5 wichtige Shopify-Updates zur Verbesserung Ihres E-Commerce-Shops
Veröffentlicht: 2023-05-12Wenn Sie eine E-Commerce-Website mit Shopify betreiben, ist es wichtig, über die neuesten Shopify-Updates auf dem Laufenden zu bleiben, um der Konkurrenz einen Schritt voraus zu sein. Im Jahr 2023 hat die Zahl der Shopify-Shops 6,3 Millionen überschritten und erstreckt sich über 175 Länder weltweit. Insbesondere hat Shopify seine Dominanz auf dem US-amerikanischen E-Commerce-Markt etabliert und hält einen bedeutenden Marktanteil von 19,8 %.
Angesichts einer so großen Benutzerbasis arbeitet Shopify ständig an neuen Features und Funktionalitäten, um den Bedürfnissen seiner Benutzer gerecht zu werden. Als White-Label-Shopify-Entwicklungspartner halten wir uns über die neuesten Trends und Updates auf dem Laufenden.
Diese aktuellen Shopify-Updates werden Ihnen helfen, Ihren Online-Shop zu verbessern und mit der sich ständig verändernden E-Commerce-Landschaft Schritt zu halten.
Inhaltsverzeichnis
- I. Automatisierte Sammlung mit Metafield
- Schritt 1: Erstellen eines Metafelds für das Produkt
- Schritt 2: Automatische Sammlungen einrichten
- Schritt 3: Eine Sammlung erstellen
- II. Checkout-Erweiterbarkeit
- III. Abschnittsgruppen in Shopify-Themes erstellen
- IV. Shopifys Meta-Objektfeld-Funktion
- Metaobjekte einrichten
- Erstellen von Metafeld-Referenzen für bestimmte Shopify-Teile
- Anzeigen von Metafeldern in Ihrem Shopify-Onlineshop.
- V. Code mit dem Shopify Liquid Prettier Plugin optimieren
- A. Visual Studio-Code
- B. Vim
- C. WebStorm
I. Automatisierte Sammlung mit Metafield
Automatisierte Sammlungen mithilfe von Metafield können Ihnen dabei helfen, genauere Sammlungen für Ihre Produkte auf Shopify zu erstellen. Metafelder sind benutzerdefinierte Felder, mit denen Sie Ihren Produkten zusätzliche Informationen hinzufügen können, beispielsweise Farbe, Größe oder Material.
Mit Shopify können Sie jetzt Metafeldbedingungen zu automatisierten Sammlungen hinzufügen. Das bedeutet, dass Sie basierend auf den Metafeldern des Produkts genauere automatisierte Sammlungen für Ihre Produkte erstellen können.
Sobald Sie Metafelder zu einem Produkt hinzufügen, wird das Produkt automatisch zur entsprechenden automatisierten Sammlung hinzugefügt.
Um einer Sammlung Metafeldbedingungen hinzuzufügen, müssen Sie die folgenden Schritte ausführen:
Schritt 1: Erstellen eines Metafelds für das Produkt
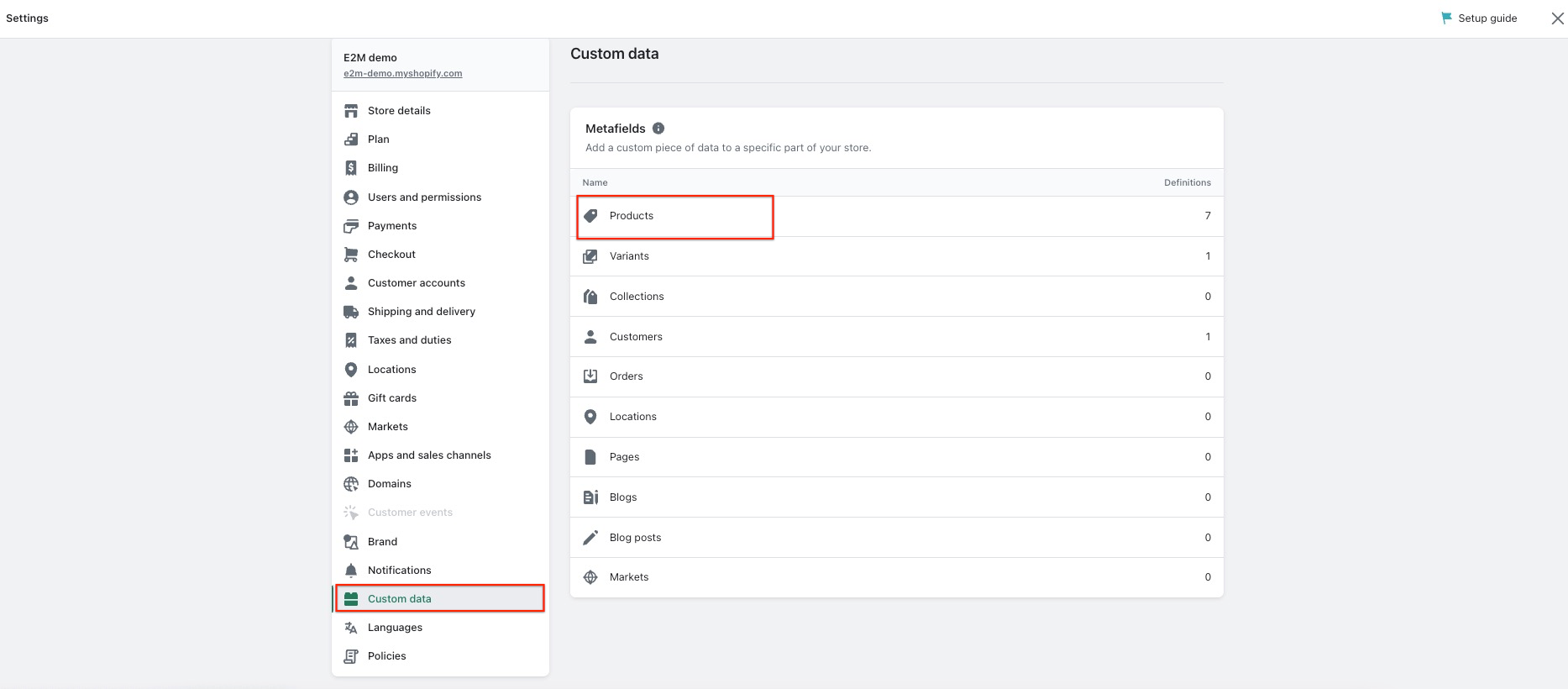
Zunächst müssen Sie ein Metafeld für Ihr Produkt oder Ihre Variante erstellen. Gehen Sie in Ihren Shopify-Einstellungen zum Abschnitt „Benutzerdefinierte Felder“ und wählen Sie „Benutzerdefiniertes Feld hinzufügen“.
Mit den jüngsten Shopify-Updates ist es jetzt einfacher, mithilfe von Metafeldern wichtige Informationen zu Ihren Produkten hinzuzufügen. Sie können aus vier Arten von Metafeldern wählen:
- Einzeiliger Text
- Ganze Zahl
- Dezimal
- Richtig oder falsch

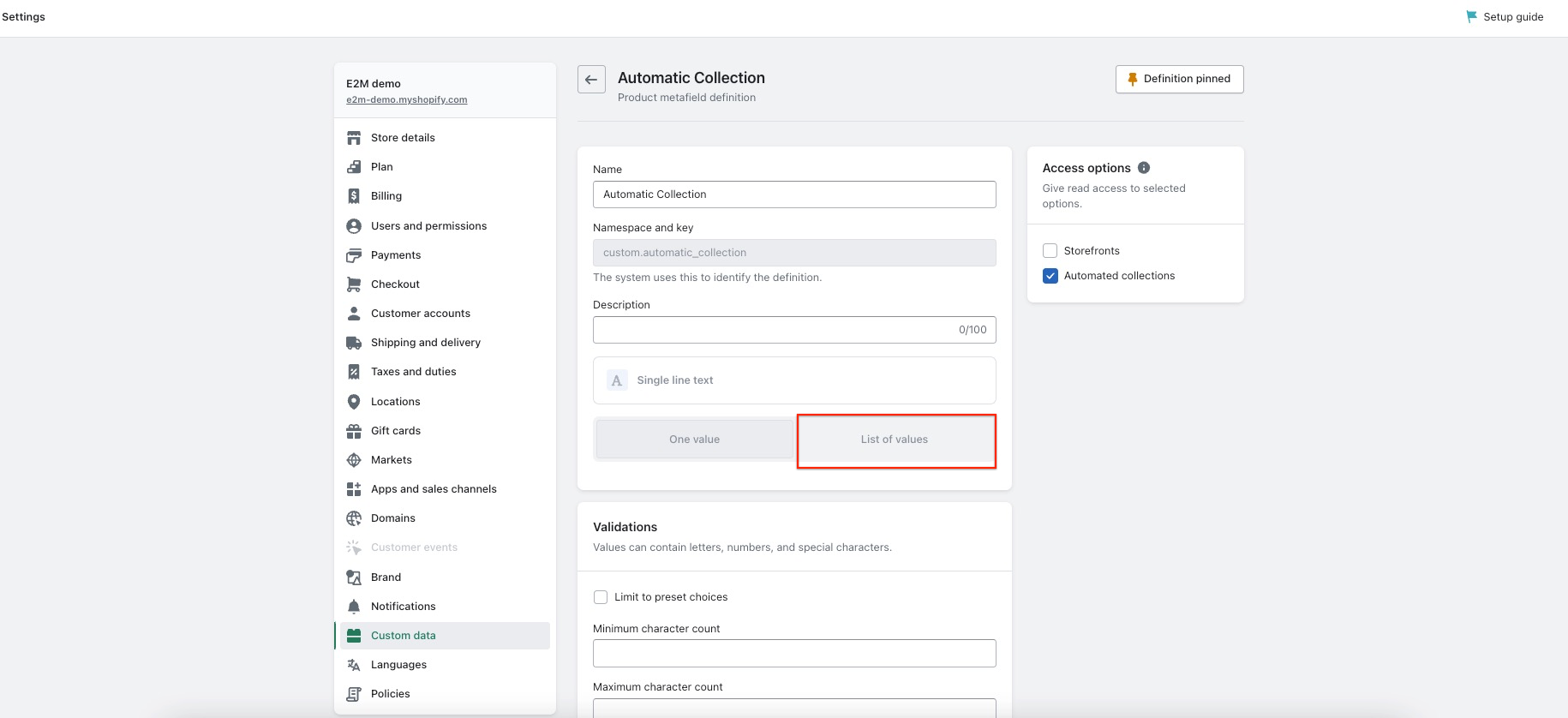
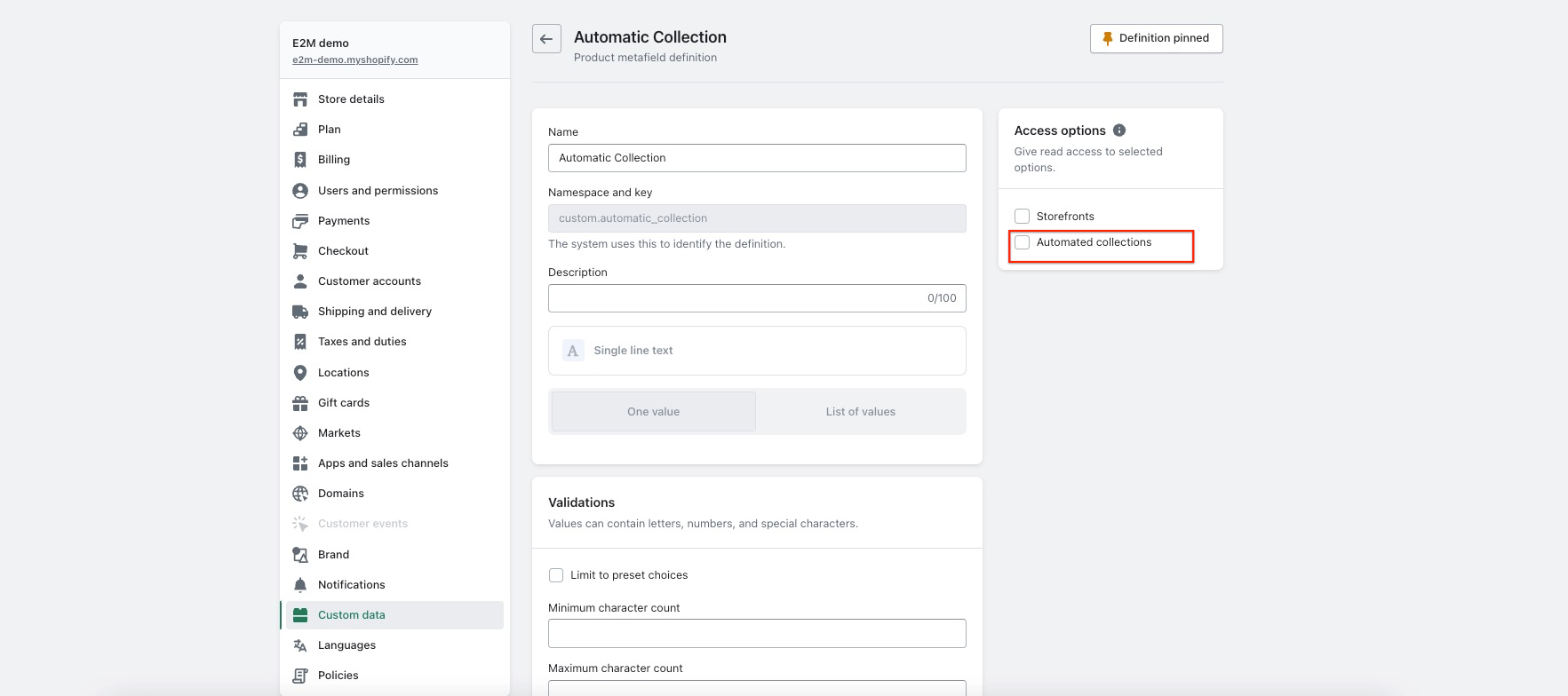
Wenn Sie vordefinierte Werte für Ihr Metafeld erstellen möchten, wählen Sie „Werteliste“.

Schritt 2: Automatische Sammlungen einrichten
Sobald Sie Ihr Metafeld erstellt haben, können Sie automatisierte Sammlungen basierend auf diesem Metafeldwert einrichten. Gehen Sie zum Abschnitt „Automatisierte Sammlungen“ Ihres Shopify-Dashboards und wählen Sie „Automatisierte Sammlung erstellen“.
Von dort aus können Sie das zuvor erstellte Metafeld auswählen und die Bedingungen für Ihre Sammlung festlegen. Mit diesem Shopify-Update können Sie Produkte in benutzerdefinierten Sammlungen organisieren und so die Bestandsverwaltung vereinfachen.
Schritt 3: Erstellen einer Sammlung
Nachdem Sie automatisierte Sammlungen eingerichtet haben, können Sie eine neue Sammlung erstellen. Gehen Sie in Ihrem Shopify-Dashboard zum Abschnitt „Sammlungen“ und wählen Sie „Sammlung erstellen“.
Wählen Sie im Abschnitt „Bedingungen“ das Metafeld aus, das Sie für Ihre Sammlung verwenden möchten, und legen Sie den Wert für dieses Metafeld fest. Dadurch werden Ihrer Sammlung automatisch Produkte hinzugefügt, die Ihrer Metafeldbedingung entsprechen.

Befolgen Sie diese Schritte, um automatisierte Sammlungen mit Metafeld für Ihre Produkte oder Varianten zu erstellen. Dies kann Ihnen dabei helfen, Ihre Produkte besser zu organisieren und es Ihren Kunden leichter zu machen, das zu finden, was sie für Ihren Online-Shop suchen.
Um mehr über automatisierte Sammlungen zu erfahren, klicken Sie hier.
II. Checkout-Erweiterbarkeit
Ab 13. August 2024, Kasse. Liquid funktioniert nicht mehr für In-Checkout-Seiten. Dies bedeutet, dass Sie derzeit Ihre In-Checkout-Seiten mit Checkout anpassen. Liquid muss vor diesem Datum auf die Checkout-Erweiterbarkeit aktualisiert werden.
Sie müssen die Checkout-API verwenden, um Ihre Versand- und Zahlungsseiten anzupassen. Anpassungen außerhalb dieser API werden nicht unterstützt.
Wenn Sie auf die Checkout-Erweiterbarkeit upgraden, können Sie von einem verbesserten Checkout-Erlebnis und einer verbesserten Kundenzufriedenheit profitieren.
Hier ist wie:
- Schritt 1: Navigieren Sie zum Abschnitt „Shopify Checkout API“ der Shopify Developers-Website.
- Schritt 2: Machen Sie sich mit der Checkout-API und ihren Funktionen vertraut.
- Schritt 3: Passen Sie Ihre In-Checkout-Seiten mithilfe der Checkout-API an.
- Schritt 4: Testen Sie Ihre Änderungen, um sicherzustellen, dass sie ordnungsgemäß funktionieren.
Mit diesem Update können Sie Ihr Checkout-Erlebnis personalisieren und Kunden mehr Informationen bieten, damit sie beim Bezahlvorgang fundierte Entscheidungen treffen können.
III. Abschnittsgruppen in Shopify-Themes erstellen
Shopify hat eine neue Funktion eingeführt, mit der Sie Abschnittsgruppen im Layout Ihres Themes erstellen können. Abschnittsgruppen sind JSON-Container, die es dem Shop-Eigentümer ermöglichen, Abschnitte in Bereichen der Layoutdatei, wie etwa der Kopf- und Fußzeile, hinzuzufügen, zu entfernen und neu anzuordnen.
Mit diesem Shopify- Update können Sie Abschnitte im Layout Ihres Themes ganz einfach anpassen und neu anordnen.Diese Funktion verspricht einen schlankeren und effizienteren Arbeitsablauf für Online-Shops.
Um eine Abschnittsgruppe hinzuzufügen, gehen Sie folgendermaßen vor:
- Schritt 1: Navigieren Sie in Ihrem Shopify-Shop zu „Code bearbeiten“.
- Schritt 2: Gehen Sie zu „Abschnitte“ und klicken Sie auf „Neuen Abschnitt hinzufügen“, um einen neuen Abschnitt hinzuzufügen.
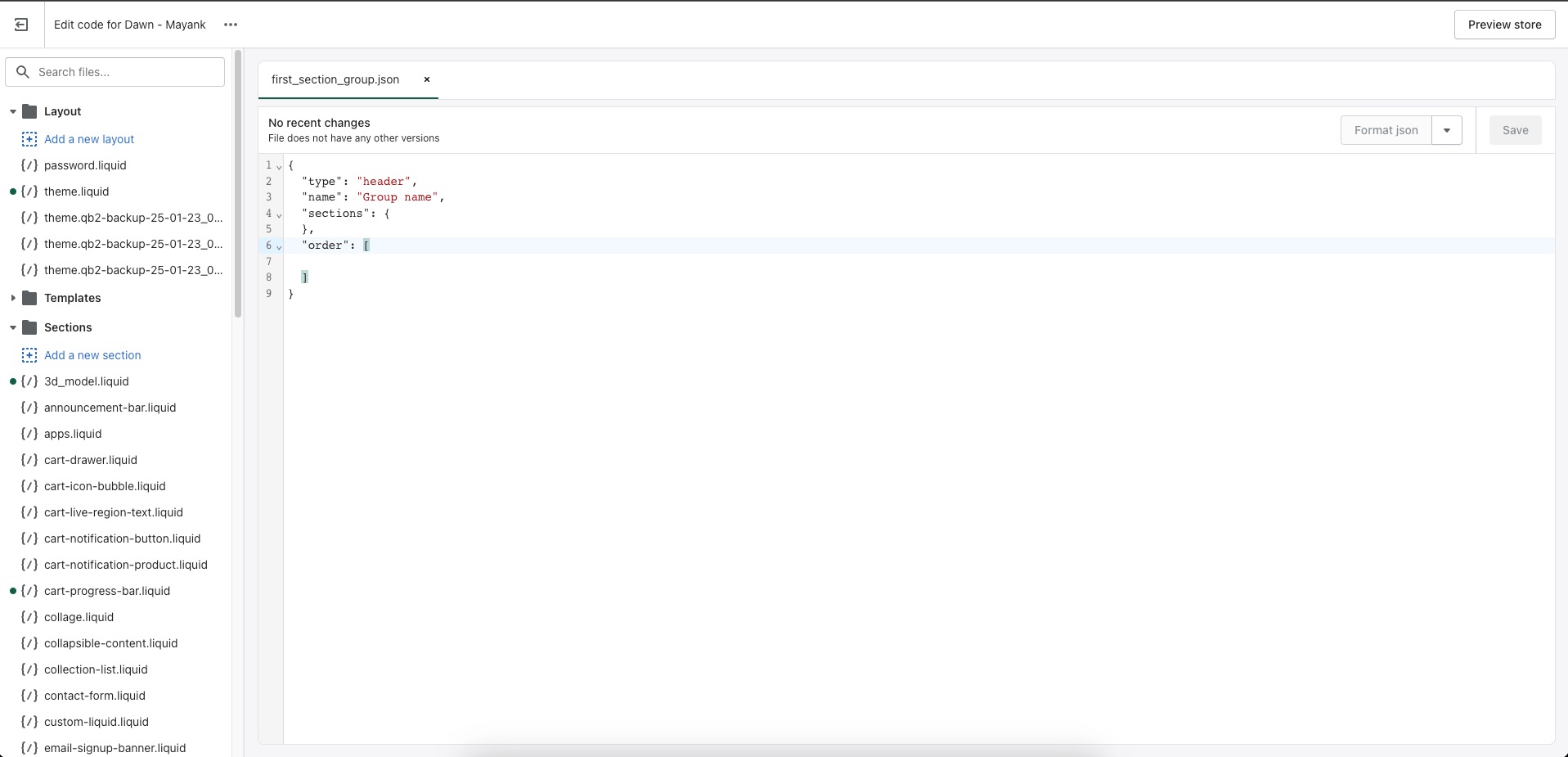
- Schritt 3: Fügen Sie einen Dateinamen hinzu und hängen Sie „.json“ daran an, um eine neue JSON-Datei zu erstellen.
- Schritt 4: Fügen Sie in der JSON-Datei die folgenden vier Attribute hinzu: „Typ“, „Name“, „Abschnitte“ und „Reihenfolge“.Diese Attribute sind obligatorisch, da die JSON-Datei ohne eines der Elemente nicht gespeichert werden kann. Wenn einer von ihnen fehlt, wird eine Fehlermeldung ausgegeben.
- Schritt 5: Wir können einen der folgenden Werte haben: „header“, „footer“, „aside“ oder „custom“.<name>“ für das Attribut „Typ“.
- Schritt 6: Das Attribut „Name“ kann ein beliebiger Name sein, den Sie der Abschnittsgruppe zuweisen müssen.
- Schritt 7: Das Attribut „Abschnitt“ enthält alle Werte, die wir vom Shopify Customizer hinzugefügt haben.Es wird von Shopify automatisch basierend auf den von uns hinzugefügten Inhalten generiert. Wir empfehlen dringend, die JSON-Datei NICHT manuell zu BEARBEITEN.
- Schritt 8: Das Attribut „Reihenfolge“ definiert die Anzahl der Blöcke, die wir den jeweiligen Abschnitten hinzugefügt haben.Es wird automatisch geändert, wenn wir die Bestellung im Customizer ändern. Auftragsattribute definieren die Reihenfolge der Blöcke.

- Schritt 9: Nachdem Sie nun die Abschnittsgruppen-JSON-Datei erstellt haben, stellt sich die Frage, wie Sie diese mit dem Customizer verknüpfen und wie sie im Customizer angezeigt wird.Dazu können Sie Ihrer Liquid-Datei den folgenden Code hinzufügen:
- {% Abschnitte „Section_group_file_name“ %}
- Schritt 10: Dadurch wird die Abschnittsgruppendatei mit dem Customizer verknüpft.Nach der Verknüpfung können Sie mehrere Abschnitte zu dieser Abschnittsgruppe hinzufügen, wie im Bild unten gezeigt:
Insgesamt bietet diese neue Funktion Shopify-Shop-Besitzern wie Ihnen große Flexibilität und Anpassungsoptionen für die Erstellung und Verwaltung von Abschnitten in Ihrer Layoutdatei.
Notiz:
- In Shopify erstellte Abschnittsgruppen werden standardmäßig nicht im Customizer angezeigt. Wenn Sie eine Abschnittsgruppe hinzufügen möchten, müssen Sie dies manuell in der Datei über den Liquid-Code tun.
- Allerdings hat Shopify kürzlich eine neue Funktionalität für das Abschnittsschema eingeführt, die es Ihnen ermöglicht, Ihren benutzerdefinierten „.liquid“-Abschnitt in bestimmten Abschnittsgruppen sichtbar zu machen.
- Zur Erfüllung dieser Aufgabe können die Attribute „enabled_on“ und „disabled_on“ im Schema verwendet werden. Mit diesem Shopify-Update können Sie Ihre benutzerdefinierten „.liquid“-Abschnitte besser organisieren und in bestimmten Abschnittsgruppen verwenden.
- Wenn Sie beispielsweise zwei Abschnittsgruppen mit den Namen „group1.json“ und „group2.json“ und eine Abschnittsdatei mit dem Namen „section_file.liquid“ haben, können Sie das Attribut „enabled_on“ im Schema verwenden, um die Datei „section_file.liquid“ zu erstellen „Abschnitt nur in „Gruppe1“ sichtbar.“
- Andererseits können Sie mit dem Attribut „disabled_on“ den Abschnitt „section_file.liquid“ in „group1“ ausblenden und in allen anderen Gruppen anzeigen.
- Die Attribute „enabled_on“ und „disabled_on“ akzeptieren zwei Argumente: „template“ und „groups“. Sie können beide gleichzeitig oder eine davon verwenden. Das Argument „template“ lässt alle Arten von Seiten zu, und [““] lässt alle Seiten zu.
- Mit dem Argument „groups“ können Sie Abschnittsgruppentypen hinzufügen, z. B. „Header“, „Footer“, „Aside“ und „Custom“. <Name>. [“”] erlaubt alle Arten von Abschnitten.
- Wenn Sie „enabled_on“ sowohl mit den Argumenten „Vorlage“ als auch „Gruppe“ verwenden, bedeutet dies, dass Ihr Abschnitt nur in der Abschnittsgruppe dieser Vorlage angezeigt wird. Das Gleiche funktioniert in „disabled_on“, jedoch umgekehrt.
Erfahren Sie hier mehr über „enabled_on“ und „disabled_on“. Sie können hier auch über Abschnittsgruppen lesen.
IV. Shopifys Meta-Objektfeld-Funktion
Die Funktion „Meta-Objektfeld“ von Shopify ist eine einfache Möglichkeit, strukturierte Informationen für Ihren Shop hinzuzufügen und zu speichern. Es ermöglicht Ihnen, Informationen zu einem Produkt zu speichern, wie z. B. seine Funktionen, Spezifikationen und Größentabellen, die dann im Shopify-Adminbereich abgerufen und bearbeitet werden können.
Diese Funktion kann für Produkte, Kollektionen, Kunden, Bestellungen und andere Teile Ihres Shops verwendet werden. Dieses Update macht die Verwaltung und Aktualisierung Ihres Shops müheloser und effizienter.
Auf Metaobjekte kann über Shopify Admin sowie über die StoreFront-API und die Metaobjekt-API zugegriffen werden. Mit dieser Funktion können Anwendungen von Drittanbietern auf Metaobjekte zugreifen und mit ihnen interagieren.
Das bedeutet, dass Sie Metaobjekte verwenden können, um eine Vielzahl von Anpassungen und Integrationen mit Ihrem Shop zu erstellen.
Metaobjekte einrichten
Das Einrichten von Metaobjekten ist ein unkomplizierter Prozess. Metaobjekte bestehen aus zwei Schlüsselelementen: der Gruppe von Feldern, die die Struktur eines Objekts beschreiben, und dem Inhalt oder den Daten der Metaobjekte.

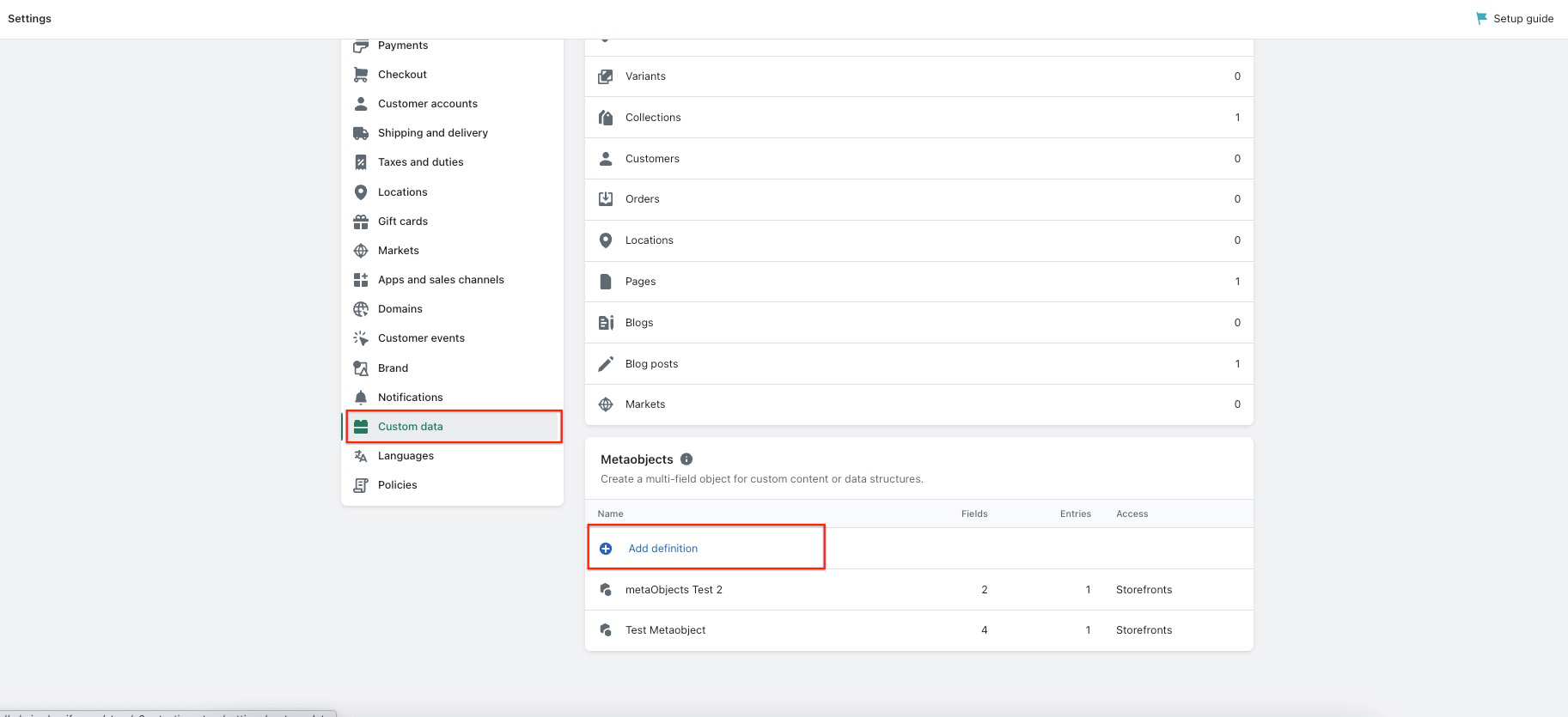
- Sie können die Struktur der Metaobjekte im Abschnitt „Einstellungen“ > „Benutzerdefinierte Daten“ in Ihrem Shopify-Adminbereich verwalten, wo Sie Felder hinzufügen oder entfernen und deren Datentypen definieren können.

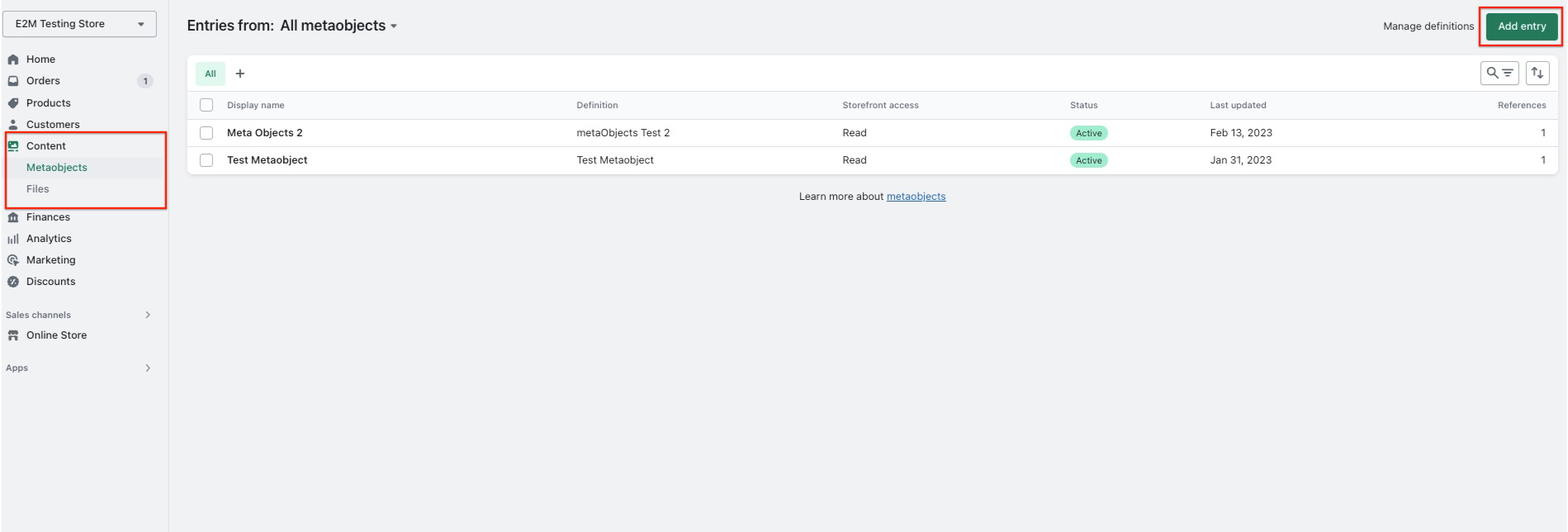
- Anschließend können Sie den Inhalt oder die Daten der Metaobjekte im Abschnitt „Inhalt“ > „Metaobjekte“ in Ihrem Shopify-Adminbereich verwalten, wo Sie die in jedem Metaobjekt gespeicherten Informationen hinzufügen oder bearbeiten können.

Es ist wichtig, über die neuesten Shopify-Updates auf dem Laufenden zu bleiben, um sicherzustellen, dass Ihre Metaobjekte ordnungsgemäß funktionieren.
Beim Erstellen von Metaobjekten in Shopify ist es wichtig, einige Dinge zu beachten, um sicherzustellen, dass sie ordnungsgemäß funktionieren.
- Zunächst sollten Sie jedem Metaobjekt einen klaren und prägnanten Namen geben, damit Sie es im Shopify-Admin-Dashboard leichter identifizieren können. Als nächstes sollten Sie dem Metaobjekt einen Typ zuweisen, der zur Identifizierung in den APIs verwendet wird.
- Zusätzlich zu Name und Typ müssen Sie die Felder definieren, aus denen das Metaobjekt besteht. Diese Felder bestimmen die Art des Inhalts, der dem Metaobjekt hinzugefügt werden kann.
- Jedes Feld verfügt über eigene Details, einschließlich Name, Beschreibung, Typ und Validierungsregeln, Zeichenbeschränkungen, Mindest- und Höchstwerte oder aktuelle Werte.
- Sobald Ihr Metaobjekt erstellt wurde, können Sie mit der Erstellung von Einträgen dafür beginnen. Diese Einträge können zu den Produkten, Kollektionen, Kunden, Bestellungen und anderen Teilen Ihres Shops hinzugefügt werden. Sie können Metaobjekte auch in verschiedenen Bereichen Ihres Shops oder über Apps von Drittanbietern referenzieren.
- Wenn es darum geht, Metaobjekte in Ihrem Online-Shop anzuzeigen, können Sie verschiedene Ansätze verfolgen. Sie können Meta-Objekte beispielsweise direkt auf Produktseiten anzeigen oder sie verwenden, um benutzerdefinierte Felder in Ihrem Checkout-Prozess zu erstellen.
Letztendlich zielt Meta Objects darauf ab, ein flexibles und leistungsstarkes Tool für die Verwaltung strukturierter Daten und Schema-Markups in Ihrem Shop bereitzustellen. Wenn Sie die Best Practices befolgen und Ihre Metaobjekte sorgfältig entwerfen, kann Ihnen ein Shopify-Update dabei helfen, ein effektiveres und effizienteres E-Commerce-Erlebnis für Ihre Kunden zu schaffen.
Erstellen von Metafeld-Referenzen für bestimmte Shopify-Teile
Um mit bestimmten Teilen von Shopify zu arbeiten, wie Produkten, Bestellungen oder Kunden, können Sie Metaobjekte verwenden, indem Sie eine Metafeldreferenz erstellen.
Wenn Sie beispielsweise ein Metaobjekt „Produktmerkmale“ haben, das Sie auf Ihren Produktseiten anzeigen möchten, können Sie ein Produktmetafeld erstellen, das auf dieses spezifische Metaobjekt verweist.
Mit dieser Referenz können Sie einzigartige „Produktmerkmale“ für bestimmte Produkte präsentieren. Sie können beispielsweise Referenzeinträge wie „Nachhaltigkeit“ für Produkt A und „Materialien“ für Produkt B hinzufügen.
Dieses Shopify-Update ist hervorragend, da es die Effizienz steigert und zu besseren Benutzererlebnissen beiträgt.
Sie können mehr über Referenz-Metaobjekte erfahren, indem Sie hier klicken:
Anzeigen von Metafeldern in Ihrem Shopify-Onlineshop.
Um Metaobjekte in Ihrem Online-Shop anzuzeigen, haben Sie zwei Möglichkeiten: Verbinden Sie Metafelder mit dem Theme-Editor mit Ihrem Theme oder bearbeiten Sie Ihren Theme-Code, um Metaobjekte hinzuzufügen.
Um sicherzustellen, dass Sie die effizienteste Methode verwenden, ist es wichtig, über die neuesten Shopify-Updates auf dem Laufenden zu bleiben.
Hier sind die Schritte für jede Option:
Verbinden Sie Metafelder mit Ihrem Theme mithilfe des Theme-Editors:
- Gehen Sie zu Ihrem Shopify-Adminbereich und klicken Sie auf Online-Shop > Themes.
- Suchen Sie das Thema, das Sie bearbeiten möchten, und klicken Sie auf „Anpassen“.
- Navigieren Sie zu dem Teil Ihrer Vorlage, in dem die Metaobjektreferenz angezeigt werden soll.
- Wählen Sie einen vorhandenen Abschnitt mit Blöcken aus oder fügen Sie einen neuen mit Blöcken hinzu.
- Klicken Sie auf den Block, den Sie mit der Metaobjektreferenz verbinden möchten.
- Klicken Sie neben dem Blocknamen auf das Symbol „Dynamische Quelle verbinden“.
- Wählen Sie die Metaobjektreferenz(en) aus, die Sie mit diesem Block anzeigen möchten.
Bearbeiten Sie Ihren Theme-Code, um Metaobjekte hinzuzufügen:
- Versuchen Sie diese Option nur, wenn Sie über Programmiererfahrung verfügen.
- Gehen Sie zu Ihrem Shopify-Adminbereich und klicken Sie auf Online-Shop > Themes.
- Suchen Sie das Theme, das Sie bearbeiten möchten, und klicken Sie auf Aktionen > Code bearbeiten.
- Navigieren Sie im linken Menü zu der Vorlage, der Sie die Metaobjektreferenz hinzufügen möchten.
- Verwenden Sie Liquid, um auf die Metafelder in Ihren Seitenvorlagen zu verweisen.
- Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau Ihres Themes an, um sicherzustellen, dass die Metaobjektreferenz wie erwartet angezeigt wird.
Beachten Sie, dass Sie den Code bearbeiten müssen, um Metafeldtypen hinzuzufügen, wenn es sich bei Ihrem Theme um ein Vintage-Theme handelt, das keine Metafelder unterstützt.
Dieses Update macht es einfacher, Seitendesigns anzupassen und den Geschäften ein einzigartiges Aussehen zu verleihen.
V. Code mit dem Shopify Liquid Prettier Plugin optimieren
Mit dem Shopify Liquid Prettier Plugin (1.0.0) können Entwickler den Code sofort in einen einheitlichen Codestil formatieren. Es ist ein wertvolles Tool für Shopify-Updates, das die Diskussion von Stilrichtlinien überflüssig macht.
Dieses Plugin ist im Browser, Terminal oder in Ihrem bevorzugten Code-Editor verfügbar. Damit können Sie Zeit sparen und mühelos qualitativ hochwertigen Code pflegen.
Es ist mit einigen gängigen Texteditoren verfügbar, darunter Visual Studio Code, Vim und WebStorm.
Installieren und konfigurieren Sie das Plugin in Ihrem bevorzugten Editor, um loszulegen. Dadurch können Sie saubereren, besser lesbaren Code erstellen und Debugging- und Wartungsaufgaben vereinfachen.
A. Visual Studio-Code
Entwickler auf der ganzen Welt verwenden Visual Studio Code. Erfahren Sie mehr über die beiden Erweiterungen, die bei der Formatierung von Code helfen können: Shopify Liquid Prettier Plugin und Prettier.
Shopify Liquid Prettier-Plugin
Das Shopify Liquid Prettier Plugin ist eine integrierte Funktion in Shopify Liquid, die beim Formatieren von Liquid-Code hilft. Um dieses Plugin zu verwenden, können Sie den folgenden Code in die Datei „settings.json“ Ihres Shops einfügen:
{
"[liquid]": {
"editor.defaultFormatter": "Shopify.theme-check-vscode",
"editor.formatOnSave": true
},
}
Fügen Sie diese Konfiguration hinzu, um die Formatierung beim Speichern automatisch auf Liquid-Code anzuwenden.
Hübscher
Prettier ist eine Erweiterung, die vom Visual Studio Code Marketplace heruntergeladen werden kann. Um Prettier mit Shopify Liquid zu verwenden, müssen Sie das Shopify Liquid Prettier Plugin lokal in Ihrem Repository installieren.
Um das Plugin zu installieren, können Sie entweder npm oder Yarn verwenden:
npm install –save-dev prettier @shopify/prettier-plugin-liquid
Garn add –dev prettier @shopify/prettier-plugin-liquid
Nach der Installation des Plugins formatiert Prettier Ihren Code automatisch basierend auf den im Plugin festgelegten Regeln. Dies kann dazu beitragen, Zeit zu sparen und die Konsistenz der Codeformatierung sicherzustellen, was das Lesen und Warten erleichtert.
Wenn Sie über Shopify-Updates auf dem Laufenden bleiben, können Sie sicherstellen, dass Ihre App oder Ihr Theme mit neu eingeführten Funktionen oder Änderungen kompatibel bleibt.
B. Vim
Vim ist auch ein beliebter Texteditor. Sehen wir uns an, wie Sie Vim Prettier mit Shopify Liquid verwenden, einem Plugin, das Ihnen bei der Formatierung Ihres Codes helfen kann.
- Schritt 1: Installieren Sie Vim
Um zu beginnen, müssen Sie Vim auf Ihrem Computer installieren. Sie können die neueste Version von Vim aus dem offiziellen Git-Repository herunterladen, das hier verfügbar ist.
- Schritt 2: Installieren Sie Vim Prettier
Als Nächstes müssen Sie Vim Prettier installieren, ein Plugin, mit dem Sie Ihren Code mit Prettier in Vim formatieren können. Sie finden das Plugin hier im offiziellen Git-Repository.
- Schritt 3: Installieren Sie das Shopify Liquid Prettier-Plugin
Um Prettier mit Shopify Liquid zu verwenden, müssen Sie das Shopify Liquid Prettier Plugin lokal in Ihrem Repository installieren. Sie können dies entweder mit npm oder Yarn tun. Führen Sie den folgenden Befehl aus, um das Plugin mit npm zu installieren:
npm install –save-dev prettier @shopify/prettier-plugin-liquid
Alternativ können Sie Yarn verwenden, um das Plugin zu installieren:
Garn add –dev prettier @shopify/prettier-plugin-liquid
Nach der Installation des Plugins formatiert Prettier Ihren Code automatisch basierend auf den im Plugin festgelegten Regeln. Dies kann dazu beitragen, Zeit zu sparen und die Konsistenz der Codeformatierung sicherzustellen, was das Lesen und Warten erleichtert.
Darüber hinaus kann die Aktualisierung von Shopify dazu beitragen, sicherzustellen, dass Ihr Code mit den neuesten Versionen von Shopify und anderen Abhängigkeiten kompatibel bleibt.
C. WebStorm
WebStorm ist eine integrierte Entwicklungsumgebung (IDE) für die Webentwicklung, die erweiterte Codierungsunterstützung, Debugging-Tools und Unterstützung für gängige Webtechnologien bietet.
Um das Shopify Liquid Prettier-Plugin in WebStorm zu verwenden, müssen Sie die folgenden Schritte ausführen:
- Schritt 1 : Installieren Sie das Prettier-Plugin vom JetBrains Plugins Marketplace.Sie finden das Plugin hier – https://plugins.jetbrains.com/plugin/10456-prettier.
- Schritt 2 : Installieren Sie das Shopify Liquid Prettier Plugin lokal in Ihrem Repository.Sie können es entweder mit npm oder Yarn installieren. Um es mit npm zu installieren, führen Sie den folgenden Befehl aus:
- npm install –save-dev prettier @shopify/prettier-plugin-liquid
- Wenn Sie Yarn bevorzugen, führen Sie alternativ den folgenden Befehl aus:
- Garn add –dev prettier @shopify/prettier-plugin-liquid
- Schritt 3 : Starten Sie WebStorm neu.
- Schritt 4: Suchen Sie in den WebStorm-Einstellungen nach „Prettier“ und aktualisieren Sie die Option „Für Dateien ausführen“, um „flüssige“ Dateien einzubeziehen.Sie können auch das Kontrollkästchen „Beim Speichern“ aktivieren, um Dateien beim Speichern automatisch zu formatieren.
- Schritt 5: Speichern Sie Ihre Einstellungen, um das Plugin zu aktivieren.
Mit diesen Schritten können Sie das Shopify Liquid Prettier Plugin in WebStorm verwenden, um Ihren Liquid-Code automatisch zu formatieren und die Lesbarkeit Ihres Codes zu verbessern.
Es ist wichtig, über Shopify-Updates auf dem Laufenden zu bleiben und das Shopify Liquid Prettier Plugin in WebStorm zu aktualisieren. Wenn Sie ein Plugin regelmäßig aktualisieren, können Sie von neuen Funktionen und Verbesserungen profitieren und so sicherstellen, dass Ihr Shopify-App-Code stets korrekt formatiert und leicht lesbar ist.
Abschluss
Wie Sie sehen, können Shopify-Updates die Funktionsweise Ihres Online-Shops erheblich verbessern. Mit diesen Updates können Sie Ihre Konkurrenten hinter sich lassen. Und mit unseren White-Label-Entwicklungsdiensten von Shopify ist es jetzt einfacher denn je, von diesen wertvollen Updates zu profitieren.
Bei E2M setzen wir uns für Ihren Erfolg ein und helfen Ihnen gerne bei allen Fragen zu diesen Updates. Wir glauben an Ihr Unternehmen und möchten, dass es zu neuen Höhen aufsteigt. Kontaktieren Sie uns, wenn Sie Hilfe benötigen.
Profitieren Sie von diesen wertvollen Updates und stellen Sie sicher, dass Ihr Shop mit den neuesten Shopify-Innovationen auf dem neuesten Stand ist.
