Wie Microcopy Branding & UX verbessert
Veröffentlicht: 2016-07-15Das Schreiben starker Texte für Ihre Website, Ihren Blog und Ihren Newsletter ist für die Etablierung Ihrer Marke unerlässlich. Website-Kopie ist Ihr größtes Kapital, um potenzielle Kunden, die Ihre Website besuchen, direkt zu beeinflussen und sie davon zu überzeugen, sich weiter über Ihr Unternehmen zu informieren. Längere Texte ermöglichen eine anschauliche Erläuterung Ihres Produkts oder Ihrer Dienstleistung, aber auch bei der Website-Navigation sind Texte erforderlich. Diese Ergänzung ermöglicht es Ihnen, das Benutzererlebnis (UX) zu verbessern und bietet eine subtile, aber kraftvolle Möglichkeit, eine einzigartige Markenstimme aufzubauen.
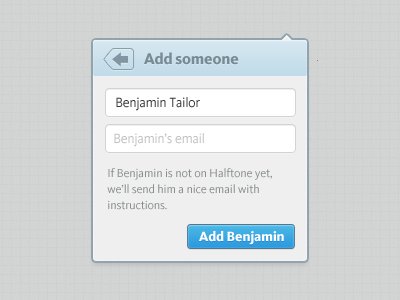
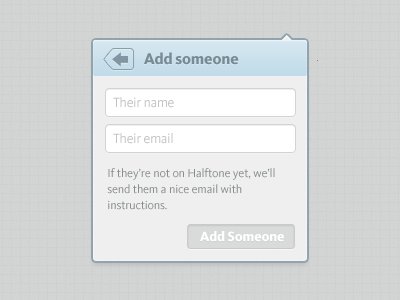
Microcopy ist der Text, den Entwickler und Autoren beim Erstellen einer neuen Website oft vergessen. Sie können Mikrokopien in Navigationsbeschriftungen, Formularfeldern, Anweisungstexten, Call-to-Action (CTA)-Schaltflächen und vielen anderen Feinheiten Ihrer Website finden. Diese kurzen Informationen sind normalerweise ein nachträglicher Einfall bei der Website-Erstellung und können dazu beitragen, Benutzerfehler zu lindern und eine negative UX wie eine Fehlermeldung in ein positives Markenbildungserlebnis zu verwandeln. Ironischerweise können die kleinsten Kopien die größte Wirkung haben.
Bleiben Sie direkt
Es heißt nicht umsonst Mikrokopie. Achten Sie darauf, dass Ihre Sprache eindeutig und so direkt wie möglich ist. Es sind selten mehrere Sätze erforderlich, wenn der Benutzer durch eine einzelne Aufgabe geführt wird. Schreiben für Menschen bedeutet Etiketten sollten in einfacher Sprache sein, ohne Fachchinesisch. Sagen Sie dem Benutzer, was er tun soll, indem Sie Schaltflächen mit der Aktion beschriften, die der Benutzer beim Klicken ausführt. 
Helfen, wenn der Benutzer weh tut
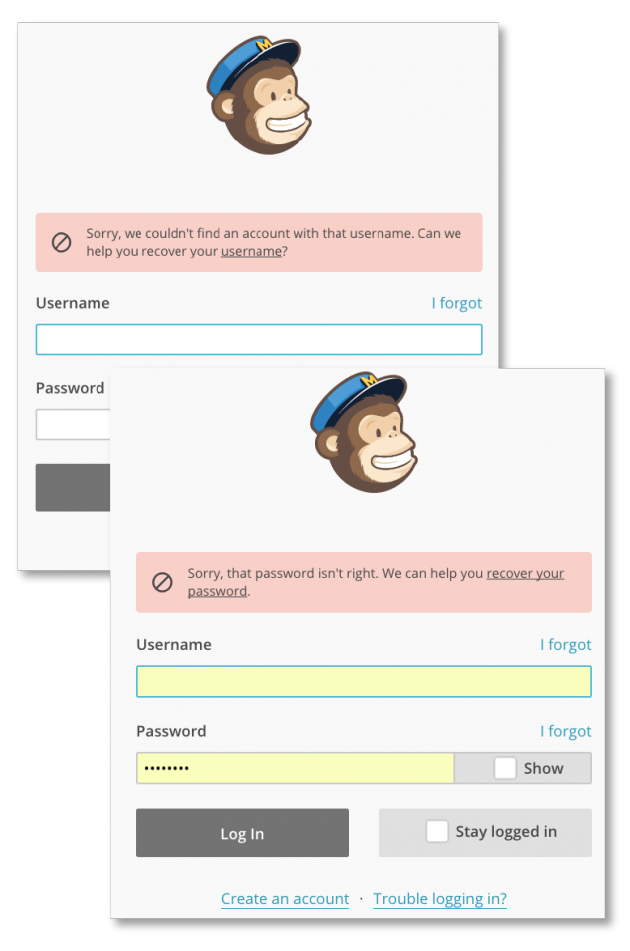
Wenn der Benutzer auf ein Problem stößt (selbstgemacht oder auf der Website), ist es hilfreich, genau zu wissen, was passiert ist und wie das Problem behoben werden kann . Wenn sich der Benutzer nicht anmelden kann, weiß er bereits, dass ein Problem vorliegt, aber ohne Anleitung zur Kontowiederherstellung kann eine Fehlermeldung frustrierend sein oder als Spott empfunden werden.

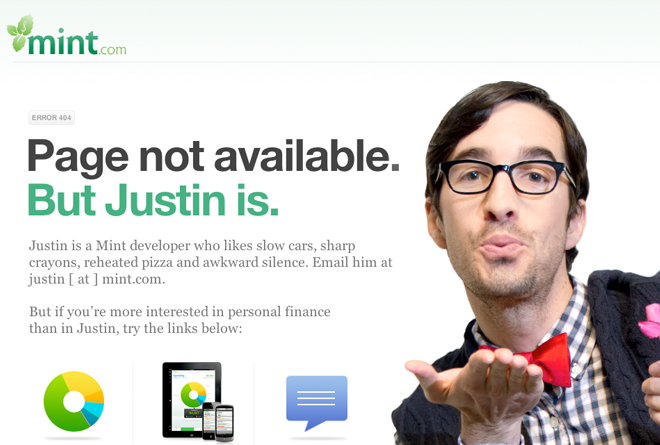
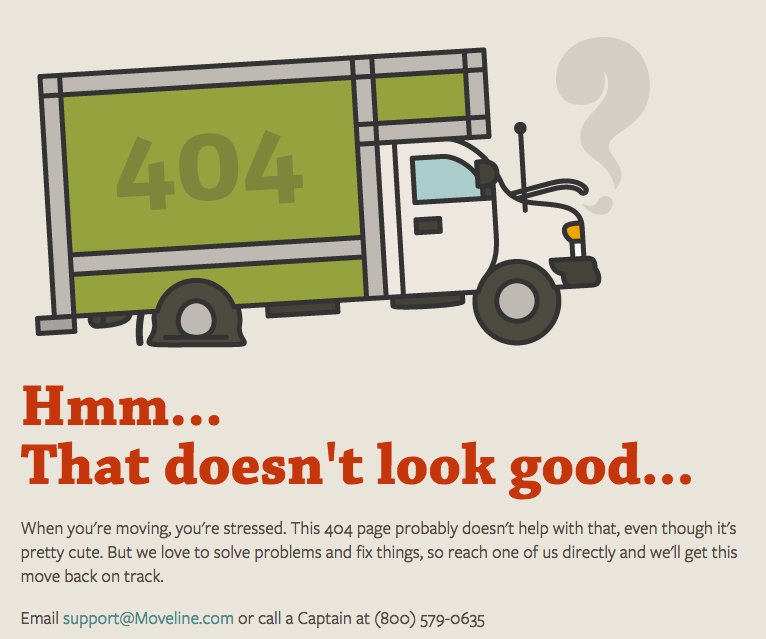
Fehlermeldungen sind eine unerwartet starke Gelegenheit, die Stimme Ihrer Marke zu etablieren. Beispielsweise finden Sie eine 404-Fehlermeldung, wenn eine Webseite nicht verfügbar ist. Dies kann entweder ein fehlgeschlagenes und frustrierendes Element der UX Ihrer Website oder eine Branding-Möglichkeit sein, um die Wahrnehmung des Benutzers für den kleinen Schluckauf aufzuhellen.

Sagen Sie dem Benutzer immer, was falsch ist und wie er das Problem beheben kann. Verwenden Sie anstelle von „Die gesuchte Website kann nicht gefunden werden“ Humor, gemeinsame Verwirrung, Sympathie oder andere emotionale Taktiken, um mit dem Benutzer in Kontakt zu treten.

Vermeiden Sie Over-Branding-Texte auf:
– Navigation
– Formulare und Feldbezeichnungen
– Anleitungstext
– Auswahltext (Dropdowns)
- Tasten
Betrachten Sie die Stimme Ihrer Marke in:
– Bestätigungsnachricht
- Belohnung
– 404 Seiten
– Serverfehler
– Fehlermeldungen
Klarheit ist in der ersten Liste unerlässlich, da der Benutzer versucht, Maßnahmen zu ergreifen und etwas auf Ihrer Website zu erreichen. Verwirrende Markenwitze können den Benutzer abschrecken.
Die zweite Liste ist das Ergebnis der Aktion. An diesem Punkt brauchen Sie nichts vom Benutzer, also können Sie abgesehen von der grundlegenden Anleitung so viel von Ihrer Markenstimme importieren, wie Sie für richtig halten.
Lernen Sie Ihren Benutzer kennen
Jede Branche hat eine gewisse interne Terminologie, die dem Durchschnittsverbraucher fremd ist. Dies kann sich in die Navigation oder Beschriftung Ihrer Website einschleichen, ohne dass Sie merken, wie verwirrend es für den Benutzer sein kann. Sie sollten bereits Usability-Tests durchführen, und wenn Sie es nicht sind, gibt es online viele Artikel, die diese verpasste Gelegenheit beschreiben.
Angenommen, Sie testen Ihre Website bereits, haben Sie sich wahrscheinlich auf den Gesichtsausdruck des Benutzers konzentriert und beobachtet, wie der Benutzer mit Ihrer Website interagiert. Anstatt jedoch nur zuzuschauen, hören Sie sich die spezifischen Worte des Benutzers an und machen Sie sich Notizen dazu. Dies sollte einfach sein, da Sie ihnen gesagt haben, dass sie laut denken sollen. Hören Sie auf den Tonfall der Stimme des Benutzers, wenn er die Mikrokopie liest. Hatte er einen neugierigen Ton, als er die Navigationsbeschriftungen las?
Ähnlich wie ein Interviewer einen Bewerber aufgrund seiner Interaktion mit der Sekretärin beurteilen kann, hören Sie Ihrem Tester sowohl vor als auch während des Usability-Tests zu. Beachten Sie, welche Wörter verwendet werden, um Frustration oder Freude auszudrücken. Sie werden überrascht sein, wie viel Sie durch einfache Kommentare außerhalb des offiziellen Tests über einen Benutzer und seine Sprache lernen können.

Verdacht abbauen
Microcopy kann helfen, die Zweifel zu überwinden, die ein Benutzer bezüglich der Registrierung, des Abonnierens oder des Kaufs Ihres Produkts oder Ihrer Dienstleistung haben könnte. Sie sollten die Frage eines Benutzers antizipieren, bevor sie gestellt wird.
Spam-Angst
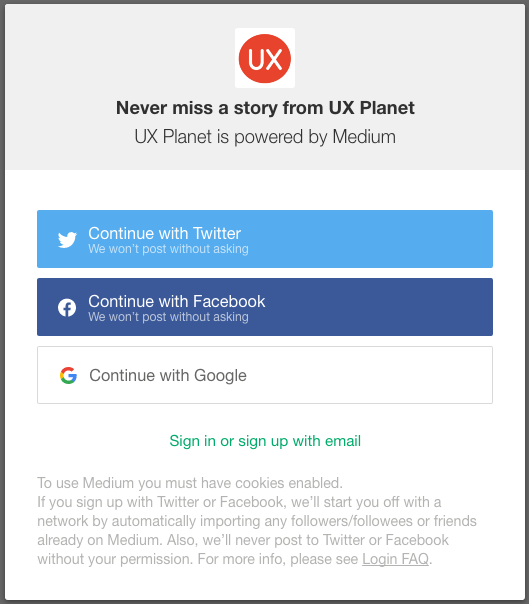
Gute Vermarkter schätzen das Vertrauen der Verbraucher höher als die Follower der sozialen Medien. Obwohl dies selbstverständlich sein sollte, wurden viele Benutzer entweder dazu verleitet, die Kontrolle über ihr Konto abzugeben, oder sie haben gesehen, wie automatisierte Nachrichten unter den Konten ihrer Freunde gespamt wurden.

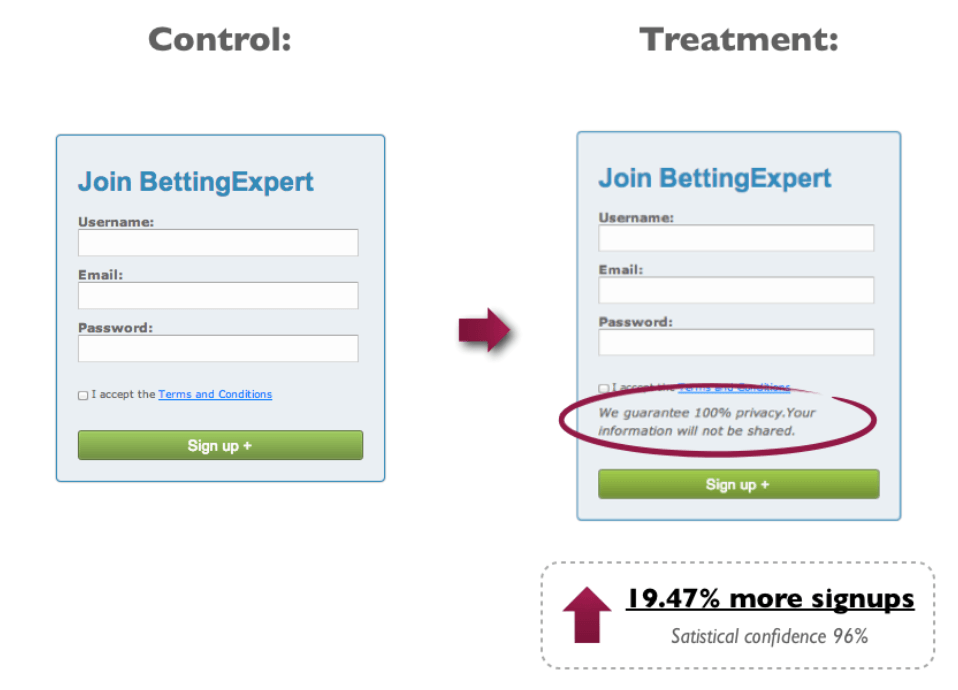
Wenn Sie den Benutzer nach seiner E-Mail-Adresse fragen, um sich für einen Newsletter anzumelden, teilen Sie ihm mit, dass Sie vermeiden, Spam-Nachrichten an seinen Posteingang zu senden. Das gleiche Prinzip gilt für den Verkauf ihrer Kontaktinformationen, solange Sie diesen Anspruch durch Ihre Handlungen (oder deren Fehlen in diesem Beispiel) untermauern.

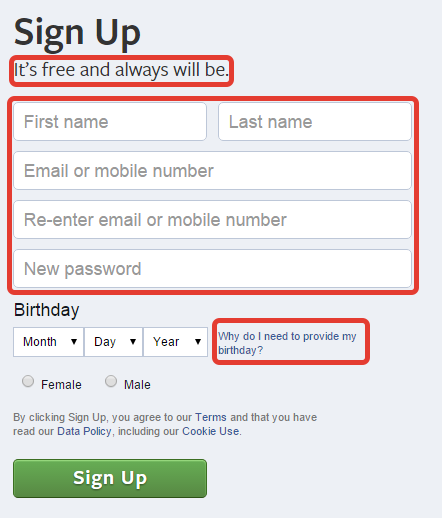
Sind diese Informationen wirklich notwendig?
Facebook geht in diesem Anmeldeformular direkt auf die Bedenken der Benutzer ein. Indem Sie im Voraus darüber informiert werden, dass der Dienst kostenlos ist (und immer sein wird), können Benutzerbedenken ausgeräumt werden, vielleicht bevor sie sich überhaupt entwickeln. Es erklärt auch, warum das Formular nach Ihrem Geburtsdatum fragt. Diese neutralisieren potenzielle Ängste des Benutzers und reduzieren potenzielle Eingabeprobleme, auf die der Benutzer stoßen kann.

Kleine Änderungen & große Wirkung
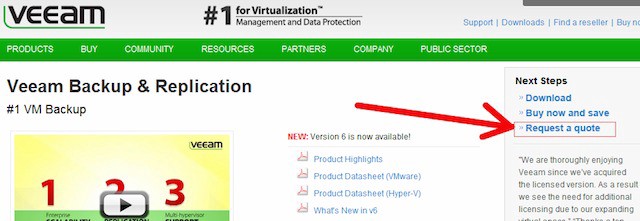
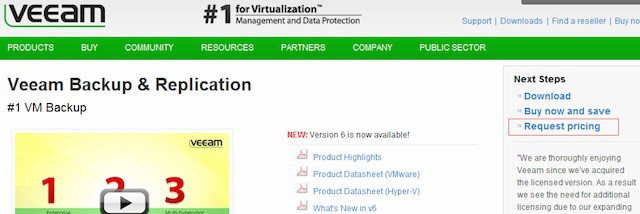
Sie sollten mit Ihrer Website nie ganz zufrieden sein, denn wenn Sie es sind, verpassen Sie noch mehr Potenzial. Usability-Tests bewerten, welche Aspekte Ihrer Website klar verstanden werden und welche den Benutzer verwirren. Wie auf UXPlanet.org erklärt, bemerkte Veeam weiterhin, dass Benutzer über die On-Page-Umfrage nach einem Preis fragten.

Als sie testeten, die Mikrokopie von „Angebot anfordern“ zu „Preis anfordern“ zu ändern, bemerkte Veeam eine 161,66-prozentige Steigerung der Klicks auf ihr Formular zur Lead-Generierung.

Usability-Tests sind eine großartige Möglichkeit, eklatante Probleme des UX-Designs Ihrer Website zu erkennen, aber für häufigere Analysen wenden Sie A/B-Tests an. So können Sie die Effektivität Ihrer Website stetig steigern. Eine gut geschriebene Mikrokopie führt den Benutzer auf unterhaltsame und/oder intuitive Weise zum Ziel, während eine schlechte Mikrokopie den Benutzer frustrieren und verwirren kann. Wenn Sie Ihre Website aktualisieren möchten, wenden Sie sich an das Autorenteam von 1Digital Agency, das auf Content-Marketing und Website-Copywriting spezialisiert ist. Lassen Sie sich nicht von der Größe der Mikrokopie täuschen, denn sie kann die UX Ihrer Website verbessern oder zerstören.
