Was ist eine Shopify-Anwendung und wie wird eine erstellt?
Veröffentlicht: 2022-07-29Eine der Fragen, die wir oft bekommen, wenn wir mit Entwicklern oder technischen Leitern darüber sprechen, was wir tun, ist, was ist eine Shopify-Anwendung genau und welche Tools und Technologien werden benötigt, um eine zu erstellen? Eine weitere häufig gestellte Frage lautet: Ist es ein Problem, wenn ich keine Erfahrung mit dem Erstellen von Shopify-Apps habe?
Lassen Sie uns diese Fragen beantworten, indem wir auf verschiedene technologische Aspekte der Shopify-Anwendungsentwicklung eingehen.
Wie eine Shopify-App im Vergleich zu einer Web-App abschneidet
Unsere Sichtweise zu diesem Thema ist, dass eine Shopify-Anwendung ziemlich genau wie eine Standard-Webanwendung funktioniert, aber über eine API stark mit der Shopify-Plattform verbunden ist. Dies hat mehrere Implikationen:
- Um eine Shopify-App zu erstellen, können Sie die gleichen Technologien wie für Web-Apps verwenden. Sie sind nicht auf eine bestimmte Technologie beschränkt (obwohl die Verwendung einer bestimmten Technologie Ihr Leben einfacher machen kann – wir werden später darauf zurückkommen).
- Normalerweise müssen Sie sowohl Backend als auch Frontend erstellen.
- Sie sind für das Hosting und den Betrieb der Anwendung verantwortlich.
- Sobald der Antrag von Shopify genehmigt wurde, liegt auch der Freigabeprozess vollständig unter Ihrer Kontrolle.
Aus Händlersicht können wir sagen, dass Shopify sowohl Software-as-a-Service (SaaS) als auch Shopify-Apps ist. Dies bedeutet, dass ein Händler nicht mit irgendeiner Art von Code interagieren muss, um Ihre Anwendung zu installieren.
Shopify-Anwendungskomponenten
Wir identifizieren drei logische Komponenten, die eine Shopify-Anwendung typischerweise hat:
- Händler-Admin
- Webhook-Verarbeitung
- Kundenorientierte Anwendung (Storefront-UI)
Von diesen dreien ist der letzte nicht unbedingt erforderlich. Dies hängt von der Funktionalität ab, die Sie Händlern zur Verfügung stellen möchten. Zum Beispiel besteht unsere App Candy Rack aus allen drei Komponenten, während Loyal nur aus den ersten beiden Teilen besteht.
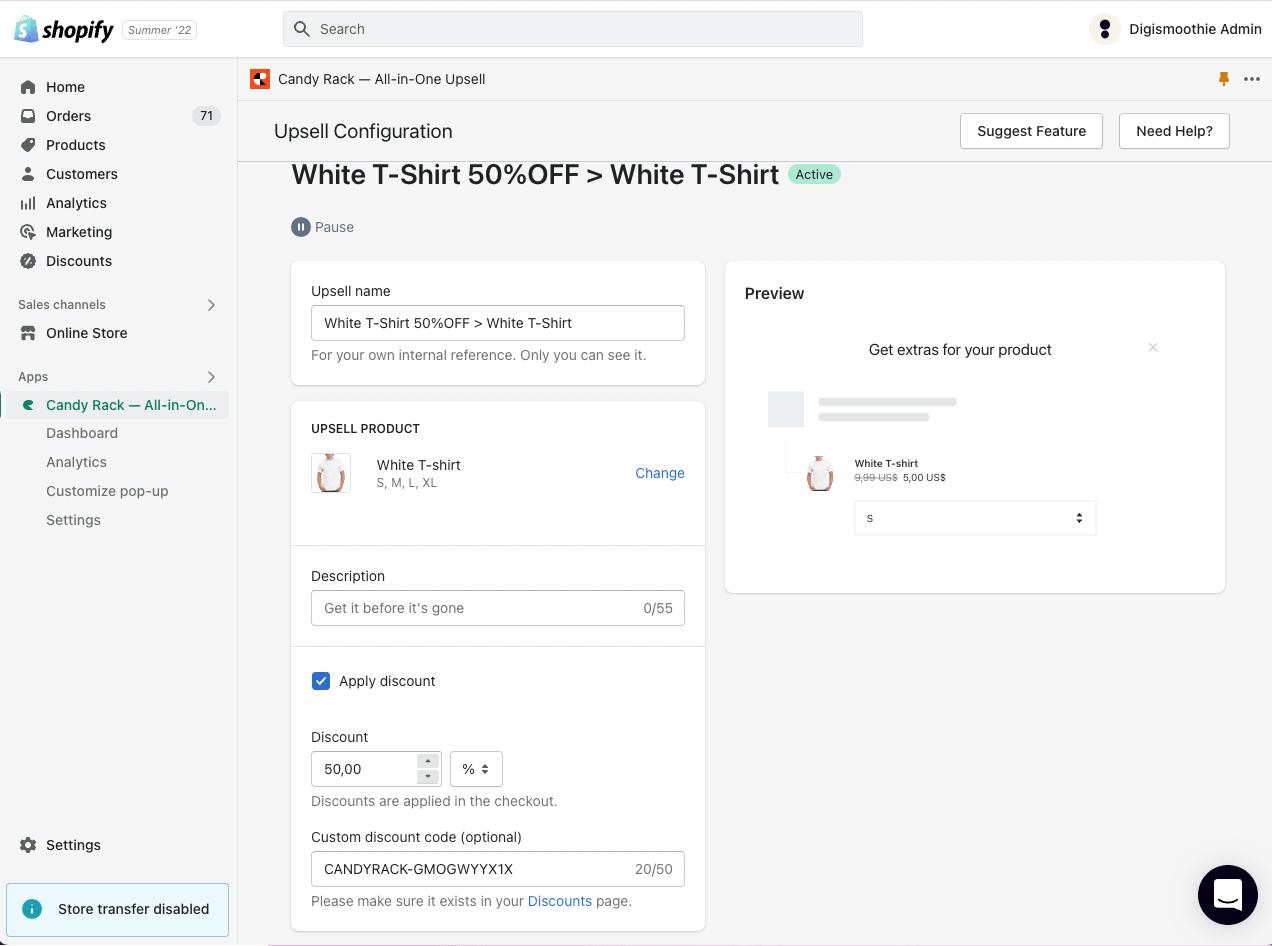
Händler-Admin
Die Händlerverwaltung ist ein Dashboard, in dem ein Händler die Anwendung einrichtet und konfiguriert. Shopify empfiehlt, den Händler-Admin innerhalb der Shopify-Oberfläche bereitzustellen (sogenannte eingebettete Anwendung). Das bedeutet, dass Sie die App per Iframe in die Shopify-Administration einbetten.
Eingebettete Anwendungen haben mehrere Einschränkungen:
- Aufgrund der Funktionsweise der Authentifizierung sind Sie mehr oder weniger auf die Single-Page-Anwendungsarchitektur beschränkt (obwohl teilweise Problemumgehungen mit Hilfe von Turbolinks oder Inertia.js möglich sind).
- Es kann effizient sein, React zum Schreiben von Frontends zu verwenden, da von Shopify Bibliotheken bereitgestellt werden: Die Polaris-UI-Bibliothek stellt sicher, dass Ihre UX mit dem Rest des Shopify-Adminbereichs konsistent ist, und App Bridge fungiert als Frontend-Brücke, die Ihrer Anwendung Shopify-Kontextdaten bereitstellt läuft im iframe.
Die Händlerverwaltung ist auch der erste Berührungspunkt zwischen Ihrer App und einem Händler und der Ort, an dem der Installationsprozess abgewickelt wird. Die Installation bedeutet im Wesentlichen, die Berechtigungen für den Zugriff auf die Geschäftsdaten des Händlers über OAuth zu erhalten.
Es ist auch der Teil der Anwendung, in dem Sie sich um die Abrechnung kümmern, falls Ihre Anwendung nicht kostenlos ist.

Webhook-Verarbeitung
Mit Webhooks informiert Shopify Ihre Anwendung über verschiedene Ereignisse, die in den Geschäften auftreten, in denen es installiert ist: zum Beispiel die Erstellung neuer Bestellungen oder Produktaktualisierungen. Sie entscheiden, welche Veranstaltungen Sie abonnieren.
Die Geschäftslogik, die basierend auf dem empfangenen Ereignis ausgeführt werden muss, sollte unbedingt von Hintergrundarbeitern behandelt werden. Andernfalls können Sie Ihre Anwendung leicht überladen. Sie können auch erwägen, den Empfang von Ereignissen außerhalb Ihrer Bewerbung zu delegieren.
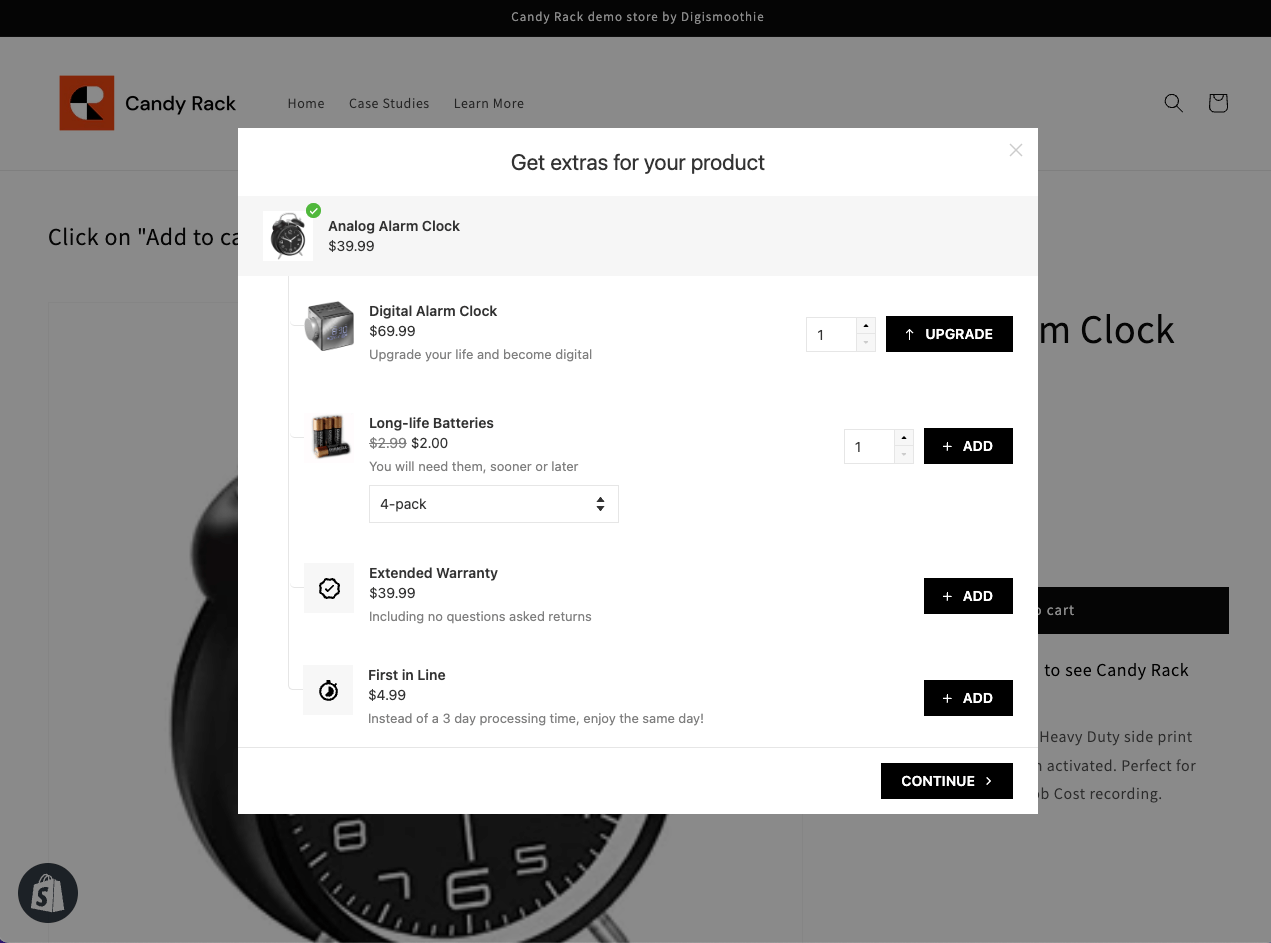
Kundenorientierte Anwendung (Storefront-UI)
Falls Ihre Anwendung die Shopify Storefront erweitert (was bedeutet, dass sie neue Funktionen für Shop-Kunden bietet), müssen Sie sie in den Front Store „einfügen“. Dazu müssen Sie Shopify über eine API anweisen, Ihre JavaScript-Ressource in den Frontstore einzufügen. Dafür gibt es zwei beliebteste Methoden: Script Tag und App Embed block. Es besteht auch die Möglichkeit, das Storefront-Theme mithilfe von App-Blöcken (auch als App-Abschnitte bezeichnet) direkt um einige visuelle Komponenten zu erweitern.

Die Entwicklung der kundenorientierten Anwendung könnte der schwierigste Teil des gesamten Prozesses sein. Normalerweise erweitern oder überschreiben Sie das Standardverhalten des Frontstores. Wenn Sie dies tun, müssen Sie sicherstellen, dass es auf verschiedenen Shopify-Designs mit verschiedenen Store-Einstellungen funktioniert und auf eine Weise, dass es in einer unvorhergesehenen Situation nichts kaputt macht. Darüber hinaus kann es immer andere Anwendungen von Drittanbietern geben, die Ihre App stören.
In der Frontstore-Benutzeroberfläche sollten Sie auch auf die Leistung und Größe Ihrer App achten.

Die Entwicklung der Shopify-App-Entwicklung
Während ich Ihnen zuvor gesagt habe, dass das Erstellen einer Shopify-Anwendung im Grunde genommen die Entwicklung von Webanwendungen ist, ist diese Aussage eigentlich nur teilweise wahr. Im Jahr 2021 führte Shopify das Konzept der Checkout-Erweiterungen ein. Davor war es nicht möglich, die Funktionalität des Checkouts mit einer Shopify-App zu erweitern. In diesem Aspekt unterscheidet sich die Entwicklererfahrung von einer Web-App, da sie in einer sehr begrenzten Umgebung stattfindet (z. B. können Sie nur einen bestimmten Satz vorgefertigter React-Komponenten verwenden), und die Build- und Release-Prozesse werden von Shopify gehandhabt.
Es ist möglich, dass Shopify in Zukunft in anderen Bereichen zu diesem Ansatz übergeht, um mehr Kontrolle über Anwendungen von Drittanbietern zu haben. Infolgedessen wird sich die Entwicklung von Shopify-Apps weiter von der Entwicklung von Web-Apps entfernen.
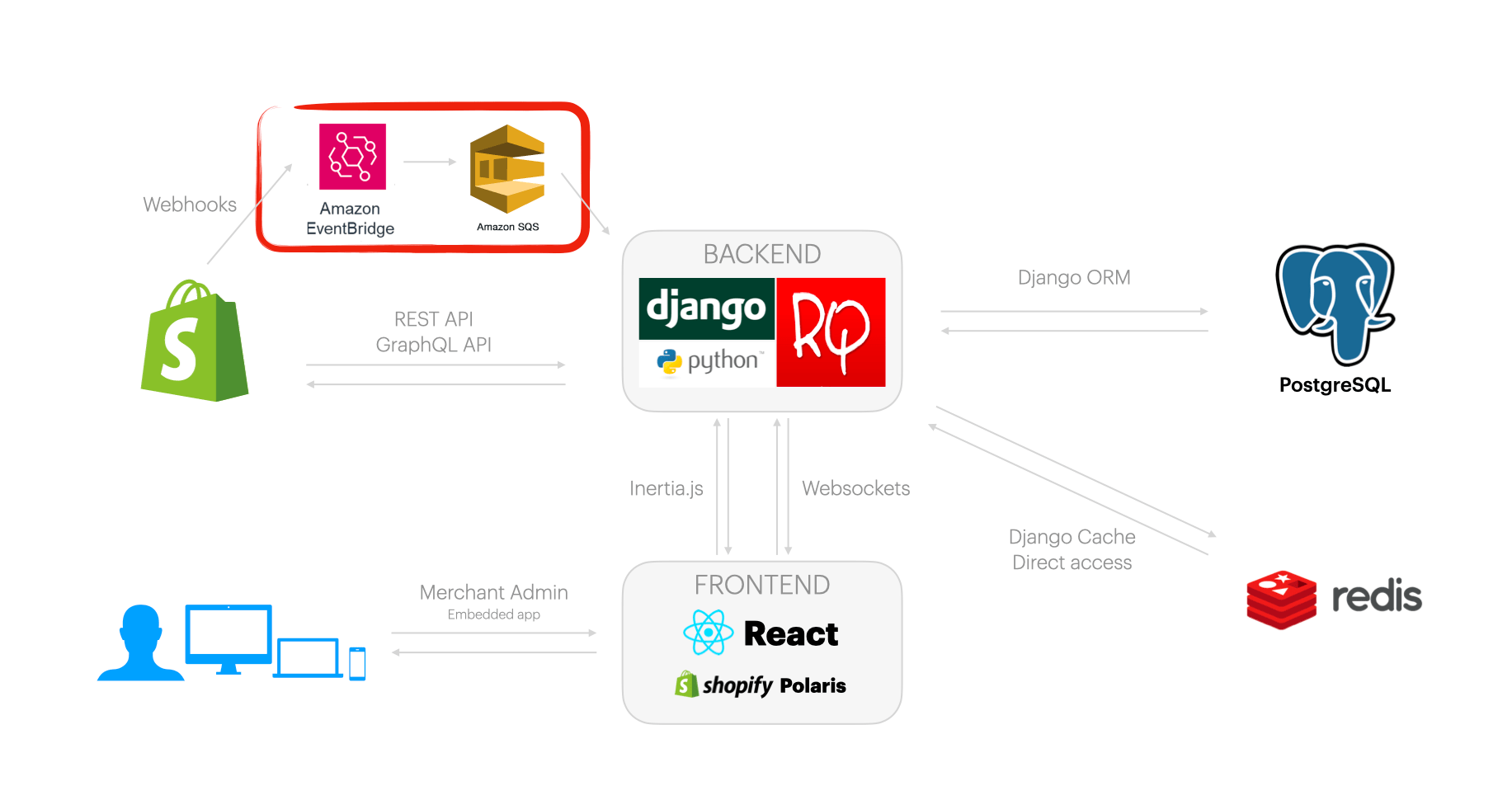
Digismoothie-Tech-Stack
In diesem Artikel erfahren Sie mehr über die von uns verwendeten Technologien.

Fazit
Ich hoffe, Sie haben gelernt, was es aus technischer Sicht bedeutet, eine Shopify-Anwendung zu erstellen, und welche Technologien verwendet werden können.
Kommen wir abschließend noch einmal auf die eingangs gestellte Frage zurück. Ist es für einen Ingenieur mit einem Hintergrund in der Webentwicklung ein Problem, einem Team beizutreten, das an Shopify-Anwendungen arbeitet? Ich würde definitiv nein sagen. Wenn ein Ingenieur ein gutes Verständnis für Konzepte und Technologien hat, die in der modernen Entwicklung von Webanwendungen verwendet werden, kann er sehr schnell einsteigen. Das Wissen über Shopify-Ökosysteme und -APIs wird Schritt für Schritt hinzukommen.
