Jede PWA-Statistik für bessere E-Commerce-Einblicke im Jahr 2022
Veröffentlicht: 2022-02-14Inhaltsverzeichnis
Progressive Web Application (PWA) bietet viele Vorteile für Besitzer von E-Commerce-Shops. Von erstaunlicher Ladegeschwindigkeit bis hin zu nativer App-ähnlicher UI/UX kann PWA mobile Einkaufserlebnisse erheblich verbessern. Sie sind neu bei PWA und möchten mehr darüber erfahren, wie es Ihrem Unternehmen beim Wachstum helfen kann? Sehen Sie sich hier einige Statistiken zu PWA-Leistungen und Erfolgsgeschichten an.
Statistiken zur Geschwindigkeitsverbesserung
PWA nutzt erweiterte Webtechnologien, die es ermöglichen, Webdaten im Cache der Benutzergeräte zu speichern. Dadurch wird die Reaktionszeit des Servers verkürzt und die Ladegeschwindigkeit drastisch verbessert.
- Im Durchschnitt kann eine Website, die PWA verwendet, die Geschwindigkeitsleistung im Vergleich zu ihrer vorherigen mobilen Website um 63 % verbessern. [1]
- Seiten werden mit PWA zwei- bis viermal schneller geladen [2]
- PWA-Sites laden im Durchschnitt in 2,75 Sekunden [3]
Hier sind bei weitem einige beeindruckende Daten zur PWA-Geschwindigkeitsleistung:
- George.com verzeichnete eine 3,8-fache (280 %) Geschwindigkeitssteigerung durch Befolgung der Best Practices für PWA. [4]
- Housing.com konnte seine Ladezeit erfolgreich von 6 s auf 1,5 s (300 %) reduzieren. [5]
Webdesign für mobile Bildschirme hat im Vergleich zum Desktop-Bildschirm mit vielen Problemen zu kämpfen. Es steht weniger Platz zur Verfügung. Darüber hinaus kann jeder komplizierte UX-Effekt die Website schwer machen, was alle Kunden frustriert.
PWA mit seiner erstaunlichen Leistung gibt Ladenbesitzern mehr Freiheit, erstklassige Kundenerlebnisse für ihre mobilen Geschäfte zu gestalten.
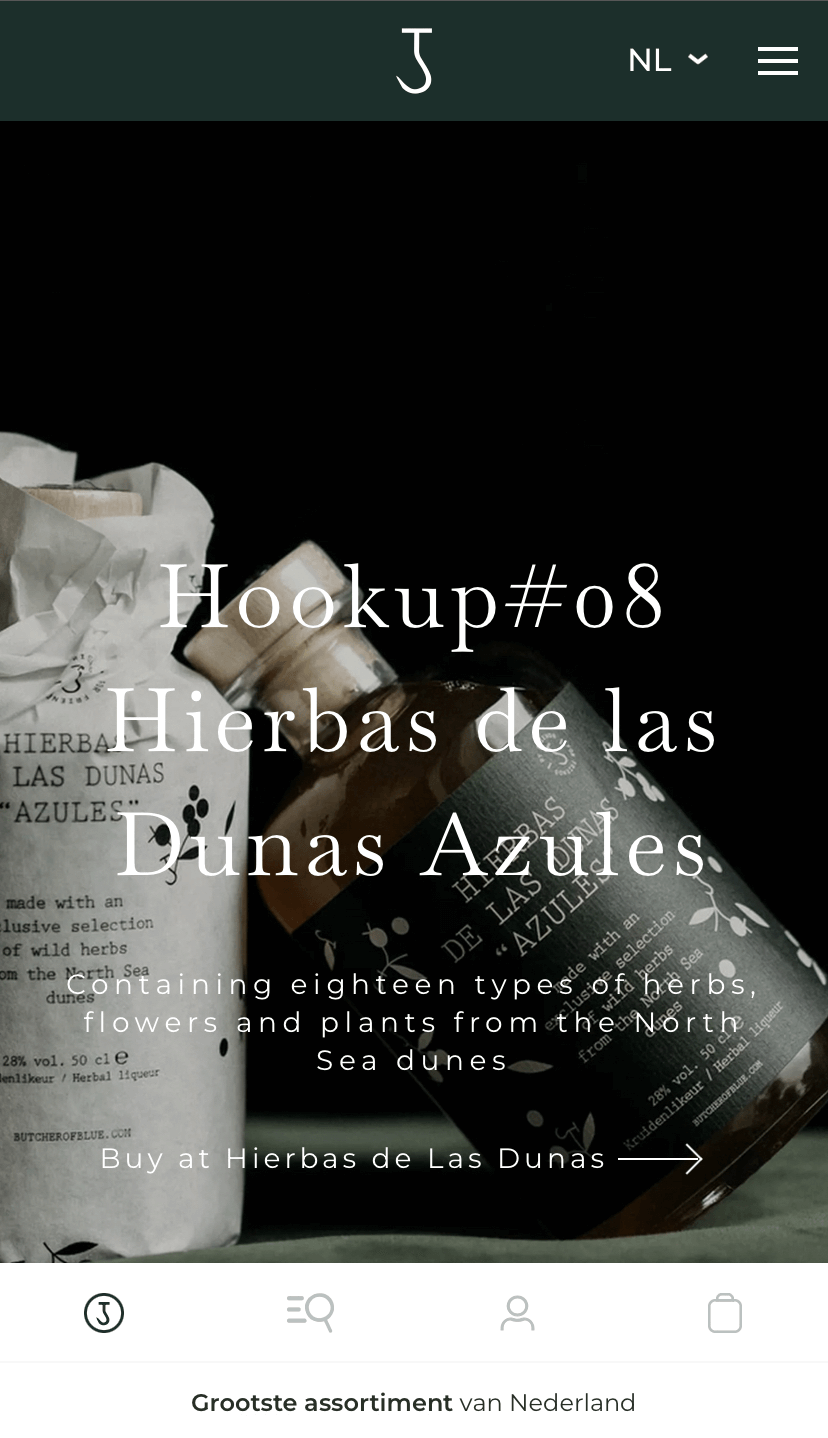
Fallstudie 1: Metzger von Blue
Butcher of Blue ist eine moderne Bekleidungsmarke in den Niederlanden, die sich dem Nachhaltigkeitstrend verschrieben hat. Die Marke strebte danach, die Erwartungen ihrer Kunden nicht nur zu erfüllen, sondern zu übertreffen. Und PWA ist die Antwort. Progressive Web App hat es ihnen ermöglicht , ihre Website dramatisch um 85 % zu beschleunigen [6] .


Außerdem verfügt ihre mobile Website über einige native App-ähnliche Funktionen wie untere Navigationsregisterkarten und einen Barcode-Scanner. PWA trägt dazu bei, dass diese Funktionen reibungslos funktionieren, ohne die mobile Leistung der Website zu beeinträchtigen.
PWA & AMP
AMP (Accelerated Mobile Pages) ist eine weitere Web-App-Initiative von Google, die Websites hilft, die Seitengeschwindigkeit zu erhöhen.
PWA wird, wenn es mit AMP aufgefüllt wird, noch schneller geladen.
- Die PWA-AMP-Bereitstellung von BMW hat ihre Seiten um 300 % beschleunigt [7]
- Wego – eine Reisewebsite – hat ihre Leistung erfolgreich von 12 Sekunden auf weniger als 1 Sekunde verbessert. [8]
App-Größe und Datenverbrauchsstatistiken
Begrenzter Telefonspeicher und lange App-Downloadzeiten sind häufige Gründe, warum Käufer keine mobilen Apps installieren. Wenn sie noch nicht Ihr treuer Fan sind, haben sie schließlich nicht das Bedürfnis, etwas Speicherplatz für Ihre App freizugeben.
Mit PWA müssen Käufer nichts herunterladen, um Produkte zu durchsuchen und Transaktionen abzuschließen.
Außerdem ist die Web-App im Allgemeinen schlanker als die native App. Wenn sie also eine PWA-Site auf ihrem Telefon installieren, nimmt sie nicht viel Platz ein. Dies ist entscheidend für Benutzer, die altmodische Telefone mit begrenztem Speicherplatz verwenden.
Außerdem verbraucht PWA weniger mobile Daten, was für diejenigen wirtschaftlich ist, die damit auf das Internet zugreifen. Denken Sie an Reisende wie Reisende, Geschäftsleute oder Zugreisende.
- Die PWA von Petlove ist 8x kleiner als ihre native App. [9]
- Die PWA von Bookmyshow ist 54-mal leichter als ihre Android-App und 180-mal leichter als ihre iOS-App. [10]
- Die Web-App von Jumia – einem berühmten Marktplatz in Afrika – nimmt 25-mal weniger Platz ein und ihre Benutzer verbrauchen 80 % weniger Daten als ihre native App für die erste Transaktion. [11]
- Die mobile Website von Flipkart ist 100-mal kleiner als ihre Android-App und 300-mal kleiner als ihre IOS-Pendants. Ihre Stammkunden benötigen auch nur 10 KB, um die Website zu laden. [12]
Darüber hinaus ermöglicht ein Skript namens Service Worker, dass PWA-Sites im Offline-Modus ausgeführt werden. Daher ist es eine erstaunliche Option, Kunden anzusprechen, die in schlechten Internetnetzwerken leben.
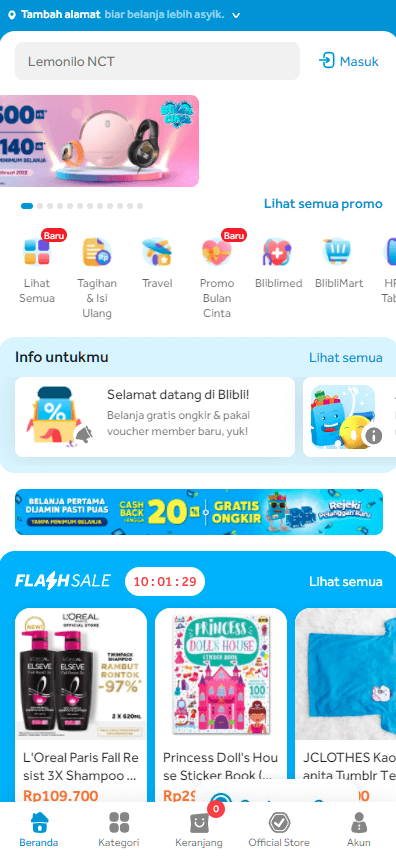
Fallbeispiel 2: Blibli

Blibli ist ein großer Marktplatz in Indonesien. Nachdem sie herausgefunden hatten, dass 70 % ihrer Webnutzer von Mobilgeräten kommen, beschlossen sie, Maßnahmen zu ergreifen.
Hier sind einige Fakten, die sie im Voraus berücksichtigen müssen:
- Ein großer Teil ihrer Kunden sind Menschen aus der unteren und mittleren Klasse, deren Mobilgeräte in die Kategorie der unteren oder mittleren Kategorie fallen.
- Die Netzwerkkonnektivität kann in vielen Regionen Indonesiens schlecht sein.
- Sie haben eine riesige SKUs-Sammlung.
Unter diesen Bedingungen ist PWA der einfachste Weg, um ein reibungsloses M-Commerce-Erlebnis zu bieten.
Ihre PWA ist weniger als 1 MB groß , was 24-mal leichter ist als ihre Android-App. Die Seitenladezeit ist dadurch dreimal schneller . Folglich führte dies zu einem Rückgang der Absprungrate um 42 % und einem 8-fachen Anstieg der Conversion-Rate [13].
Website-Traffic-Statistiken
- Die mobile PWA-Site kann den monatlichen organischen Traffic von 14 % auf 630 % steigern [1]
Da die meisten Verbraucher jetzt Telefone verwenden, um online einzukaufen, können Ladenbesitzer ihre SEO-Strategien und ihr mobiles UI/UX-Design auffrischen, um höhere Suchmaschinen-Rankings zu erreichen.
PWA wird für seine Geschwindigkeit, großartige Benutzererfahrung und optimierte URLs gelobt. Daher kann eine Web-App dazu beitragen, die Suchmaschinenoptimierung zu verbessern und mehr potenzielle Käufer anzuziehen.
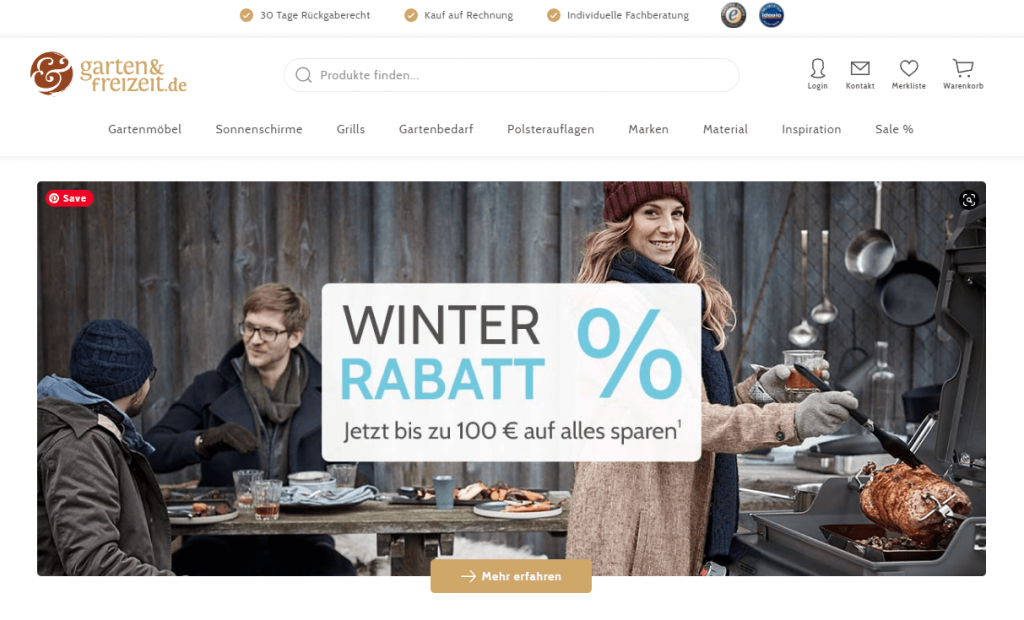
Fallbeispiel 3: Garten-und-Freizeit

Garten-und-Freizeit ist ein High-End-Verkäufer von Möbeln und Gartengeräten in Deutschland. Sie haben eine umfangreiche Liste physischer Geschäfte und einen jährlichen Bruttoumsatz von über 60 Millionen Euro.
Für ein großes Unternehmen müssen sie eine riesige Anzahl von 30.000 SKUs verwalten. Außerdem bieten sie einen konsistenten Kundenservice, der auf jeden Einzelnen zugeschnitten ist.
Das Unternehmen stand vor der Herausforderung, seinen Tech-Stack zu aktualisieren, um diese komplizierten Anforderungen zu bewältigen und gleichzeitig Wachstum zu ermöglichen.
Die Verwendung des Headless-Modells mit einer PWA-Storefront gab ihnen genau die Leistung und Flexibilität, die sie benötigen.
Infolgedessen stellte das Unternehmen eine signifikante Änderung seiner organischen Daten fest:
- + 350 % aktive monatliche Benutzer
- + 630 % monatlicher Traffic aus der organischen Suche [14]
Engagement-Rate
- Nach der Installation von PWA erhöht sich die durchschnittliche Zeit, die Benutzer auf der Website verbringen, um 119 %, während die durchschnittliche Zeit, die sie mit dem Lesen einer Seite verbringen, um 68,8 % zunimmt. [1]
- Im Durchschnitt sinkt die Absprungrate um 37,6 %, nachdem Websites zu PWA werden [1].
- Die Anzahl der pro Sitzung aufgerufenen Seiten steigt um 133,67 % [3]
- Mobiler Datenverkehr steigt um 68 % [3]
Web-Push-Benachrichtigungen und die Aufforderung „Zum Startbildschirm hinzufügen“ sind zwei nützliche PWA-Waffen, um Kunden dazu zu bringen, wiederzukommen.

- Dank Push-Benachrichtigungen hat Xtra – ein weltweiter elektronischer Einzelhändler – eine 12-prozentige Steigerung der Klickrate und eine 4-fache Steigerung der erneuten Interaktion erzielt, was unweigerlich zu einer 100-prozentigen Umsatzsteigerung der Benutzer über Web-Push geführt hat. [fünfzehn]
Fallstudie 4: Alibaba

Alibaba, ein chinesisches E-Commerce-Imperium, hatte bereits eine erfolgreiche mobile App und eine E-Commerce-Website. Sie haben ursprünglich PWA ins Leben gerufen, um Erstbesucher anzusprechen und sie zu Benutzern nativer Apps zu machen. Sie stellten jedoch bald fest, dass viele Benutzer die schnelle und mühelose Erfahrung des Durchsuchens einer PWA bevorzugen würden.
Für Android-Nutzer nutzte die Marke einen „Zum Startbildschirm hinzufügen“-Trigger, um Erstnutzer erneut anzusprechen, was zu einer 300-prozentigen Steigerung der Interaktionsrate bei häufigen Besuchern führte . [16]
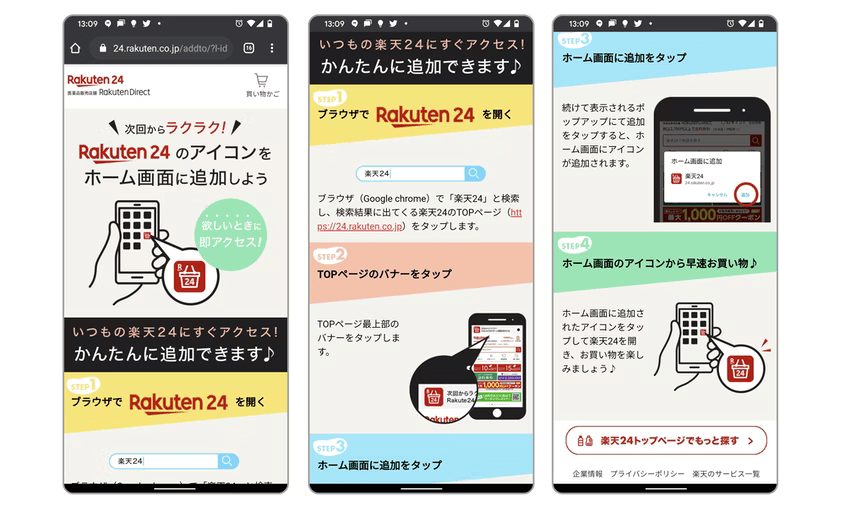
Fallstudie 5: Rakuten 24
Rakuten 24 ist eine kleine Filiale von Rakuten, einem riesigen E-Commerce-Verkäufer in Japan.
Auf der Suche nach einer effektiven Lösung für mobile Käufer wandten sie sich an PWA. Es ist keine überraschende Entscheidung, da die Web-App schnell bereitgestellt werden konnte und gleichzeitig viel billiger als eine native App war.
Eine der PWA-Funktionen, auf die man sich konzentrieren sollte, war die Installierbarkeit, die es Benutzern ermöglichte, über Startbildschirme einfach auf ihre Web-Apps zuzugreifen, genau wie bei nativen Apps. Die Marke hat sorgfältig ein benutzerfreundliches Benutzerhandbuch zur Installation von PWA auf mobilen Geräten entwickelt.

Dies hat dem Unternehmen zu großem Erfolg verholfen, was durch einen Anstieg der Kundenbindungsrate um 450 % und einen Anstieg der Besuchshäufigkeit um 310 % pro Nutzer belegt wird . [17]
Konversion & Einnahmen
Geschwindigkeit, Traffic, Engagement-Rate, … alles hängt vom Umsatz ab, und in Bezug auf Conversion und Einnahmen scheint PWA viele gute Nachrichten zu bringen.
- Die PWA-Implementierung kann die Conversion-Rate um 93,3 % steigern, der erfolgreichste Fall erzielt eine 8-mal bessere Conversion-Rate im Vergleich zu ihrer normalen Website. [1]
- Die Kunden von Mobify sehen im Allgemeinen eine Umsatzsteigerung von 20 % nach der PWA-Bereitstellung. [2]
- Wonect verzeichnete einen Umsatzsprung von 79 % aus organischem Traffic und eine um 86 % bessere Konversionsrate aus organischem Traffic. [18]
Fallstudie 6: TALLY WEiJL

Angefangen mit einer kleinen Garage in der Schweiz im Jahr 1984 hat TALLY WEiJL heute über 50 Geschäfte in ganz Europa.
Sie haben 14 Magento-Shops für 14 Länder, in denen sie tätig sind. Die Modemarke nutzte die Vorteile der Headless-Technologie und beschloss, alle 14 Frontends von ihren Backends zu entkoppeln. Dann wurden Frontends mit PWA installiert und mit einem Backend-System vereinheitlicht.
Warum haben sie das getan?
PWA sorgte für eine herausragende Leistung, die jeder Kunde liebt. Außerdem musste das Marketingteam von TALLY WEiJL mit der Headless-Struktur nur mit einem Backend arbeiten, um verschiedene Werbeinhalte an viele Frontends zu liefern.
Die Marke richtet sich an die Gen Z, deren Geschmack und Interessen sich kurzfristig ändern können. Durch die Nutzung der Leistung, die Senkung der Betriebskosten und die Zeitersparnis für bessere und schnellere Inhalte konnten sie mit diesen Anpassungen mit der Geschwindigkeit dieser Kundengruppe Schritt halten
Als Ergebnis sah das Unternehmen:
- +131 % Steigerung der mobilen Einnahmen [19]
- +140 % Steigerung der Konversionsrate [19]
- +131 % Steigerung der mobilen Conversion-Rate. [19]
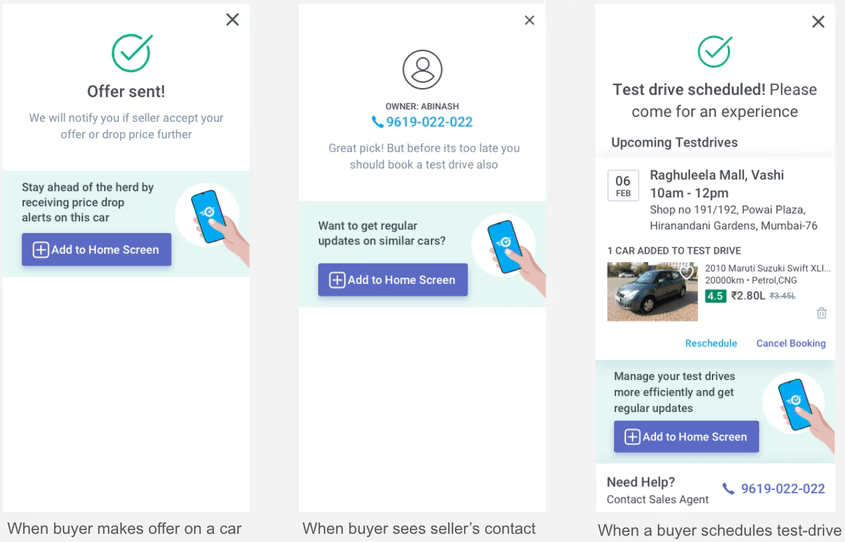
Fallstudie 7: Truebill
Der Fall von Truebill zeigt, wie wichtig es ist, Kundeneinblicke zu verstehen und wie man PWA nutzt, um Kosten zu senken und den Umsatz zu steigern.
Truebill, ein Multi-Vendor-Marktplatz für Gebrauchtwagen in Indien, wusste bald, dass „ihre mobile Website aufgrund der instabilen Internetverbindung des Landes auch unter einem 2G-Netzwerk gut funktionieren muss“. Sie strebten danach, ein zuverlässiges mobiles Surferlebnis anzubieten, das alle Konkurrenten übertraf.
Daher nutzt das Unternehmen die vollständige Offline-Erfahrung von PWA und unternimmt große Anstrengungen für die Geschwindigkeitsoptimierung von PWA. Das Ergebnis ist eine 44 % kürzere Seitenladezeit und eine 26 % höhere Anzahl von Benutzersitzungen . [20]
Aber das ist noch nicht alles.
Da die Mehrheit ihrer Kunden über bezahlte Anzeigen kam, installierte das Auto die Funktion „Zur Startseite hinzufügen“, um den Umsatz aus dieser Quelle zu maximieren.
Um Spamming zu vermeiden, nutzte Truebill eine intelligente Personalisierungsstrategie, um App-Installationsbanner zum richtigen Zeitpunkt zu bewerben. Sie entschieden sich dafür, Banner nur auf stark frequentierten Seiten anzuzeigen. Die Eingabeaufforderungen wurden auch nur angezeigt, wenn Benutzer eine Aufgabe abgeschlossen hatten oder keine besonderen Maßnahmen ergriffen, um Unterbrechungen zu minimieren.

Als Ergebnis verzeichnete die Marke:
- + 61 % mehr Conversions [20]
- + 89 % Anstieg der Umsatz-zu-Marketing-Ausgaben. [20]
Da die Entwicklung einer PWA im Allgemeinen billiger und reibungsloser ist als die Erstellung einer nativen App, können Ladenbesitzer mit der richtigen PWA-Strategie viele Kosten für das Marketing sparen.
Einpacken
Wir hoffen, dass Ihnen diese PWA-Statistiken eine bessere Vorstellung von den Vorteilen vermitteln können. Außerdem erhalten Sie anhand unserer ausgewählten Fallstudien großartige Einblicke in die erfolgreiche Nutzung von PWA.
SimiCart ist ein führendes Technologieunternehmen mit über 10 Jahren Erfahrung in PWA und Headless Commerce. Wenn Sie immer noch darüber nachdenken, wie Sie PWA für Wachstum in Ihren Shop integrieren können, zögern Sie bitte nicht, uns zu fragen.
PWA-Statistiken – Referenzen
[1] Es gibt eine große Anzahl von Erfolgsgeschichten für PWA im Internet von namhaften Unternehmen wie Google und Vue Storefronts. Die Web-App kann jedem Unternehmen unterschiedlich helfen, was zu unterschiedlichen Daten führt. Daher haben wir manuell alle glaubwürdigen Fallstudien für E-Commerce-Shops gesammelt und den durchschnittlichen Prozentsatz berechnet, um Ihnen eine allgemeine Vorstellung von der PWA-Leistung zu geben.
[2] ThinkwithGoogle. "Warum warten? Eine Progressive Web App kann schon jetzt den mobilen Umsatz steigern.“ 2018.
[3] Anwärter. „Progressive Web App Infografik“, 2017
[4] Google-Entwickler. „George.com verbessert das mobile Kundenerlebnis mit der neuen Progressive Web App“, 2018
[5] Tech.Treeboo. „PWA von Treebo – die Reise und die Wirkung bisher“, 2018
[6] Vue-Schaufenster. „Butcher of Blue: Bereitstellung von Flexibilität und einzigartigen UX-Funktionen“, 2020
[7] ThinkwithGoogle. „Der Weg von BMW zu einer schnellen, reibungslosen und zuverlässigen mobilen Website“, 2018
[8] Google-Entwickler. „Wege“, 2017
[9] Google Chrome-Entwickler. „Die neue Bar für Web-Erlebnisse“, 2017
[10] Google-Entwickler. „Die neue Progressive Web App von BookMyShow führt zu einer Steigerung der Conversions um 80 %“, 2017
[11] Google-Entwickler. „Jumia sieht 33 % Steigerung der Konversionsrate, 12x mehr Benutzer auf PWA“, 2017
[12] Wirtschaftszeiten. „Für Flipkart treibt diese App die Hälfte der Neukundengewinnung in ländlichen Gebieten voran“, 2017
[13] Web.Dev. „Die PWA von Blibli generiert 10-mal mehr Umsatz pro Benutzer als ihre vorherige mobile Website“, 2021
[14] Vue-Schaufenster. „Garten-und-Freizeit“-PWA als Mittel zur Steigerung des organischen Traffics“, 2021
[15] Google-Entwickler. „eXtra-Elektronik“, 2016
[16] Google-Entwickler. „Alibaba“, 2016
[17] Web.Dev. „Die Investition von Rakuten 24 in PWA erhöht die Benutzerbindung um 450 %“, 2020
[18] Vue-Schaufenster. „Wonect-Fallstudie: Einführung von PWA auf einem Marktplatz mit globaler Reichweite“, 2020
[19] Vue-Schaufenster. „Der Weg von TALLY WEiJL, die sich ständig ändernden Erwartungen der Generation Z zu erfüllen“, 2021
[20] Web.dev. „Wie Truebill das Internet zu seinem Wachstumskanal machte“, 2019
