Pinterest PWA: Mobile Performance richtig steigern
Veröffentlicht: 2022-06-18Wenn Sie nach einer Lösung suchen, um das Wachstum Ihres E-Commerce-Geschäfts zu beschleunigen, müssen Sie Posts lesen, die vorschlagen, in M-Commerce und PWA zu investieren. Diese Vorschläge basieren auf tatsächlichen Zahlen, auf die Sie sich verlassen können. Von der Steigerung der mobilbasierten Conversions bis hin zur Verbesserung der Website-Performance, die zu einer besseren Benutzererfahrung führt, ist die Entwicklung von PWA eine himmlische Ergänzung für Ihre M-Commerce-Strategie. Um mehr darüber zu erfahren, laden wir Sie ein, die heutige Fallstudie von Pinterest PWA zu besuchen: How to use this future-next web app to boost mobile performance and enlarge your ROI with time.
Inhalt
Ein Überblick über Pinterest

Als soziale Plattform für Bildliebhaber, Inspirationssuchende und Ideenfinder ermöglicht Pinterest jedem, mitzumachen und sich durch seine Ideensammlungen für Rezepte, Einrichtungsideen, Outfit-Ideen, motivierende Zitate und niedliche Tiere zu wagen. und viele mehr.
Jeder Beitrag auf Pinterest wird als Pin bezeichnet. Es gibt Milliarden von Pins auf Pinterest, und diese Plattform fungiert als visuelle Erkennungsmaschine, da Pins in Form von JPG oder PNG und nicht in Textform hochgeladen werden müssen. Sie können Pins auf Ihren privaten oder öffentlichen Pinnwänden speichern und Ihre Inspiration an einem Ort organisieren, sodass Sie beim nächsten Mal ganz einfach finden, wonach Sie suchen.
Pinterest wurde vor 12 Jahren von Paul Sciarra, Evan Sharp und Ben Silbermann gegründet. Pinterest bezeichnet sich selbst als „Ideenkatalog der Welt“. Dank Pinterest haben Menschen eine viel einfachere Möglichkeit, Ideen zu finden, selbst wenn sie noch nicht benannt sind.
Durch die Reduzierung der Schritte von der Entdeckung bis zur Konversion konvertiert Pinterest mit größerer Wahrscheinlichkeit Browser in Leads und Leads schneller in Verkäufe als die meisten Social-Media-Websites. Über 433 Millionen Personen sind jeden Monat auf Pinterest aktiv, mit etwa 10 Millionen einzelnen Besuchern, was es zu einer der am schnellsten wachsenden Plattformen macht.
Warum kommen Pinterest und PWA zusammen?
Alles begann damit, dass Pinterest ein internationales Publikum im Auge behalten musste. Daher wandten sie sich dem mobilen Web zu. Pinterest war sich bewusst, dass seine App und seine Website nicht optimal optimiert waren. Angesichts der wachsenden Dynamik der Online-Landschaft mussten sie etwas tun, um sich von der Konkurrenz zu lösen.
Durch die Untersuchung ihrer nicht authentischen mobilen Webnutzer können sie die geringe Umwandlungsleistung von 1 % ihrer alten und langsamen Weberfahrung in Anmeldungen, Anmeldungen oder App-Installationen erkennen. Web-App-Technologien entwickelten sich damals schnell, was zu einer erheblichen Lücke bei der Verbesserung der Konversionsrate ihrer Website führte.
Im Jahr 2015 führte Google PWA als Lösung ein, um sowohl Händlern als auch Endbenutzern den größtmöglichen Nutzen zu bieten. Es hatte Pinterest eine Vorstellung davon gegeben, wo man in ein neues mobiles Weberlebnis investieren sollte.
So könnte PWA liefern:
- Für Benutzer: PWA versucht, die Benutzererfahrung auf globaler Ebene zu verbessern, was bedeutet, dass Ihre mobile Website Bandbreite spart und schnell und reaktionsschnell lädt, obwohl sie an Orten mit schwachen Internetverbindungen oder eingeschränkter Datenverarbeitung lebt. Die schnellen, reibungslosen und nahtlosen Website-Interaktionen machen den Unterschied und sorgen für eine angenehme Reise.
- Für Händler: Einsparung doppelter App-Entwicklungskosten, da PWA über einen Browser läuft, um betriebssystemübergreifend zu funktionieren. PWA kann sich wie eine native App verhalten, bietet Händlern aber auch die Möglichkeit, die mobilen Websites ihrer Marken auf der Ergebnisseite von Suchmaschinen zu präsentieren, sogar an Top-Plätzen mit einer guten Benutzererfahrung.
Die Herausforderungen von Pinterest, die die PWA-Integration fördern
Die Daten zeigten, dass 80 % der Nutzer von Pinterest die Website in mobilen Browsern anstelle einer nativen App nutzten. Obwohl die App-Installationsrate im Laufe der Zeit zunahm, hatte sie den Schönheitsfehler: zahlreiche negative, unzufriedene, frustrierte Bewertungen, die sich direkt auf ihr mobiles Web bezogen.
Bei über der Hälfte der Nicht-US-Nutzer kann der Aufbau eines hervorragenden mobilen Webs mit begrenzter Bandbreite und schneller Ladegeschwindigkeit Nutzern weltweit helfen, einfacher auf Pinterest zuzugreifen. Außerdem wechselte ein kleiner Anteil nicht authentifizierter Benutzer zur mobilen App, was mit der nativen App kein angenehmes Erlebnis war.
Die App brachte jedoch immer noch ein größeres Publikum mit mehr Interaktionen als das mobile Web. Es war keine leichte Aufgabe, Benutzer nativer Apps in das mobile Web umzuwandeln. Aber Pinterest war ehrgeiziger als das.
Eine andere Sache ist, dass das vorherige mobile Web von Pinterest mindestens 23 Sekunden benötigte, um mit der Interaktion zu beginnen. Nutzer bewerteten die mobile Präsenz von Pinterest vor der Transformation im Jahr 2017 als „einen bösen Fluch für das mobile Web“. Insbesondere wurden über 2,5 MB JavaScript für genügend Zeit nach unten gesendet, um geparst und kompiliert zu werden, bevor der Haupt-Thread endgültig eingerichtet wurde, um interaktiv zu bleiben.
Die Ergebnisse von Pinterest PWA

Über die Funktionen
Um die ermüdende Interaktionszeit zu lösen, hat die neue Pinterest-PWA Hunderte von JavaScript eingespart und ihr Kernpaket von anfänglich 650 KB auf 150 KB verkleinert. Darüber hinaus gelang es ihnen, die kritischen Leistungskennzahlen zu verbessern. Die interaktive Zeit benötigt weniger als 6 Sekunden, und die erste Farbe erschien nach 1,8 Sekunden, reduziert von 4,2 Sekunden.

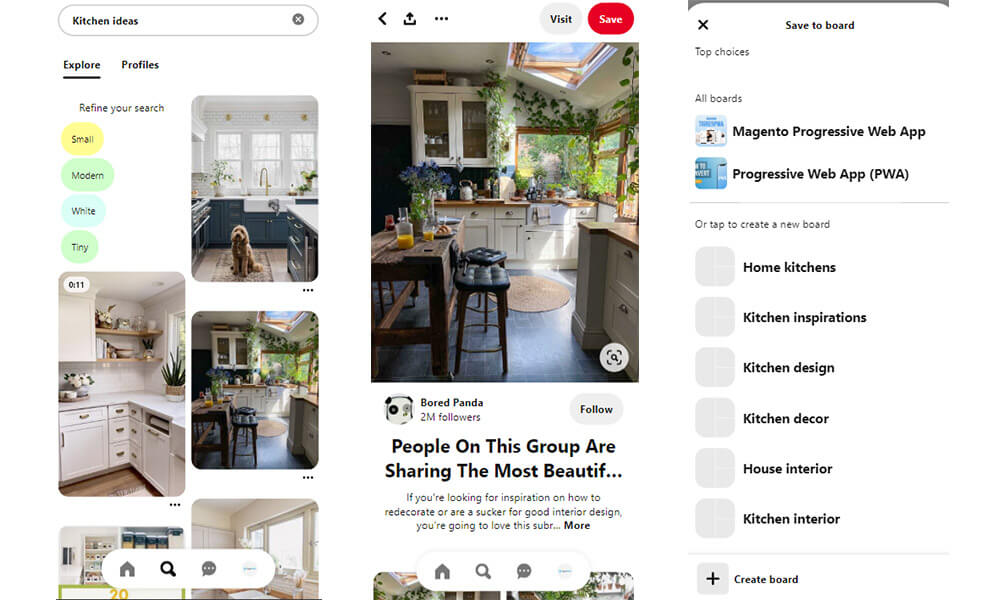
Im Allgemeinen ist das mobile Web jetzt schlanker und reaktionsschneller. Die Plattform ist mit Bildern gefüllt, aber alle Elemente sind kurz und anschaulich ausgerichtet. Seitenübergänge funktionieren ebenfalls gut und erwartungsgemäß.
Die Ergebnisse
Die Transformation im Jahr 2017 führte Jahr für Jahr zu einem Anstieg der wöchentlich aktiven Nutzer im neuen mobilen Web um 103 %.
Pinterest PWA-Vergleich zum alten mobilen Web:
- 40 % mehr Verweildauer vor Ort als 5 Minuten
- 44 % mehr nutzergenerierte Werbung
- 50 % Steigerung der Anzeigenklickrate
- 60 % mehr Kernengagements
Pinterest PWA Vergleich zur nativen App:
- 5 % mehr Verweildauer vor Ort als 5 Minuten
- 2 % mehr nutzergenerierte Werbung
- Die Klickrate der Anzeige ist geblieben
- Etwa 2-3 % höher bei Kernengagements
Die Ergebnisse enthüllten das größte Geheimnis zur Steigerung des Gewinns aus dem Aufbau einer Online-Präsenz und bestätigten unsere Überzeugung, dass eine hervorragende Benutzererfahrung zu einem beeindruckenden Niveau der Benutzerinteraktion führt und die Conversions im Laufe der Zeit steigert.
Pinterest PWA kommt der Nachahmung einer nativen App immer näher. Daher gibt es keine sinnvollen Änderungen in der Funktionalität. Die Speicherbelegung erfordert jedoch iOS-Benutzer 56 MB und Android-Benutzer 9,6 MB, um die gleiche Erfahrung zu bieten, die PWA bietet, mit weniger Belastung für den Download von verkleinerten und gezippten 150 KB. Alles dank der fantastischen Add-to-Home-Screen-Funktion.
Was können Sie aus der Überarbeitung der mobilen Pinterest-App lernen?
Der Name war „Project Duplo“, der aus der Inspiration für Einfachheit und Zugänglichkeit im Sommer 2017 entstand, als ein Team von Webplattformentwicklern und Wachstumsingenieuren gegründet wurde. Als sie die Leistung der alten Website auf Messungen überprüften, konnte ihr mobiles Web weniger als 10 % der Anmeldungen bewältigen, während das Desktop-Web fünfmal so viel einbrachte.
Das Besondere an diesem Projekt ist, dass die Pinterest-Ingenieure nur 3 kurze Monate brauchten, um die neue mobile Website, auch die größte PWA der Welt, zu erstellen, zu integrieren und zu starten. Also, wie haben sie es gemacht? Rückblickend teilten sie die gleiche Sorge, 2 Jahre nach der Veröffentlichung des Begriffs Progressive Web App Early Adopters zu sein.
Den Rahmen aufdecken
Die kurze Zeit für die Erstellung und Auslieferung des komplett neu geschriebenen Prozesses in den Pinterest-Features ist Gestalt. Diese Open-Source-UI-Bibliothek hilft ihnen, das Projekt innerhalb eines Quartals zu liefern. Die Komponentensuite von Gestalt ermöglicht es ihnen, eine einzigartige Designsprache zu entwickeln, um konsistent und einfach beeindruckende Seiten zu erstellen, ohne CSS zu berühren.
Dann wurde eine weitere Suite nur für das mobile Web entwickelt, mit spezifischen Layoutkomponenten für bestimmte Seiten mit Abständen. Um eine schnelle, fehlersichere UI-Entwicklung zu erreichen, müssen die Standardgrenzen von PageContainer FullWidth ausschließen, mit Ausnahme der Grenzen von FixedHeader. Und React 16 wurde für jede Webentwicklung verwendet, die bei Pinterest stattfand.
Sie widmeten Service Worker besondere Aufmerksamkeit, da PWA seinen Ruhm durch die Nutzung der herkömmlichen Verwendung mit Workbox-Bibliotheken zum Generieren und Verwalten erhält. Pinterest priorisiert heute die Cache-First-Strategie, um alle JavaScript- oder CSS-Bundles und die Benutzeroberfläche ihrer Anwendungs-Shell zu optimieren.
Wie sie die Geschwindigkeit beschleunigten
Vor allem Leistung und Geschwindigkeit waren die wichtigsten Epizentren der Pinterest-Transformation. Nach der Optimierung hatte Pinterest die JavaScript-Datei von 490 KB auf 190 KB verkleinert, Code-Splitting auf der Standardebene in der Route durchgeführt und dann die Verwendung einer <Loader>-Komponente mit Code-Splitting auf Komponentenebene veranlasst.
Das Verlassen auf das Vorladesystem auf der Client-Server-Seite funktioniert auch, da es das Laden beschleunigt, indem es das anfängliche Laden der Seite und Änderungen in der clientseitigen Route verbessert.
Um ein schnelles und dennoch hochnatives Erlebnis zu gewährleisten, verließ sich Pinterest auf den normalisierten Redux-Speicher, der dafür verantwortlich ist, Routen in kürzester Zeit zu ändern, indem er eine einzige Modell-Quelle der Wahrheit wie einen Pin oder die Aktion des Benutzers hat.
In einer konkreten Ansicht sehen Sie nur einen Pin mit eingeschränktem Inhalt. Sie werden es zuerst durchlesen, bis Sie sich entscheiden, für weitere Informationen zu klicken. Auf diese Weise bleibt genügend Zeit, um die Details vom Server abzurufen. All dies ist möglich, da Pin-Daten für Massen normalisiert sind.
Die zentralen Thesen
Pinterest PWA übernahm die Führung bei der PWA-Einführung und war immens erfolgreich. Sie hörten sich die Beschwerden ihrer Benutzer an und übernahmen die entsprechende Verantwortung, indem sie das neue mobile Web entwickelten, das in Leistung und Konversion fast dem ähnelt, was die nativen Apps bringen können.
Hoffentlich werden Sie durch diese inspirierende Fallstudie offen dafür sein, mehr über PWA zu erfahren und zu sehen, wie es Ihnen helfen kann, stark und gefährlich zu bleiben. Wenn Sie nach einem jahrzehntelangen Experten in der PWA-Entwicklung für Magento suchen, der derzeit am besten abschneidenden E-Commerce-Plattform, vergessen Sie nicht, sich Tigren anzusehen.
Um mehr über unsere Premium-Magento-PWA-Lösungen zu erfahren, wenden Sie sich an Tigren und teilen Sie uns mit, wo Sie Probleme haben.

