So erstellen Sie ein mehrstufiges Opt-in-Popup in WordPress
Veröffentlicht: 2021-09-18Suchen Sie nach dem richtigen Plugin, um ein mehrstufiges Opt-In-Popup auf Ihrer WordPress-Website/-Blog zu erstellen?
Probieren Sie Adoric aus!
Adoric ist eines der besten Opt-in-Formular-Plugins für WordPress, mit dem Sie problemlos ein mehrstufiges Popup erstellen können.
In diesem Beitrag erfahren Sie, wie Sie einen auf Ihrer Website erstellen. Keine Sorge, es ist ein einfach zu befolgendes Tutorial.
Aber zuerst, was ist wirklich ein Popup mit mehreren Schritten und warum sollten Sie eines brauchen?
Was ist ein mehrstufiges Opt-in-Popup?
Einfach ausgedrückt ist ein mehrstufiges Opt-in eine Art von Opt-in-Popup, das in mehrere Schritte unterteilt ist – normalerweise 2 bis 3.
Normalerweise könnten Besucher im ersten Schritt gefragt werden, ob sie an einem Angebot interessiert sind. Wenn sie auf Ja geklickt haben, könnte die nächste Popup-Eingabeaufforderung nach ihren E-Mails/Telefonnummern fragen.
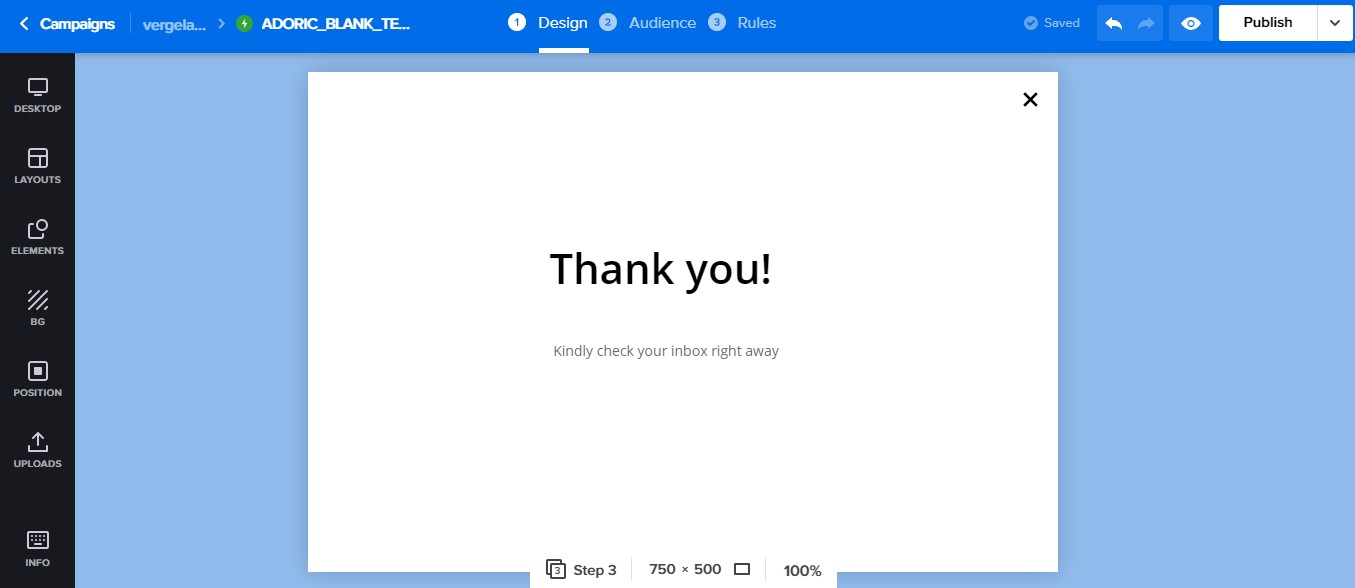
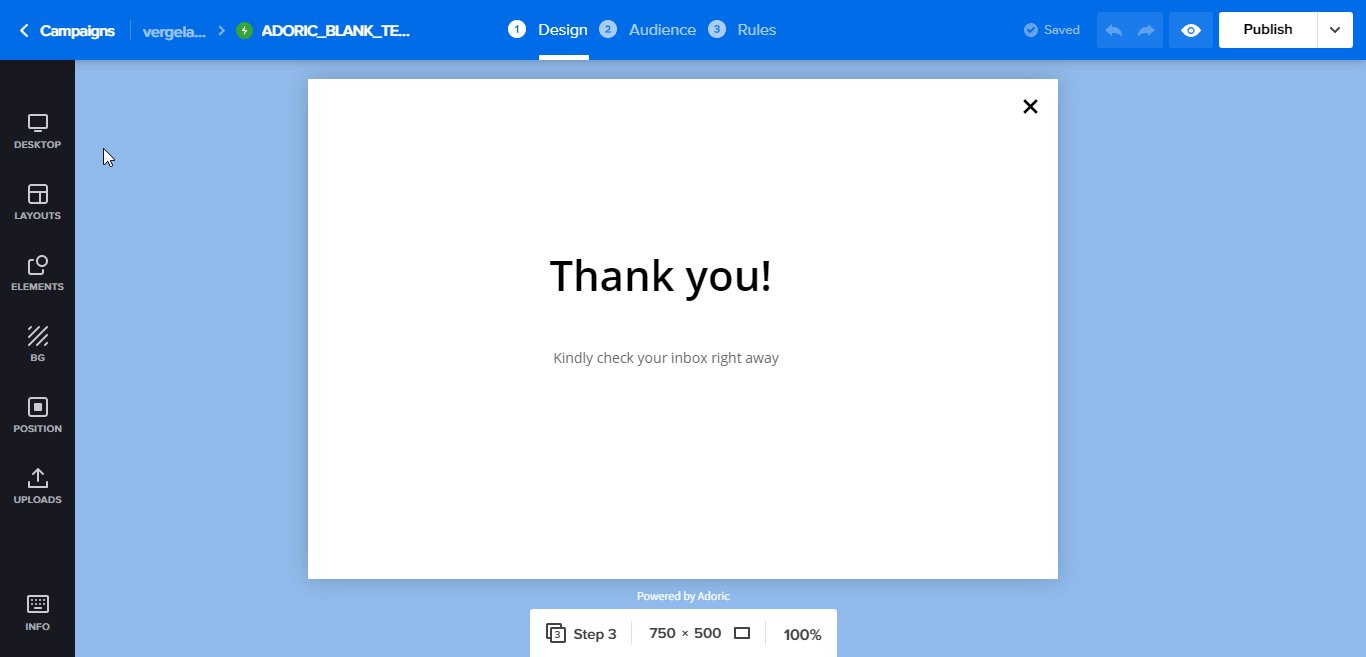
Schließlich erscheint in Schritt 3 möglicherweise ein „Dankeschön“-Popup, das sich bei den Besuchern für das Ablegen ihrer E-Mails bedankt.
Die Idee bekommen?
Diese Illustration wird Ihnen definitiv helfen, eine bessere Vorstellung davon zu bekommen, worum es bei einem mehrstufigen Popup geht.

Denken Sie daran, dass mehrstufige Popups viele Namen haben: 2-Schritt-Popup, Ja/Nein-Popup usw.
Warum ein mehrstufiges Opt-in-Popup verwenden?
Warum also den Stress auf sich nehmen, ein mehrstufiges Popup zu erstellen, wenn Sie sich einfach für das normale einstufige Popup entschieden hätten?
Nun, es gibt eine ganze Reihe von Gründen.
Erstens, wenn Sie ein langes Anmeldeformular haben, das Ihre Besucher ausfüllen sollen, können Sie es in mehrere Schritte aufteilen, um die Ermüdung des Formulars zu reduzieren.
Schon mal was von Formmüdigkeit gehört? Es passiert, wenn Benutzer müde und erschöpft sind, wenn sie ein ziemlich langes Anmeldeformular ausfüllen.
Zweitens kann ein mehrstufiges Opt-In-Popup wirklich dazu beitragen, Ihre Conversion-Rate zu steigern. Aber wie ist das überhaupt möglich?
Nach den Erkenntnissen der Psychologin Bluma Zeigarnik erinnern sich Menschen leichter an unfertige Aufgaben als an erledigte. Als solche werden sie höchstwahrscheinlich jede Aufgabe, die sie freiwillig begonnen haben, durchschauen.
Im Klartext: Sobald Benutzer mit Ihrem mehrstufigen Formular zu interagieren beginnen, werden sie es höchstwahrscheinlich beenden. Das bedeutet bessere Conversions für Sie.
So erstellen Sie ein mehrstufiges Opt-in-Popup in WordPress
Inzwischen wissen Sie hoffentlich, worum es bei einem mehrstufigen Popup geht und warum es notwendig ist, eines zu haben.
Als Nächstes zeige ich Ihnen die Schritte zum Erstellen eines in WordPress mit Adoric.
Um Ihnen das Befolgen dieses Tutorials zu erleichtern, habe ich die Schritte in 2 große Kategorien unterteilt:
- Installieren und aktivieren Sie Adoric auf Ihrer WordPress-Website
- Erstellen und veröffentlichen Sie das mehrstufige Popup
Anschnallen!
Installieren und aktivieren Sie Adoric auf Ihrer WordPress-Website
Schritt #1: Installieren und aktivieren Sie Adoric
Der erste Schritt zum Erstellen eines mehrstufigen Popups ist die Installation und Aktivierung des Adoric-Plugins auf Ihrer WordPress-Website.
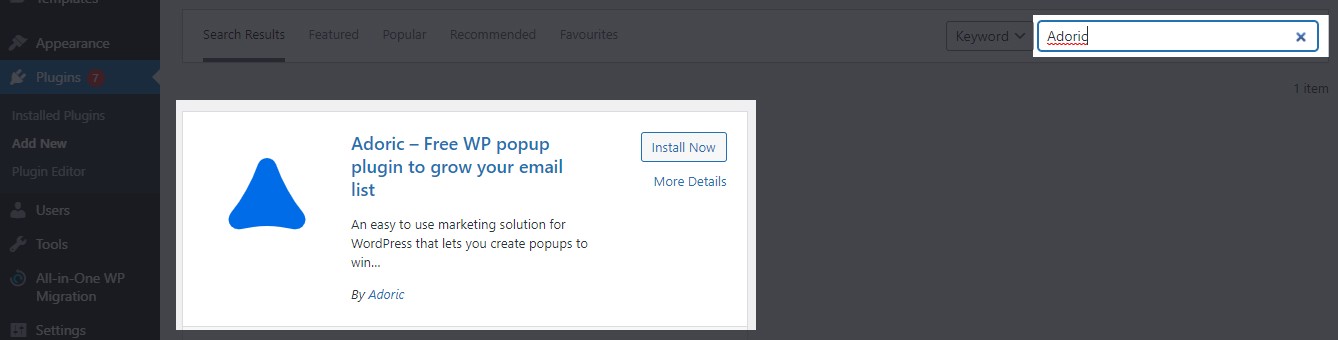
Melden Sie sich dazu in Ihrem Website-Dashboard an, navigieren Sie zu Plugins >> Neu hinzufügen . Suche nach Adoric. Wenn Sie es gefunden haben, installieren und aktivieren Sie es.

Wenn Sie mit der Aktivierung fertig sind, fahren Sie mit dem nächsten Schritt fort.
Schritt #2: Erstellen Sie ein kostenloses Konto
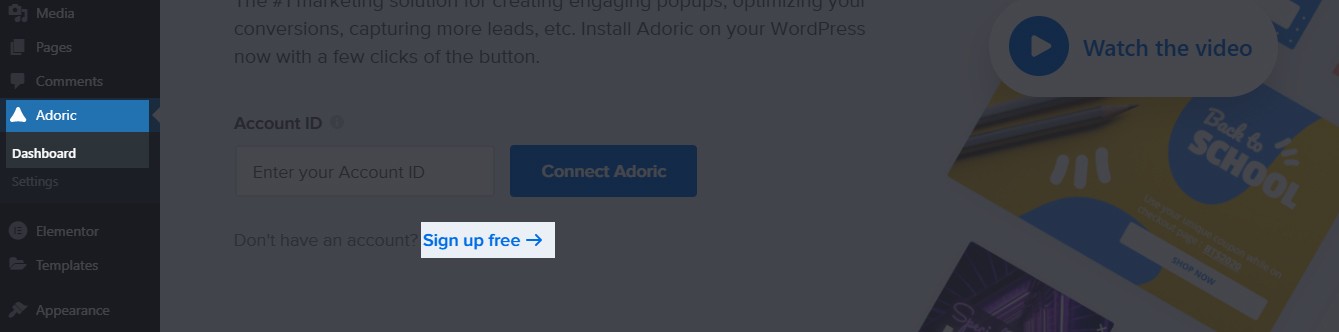
Damit Adoric auf Ihrer WordPress-Website richtig funktioniert, müssen Sie ein Konto erstellen. Navigieren Sie dazu von Ihrem WordPress-Dashboard zu Adoric >> Dashboard.
Klicken Sie dann auf den Link Kostenlos registrieren.

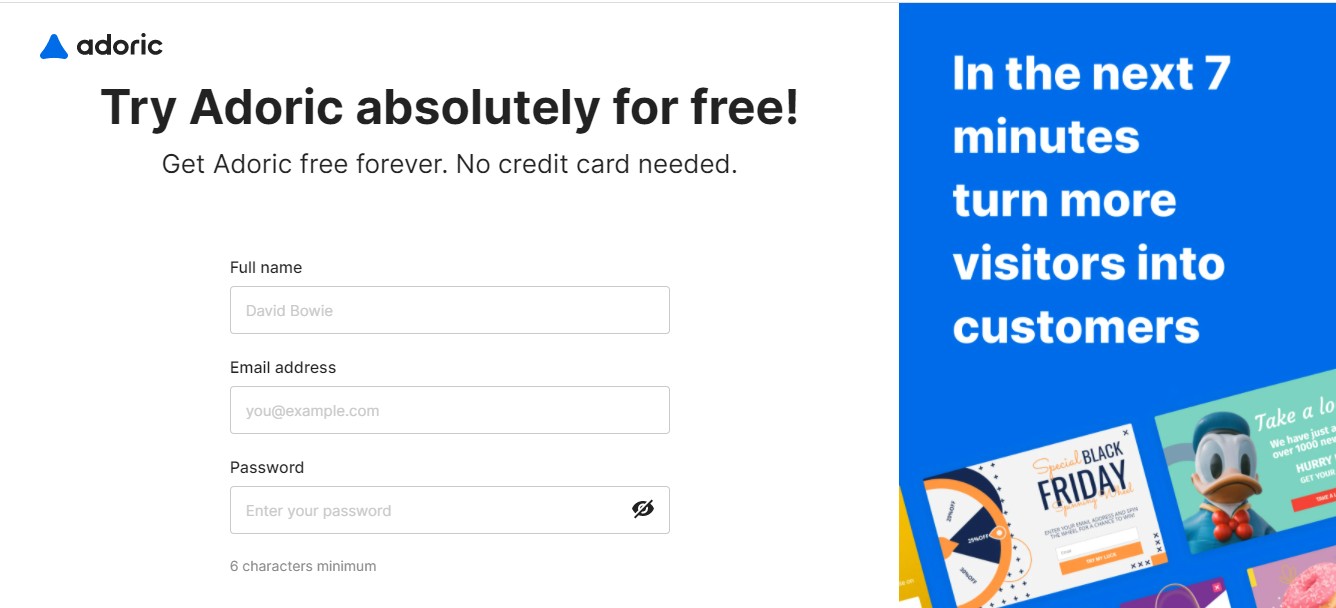
Nach dem Anklicken werden Sie auf die Abonnementseite weitergeleitet.

Geben Sie Ihren Namen und Ihre E-Mail-Adresse ein und legen Sie ein Passwort für Ihr Konto fest. Fahren Sie dann mit dem Registrierungsprozess fort, bis Sie aufgefordert werden, Ihre Website-Domain-Details anzugeben.
Stellen Sie sicher, dass die URL Ihrer Website richtig eingegeben wurde, und fahren Sie fort.
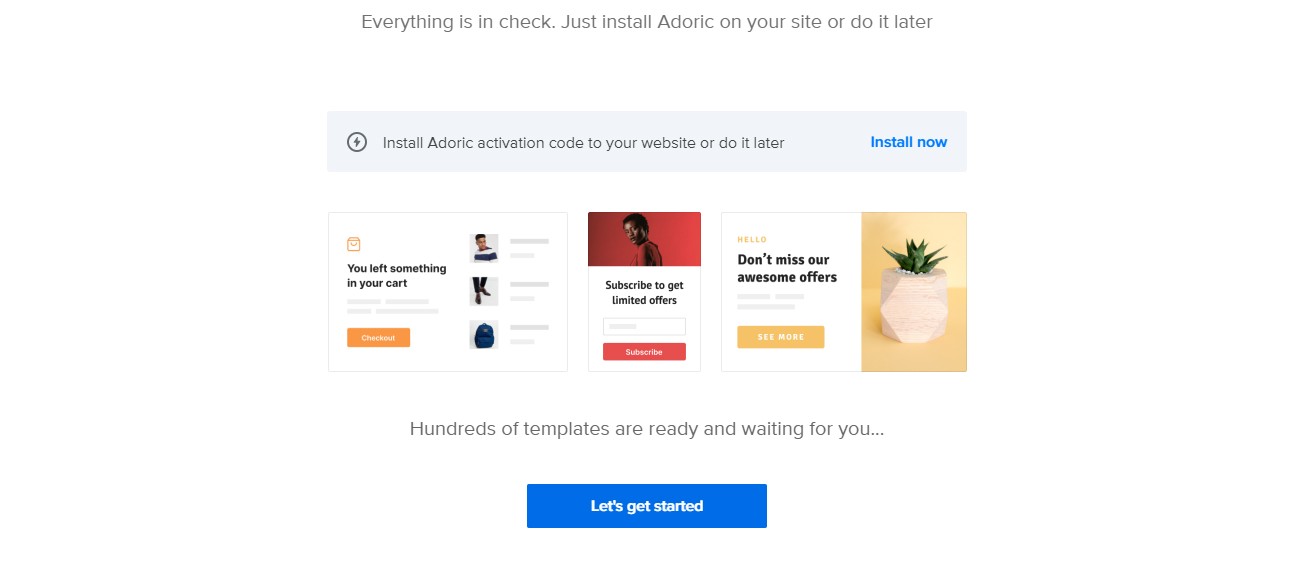
Wenn alles gut gegangen ist, sollten Sie diese Seite sehen:

Klicken Sie dann auf die Schaltfläche Los geht's .
Schritt #3: Verbinden Sie Adoric mit Ihrem WordPress
Nachdem Sie ein kostenloses Konto bei Adoric erstellt haben, müssen Sie es anschließend mit Ihrer WordPress-Website verknüpfen.
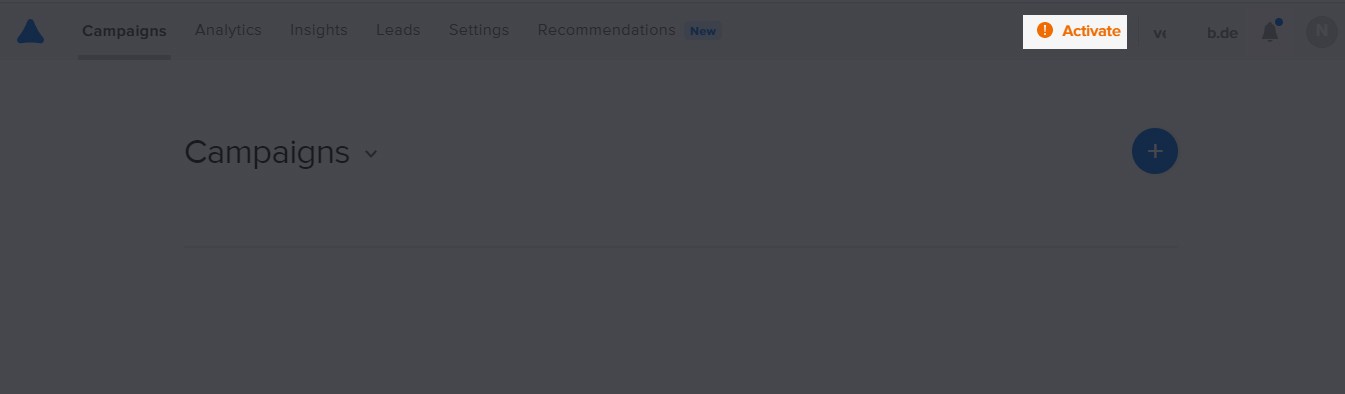
Klicken Sie dazu in Ihrem Adoric-Konto-Dashboard wie folgt auf den Link Aktivieren :

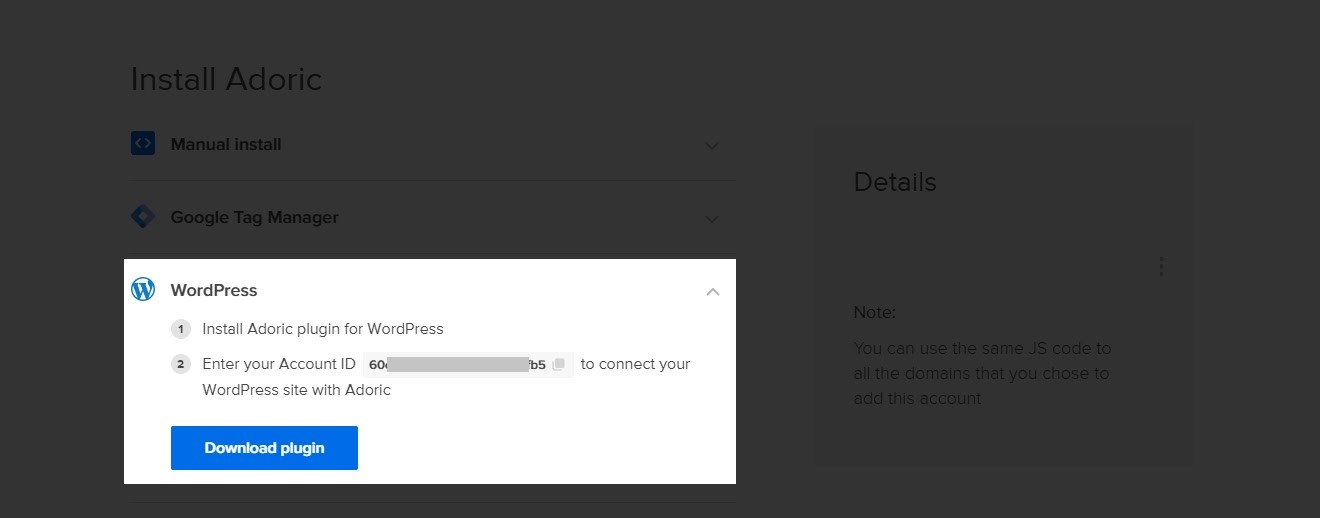
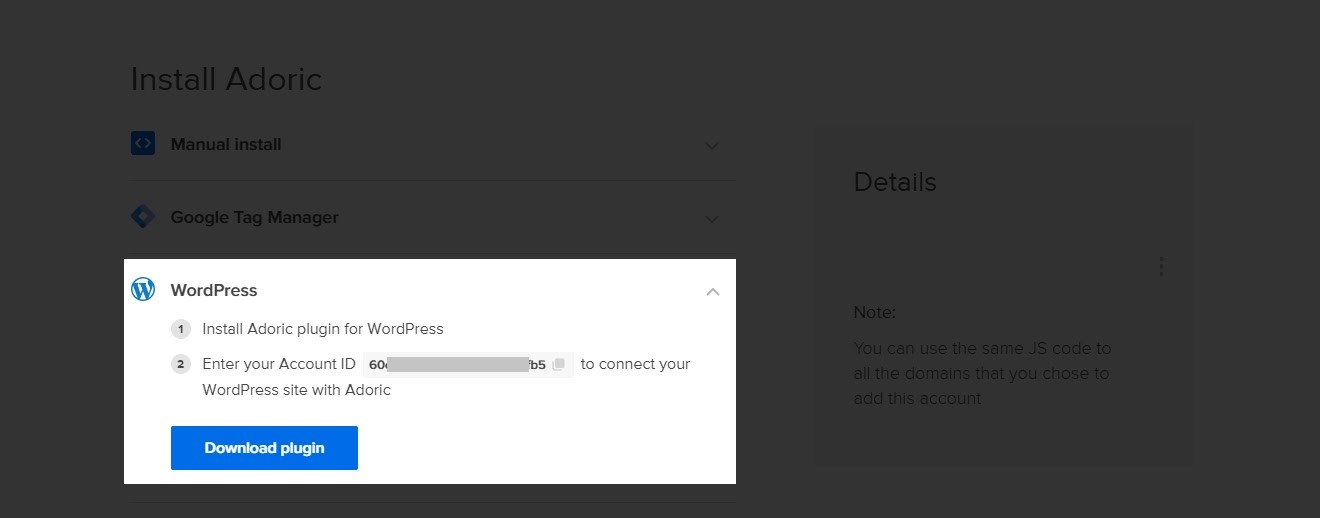
Dadurch wird die Plugin-Aktivierungsseite angezeigt. Klicken Sie auf dieser Seite auf das Dropdown-Menü WordPress und kopieren Sie dann Ihre Konto-ID.

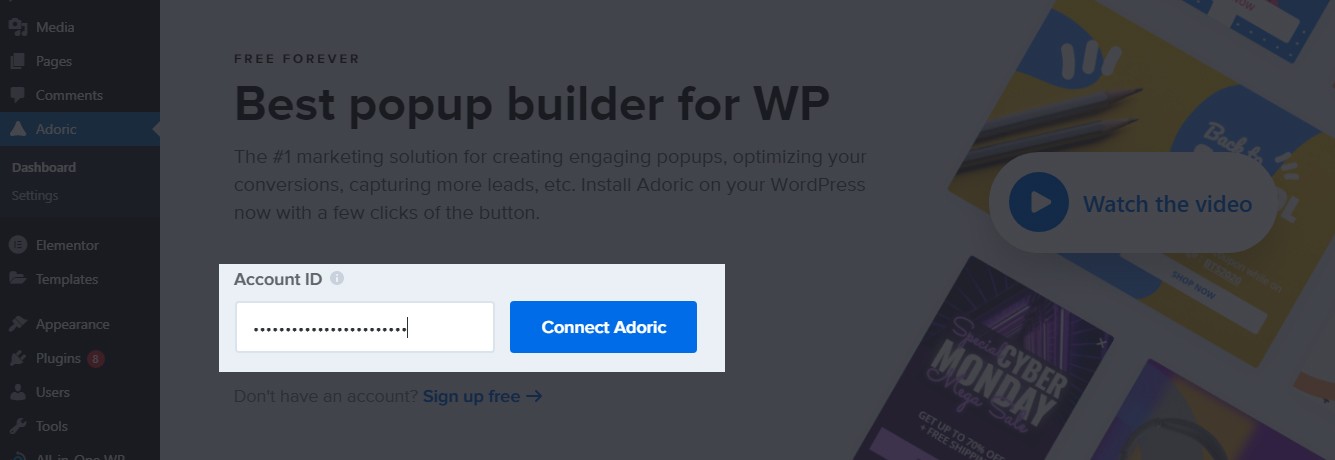
Gehen Sie mit der kopierten ID noch einmal zu Ihrem WordPress-Dashboard zurück und navigieren Sie erneut zu Adoric >> Dashboard
Fügen Sie die kopierte ID ein und klicken Sie dann auf die Schaltfläche Connect Adoric .

Sobald Ihr Konto verbunden ist, ist es an der Zeit, das mehrstufige Popup zu erstellen.
Erstellen und veröffentlichen Sie das mehrstufige Popup
Hier sind die Schritte zum Erstellen und Veröffentlichen eines mehrstufigen Popups in WordPress
Schritt #1: Erstellen Sie ein Popup
Nachdem Sie WordPress mit Ihrem Adoric-Konto verknüpft haben, ist hier der Punkt, an dem Sie mit der Erstellung Ihres Popups beginnen.
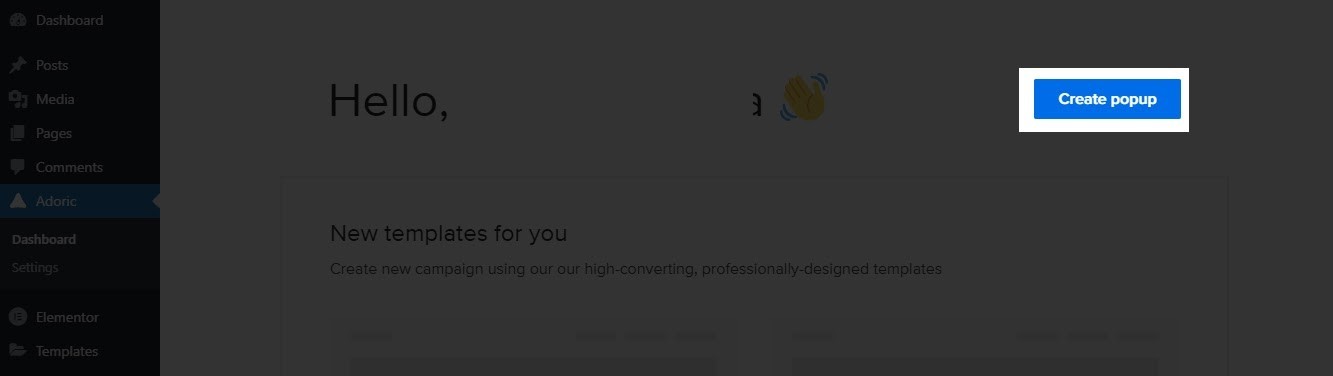
Klicken Sie dazu einfach wie folgt auf die Schaltfläche Popup erstellen :



Wenn Sie darauf klicken, werden Sie zum Design-Editor von Adoric weitergeleitet. Hier erstellen Sie das mehrstufige Popup, das Sie erstellen möchten.
Jetzt können Sie von vorne beginnen, um das Popup zu erstellen. Aber das wäre zeitaufwendig und etwas mühsam.
Daher ist es am besten, den Prozess mit einer unserer Vorlagen zu booten.
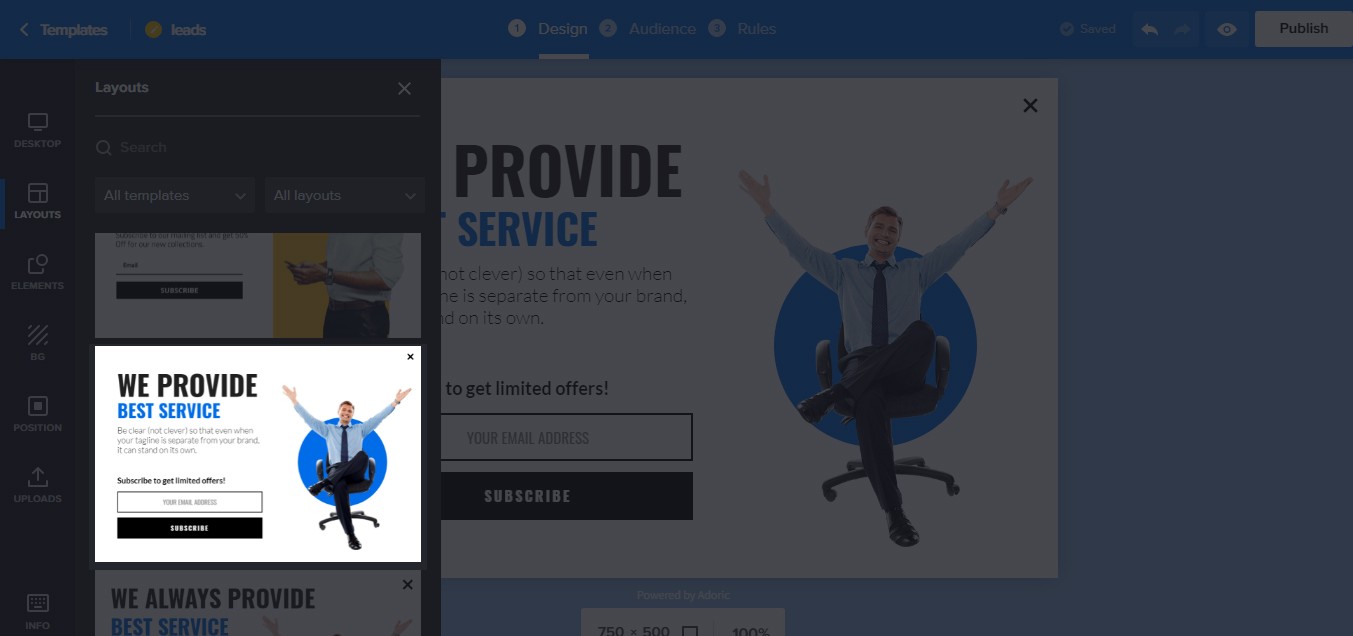
Um eine Vorlage auszuwählen, klicken Sie im linken Bereich auf die Registerkarte Layouts

Scrollen Sie anschließend durch die verfügbaren Vorlagen, bis Sie die gewünschte gefunden haben.
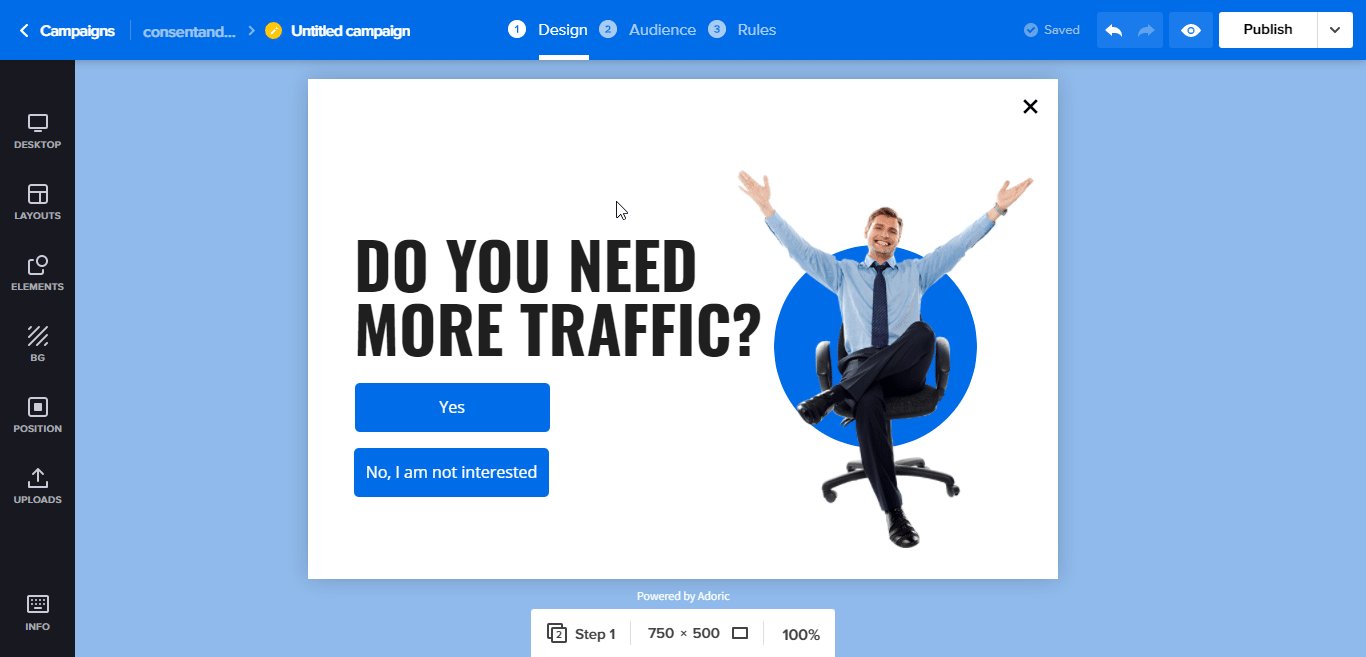
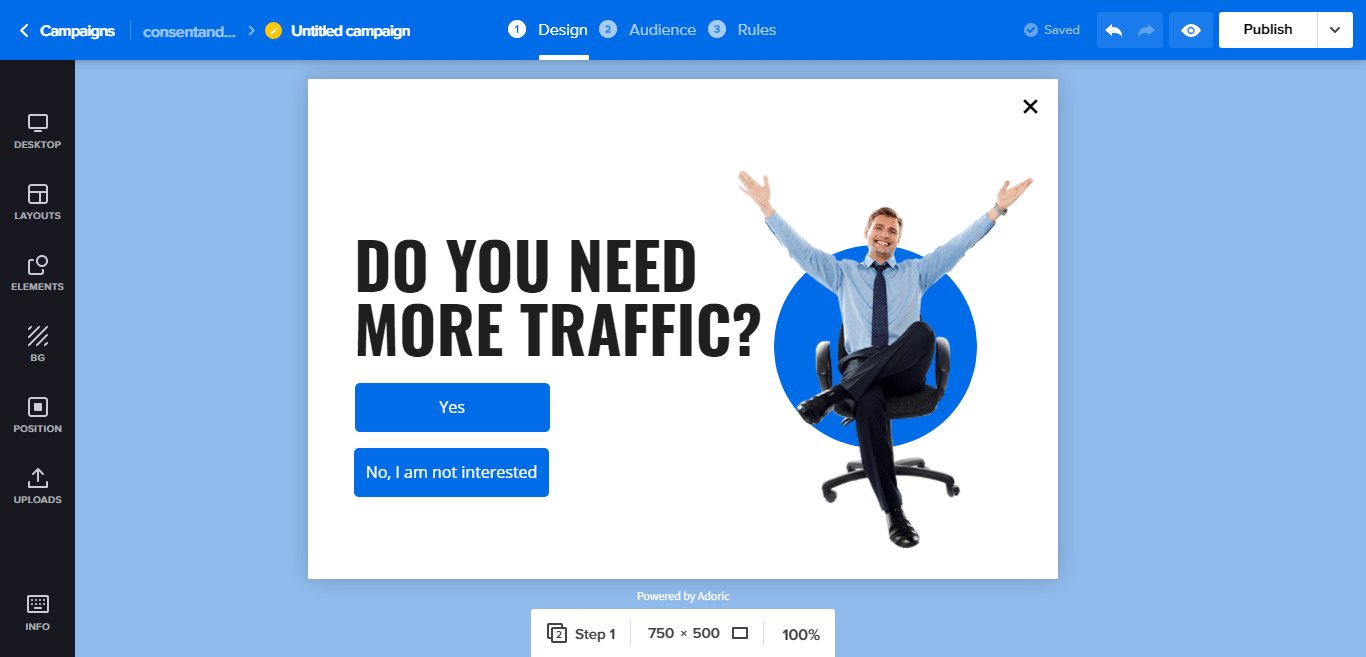
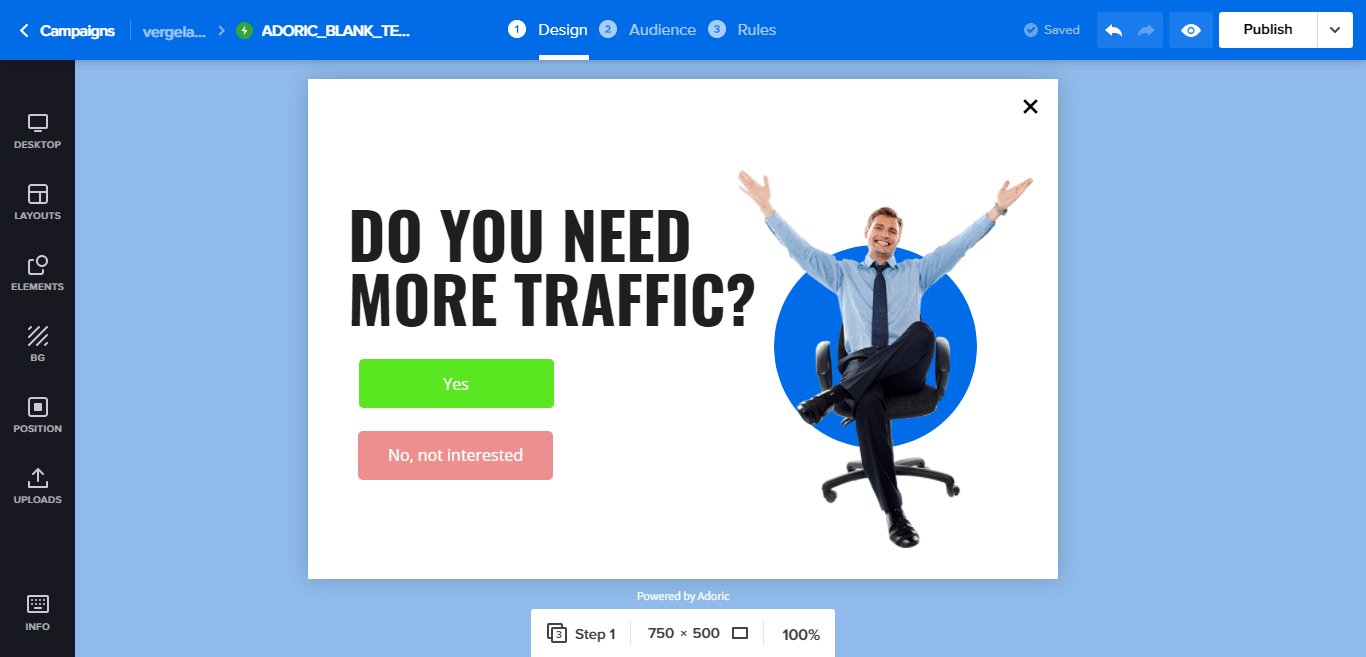
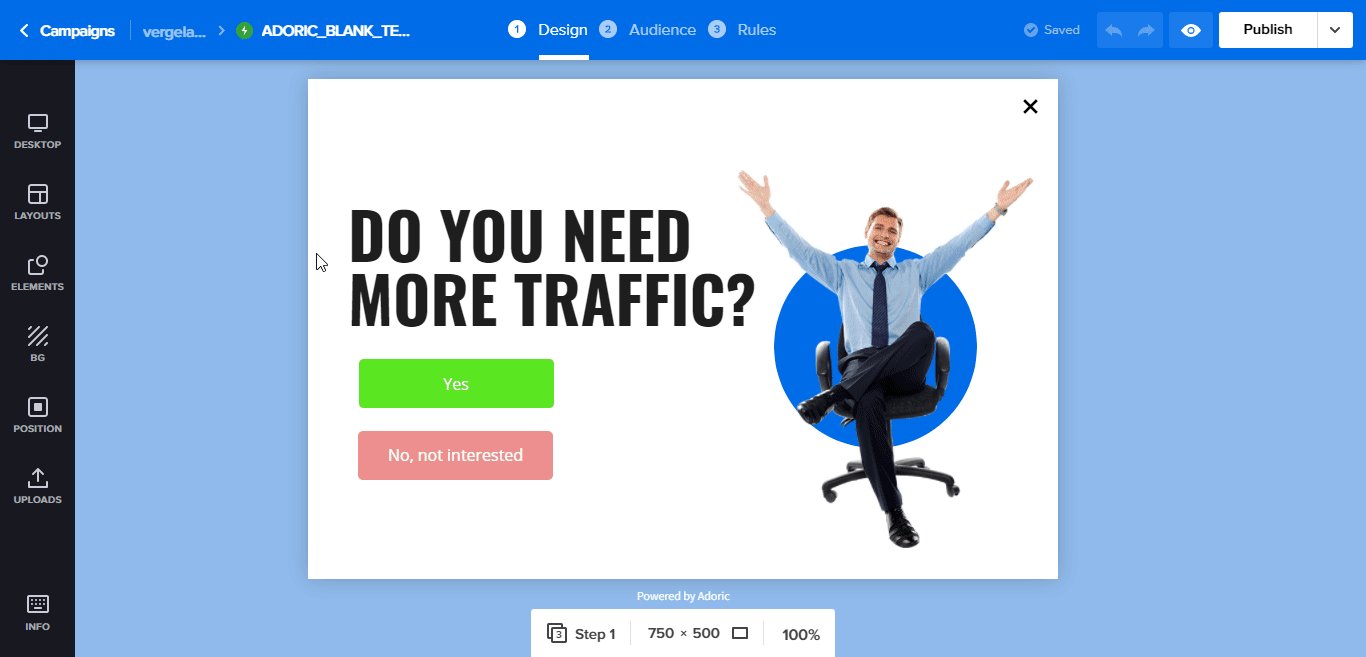
Hier ist der, den ich für dieses Tutorial verwenden werde:

Als nächstes müssen Sie die Vorlage bearbeiten und optimieren. Wählen Sie dazu ein beliebiges Element in der Popup-Vorlage aus, indem Sie darauf klicken. Nehmen Sie dann alle Änderungen vor, die Sie für notwendig erachten.

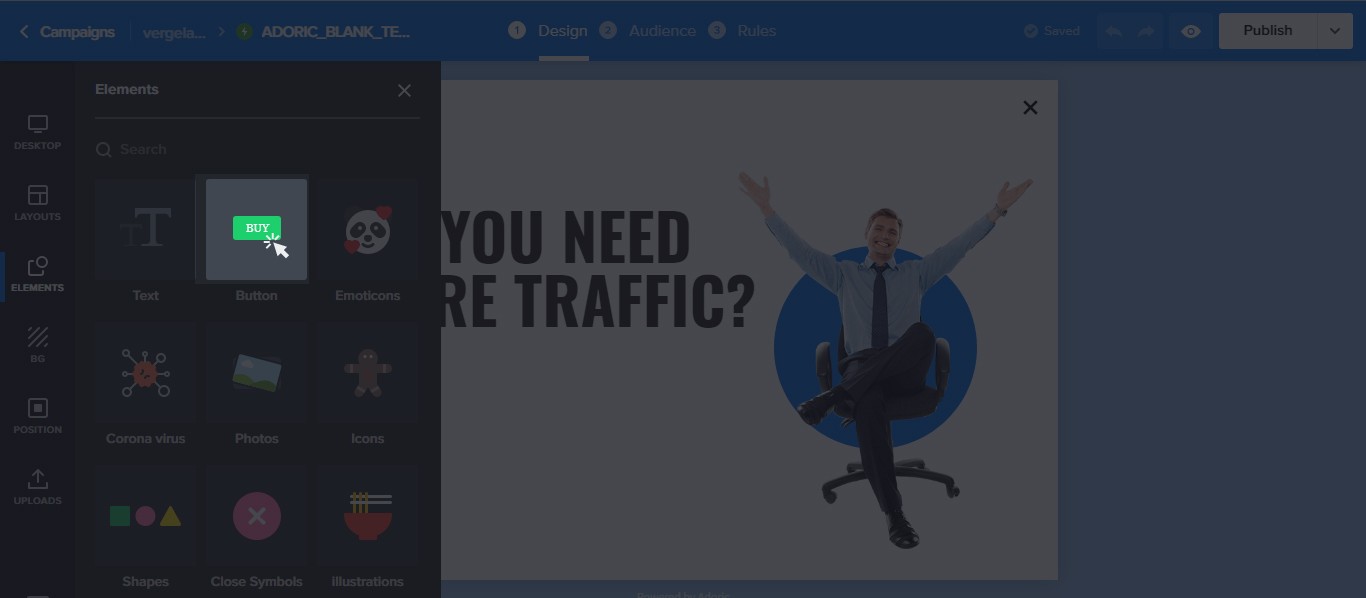
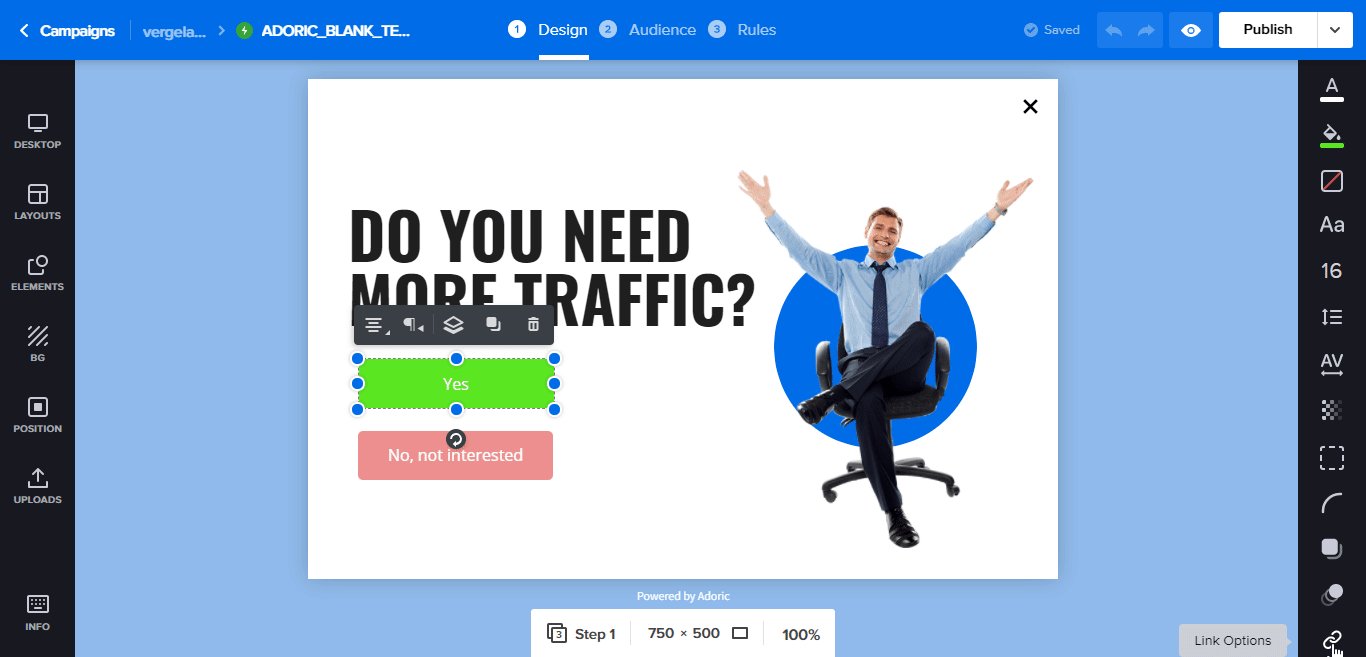
Danach fügen Sie dem Popup einen CTA hinzu. In diesem Fall füge ich zwei Schaltflächen hinzu: eine Schaltfläche " Ja" und die andere eine Schaltfläche " Nein" .
Klicken Sie dazu einfach auf die Registerkarte Elemente, die sich ebenfalls im linken Bereich befindet. Klicken Sie anschließend auf das Element Button . Wenn Sie darauf klicken, wird automatisch eine Schaltfläche auf der Design-Leinwand abgelegt.

Fügen Sie zwei Schaltflächen ein und nennen Sie sie „ Ja“ und „Nein, kein Interesse“ .

Gestalten Sie die Schaltflächen dann nach Belieben, indem Sie Farbe, Schriftart und Position ändern.
Die Idee ist nun, dass Benutzer, die auf die Schaltfläche Ja klicken, zum nächsten Schritt weitergeleitet werden. Wenn sie jedoch auf Nein klicken, wird das Popup automatisch geschlossen.
Schritt #2: Schließen Sie das Popup, wenn jemand auf Nein klickt
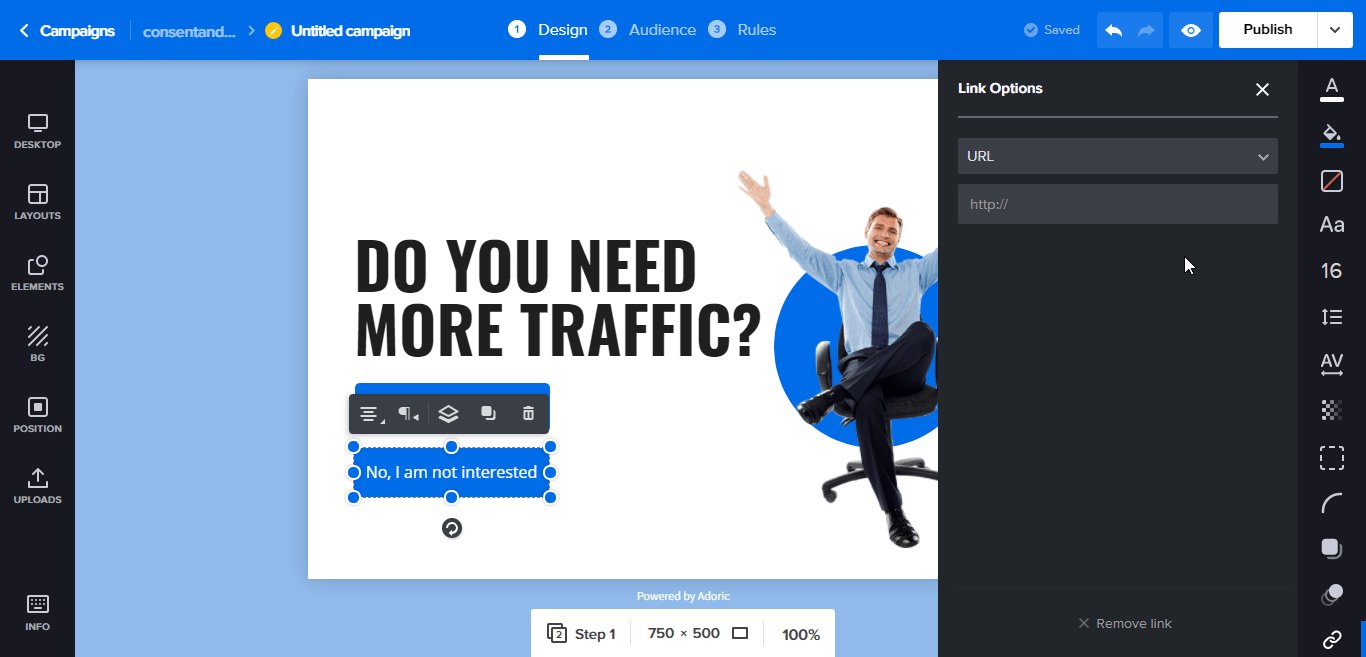
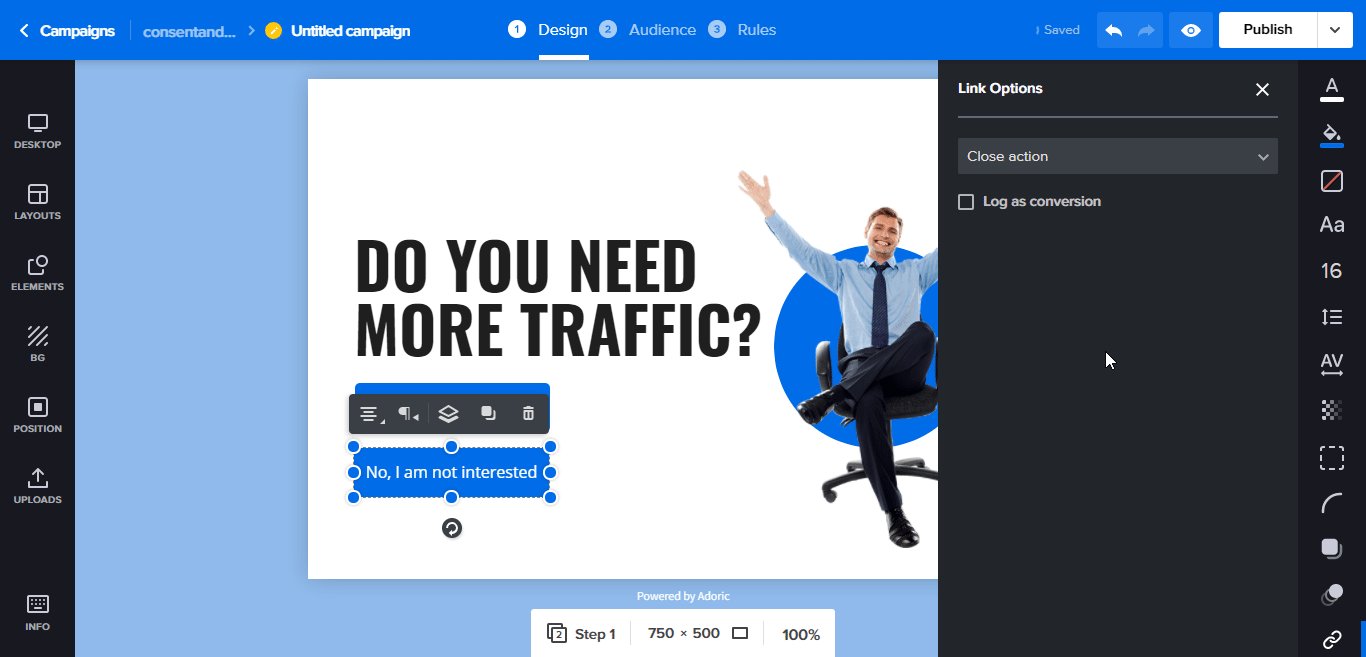
Wählen Sie die Schaltfläche Nein , indem Sie darauf klicken. Anschließend klicken Sie auf den Link Aktionen, und es dann zu schließen Aktionen gesetzt.

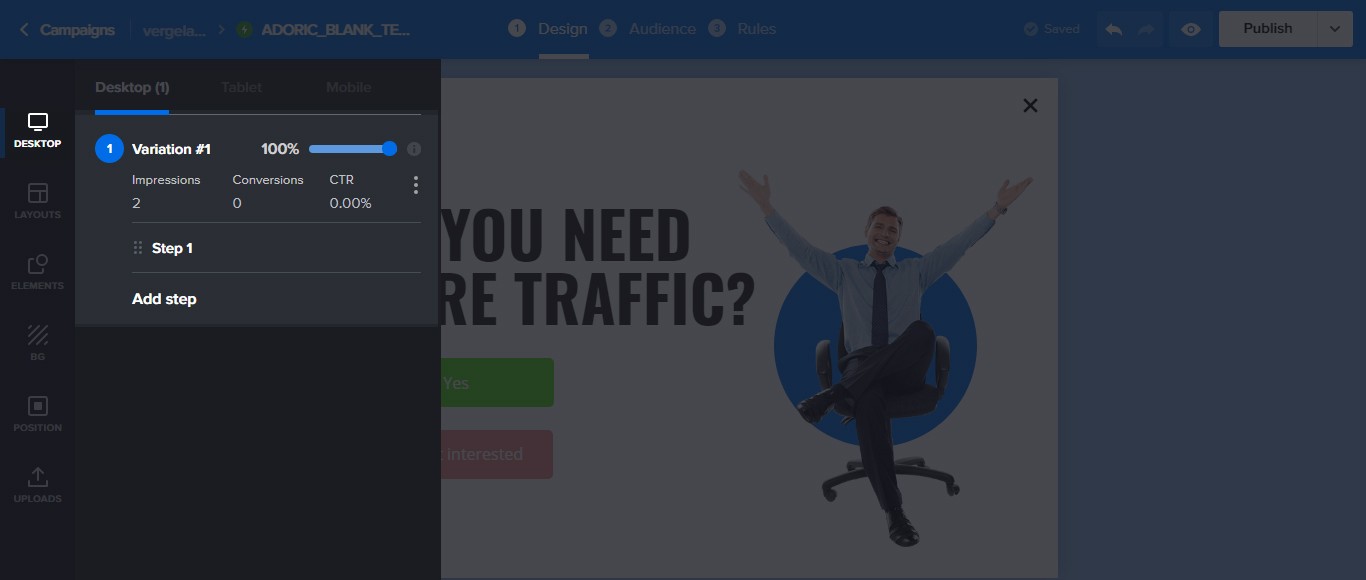
Schritt #3: Schritte zu Ihrem Popup hinzufügen
Um Ihrem Popup einen Schritt hinzuzufügen, navigieren Sie zu Desktop und klicken Sie dann auf Schritt hinzufügen .

Wenn Sie darauf klicken, wird dem gerade erstellten Popup ein zusätzlicher Schritt hinzugefügt, der als Schritt 2 bezeichnet wird .
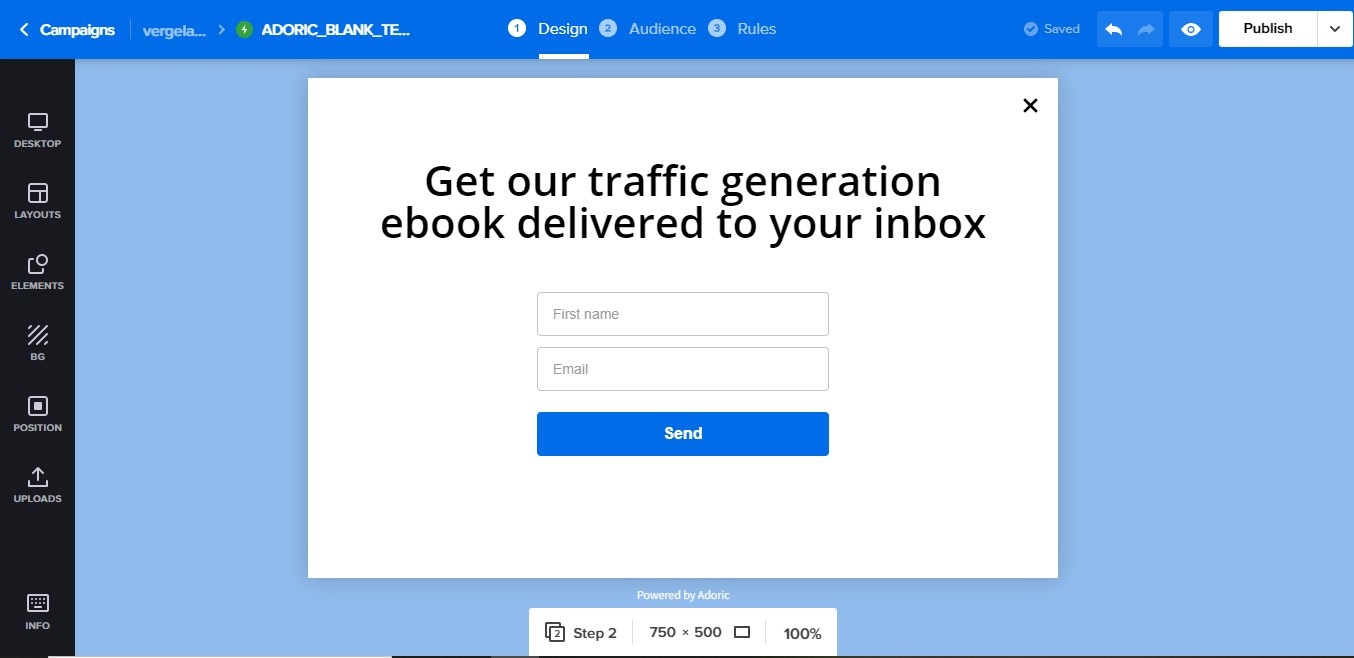
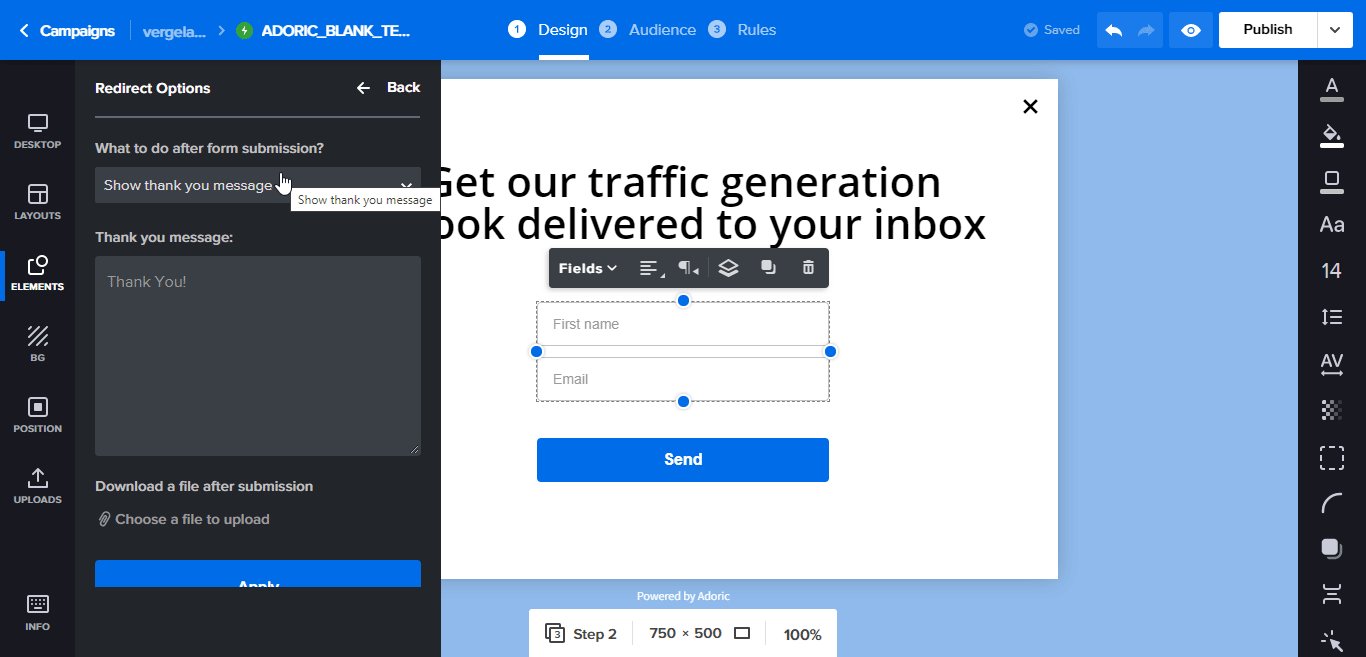
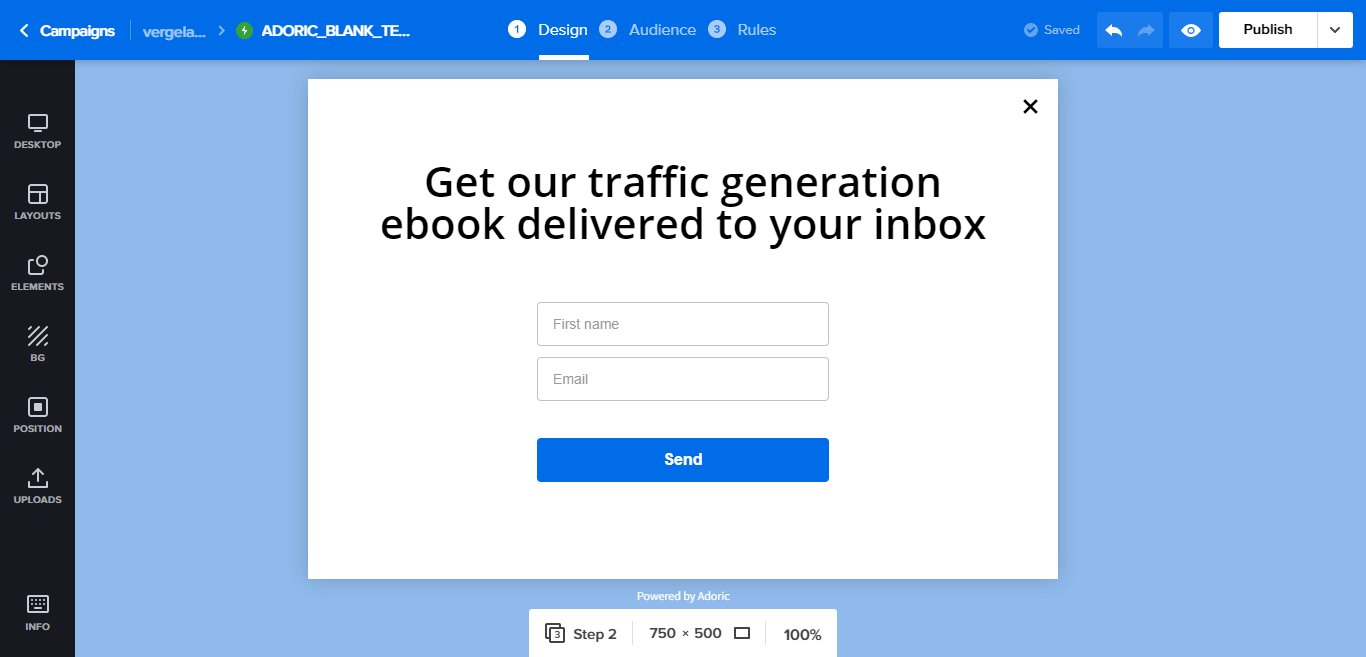
Der hinzugefügte Schritt wird genau wie das ursprüngliche Design aussehen. Was Sie jetzt tun möchten, ist, es zu bearbeiten und ein Opt-in-Formular hinzuzufügen.

So sieht mein Step 2-Popup am Ende aus.

Wenn Sie fertig sind, fügen Sie Ihrem Popup den dritten Schritt hinzu. Es wird das „ Danke “-Popup sein. Damit meine ich, wo Sie Ihren Besuchern dafür danken können, dass sie ihre E-Mails hinterlassen haben.
Fügen Sie dem Popup wie zuvor einen weiteren Schritt und dann eine Dankesnotiz hinzu.

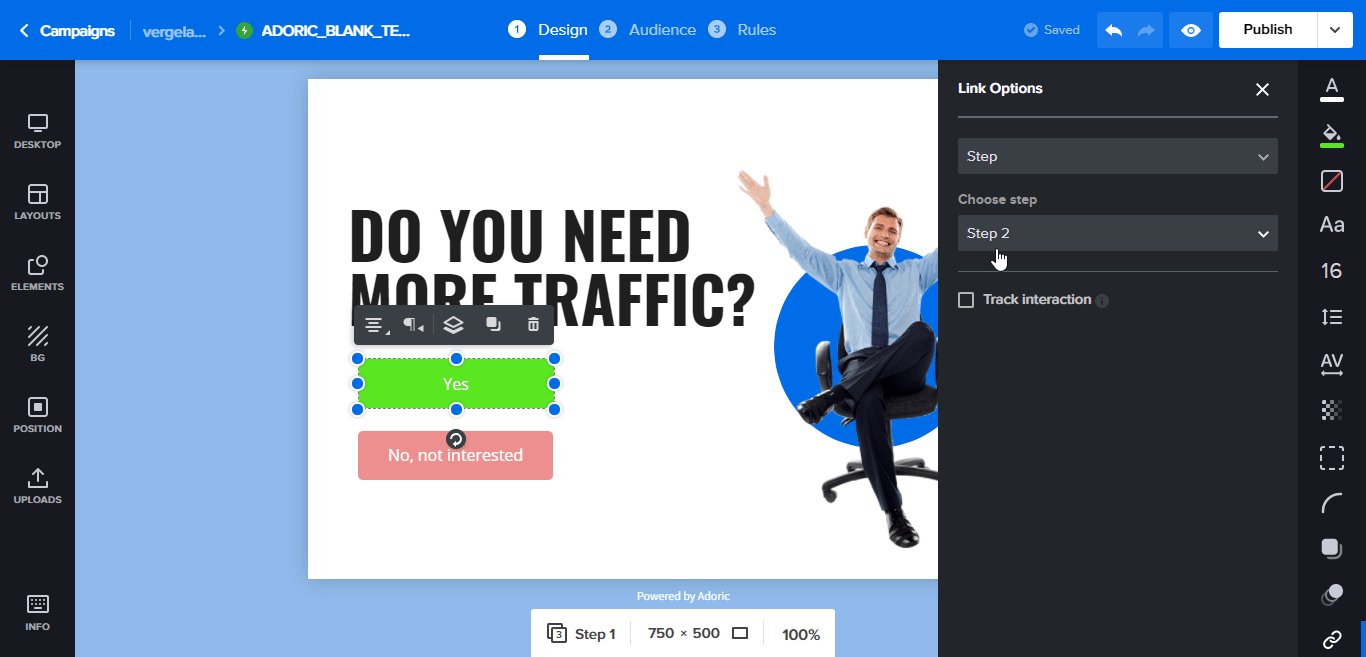
Schritt #4: Verknüpfen Sie alle Schritte
Nachdem Sie alle Schritte vorbereitet haben, möchten Sie jetzt als Nächstes alle miteinander verbinden.
Öffnen Sie dazu das allererste Popup ( Schritt eins) , wählen Sie die Schaltfläche „ Ja“ und wählen Sie in den Link-Optionen Schritt aus . Stellen Sie sicher, dass es auf Schritt 2 eingestellt ist.

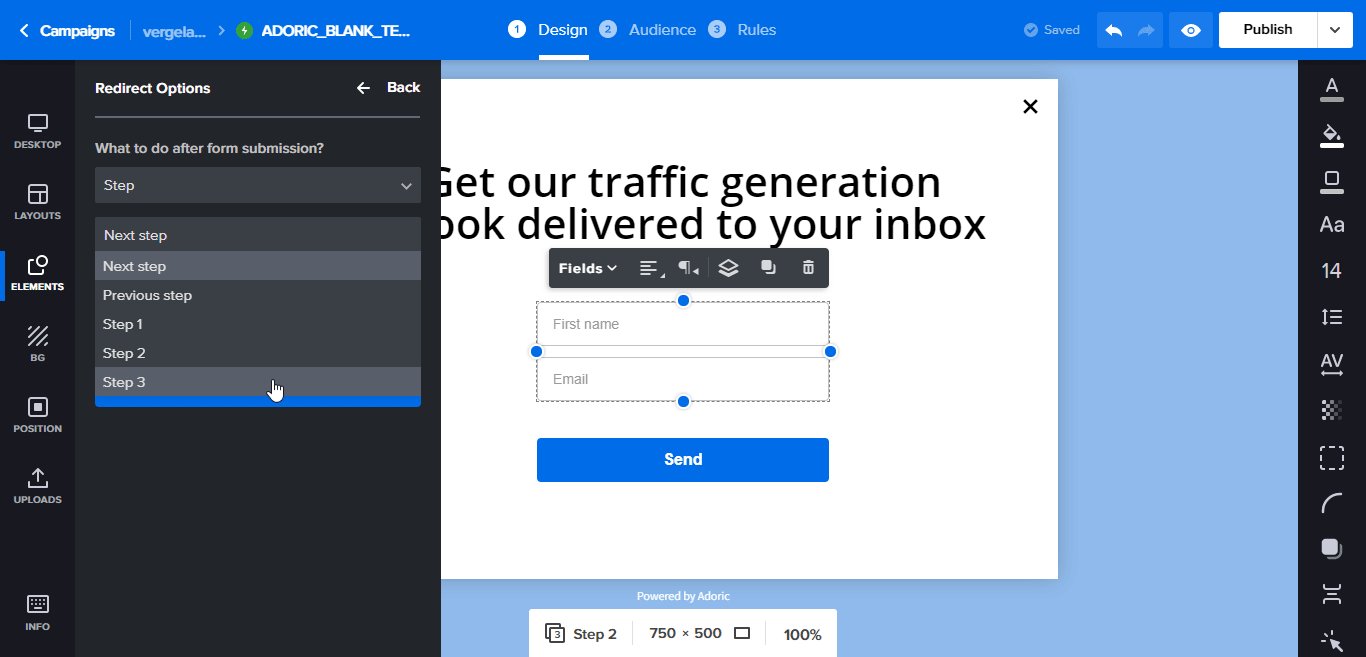
Öffnen Sie als Nächstes das Popup von Schritt 2 . Klicken Sie auf das Anmeldeformular, gefolgt von Weiterleiten .
Sie werden aufgefordert, auszuwählen, was passiert, wenn auf die Schaltfläche "Senden" geklickt wurde. Stellen Sie es auf Schritt ein und wählen Sie dann Schritt 3 aus .
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Übernehmen .

Schritt #5: Veröffentlichen Sie Ihr mehrstufiges Opt-in-Popup
An diesem Punkt ist Ihr mehrstufiges Popup fertig. Jetzt muss es nur noch veröffentlicht werden. Klicken Sie dazu einfach oben rechts auf die Schaltfläche Veröffentlichen . Und Boom, das Popup ist live auf Ihrer Website.
Zusätzliche Einstellungen
Standardmäßig wird das veröffentlichte Popup auf jeder Seite Ihrer Website angezeigt. Das willst du vielleicht nicht.
Zum Glück können Sie es mit der Trigger- und Targeting-Funktion von Adoric auf einer bestimmten Seite erscheinen lassen.
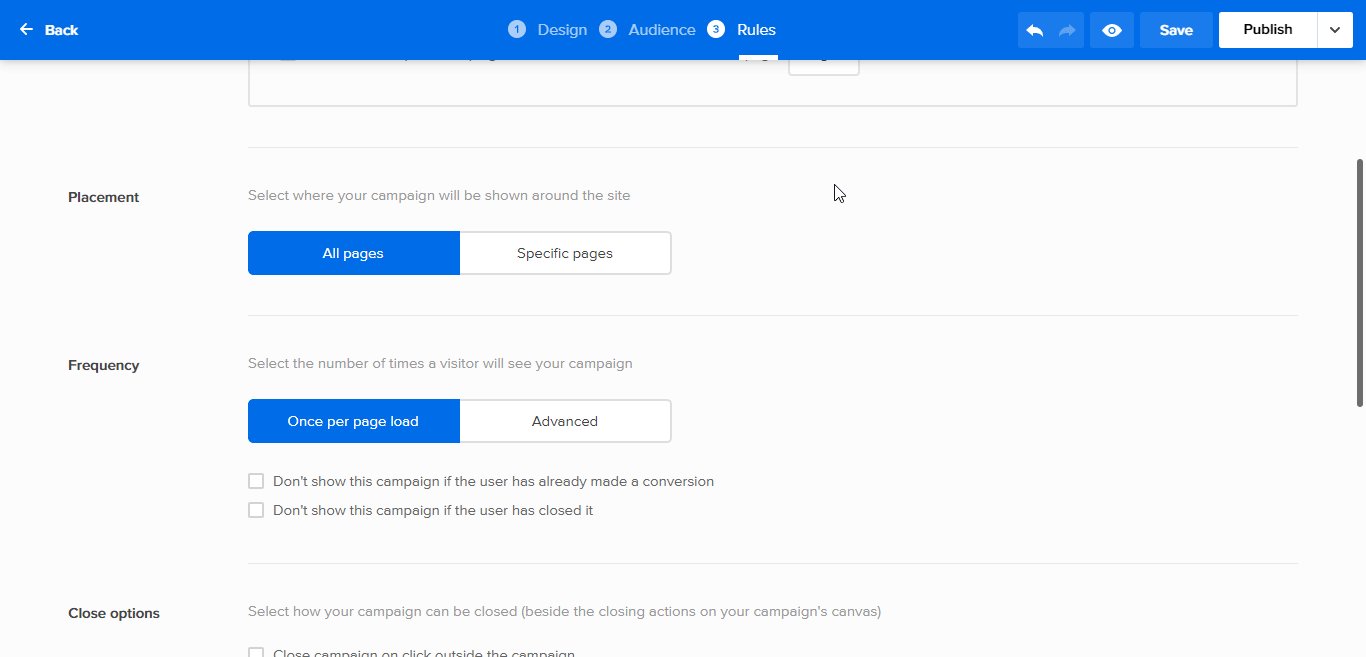
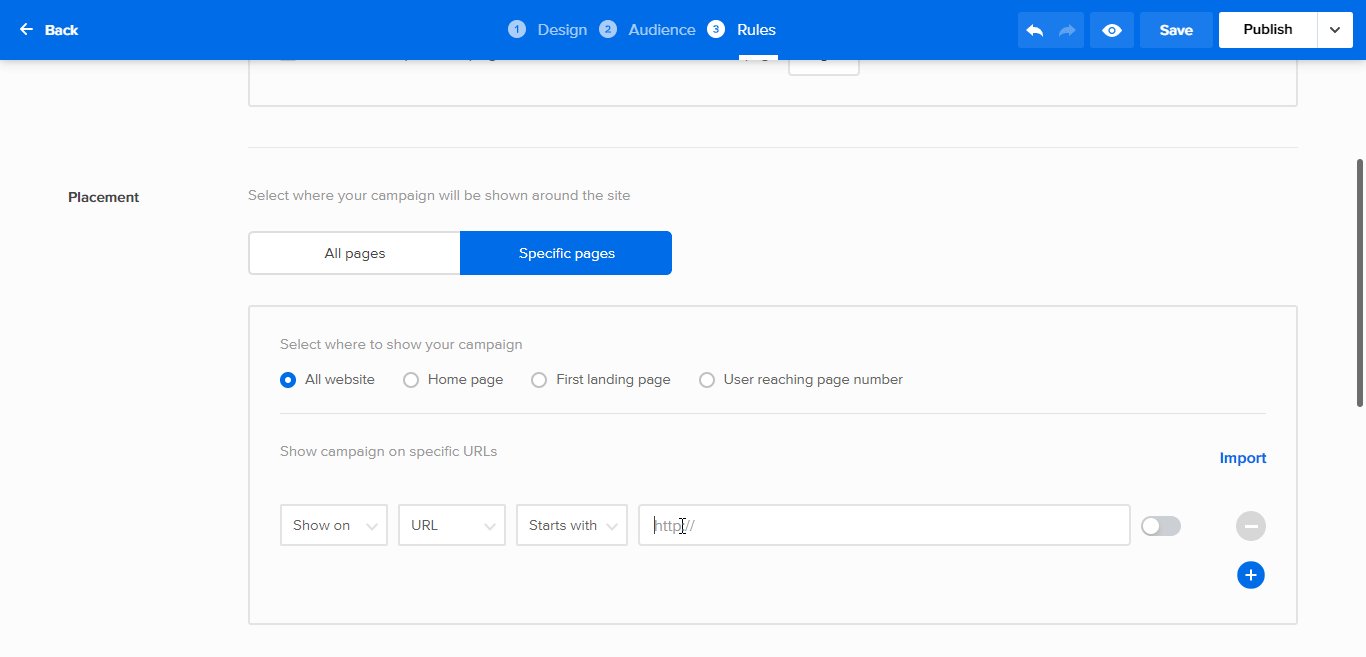
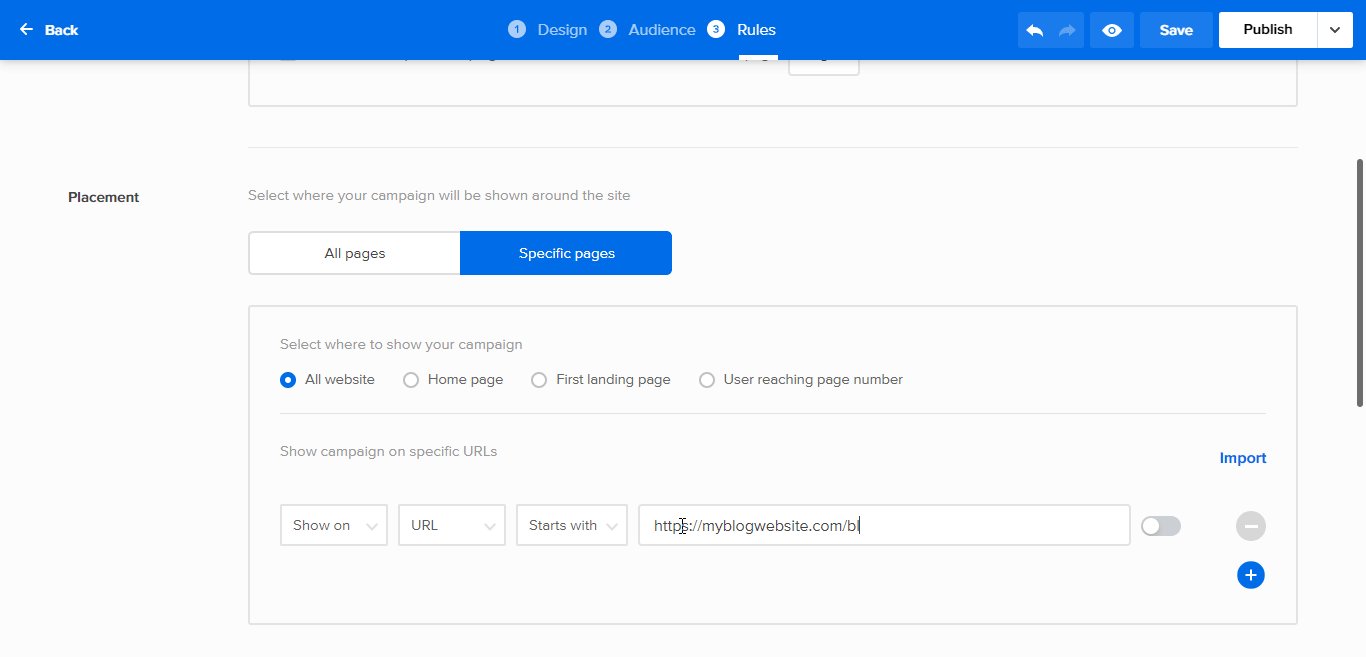
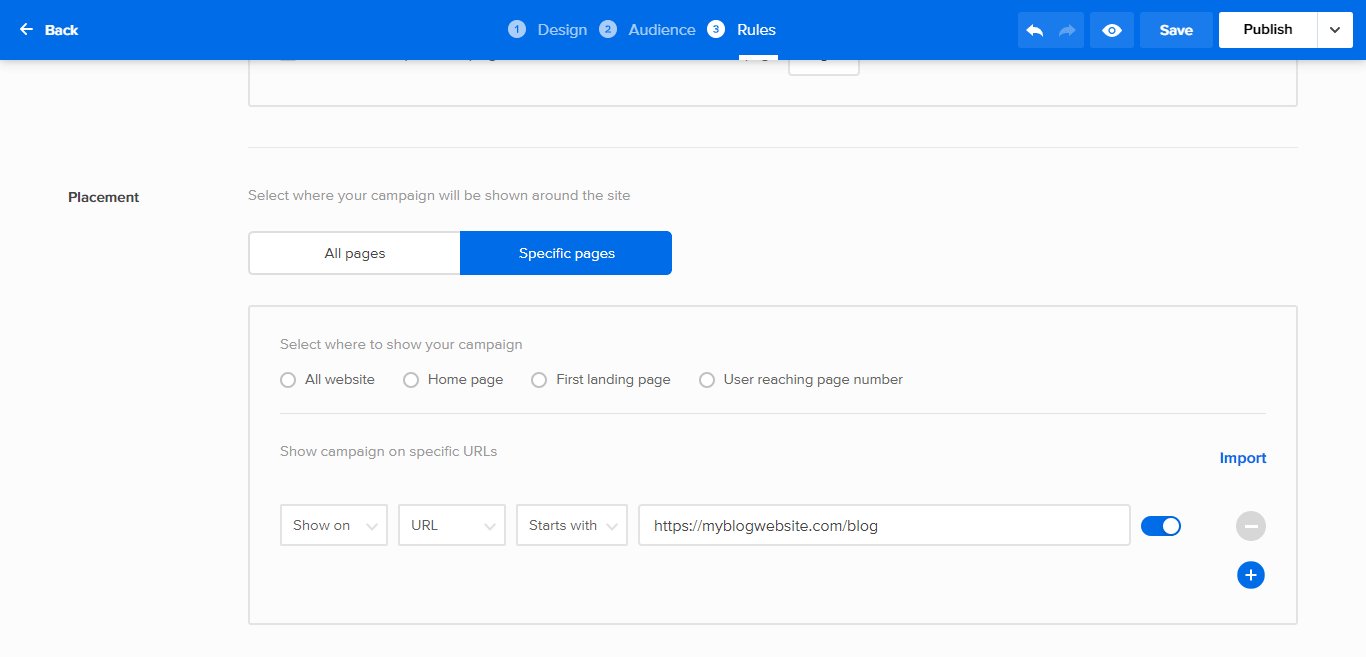
Klicken Sie dazu oben auf den Tab Regeln , scrollen Sie nach unten zu Platzierung , klicken Sie auf die Schaltfläche Bestimmte Seite und befolgen Sie die Anweisungen unten.

Darüber hinaus können Sie mit unserer Exit-Intent-Technologie das Pop-up sogar dann erscheinen lassen, wenn ein Besucher versucht, Ihre Website zu verlassen.
Auf diese Weise können Sie Ihre Conversion- und Opt-in-Rate steigern.
Fazit
Da haben Sie es also; einfache Schritte zum Hinzufügen eines mehrstufigen Opt-in-Popups zu Ihrer WordPress-Website. Ich hoffe, Sie fanden es aufschlussreich.
Bereit für eine Spritztour mit Adoric? Melden Sie sich gleich für ein kostenloses Konto an.
Testen Sie Adoric kostenlos
