Warum Echtzeit-Feedback ein leistungsstarkes Tool für Webentwickler ist 09 Jun 2022
Veröffentlicht: 2022-06-09Webentwickler sind ein vielbeschäftigter Haufen. Wenn sie keine Seiten debuggen oder Code schreiben, entwerfen sie neue Seiten und finden neue Wege, um die Seitengeschwindigkeit zu erhöhen. Und mit diesem breiten Spektrum an Verantwortung geht ein überwältigender Drang einher, alles auf einmal in Ordnung zu bringen. Aber was wäre, wenn Sie alle wichtigen Probleme auf Ihrer Website in Echtzeit identifizieren könnten. Und nicht nur was passiert, sondern warum passiert es? Die Antwort ist Echtzeit-Feedback .
In diesem Artikel werden wir erörtern, wie Webentwickler (und Webdesigner) eine neue Perspektive auf die Leistung ihrer Website erhalten können, nicht nur von Website-Analysetools, sondern von den Website-Besuchern selbst über Benutzer-Feedback.
Ihre Website ist das Gesicht Ihres Unternehmens
Das stimmt. Ihre Website ist das Gesicht Ihres Unternehmens, und als solches sollte sie von ihren Kuratoren, auch bekannt als Sie, sorgfältig gepflegt werden. Website-Optimierung wird jedoch nur erreicht, wenn dies konsequent geschieht. Es ist ein ständiger Prozess, der Flexibilität, Anpassungsfähigkeit und ein Verständnis für Ihre Website-Besucher und das, was sie in Echtzeit tun, erfordert.
Eine Herausforderung? Unbedingt. Vor allem, weil es viele verschiedene Bereiche gibt, auf die sich Website-Entwickler und -Designer konzentrieren müssen, um eine vollständig optimierte und benutzerfreundliche Website zu erhalten, darunter:
- Mobile Freundlichkeit: Immer mehr Ihrer Besucher greifen mit ihrem mobilen Gerät auf Ihre Website zu, weshalb es für Sie immer wichtiger wird, eine barrierefreie und vollständig optimierte mobile Website zu haben.
- SEO: Die Anwendung der richtigen SEO-Techniken erhöht den Traffic Ihrer Website und erhöht somit Ihre Chance auf mehr Conversions.
- Seitengeschwindigkeit: Die Ladezeit der Webseite ist das erste, was Besucher bemerken, wenn sie auf Ihre Website gehen, und eine langsame Seitengeschwindigkeit kann sofort abschrecken.
- Content-Marketing: Sie müssen sicherstellen, dass Ihre Inhalte auffallen und klar sind, um Ihr Publikum zu erreichen und anzusprechen sowie Ihren Traffic zu steigern.
- Benutzererfahrung: Sie müssen Hindernisse für die Benutzererfahrung verhindern und verringern, die dazu führen können, dass Ihre Besucher Ihre Website verlassen.

Schauen Sie sich unbedingt diesen Beitrag an, wenn Sie neugierig auf alle anderen Herausforderungen von Webentwicklern sind.
Wenn Sie die Standards in einem dieser Bereiche nicht erfüllen, werden Sie schnell feststellen, dass sich diese Vernachlässigung negativ auf Ihre Website auswirkt. Und genau deshalb ist es wichtig, die Aktivitäten auf Ihrer Website regelmäßig zu überwachen und Leistungsprobleme rechtzeitig zu erkennen.
Über quantitative Website-Daten hinaus
Als Webentwickler verfängt man sich leicht in KPIs, aber manchmal liegt der Schlüssel zur Bereitstellung einer benutzerfreundlichen und vollständig optimierten Website auch darin, sich die weichen Daten (z. B. Benutzerfeedback) anzusehen.
Tatsächlich gibt es auf diesem Markt sogar mehrere Feedback-Tools für Webentwickler, die sich dieser Herausforderung stellen.
Lassen Sie es uns anhand eines realen E-Commerce-Beispiels erklären.
Mike hat Lust auf Shoppen und es ist Zeit für ein paar neue Sneaker. Er hat keine Lust auf einen Ausflug ins Einkaufszentrum, also schnappt er sich einfach sein Handy und beginnt online nach den Turnschuhen zu suchen.
Kurze Zeit später findet er das perfekte Paar auf Ihrer Website. Und tolle Neuigkeiten für Mike, du hast seine Größe auf Lager. Er wählt seine Größe aus, fügt sie dem Warenkorb hinzu, gibt seine Daten ein und klickt auf die Schaltfläche „Jetzt bezahlen“. Aber ein paar Sekunden später klingelt es an der Tür, Mike wird abgelenkt und verlässt Ihre Website und bricht den Kauf komplett ab. Klingt bekannt?
Dies könnte Ihr Kunde sein, und dieser „Ereignisfluss“ ist genau das, was Sie in Ihren Website-Daten sehen können. Aber der Grund hinter diesen Ereignissen? Diese Erklärung ist nur verfügbar, wenn Sie auch Benutzerfeedback sammeln.
Wenn Sie Ihre Website optimieren möchten, müssen Sie wissen, warum jemand weggeklickt und Ihre Website verlassen hat. Website-Analysen werden Ihnen das nicht geben.
Lassen Sie uns jetzt ein wenig zurückgehen und sagen, dass das Problem nicht darin bestand, dass Mike abgelenkt wurde, sondern eher ein Problem mit Ihrer Website. In diesem Fall kann dank des Benutzer-Feedbacks eines der folgenden Szenarien ans Licht kommen:
- Mike verwendet auf seinem Mobilgerät die Einstellungen für dunkle Websites, weshalb Ihre Zahlungsschaltfläche für ihn nicht sichtbar ist.
- Mike versucht, mit Visa zu bezahlen, aber diese Option ist in Ihrer Liste der Zahlungsoptionen nicht verfügbar.
- Mike hat erkannt, dass er im Moment nicht das Geld hat, um zu bezahlen.
- Die Spezifikationen für ein Produkt, das Mike kaufen möchte, sind unklar und er ist sich daher nicht sicher, ob es das richtige Produkt ist.
- Der Menü-Button wird von einem anderen Formular verdeckt und Mike kann seinem Warenkorb keine weiteren Artikel hinzufügen.
Siehst du, wohin wir damit gehen? Benutzerfeedback kann helfen, einen Einblick in den Grund für eine Aktion auf Ihrer Website zu geben, und Ihnen die Möglichkeit geben, das Problem für Ihre Besucher schnell und effektiv zu lösen.
Schalten Sie diese Podcast-Episode mit CRO Specialist von Beerwulf ein
Humanisieren Sie Ihre CRO-Bemühungen mit weichen Daten
Integrieren Sie Echtzeit-Benutzerfeedback in Ihre Website-Strategie
Für Webentwickler und UX-Designer kann das Benutzerfeedback viel Aufschluss darüber geben, warum bestimmte Probleme auf Ihrer Website auftreten, wie dringend diese angegangen werden müssen und sogar, wie Sie sie angehen können – gemäß Ihren Besuchern. Es kann sogar als Live-Überwachungstool dienen und einen Alarm auslösen, wenn auf Ihrer Website ein größeres Problem auftritt, das umgehend behoben werden muss. Aber wirklich, die Liste der Gründe, Benutzerfeedback in Ihre Website-Strategie aufzunehmen, ist endlos.
Um Ihnen eine Vorstellung davon zu geben, wie Sie diese Feedback-Daten in der Praxis sammeln und analysieren können, haben wir unten einige Umfragevorlagen und Diagramme für Anfänger zusammengestellt.
Benutzer-Feedback-Vorlagen und -Diagramme für Webentwickler
Es gibt mehrere beliebte Benutzer-Feedback-Vorlagen, die häufig von Website-Teams verwendet werden, darunter On-Page-Feedback-Umfragen, Website-Performance-Umfragen und Exit-Intent-Umfragen. Jede dieser Vorlagen verfolgt einen anderen Ansatz zum Sammeln von Benutzerfeedback, sei es ein passiver Ansatz (z. B. On-Page-Feedback) oder ein proaktiverer Ansatz (z. B. Umfragen zur Ausstiegsabsicht). Sie können (und werden oft) gleichzeitig auf Ihrer Website verwendet.
Zusätzlich zu diesen Vorlagen haben wir Beispieldiagramme beigefügt, die Ihnen bei der Analyse des gesammelten Feedbacks helfen. Die Feedback-Analyse ist – aus offensichtlichen Gründen – genauso wichtig wie das Sammeln dieser Daten, da sie Organisationen eine leicht verdauliche Möglichkeit bietet, Feedback-Daten zusammenzuführen und wichtige Engpässe und Trends zu identifizieren.
Bereit, mehr zu erfahren? Sehen wir uns diese im Folgenden genauer an.

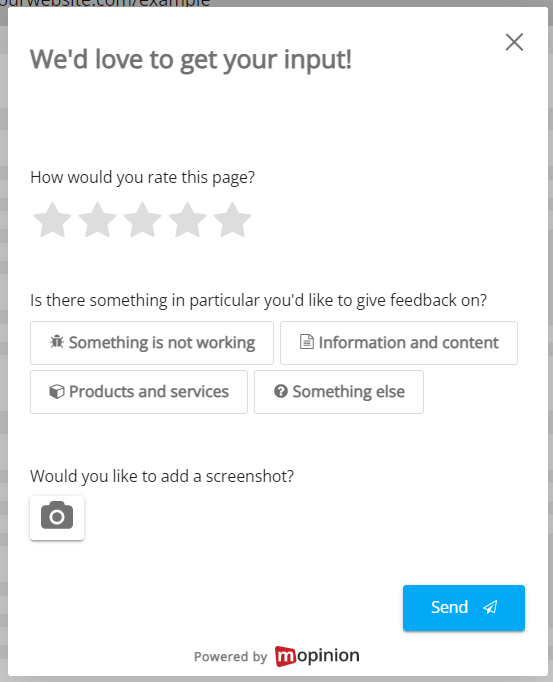
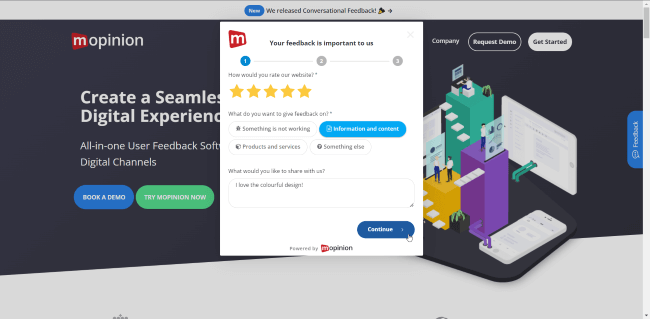
1. Feedback-Umfragen auf der Seite
Eine Feedback-Umfrage auf der Seite ist ideal, um Feedback über alle Touchpoints auf der Website zu sammeln. Als Feedback-Button eingesetzt, steht er Ihren Besuchern immer zur Verfügung, egal auf welcher Seite sie sich gerade befinden. Das Tolle an dieser Art von Umfrage ist auch, dass sie nicht invasiv ist, was bedeutet, dass sie der Online-Reise nicht im Wege steht.
Typischerweise füllen Besucher diese Umfrage aus, wenn sie einen Fehler auf der Seite feststellen, der Inhalt unklar ist oder sie eine Frage zu dem Produkt und/oder den Dienstleistungen haben. Um diesen beliebten Gründen für Feedback gerecht zu werden, können Sie Kategorien erstellen, aus denen Ihre Besucher auswählen können. Später erleichtert dies auch die Analyse Ihrer Daten, da Sie nach Kategorien filtern und entsprechend priorisieren können. 
Das Sammeln von Screenshots ist auch eine effektive Möglichkeit, das Problem nachzustellen.
Angenommen, Ihr Besucher ist auf der Seite auf einen Fehler gestoßen, benötigt aber eine Möglichkeit, das Geschehen auf eine Weise zu veranschaulichen, die nicht in Worte gefasst werden kann. Eine Umfrage mit einem visuellen Feedback-Element wird diesen Prozess sowohl für den Besucher (da es ihm Zeit und Mühe spart) als auch für Sie selbst (da es Ihnen ein Bild davon gibt, worauf er stößt) viel einfacher machen.
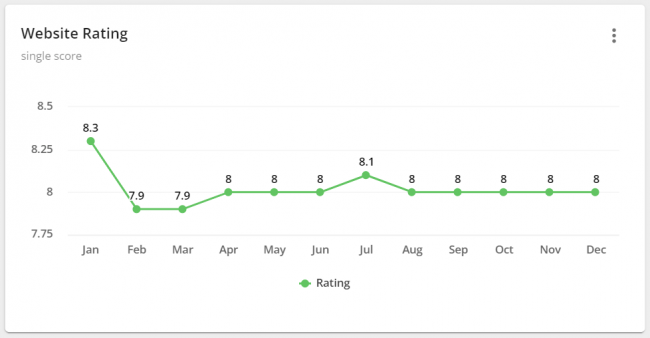
Wenn Sie diese Daten analysieren möchten, gibt es mehrere Möglichkeiten, dies zu tun. Sie können die Bewertung selbst verfolgen und diese auf einen steilen Anstieg oder Abfall überwachen, der darauf hindeuten könnte, dass Maßnahmen erforderlich sind.
Sie können diese Bewertung auch im Laufe der Zeit messen und sehen, ob Änderungen an einem bestimmten Trichter zu positiveren Bewertungen geführt haben. Siehe Diagramm unten. 
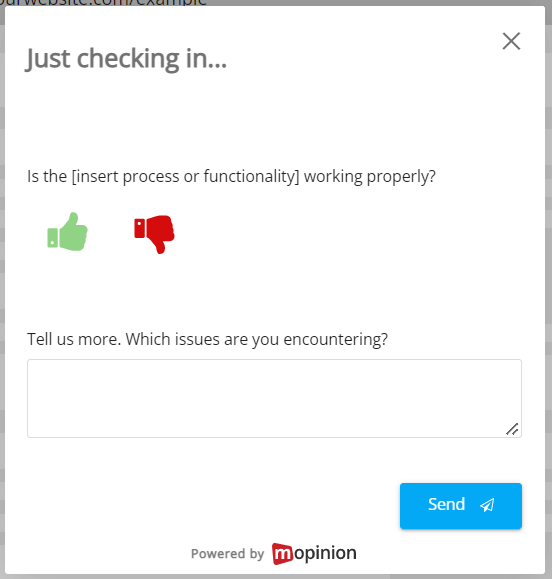
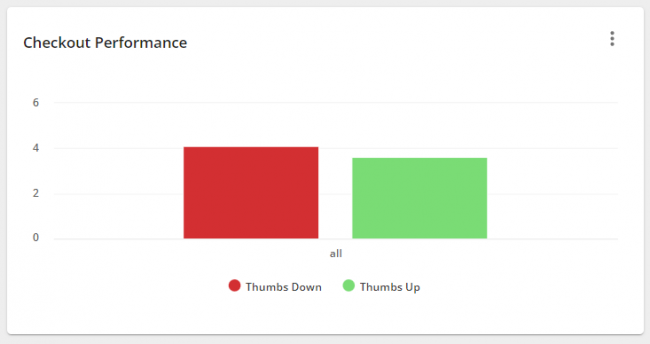
2. Umfragen zur Website-Leistung
Möchten Sie Feedback als Live-Monitoring-Tool verwenden? Benutzerfeedback kann Ihnen einfache Einblicke geben, zum Beispiel, ob Ihre Website funktioniert.
Sie können eine großartige Website haben und trotzdem hin und wieder Fehler haben. Mit dieser Art von Umfrage können Sie einen schnellen Puls messen und feststellen, ob es Probleme mit Ihrer Website gibt, auf die Sie noch nicht gestoßen sind. Ein einfaches „Daumen hoch“-/„Daumen runter“-Umfrageelement macht es außerdem einfach, diese Entwicklungen live zu verfolgen – der „Daumen hoch“ sagt Ihnen, dass alles in Ordnung ist, und der „Daumen runter“ löst einen internen Alarm aus, der Ihnen hilft, Ihre Aufgaben zu priorisieren. 
Die Analyse dieses Feedbacks ist einfach. Nehmen Sie zum Beispiel die folgende Tabelle. Sie können die Menge an positivem und negativem Feedback, die Sie erhalten, ganz einfach mit einem einfachen Balkendiagramm überwachen. Dieses Feedback kann sogar in verschiedene Trichter aufgeteilt werden, wenn Sie einen einzelnen Trichter oder Prozess im Auge behalten möchten. 
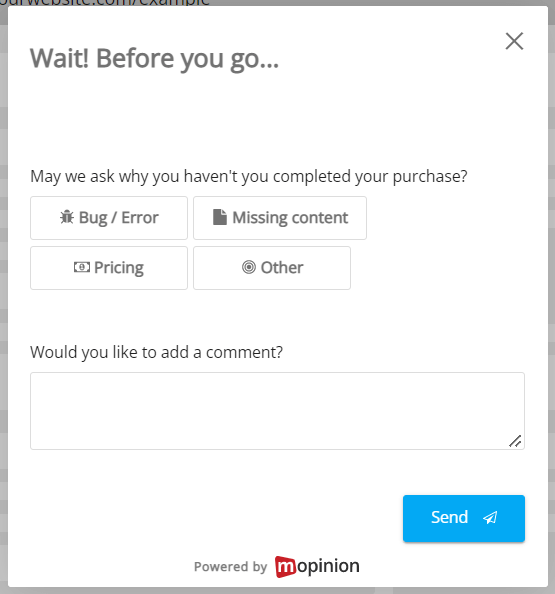
3. Beenden Sie die Absichtsumfrage
Denken Sie an das zuvor in diesem Beitrag dargestellte Beispiel zurück. Der arme Mike konnte seinen Kauf nicht abschließen. Ob es sich um ein Designproblem, einen Zahlungskonflikt oder einen Inhaltsstreit handelte, Mike stand vor einer Hürde, die ihn daran hinderte, zu konvertieren.
Aber was wäre, wenn Sie ihn in diesem Moment aufhalten und ihn fragen könnten, was los ist? Mit Umfragen zur Austrittsabsicht können Sie genau das tun. Und zusätzlicher Bonus: Umfragen zur Austrittsabsicht können Ihre Konversionsrate ernsthaft steigern. 
Dank intelligenter Verhaltensauslöser, die in einige Feedback-Lösungen (wie Mopinion) integriert sind, können Sie Feedback von Besuchern erfassen, die beabsichtigen, die Seite zu verlassen. Dieses Verhalten wird durch Aktionen wie das Ziehen der Maus in Richtung der Schaltfläche „Schließen“ oder der URL erkannt. Wenn der Besucher eines dieser Verhaltensweisen zeigt, können Sie eine Umfrage zur Austrittsabsicht auslösen, die so angezeigt wird, dass der Besucher sie sofort sieht. 
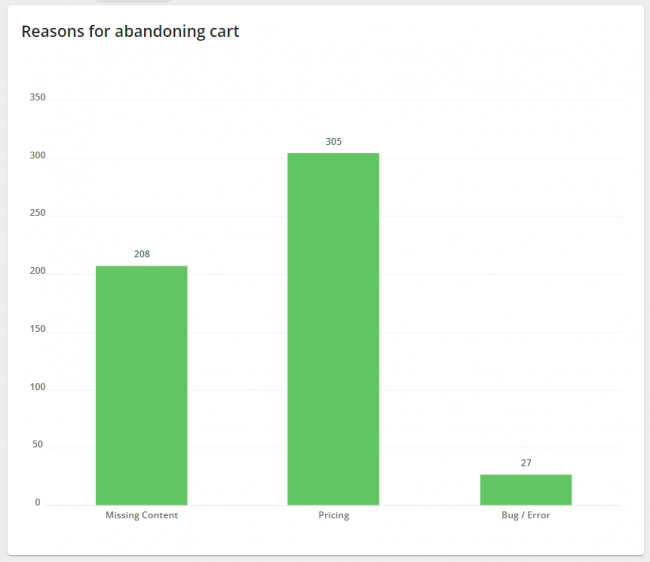
Auch diese letzte Umfrage ist – je nachdem, welche Elemente Sie im Formular verwenden möchten – recht einfach auszuwerten. Im obigen Beispiel haben wir Kategorien als Hauptumfrageelement verwendet. Um dies zu analysieren, können Sie ein Diagramm erstellen, das die Menge an Feedback misst, die von jeder Kategorie bereitgestellt wird. Sie können nicht nur tief in jede dieser Kategorien eintauchen – vorausgesetzt, Sie verwenden ein Tool wie Mopinion, mit dem Sie dies direkt im Diagramm tun können –, sondern Sie können auch schnell erkennen, wo das Problem liegen könnte.
Benötigen Sie weitere Informationen? Tauchen Sie ein in die offenen Kommentare zu jeder Kategorie und erfahren Sie, was Ihre Besucher erleben und auf welche Hürden sie stoßen.
Sammeln Sie Ihre Echtzeit-Feedback-Erkenntnisse mit Mopinion

Mopinion ist ein umfassendes Benutzer-Feedback-Tool, das Webentwicklern hilft, Website- und mobiles Feedback zu sammeln und zu analysieren. Es verfügt über eine benutzerfreundliche Oberfläche, mit der Sie Feedback-Umfragen nach Belieben erstellen, gestalten und konfigurieren können. Webentwickler können auch bestimmte Gruppen von Webbesuchern mit Feedback-Umfragen ansprechen und Erkenntnisse darüber gewinnen, warum sie Schwierigkeiten haben, zu konvertieren. Einmal gesammelte Feedback-Elemente können in anpassbaren Dashboards und Diagrammen für erweiterte Analysen visualisiert werden. Darüber hinaus kann Ihr Team diese Feedback-Elemente mithilfe von intelligenten Benachrichtigungen zeitnah teilen und Maßnahmen ergreifen.
Sind Sie bereit, die Kraft des Benutzerfeedbacks zu nutzen?
Sind Sie bereit, Mopinion in Aktion zu sehen?
Möchten Sie mehr über die All-in-1-Benutzer-Feedback-Plattform von Mopinion erfahren? Seien Sie nicht schüchtern und probieren Sie unsere Software aus! Sie mögen es lieber etwas persönlicher? Buchen Sie einfach eine Demo. Einer unserer Feedback-Profis führt Sie durch die Software und beantwortet Ihre Fragen.
