Die 12 besten Beispiele für Progressive Web Apps (PWAs) im Jahr 2022
Veröffentlicht: 2022-01-03Inhaltsverzeichnis
Es ist kein Geheimnis, dass Leistung für den Erfolg und die Rentabilität eines jeden Online-Unternehmens von entscheidender Bedeutung ist. Infolgedessen verwenden Websites in allen Branchen einen neuen Standard namens Progressive Web Apps (PWAs), um ihre Leistung zu verbessern.
Die von Google unterstützte Front-End-Technologie zielt darauf ab, unabhängig von Geräte- oder Netzwerkzustand ein hohes Leistungsniveau zu liefern. Sie erreichen dies, indem sie PWAs mit nativen App-Qualitäten verbessern, die zuverlässig, schnell und ansprechend sind. Obwohl das Konzept von PWAs viel Aufmerksamkeit erhält, ist es für die meisten Menschen relativ neu.
Um zu verstehen, wie sich eine Progressive Web App von herkömmlichen responsiven Websites unterscheidet, ist es am besten, sich einige gute Beispiele für PWAs anzusehen.
Hier ist eine Liste beeindruckender Progressive-Web-App-Beispiele aus verschiedenen Branchen – damit Sie die neue Web-Technologie selbst erleben können.
1. Starbucks


Mit dem Ziel, allen Kunden zugängliche, benutzerfreundliche Online-Bestellungen anzubieten, hat Starbucks eine PWA des Bestellsystems im Internet entwickelt, die eine ähnliche Erfahrung wie ihre bestehende native App bietet. Mit anderen Worten, mit seiner Fähigkeit, im Offline-Modus zu laufen, ermöglicht Starbucks PWA seinen Kunden, das Menü zu durchsuchen, ihre Bestellungen anzupassen und Artikel zu ihren Einkaufswagen hinzuzufügen – alles ohne ständigen Zugriff auf das Internet. Sobald sie online sind, können sie standortspezifische Preise einsehen und ihre Speisen- und Getränkebestellung aufgeben.
Da der größte Teil der PWA ohne Netzwerkverbindung verfügbar ist, eignet sie sich hervorragend für mobile Kunden, die den ganzen Tag über die Konnektivität nutzen, oder für aufstrebende Märkte wie ländliche Gemeinden, in denen die Verbindung weniger zuverlässig ist. Durch die Einführung der neuen Bestell-PWA hat Starbucks bereits beachtliche Ergebnisse erzielt. Die PWA ist 99,84 % kleiner als die bestehende iOS-App von Starbucks, was die Web-App zu einem Favoriten unter ihren Benutzern macht. Infolgedessen verdoppelten sie die Anzahl der Webnutzer, die täglich Bestellungen aufgeben, wobei Desktop-Nutzer jetzt etwa die gleiche Rate wie mobile Nutzer bestellen.
2. Debenhams


Wenn Sie über Marken sprechen, die ihr Einkaufserlebnis in der Modebranche verändern, dürfen Sie Debenham nicht verpassen. Die berühmte britische Marke stellte fest, dass die mobile Conversion-Rate nicht anstieg, obwohl ihre alte Website mehr mobilen Traffic hatte. Daher kamen sie zu dem Schluss, dass es Zeit für eine digitale Transformation sei, da sich sonst ihr digitales und allgemeines Wachstum bald verlangsamen würde. Die Marke suchte nach einer Lösung, die den Benutzern ein reibungsloses Erlebnis bieten kann, insbesondere auf Mobilgeräten.
PWA war die Antwort für das Team von Debenhams. Nach der Umwandlung ihrer alten Website in eine PWA hat sich ihre Mühe sicherlich ausgezahlt. Sie haben das Kundenerlebnis verbessert, indem sie Blockaden auf einer Customer Journey entfernt haben – langsame Seiten, schwer zu navigierende Struktur, komplizierter Checkout-Prozess. Insgesamt verzeichnete Debenhams eine 40-prozentige Steigerung der mobilen Einnahmen und eine 20-prozentige Steigerung der Conversions.
3. BMW


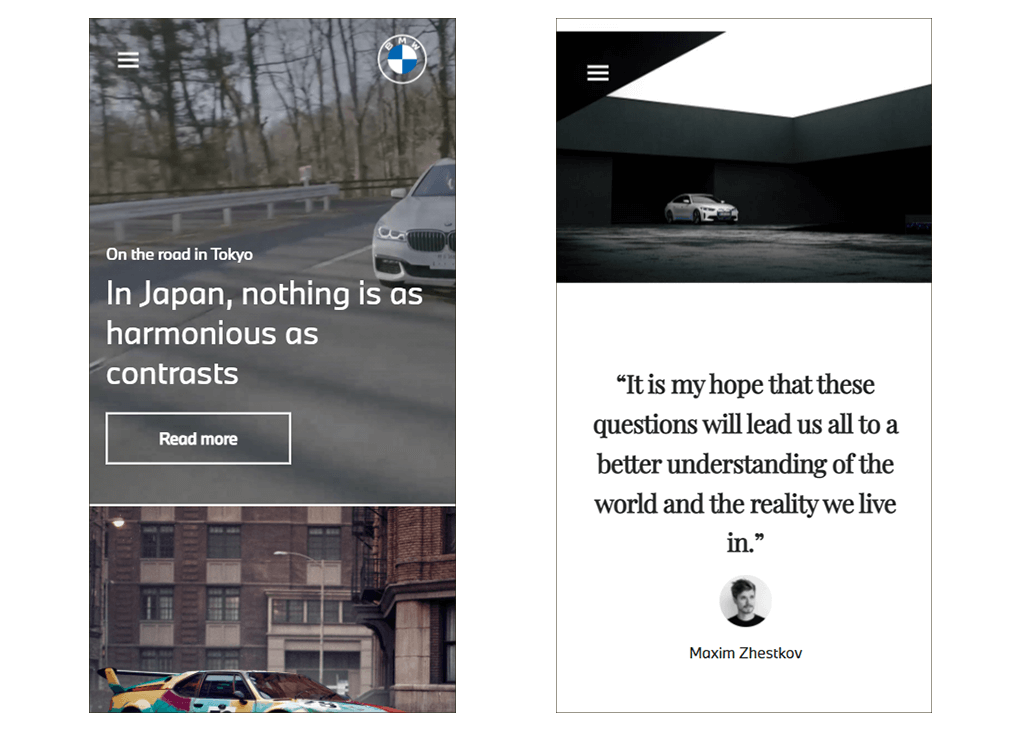
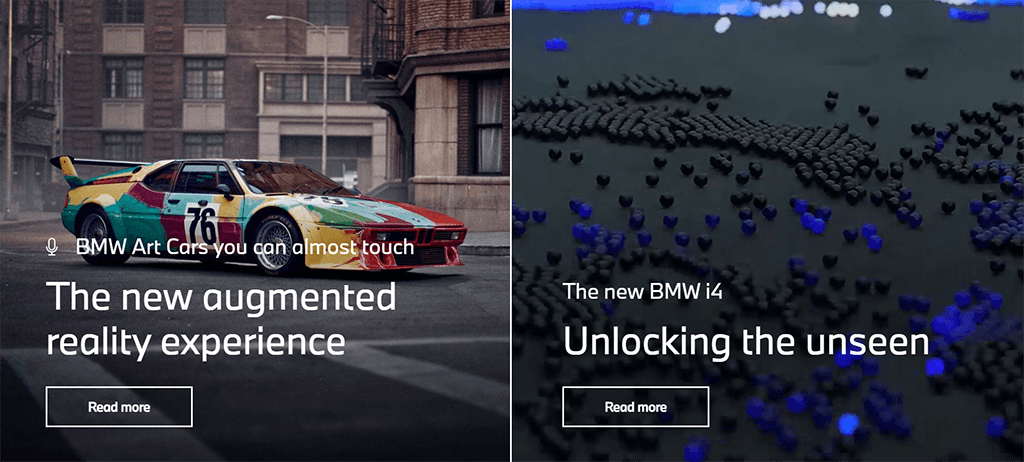
Als Pioniermarke der Automobilindustrie beweist BMW, dass sie vor neuen Technologien nicht zurückschrecken, sei es mit ihren Autos oder ihrer Website. Um das Kundenerlebnis zu verbessern, wollte die Marke qualitativ hochwertige und ansprechende Inhalte bereitstellen, die ihre Werte widerspiegeln.
Die PWA des neuen BMW liefert den Benutzern definitiv ein „Wow“-Erlebnis. Das erste, was jedem auffallen würde, sind die hochauflösenden Bilder und Videos, und das Web wird mit all diesen Funktionen ziemlich sofort geladen (4-mal schneller als die alte Website). Ihre Berichte zeigten auch andere beeindruckende Zahlen nach der Einrichtung der PWA: 4- fache Zunahme der Personen, die von der Homepage zu einer BMW-Vertriebsseite klicken; 50 % mehr mobile Nutzer und 49 % mehr Websitebesuche im Vergleich zur alten Website.
4. Flipboard


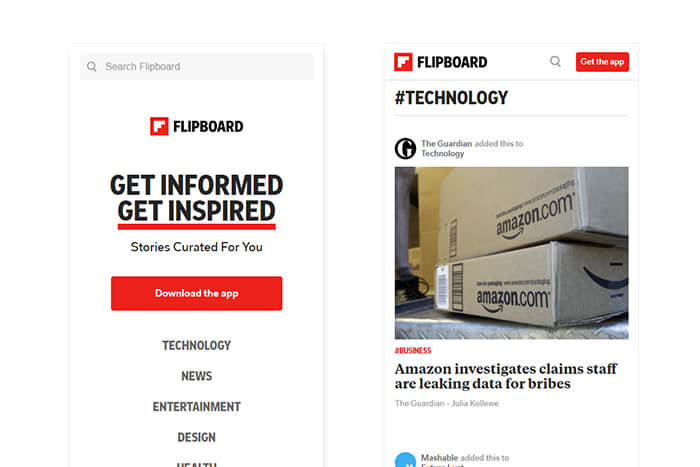
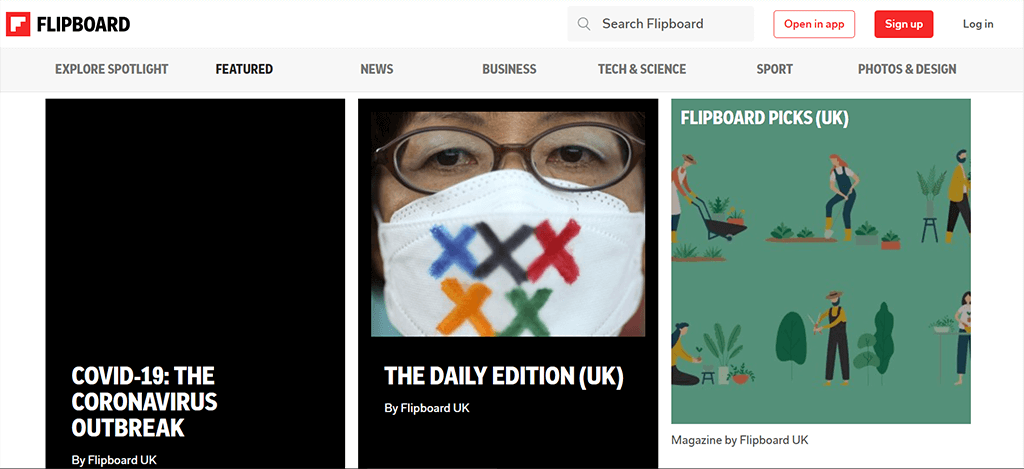
Als weltweit beliebtestes Social-Magazin ermöglicht es Flipboard den Lesern, von einem einzigen Ort aus über alle Themen, Neuigkeiten und Ereignisse, die sie interessieren, auf dem Laufenden zu bleiben. Basierend auf dem Interesse des Benutzers führt die Plattform Nachrichten und Geschichten aus der ganzen Welt in einem Magazinformat zusammen. Flipboard-Benutzer können ihren Lieblingsquellen folgen und Geschichten, Bilder und Videos in ihren eigenen Flipboard-Magazinen speichern, um sie später zu lesen oder mit anderen zu teilen.
Flipboard ist eines der besten Beispiele für PWA für Online-Nachrichten. Die PWA minimiert die Datennutzung, um ein glattes und schnelles Browsing-Erlebnis in einer schönen Benutzeroberfläche zu bieten. Bis zum Start ihrer PWA war Flipboard eine mobile App, die nur auf mobilen Geräten präsentiert wurde. Daher ermöglicht die PWA Flipboard jetzt, ein ähnliches Erlebnis wie ihre voll funktionsfähige native App im Web zu bieten und sie auch für Desktop-Benutzer verfügbar zu machen.
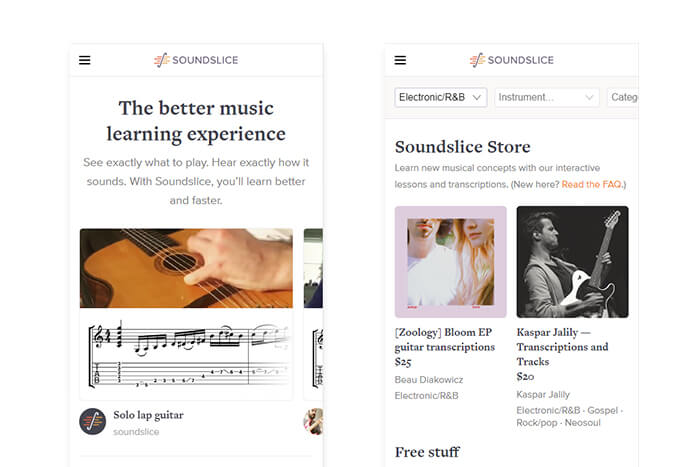
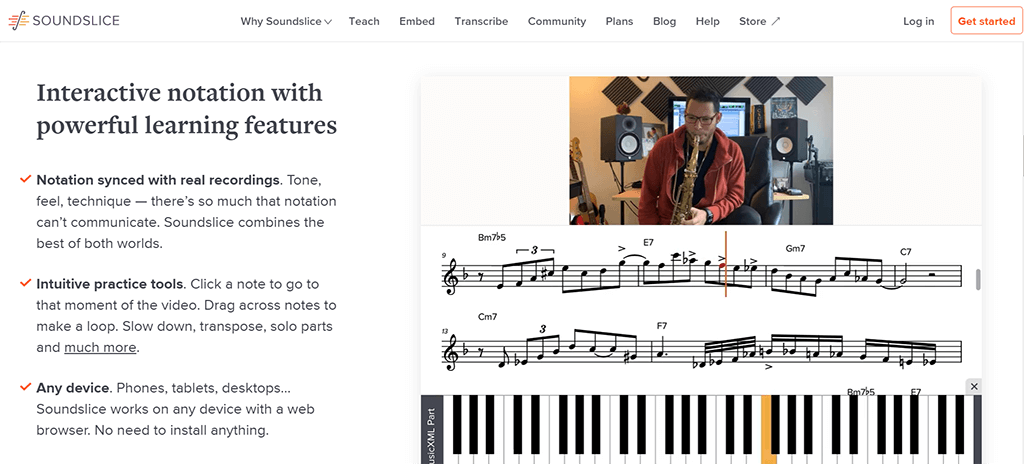
5. Schallschnitt


Soundslice ist die fortschrittliche Musikausbildungssoftware im Internet, die revolutioniert, wie Musiker Musik lernen und üben. Das Unternehmen nutzt PWA, um die beste Musikkreations- und Lernerfahrung zu bieten. Die PWA-basierte Software macht das Erlernen eines Musikstücks für autodidaktische Musiker mit einem innovativen Musikplayer einfacher und effizienter. Mit dem Soundslice-Player können Benutzer ein Musikstück lernen, während sie es auf jedem Gerät lesen und hören, egal ob es sich um ein Telefon oder einen Desktop mit großem Bildschirm handelt. Darüber hinaus können Musiklehrer das Tool nutzen, um interaktiven Musikunterricht zu erstellen. Mit einem Schwerpunkt auf dem Lernen von Aufnahmen hat Soundslice auch einen Shop, der Lektionen und Transkriptionen verkauft.
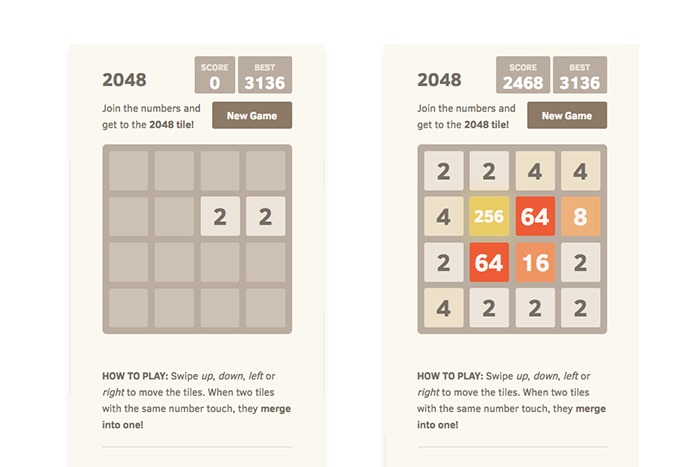
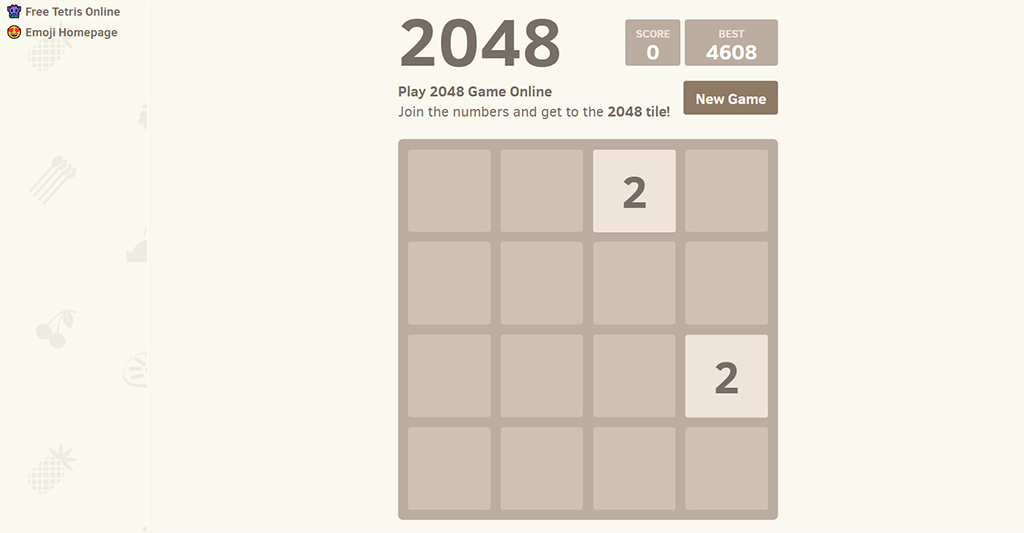
6. 2048-Spiel


Das Puzzlespiel 2048 wurde ursprünglich 2014 als kostenlose App für Android und iOs veröffentlicht. Es wurde sofort zu einem viralen Hit mit mehr als 4 Millionen Nutzern in weniger als einer Woche nach dem Start. Das Spiel ist einfach und macht süchtig. Beschrieben als „Candy Crush für Mathe-Geeks“, ist es das Ziel, Blöcke mit denselben Zahlen zu kombinieren, um letztendlich 2048 zu ergeben. Eine offizielle PWA-Version wird auf 2048game.com zur Verfügung gestellt, damit Spieler von jedem Webbrowser aus sofortigen Zugriff erhalten. Mit sanften Übergängen und einer Vollbildansicht ist es schwierig, die PWA von ihrem nativen App-Gegenstück zu unterscheiden. Außerdem kann die 2048 PWA vollständig im Offline-Modus gespielt werden.
7. MakeMyTrip


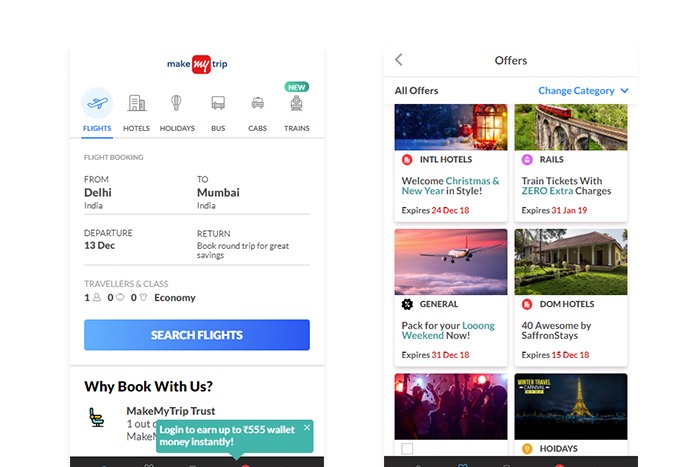
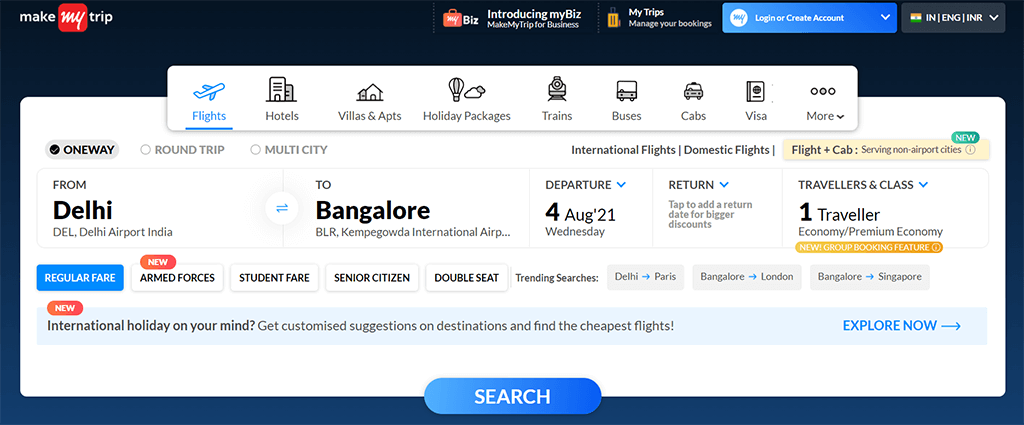
Die Website MakeMyTrip.com ist ein großartiges Beispiel für PWA. Indiens führendes Reiseunternehmen hat monatlich etwa acht Millionen Besucher auf seiner Website, wobei zwei Drittel auf den mobilen Datenverkehr entfallen. Da Mobilgeräte zum bevorzugten Buchungskanal für MakeMyTrip-Kunden wurden, entwickelten sie eine PWA, die zu einem schnellen, zuverlässigen und ausgefeilten mobilen Web-Erlebnis führte.
Die neue PWA-Erfahrung hat ihre Konversionsrate verdreifacht, indem die Seitenladezeiten um 38 % reduziert wurden. Im Vergleich zu ihrer vorherigen mobilen Website führte MakeMyTrip zu einem Anstieg der Benutzersitzungen um 160 % und senkte die Absprungrate um 20 % .
8. Über


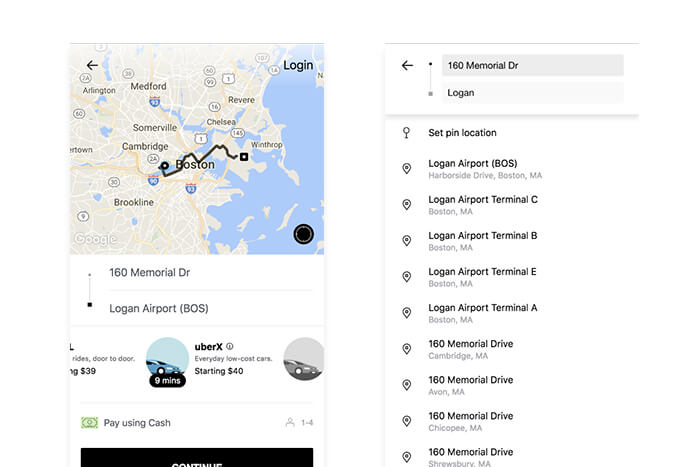
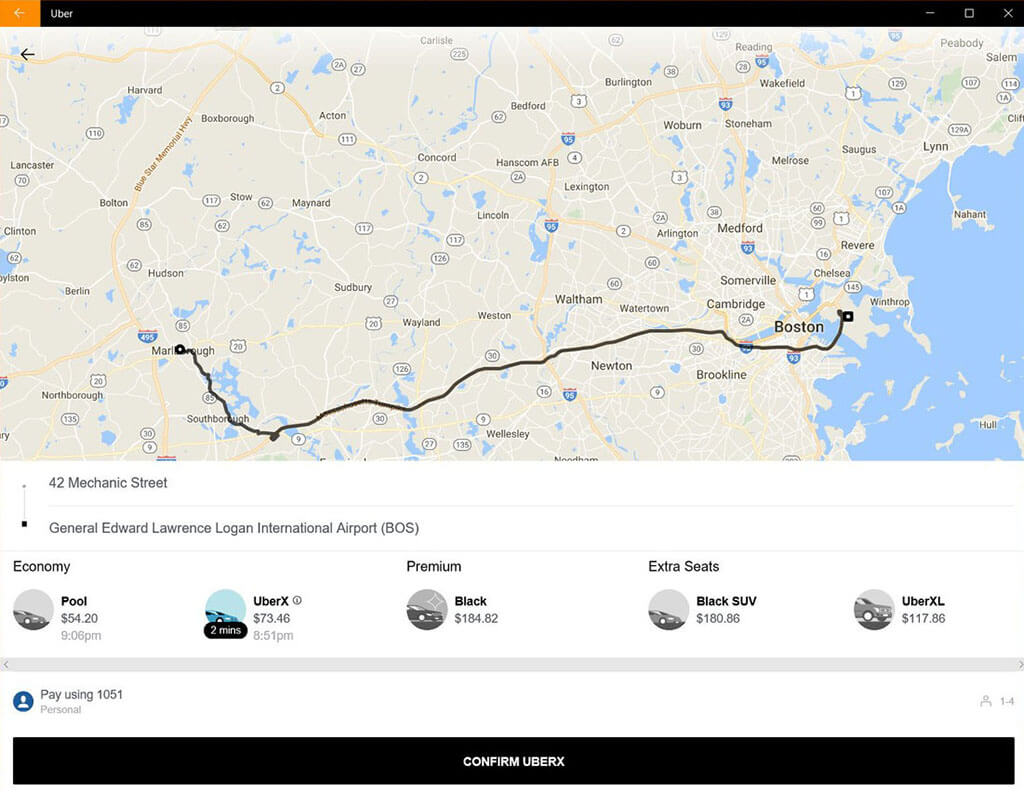
Da das Unternehmen in neue Märkte expandiert, wurde sein Uber-Web von Grund auf als PWA umgebaut, um ein vergleichbares Buchungserlebnis wie die native mobile App zu bieten. Die Uber PWA wurde entwickelt, um die Autobuchung in langsamen 2G-Netzwerken realisierbar zu machen. Die PWA basiert auf dem Konzept einer App-ähnlichen Erfahrung, die auf allen modernen Browsern zugänglich ist, und eignet sich hervorragend für Fahrer auf Low-End-Geräten, die möglicherweise nicht mit der nativen Uber-App kompatibel sind.
Durch das Einbringen des nativen Erlebnisses in eine superleichte Web-App hat Uber schnelle Fahrtanfragen ermöglicht, unabhängig von Standort, Netzwerkgeschwindigkeit und Gerät. Die Kern-App von nur 50 kB ermöglicht das Laden innerhalb von 3 Sekunden in 2G-Netzwerken.
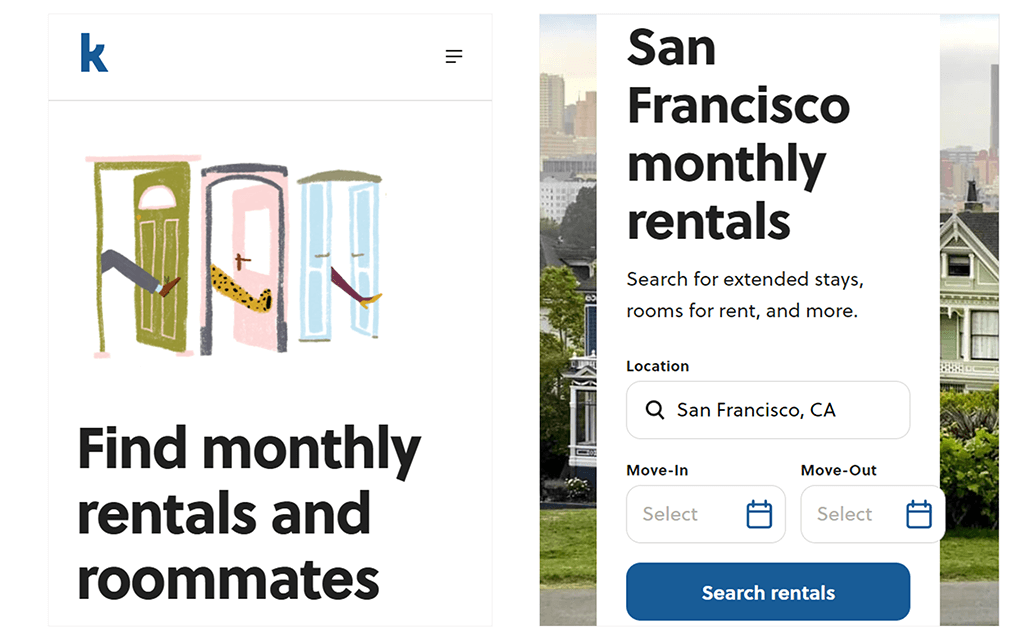
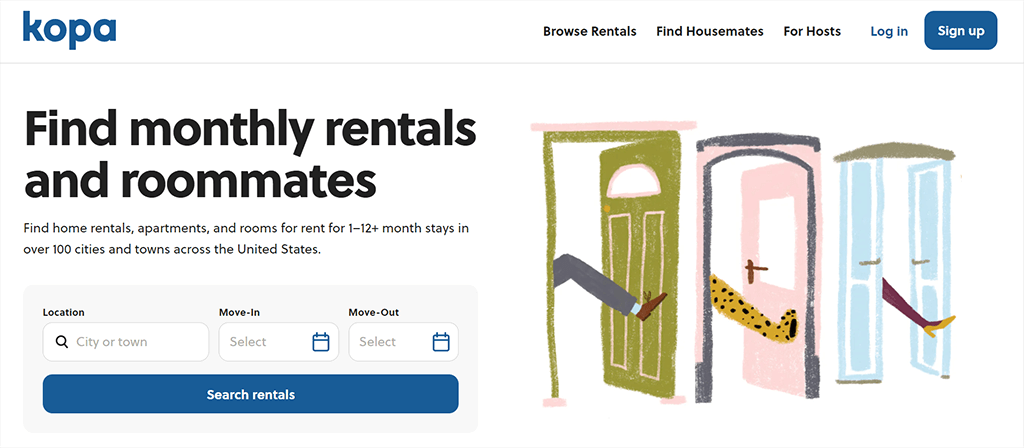
9. Kopa (Padpiper )


Kopa (ehemals Padpiper) ist die Plattform, die Schülern hilft, vertrauenswürdige Unterkünfte für Schulsemester und Praktika zu finden, und Vermietern ermöglicht, schnell geeignete Mieter für ihre Räume zu finden. Tatsächlich unterstützt die Plattform jetzt 9000 Schulen und hat über 100 Einträge in ihrer PWA. Sie haben Vermieter verifiziert und Bewertungen inseriert, um den Studenten Zeit zu sparen, die für sie am besten geeignete Unterkunft zu finden. Nachdem die Schüler die Arbeitsadresse hinzugefügt haben, können sie von jedem Eintrag auf der Ergebnisseite aus Wegbeschreibungen zur Arbeit nachschlagen. Die Web-App kann Schüler auch mit anderen verbinden, die in ihrer Nähe arbeiten, oder herausfinden, wo ihre Klassenkameraden im Koop sind.
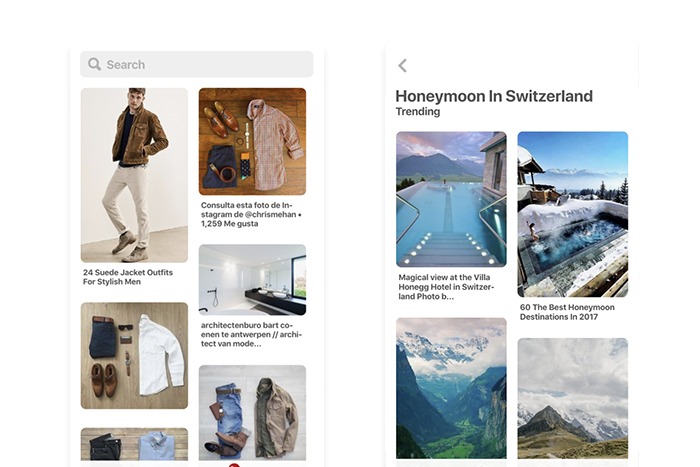
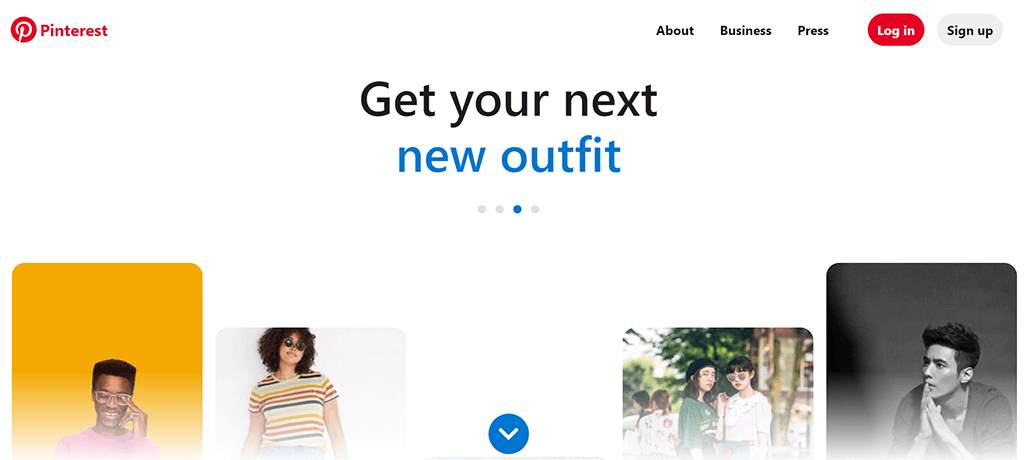
10. Pinterest


Mit Fokus auf internationales Wachstum startete Pinterest sein neues mobiles Weberlebnis von Grund auf als PWA. Das soziale Netzwerk stellte fest, dass nur 1 % seiner mobilen Benutzer aufgrund der schlechten Leistung auf Mobilgeräten in Anmeldungen, Anmeldungen oder App-Installationen umgewandelt werden.
Als sie erkannten, dass die Möglichkeit zur Verbesserung der Konversion enorm war, bauten sie das mobile Web mithilfe der PWA-Technologie neu auf, was zu mehreren positiven Ergebnissen führte: Die verbrachte Zeit ist im Vergleich zum vorherigen mobilen Web um 40 % gestiegen, die nutzergenerierten Werbeeinnahmen sind gestiegen 44 % und Kernengagements sind um 60 % gestiegen
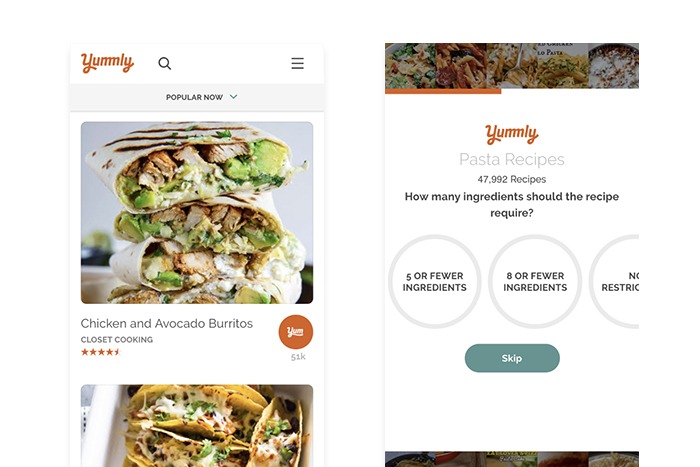
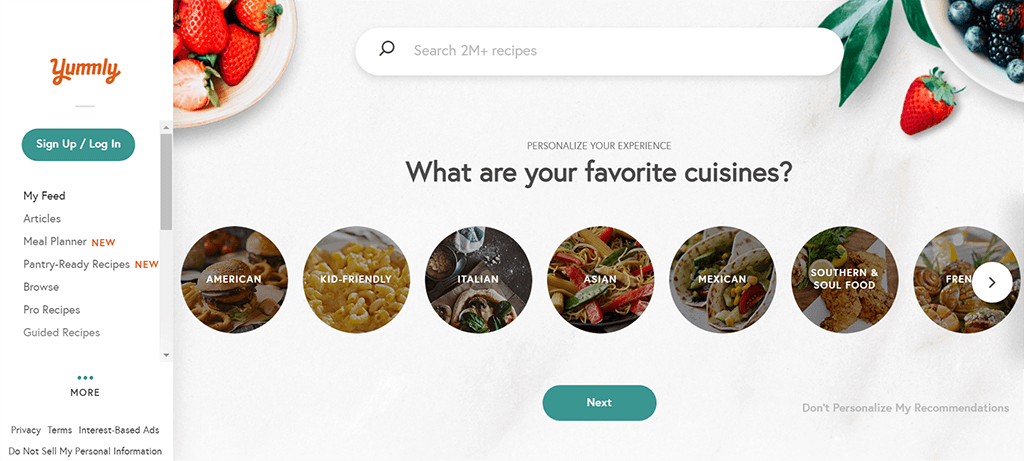
11. Lecker


Yummly ist die intelligente Koch-Entdeckungsplattform, die den Geschmack, die Ernährungsbedürfnisse, das Können und mehr einer Person lernt, um personalisierte Rezepte, Einkaufslisten und eine einstündige Lebensmittellieferung zu empfehlen. Zusammen mit seiner nativen Android- und iOS-App ist Yummly auch in Webbrowsern als PWA verfügbar. Ähnlich wie seine einheimische Präsenz bietet The Yummly PWA eine Suchmaschine für Essen, Kochen und Rezepte. Es ermöglicht Benutzern, aus mehr als einer Million Rezepten zu suchen, die von Top-Food-Sites, Nischen-Blogs oder lokalen Lebensmittelmarken stammen. Darüber hinaus können die Suchergebnisse nach Zutaten, Diät, Allergie, Nährwert, Preis, Küche, Zeit, Geschmack, Gängen und mehr gefiltert werden.
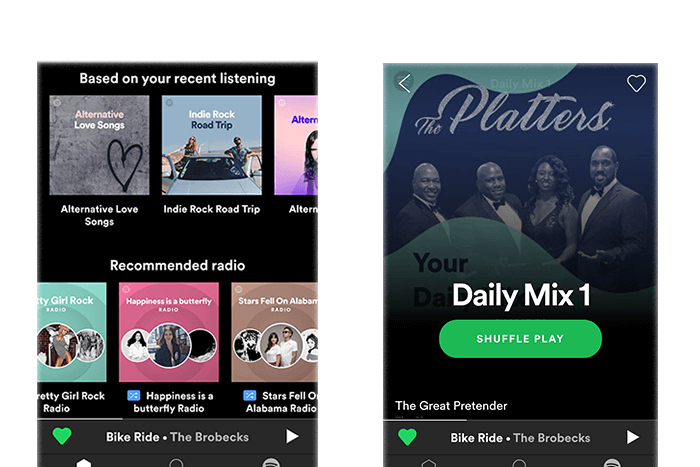
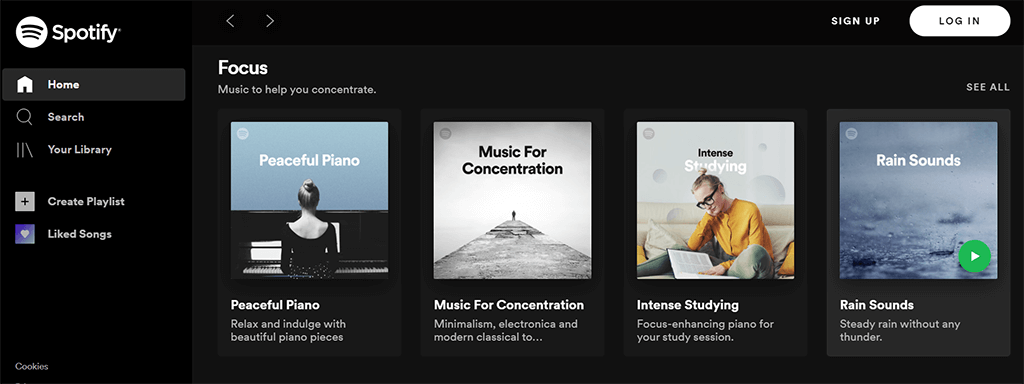
12. Spotify


Ihr Lieblingsmusikplayer ist jetzt PWA-betrieben. Aufgrund einiger Meinungsverschiedenheiten zwischen Spotify und Apple in Bezug auf Apples 30-prozentige App-Store-Provision fand Spotify eine günstige Gelegenheit, mit der Entwicklung einer PWA-Version ihrer App zu beginnen – so wie viele andere große Marken es getan haben. Im Vergleich zu ihrem nativen App-Gegenstück ist die PWA-Version mit ihrer eigenen einzigartigen und adaptiven Benutzeroberfläche, die ihren Hintergrund ändert, während der Benutzer durch die App geht, erheblich schneller. Wie bei vielen anderen PWAs werden Benutzer auch aufgefordert, Spotify PWA zu ihrem Startbildschirm hinzuzufügen, wodurch Spotify PWA zugänglicher und auf Augenhöhe mit seinen anderen Versionen wird.

Einpacken
PWA kann auf viele Bereiche des Technologiebereichs angewendet werden, von PWA-Spielen bis hin zu PWA Magento. Um mehr über PWA und seine Anwendungsfälle in Ihrem spezifischen Bereich zu erfahren, lesen Sie bitte unsere anderen speziellen Artikel:
Weiterführende Lektüre




