9 Tipps zum Entwerfen von Progressive Web App UI & UX von großen Marken
Veröffentlicht: 2022-05-30Zusammen mit dem Wachstum des E-Commerce unterstützen immer mehr disruptive Technologien Einzelhändler. Die offensichtlichste Manifestation dieses Trends ist die Entwicklung der Website. Aus einer einfachen Website haben Forscher vor 20 Jahren erfolgreich eine Web-App und jetzt eine PWA für eBusiness entwickelt. PWA gehört zu den herausragendsten Web-Technologien. Da es jedoch relativ neu ist, wissen einige Leute immer noch nicht, wie man eine exzellente progressive Webanwendung UI & UX entwirft.
Wenn Sie auch mit diesem Problem konfrontiert sind, machen Sie sich keine Sorgen, dieser Artikel ist die Antwort für Sie! Lassen Sie uns dem auf den Grund gehen!
Übersicht über Progressive Web App UI & UX Design
Was ist progressives UI- und UX-Design für Webanwendungen?
Bevor Sie UI & UX für progressive Web-Apps im Detail diskutieren, müssen Sie zuerst PWA verstehen. Im Wesentlichen ist dies eine erweiterte Version der Web-App. Sein Webcore wird mit Web-Programmiersprachen erstellt.
PWA hat jedoch das gleiche Aussehen und die gleichen Funktionen wie eine App. Einige leistungsstarke Funktionen von PWA sind das Hinzufügen zum Startbildschirm, Push-Benachrichtigungen usw.

Nun zu PWA UI & UX. UX (User Experience) und UI (User Interface) sind zwei unterschiedliche Konzepte, die jedoch voneinander abhängen.
UI ist ein Begriff, der verwendet wird, um sich auf die Interaktion zwischen dem Benutzer und der Anwendung zu beziehen. UX ergibt sich aus der gesamten Interaktion zwischen dem Benutzer und der PWA. Jede Änderung der Benutzeroberfläche wirkt sich auf die UX aus und umgekehrt.
Warum sollten Sie sich für das PWA UI- und UX-Design interessieren?
Progressive Web-Apps sind heute zu einer kostengünstigen plattformübergreifenden Alternative zu einer nativen App geworden. Diese Technologie wird immer beliebter, da sie ihre Effizienz für Unternehmen beweist.
Die Popularität der progressiven Web-App ist auch ein Beweis für ihre unglaubliche Effektivität. Eine PWA mit einer guten UI- und UX-Erfahrung verbessert die Kundenbindung, erhöht die Conversions, verbessert die Suchmaschinenoptimierung, optimiert die Leistung und senkt die Kosten. Daher werden Ihre Einnahmen und Gewinne ausgelöst.
9 Tipps zum Entwerfen von Progressive Web App UI & UX von großen Marken
Achten Sie auf Computer- und Telefonschnittstellen
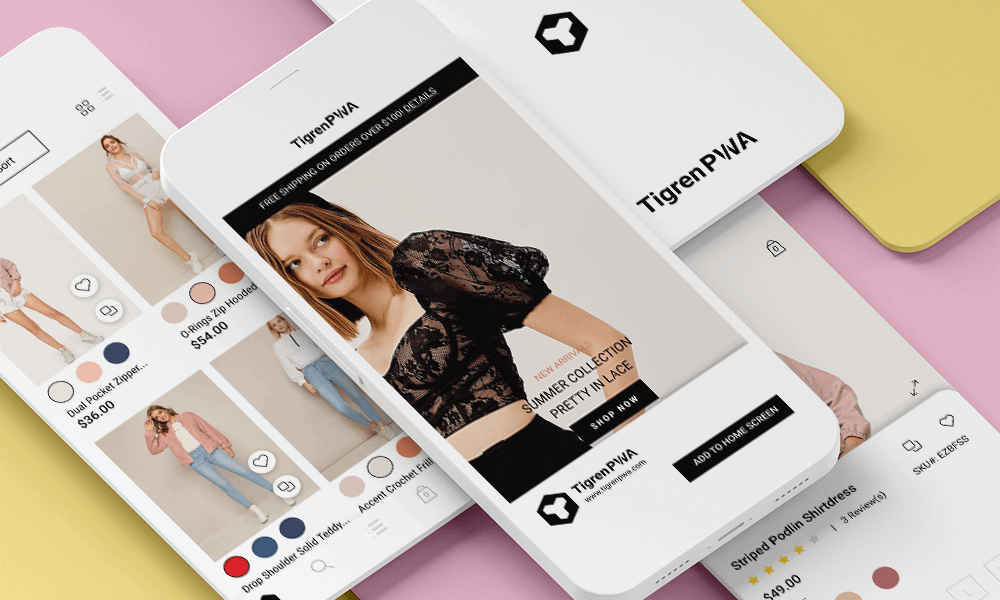
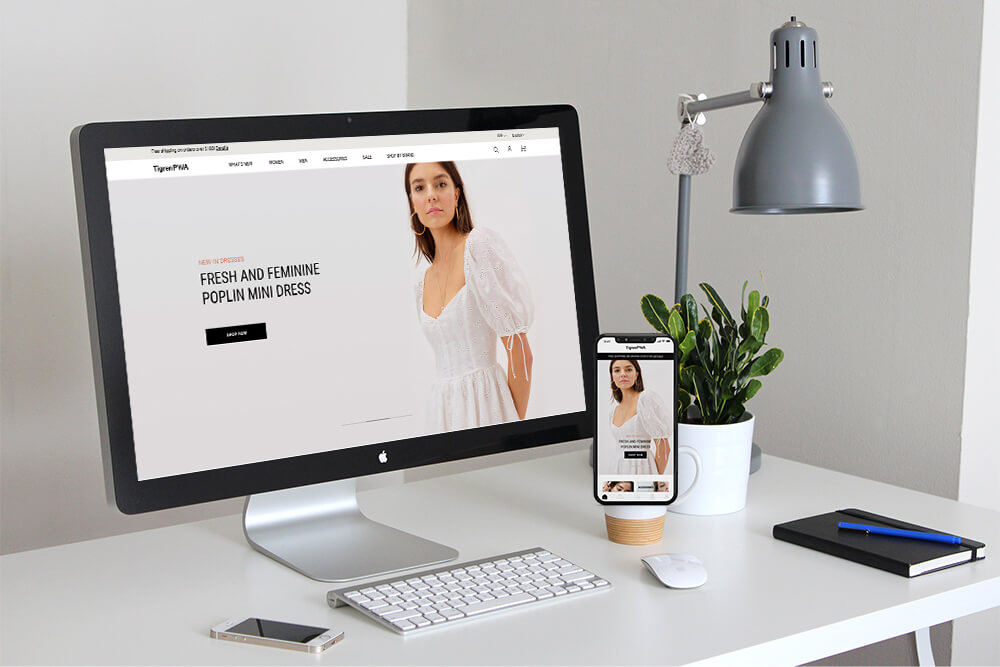
Aufgrund der geräteübergreifenden Arbeitsfähigkeit von PWA müssen Sie Benutzeroberflächen für mobile und Desktop-Geräte entwerfen. Da PWA jedoch einen Mobile-First-Ansatz verfolgt, bleibt die mobile Version vorrangig.

Seien Sie außerdem vorsichtig mit der Inhaltsauswahl und den wesentlichen Funktionen. Benutzer verwenden häufig Telefone für eine schnelle und einfache Manipulation. Daher müssen Sie ihnen wichtige Inhalte und häufig verwendete Funktionen zur Verfügung stellen.
Behalten Sie die genaue Scrollposition der Schaltfläche „Zurück“ bei
Den Benutzer wieder an die richtige Scrollposition zu bringen, ist ein Problem, das nicht jedem auffällt, aber für UX von entscheidender Bedeutung ist.
Beispiel: Ein Kunde surft in Ihrem Internet und möchte Details zu einem Produkt anzeigen. Nach dem Betrachten möchten sie zum genauen Ort zurückkehren, um nach anderen Waren zu suchen, und nicht zum Anfang der Kategorieseite.
Daher wird die „Zurück“-Funktion zu einem Trick, um Ihre Website benutzerfreundlicher zu gestalten. Es sollte eine Person nach Möglichkeit zum genauen Ort zurückbringen.
Interagieren Sie mit Kunden über Schaltflächen
Bei der digitalen Kundenerfahrung, insbesondere bei Websites, ist die Benutzerinteraktion von Bedeutung. Sie müssen nach allen Aktivitäten eine Gegenreaktion erhalten.
Wenn sie beispielsweise auf Schaltflächen, Links oder Menüs klicken, müssen sie sehen, dass die Website die Informationen von ihnen erhalten hat. Sie können ausgewählte Bereiche mit einer anderen Farbe hervorheben.
Außerdem müssen Sie die Vorgänge bei der Implementierung dieser Berührungsreaktionen noch einmal überprüfen. Vermeiden Sie Verwirrung, wenn Benutzer nur ein Element berühren, um die Seite zu scrollen.
Platzhalter anzeigen
Denken Sie an die Regel: Alle Bild-Tags auf Ihrer Website sollten die Größe des Bildes haben. Der Browser sollte in der Lage sein, den Bildschirm richtig zu gestalten, auch wenn das Bild nicht geladen ist.

Andernfalls ändert sich das Layout, wenn Ihre PWA das Herunterladen des Bildes abgeschlossen hat. Solche Verschiebungen führen dazu, dass Kunden das falsche Element drücken oder die Erfahrung weniger positiv machen.
Dies wirkt sich sogar auf die SEO eines Webs aus, da die kumulative Layoutverschiebung eine Metrik ist, die Google verwendet, um die Benutzererfahrung auf diesem Web zu bestimmen.
Sorgen Sie für eine reibungslose Beladung
Versuchen Sie, sich bei der Interaktion mit der Website auf die Benutzererfahrung zu konzentrieren, insbesondere bei den Ladeeffekten.
Auch wenn Ihre Seitenladegeschwindigkeit nicht so schnell ist, werden die dynamischen Effekte ein großes Plus für Ihre Anwendung sein. Es wird den Benutzern ein angenehmeres Gefühl beim Warten geben.
Zeigen Sie ein schönes Logo an
Vergessen Sie nicht, Ihr Logo an den App Launcher anzuhängen. Es wird helfen, einen guten Eindruck bei Kunden zu hinterlassen, wenn Sie ein schönes Logo haben. Der erste Eindruck ist immer der wichtigste!

Außerdem ist dies eine hervorragende Möglichkeit, diejenigen zu brandmarken, die nicht an Ihre Marke gewöhnt sind. Mit einem unvergesslichen Logoauftritt können Sie Ihr Bild ganz einfach in das Gedächtnis Ihres Käufers einprägen.
Auf Fehler prüfen
Sie möchten nicht, dass Ihre Kunden enttäuscht sind, wenn der Artikel, den sie besuchen möchten, nicht angeklickt werden kann. In diesem Fall verlieren Sie möglicherweise einen potenziellen treuen Kunden.
Vergessen Sie außerdem nicht, auf Rechtschreib- oder Tippfehler zu prüfen, wenn Sie Ihrem professionellen Image nicht schaden wollen.
Verwenden Sie nicht viele Farben
Entwerfen Sie PWAs nicht mit der gesamten Farbpalette. Eine gute Benutzeroberfläche wird niemals aus zu vielen Farben bestehen. Es ist der Hauptschuldige für die Verwirrung und sogar Verärgerung der Benutzer.
Ein einfacher Tipp, der auf alle Fälle angewendet werden kann, ist, 2-3 Primärfarben entsprechend Ihren Markenfarben zu wählen. Es wird den Benutzern helfen, sich wohler zu fühlen und einen tieferen Eindruck von Ihrer Marke zu bekommen. Wenn Sie mehr Farben benötigen, versuchen Sie, neutrale Töne zu verwenden.
Hat einen Nachtmodus
Dies mag nicht allzu wichtig erscheinen, aber es zeigt Ihre Raffinesse und bietet eine perfekte Benutzererfahrung.
Viele Kunden nutzen die App nachts oder in Umgebungen mit wenig Licht. Ihre Augen werden mit dem Nachtsichtmodus nicht mehr geblendet oder unangenehm. Viele Studien zeigen, dass Einzelhändler mit diesem Modus den Nachtverkauf erheblich steigern.
Eine Lösung für PWA UI & UX Design
Das Entwerfen von UI/UX für PWA ist ein unverzichtbarer Bestandteil der Investitionen von Unternehmen in Webanwendungen. Allerdings haben nicht alle Unternehmen die Ressourcen, um dies von Grund auf neu zu entwickeln.
Für diese Fälle gibt es eine bessere Lösung, z. B. die Verwendung vorgefertigter PWA-Designpakete. Mit diesem Ansatz sparen Unternehmen Zeit, Aufwand und Personal für PWA-Designs.

Eine der besten Optionen ist die Anwendung des vorgefertigten PWA-Designs und der Anpassungsdienste von Tigren . Mit unseren erschwinglichen, vielfältigen und trendigen Themen können Sie die PWA auswählen, die am besten zu Ihrem Unternehmen passt, und sie individuell anpassen.
Endeffekt
Obwohl es nicht einfach ist, eine exzellente progressive Web-App UI & UX zu erstellen, gibt es einige Möglichkeiten, diese Aspekte zu verbessern. Mit einer guten UI & UX können Sie robuste Metriken wie Konversionsrate und Kundenbindung verbessern. Zögern Sie also nicht, Ihre Zeit und Ihr Budget dafür zu investieren!
Weiterlesen:
PWA Experience: Eine bessere Lösung für Web- und App-Benutzer
Schritte zur Auswahl eines PWA-Entwicklungsunternehmens, das nichts falsch machen kann
Ein vollständiger Leitfaden zu den Entwicklungskosten für progressive Web-Apps
Wie kann man wissen, ob eine Website PWA ist oder nicht? Technische und nicht-technische Wege
