Offizielle PWA für Shopware 6: Wie bringen Sie Ihre Kunden 2022 zum WOW?
Veröffentlicht: 2021-12-01Inhalt
- PWA-Definition und warum sie verwenden?
- Schnelle Leistung
- Kleine App-Größe
- Offline arbeiten
- Keine Installation, Aktualisierung oder Veröffentlichung im App Store erforderlich
- SEO-Freundlichkeit
- Cross-Browser- und Cross-Device-Kompatibilität
- Günstigere Entwicklung und Wartung
- Sicherheit
- Vorteile von Shopware PWA
- Nachteile von Shopware PWA
- Progressive Web App-Beispiele und ihre Marketingergebnisse
- AliExpress
- Forbes
- Lancôme
- Was macht Shopware PWA einzigartig?
- Grenzenlose Kreativität
- Entwickelt für Komplexität auf Unternehmensebene
- Tech-Stack
- Schnelle Integration
- Vue Storefront: Top PWA Storefront für Shopware 6
- Was ist Vue Storefront?
- Warum Vue Storefront als PWA für Shopware 6 Release verwenden?
- PWA-Installation auf Shopware 6
- Warum sollten Sie eine PWA-Implementierung in Betracht ziehen?
Die Grenze zwischen Websites und nativen Anwendungen verschwimmt für den mobilen E-Commerce. Das Erstellen einer mobilen App für Ihr E-Commerce-Unternehmen und das anschließende Gewinnen von Benutzern zum Herunterladen ist nicht mehr relevant. Wieso den? Weil PWA (Progressive Web Apps) erschienen sind und die Vorteile von Websites und nativen Anwendungen kombinieren. Obwohl PWAs für Magento 2 schon früher aufgetaucht sind, können Shopware-Shops bereits erfolgreich in PWA umgewandelt werden. Und mit der Veröffentlichung der offiziellen PWA für Shopware 6 ist es viel einfacher geworden.
Lass uns darüber reden Haben Sie ein Projekt im Sinn?
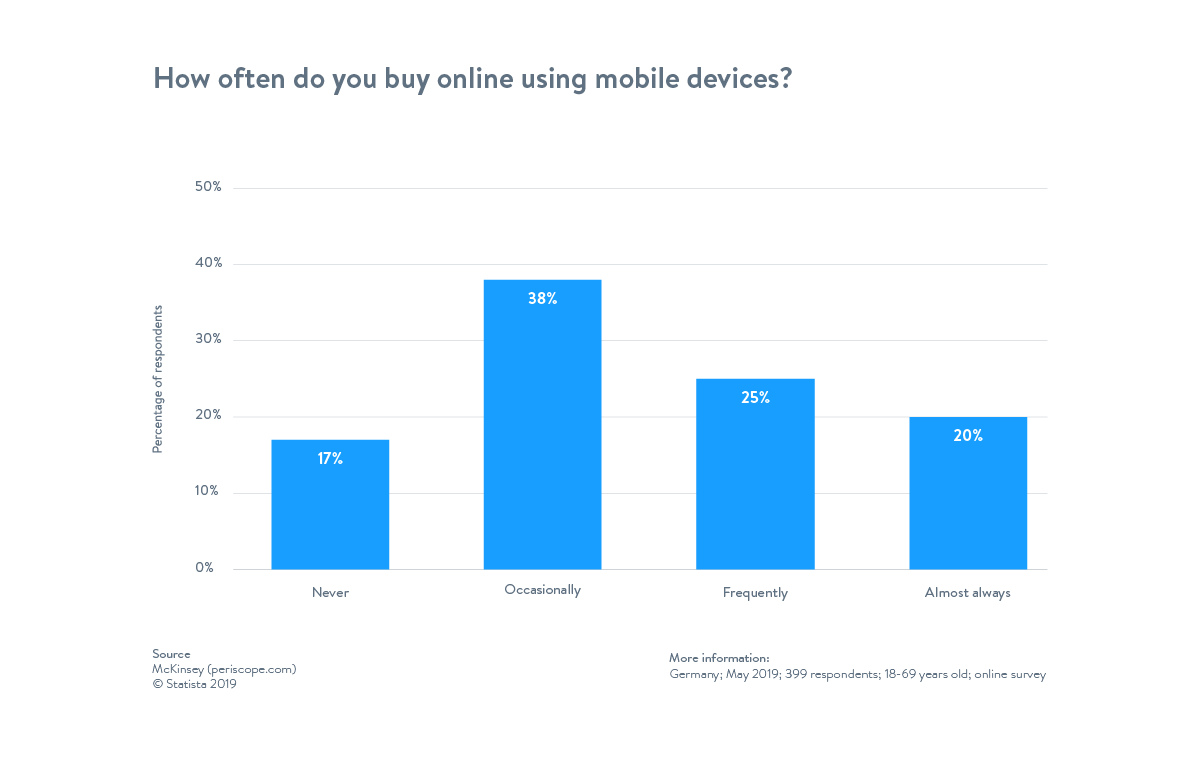
Die Zahl der Mobilfunkkunden nimmt stetig zu. Auf dem Bild unten von Statista sehen Sie, dass 25 % der Nutzer häufig über mobile Geräte einkaufen, während 20 % dies fast immer tun. Wenn Ihre E-Commerce-Website jedoch nicht für Mobilgeräte optimiert ist, ist es unwahrscheinlich, dass Kunden eine native App herunterladen, nur um ein Produkt zu kaufen. Um Ihren Gewinn zu maximieren, benötigen Sie eine Technologie, die auf jedem Gerät eine komfortable Benutzererfahrung bietet.

Bildquelle: Shopware
In diesem Artikel erklären wir, was eine PWA-App ist, und zeigen die Vorteile auf, die sie Ihrem Unternehmen bringen. Außerdem informieren wir Sie über die markterprobteste PWA-Plattform zum Erstellen von Frontends – die Vue Storefront, die als native PWA für Shopware 6 dient. So erfahren Sie, welche Vorteile die Integration in die E-Commerce-Site von Shopware mit sich bringt.
PWA-Definition und warum sie verwenden?
Progressive Web-Anwendung erschien erstmals im Jahr 2015. Um es kurz zu machen, es ist eine Mischung aus Websites (oder Web-Apps) und mobilen Anwendungen. Sie kombinieren Funktionen, die von Webbrowsern bereitgestellt werden, um das native mobile App-Erlebnis bereitzustellen.
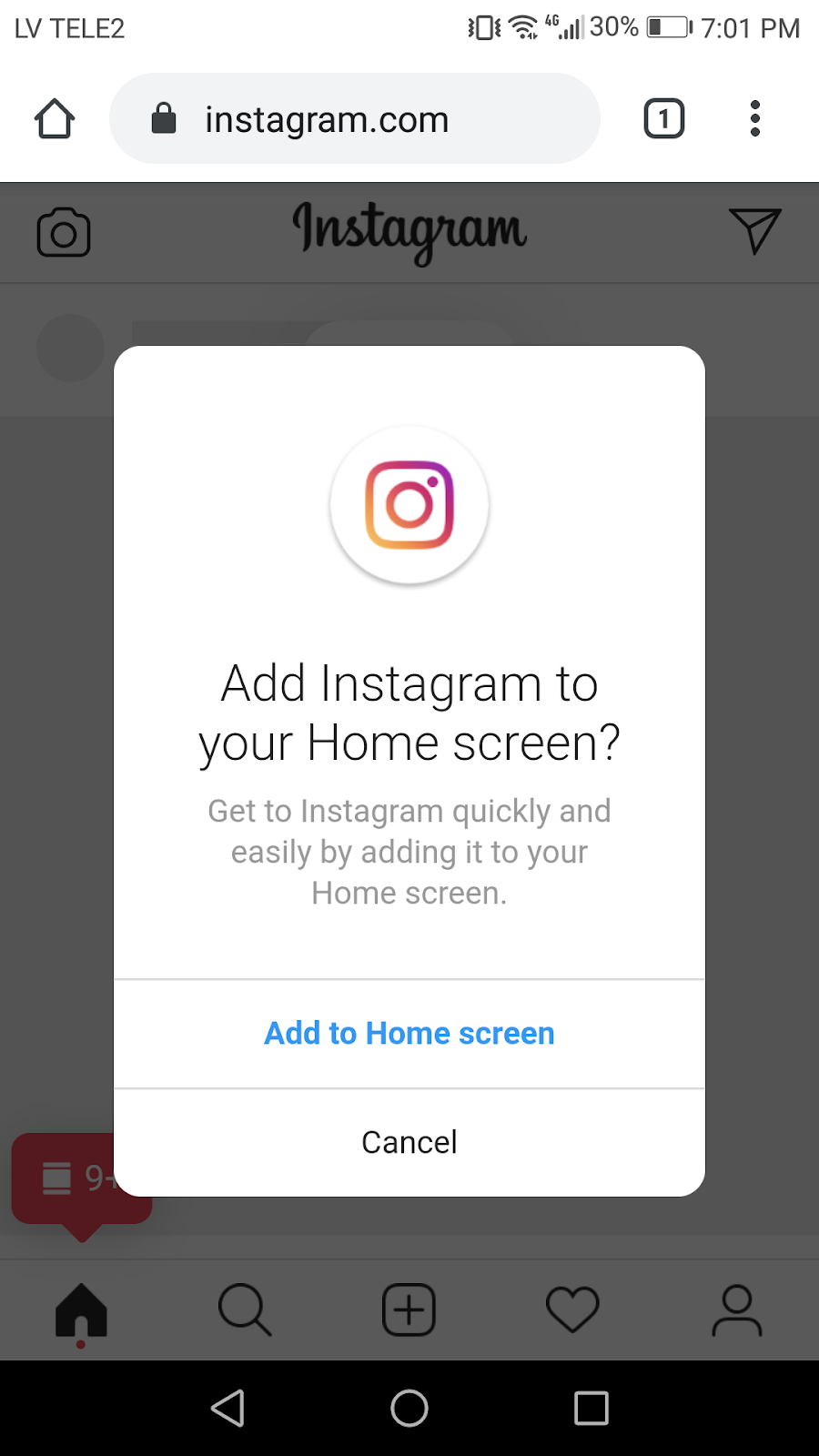
Was genau ist PWA? PWA hat alle Merkmale einer normalen Website. Sie können auf jedem Gerät mit Internetverbindung in einem Browser geöffnet werden. Sie haben eine URL und können in Suchmaschinen gefunden werden. Und Sie haben wahrscheinlich schon einmal eine PWA gesehen, nur wussten Sie nichts davon. Wussten Sie zum Beispiel, dass Instagram, Tinder oder Pinterest jetzt PWAs sind?
Der Unterschied zwischen PWAs und normalen Websites oder Web-Apps ist folgender. Wenn Sie eine PWA in einem mobilen Browser öffnen, fühlt es sich an, als hätten Sie eine native App geöffnet. Außerdem müssen Sie dafür nicht einmal eine App herunterladen! Eine PWA bietet Ihnen jedoch an, sie zum Startbildschirm hinzuzufügen und sie daher als App auf Ihrem Gerät zu installieren. Sobald Sie dies getan haben, gibt es keine Browser-Benutzeroberfläche, sodass Sie das native App-Erlebnis genießen können.

Bildquelle: Googleusercontent
PWA-Apps bieten großartige Möglichkeiten für alle im Internet bestehenden Organisationen, einschließlich E-Commerce-Shops. Lassen Sie uns nun tiefer gehen, um mehr über die Vorteile der bahnbrechenden PWAs für Ihr Unternehmen zu erfahren.
Schnelle Leistung
Laut Google Page Speed Benchmarks verlassen 53 % der Nutzer Ihren E-Store, wenn die Ladezeit mehr als 2 Sekunden beträgt.
Im Gegensatz dazu sind PWAs unglaublich schnell. Wenn Sie sich also für sie entscheiden, können Sie alle Sorgen bezüglich der Seitenladegeschwindigkeit vergessen. Kurz gesagt, sie verwenden eine zusätzliche Service Worker JS-Datei, um Daten zwischenzuspeichern. Zum Beispiel erreichte Vue Storefront, eine offizielle PWA für Shopware 6, über die wir weiter sprechen werden, eine Ladegeschwindigkeit von 0,1 Sekunden für E-Shop-Kataloge.
Kleine App-Größe
Native Apps verbrauchen eine anständige Menge an Speicherplatz. Sie können mehr als 100 Megabyte wiegen. Und wir wetten, kein Benutzer verschmutzt gerne seinen Speicherplatz mit Apps, die er selten benutzt, zB einmal pro Woche. Sie sind der Grund, warum Benutzer Apps häufig so schnell löschen, wie sie sie heruntergeladen haben. Das liegt daran, dass viele von ihnen den Speicher des Geräts für Audio-, Bild-, Video- und andere Multimedia-Inhalte verwenden möchten.
Richtig entwickelte Websites sollten ein geringes Gewicht haben. Wenn wir Videos und Bilder nicht berücksichtigen, kann deren Größe weniger als 100 Kilobyte betragen.
PWAs lösen effektiv das Problem stark verbrauchender nativer Apps. Sie verbrauchen viel weniger Speicherplatz. Schauen wir uns Twitter an, das kürzlich zu einer PWA wurde.
PWA-Größe | Größe der Android-App | Größe der iOS-App |
600 KB | 23,5 MB | 116,5MB |
Das ist eine 39-fache Größenreduzierung im Vergleich zur Android-App und eine 194-fache Verkleinerung im Vergleich zur iOS-App.
Offline arbeiten
Progressive Web-Apps können auf die vorab zwischengespeicherten Daten zugreifen, unabhängig davon, ob eine Internetverbindung besteht oder nicht. So können Benutzer sowohl Produkte durchsuchen als auch offline bestellen. Die bestellte Ware wird an den Server gesendet, sobald die Internetverbindung wiederhergestellt ist. Dies macht die Benutzererfahrung nahtlos. Der Einkaufsvorgang wird bei schlechter oder fehlender Internetverbindung nicht unterbrochen.
Lesen Sie auch: Befolgen Sie diese Tipps, wenn Sie ein zuverlässiges Webentwicklungsunternehmen auswählen müssen
Keine Installation, Aktualisierung oder Veröffentlichung im App Store erforderlich
Die Veröffentlichung Ihrer Anwendung in beliebten App-Stores ist ein unvermeidlicher Schritt, wenn Sie sie der Öffentlichkeit zugänglich machen müssen. Es braucht etwas Zeit. Umgekehrt müssen Benutzer auch eine Anwendung herunterladen, installieren und gelegentlich aktualisieren. Die progressive Webanwendung ist jedoch im Kern eher eine Web-App und nimmt Ihnen und Ihren Kunden all dies ab.
SEO-Freundlichkeit
Obwohl PWA sowohl eine native App-Benutzeroberfläche als auch Kapazitäten bietet, bleibt es eine Webseite. Daher wird es von den Suchmaschinen indiziert und kann von Benutzern geteilt werden. Darüber hinaus rankt Google diejenigen Websites höher, die eine schnellere Ladegeschwindigkeit haben. Durch die Integration von PWA-Software in Ihren E-Store können also mehr Benutzer sie finden.
Dinarys ist Experte für E-Commerce-Geschäftsentwicklung. Wenn Sie eine kostenlose Beratung zur PWA-Implementierung für Ihr Unternehmen benötigen, schreiben Sie uns gerne eine Nachricht.
Cross-Browser- und Cross-Device-Kompatibilität
Progressive Web-Apps laufen hervorragend auf jedem Browser und Gerät, das Sie verwenden – Desktop-Computer, Smartphone, Tablet usw. Genau wie native mobile Apps können sie mit den Interna Ihres Geräts interagieren, z. B. Kamera, GPS-Sensoren usw.
Lesen Sie auch: So optimieren Sie die Checkout-Seite, um Ihren Umsatz zu steigern
Günstigere Entwicklung und Wartung
Wenn Sie sich entscheiden, eine App für iOS und eine für Android zu entwickeln, müssen Sie ungefähr doppelt so viel ausgeben. Im Gegensatz dazu verwendet die PWA-Technologie nur eine Codebasis, funktioniert aber sowohl auf Android als auch auf iOS.
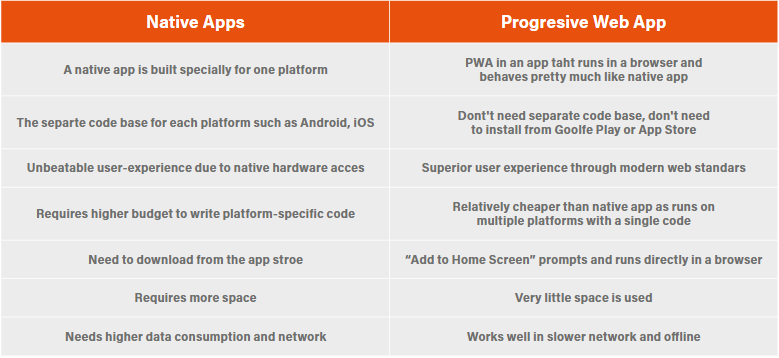
Um die PWA-Unterschiede im Vergleich zu nativen Apps zusammenzufassen, werfen Sie einen Blick auf das folgende Bild:

Die Unterschiede zwischen nativen und progressiven Web-Apps
Sicherheit
Progressive Web-Apps müssen standardmäßig von SSL-zertifizierten Servern unter Verwendung des HTTPS-Protokolls bereitgestellt werden. Nur so können die Service Worker funktionieren und wir können nur über HTTPS sicher sein, dass die Daten, die zwischen Browser und den APIs hin und her übertragen werden, sicher verschlüsselt sind. Mit Shopware Progressive Web App erhalten Sie höchste Sicherheit, da die gesamten Daten über HTTPS übertragen werden. Mit Shopware PWA müssen Sie sich also keine Sorgen um Sicherheit und so machen.
Lass uns darüber reden Haben Sie ein Projekt im Sinn?
Vorteile von Shopware PWA
Da weltweit führende Marken die PWA-Technologie erfolgreich für sich öffnen, fragen sich Geschäftsinhaber in der E-Commerce-Branche möglicherweise, wie das Tool ihren Unternehmen zugute kommen kann. Progressive Web-Apps werden aus verschiedenen Gründen immer beliebter. Zu den primären gehören die folgenden:
- Verlässlichkeit. PWAs funktionieren auch bei schlechter Internetverbindung oder offline reibungslos und effizient.
- Geschwindigkeit. PWAs sorgen für eine hohe Performance bei der Verarbeitung von Inhalten. Die PWA-Technologie ermöglicht eine wesentlich schnellere Reaktion auf Benutzeranfragen als herkömmliche Websites.
- Langfristige Nutzerbindung. PWAs bieten wichtige Kernfunktionen, die die Benutzeranforderungen effizient erfüllen. Kunden können die erweiterten Möglichkeiten nutzen und ihr Geschäft langfristig fördern.
- Benutzer können PWA-Apps auf ihre Smartphones, Tablets, Laptops oder Desktops herunterladen. Fast jedes Betriebssystem unterstützt PWA.
- Benutzer müssen keine PWA herunterladen oder installieren. Im Gegensatz zu einer nativen mobilen App werden die Updates auch automatisch installiert.
- Online-Händler müssen keine Unsummen für mobile Apps ausgeben, da eine einzige PWA sowohl auf iOS- als auch auf Android-Geräten funktionieren kann
- Im Vergleich zu nativen mobilen Apps sind PWAs recht kleiner, da sie die Leistung des Browsers effektiv nutzen. Dadurch ergibt sich eine schnelle Installation, da alle notwendigen Komponenten bereits im Cache installiert sind, wenn der Benutzer die Website zum ersten Mal lädt.
- Caching-Strategie und Service Worker garantieren den Offline-Zugriff auf die Ressource.
- Seit 2019 kann PWA auf zwei Arten installiert werden: App Stores umgehen oder über App Stores wie Google Play Store, Apple App Store etc.
- Popup-Benachrichtigungen und Offline-Zugriff sowie alle anderen PWA-Funktionen funktionieren ohne Installation der Anwendung.
Wie bereits erwähnt, ist PWA eine Mischung aus einer traditionellen Website und einer App. Daher bietet es die kombinierten Vorteile beider Systeme. Zu den in Shopware PWA verwendeten Technologien gehören JavaScript, CSS und HTML. PWA-Websites erscheinen wie eine typische Website, funktionieren aber als mobile Anwendungen, wenn sie über einen Browser geöffnet werden. Bemerkenswert ist, dass eine Website oder eine separate Seite zum Bildschirm eines beliebigen Geräts hinzugefügt werden kann, sei es ein Smartphone, Tablet oder PC, und Push-Benachrichtigungen mit erweiterten Funktionen ermöglichen.
Die Funktionen von PWA variieren, unterstützen jedoch im Wesentlichen die kritischen Funktionen, einschließlich des Offline-Zugriffs. Ein hervorragendes Beispiel für diese Funktion ist Google Docs, das im Allgemeinen ein Online-Dienst ist, aber auch für den Offline-Betrieb verfügbar sein kann.
Mobile App-Funktionen sind besonders wertvoll für E-Commerce-Unternehmen, da die wachsende Zahl von Einkäufen über mobile Geräte abgewickelt wird. So nutzen 25 % der Kunden häufig mobile Endgeräte für ihren Einkauf. Daher sollten Händler, die bereits hohe Verkaufszahlen über mobile Geräte haben oder planen, diese Art von Verkäufen auszuweiten, die Implementierung von PWA in Betracht ziehen. Darüber hinaus wäre PWA eine perfekte Lösung, wenn ein E-Commerce-Unternehmen aufgrund von Usability-Problemen schlechte mobile Conversion-Raten hat.
Nachteile von Shopware PWA
Hier sind die Probleme, die nach der PWA-Implementierung auftreten können:
- Derzeit unterstützen einige Betriebssysteme, Browser oder Geräte nur teilweise PWA-Funktionen.
- Offline-Funktionen sind begrenzt.
- Sie können iOS nicht vollständig nutzen, da die Systemversion 11.3+ sein muss. Außerdem gibt es Einschränkungen für Funktionen wie Siri, In-App-Zahlungen usw.
- PWA erhöht manchmal den Batterieverbrauch.
Progressive Web App-Beispiele und ihre Marketingergebnisse
Hier sind einige der Ergebnisse der Benutzerinteraktion der besten progressiven Web-Apps, die von bekannten Marken erstellt wurden.
AliExpress
AliExpress ist ein internationaler Online-Marktplatz. Die Zahl ihrer Mobilfunkkunden steigt dreimal schneller als die der Nutzer anderer Geräte. Dieses Unternehmen wollte, dass seine Website die Benutzer gut anspricht und so schnell funktioniert wie seine mobile App.
Lesen Sie auch: So erstellen Sie einen Online-Großhandelsmarktplatz
Sie wollten auch das mobile Web als Instrument nutzen, um auf ihre mobile App aufmerksam zu machen. Später entdeckte AliExpress, dass es eine komplizierte und teure Aufgabe ist, Benutzer zur Installation der mobilen App zu bewegen. Daher sind sie zu der Lösung gekommen, eine browserübergreifende PWA zu entwickeln, um die Vorteile sowohl nativer mobiler Apps als auch des breiten Anwendungsbereichs von Websites zu nutzen.
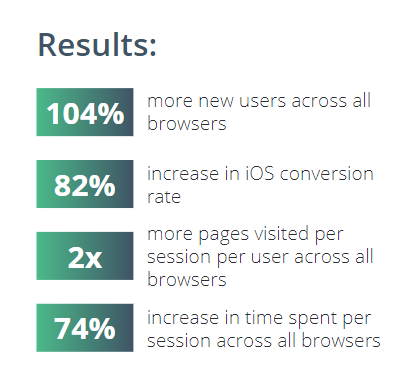
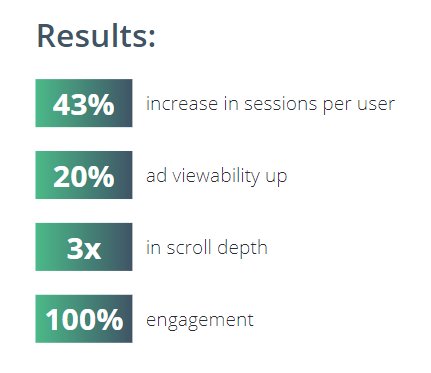
Wie Sie unten sehen können, hat AliExpress seine Engagement-Raten fast verdoppelt. Sie gewannen +104 % neue Benutzer und verbesserten ihre Conversion-Raten auf iOS um 82 %. Aufgrund der verbesserten Benutzerfreundlichkeit sahen sich ihre Kunden auch doppelt so viele Seiten pro Sitzung an und verbrachten 74 % mehr Zeit pro Sitzung.


Bildquelle: Divante
Forbes
Forbes ist ein weltbekanntes Wirtschaftsmagazin, das alle zwei Wochen erscheint. Das Unternehmen wollte eine PWA entwickeln, um die Benutzerfreundlichkeit für mobile Benutzer zu verbessern. Insbesondere wollten sie, dass ihre Website schneller funktioniert und mehr Personalisierung bietet.
Mit Hilfe von PWA hat Forbes die oben genannten Ziele effektiv erreicht. Früher betrug die Ladezeit ihrer Website 3 bis 12 Sekunden. Jetzt sind es nur noch 0,8 Sekunden! Forbes änderte auch sein Website-Design in ein neues Format, das auf dem Layout von Snapchat Stories basiert.
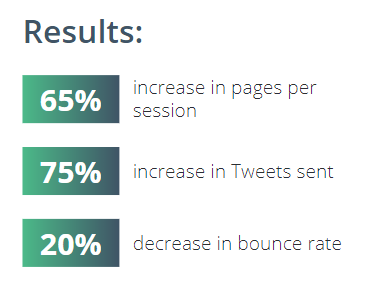
Die Ergebnisse nach der Implementierung einer PWA ließen nicht lange auf sich warten. Ihre Benutzer fingen an, Forbes öfter zu besuchen und mehr zu lesen. Außerdem wurden Anzeigen sichtbarer. Sehen Sie sich die Zahlen im Bild unten an.

Bildquelle: Divante
Ein weltweit bekanntes soziales Netzwerk wollte eine PWA dazu bringen, Benutzer ihrer Website auf Mobilgeräten erneut anzusprechen. Sie mussten Push-Benachrichtigungen implementieren und dafür sorgen, dass sie wie in nativen Apps funktionieren. Dies bedeutet, dass Benutzer sie auch dann empfangen können, wenn der Browser geschlossen ist.
Indem sie die Website zu einer PWA machten, verbrauchte ihre App durch die maximale Nutzung des Cachings weniger Daten. Außerdem führt PWA eine Bildoptimierung durch, um ihre Größe zu reduzieren und ihnen zu helfen, schneller zu laden. Twitter bietet auch den Datensparmodus, damit Benutzer verwalten können, wann die App Mediendateien herunterlädt. Das soziale Netzwerk begann, schneller zu arbeiten, unter schlechten Internetgeschwindigkeitsbedingungen zu arbeiten und weniger mobilen Datenverkehr zu verbrauchen. Die PWA half Twitter dabei, das Nutzerengagement zu steigern und die Absprungrate zu senken.

Bildquelle: Divante
Lancôme
Lancome ist ein Hersteller und internationaler Vertreiber von Luxusparfums und -kosmetik aus Frankreich. Die Zahl ihrer mobilen Nutzer wuchs stetig. Allerdings waren die Conversion-Raten auf Mobilgeräten deutlich niedriger als auf dem Desktop. Die Kunden von Lancome erlebten zahlreiche Belästigungen während des mobilen Kaufprozesses.
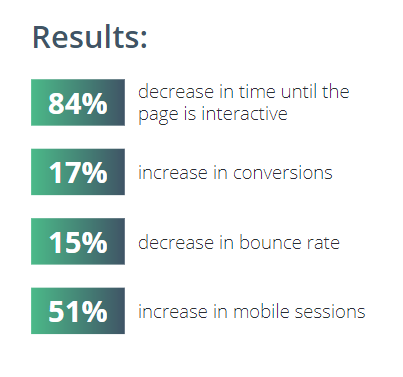
Lancome beschloss, seine Website in PWA umzuwandeln, um seine Konversionsraten zu verbessern und ein spektakuläres Benutzererlebnis zu bieten. Hier sind die Ergebnisse, die sie erzielen konnten:

Bildquelle: Divante
Was macht Shopware PWA einzigartig?
Hier sind die Vorteile, die Sie durch die Einrichtung von Shopware PWA erhalten können:
Grenzenlose Kreativität
Das Shopware PWA-Frontend ist hochflexibel und wurde mit einer leistungsstarken UI-Bibliothek entwickelt, die kreative Designs und Funktionalitäten ohne Einschränkung ermöglicht. Mit Shopware PWA können Sie ein Design erstellen, ohne sich um das Backend kümmern zu müssen, und die allgemeine Benutzererfahrung verbessern.
Entwickelt für Komplexität auf Unternehmensebene
Es besteht Bedarf an komplexer Funktionalität mit minimaler Seitenladezeit (weniger als eine Sekunde) und einem intuitiven Frontend. Die Shopware PWA wurde unter Berücksichtigung all dieser Dinge entwickelt und ermöglicht Ihnen die Integration Ihres WMS zur Auftragsverfolgung oder Ihres PIM-Systems für Produkte.
Tech-Stack
Die Vue.js-App läuft auf Nuxt.js, was die Frontend-Entwicklung sehr angenehm macht. Shopware PWA wurde von Grund auf neu entwickelt, um die neueste Frontend-Technologie und Best Practices der Vue.js-Community zu integrieren.
Schnelle Integration
Marketingexperten oder Vertriebsleiter verwenden Tools, mit denen sie vertraut sind, um entweder Inhalte zu verwalten, Hyperpersonalisierung auf Produktseiten vorzunehmen oder das Benutzerverhalten über die gesamte Customer Journey zu verfolgen. Diese Tools kannst du ganz einfach in Shopware PWA integrieren.
Vue Storefront: Top PWA Storefront für Shopware 6
Vue Storefront ist die erste exklusive PWA für Shopware 6. Die Lösung wurde im renommierten Webframework Vue.js erstellt. Sie können es unabhängig von der Plattform implementieren und über API mit verschiedenen Backends verknüpfen. Eine detaillierte Beschreibung der PWA finden Sie weiter unten im Artikel.
Lass uns darüber reden Haben Sie ein Projekt im Sinn?
Was ist Vue Storefront?
Vue Storefront ist ein fortschrittliches Open-Source-PWA-Framework für E-Commerce. Es soll eine Online-Shop-Benutzeroberfläche erstellen und ist mit jedem Backend (wie Shopware-Backend oder Magento) kompatibel. Da es alle PWA-Vorteile mit sich bringt, wird es auch als Werkzeug zur Verbesserung des Einkaufserlebnisses und der Benutzerbindung verwendet. Ab April 2017 wächst seine Popularität unter Online-Shop-Besitzern und Entwicklern schnell. Aufgrund der wachsenden Entwicklergemeinde und des Open-Source-Codes erhält Vue Storefront kurzfristig Tests und Code-Fixes.
Einige Zahlen zum Projekt Vue Storefront:
- Über 6000 Sterne auf GitHub.
- Erhalte die Belohnung für das Produkt des Tages.
- Auszeichnung „Innovation für E-Commerce“ auf der Berlin Expo 2019.
- Über 2000 Entwickler im Slack-Kanal.
- Über 180 aktive Mitwirkende in 18 Zeitzonen.
- Über 50 offizielle Partner.
- Platz 2 in den Top-Magento-Repositories auf GitHub.
- Platz 7 in den Top-E-Commerce-Repositories auf GitHub.
Vue Storefront basiert auf einer Headless-E-Commerce-Architektur. Das bedeutet, dass Frontend und Backend eines Onlineshops voneinander getrennt sind. Vue Storefront übernimmt den Front-End-Teil und unterstützt die Integration mit verschiedenen Back-Ends, darunter Shopware, Magento, Spree, Episerver, Coreshop usw. Der Vorteil der Headless-Architektur besteht darin, dass Sie das Back-End Ihres Shops jederzeit ersetzen können. Sie können beispielsweise von Magento 1 auf Magento 2 migrieren, und es treten keine Änderungen am Frontend auf.
Vue Storefront ist die einzige markterprobte PWA-Storefront. Mehr als 20 PWA-Projekte für bekannte Marken wurden damit entwickelt. Darunter sind Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero und andere.
Vue Storefront kann wichtige E-Commerce-Metriken erheblich verbessern. Hier sind die rekordhohen Indikatoren, die die Kunden mit dieser PWA-Plattform erreicht haben:
- 60 % mehr Nutzerinteraktion auf Mobilgeräten.
- 0,12 ms Seitenladegeschwindigkeit in Kombination mit der Heroku-Cloud-Plattform.
- 2s Seitenladegeschwindigkeit sogar auf 2G.
- 90 % Reduzierung der App-Größe im Vergleich zu einer nativen Android-App
- Vue Storefront Store mit dem größten Traffic verarbeitet über 10 Millionen Benutzer pro Monat.
- Die größte mit Vue Storefront verbundene Datenbank enthält mehr als 1 Million Produkte.
Warum Vue Storefront als PWA für Shopware 6 Release verwenden?
Shopware 6 Update wurde von Grund auf neu gestaltet und erhielt eine völlig neue technologische Basis. Die Änderungen sind so drastisch, dass der Hersteller kein „One-Click“-Migrationstool anbieten kann, um von Shopware 5 auf Shopware 6 zu aktualisieren.
Zu den wichtigsten Änderungen in den Shopware-Technologien der Version 6 gehört die Integration des API-First-Ansatzes. Es vereinfacht die Anbindung von Drittanbieter-Software an Shopware zur Steuerung und Automatisierung aller Shop-Funktionalitäten über verschiedene APIs. Somit ermöglicht das Shopware 6 Update die Anbindung diverser E-Shop-Frontends sowie Vertriebskanäle. Und deshalb wurde Vue Storefront mit Shopware kompatibel.
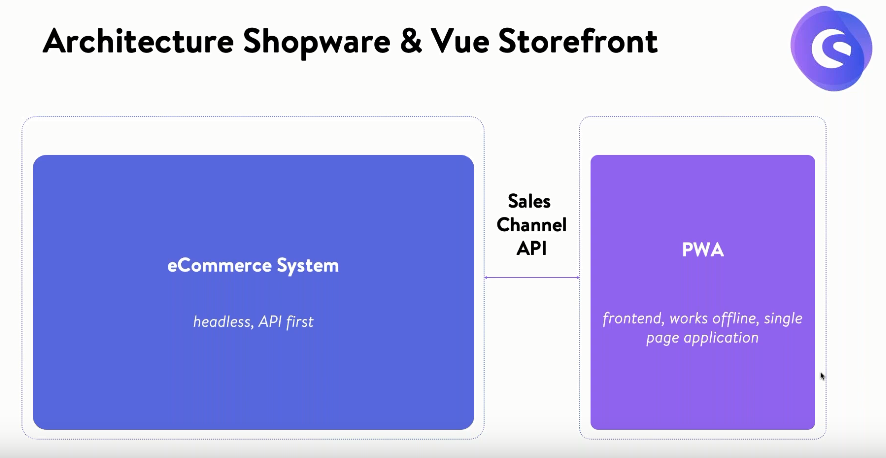
Vue Storefront ist ein natives progressives Web-App-Framework für Shopware 6. Vue Storefront bietet im Vergleich zu anderen PWA-Lösungen ein nahtloseres Erlebnis für Sie und Ihre Kunden. Hier sind einige technische Details, warum die Verwendung von Vue Storefront für Shopware 6-Websites besser ist:
Sowohl Vue Storefront als auch Shopware verwenden dieselbe Technologie für ihr Frontend, nämlich Vue.js. Was gibt es uns? Eine relevante Analogie dafür ist, dass es immer einfacher ist, zusammenzuarbeiten, wenn man die gleiche Sprache spricht. Dies gilt also nicht nur für die normale menschliche Kommunikation, sondern auch für das Zusammenspiel verschiedener Softwarekomponenten. Dadurch verläuft die Integration zwischen Vue Storefront und Shopware einfacher und stabiler.
Jede am Store vorgenommene Änderung wird automatisch an die PWA übertragen.
Shopware 6 und Vue Storefront stammen aus derselben Quelle. Nehmen wir an, wenn technische Probleme mit Ihrem Shop auftreten, könnte dies entweder auf der Shopware-Seite oder auf der PWA-Seite verursacht werden. Wenn Sie eine externe PWA verwenden, können deren Entwickler das Problem nur auf ihrer Seite beheben oder Sie an den Shopware-Support verweisen. Wenn Sie jedoch eine native PWA verwenden, können Ihnen die Shopware-Entwickler umfassende Unterstützung bieten, um Probleme sowohl mit ihrem CMS als auch mit ihrer PWA zu beheben.
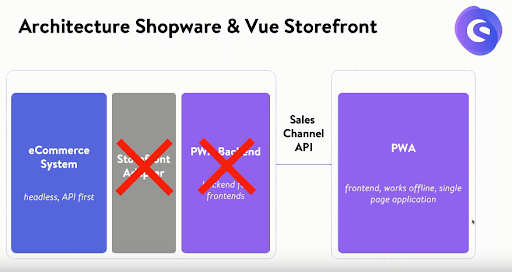
Keine zusätzliche Middleware zwischen Shopware und PWA. Andere Plattformen verwenden Adapter für die PWA-Integration als Middleware, um Daten zwischen der PWA und dem Shopware CMS zu übertragen.

Bildquelle: Youtube
Der Vorteil der nativen Integration von Shopware mit Vue Storefront besteht jedoch darin, dass keine Middleware-Adapter benötigt werden. Dies führt zu einer höheren und stabileren Leistung und einer geringeren Wahrscheinlichkeit von Softwarefehlern.

Bildquelle: Youtube
Dadurch können Shopware und Vue Storefront direkt kommunizieren.
PWA-Installation auf Shopware 6
Bevor Sie mit der Installation von Shopware PWA beginnen, sollten Sie die frische Version von Shopware 6 konfigurieren. Um den Job abzuschließen, benötigen Sie die neueste Version von npm & Garn.
Stellen Sie dies sicher, bevor Sie mit dem Installationsvorgang beginnen
- shopware/platform läuft innerhalb von shopware/developmentorshopware/production.
- [email protected]^12 ist installiert.
- Garnpaketmanager ist installiert.
Führen Sie die folgenden Schritte aus, um Shopware und PWA auf Ihrem Gerät zu installieren.
Shopware-Installation.
- Stellen Sie sicher, dass die Shopware 6-Instanz ordnungsgemäß läuft (vorzugsweise stabile Version 6.2, falls verfügbar).
- Kopieren Sie SwaqShopwarePwa in Ihr Verzeichnis custom/plugins.
- Initiatebin/console plugin:install --activate SwagShopwarePwa um das Plugin zu installieren.
- Aktualisieren Sie die Indizes mit bin/console dal:refresh:index.
- Kopieren Sie im Admin-Bereich den API-Zugriffsschlüssel aus Ihren Vertriebskanaleinstellungen.
- Stellen Sie sicher, dass Ihre Domain in den Einstellungen Ihres Verkaufskanals richtig konfiguriert ist. Sie sollte Ihre PWA-Instanz-URL enthalten (ohne eine ordnungsgemäße Domäne ist die Kundenregistrierung in v6.2 nicht möglich).
Beachten Sie, dass Sie die Einrichtungsphase von Shopware überspringen können, wenn Sie die PWA lediglich ausprobieren möchten. Es wird vorkonfiguriert, um eine öffentliche Instanz zu verwenden.
PWA-Installation.
- Kopieren Sie die Shopware-pwa in ein ausgewähltes Verzeichnis.
- Initiieren Sie das Garn im Stammverzeichnis und bauen Sie dann --types auf.
- Verlassen Sie das Projekt.
- Erstellen Sie Ihr eigenes Projektverzeichnismkdir my-projectund wechseln Sie in cd my-project.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif Sie verwenden CLI im Allgemeinen installiert.
- InitiateYarn dev.
- Sie können auf Ihre Anwendung unter http://localhost:3000 zugreifen.
Wenn Sie Shopware PWA auf einer maßgeschneiderten Shopware-Instanz ausführen möchten, gehen Sie wie folgt vor:
- Fügen Sie eine neue Datei shopware-pwa.config.js im Stammverzeichnis eines neuen Projekts hinzu, das Sie erstellt haben.
- Füllen Sie es nach Ihren Bedürfnissen
module.exports = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- Initiieren Sie erneut npx @shopware-pwa/cli init(orshopware-pwa init) und thenyarn dev.
Wenn Sie Shopware PWA entwickeln müssen:
- Führen Sie in dem von Ihnen erstellten Projekt runshopware-pwa devinstatt ofyarn dev. Es beobachtet Dateien und Komponenten in shopware-pwa/packages/default-theme und nimmt sofort die entsprechenden Änderungen in Ihrem Projekt vor.
Warum sollten Sie eine PWA-Implementierung in Betracht ziehen?
PWA ist die Zukunft der Softwareentwicklung. Die Tatsache, dass so große Player wie Airbnb, Alibaba, Forbes, Twitter auf PWA umgestiegen sind, beweist ihr großes Potenzial. Jedes Unternehmen wird wahrscheinlich eine PWA verwenden. Derzeit ist die Einbindung einer PWA Ihre Chance, die Kunden zu beeindrucken und sich von der Konkurrenz abzuheben. Wollen Sie zu den Early Adopters von E-Commerce-Neuheiten gehören?
Sicherlich ist es nur Ihre Entscheidung, ob Sie in die Erstellung einer PWA investieren oder nicht. Daher können wir versichern, dass die PWA-Vorteile die Kosten für die Implementierung dieser Technologie bei weitem übersteigen. Schließlich erhalten Sie eine unglaublich schnelle, leichte und sichere App. Außerdem ersetzt die PWA-Entwicklung die Notwendigkeit, eine Website, iOS- und Android-Apps zu entwickeln.
Das einzige Problem ist, dass die Implementierung von PWA für Shopware 6, Magento oder andere CMS eine komplexe Aufgabe ist, die viel Codierung erfordert. Aber es gibt eine Lösung!
Bei Dinarys verfügen wir über solide Fachkenntnisse in der Entwicklung von E-Commerce-Websites, einschließlich der Entwicklung progressiver Web-Apps. Clutch, eine Plattform für Kundenbewertungen, hat uns 2019 zu einem Top-Webentwickler ernannt. Wenn Sie eine PWA- oder E-Commerce-Website entwickeln oder neu gestalten möchten, können Sie uns gerne eine Nachricht schreiben.
