Wie erstellt man SEO-freundliche Paginierungsseiten in Ihrem Magento-basierten E-Commerce-Shop?
Veröffentlicht: 2018-10-16Paginierung {{pagination-pager}} ist wahrscheinlich eines der bisher am ausführlichsten diskutierten SEO-Themen. Lassen Sie uns das i und das t kreuzen und erfahren, wie Ihr Magento-basierter Shop von der Paginierungsoptimierung profitieren kann.
Inhaltsverzeichnis
- Was bedeutet Paginierung und warum braucht Ihre Website sie?
- Wie sehen Paginierungsseiten aus?
- Wie optimiert man Paginierungsseiten?
- SEO-Experten verwenden auch einige andere Methoden, darunter:
- Was man vermeiden sollte?
- Szenario #1: setze rel='canonical' für pageall
- Szenario #2: setze rel='canonical' von allen Paginierungsseiten auf die erste (Haupt-)Seite
- Szenario Nr. 3: Verwendung der Attribute rel=“prev“ und rel=“next“.
- Zusätzliche Google-Empfehlungen
- Was ist der einfache Weg, um die Paginierung in Magento 2 zu optimieren?
- Einpacken
Was bedeutet Paginierung und warum braucht Ihre Website sie?

Seitenpaginierung (auch bekannt als Paging) bedeutet das Gruppieren von Seiten mithilfe der Nummerierung innerhalb eines Seitenabschnitts, einer Kategorie oder Unterkategorie.
Paging wird normalerweise eingeführt, um sowohl die SEO zu verbessern als auch eine Überlastung der Website mit Daten zu vermeiden, einschließlich Dutzender und Hunderttausender von Produktlisten. Keine Neuigkeiten, dass die Website-Geschwindigkeit ein Killer ist. Wenn also das Laden einer Seite länger als 3 Sekunden dauert, wird der statistische Kunde Ihren E-Commerce-Shop wahrscheinlich verlassen. Nun, es sei denn, sie sind Ihrer Marke sehr treu (erfahren Sie mehr über die Reward Points-Erweiterung).
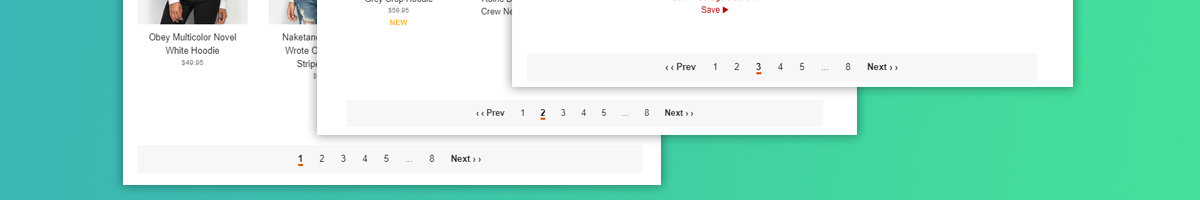
Wie sehen Paginierungsseiten aus?
Normalerweise sieht die Paginierung auf E-Commerce-Websites wie folgt aus: 
Wie optimiert man Paginierungsseiten?
Google empfiehlt die Verwendung einer dieser Optionen:
- Nichts tun (Ha! Kein vielversprechendes),
- Setzen Sie rel=“canonical“ von allen Paginierungsseiten – einschließlich der ersten – auf die Seite mit all Ihren Angeboten,
- Wenden Sie die Attribute next, prev an, um die Beziehung zwischen den Paginierungsseiten anzuzeigen. Google gibt diese Option tatsächlich als Priorität an.
SEO-Experten verwenden auch einige andere Methoden, darunter:
- Paginierungsseiten mit Hilfe von <meta name=“robots“ content=“noindex, follow“ /> verstecken oder sie von der Indizierung in der Datei „robots.txt“ abhalten (während Roboter nicht als Anweisungen behandelt werden),
- Fügen Sie auf allen Paginierungsseiten rel='canonical' zur ersten (Haupt-) Seite hinzu .
Was man vermeiden sollte?

- Sitz nicht fest! Wenn es um die Paginierung geht, kann das Nichtstun zum Erscheinen von Duplicate Content führen. Als Ergebnis können schlecht optimierte Seiten indiziert werden, während die für die Promotion kritischen Seiten vermieden werden.
- Blenden Sie alle Paginierungsseiten – mit Ausnahme der ersten – vor der Indexierung aus. Dies kann zu einer schlechteren Sichtbarkeit von Artikeln führen, die sich auf der zweiten, dritten und den folgenden Seiten befinden.
- Es gibt keine 100%ige Garantie, dass es den Webcrawlern gelingt, die Produktseiten zu scannen, zu denen sich Links auf den Paginierungsseiten befinden, die vor der Indexierung verborgen sind. Sie sollten diese Option nur in Betracht ziehen, wenn es in Ihrem E-Commerce-Shop doppelte Inhalte gibt und es keine Möglichkeit gibt, diese Seiten eindeutig zu machen.
Ansonsten auch hier NEIN!
E-Commerce-Händler sind häufig diejenigen, die die Paginierungsseiten ihrer E-Commerce-Shops mehr als alle anderen optimieren müssen. Lassen Sie uns einen Überblick über drei beliebte Szenarien geben:
Szenario #1: setze rel='canonical' für pageall

1. Wenn Sie eine Seite haben, die alle Artikel enthält, die Sie verkaufen (alias pageall), dann ist es sehr ratsam, rel=“canonical“ von allen Paginierungsseiten (einschließlich der ersten) auf diese Seite zu setzen.
Beispielsweise sollte https://your.ecommerce.store/category/page-5 als <link rel=“canonical“href=“https://your.ecommerce.store/category/page-all/“> festgelegt werden .
Auf diese Weise zeigen Sie den Suchmaschinen-Crawlern, dass es auf Ihrer Website eine Seite gibt, die alle Paginierungsseiten enthält. Genau diese Seite soll indexiert werden.
2. Optimierte Texte sollten auf pageall gesetzt und nicht auf den Paginierungsseiten dupliziert werden. Darüber hinaus sollte die Ladezeit der Seite optimiert werden, um das Verhalten des Kunden auf der Seite nicht zu beeinträchtigen.
Wenn Ihr Katalog Hunderte oder Tausende von Artikeln enthält, passt dieses Szenario natürlich nicht zu Ihrem Unternehmen.
Szenario #2: setze rel='canonical' von allen Paginierungsseiten auf die erste (Haupt-)Seite

1. Auf den Paginierungsseiten ist es wichtig, den Seitenbereichsparameter aus dem Link zum ersten zu löschen, wenn er hinzugefügt wird.
Beispielsweise gibt es die folgenden Paginierungsseiten:
- your.ecommerce.store/category/,
- your.ecommerce.store/category/page-2/,
- your.ecommerce.store/category/page-3/.
Wenn Sie jedoch von your.ecommerce.store/category/page-2/, your.ecommerce.store/category/page-3/ und anderen Seiten zur ersten Seite zurückkehren, führt der Link zu your.ecommerce. store/category/page-1/ statt your.ecommerce.store/category/ .
Die Seite your.ecommerce.store/category/page-1/ ist das Duplikat von your.ecommerce.store/category/ .
Was Sie tun müssen, ist das Element „Seite-1“ aus den Links zur Hauptseite zu entfernen und die „301-Umleitung“ von den Seiten mit einem solchen Parameter auf die erste Kategorieseite zu konfigurieren.
2. Befindet sich auf den Paginierungsseiten (z. B. Kategorieseiten) Text, darf dieser ausschließlich auf der Hauptseite, dh auf der ersten angezeigt werden. Auf anderen Paginierungsseiten darf der Text nicht dupliziert werden. Andernfalls besteht eine hohe Wahrscheinlichkeit, dass bei der Abfrage eine irrelevante Seite angezeigt wird.

3. Setzen Sie rel=“canonical“ von allen Paginierungsseiten auf die Hauptseite der Paginierung. Beispielsweise muss auf your.ecommerce.store/category/page-2/ <link rel=“canonical“ href=“your.ecommerce.store/category/“ /> sein.
Einige Suchmaschinen empfehlen diese Methode, während Google darüber schweigt. Also nichts, was ich mit dem Finger anfassen kann.

Szenario Nr. 3: Verwendung der Attribute rel=“prev“ und rel=“next“.

Dies ist wahrscheinlich eine der effektivsten Methoden.
Es stellte sich heraus, dass die Suchmaschinen wahrscheinlich die Seiten höher ranken, die mehr Angebote auflisten. Wenn man davon ausgeht, dass Google dazu neigt, die relevanteste Seite mit maximaler Auswahl anzuzeigen, ist das sinnvoll. Die Pageall-Variante wird hier jedoch nicht passen – eine solche Seite lädt wahrscheinlich langsam.
Somit werden next- und prev-Attribute auf den Paginierungsseiten gesetzt. Sie werden verwendet, um den Suchmaschinen anzuzeigen, dass die Seiten logisch zusammenhängende Inhalte haben.
Ähnlich wie bei der Konfiguration rel="canonical" ist es wichtig, den Seitenbereichsparameter aus dem Link zum ersten zu löschen, wenn er hinzugefügt wird. Der Text sollte auch nur auf der ersten Seite der Paginierung angezeigt werden. rel=“canonical“ sollte von den Seiten auf sich selbst gesetzt werden oder gar nicht gesetzt werden: rel=“next“ & rel=“prev“ hängen nicht von rel=“canonical“ ab. Sie können gleichzeitig verwendet und auf den Paginierungsseiten eingeführt werden.
Wenn Ihr E-Commerce-Shop beispielsweise Paginierungsseiten hat, wie zum Beispiel:
- your.ecommerce.store/category/ — erste Seite,
- your.ecommerce.store/category/page-2/ – zweite Seite,
- your.ecommerce.store/category/page-3/ – dritte Seite.
Dann,
- in <head> auf your.ecommerce.store/category/ sollten Sie < link rel=“next“ href=“your.ecommerce.store/category/page-2/ ” / > hinzufügen.
- in <head> auf your.ecommerce.store/category/page-2/ sollten Sie < link rel=“next“ href=“your.ecommerce.store/category/page-3/“ / > hinzufügen.
- in <head> auf your.ecommerce.store/category/page-3/ sollten Sie <link rel=“prev“ href=“your.ecommerce.store/category/page-2/“ /> hinzufügen.
Daher muss auf der ersten Seite der Paginierung nur das next-Attribut verwendet werden und auf der letzten — nur prev one.
Stellen Sie außerdem sicher, dass Sie basierend auf einer solchen Vorlage eindeutige Meta-Tags für die Paginierungsseiten generieren:
Titel der Paginierungsseite = [Titel der Hauptseite der Paginierung] — die Nummer der Paginierungsseite.
Und zu guter Letzt vergessen Sie nicht, basierend auf der Vorlage eindeutige Meta-Tags für die Paginierungsseiten zu generieren.
Zusätzliche Google-Empfehlungen

- rel=“prev“ & rel=“next“ werden von Google als referentielle Attribute gesehen, nicht als Regel,
- Finden die Suchmaschinen Fehler in den Einstellungen rel=“prev“ oder rel=“next“, erfolgt eine weitere Seitenindizierung und Inhaltsanalyse auf Basis des Google-eigenen Algorithmus.
Wichtig! Selbst wenn Ihre Website-Seiten mit Hilfe von AJAX geladen werden – dh die Artikel werden angezeigt, nachdem der Kunde die Seite nach unten gescrollt hat – können immer noch Links zu den Paginierungsseiten vorhanden sein.
Was ist der einfache Weg, um die Paginierung in Magento 2 zu optimieren?
 Die SEO Suite Ultimate-Erweiterung für Magento 2 nimmt Ihnen die ganze harte Arbeit ab und ermöglicht es, die Paginierungsseiten absolut suchmaschinenfreundlich zu gestalten.
Die SEO Suite Ultimate-Erweiterung für Magento 2 nimmt Ihnen die ganze harte Arbeit ab und ermöglicht es, die Paginierungsseiten absolut suchmaschinenfreundlich zu gestalten.
Du wirst in der Lage sein:
- Ermöglichen Sie SEO-freundliche URLs für Paginierungsseiten,
- Legen Sie das Format des Pager-URL-Schlüssels fest.
- Verwenden Sie den Parameter „Pager Var“, um anzugeben, wie die „Seite“ in den Pager-URLs definiert ist.
- Pager-Nummer zum Meta-Titel/Beschreibung hinzufügen (am Anfang oder am Ende).
Standardmäßig verwendet Magento 2 GET-Parameter, um die Paginierung in URLs anzuzeigen. So würden beispielsweise Paginierungsseiten auf Ihrer Magento-basierten Website aussehen: www.your.ecommerce.store.html?p=2. Die SEO Suite Ultimate ermöglicht es, diese Funktionalität zu erweitern und das Paginierungsformat zu ändern.
1. Um die Funktionalität zu aktivieren, gehen Sie zu STORES ⟶ Konfiguration ⟶ MAGEWORX ⟶ SEO ⟶ SEO URLs und wählen Sie „Für Pager-URLs aktivieren“.
2. Etwas weiter unten können Sie das Pager-Format auswählen:
· -[pager_var][pager_num] (zB your.ecommerce.store/category-p2.html)
· /[pager_var]/[pager_num] (zB your.ecommerce.store/category/p/2.html)
3. Standardmäßig ist pager_var p. Sie können diesen Wert einfach ändern, indem Sie Ihre Variante in das Parameterfeld „Pager Var“ eingeben.
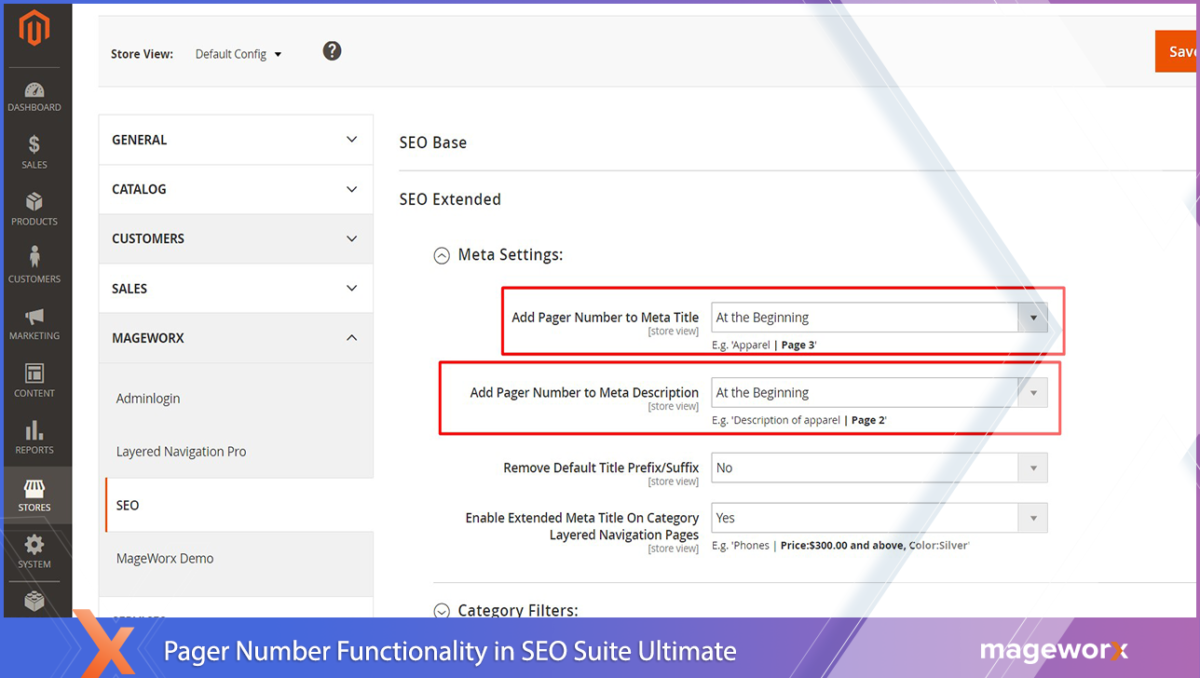
4. Darüber hinaus können Sie mit der SEO Suite Ultimate-Erweiterung eine Pager-Nummer zu Meta-Titel/-Beschreibung hinzufügen, dh einzigartige Metadaten generieren. Dazu benötigen Sie den Reiter SEO Extended (der Weg ist derselbe: STORES ⟶ Configuration ⟶ MAGEWORX ⟶ SEO ⟶ SEO Extended ) und die folgenden Felder: 
Einpacken
Seien wir ehrlich: Falsch konfigurierte Paginierungsseiten können Ihrem E-Commerce-Geschäft schaden. Folglich werden die geschäftskritischen Seiten von den Suchmaschinen nicht indexiert oder als minderwertig behandelt. SEO Suite Ultimate für Magento 2 kommt hier zur Rettung. Es hilft, solche Seiten richtig zu optimieren, den Zielverkehr nicht zu verlieren und (wichtig!) Zeit zu sparen.
