Die 10 besten Tipps zur Optimierung Ihrer Website für mobile Geräte
Veröffentlicht: 2022-04-29In diesem Artikel geben wir Ihnen einige Tipps, damit Sie Ihre Website ganz einfach für mobile Geräte optimieren können. Es wäre nicht falsch, wenn man sagen würde, dass Mobilfunk heute genauso wichtig ist wie Sauerstoff. Glauben Sie uns nicht? Lassen Sie die Zahlen für den Vorschlag sprechen, den wir gerade gemacht haben.
Allein im Jahr 2020 gibt es mehr als 5,19 Milliarden Menschen, die ein Mobiltelefon besitzen, und mehr als 60 % der Menschen weltweit haben Zugang zum Internet.
Darüber hinaus gibt es auch eine Studie, die darauf hindeutet, dass mehr als 74 % der Amerikaner sich nicht wohl dabei fühlen, ihre Telefone zu Hause zu lassen.
Mobilgeräte sind in der heutigen Welt zu einer absoluten Notwendigkeit geworden, haben aber auch unser Leben auf ganz unerwartete Weise verändert. Lassen Sie uns einige weitere interessante Fakten mit Ihnen teilen.
Mehr als 60 % der Google-Suchanfragen werden über Mobiltelefone durchgeführt, und vor einigen Jahren war dieser Prozentsatz nur halb so hoch wie heute, nämlich etwa 35 %.
- Was getan werden muss?
- 1. Entwerfen Sie die Struktur mit einem mobilen Bildschirm im Kopf
- 2. Das Navigationsmenü muss einfach gehalten werden
- 3. Der Inhalt muss farblich übereinstimmen
- 4. Die Website muss zwischengespeichert werden
- 5. Design muss ästhetisch sein
- 6. Nutzen Sie verschiedene Testtools, um die Mobilfreundlichkeit der Website zu prüfen
- 7. Auswahl des geeigneten Webhosters
- 8. Inhalte müssen leicht verständlich und präzise sein
- 9. Bilder müssen optimiert werden
- 10. Beseitigen Sie die Pop-ups
- Das endgültige Urteil
Was getan werden muss?

Jetzt ist es an der Zeit, darüber nachzudenken, in eine Website zu investieren, die auf Mobiltelefonen gut aussieht. Warum? Hier ist die Antwort für Sie,
Mehr als 60 % des Website-Traffics werden über mobile Geräte generiert. Denn im Ernst, wer hat schon Zeit, seinen Laptop aufzuklappen, das Betriebssystem zu öffnen und auf den Browser zu klicken, um nach etwas zu suchen. Während die Sache mit der Smartphone-Nutzung auf viel einfachere Weise erledigt werden kann.
Wenn Sie über Kenntnisse im IT-Bereich verfügen, müssen Sie sich der Tatsache bewusst sein, dass Google eine neue Richtlinie namens „Mobile First“ eingeführt hat
Immer mehr Benutzer wechseln von Desktop-Computern oder von großen Bildschirmen zu kleinen Bildschirmen und mobilen Geräten. Daher wird Google der Website, die für Mobilgeräte optimiert ist, Priorität einräumen.
Ist die Priorisierung von Mobile-First nicht eine gute Option?
Lassen Sie mich eine Fallstudie für Sie vorstellen. Herr Abdul ist ein Geschäftsmann, der ein Webdesign benötigte, und er besitzt ein Unternehmen mit Bezug zur Modebranche, dessen Schwerpunkt auf Bekleidung liegt. Er erstellte seine E-Commerce-Website und dachte, dass die Leute kommen, ihre Laptops öffnen und vom Desktop aus einkaufen würden. Dies war jedoch nicht der Fall.
Die Website generierte sehr wenig Traffic, die Absprungraten waren hoch und die Website schnitt in den Google-Suchmaschinenergebnissen schlecht ab. Dies geschieht, wenn Sie Ihr Website-Design nicht auf der Grundlage von Smartphones priorisieren.
Hier finden Sie einige Tipps, die Ihnen dabei helfen, Ihre Website perfekt für mobile Geräte zu optimieren.
Für Sie empfohlen: 20 Logo-Design-Fehler, die Sie unbedingt vermeiden sollten.
1. Entwerfen Sie die Struktur mit einem mobilen Bildschirm im Kopf

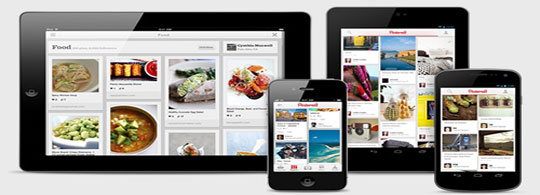
Das erste wichtige Kriterium ist, dass Sie Ihren Desktop oder große Bildschirme nicht im Kopf behalten sollten. Aber Sie sollten mit dem Nachdenken beginnen und Mobiltelefone im Hinterkopf behalten und sich aus erster Hand mit den „Mobile First“-Designs auseinandersetzen. Dabei ist vor allem zu beachten, dass in den Mobiltelefonen nur sehr wenig Platz zur Verfügung steht und die Dinge vertikal angezeigt werden im Vergleich zu Desktops, deren Struktur auf horizontalen Designs basiert. Wenn also die Priorisierung abgeschlossen ist, muss sie vertikal erfolgen. Sofern Bilder vorhanden sind, müssen diese so platziert werden, dass sie für Smartphone-Nutzer gut sichtbar sind. Der Call-to-Action muss für Mobiltelefonnutzer leicht zugänglich sein.
2. Das Navigationsmenü muss einfach gehalten werden

Das zweite, was für die Optimierung des Webdesigns für mobile Geräte wichtig ist, ist, dass das Navigationsmenü einfach gehalten werden muss. Wir haben bereits darüber gesprochen, dass die Bildschirme mobiler Geräte etwas kleiner sind als die von Desktops oder Laptops. Daher ist es äußerst wichtig, dass das Navigationsmenü leicht zugänglich und vereinfacht ist. Bei vielen Entwicklern sind Hamburger-Menüs weit verbreitet, sodass der Benutzer Elemente des Menüs einfacher mit dem Finger auswählen kann.
3. Der Inhalt muss farblich übereinstimmen

Ein dritter wichtiger Aspekt bei der Optimierung des Webdesigns für mobile Bildschirme ist, dass der Inhalt zur Farbe passen muss. Der auf Ihrer Website verfügbare Inhalt muss leicht verständlich und mühelos lesbar sein. Auf Ihrer Website sollten keine ablenkenden visuellen Elemente vorhanden sein oder es sollten keine grellen Farben verwendet werden, die es dem Benutzer erschweren, das Geschriebene auf der Website zu lesen.
4. Die Website muss zwischengespeichert werden

Der vierte wichtige Aspekt ist der Webcache. Die Web-Cache-Funktion muss in Ihre Website eingebunden sein. Wenn Sie nicht wissen, was Web-Caching ist? Lassen Sie es uns für Sie definieren.

Beim Web-Caching wird eine Version einer Seite kopiert, die dem Benutzer jederzeit zur Verfügung gestellt werden kann.
Wenn jemand versucht, die Website zu öffnen, wird statt der Live-Version eine kopierte oder zwischengespeicherte Version der Seite angezeigt, die beim ersten Öffnen der Website zwischengespeichert oder geladen wurde. Auf diese Weise wird die Leistung der Website verbessert und das Laden der Website nimmt weniger Zeit in Anspruch, was für Mobile-First-Websites zu einem großen Problem wird. Da zu viele Ressourcen involviert sind, nimmt das Öffnen der Website einige Zeit in Anspruch. Wenn auf Ihrer Website nicht viele Aktualisierungen stattfinden, ist es immer eine gute Idee, einen Cache einzubinden.
5. Design muss ästhetisch sein

Die Designästhetik ist bei Mobile-First-Geräten sehr wichtig. Heutzutage geht der Trend eher zu anspruchsvolleren als zu traditionellen Designs. Diese Designs sind klar und präzise und enthalten alle notwendigen Handlungsaufforderungen. Die Leute wollen eine schöne Website, die in Bezug auf die Leistung viel besser ist. Jedes Element muss schön und reaktionsfähig gehalten werden. Die CTAs der Bildschaltflächen müssen entsprechend platziert werden, da die Geschwindigkeit bei einer Mobile-First-Website geringer ist.
6. Nutzen Sie verschiedene Testtools, um die Mobilfreundlichkeit der Website zu prüfen

Bevor Sie fortfahren, ist es außerdem wichtig, Ihre Website auf verschiedenen Mobilgeräten zu testen. Wie Sie wissen, gibt es Tausende von Android-Geräten und viele iPhone-Versionen. Öffnen Sie Ihre Website auf verschiedenen Smartphones und Tablets und fühlen Sie sich selbst.
- Wie einfach ist die Anwendung?
- Braucht das Laden viel Zeit?
- Wie sehen bestimmte Elemente auf verschiedenen Bildschirmen aus?
- Ist der Inhalt leicht zu verstehen und zu lesen?
- Ist die Navigation auf einfache Weise möglich?
Sie können auch verschiedene Testtools verwenden, von denen eines sehr bekannt ist, das sogenannte mobilfreundliche Testtool. Es wird Ihnen einen völlig neuen Einblick in die Defizite Ihrer Website in Bezug auf die mobile Reaktionsfähigkeit geben.
Das könnte Ihnen gefallen: SEO und Webdesign: Wie stellen Sie sicher, dass sie Hand in Hand gehen?
7. Auswahl des geeigneten Webhosters

Webhosting ist auch bei Mobile-First-Designs sehr wichtig. Sie müssen den richtigen Webhoster für sich auswählen, denn wenn Ihre Website nicht die Geschwindigkeit und die Ressourcen erhält, die sie benötigt, kann keine Macht der Welt verhindern, dass Ihre Website in den Suchmaschinen schlecht abschneidet. Wenn es um Mobile-First-Designs geht, ist Geschwindigkeit wirklich wichtig. Es ist wirklich notwendig, einen Webhoster auszuwählen, der die Geschwindigkeit der Website auf dem neuesten Stand hält.
8. Inhalte müssen leicht verständlich und präzise sein

Der Inhalt spielt bei Mobile-First-Designs eine sehr wichtige Rolle. Da der Raum sehr eng und klein ist, wird es für die verschiedenen Benutzertypen sehr schwierig, ihn zu lesen. Daher müssen Sie die Größe Ihres Inhalts ändern und den Text minimieren, damit jedes geschriebene Wort perfekt auf dem Bildschirm sichtbar ist.
9. Bilder müssen optimiert werden

Bilder sind einer der wichtigsten Aspekte der Website, und Bilder sind einer der Gründe dafür, dass das Laden einer Website auf Mobiltelefonen viel Zeit in Anspruch nimmt. Sie müssen Ihre Website richtig und angemessen optimieren; Dieser Punkt ist auch für Desktops wichtig. Die Optimierung Ihrer Bilder hilft Ihnen auch beim Ranking Ihrer Website und verbessert das allgemeine Benutzererlebnis. Bilder erzählen eine Geschichte, die Worte nicht können. Sie müssen so platziert werden, dass sie für den Benutzer klar erkennbar sind. Es sollten keine vagen Bilder vorhanden sein. Außerdem müssen die Bilder sehr reaktionsschnell sein. Sie können responsive Bilder verwenden, was bedeutet, dass sich die Bilder automatisch an die Größe des Bildschirms anpassen.
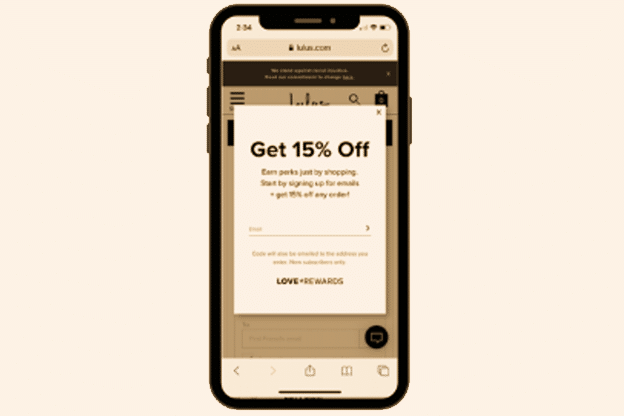
10. Beseitigen Sie die Pop-ups

Pop-ups sind mit Sicherheit eine Möglichkeit, Menschen von Ihrer Website abzulenken und führen zu sehr hohen Absprungraten. Niemand öffnet gerne den Bildschirm seines Mobiltelefons und sieht, wie Werbung direkt vor seinem Gesicht erscheint. Das ist nicht sehr angenehm und vermittelt außerdem die Botschaft, dass Ihre Website nicht für mobiles Design geeignet ist.
Vielleicht gefällt Ihnen auch: Die 13 besten Grafikdesign-Software für Windows (kostenlos und kostenpflichtig).
Das endgültige Urteil

Daher kann man nun davon ausgehen, dass das Website-Design im Hinblick auf die Mobilfreundlichkeit keine leichte Aufgabe ist. Vielmehr ist es eine große Verpflichtung, die auf den Schultern der Frontend-Designer lastet. Zur Beurteilung der Freundlichkeit sollten verschiedene Arten von Testtools verwendet werden. Zusätzlich zu den Tools müssen auch Tests auf menschlicher Ebene auf verschiedenen Geräten durchgeführt werden, um mit den Markttrends Schritt zu halten und die Absprungraten von Mobilgeräten zu reduzieren.
Dieser Artikel wurde von Oliver Franklin geschrieben. Er ist Content-Stratege und arbeitet für Digital Graphiks, eine erstklassige Website-Entwicklungsagentur in Dubai, Vereinigte Arabische Emirate. Folgen Sie ihnen: LinkedIn | Facebook.
