Marketo Webhook-Integration mit Drupal: Synchronisieren Sie Lead-Daten von Marketo mit Drupal in Echtzeit
Veröffentlicht: 2022-08-09Wenn die Association of National Advertisers (ANA) „Personalisierung“ zum „Marketingwort des Jahres“ ernennt, können Sie sich wahrscheinlich sicher sein, dass es sich um eine Strategie handelt, die Bestand hat. Personalisierte Inhalte verleihen dem Kundenerlebnis eine menschliche Note, die während ihrer gesamten Reise von unschätzbarem Wert ist. Dies wird durch Statistiken belegt, denen zufolge 90 % der Verbraucher personalisierte Inhalte ansprechender finden und sich ärgern, wenn dies nicht der Fall ist.
Der Softwareriese Marketo für die Marketingautomatisierung hilft B2B- und B2C-Organisationen dabei, potenzielle Leads zu gewinnen und zu fördern, und ermöglicht es Marketern, personalisierte Marketingkampagnen um sie herum zu erstellen.
Die Kombination der Leistungsfähigkeit von Marketo mit einem Content-Management-System wie Drupal ist eine der besten Möglichkeiten, Kunden ein vollständig nahtloses digitales Erlebnis zu präsentieren.
Mit Drupal-Markeo-Integrationsmodulen wie dem Marketo MA können Sie die Erfassung, Verfolgung, Pflege, Personalisierung, Analyse und vieles mehr von Leads automatisieren. Jetzt ist Ihre Drupal-Website auch mit verschiedenen Drittanbieterdiensten verbunden, die häufig aktualisierte Lead-Daten von Marketo benötigen. Geben Sie ein, Webhooks. In einem unserer jüngsten Projekte haben wir Webhooks verwendet, um Echtzeitdaten von Marketo abzurufen, damit der Inhalt für den Kunden personalisiert werden kann, wenn er sich anmeldet. Lesen Sie mehr, um mehr über die Drupal-Markeo-Integration und die Konfiguration einer Webhook zum Synchronisieren von Marketo-Daten mit Drupal in Echtzeit.
Marketo in Drupal einrichten

Bevor Sie mit der Einrichtung der Drupal-Markeo-Integration fortfahren, beachten Sie, dass dieser Prozess davon ausgeht, dass Sie Ihr Marketo-Konto bereits eingerichtet haben und wissen, wie die Plattform funktioniert.
Installieren des Marketo MA Drupal-Moduls
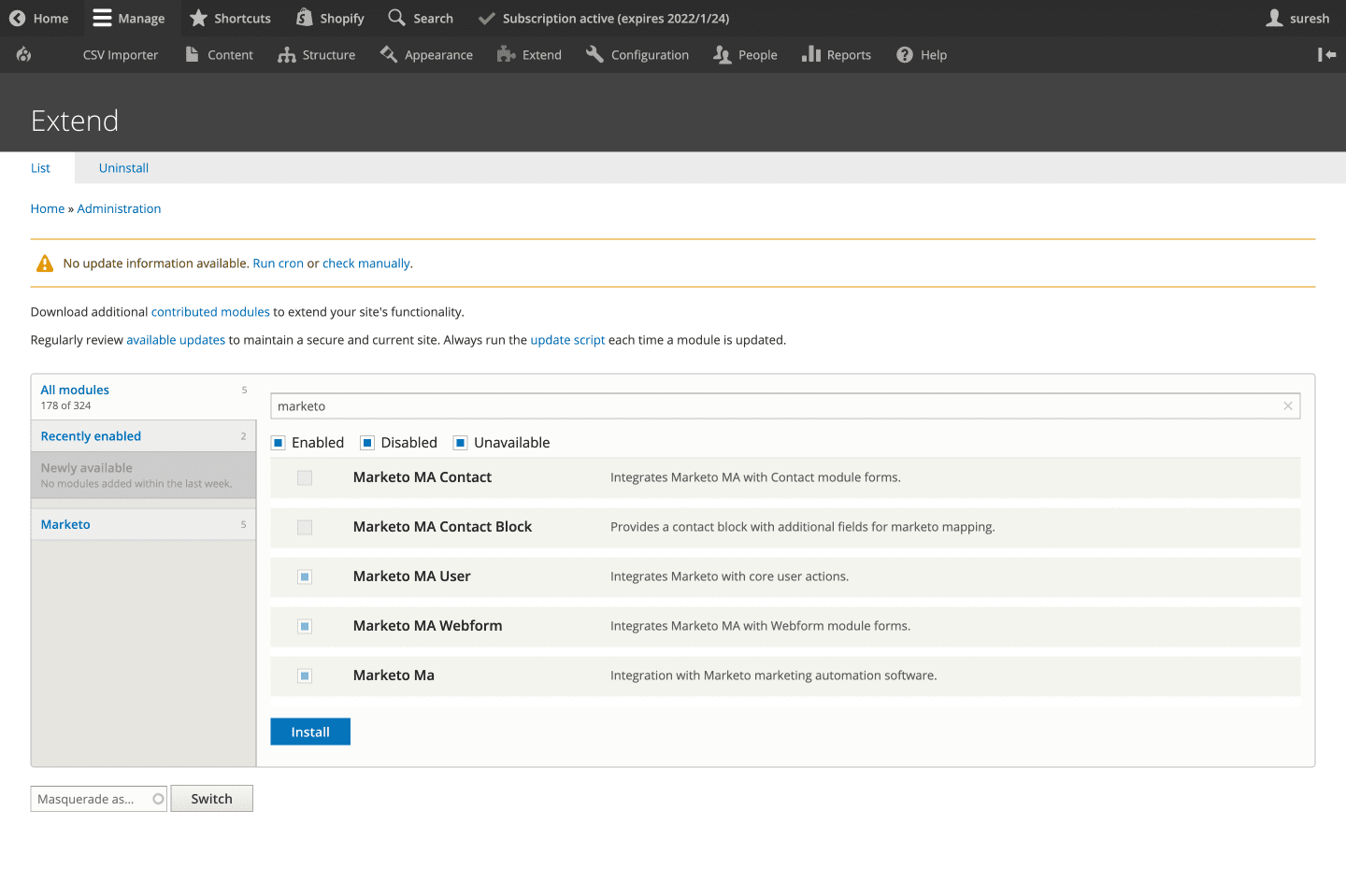
Lassen Sie uns in Ihrem Drupal-Admin-Setup fortfahren und das Marketo MA-Modul von hier aus installieren. Gehen Sie als Nächstes zu Erweitern und aktivieren Sie die folgenden Module (wie im folgenden Screenshot gezeigt):
- Marketo MA-Benutzer
- Marketo MA Webformular
- Marketo MA

API-Konfiguration
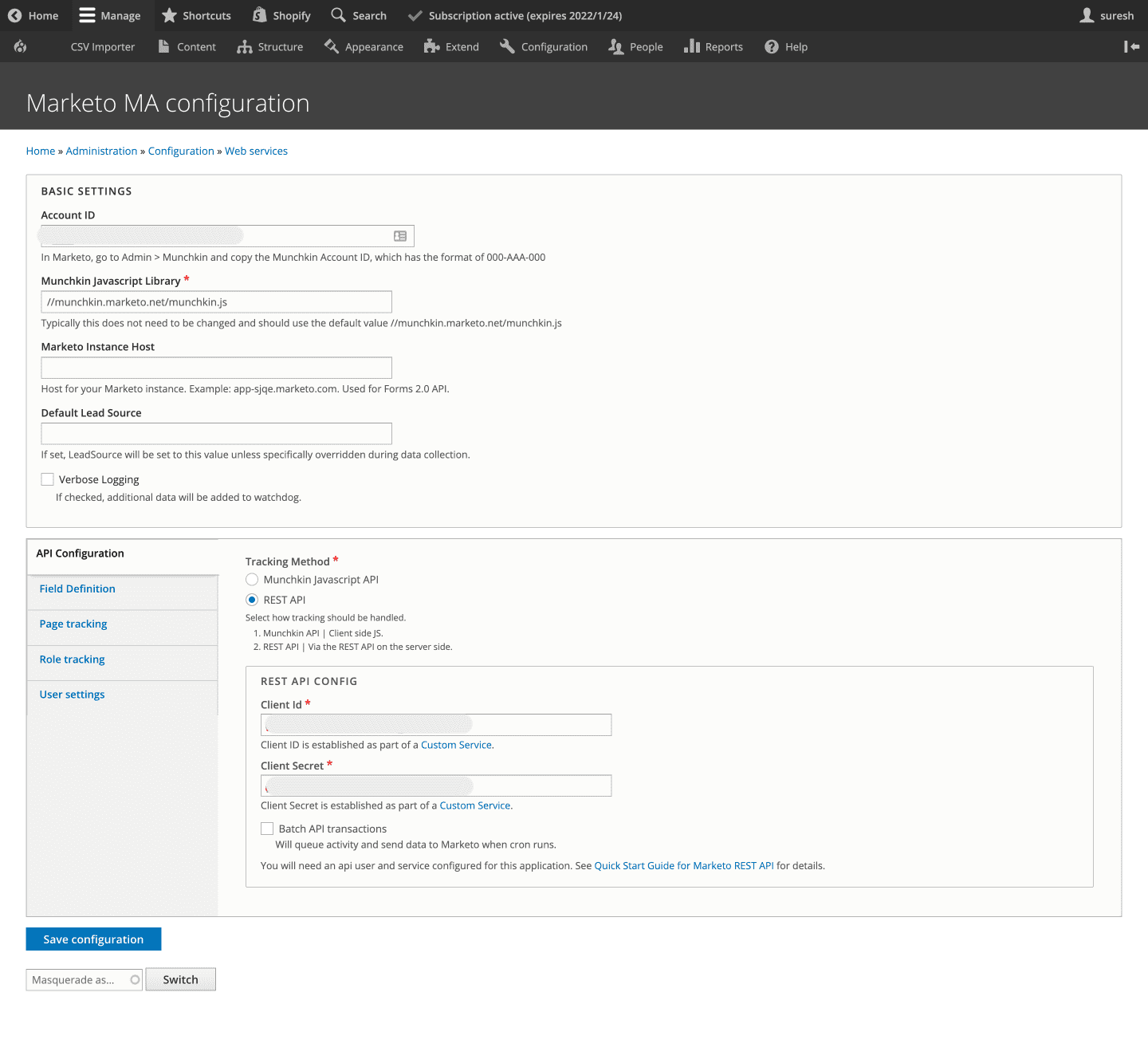
Lassen Sie uns jetzt Ihre Marketo-Integration aktivieren, indem Sie die Marketo-Konto-ID und andere Details zur Lead-Erfassung eingeben. Hier verwenden wir die REST-API-Methode, um Lead-Daten anstelle der Munchkin-JavaScript-API zu verfolgen. Geben Sie also die REST-API-Konfigurationseinstellungen wie die Client-ID und das Client-Secret ein.

Felddefinition
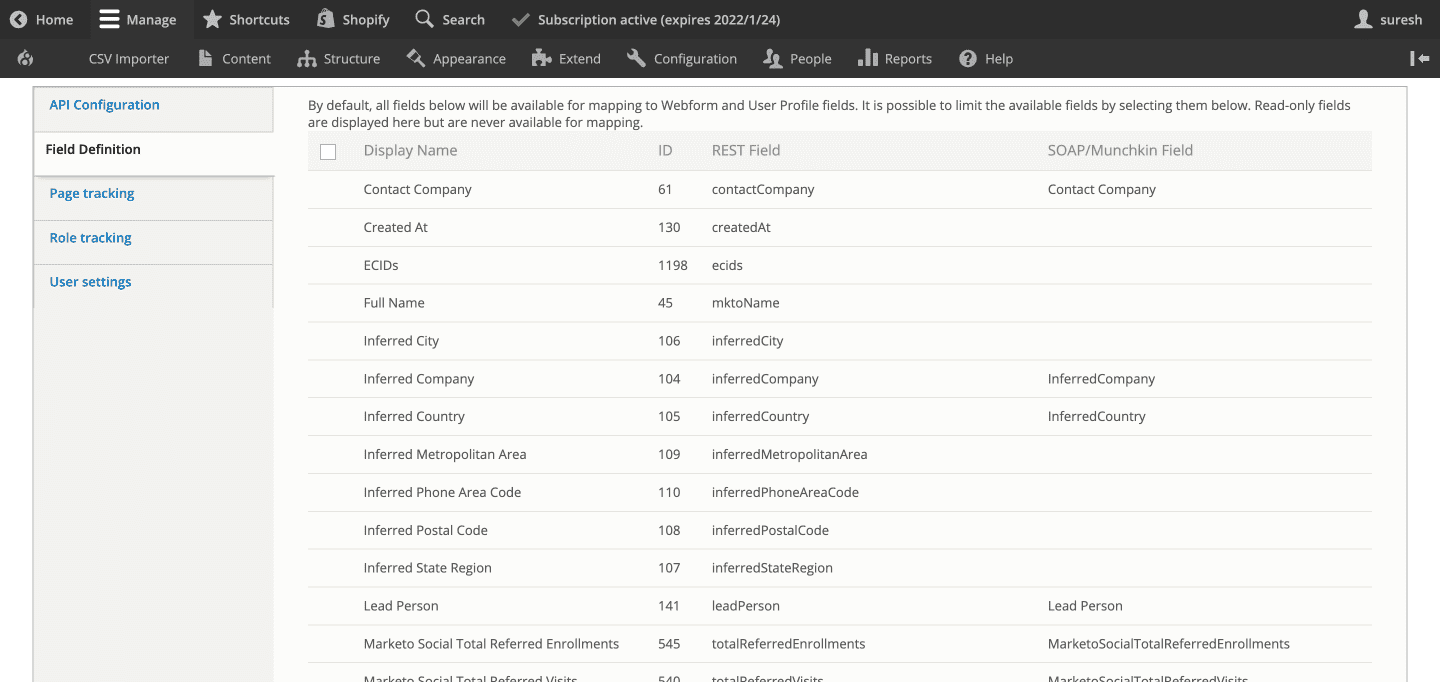
Hier konfigurieren Sie Ihre Benutzer- und Webformularfelder und ordnen sie den Feldern zu, die in Ihrem Marketo-Konto definiert sind (wie im folgenden Screenshot gezeigt).

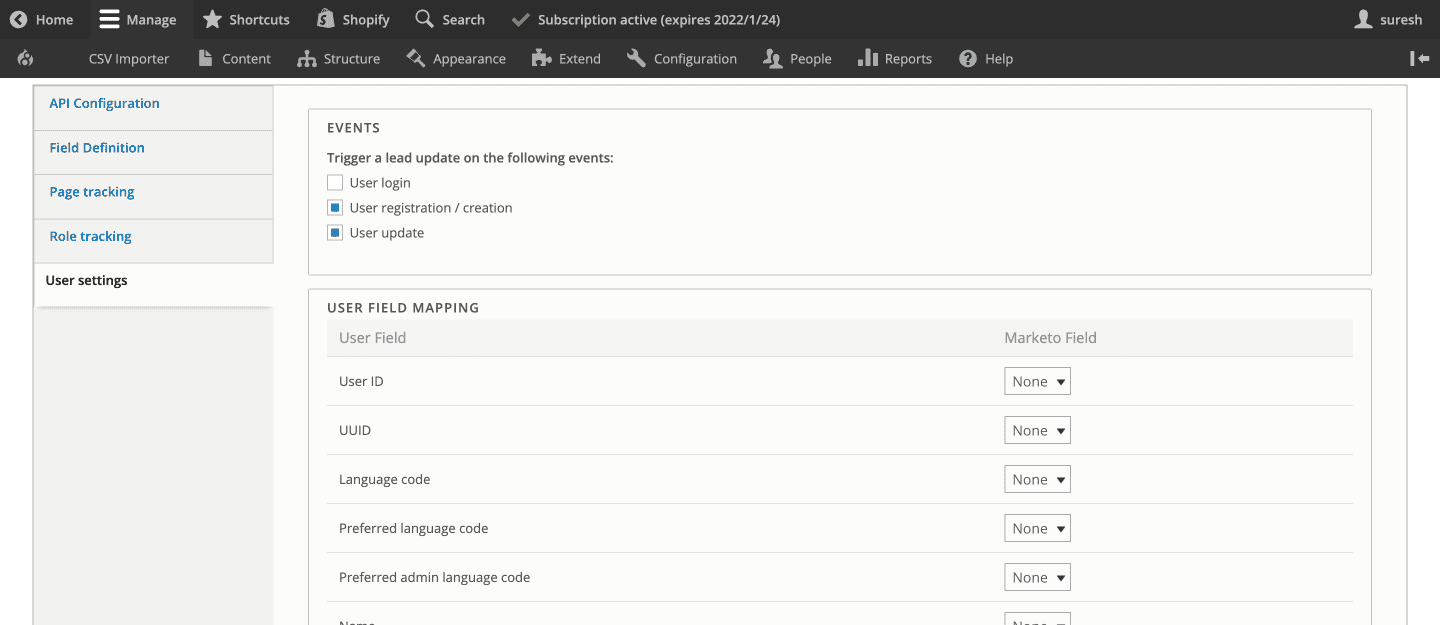
Benutzereinstellungen
In diesem Abschnitt können Sie einen Auslöser aktivieren, um den Lead in Marketo während Ereignissen wie einer Benutzeranmeldung, Registrierung/Erstellung und einer Aktualisierung des Benutzerprofils zu aktualisieren. Sie können auch die Benutzerfelder auswählen, die die Aktualisierung auslösen sollen, und sie dem Marketo-Feld zuordnen.

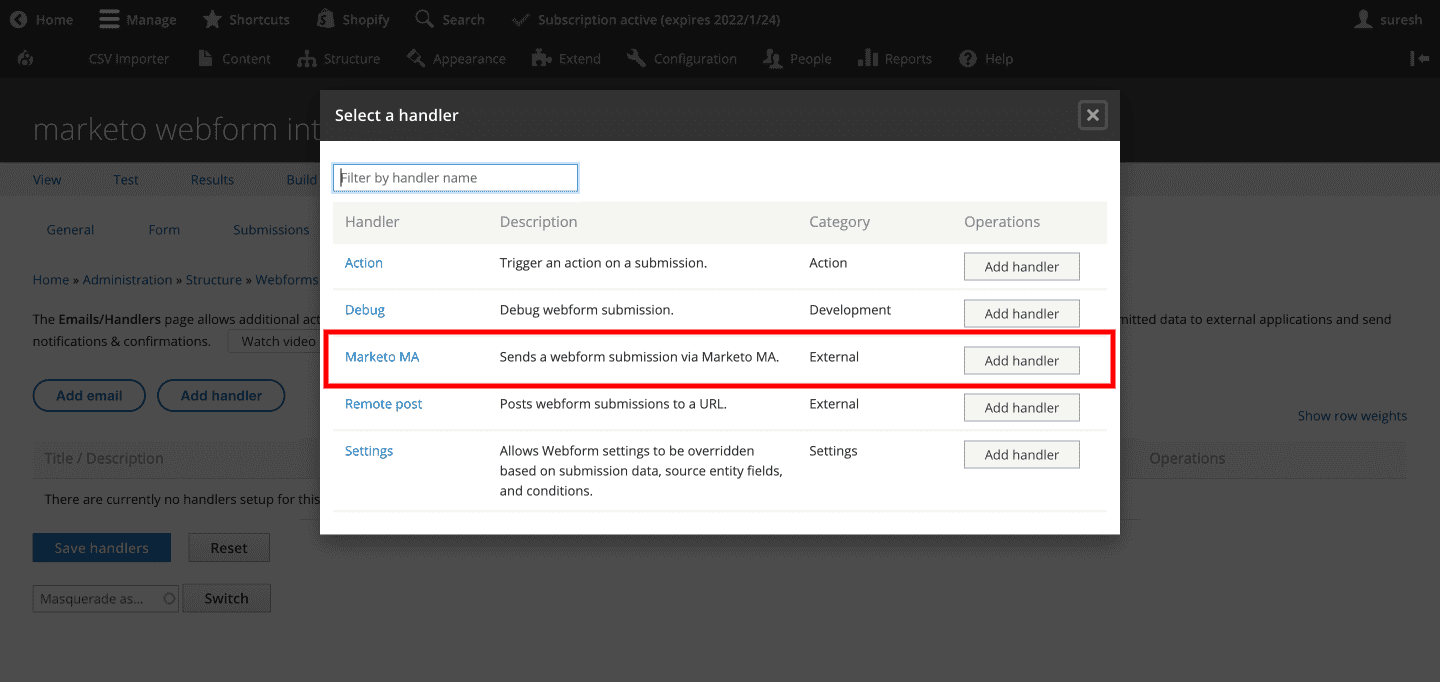
Hinzufügen des Webform-Handlers
Wählen Sie nun den Marketo MA-Webformular-Handler aus, um sicherzustellen, dass der Lead über Webformulare erfasst und an Marketo gesendet wird.

Mit diesem Setup können Sie Ihrer Drupal-Site nun Funktionen zur Lead-Erfassung, -Verfolgung und -Pflege hinzufügen. Sie können jetzt Leads von Drupal an Ihre Marketo-Plattform senden.
So konfigurieren Sie einen Webhook, um aktualisierte Lead-Daten von Marketo zu Drupal zu erhalten
Ihre Leads können aus verschiedenen Quellen stammen. Einige Ihrer Leads gehen über das Webformular Ihrer Website ein, während andere über verschiedene Marketingkanäle direkt in das Dashboard von Marketo eingegeben werden können.
Manchmal werden die von Ihrer Drupal-Site erfassten und gesendeten Benutzerdaten möglicherweise auf dem Marketo-Dashboard aktualisiert. Was passiert, wenn Sie in Echtzeit aktualisierte Daten von Marketo benötigen, um Drupal-Inhalte für diesen Benutzer zu personalisieren ?
Der Anwendungsfall
Kürzlich mussten wir für die Drupal-Website unseres Kunden einen Webhook für die Personalisierung von Inhalten erstellen. Sie haben ein Single-Sign-On-System, bei dem sich ihre Benutzer einmal anmelden und auf mehrere Site-Bereiche wie Veranstaltungen, Mitglieder-Login und Shopping zugreifen können. Nach der Anmeldung werden die Inhalte jetzt auf der Drupal-Website basierend auf Inhaltssegmentierungen wie Demografie, Joblevel usw. personalisiert. Dazu musste unsere Drupal-Website über aktualisierte Benutzerdaten verfügen, die in Echtzeit mit ihrem Marketo-System synchronisiert werden.
Eine nicht sehr praktikable Lösung wäre ein API-Aufruf zum Abrufen von Lead-Daten von Marketo bei der Benutzeranmeldung. Diese Methode verlangsamt jedoch nicht nur den Prozess, sondern erweist sich auch als teurer, da API-Anforderungen in Rechnung gestellt werden.
Die Lösung - Webhooks
Webhooks sind im Grunde API-Anforderungen, die durch bestimmte Ereignisse ausgelöst werden. Mit Marketo können Sie Webhooks registrieren, um eine Verbindung zu verschiedenen Anwendungen von Drittanbietern herzustellen. Für diesen Anwendungsfall haben wir einen Webhook konfiguriert, um Echtzeitdaten von Marketo auf die Drupal-Website zu übertragen. Lassen Sie uns in die Schritte eintauchen, die unternommen wurden, um Webhooks für die Drupal Marketo-Integration zu implementieren.
Schritt 1: Erstellen Sie ein benutzerdefiniertes Modul und definieren Sie eine Route für die API
Zuerst müssen Sie das HTTP-Basisauthentifizierungsmodul in Ihrem Drupal-Setup aktivieren.
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]Schritt 2: Erstellen Sie einen Controller für die API und speichern Sie die Daten in benutzerdefinierten Feldern
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }Schritt 3: Erstellen Sie den Webhook und die Marketo-Integration
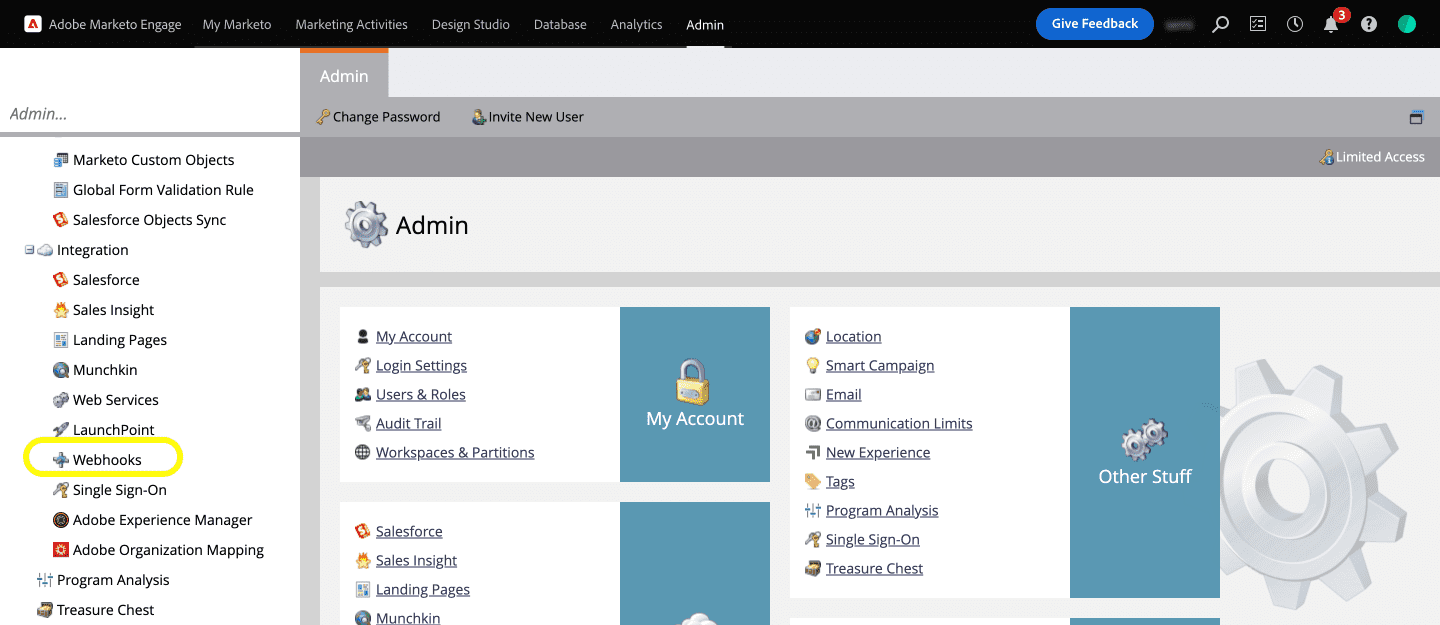
Aber zuerst müssen Sie den Webhook registrieren. Um den Webhook auf Marketo zu registrieren, gehen wir zuerst zu unserem Marketo-Dashboard und klicken auf die Option Webhooks im Menü Admin >> Integration (wie im folgenden Screenshot gezeigt).


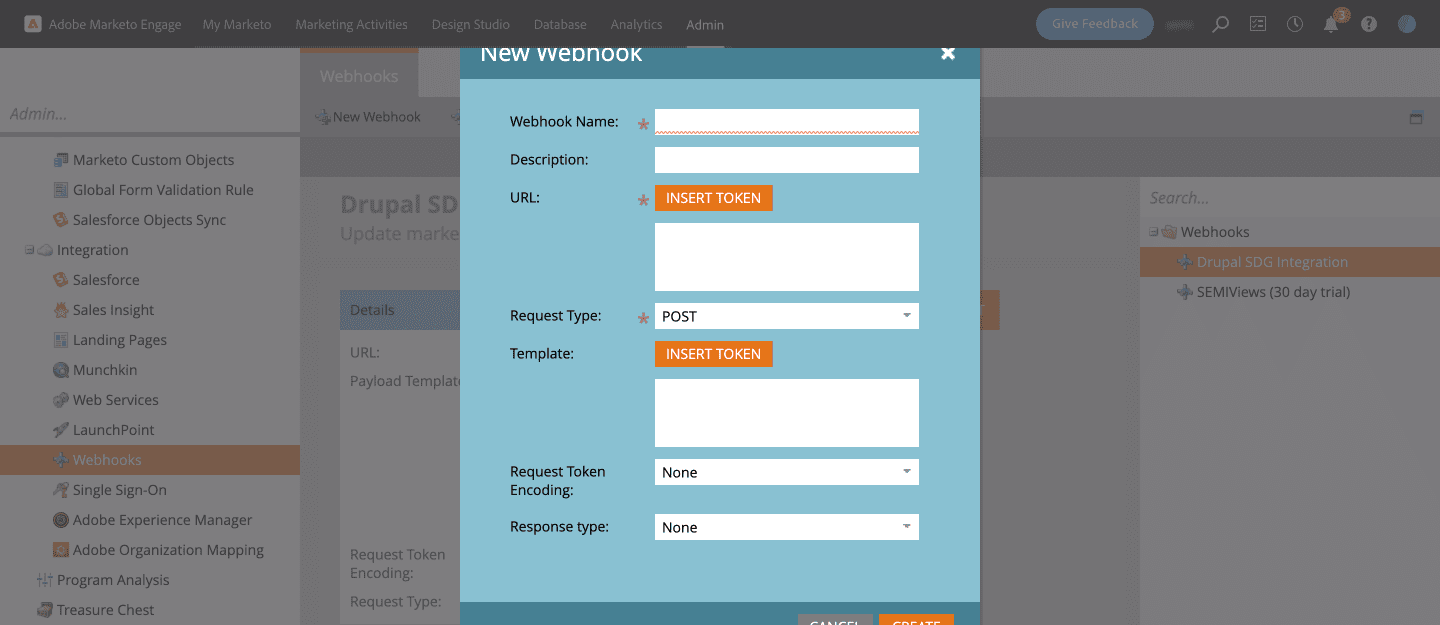
Erstellen Sie als Nächstes einen neuen Webhook , der ein Dialogfeld öffnet, in dem Sie Details wie den Webhook-Namen, die Beschreibung, die URL, den Anforderungstyp, die Vorlage usw. eingeben können.

Geben Sie dem Webhook einen Namen und eine leicht verständliche Beschreibung. Geben Sie die URL ein, um die Webdienstanforderung zu übermitteln.
Zum Beispiel hier:
https://www.specbee.com/webhooks/marketo ist der API-Endpunkt für unseren Webhook
Fügen Sie den Drupal-Benutzernamen und das Passwort für die grundlegende Authentifizierung wie unten beschrieben hinzu:
https://Benutzername:[E-Mail-geschützt]/webhooks/marketo
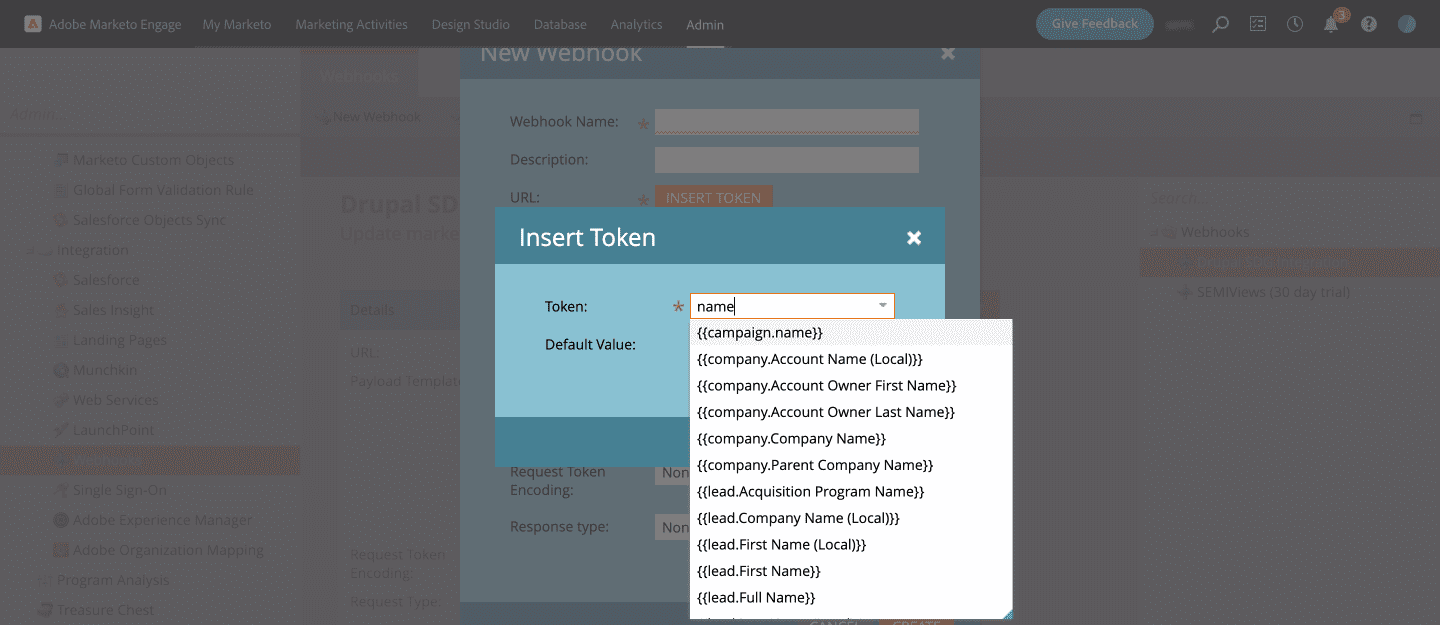
Klicken Sie neben Vorlage auf die Schaltfläche Token einfügen, um Felder des Marketo-Objekts hinzuzufügen, die Sie mit der Anfrage übergeben möchten.
Beispiel: "field_job_function": "{{lead.Job Function:default=NA}}". Stellen Sie den Standardwert auf einen beliebigen Schlüssel Ihrer Wahl ein. 'NA' in unserem Fall. Dies gibt NA zurück, wenn keine Daten vorhanden sind.

Schritt 4: Erstellen Sie eine intelligente Kampagne
Um die Webhook Marketo-Integration zu erstellen, müssen Sie nun eine Smart Campaign einrichten. Sie können Ihre eigenen Smart-Kampagnen in Marketo definieren, die Marketo-Programme wie das Aufrufen eines Webhooks, das Versenden von E-Mails nach einem bestimmten Ereignis usw. ausführen. Eine Smart-Kampagnenkonfiguration besteht aus drei Teilen: Smart List, Flow und Schedule . Sie müssen den Trigger zum Webhook unter Smart List hinzufügen.
- Erstellen Sie unter Marketingaktivitäten und innerhalb Ihres Programms eine neue Smart-Kampagne.
- Geben Sie der Smart Campaign einen Namen und eine Beschreibung. Hier haben wir es Drupal-Integration genannt.
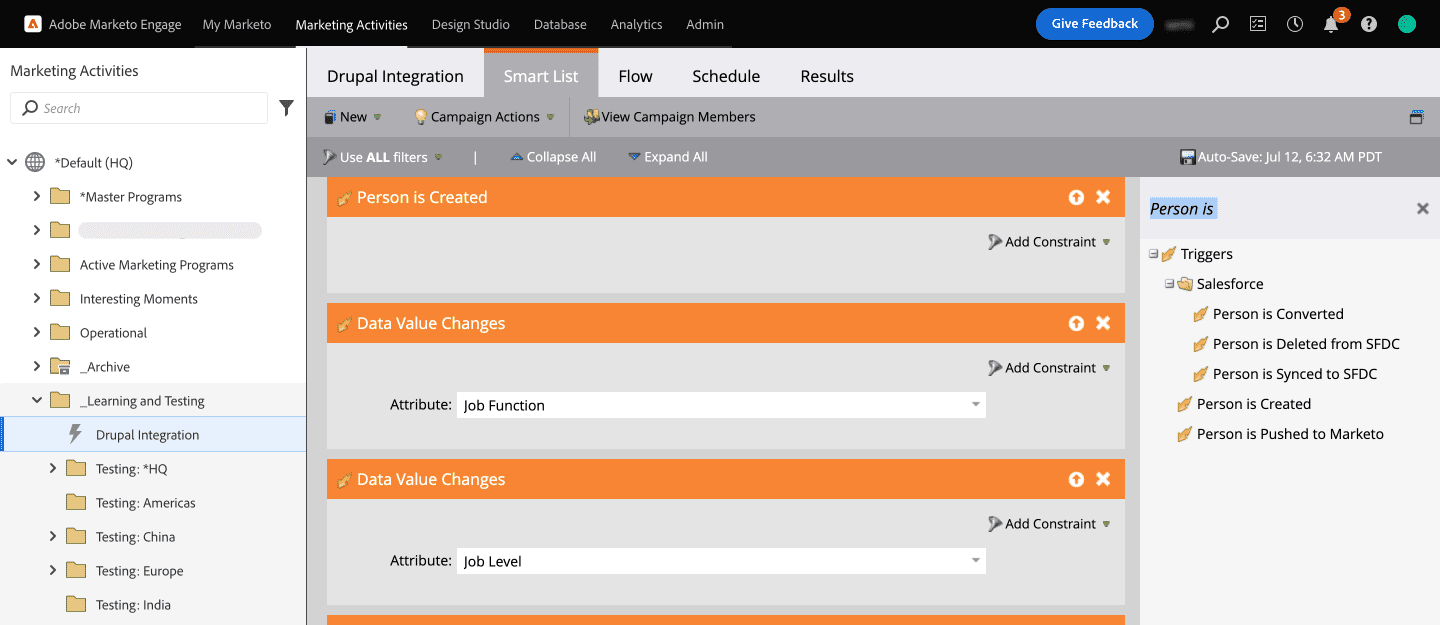
- Unter Smart List finden Sie alle verfügbaren Trigger. Ziehen Sie die benötigten Auslöser per Drag-and-Drop in die intelligente Liste. Hier haben wir den Trigger „ Person wird erstellt “ ausgewählt, aber dieser wird nur ausgelöst, wenn ein neuer Lead erstellt wird. Um dies zu lösen, fügen wir einen weiteren Auslöser für Datenwertänderungen hinzu, damit er ausgelöst wird, wenn es eine Aktualisierung in den Lead-Daten gibt.
- Wir haben die Attribute Job Function und Job Level unter Person ausgewählt, um den Webhook auszulösen (wie im folgenden Screenshot gezeigt).

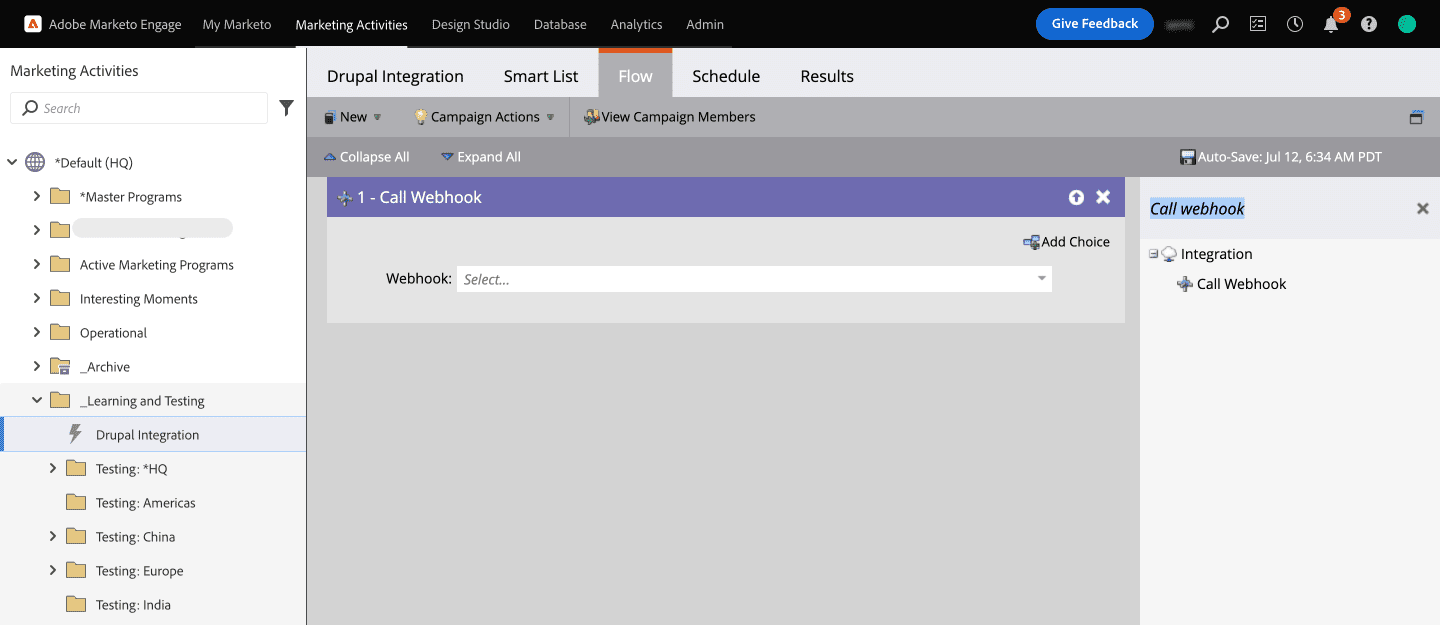
- Jetzt ist es an der Zeit, den Webhook aufzurufen. Klicken Sie auf Flow und wählen Sie im rechten Bereich die Flow-Aktion Call Webhook aus und ziehen Sie sie auf den Flow. Wählen Sie den Namen des von Ihnen erstellten Webhooks aus.

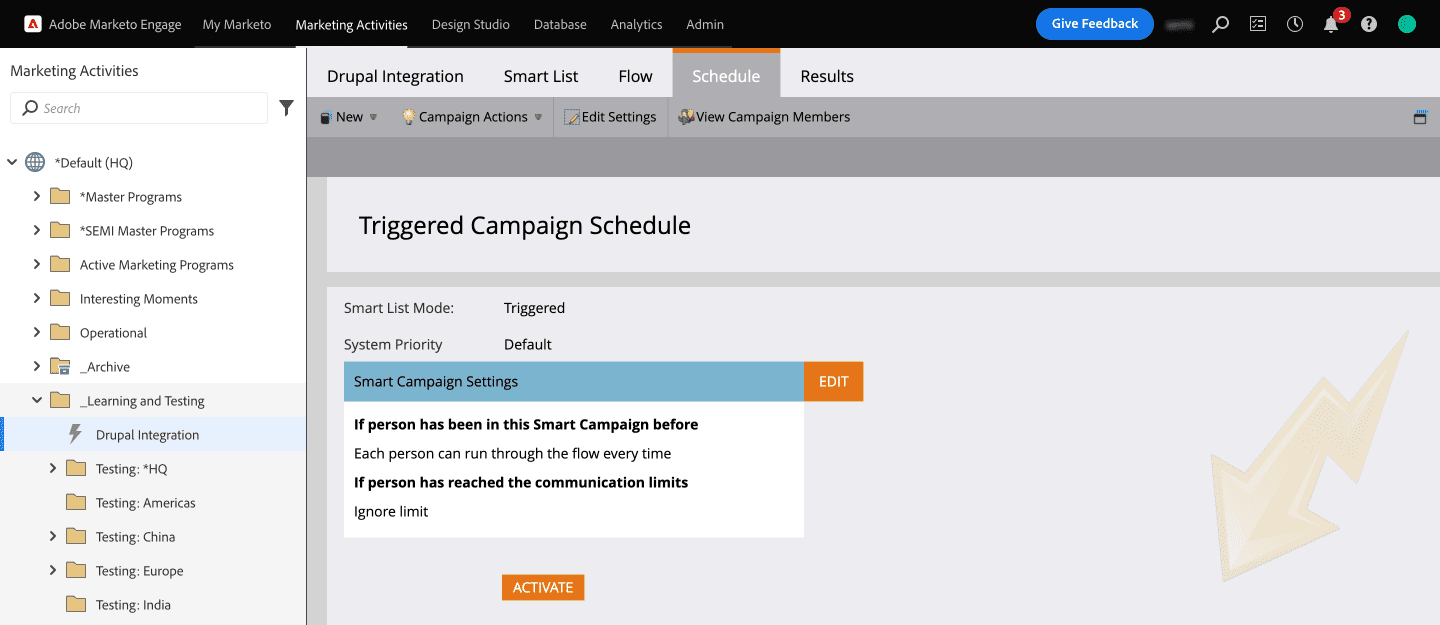
- Nachdem Sie nun die Kampagne zum Aufrufen des Webhook erstellt haben, planen wir sie.

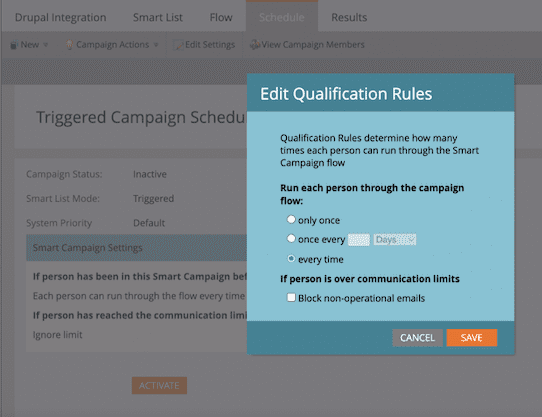
- Klicken Sie in den Smart Campaign-Einstellungen auf die Schaltfläche Bearbeiten, um festzulegen, wie oft die Kampagne ausgeführt werden soll. Für unseren Anwendungsfall haben wir „jedes Mal“ ausgewählt, da wir wollten, dass der Webhook jedes Mal gestartet wird, wenn Lead-Daten aktualisiert werden. Speichern Sie diese Einstellung und klicken Sie auf AKTIVIEREN.

Schritt 5: Testen Sie es aus!
Ihre Kampagne kann jetzt getestet werden. Sie können alle Aktivitäten sehen, d. h. die Anzahl der Aufrufe des Webhook und andere Details unter der Registerkarte Ergebnisse der Smart-Kampagne.
Wenn Sie also einen neuen Lead (Person) erstellen oder das Job-Level- oder Job-Function-Feld eines bestehenden Leads aktualisieren, sollte dieser den Webhook aufrufen und den Lead auch in der Datenbank Ihrer Drupal-Website aktualisieren.
Dieser Artikel wäre ohne Prashanths Hilfe nicht möglich gewesen! Vielen Dank!
Abschließende Gedanken
Marketing-Automatisierungsplattformen wie Marketo können eine wertvolle Ergänzung für die Marketingstrategie jedes Unternehmens sein, um Leads zu gewinnen, zu pflegen und letztendlich zu konvertieren. Der Einsatz von Drupal als Content-Management-System rationalisiert diese Aktivitäten. In diesem Artikel haben wir nicht nur gezeigt, wie Sie Marketo in Drupal integrieren, sondern auch, wie Sie Webhooks konfigurieren, mit denen Sie aktualisierte Lead-Daten von Marketo nach Drupal abrufen können. Benötigen Sie Hilfe bei der Anpassung von Drupal-Integrationen mit Marketo oder anderen Anwendungen von Drittanbietern? Wir helfen gerne!
