bestimmten Grund gelöscht wurde und es richtig ist, dass sie nicht mehr verfügbar ist – vielleicht handelt es sich um ein veraltetes Produkt oder einen veralteten Dienst oder zwei Dienste wurden zu einem zusammengefasst – muss die Seite umgeleitet werden. Dies kann auf WordPress einfach mit einem Plugin durchgeführt werden. Meine Präferenz ist Redirection, aber es gibt viele andere Plugins, die Redirects verarbeiten.
Denken Sie daran, Ihre Website zu sichern, bevor Sie Plugins installieren. Dann:
- Melden Sie sich auf Ihrer WordPress-Admin-Seite an.
- Navigieren Sie zu Extras > Umleitung (oder welches Umleitungs-Plugin Sie verwenden).
- Geben Sie die „ Quell-URL “ (die umzuleitende URL) und die „ Ziel-URL “ (die URL, auf die Sie Benutzer umleiten möchten) ein.
- Klicken Sie auf „ Weiterleitung hinzufügen “.
Leiten Sie nicht alle Ihre Seiten auf eine Seite Ihrer Website um (z. B. Ihre Startseite). Jede 404-Seite sollte auf die ähnlichste Live-Seite umgeleitet werden.

Erreiche die Spitze von Google kostenlos
4. Korrigieren Sie defekte Links
Die meisten Ihrer defekten Links wurden mit der obigen 404-Methode behoben. Es können jedoch noch einige defekte externe Links vorhanden sein. Wir werden Screaming Frog verwenden, um nach diesen zu suchen.
- Öffnen Sie Screaming Frog, geben Sie den Domainnamen Ihrer Website ein (geben Sie auch hier kein http(s) oder www. ein) und starten Sie den Crawl.
- Wenn Sie fertig sind, navigieren Sie zur Registerkarte Response Codes und klicken Sie im Menü auf der rechten Seite auf Client Error (4xx) .
- Sie haben jetzt eine Liste aller Seiten, auf die Ihre Website verlinkt, die einen 4xx-Fehler zurückgeben (wenn Sie die obigen Schritte zum Beheben von 404-Seiten befolgt haben, sollten dies alles externe Seiten sein).
- Klicken Sie auf einen Link in der Tabelle und wählen Sie unten die Registerkarte Inlinks aus . Dadurch erfahren Sie nun, welche Ihrer Seiten auf die defekte Seite verlinken.
- Wenn ein 404-Fehler auftritt, entfernen Sie entweder den Link von Ihrer Seite oder aktualisieren Sie ihn, um auf eine Live-Seite zu verlinken.
- Wenn ein 403-Fehler auftritt, überprüfen Sie die verlinkte Seite. Wenn es funktioniert, ist keine Aktion erforderlich. Wenn dies nicht funktioniert, entfernen Sie entweder den Link oder aktualisieren Sie ihn so, dass er auf eine Live-Seite verweist.
Hinweis : Wenn Sie viele interne Seiten mit 500-Fehlern auf der Registerkarte Response Codes in Screaming Frog sehen, bedeutet dies, dass Ihr Server dem Crawler die Seiteninformationen nicht zur Verfügung stellt. Wenn dies ein Problem für Screaming Frog ist, wird es wahrscheinlich auch ein Problem für Google sein. Sprechen Sie mit Ihrem Hosting-Provider über die Verbesserung Ihres Servers.
5. Verwenden Sie permanente Weiterleitungen
Dies ist ein weiteres Problem, das ich auf vielen Websites sehe – „Ich habe eine Weiterleitung auf meiner Seite eingerichtet. Die Weiterleitung funktioniert, aber die Ersatzseite rankt einfach überhaupt nicht.“ In neun von zehn Fällen liegt dies daran, dass die falsche Art der Weiterleitung verwendet wurde.
Es gibt zwei Haupttypen von Weiterleitungen: permanente 301-Weiterleitungen und temporäre 302- oder 307-Weiterleitungen. Es gibt andere Arten von Weiterleitungen, aber dies sind die wichtigsten, die Sie sehen und verwenden. Eine 301-Weiterleitung teilt Webcrawlern mit, dass die Änderung dauerhaft ist, sodass der Crawler die Seitenautorität übertragen und die Seite innerhalb seines Index austauschen kann. 302/307-Weiterleitungen teilen einem Crawler mit, dass es sich bei der Weiterleitung nur um eine vorübergehende Änderung handelt, sodass die ursprüngliche Seite in ihrem Index bleibt und keine Seitenautorität durch die Weiterleitung weitergegeben wird. Sie können dauerhafte Weiterleitungen auf folgende Weise hinzufügen:
- Öffnen Sie Screaming Frog, geben Sie den Domainnamen Ihrer Website ein (ohne http(s) oder www.) und starten Sie den Crawl.
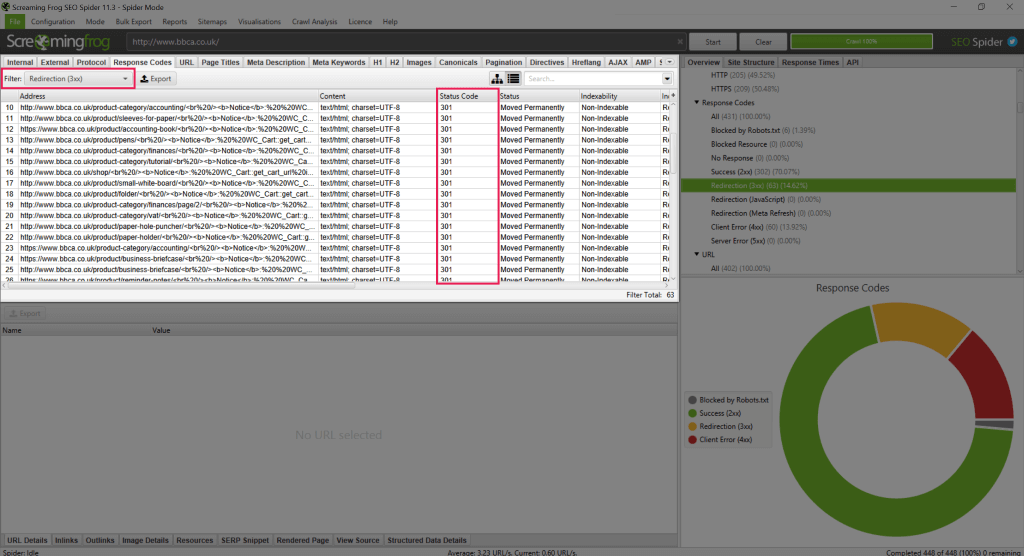
- Sobald dies abgeschlossen ist, navigieren Sie zur Registerkarte Response Codes und klicken Sie im rechten Menü auf Redirection (3xx) .
- Sie haben nun eine Liste aller umgeleiteten Seiten. Sortieren Sie die URLs, damit Sie alle Ihre internen Seiten gruppieren können. Diese Liste enthält umgeleitete externe Seiten, auf die Sie verlinken – darüber brauchen wir uns keine Gedanken zu machen.
- Suchen Sie nach Instanzen von 302-Weiterleitungen. Wenn Sie welche finden, überprüfen Sie die Seite, um festzustellen, ob es sich um eine vorübergehende Änderung handelt.
- Wenn es sich nicht um eine vorübergehende Änderung handelt, ersetzen Sie die 302-Umleitung (temporär) durch eine 301-Umleitung (permanent). Sie können das Umleitungs-Plugin für WordPress verwenden und den Anweisungen im Abschnitt „Wie man 404-Fehler behebt“ folgen, aber stellen Sie sicher, dass Sie die alte Umleitung löschen, bevor Sie die neue hinzufügen.


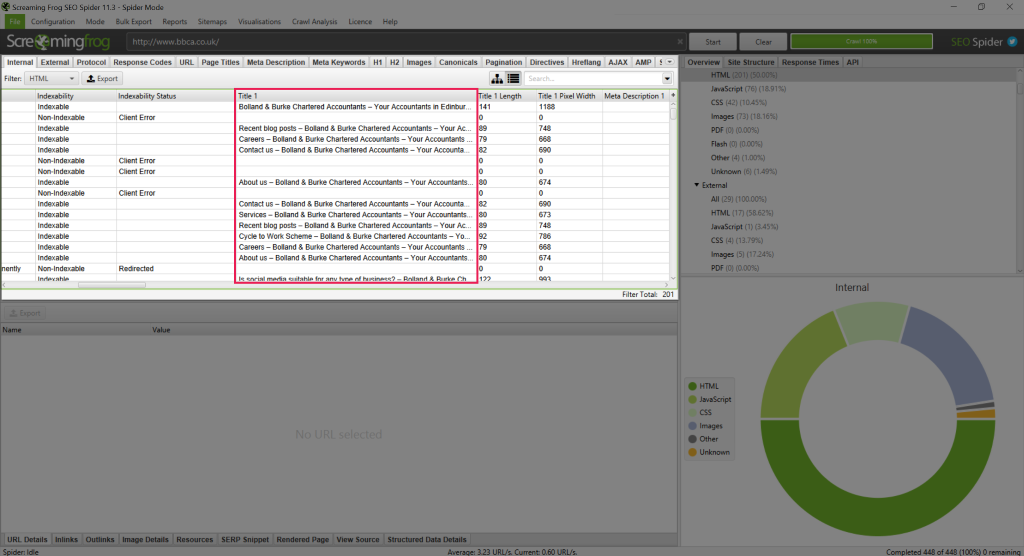
6. Überprüfen Sie Ihre Metadaten
Metadaten sind die Informationen, die Google und andere Suchmaschinen den Benutzern anzeigen, wenn sie eine Suche durchführen. Metadaten werden oft übersehen, aber es ist eine der einfachsten und einfachsten Korrekturen, die Sie vornehmen können. Sie werden wahrscheinlich bereits Metadaten auf Ihrer Website haben. Die meisten CMS füllen Metadaten automatisch aus, aber wenn es leer gelassen wird, verwendet Google den Inhalt auf der Seite. Keines davon bietet jedoch die Vorteile, einzigartig gestaltete Metadaten für Ihre Seiten zu haben.
Um die Metadaten auf Ihrer Website zu überprüfen, können Sie Screaming Frog verwenden.
- Öffnen Sie Screaming Frog, geben Sie den Domainnamen Ihrer Website ein (ohne http(s) oder www.) und starten Sie den Crawl.
- Sobald Sie fertig sind, gibt es mehrere Orte, an denen Sie die Metadaten für Ihre Seiten sehen können:
- Auf der Registerkarte „ Intern “, wo es eine Spalte „ Titel 1 “ (Seiten-/Metatitel) und eine Spalte „Metabeschreibung 1“ gibt.
- Auf der Registerkarte Seitentitel (die alle Seiten-/ Metatitel auflistet).
- In der Registerkarte Meta-Beschreibung , die alle Meta-Beschreibungen auflistet.

Ich werde hier nicht näher auf das Schreiben von Metadaten eingehen – das ist ein ganzer Artikel für sich – aber auf unserer Website finden Sie zahlreiche Anleitungen, die Ihnen zeigen, wie Sie effektive Metadaten schreiben.
Sobald Sie Ihre großartigen neuen Metadaten geschrieben haben, müssen Sie sie auf Ihre Website hochladen.
- Melden Sie sich auf Ihrer WordPress-Admin-Seite an.
- Navigieren Sie zu der Seite, der Sie die Metadaten hinzufügen möchten.
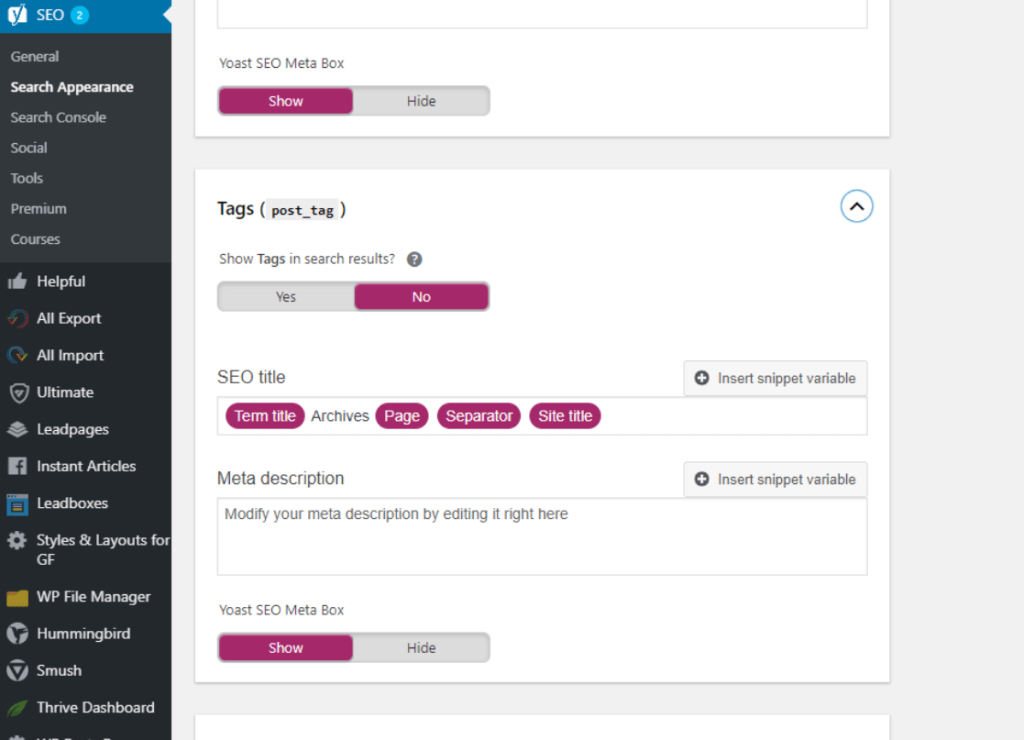
- Scrollen Sie nach unten, bis Sie den Yoast- Bereich finden.
- Kopieren Sie Ihren Titel in das Feld SEO-Titel .
- Kopieren Sie Ihre Beschreibung in das Feld Meta-Beschreibung .
- Speichern Sie die Seite.
Praktischer Tipp für WordPress-Benutzer : Melden Sie sich bei Ihrer WordPress-Admin-Seite an und geben Sie in einem anderen Tab im selben Browser die URL der Seite ein, die Sie bearbeiten möchten. Wenn es geladen wird, sehen Sie oben auf der Seite eine WordPress-Menüleiste, klicken Sie auf „Seite/Beitrag bearbeiten“ und Sie gelangen direkt zur WordPress-Seite, auf der Sie Ihre Metadaten bearbeiten können. Dies ist ein großartiger zeitsparender Trick für große Websites mit Hunderten von Seiten!
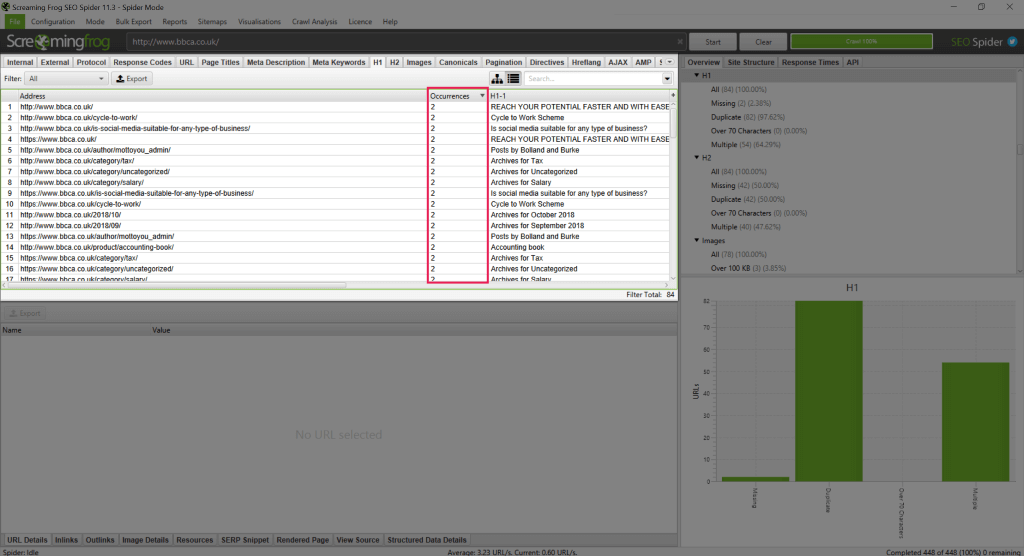
7. Überprüfen Sie Ihre H1s
Ein H1 ist eine Art Überschriften-Tag, das im Seiteninhalt verwendet wird. H1 ist – wie der Name schon sagt – die erste Überschrift und dient als Seitentitel (nicht zu verwechseln mit dem Meta-/Seitentitel, den Suchmaschinen den Benutzern anzeigen).
Viele Websites verwenden H1 als Formatierungsmittel, um Text größer oder fett zu machen, aber das ist keine gute Praxis. Jede Seite sollte nur ein H1 haben – alle anderen Überschriften sollten H2, H3, H4 usw. verwenden. Um zu überprüfen, wie viele H1s auf einer Seite erscheinen, verwenden wir wieder Screaming Frog.
- Öffnen Sie Screaming Frog, geben Sie den Domainnamen Ihrer Website ein (ohne http(s) oder www.) und starten Sie den Crawl.
- Wenn Sie fertig sind, navigieren Sie zur Registerkarte H1 und sortieren Sie die Daten mithilfe der Spalte Vorkommen .
- Notieren Sie alle Seiten mit mehr als einem H1.
- Bestimmen Sie, welche Ihre primäre Überschrift sein sollte. Dieser sollte vorzugsweise oben auf der Seite erscheinen und ein Ziel-Keyword enthalten.
- Formatieren Sie die anderen H1s auf der Seite in H2, H3 usw. um. Stellen Sie sicher, dass Sie hier der Hierarchie folgen; Lassen Sie Ihren H1-Seitentitel, gefolgt von Überschriften, nicht als H3 formatieren.

8. Überprüfen Sie Ihre Sitemap
Es gibt zwei Arten von Sitemaps: eine XML -Sitemap und eine HTML -Sitemap. XML-Sitemaps werden von Crawlern wie Google verwendet, um die auf Ihrer Website verfügbaren Seiten zu verstehen. HTML-Sitemaps sind Seiten, die Benutzern zur Verfügung stehen und die Ihre Site-Struktur erläutern.
Ich persönlich bin kein Fan von HTML-Sitemaps. Sie bieten keinen SEO-Vorteil, da Crawler sie nicht verwenden, und wenn Sie einen benötigen, damit Benutzer Ihre Website richtig navigieren können, ist Ihre Website-Struktur zu kompliziert und Sie sollten eine Neugestaltung in Betracht ziehen. XML-Sitemaps hingegen bieten SEO-Vorteile, indem sie Crawlern helfen, Ihre Website-Struktur zu verstehen und sie auf alle Seiten Ihrer Website aufmerksam zu machen.
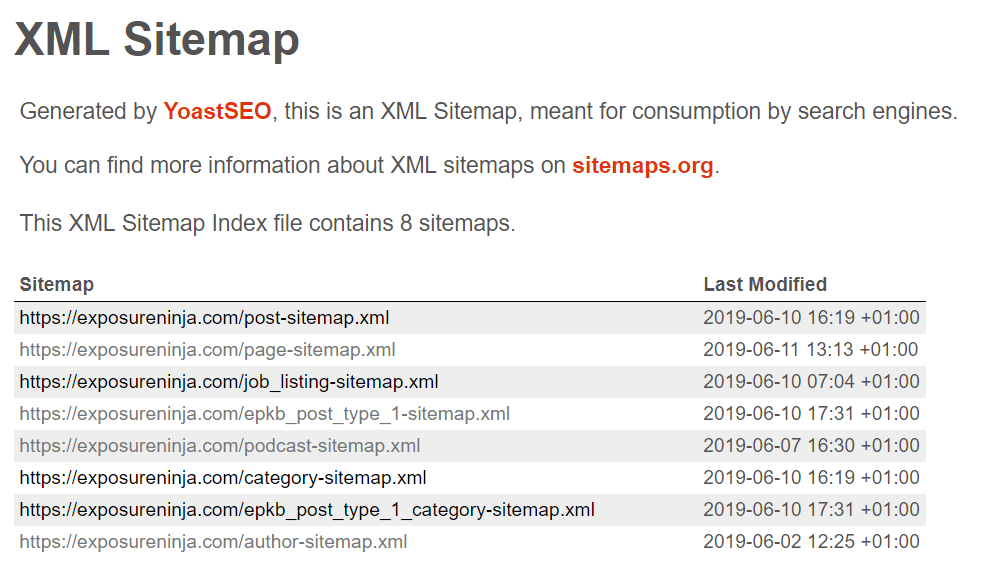
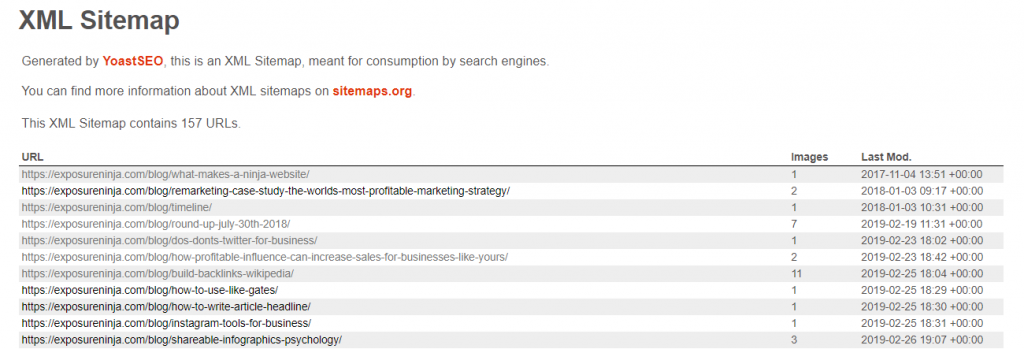
Überprüfen Sie zuerst, ob Ihre Website über eine Sitemap verfügt, indem Sie zu mydomain.co.uk/sitemap.xml (oder andernfalls mydomain.co.uk/sitemap_index.xml) navigieren. Wenn Sie bei diesen beiden Links einen 404-Fehler erhalten, haben Sie wahrscheinlich keine Sitemap und Ihr Webmaster muss eine für Sie erstellen. Wenn Sie WordPress verwenden, können Sie alternativ Yoast verwenden, um eines zu erstellen. Wenn Sie eine Seite bekommen – herzlichen Glückwunsch – Sie haben eine Sitemap! Machen Sie sich keine Sorgen, wenn es nicht wie Ihre anderen Website-Seiten aussieht – das soll es nicht.
Unten sehen Sie ein Beispiel dafür, wie eine von Yoast generierte Sitemap aussieht. Es ist wahrscheinlich, dass Ihre ähnlich aussehen wird:


Aber was ist, wenn Sie selbst eine Sitemap erstellen müssen? So geht's mit Yoast.
- Melden Sie sich auf Ihrer WordPress-Admin-Seite an.
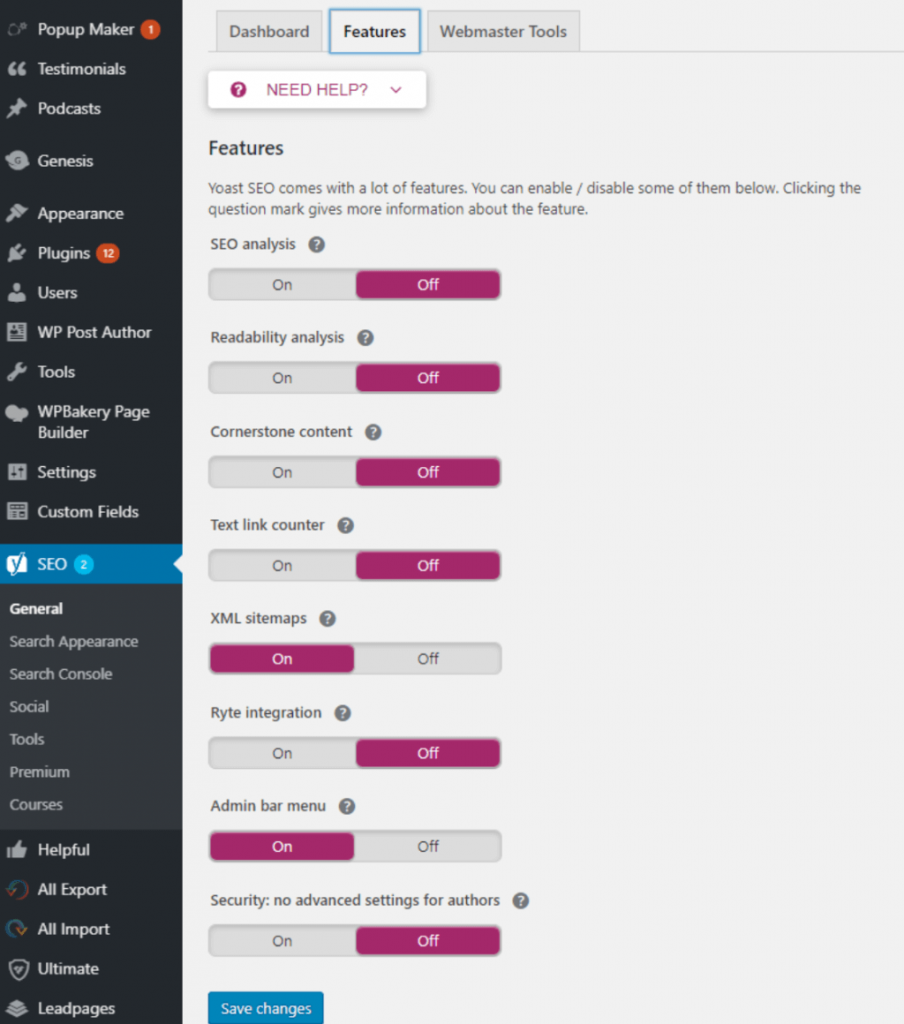
- Navigieren Sie zu Yoast > Allgemein > Funktionen .
- Suchen Sie XML-Sitemaps und klicken Sie auf „An“.
- Speichern Sie Ihre Änderungen.

9. Links zu HTTP-Seiten und HTTP-Ressourcen
Wenn Ihre Website sicher ist, müssen Sie sicherstellen, dass alle ihre Elemente ebenfalls sicher sind. Website-Eigentümer fügen ihrer Website oft ein SSL-Zertifikat hinzu und denken, dass die Arbeit erledigt ist, aber wenn Sie Ihre internen Links nicht aktualisiert haben, um auf die neuen HTTPS-Versionen von Seiten zu verweisen, und Sie keine Ressourcen (z. B. Bilder) auf aktualisiert haben Wenn Sie Ihre Seite(n) auf die HTTPS-Versionen umstellen, treten weiterhin Probleme auf und Benutzer sehen weiterhin Sicherheitswarnungen von ihren Browsern.
Verknüpfungen
Wenn Ihre Website immer noch auf alte (nicht sichere) HTTP-Versionen von Seiten verweist, können Suchmaschinen verwirrt sein, welche Seiten sie ranken sollen. Über Ihre Sitemap teilen Sie einem Crawler im Wesentlichen mit, dass die sichere Seite die Hauptseite ist, die Sie verwenden möchten, Ihre internen Links verweisen jedoch immer noch auf die nicht sichere Seite. Wenn Sie die zuvor erwähnte erzwungene Umleitung zu HTTPS implementiert haben, hilft dies, aber es ist immer noch am besten, die Links einzeln zu aktualisieren.
Glücklicherweise ist das Reparieren dieser Links ein einfacher Vorgang. Zuerst müssen Sie alle Links finden, die betroffen sein könnten:
- Öffnen Sie Screaming Frog, geben Sie den Domainnamen Ihrer Website ein (ohne http(s) oder www.) und starten Sie den Crawl.
- Wenn Sie fertig sind, navigieren Sie zur Registerkarte „ Intern “ und sortieren Sie die Daten nach URL. Suchen Sie nach URLs, die mit „ http:// “ beginnen.
- Wenn Sie Seiten haben, die mit HTTP beginnen (Sie sollten zumindest die Homepage sehen), klicken Sie auf die URL und die Registerkarte Inlinks .
- Hier sehen Sie alle Seiten, die auf die HTTP-Version der Seite verlinken. Wenn dies leer ist, ist das in Ordnung, und das bedeutet einfach, dass keine Seiten auf die HTTP-Version verlinken, sondern dass der Crawler sie durch die erzwungenen HTTPS-Umleitungen gefunden hat.

Sie müssen nun die Links aktualisieren.
Wenn Sie einen Entwickler haben:
Wenn Sie einen Entwickler in Ihrem Team haben, kann dieser die Links einfach über „Suchen und Ersetzen“ aktualisieren. Suchen Sie alle Erwähnungen von „<a href=“http://mydomain.co.uk“ und ersetzen Sie sie durch „<a href=“https://mydomain.co.uk“. Für diejenigen, die nicht vertraut sind, ist „<a href=“ ein HTML-Code, der signalisiert, dass Text ein Link ist.
Wenn Sie keinen Entwickler haben:
Wenn Sie keinen Entwickler im Standby-Modus haben, müssen Sie die Links manuell aktualisieren.
- Melden Sie sich auf Ihrer WordPress-Admin-Seite an.
- Navigieren Sie zu der Seite, auf der Sie den Link aktualisieren möchten.
- Suchen Sie den Link und aktualisieren Sie die verknüpfte HTTP-Seite auf die HTTPS-Version.
Ressourcen
Unsichere Ressourcen sind Bilder oder Formulare auf Ihrer Website, die von einer HTTP-Quelle bereitgestellt werden. Da dieses Element nicht sicher ist, ist auch Ihre Seite nicht sicher, sodass Sie es aktualisieren müssen. Zuerst müssen wir diese Elemente finden, und wir werden wieder Screaming Frog verwenden.
- Öffnen Sie Screaming Frog, geben Sie den Domainnamen Ihrer Website ein (ohne http(s) oder www.) und starten Sie den Crawl.
- Klicken Sie nach Abschluss des Crawlings oben auf Berichte und wählen Sie Unsicherer Inhalt aus.
- Dadurch können Sie eine .csv-Datei mit den Daten exportieren. Speichern Sie diese Datei und öffnen Sie sie als Tabellenkalkulation.
- Identifizieren Sie anhand der exportierten Daten alle unsicheren Inhalte auf Ihrer Website, navigieren Sie zur entsprechenden Seite in Ihrem CMS und aktualisieren Sie die Inhalte so, dass sie auf die sichere Ressource verweisen.

Erreiche die Spitze von Google kostenlos
10. Überprüfen Sie Ihre Noindex-Tags
Noindex-Tags sind HTML-Tags, die auf Ihrer Website vorhanden sind und Suchmaschinen-Crawlern mitteilen, dass eine Seite nicht von einer Suchmaschine indexiert werden sollte. Obwohl es ziemlich selten vorkommt, dass Seiten versehentlich nicht indiziert werden, ist dies nicht ungewöhnlich. Ich habe in der Vergangenheit ganze Websites gesehen, die nicht indiziert waren, also lohnt es sich, sie zu überprüfen.
- Öffnen Sie Screaming Frog, geben Sie den Domainnamen Ihrer Website ein (ohne http(s) oder www.) und starten Sie den Crawl.
- Wenn Sie fertig sind, navigieren Sie zur Registerkarte „ Intern “ und sortieren Sie die Daten mithilfe der Spalte „Indexierbarkeitsstatus“ .
- Überprüfen Sie für jede Seite mit dem Wert „ noindex “ die URL und notieren Sie alle Seiten, die derzeit nicht indexiert sind, aber in den Suchergebnissen erscheinen SOLLTEN.
Sobald Sie diese haben, müssen Sie das noindex-Tag auf der Seite entfernen.
- Melden Sie sich auf Ihrer WordPress-Admin-Seite an.
- Navigieren Sie zu der Seite, die Sie aktualisieren möchten.
- Scrollen Sie nach unten zum Abschnitt Yoast und klicken Sie auf die erweiterten Optionen (Zahnradsymbol).
- Unter „ Suchmaschinen erlauben, diese Seite in den Suchergebnissen anzuzeigen? “, wählen Sie „ Ja “ aus dem Dropdown-Menü.
- Speichern Sie die Seite.
Bonus-Tipp
Möglicherweise haben Sie mehrere Seiten, die Sie noindexieren möchten, z. B. ein Blog-Archiv, um doppelte Inhalte zu vermeiden. Mit Yoast können Sie Bereiche Ihrer Website schnell und einfach noindexieren.
- Melden Sie sich auf Ihrer WordPress-Admin-Seite an.
- Navigieren Sie zu Yoast > Suchdarstellung .
- Suchen Sie mithilfe der Registerkarten oben die Inhaltsgruppe, die Sie entfernen möchten.
- Ändern Sie den Abschnitt „Website anzeigen in den Suchergebnissen“? “ auf „ Nein “ und alle Seiten innerhalb dieser Gruppe werden nicht indiziert – es sei denn, Sie überschreiben die Einstellung auf der Seite selbst.

Und das war’s – 10 einfache Korrekturen, die Sie selbst implementieren können, um die SEO Ihrer Website zu verbessern. Die Implementierung dieser kann den Zustand und die Sichtbarkeit Ihrer Website verbessern, daher lohnt sich der Aufwand auf jeden Fall. Wenn Sie dies getan haben und hungrig nach mehr sind, sehen Sie sich unsere anderen großartigen Leitfäden zu SEO und Content Marketing an. Und wenn Sie schon dabei sind, warum reichen Sie Ihre Website nicht für eine KOSTENLOSE Überprüfung durch unser Expertenteam ein? Wir zeigen dir genau, was du mit einem Ninja in deiner Ecke machen kannst.
