Page Experience und Core Web Vitals: Eine Kurzanleitung für CRO und SEO
Veröffentlicht: 2021-03-23Page Experience und Core Web Vitals: Eine Kurzanleitung für CRO und SEO
Fazit: Machen Sie sich bereit! Googles Core Web Vitals kommt im Mai 2021!
Von Alexander Swensson 9min
Core Web Vitals ist Googles Versuch, gute Nutzererfahrungen zu messen und mit besseren Rankings zu belohnen .
Bisherige Bemühungen von Google, gute UX zu belohnen:
- Wer optimiert die Benutzererfahrung
- Typische Metriken für eine gute Benutzererfahrung
- Kann Google die Zufriedenheit mit Websites messen?
- Andere Usability- und Page Experience-Faktoren, die Google sehen kann
Ihr Leitfaden zu Core Web Vitals:
- Was sind Core Web Vitals?
- Welche Schwellenwerte müssen Websites für Core Web Vitals erfüllen?
- Sind diese Änderungen gut für UX und CRO?
- Was kann ich tun, um die Seitenerfahrung zu verbessern?
Dies ist nicht der erste Ausflug von Google in die User Experience (UX) und es wird wahrscheinlich nicht der letzte sein. Es lohnt sich jedoch zu verstehen, wie sich dies von ihren früheren Bemühungen unterscheidet, gute UX zu belohnen, und zu sehen, ob dies zu Plänen führen kann, sowohl CRO als auch SEO für Ihre Website zu verbessern.
Tauchen wir ein.

Siehe auch: Google Analytics 4 lernen: Ihr Leitfaden, um sich mit GA4 vertraut zu machen
CRO- und SEO-Experten: Wer optimiert die User Experience?
Eine gute Benutzererfahrung war für eine Weile hauptsächlich die Domäne von Conversion-Analysten und Web-Usability-Experten. Experten für Suchmaschinenoptimierung (SEO) kümmerten sich zumindest traditionell um die Erhöhung der Zielgruppengröße. In der Zwischenzeit haben Experten für Conversion-Rate-Optimierung (CRO) eine Strategie entwickelt, um dieser Zielgruppe das Leben zu erleichtern.
Ein „klassischer“ Konversionsexperte würde …
- Tools wie VWO und Optimizely verwalten, um Split- oder Multivariate-Tests durchzuführen ,
- Führen Sie Website-Umfragen durch, um zu sehen, was die größten Website-Schwächen sind, und
- Führen Sie UX-Übungen wie Usability-Tests und Kartensortierungen durch, um das Erlebnis zu optimieren.
Ein „traditioneller“ Suchprofi würde …
- Tools wie die Google Search Console und Moz verwalten, um den Zustand der Website zu überprüfen,
- Führen Sie eine Keyword-Recherche durch, um zu sehen, welche Suchbegriffe am wichtigsten sind, und
- Führen Sie Projekte zur Erstellung von Inhalten durch , um mehr Menschen auf die Website zu bringen.
Im Laufe der Zeit haben sich diese Grenzen verwischt .
Google hat damit begonnen, Dinge wie Pogo-Sticking, Inhaltsqualität und Mobilfreundlichkeit zu messen – das sind Web-Usability-Messungen, die sich auf Suchrankings auswirken . SEOs mussten sich UX-Fähigkeiten aneignen, und Konversionsprofis mussten sich Fähigkeiten zur Suchoptimierung aneignen.
Core Web Vitals ist Googles nächster Versuch eines systematischen Belohnungssystems für Websites mit guter Benutzererfahrung, und die Optimierung kann sowohl von CRO- als auch von SEO-Experten kommen.

Siehe auch: Essential Google Analytics: Die Einrichtung und Berichte, die Online-Vermarkter benötigen
Was sind die typischen Metriken für eine gute Benutzererfahrung?
Für Websites, die Usability-Tests durchführen, gibt es gute Maßnahmen für das UX-Scoring :
- Die Aufgabenerfolgsrate ist der Prozentsatz der Personen, die eine Aufgabe vor Ort ausführen können.
- Time on Task ist die durchschnittliche Zeit, die ein Teilnehmer benötigt, um eine bestimmte Aufgabe auszuführen.
Für Websites mit Webumfragen gibt es gute Voice of the Customer (VoC) -Metriken für die wahrgenommene Benutzerfreundlichkeit:
- Zufriedenheit ist das qualitative Maß, das Benutzer einer Website geben, um zu bewerten, wie zufrieden sie mit der Erfahrung sind.
- System Usability Scale (SUS) und Net Promoter Score (NPS) sind detailliertere Variationen eines „UX-Scores“, die für Benchmarks verwendet werden können.
Dies sind nur einige der weit verbreiteten Metriken, die nützliche Proxys für eine gute Benutzererfahrung sind.
Was man bei Google und seinen Spidern, die versuchen, die Benutzererfahrung zu „messen“, nicht vergessen sollte, ist, dass es keinen Zugriff auf diese Daten hat .
Kann Google die Zufriedenheit mit Websites messen?
Trotz der immensen Datenmenge von Google aus Milliarden von Suchanfragen pro Tag haben die Spider, die Ihre Website durchsuchen, und die Server, die Suchanfragen verarbeiten, sehr reale Einschränkungen , wenn es um die Benutzererfahrung geht.
Google kann Zufriedenheitsumfragen nicht für alle vorhandenen Websites durchführen. Es kann auch keine Usability-Tests auf diesen Seiten durchführen.
Die Suchmaschine kann keine Zufriedenheit, Erfolgsrate oder Zeit für eine Aufgabe messen.
Für die Benutzererfahrung muss sich Google darauf verlassen, was Spider beim Crawlen Ihrer Website „sehen“ können, und auf das Verhalten in Bezug auf die Suchmaschinen-Ergebnisseite. In der Vergangenheit hat dies zu Metriken geführt, die in gewisser Weise mit einer guten Benutzererfahrung korreliert sind :
Pogo-Sticking
Wenn ein Nutzer von Google auf Ihre Website klickt und dann direkt zur Ergebnisseite der Suchmaschine zurückkehrt , nimmt Google dies als Indikator dafür, dass der Nutzer nicht das gefunden hat, was er braucht. (Betrachten Sie es als eine leicht unterlegene, aber skalierbare Cousine der Aufgabenerfolgsrate.)
Panda
Google versuchte, Websites mit aussagekräftigen Inhalten zu belohnen und Content-Farmen zu bestrafen, indem es qualitativ hochwertige Inhalte bewertete, was in gewisser Weise zu guter UX passt.

Dies sind die frühen Versuche , eine gute Benutzererfahrung mit besseren Rankings zu belohnen. Aber sie lassen einiges auf dem Tisch – es gibt ein paar Dinge, die die Spinnen von Google noch überprüfen können, die sich crawlen lassen und richtungsweisend an eine gute UX gebunden sind.
Was sind die anderen Usability- und Page Experience-Faktoren, die Google sehen kann?
Zusätzlich zu Panda und Pogo-Sticking können die Spider von Google einige Dinge interpretieren, die darauf basieren, wie Websites eingerichtet sind:
Mobile-Freundlichkeit
Wenn ein Besucher eine Website auf einem Mobilgerät aufruft und die Website nicht richtig dargestellt wird, „bestraft“ Google die Website mit niedrigeren Rankings.
Sicheres Surfen
Google verwendet eine „Strafbox“ für Websites mit Malware, schädlichen Downloads und irreführenden Seiten. Webmaster können die Probleme beheben und Google überprüfen lassen, um sicherzustellen, dass das Problem behoben ist, aber während Google erkennt, dass es unsichere Seiten gibt, wird es eine Ranking-Strafe geben.
HTTPS
Die Suchmaschine trägt dazu bei, die Akzeptanz von https zu steigern, indem sie sichere Websites mit besseren Rankings belohnt.
Keine aufdringlichen Interstitials
Wenn eine Website sofort nach der Landung eines Besuchers Popups anzeigt und dabei den Hauptinhalt verdeckt, nimmt Google dies als UX-Treffer und weist der Website niedrigere Rankings zu.
Das sind die aktuellen Versuche der Suchmaschine, gutes UX zu belohnen, aber sie veröffentlichen dieses Jahr einen weiteren Ranking-Faktor: Core Web Vitals.
Steigern Sie Ihr Geschäft exponentiell mit bewährter Expertise im Bereich Conversion-Rate-Optimierung.Abonnieren Sie die wöchentliche E-Mail von SiteTuners |
Was sind Core Web Vitals?
Google braucht eine „Karte“ mit guter Nutzererfahrung, auch wenn es das eigentliche „Gebiet“ nicht sehen kann.
Da Google nicht sehen kann, ob ein Benutzer von einer Website frustriert ist oder nicht, verwendet die Suchmaschine Pogo-Sticking als Proxy für das Weberlebnis. Da es nicht sehen kann, wie Sie auf die mobile Version einer Website reagieren, verwendet es als Proxy für das mobile Erlebnis, wie Ihre Website auf Mobilgeräten gerendert wird.
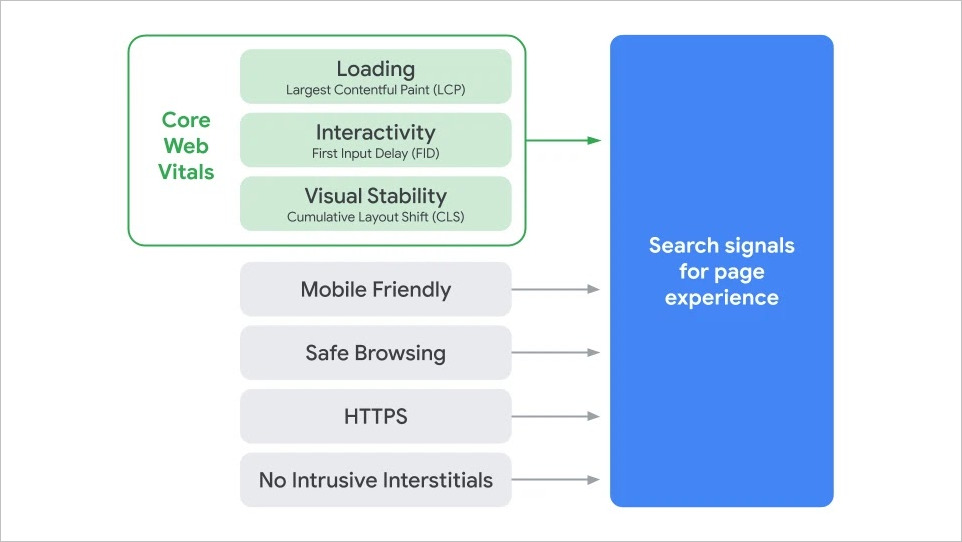
Core Web Vitals funktionieren nach dem gleichen Prinzip:
- Google kann nicht sehen, wie zufrieden der Benutzer mit der Ladegeschwindigkeit der Website ist, daher verwendet es Largest Contentful Paint (LCP) als Proxy.
- Es kann nicht sehen, ob Ihnen die Interaktivität der Website gefällt, daher verwendet es First Input Delay (FID) als Proxy.
- Es kann nicht sehen, ob Sie die Website für Ihre Anforderungen stabil genug finden, daher verwendet es Cumulative Layout Shift (CLS) als Proxy.
Core Web Vitals sind skalierbare Messungen, die als Proxy für eine gute Benutzererfahrung dienen können, die die Spider von Google crawlen, messen und verstehen können.

Bild aus dem Google Search Central-Blog
Ladegeschwindigkeit: Was ist Largest Content Paint oder LCP?
Largest Content Paint oder LCP gibt an, wie schnell Sie den Inhalt "above the fold" laden können . Wenn alle Elemente, die den ersten Bildschirm füllen, den ein Benutzer ohne Scrollen sieht, in 2,5 Sekunden oder weniger geladen werden, werden die LCP-Schwellenwerte von Google überschritten. Dies gilt auch dann, wenn es 6-10 Sekunden dauert, bis die gesamte Seite geladen ist.
Die Betriebstheorie besagt, dass dies die „gefühlte“ Seitengeschwindigkeit ist . Einem Benutzer ist es egal, ob weitere Elemente unterhalb der Falte geladen werden, aber es wird ihn oder sie interessieren, ob es eine Weile dauert, bis dieser erste Bildschirm gefüllt ist.
Es gibt eine Vielzahl von Faktoren, die sich darauf auswirken können, wie schnell Sie „above the fold“-Inhalte laden können, von Server-Antwortzeiten bis hin zu ob Sie ein Content Deployment Network (CDN) haben und Ihr CSS minimiert haben.
Interaktivität: Was ist First Input Delay oder FID?
First Input Delay oder FID gibt an , wie schnell die geladene Seite interaktiv wird . Abhängig von Ihrer Einrichtung kann es einige Zeit dauern, bis die geladenen Elemente auf der Seite anklickbar sind. Daher belohnt Google Websites, die die Elemente in 100 Millisekunden interaktiv machen .
Die Betriebstheorie besagt, dass, wenn Benutzer auf etwas klicken, das interaktiv aussieht, und nichts passiert, die Besucher von der Website frustriert sind, weil sie nicht reagiert.
Einige der Faktoren, die sich auf FID auswirken, sind die Menge an verwendetem Javascript und ob eine Menge Daten auf der Clientseite verarbeitet werden müssen oder nicht, im Gegensatz zur Verarbeitung auf dem Server.
Visuelle Stabilität: Was ist Cumulative Layout Shift oder CLS?
Cumulative Layout Shift oder CLS ist ein Versuch zu messen, wie stabil eine Seite ist . Elemente können sich oft bewegen, wenn Besucher versuchen, auf Dinge zu klicken oder Informationen zu verarbeiten, die sich auf einer Seite befinden. Google erwartet von Website-Eigentümern, dass sie minimieren, wie viele Elemente sich nach dem Laden bewegen.
Die Betriebstheorie besagt, dass, wenn ein Benutzer auf etwas klicken möchte und es sich bewegt, oder wenn der Besucher einen bestimmten Satz liest und es nach unten gedrückt wird, diese „Layoutverschiebung“ für den Benutzer ärgerlich ist.
Einige der Faktoren, die sich auf CLS auswirken, sind Bilder, eingebettete Inhalte, iFrames ohne Dimensionen und dynamisch eingefügte Inhalte.
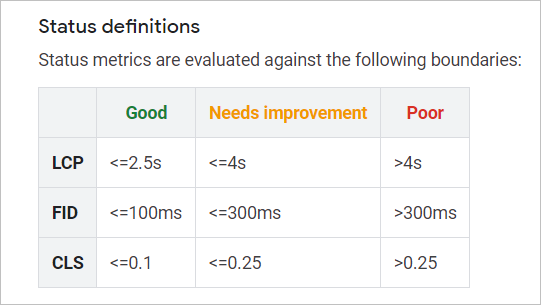
Welche Schwellenwerte müssen Websites für Core Web Vitals erfüllen?
Dies sind die veröffentlichten Grenzen für LCP, FID und CLS:

Bild aus der Search Console-Hilfe
Sind diese Änderungen gut für UX und CRO?
Auf hohem Niveau wirken sich gute Core Web Vitals-Ergebnisse auch positiv auf Ihre Benutzererfahrung und Conversions aus. Es gibt eine Menge Forschung, die zum Beispiel die Beziehung zwischen Seitenladezeit und Metriken wie Bounces und Conversions unterstützt.
Auf einer detaillierten Ebene wird es ziemlich unterschiedlich sein.
Zu berücksichtigende Faktoren
Abhängig von Ihrem Jahresbudget kann es für Ihre Conversions besser sein, wenn Sie Geld für eine Kartensortierung für Ihre Navigation ausgeben, als für eine Lizenz für ein CDN, um Ihre Seitenladezeit und Ihren LCP zu verbessern.
Abhängig von der Größe Ihrer Entwicklungsressourcen ist es möglicherweise eine bessere Zeitinvestition für Sie, Ihr Einkaufswagenerlebnis zu verbessern, als das Chunking von JavaScript zu überprüfen, um die FID zu verbessern.
Aber im Allgemeinen ist es eine gute Sache, an den Aspekten der Benutzererfahrung zu arbeiten, die sich mit Core Web Vitals überschneiden.
Betrachten Sie es als zusätzlichen Segen für bestimmte Arten von Projekten, wenn Sie Pläne ausarbeiten. Wenn Sie sich über ein Page-Speed-Projekt im Klaren sind, das Ihnen zusätzliche Conversions bringt, das Unternehmen aber einige Sprints an Entwicklungszeit kostet, könnte der Ranking-Vorteil von LCP zusätzlich zu den Conversion-Gewinnen Sie dazu bringen, dieses Projekt zu priorisieren.
Und der Versuch von Google, gute UX zu belohnen, obwohl sie keine direkten qualitativen Daten über die Usability-Tests einer Website und die Voice-of-the-Customer-Ergebnisse haben, ist eine willkommene Abwechslung im Gesamtplan der Dinge.
Was kann ich tun, um die Seitenerfahrung zu verbessern?
Wenn Sie mit der Google Search Console vertraut sind, können Sie damit Ihre Core Web Vitals-Metriken überprüfen, um zumindest zu erkennen, wo Google Ihre Website als stark oder schwach einstuft. Sobald Sie die größten Lücken erkannt haben, können Sie damit beginnen, einen Angriffsplan zu formulieren.
Wenn Sie einige Schlüsselseiten haben, ist PageSpeed Insights möglicherweise ein guter Ausgangspunkt. Es gibt Ihnen Ihre Punktzahlen für LCP, FID und CLS und schlägt dann bestimmte Verbesserungen für potenzielle Projekte vor, wie z.
Wenn Sie ausführlichere Informationen zu den Arten von Projekten benötigen, die sich auf LCP, FID und CLS auswirken, ist die Web Vitals-Website eine großartige Ressource.
Im Allgemeinen sollten Sie sicherstellen, dass Sie im Laufe der Zeit zumindest einige Projekte haben, die sich auf die Ladezeit, die Interaktivität und die visuelle Stabilität auswirken. In Zukunft werden diese Arten von Projekten tendenziell sowohl Ihre Conversions als auch Ihre Platzierungen bei Google verbessern.
Alles zusammen: Wem gehören Core Web Vitals und Page Experience?
Es gibt immer noch einige Unterschiede zwischen traditionellen SEO-Profis und UX- oder CRO-Spezialisten. Es spielt jedoch keine Rolle, welche Seite letztendlich die Page Experience verbessert – welche Abteilung auch immer die Arbeit macht, die Auswirkungen werden sowohl für den gesamten Suchmaschinenverkehr als auch für die Zufriedenheit und die Konversionsraten ein Segen sein.
Egal, ob Sie sich als SEO- oder UX-Profi sehen, es ist an der Zeit, sich mit Core Web Vitals und Page Experience vertraut zu machen.
Abonnieren Sie die wöchentliche E-Mail von SiteTunersSteigern Sie Ihr Geschäft exponentiell mit bewährter Expertise im Bereich Conversion-Rate-Optimierung. Erhalten Sie wöchentliche Strategien, Techniken und Angebote |
