Responsive Images in Drupal 9 einrichten – eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2022-07-26Anfang 2010 wies Jason Grigsby darauf hin, dass das einfache Festlegen einer prozentualen Breite für Bilder nicht ausreicht und dass Sie die Größe dieser Bilder für eine bessere Benutzererfahrung ändern müssen (src). Ihm zufolge können Sie über 75 % des Gewichts dieser Bilder einsparen, wenn Sie Bilder in der richtigen Größe auf einem kleineren Bildschirm bereitstellen. Seitdem hat sich die Debatte über responsive Bilder dahingehend entwickelt, die beste Lösung zu finden, um perfekte, responsive Bilder ohne Probleme zu rendern.
Drupal 9 leistet hervorragende Arbeit, indem es Out-of-the-Box-Lösungen für responsive Bilder anbietet (seit Drupal 8). Lesen Sie mehr darüber, wie responsive Bilder in Drupal 9 funktionieren, und lernen Sie, wie Sie es mithilfe eines einfachen Schritt-für-Schritt-Prozesses implementieren.

Responsive Bilder in Drupal 9
Wenn Sie verwirrt sind, überlassen Sie es dem Browser. Und genau dabei hilft Ihnen Drupal 9 mit Hilfe des Breakpoints-Moduls und des Responsive-Images-Moduls.
Aber zuerst, was sind Haltepunkte? Um die optimale Bildgröße für ein Gerät bereitstellen zu können, müssen Sie verschiedene Bildschirmgrößen in CSS definieren, die Breakpoints genannt werden. Natürlich können Sie unmöglich alle abdecken, aber Sie sollten einige ungefähre und vernünftige Größen angeben, die die meisten Geräte abdecken könnten.
Das Breakpoint-Modul befindet sich im Drupal 9-Kern und verfügt über einige vorkonfigurierte Höhen und Breiten verschiedener Ansichtsfenster, die mit den integrierten Designs verfügbar sind. Sie können auch Ihre eigenen Breakpoints in die YML-Datei mit den Breakpoints Ihrer benutzerdefinierten Designs hinzufügen.
Das Responsive-Bildmodul von Drupal 9 verwendet ein Bild-Tag, um ein fehlerfreies responsives Bild basierend auf dem Haltepunkt des Originalbilds zu rendern. Das Picture-Modul, das zuvor in Drupal 7 enthalten war, ist jetzt das neue Responsive Images-Modul in Drupal 9.
Das Problem
Eines der größten Probleme mit Bildern in der Webentwicklung besteht darin, dass Browser nichts über die Bilder wissen und keine Ahnung haben, welche Größe Bilder in Bezug auf einen Darstellungsbereich verschiedener Bildschirme darstellen, bis CSS und Javascripts geladen sind.
Der Browser kann jedoch die Umgebung kennen, in der die Bilder gerendert werden, einschließlich der Größe des Darstellungsbereichs und der Auflösung des Bildschirms.
Die Lösung
Wie bereits erwähnt, verwenden responsive Bilder das Bildelement, das im Wesentlichen über Größen und srcset- Attribute verfügt, die eine wichtige Rolle dabei spielen, den Browser zu benachrichtigen, um die besten Bilder basierend auf der Auswahl des Bildstils auszuwählen.
Drupal 9 hat großartige Arbeit geleistet, indem es das Responsive-Images-Modul im Kern bereitgestellt hat. Dies hilft dem Browser, kleinere Bilder für Geräte mit niedrigerer Bildschirmauflösung herunterzuladen, was zu einer besseren Ladezeit der Website und einer verbesserten Leistung führt.
Schritte zum Reproduzieren
- Responsive Bilder und Breakpoint-Modul aktivieren.
- Richten Sie die Haltepunkte für Ihr Projektthema ein.
- Richten Sie Bildstile für responsive Bilder ein
- Erstellen eines ansprechenden Bildstils für Ihr Design
- Weisen Sie den responsiven Bildstil einem Bildfeld zu.
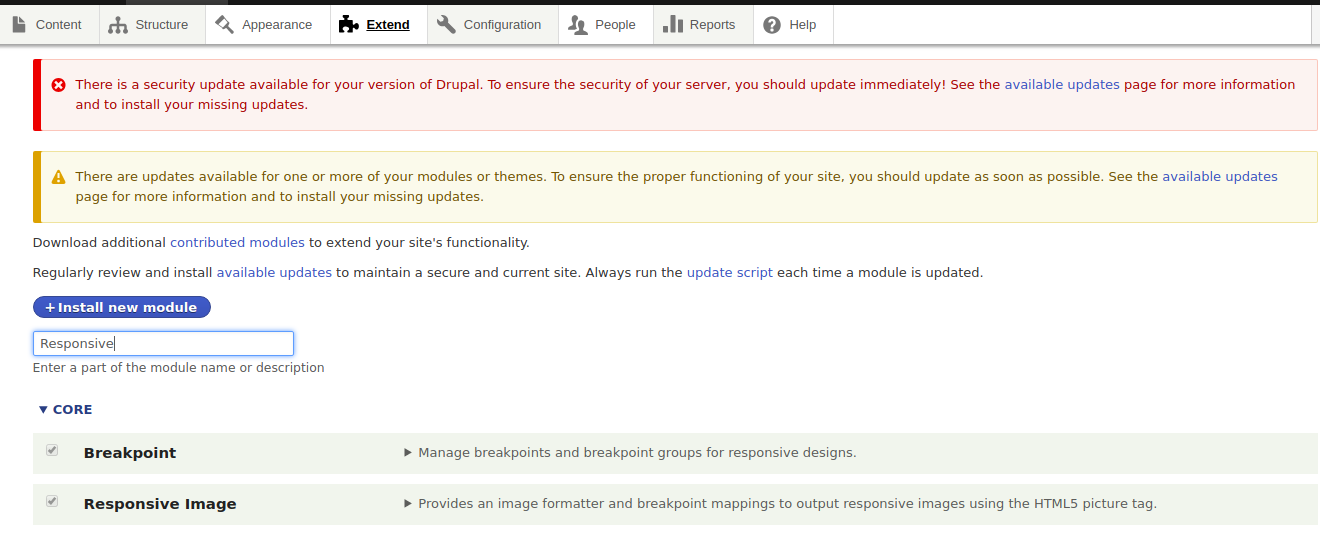
Schritt 1: Responsive Images und Breakpoint-Modul aktivieren
Da beide Module Teil des Kerns von Drupal 9 sind, müssen Sie sie nicht installieren oder andere Module hinzufügen. Sie müssen lediglich das Responsive-Images-Modul aktivieren, da das Breakpoint-Modul mit dem Standardprofil installiert wird. Wenn nicht, aktivieren Sie das Breakpoint-Modul.
Um die Module zu aktivieren, gehen Sie zu Admin->Extends, wählen Sie die Module aus und aktivieren Sie sie.

Schritt 2: Richten Sie die Haltepunkte für das Thema Ihres Projekts ein
Das Einrichten der Breakpoints des Themes ist der wichtigste Teil beim Erstellen einer responsiven Website in Drupal 9.
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x Wenn Sie ein Kernthema wie Bartik, Seven, Umami oder Claro verwenden, haben Sie bereits die Breakpoints-Datei und müssen keine neue erstellen.
Wenn Sie jedoch ein benutzerdefiniertes Design für Ihr Projekt verwenden, ist es wichtig, dass Sie die Breakpoints in der Datei „yourthemenname.breakpoints.yml“ definieren, die sich im Verzeichnis Ihres Designs befindet, normalerweise unter „/themes/custom/“. deinName" .

Jeder Haltepunkt weist die Bilder einer Medienabfrage zu. Beispielsweise können Bilder, die auf Mobilgeräten gerendert werden, kleiner sein, d. h. mit einer Breite von weniger als 768 px, während mittlere Bildschirme eine Breite zwischen 768 px und 1024 px haben.
Jeder Haltepunkt hat:
- label: Ist das gültige Label, das für den Haltepunkt angegeben wurde.
- mediaQuery: Der Darstellungsbereich, in dem die Bilder gerendert werden.
- Gewicht: Für die Reihenfolge der Anzeige.
- Multiplikatoren: Ein Maß für die Geräteauflösung des Darstellungsbereichs. Normalerweise wird 1x für Standardgrößen und 2x für Retina-Displays verwendet.
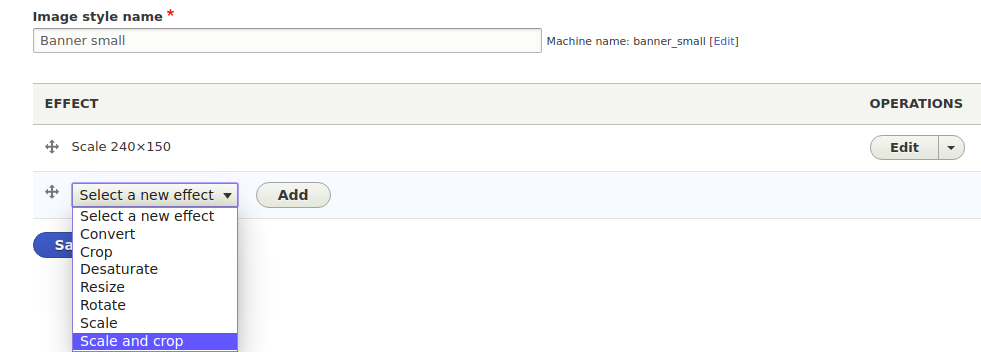
Schritt 3: Richten Sie Bildstile für responsive Bilder ein
Lassen Sie uns nun einen Bildstil für jeden der Haltepunkte erstellen. Sie können Ihre eigenen Bildstile unter Admin -> Config -> Media -> Image-styles konfigurieren.
Klicken Sie auf „Bildstil hinzufügen“. Geben Sie einen gültigen Namen für Ihren Bildstil ein und verwenden Sie den Skalierungs- und Zuschneideeffekt , der zugeschnittene Bilder liefert. Wenn die Bilder gestreckt sind, fügen Sie mehrere Bildstile für verschiedene Ansichtsfenster hinzu.

Schritt 4: Erstellen Sie einen ansprechenden Bildstil für Ihr Design
Hier stellen Sie dem Browser mehrere Bildstiloptionen zur Verfügung und lassen den Browser das Beste aus der Menge auswählen.


Navigieren Sie zum Erstellen eines neuen responsiven Drupal 9-Bildstils zu:
Home -> Admin -> Config -> Media -> Responsive-image-style und klicken Sie auf 'Responsive image hinzufügen'.
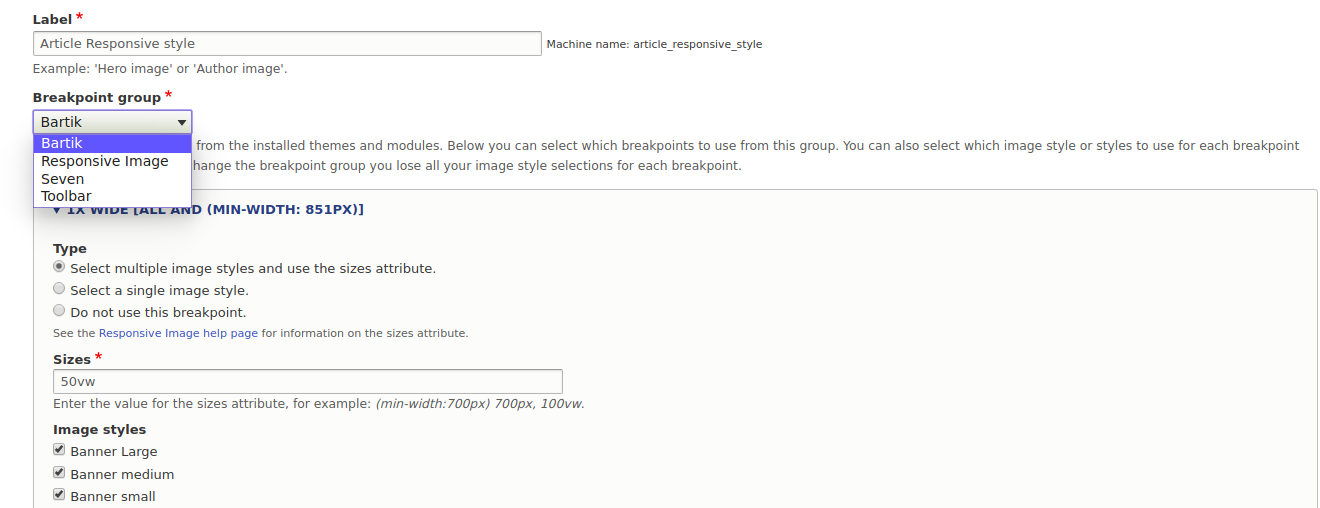
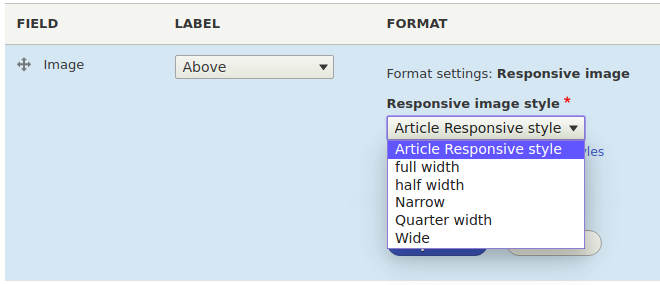
Geben Sie einen gültigen Namen für Ihren responsiven Bildstil ein und wählen Sie dann die Breakpoint-Gruppe aus (wählen Sie Ihr Design). Weisen Sie als Nächstes die Bildstile den aufgelisteten Haltepunkten zu.
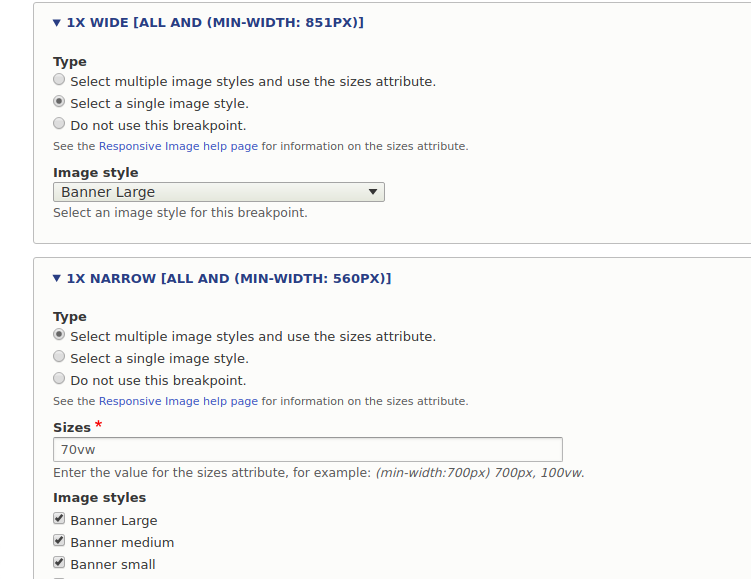
Es gibt mehrere Optionen für die Bildstilkonfigurationen.
- Wählen Sie einen einzelnen Bildstil: Hier können Sie einen einzelnen Bildstil auswählen, der auf dem jeweiligen Bildschirm gerendert wird
- Wählen Sie mehrere Bildstile: Hier können Sie mehrere Bildstile auswählen und auch die Ansichtsfensterbreite für den Bildstil angeben
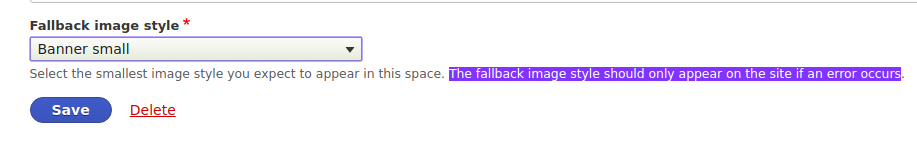
Am Ende gibt es eine Option, um einen Fallback-Bildstil auszuwählen. Der Fallback-Bildstil sollte nur auf der Website erscheinen, wenn ein Fehler auftritt.

Schritt 5: Weisen Sie den responsiven Bildstil einem Bildfeld zu
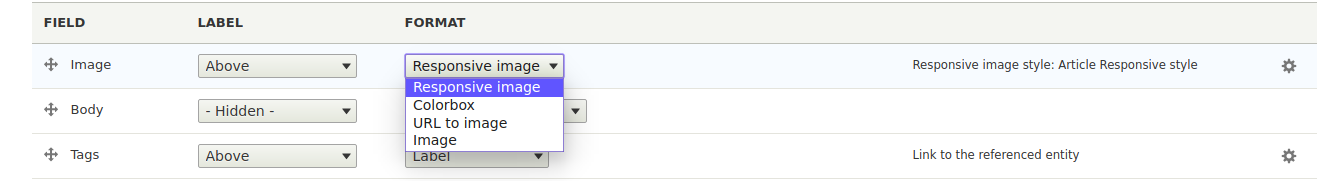
Wenn alle Konfigurationen abgeschlossen sind, wechseln Sie zum Bildfeld, indem Sie den responsiven Bildstil hinzufügen. Gehen Sie dazu zum Abschnitt Anzeige verwalten des Felds und wählen Sie den zuvor erstellten responsiven Bildstil aus.
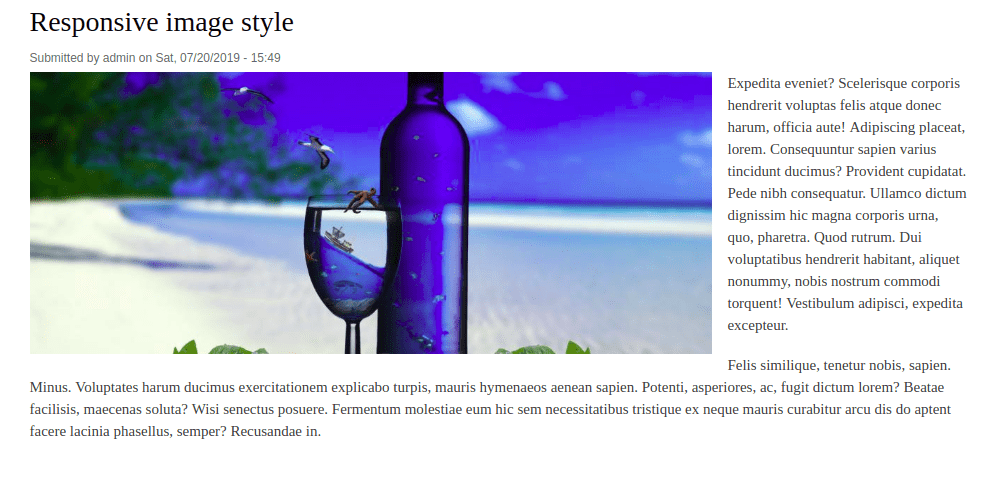
Fügen Sie nun Inhalte hinzu und überprüfen Sie die Ergebnisse auf der Seite mit einem responsiven Bildstil.


Endgültige Ergebnisse
 Bild mit einer Mindestbreite von 1024 Pixel (für große Geräte).
Bild mit einer Mindestbreite von 1024 Pixel (für große Geräte).

Bild mit einer Mindestbreite von 768 Pixel (für mittlere Geräte).

Bild mit maximaler Breite 767px (für kleine Geräte).
Abschließende Gedanken
Die Bildoptimierung war eine große Herausforderung für Websites, die reaktionsschneller sein möchten. Sie müssen entweder die Bildqualität weglassen oder die Seitenladezeit erhöhen. Aber mit dem Drupal 9 Responsive Images-Modul und dem Breakpoints-Modul (jetzt im Kern!) können Sie Bilder jetzt an jedem Breakpoint für unterschiedliche Auflösungen skalieren oder zuschneiden.
Suchen Sie nach einem bewährten Drupal-Entwicklungsunternehmen, um beeindruckende responsive Drupal-Websites zu erstellen? Wir helfen gerne! Sprechen Sie noch heute mit uns.
