Shopify-Bildoptimierung: 8 Tipps für Ihren Shop
Veröffentlicht: 2022-06-24E-Commerce-Visuals bestimmen oft Kaufentscheidungen. Statistiken zeigen, dass sich 75 % der Käufer beim Surfen in einem Online-Shop auf Produktbilder verlassen. Untersuchungen von eBay zeigen, dass Fotos bis zu 65 % mehr Conversions erzielen.
Es versteht sich von selbst, dass Sie Ihre Produktseiten mit hochwertigen Bildern unterstützen müssen. Aber es gibt noch viele Fragen rund um die Bildoptimierung. Wie viele sollten Sie verwenden? Welche Größen sind die besten? Können Fotos Ihre Ladegeschwindigkeit beeinträchtigen? Wie kann man Bilder in Google suchbar machen? Wie kann man dank Bildern die SEO in einem Shopify-Shop verbessern? Usw.
In diesem Beitrag finden wir Antworten auf die häufigsten Fragen zur Shopify-Bildoptimierung.
Zunächst einmal erledigt Shopify eine Menge Schwerstarbeit für Sie:
- Es verwendet ein CDN , sodass Bilddateien kopiert und auf Server verteilt werden, die sich auf der ganzen Welt befinden, und jeder Ladenbesucher sieht ein Bild, das von dem Server gerendert wird, der ihm am nächsten ist.
- Es macht Bilder responsiv , was bedeutet, dass mehrere Dimensionen im Code angegeben sind und jeder Benutzer ein Bild sieht, das an die Fähigkeiten des Bildschirms seines Geräts angepasst ist.
- Es wendet automatisch die Komprimierung an und spart Ressourcen für ein schnelleres Laden der Seite.
All diese Maßnahmen sind großartig, aber es gibt noch einige Möglichkeiten, die Bilder Ihres Shopify-Shops zu optimieren. Hier sind die 8 Dinge, die Sie beachten sollten, um die Bilder Ihres Geschäfts sowohl für Kunden als auch für Suchmaschinen attraktiv zu machen.
1. Verlassen Sie sich auf die Bildkomprimierung von Shopify oder verwenden Sie andere Tools, wenn dies nicht ausreicht
Bilder tragen am meisten zur Verlangsamung der Ladegeschwindigkeit bei, während Geschwindigkeit für die Benutzererfahrung und SEO entscheidend ist. Um ein schnelles Laden der Seite zu gewährleisten, verwenden Sie Komprimierungstools, um das richtige Gleichgewicht zwischen der Qualität des Bildes und seiner Größe zu finden.
Beachten Sie, dass es besser ist, PNG- oder WebP-Formate zu verwenden, da sie verlustfrei komprimiert werden können, im Vergleich zu JPEG, das mehr an Qualität verliert, wenn es verkleinert wird.
Es gibt eine native Shopify-Bildkomprimierung, was bedeutet, dass Shopify eine Datei nach dem Hochladen auf Ihre Seite automatisch komprimiert. Aus diesem Grund empfiehlt Shopify, immer die beste Qualität hochzuladen, die Sie haben.
Shopify leistet jedoch nicht immer die beste Arbeit und lässt Ihnen keine Wahl, wie viel Komprimierung Sie erreichen möchten. Manchmal sehen Fotos zu verschwommen aus, und manchmal reicht im Gegenteil die automatische Komprimierung nicht aus. Händler, die eine automatisierte Komprimierung vermeiden möchten, haben eine Lösung gefunden, um den Code zu bearbeiten und die Bildverhältnisse auf „Master“ zu ändern.
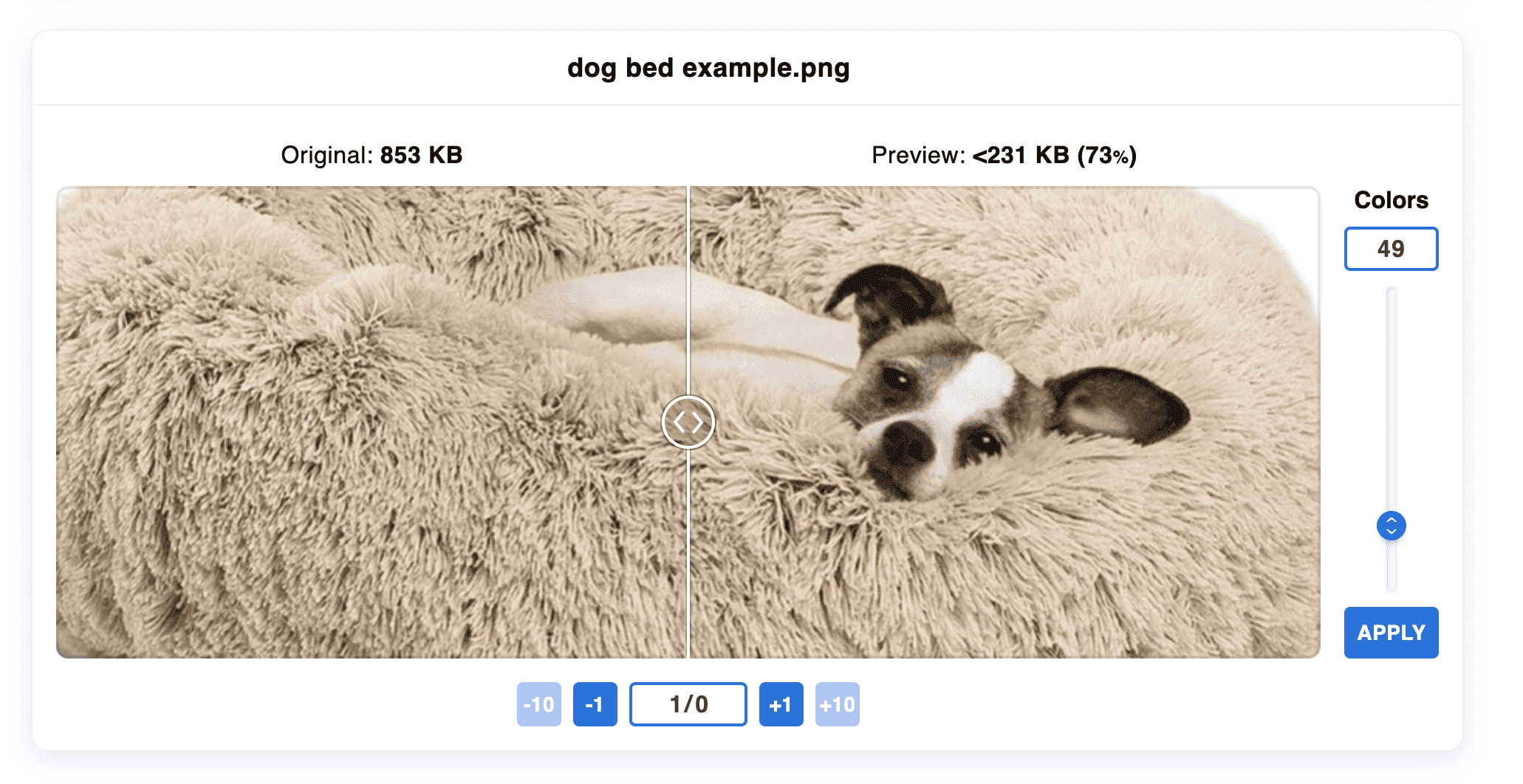
Wenn Sie nicht damit zufrieden sind, wie Shopify hochgeladene Bilder anzeigt, können Sie diesen Trick anwenden. Aber vergessen Sie nicht, Ihre Visuals manuell zu komprimieren. Dafür gibt es viele Tools (einschließlich Shopify-Bildoptimierungs-Apps), und einige ermöglichen es Ihnen, den Komprimierungsgrad anzupassen und das Ergebnis mit dem Originalbild zu vergleichen.

Dekorative Bilder, die sich nicht auf Produkte beziehen, können ebenfalls schwer sein und das Laden von Seiten verlangsamen. Stellen Sie sicher, dass Sie auch ihre Größe minimieren. Manchmal ist es besser, benutzerdefiniertes CSS anstelle von Bildern zu verwenden, die als farbige Stilelemente dienen.
2. Verwenden Sie aussagekräftige Dateinamen und alternativen Text
Namen von Dateien, die Sie auf Shopify hochladen, werden von Suchmaschinen gecrawlt, genau wie der Text auf Ihren Seiten. Möglicherweise haben Sie Ihre Produktfotos standardmäßig von einer Kamera benannt (z. B. IMG_421.jpg) – Sie müssen diese generischen Namen ändern. Die beste Wahl ist, einen Produktnamen und seine Marke und/oder sein Modell zu kombinieren: zum Beispiel Smoothie-Blender-Blendjet-2.
Die Art und Weise, wie Sie Produktbilder benennen, sollte mit dem korrelieren, was Sie in den Titeln und Überschriften der Produktseiten schreiben. Das Ziel besteht darin, genau zu beschreiben, was auf der Seite sowie auf jedem einzelnen Bild dargestellt wird. Analysieren Sie, welche Suchbegriffe Personen für die von Ihnen verkauften Produkttypen verwenden, und integrieren Sie diese Begriffe in Dateinamen. Aber verwenden Sie nicht zu viele Schlüsselwörter – schreiben Sie einen lesbaren und einfachen Satz.
Wie wird Ihnen das helfen? Beschreibende, schlüsselwortreiche Dateinamen helfen Ihnen, sowohl bei der normalen Suche als auch bei Google Bilder einen höheren Rang einzunehmen.
Beachten Sie, dass Sie Dateinamen nach dem Hochladen nicht mehr ändern können. Um Shopify-Bilddateinamen zu bearbeiten, müssen Sie sie erneut hochladen.
Was für SEO wichtiger ist, ist, was Sie im Alt -Text angeben. Alt ist ein Attribut des img -Tags, das für Barrierefreiheit gedacht ist: Wenn ein Browser ein Bild nicht rendern kann oder nicht, sehen Benutzer den Alt-Text. Es dient auch als Erklärung für sehbehinderte Benutzer.
Es ist wichtig, Alt-Text für jedes Produktbild auszufüllen. Befolgen Sie die gleichen Regeln wie bei Dateinamen: Geben Sie an, um welchen Produkttyp und welches Modell es sich auf dem Bild handelt, aber kopieren Sie nicht einfach das, was Sie bereits im Seitentitel, Bildnamen oder anderswo haben. Google-Analysten empfehlen, zu beschreiben, was auf dem Bild zu sehen ist, anstatt den Produktnamen zu wiederholen. Vermeiden Sie auch kommerzielle Keywords („Sonnenschirm kaufen“).
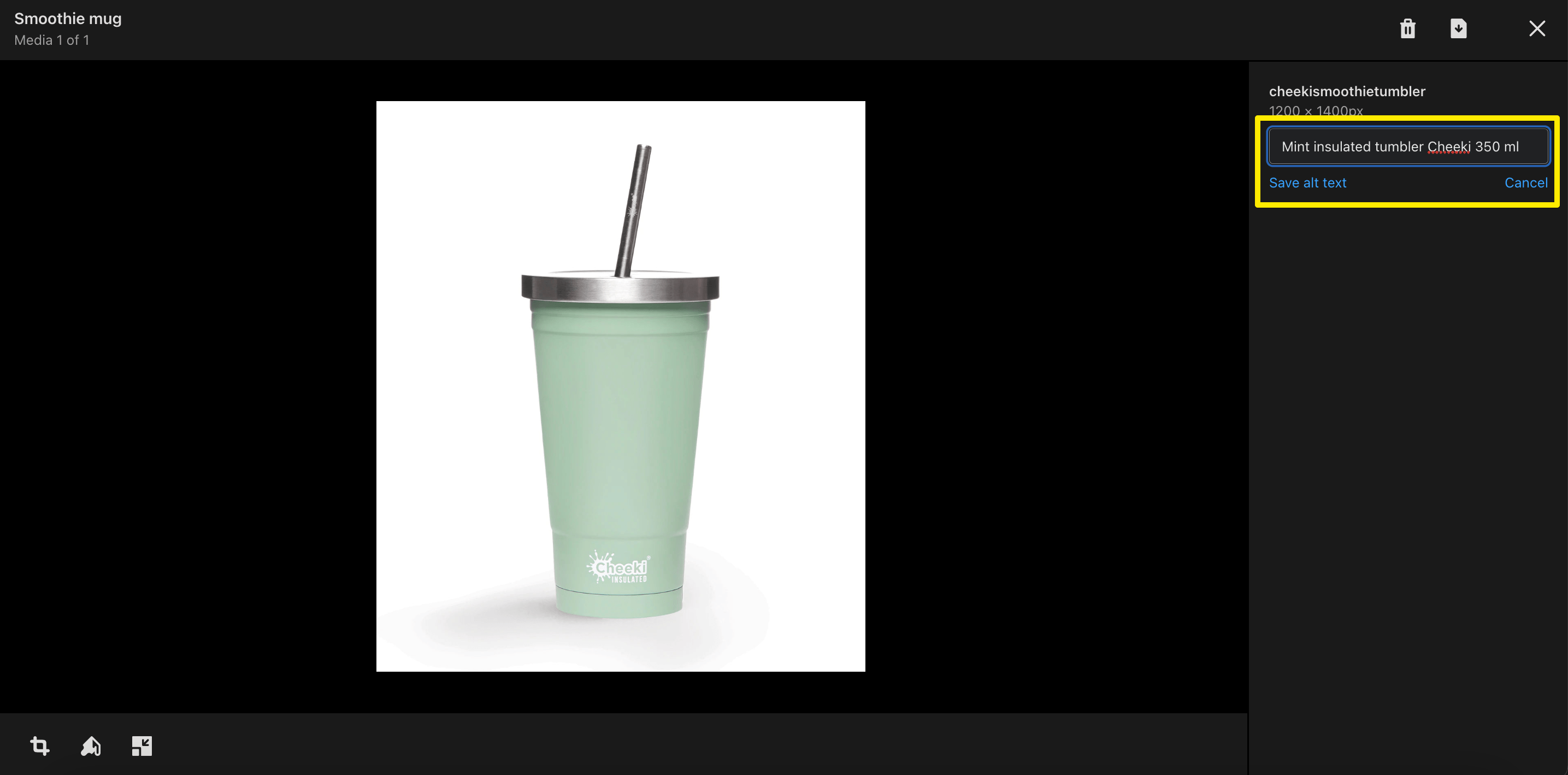
Shopify macht es einfach, Alt -Text zu verwenden. Öffnen Sie im Admin-Bereich ein Bild im Abschnitt „ Medien “ Ihres Produkts und Sie sehen rechts das Alt -Feld.

Wie wird Ihnen das helfen? Hilfreiche Alt-Texte erleichtern Ihre Bildrankings und machen Ihre Seiten zugänglicher.
3. Stellen Sie sicher, dass Ihre Shopify-Bilder responsive sind
Wie bereits erwähnt, verwendet Shopify responsive Bilder, die sich an den Bildschirm jedes Benutzers anpassen. Es kann jedoch sein, dass einige Designs von Drittanbietern nicht automatisch responsive Grafiken unterstützen. Wenn Sie erwägen, Ihr Shopify-Design zu ändern, achten Sie bei der Auswahl darauf.
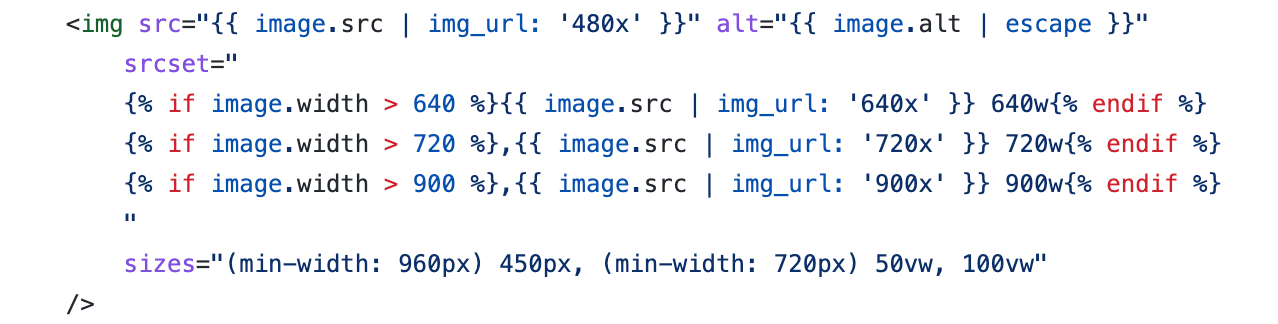
In jedem Fall können Sie immer mehrere Dimensionen manuell angeben. Dazu müssen Sie Ihren Theme-Code bearbeiten und das srcset- Attribut im img -Tag ausfüllen. Es kann so aussehen:

4. Zeigen Sie mehrere Produktfotos und seien Sie konsistent
Ihr Ziel mit Produktfotos auf Shopify ist es, mehr Kunden zu gewinnen. Beschränken Sie sich nicht auf ein Bild pro Produkt – fügen Sie eine Vielzahl von Bildern hinzu, die Artikel aus verschiedenen Blickwinkeln und in praktischen Umgebungen zeigen. Auf diese Weise steigern Sie das Vertrauen in das, was Sie verkaufen, und sorgen dafür, dass Besucher besser über die Qualitäten Ihrer Produkte informiert werden.

Eine Studie über eBay-Angebote hat gezeigt, dass sich die Konversionsraten mit zwei Produktbildern im Vergleich zu nur einem Produkt verdoppeln. Aber wie viele brauchen Sie über denen, die? Es gibt keine allgemeingültige Antwort darauf, wie viele Produktbilder Sie pro Seite haben sollten. Sie können a/b-Tests durchführen, um zu sehen, was am besten konvertiert : mehr Bilder, um Produktfunktionen zu präsentieren, oder weniger Bilder, um den Shop schneller zu machen. Sie können auch Heatmaps verwenden, um zu sehen, mit welchen Arten von Produktfotos Besucher interagieren.
Gleiches gilt für Kollektionsseiten: Experimentieren Sie damit, wie viele Produkte darauf angezeigt werden. Beachten Sie, dass Shopify die maximale Grenze auf 50 festlegt.
Wenn Sie mehrere Bilder pro Produkt verwenden, stellen Sie sicher, dass die auf den Sammlungsseiten angezeigten Miniaturansichten konsistent sind . Es sieht zum Beispiel nicht gut aus, wenn einige der Produkte in der Vorderansicht und andere in der Rückansicht gezeigt werden. Außerdem sieht es sauberer aus, wenn alle präsentierten Produkte im gleichen Stil fotografiert werden. Wenn Sie Videos oder 3D-Modelle verwenden, können Sie außerdem Miniaturansichten mit einem hochwertigen Bild erstellen – andernfalls generiert Shopify diese Miniaturansichten automatisch.
5. Fügen Sie zoombare Bilder hinzu
Untersuchungen zeigen, dass die Möglichkeit, qualitativ hochwertige Bilder zu vergrößern, zu dreifachen Konversionsraten führt (zusammen mit der Möglichkeit, mehrere Ansichten und Farben eines Produkts zu sehen). Es gibt mehrere Möglichkeiten, Shopify-Fotos zoombar zu machen.
Wenn Sie Entwickler in Ihrem Team haben oder Spezialisten einstellen können, können diese mithilfe von JavaScript, insbesondere der JS-Bibliothek JQuery oder dem JS-Framework Vanilla, schnell Zoomfunktionen hinzufügen.
Sie können dafür auch eine Shopify-App auswählen:
- Ganzseiten-Zoom fügt Ihren Bildern Symbole zum Vergrößern und Verkleinern hinzu, sodass Benutzer eine Vollbildansicht eines Produkts genießen können. Es kostet $2,99 pro Monat und beinhaltet eine kostenlose 30-Tage-Testversion.
- Magic Zoom Plus ermöglicht eine Zoom-Vorschau beim Hover und eine Vollansicht beim Klicken. Die lebenslange Lizenz kostet 69 US-Dollar, aber die App kann auch eine monatliche Gebühr für zusätzliche Funktionen erheben, z. B. 360-Produktdrehung.
6. Erstellen Sie eine Bild-Sitemap
Eine Sitemap ist eine Liste aller Shop-Seiten, die in den Suchergebnissen erscheinen sollen. Wie wir in unserem Artikel über Shopify-Sitemaps besprochen haben, automatisiert Shopify den Erstellungs- und Formatierungsprozess, und Sie müssen nur noch eine Sitemap an Suchmaschinen senden. Mit einer von Shopify generierten Datei haben Sie jedoch nicht viel Flexibilität, und sie enthält keine Bilder.
Es ist sinnvoll , eine eigene Bilder-Sitemap zu erstellen. Dies ist eine weitere Möglichkeit, Suchmaschinen dabei zu helfen, Ihre Produktfotos zu entdecken und sie gut zu bewerten. Um eine solche Datei zu erstellen, können Sie eine App wie Image Sitemap verwenden.
7. Implementieren Sie verzögertes Laden
Wenn Sie viele Bilder in einem Shopify-Shop haben, möchten Sie diese möglicherweise asynchron laden. Die Lazy-Loading-Technik lädt nicht sofort alles, was Sie auf einer Seite haben, sondern schrittweise, indem sie Inhalte anzeigt, wenn ein Benutzer zu ihnen herunterscrollt. Es ist ein großartiger Sparer für die Ladegeschwindigkeit und ein SEO-Booster , insbesondere angesichts der Tatsache, dass das Core Web Vitals-Update 2021 nicht bewertet, wie schnell die gesamte Seite geladen wird, sondern wie schnell das erste Rendering fertig ist (was bedeutet, dass Inhalte über der Falte liegen).
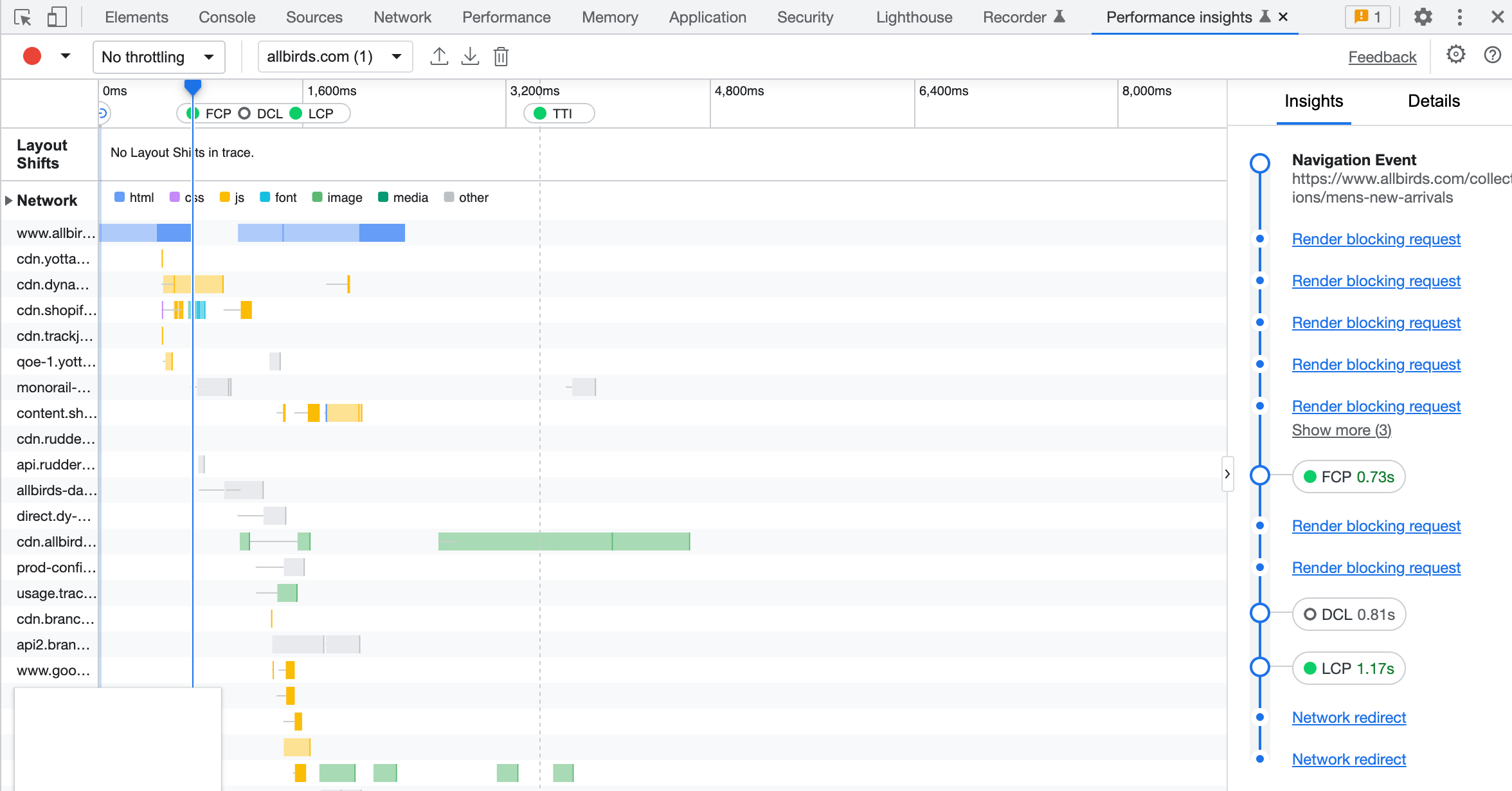
Sie können eine Überprüfung mit Performance Insights in Chrome Dev Tools durchführen: Es wird visualisiert, was das Seiten-Rendering möglicherweise blockiert und wie lange es dauert, das LCP (größte Contentful Paint, das für Suchmaschinen entscheidend ist) zu laden und die Seite zu werden interaktiv (siehe TTI, time to interactive).

Um Lazy Loading anzuwenden, müssen Sie loading: 'lazy' in das img -Tag einfügen. Sie können es mit Hilfe von Bildoptimierungs-Apps für Shopify wie TinyIMG (enthält viele SEO-Funktionen und das Vorladen von Assets ist in jedem kostenpflichtigen Plan verfügbar) oder Loadify (Lazy Loading wird für 3,99 $ pro Monat angeboten) automatisieren.
8. Ziehen Sie virtuelle Fotografie in Betracht
Mit fortschreitender Technologie steigt die Nachfrage nach innovativen, interaktiven Einkaufserlebnissen. Sie können nicht nur verschiedene Fotos und Videos einfügen, um Produkte aus verschiedenen Blickwinkeln und im praktischen Einsatz zu zeigen, sondern auch virtuelle Fotografie implementieren.
Was bedeutet das? Es gibt Softwarelösungen, die Bilder basierend auf digitalen Designs erstellen oder modifizieren – ohne tatsächlich ein physisches Produkt zu fotografieren. Außerdem können sie Ihre Produkte dreidimensional gestalten, sodass Kunden sie aus verschiedenen Blickwinkeln betrachten und ein intensiveres Erlebnis haben können.
Es kann besonders hilfreich sein, wenn Ihr Geschäft Anpassungsoptionen nach Bedarf anbietet: Sie verkaufen beispielsweise Sofas, die möglicherweise in verschiedenen Farben und modifizierten Formen erhältlich sind. Sie haben nicht alle möglichen Sofatypen zum Fotografieren bereit, da Sie sie für jeden einzelnen Auftrag produzieren, aber Sie können mithilfe einer virtuellen Fotografie-Software dennoch verschiedene Form- und Farboptionen zeigen. Sehen Sie sich Lösungen wie Threekit an, um einen Eindruck davon zu bekommen, wie es für Ihr Geschäft funktionieren könnte.
Optimieren Sie Shopify-Bilder ganz einfach
Indem Sie diese Empfehlungen befolgen, machen Sie Ihre Seiten konversionsgenerierender, verbessern die Ladegeschwindigkeit und ranken bei der regulären Suche und der Bildsuche höher. Sie entscheiden sich für eine manuelle Bildoptimierung für Ihren Shopify-Shop oder entscheiden sich für das Outsourcing, aber die richtigen Tools und SEO-Apps können Ihnen viel Zeit sparen und Ihren Shop schneller zu einem perfekten Image führen.
Wenn Sie nach weiteren SEO-Tipps für Shopify suchen, lesen Sie unseren Optimierungsleitfaden.
