Headless Magento im Jahr 2022: Alles erklärt + beste Beispiele
Veröffentlicht: 2022-04-04Inhaltsverzeichnis
Headless bezieht sich auf eine Website-Architektur, die ihr Frontend von ihrem Backend trennt, um maximale Flexibilität und Agilität zu erreichen. Der Begriff gewinnt an Popularität, da sich viele bekannte Marken dazu entschließen, kopflos zu werden, während Technikfreaks und E-Commerce-Experten ihn als „die Zukunft des E-Commerce“ bezeichnen.
Aber was bedeutet das wirklich für Magento-Besitzer? Wie kann diese Technologie konkret dazu beitragen, den Magento-Umsatz zu verbessern und das Geschäft auszubauen? Lass es uns herausfinden.
Was ist Magento Headless-Architektur?
Magento ist traditionell eine monolithische Plattform, was bedeutet, dass das Backend und das Frontend wie Ziegel und Zement eng aneinander haften. Die Headless-Architektur nutzt das Magento-Backend als Content Management System. Inzwischen ist das Frontend von Magento entkoppelt, um eine höhere Anpassbarkeit zu erreichen, die nicht auf die Plattform beschränkt ist.
Um zu verstehen, wie sich ein Headless-Magento-Shop von einem traditionellen unterscheidet, ist es wichtig, die Kernunterschiede zwischen Headless- und monolithischer Architektur zu kennen.
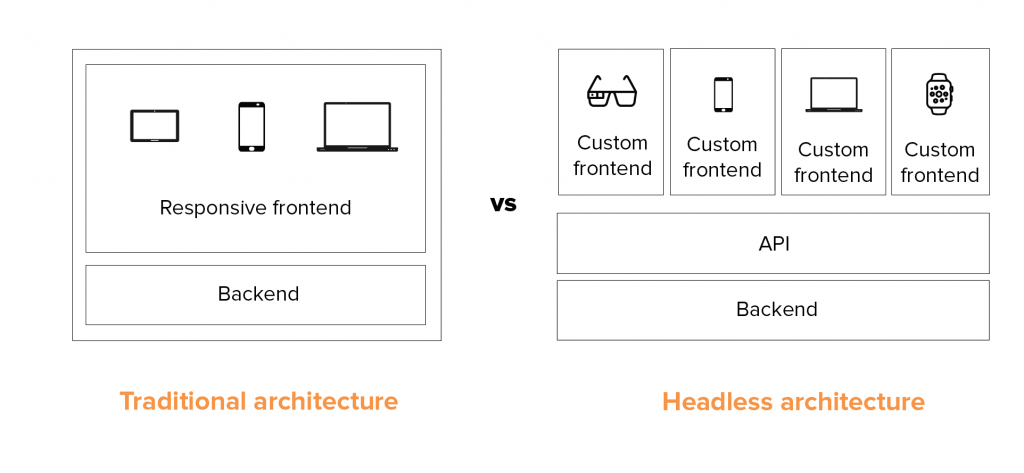
Headless vs. Standardarchitektur

Beim traditionellen Ansatz funktioniert alles in einem soliden Block, eine Änderung wirkt sich auf die andere aus. Die Frontends sind oft responsiv. Das bedeutet, dass es nur ein Frontend-Design für ein entsprechendes Backend gibt, und dieses Design wird proportional auf verschiedenen Bildschirmgrößen angezeigt, um UI & UX zu optimieren.
Währenddessen werden beim Headless-Ansatz das Backend und das Frontend mithilfe der API als Brücke voneinander getrennt. Sie können ein Backend mit verschiedenen Frontends verbinden und umgekehrt.
Mehr erfahren: Headless CMS vs. traditionelles CMS?
Vorteile von Headless Commerce für Magento-Shops
Headless Architecture und Magento ergänzen sich wie Pommes Frites und Ketchup. Während die Open-Source-Natur von Magento die Headless-Architektur befähigt, ihr volles Potenzial auszuschöpfen, gleicht ein Headless-CMS die lange Entwicklungszeit von Magento aus.
Sehen wir uns die Vorteile an, wenn Sie Ihren Magento-Shop in das Headless-Modell umwandeln:
Besseres Omnichannel-Erlebnis
Kurz gesagt, mit Headless können Sie auf einheitlichere Weise auf mehr Kanäle expandieren.
Sie können neue Orte testen, um Ihre Produkte zu vermarkten. Es ist nicht nur auf Websites, Mobilgeräte und Tablets beschränkt, sondern eröffnet Möglichkeiten für unkonventionelle Geräte wie Billboard, Apple Watch, IoT-Geräte usw. Das Beste an einem Headless CMS ist die Vereinheitlichung von Inhalten. Traditionell müssen Sie verschiedene Admin-Dashboards verwenden, um Inhalte auf Ihre Browser-Website, mobile Apps und andere Geräte hochzuladen. Beim Headless-Ansatz sind alle Bildschirme mit dem Magento CMS verbunden. So kann das Hochladen von Inhalten schnell erfolgen, wobei eine einheitliche Branding-Nachricht über alle Geräte gesendet wird.
Darüber hinaus sind Frontends für traditionelle Geschäfte oft responsiv, was bedeutet, dass ein Design für verschiedene Bildschirme angewendet wird. Mit der Headless-Technologie können Sie verschiedene Frontends speziell für mobile, Desktop- und andere Bildschirme entwerfen, wodurch das beste Erlebnis für jedes Gerät optimiert wird.
Flexiblere Anpassung
Für eine Open-Source-Plattform wie Magento erfordern Anpassung und Wartung große Programmieranstrengungen. Eine unachtsame Änderung kann zu Bugs und Fehlern führen. Sobald jedoch das Backend vom Frontend entkoppelt ist, ist es einfacher, Änderungen am Frontend vorzunehmen, ohne das Backend zu beeinträchtigen und umgekehrt.
Programmierer können neue Funktionen einfach testen und neue Technologien zum Frontend hinzufügen, ohne sich darum zu kümmern, was im Backend passiert. Außerdem können verschiedene Teamgruppen problemlos gleichzeitig an verschiedenen Teilen der Magento-Website arbeiten.
Erstellen Sie Ladenfronten mit Freiheit
Was die Storefront-Designs betrifft, verlassen sich traditionelle Magento-Shops auf vordefinierte Themen
Andererseits ist es für Headless-Frontends frei, einzigartige UI- und UX-Designs auf der Grundlage beliebiger günstiger Frameworks oder Programmiersprachen zu erstellen. Während der Prozess anfangs einige Zeit in Anspruch nimmt, können Programmierer das Frontend nach Abschluss der Einrichtung problemlos ohne Themenbeschränkungen ändern.
Die Verwendung eines Page Builder-Tools für Headless-Frontends ist ebenfalls eine ausgezeichnete Wahl. Ladenbesitzer können Ladenfronten schnell per Drag-and-Drop verschieben, eine Schaltfläche hinzufügen oder Layouts in wenigen Minuten anpassen, ohne dass eine Programmierung erforderlich ist.
Bessere Personalisierung und Lokalisierung
Die Inhaltshierarchie von Magento ermöglicht es Ladenbesitzern, mehrere Websites und Schaufenster für verschiedene Kundengruppen zu erstellen, was ein guter Anfang für personalisiertes Marketing ist. Eine Headless-Magento-Website mit besserer Entwicklungszeit, Inhaltsvereinheitlichung und Frontend-Flexibilität bringt die Personalisierung auf die nächste Stufe.
Entwickler können Storefronts für verschiedene Ländersegmente schneller erstellen, und das Marketingteam kann Inhalte schneller erstellen. Darüber hinaus kann die Integration des/der Frontend(s) mit KI und maschinellem Lernen nahtlos erfolgen. So können Sie hilfreiche Daten sammeln und zielgerichtete Texte und Bilder liefern.
Daher verfolgen viele internationale Marken mit dem Ziel einer tiefen Lokalisierung den kopflosen Ansatz bei ihrer Strategie, in neue Gebiete zu expandieren.
Höhere Geschwindigkeit
Da Frontends und Backends getrennt sind, werden sie schlanker und laden daher tendenziell schneller. Da die Anpassung flexibler ist, finden es Entwickler möglicherweise einfacher, die Website-Geschwindigkeit für eine Headless-Magento-Website zu optimieren.
Darüber hinaus gehen Headless Commerce und Progressive Web App (PWA) oft Hand in Hand. Normalerweise ersetzen PWA-Storefronts das ursprüngliche Frontend und verbinden sich mit einem Magento-Backend, um die Leistung zu verbessern. PWA verwendet die Service Worker-Technologie für das Caching auf Geräteebene, wodurch Websites zwei- bis viermal schneller beschleunigt werden können.
Erfahren Sie mehr: Was ist Progressive Web App?
Was ist mit Nachteilen?
Erfordern mehr Entwicklungsaufwand
Das Erstellen einer Headless-Magento-Site ist komplizierter als das Einrichten eines normalen Shops. Es erfordert die Erstellung benutzerdefinierter Themen und APIs oder sogar benutzerdefinierter Funktionen.
Aus diesem Grund ist auch die Pflege eines Headless Magento Stores aufwändiger. Es erfordert ein kompetentes internes Entwicklerteam, ansonsten müssen Sie sich auf eine Magento-Agentur verlassen, um den reibungslosen Betrieb Ihrer Website zu gewährleisten.
Verzögerung der Time-to-Market
Aufgrund des hohen Anpassungsaufwands und des hohen technischen Niveaus dauert es normalerweise länger, einen Headless Store zu starten.
Während Entwickler eine Magento-Website innerhalb von 1 Monat fertigstellen können, benötigt ein einfacher Headless-Magento-Shop etwa 2 Monate vor der Bereitstellung.
Kostspieliger
Härtere Arbeit und mehr Projektstunden führen zwangsläufig zu höheren Kosten. Aus diesem Grund ist die Headless-Architektur bekanntermaßen bei Unternehmensunternehmen beliebter.
KMU, die kopflos arbeiten möchten, müssen genau überlegen, welche Arten von Anpassungen und Technologien erforderlich sind, damit die Entwicklung das Budget nicht überschreitet.
Beste Magento 2 Headless-Beispiele
1. APS

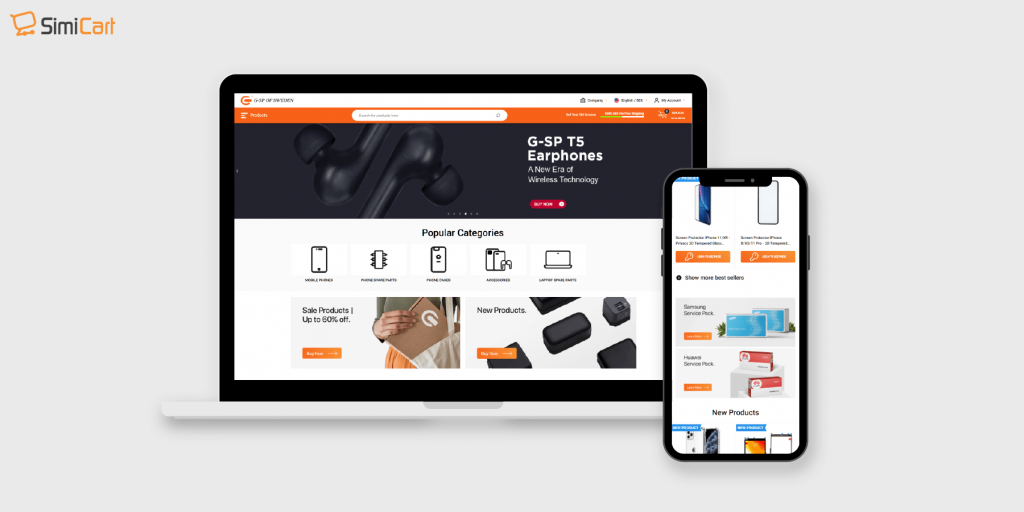
G-SP ist einer der führenden E-Commerce-Shops, die Ersatzteile und digitales Zubehör verkaufen. Dieses schwedische Unternehmen wurde 2009 gegründet und verfügt heute über Niederlassungen in Schweden, den Niederlanden und China mit mehr als 10.000 Produkten.
Wie viele Magento-Shops hatten sie Probleme mit der Leistung und Stabilität der Website und entschieden sich daher für Headless PWA, um ihre Online-Conversions zu stärken und im Spiel die Nase vorn zu haben.
Die Implementierung von Headless PWA hat die Geschwindigkeit ihrer mobilen Website um das 2,7-fache erhöht. Gleichzeitig ist ein reibungsloses Erlebnis auf allen Geräten gewährleistet. Dies ist besonders wichtig für eine komplizierte Magento-Site mit vielen Plugin-Integrationen und Kategorien wie G-SP.
- Backend: Magento
- Frontend: SimiCart PWA
>> PWA-Transformation von G-SP: Vorher & Nachher
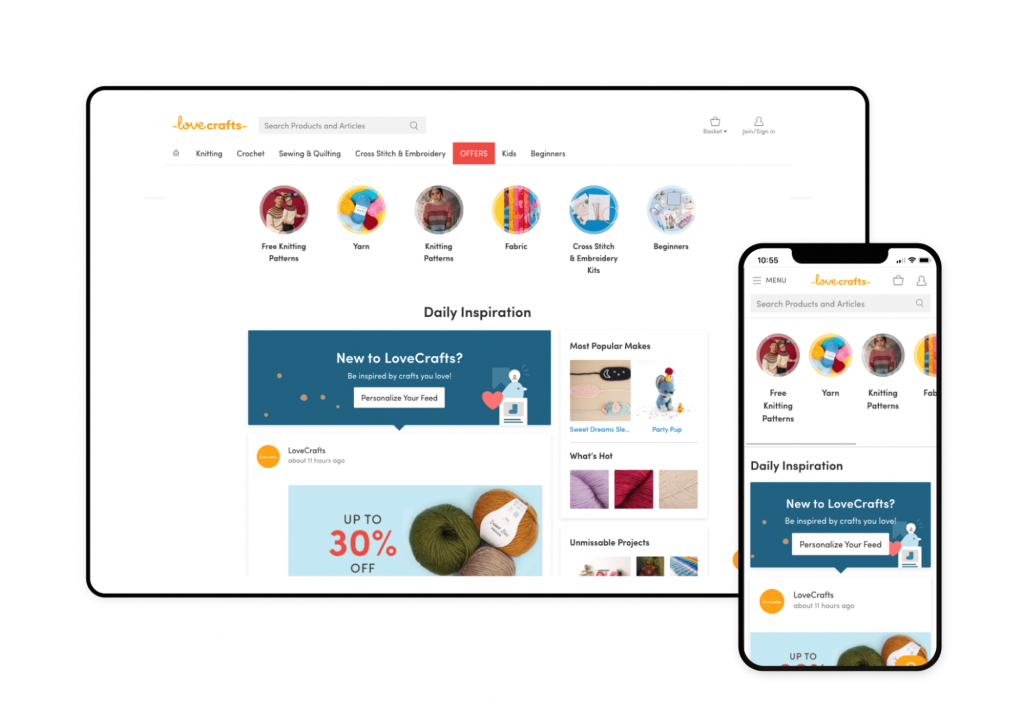
2. Liebe Handwerk

(Gutschrift/ Vue Storefront)
Die Homepage von LoveCraft ähnelt einem Instagram-Feed, ebenso fühlen sich die Profile ihrer Macher wie eine Instagram-Kontoseite an. Dieses einzigartige Design ist sinnvoll, da der Firmeninhaber seine Website nicht nur als E-Commerce-Shop konzipiert hat. Neben dem Verkaufszweck dient LoveCrafts als Community-Hub für Bastler, um Ideen und Inspirationen zu finden.
Um diese beiden Seiten eines Unternehmens auf einer Website darzustellen, ist eine hohe Flexibilität erforderlich, und LoveCrafts hatte die Headless-Technologie schon lange als Lösung für ihren Magento-Shop erkannt.

Die Headless-Technologie ermöglicht es Benutzern, Modularität zu nutzen. Bei diesem Ansatz werden E-Commerce-Funktionalitäten in Module unterteilt, die einfach hinzugefügt oder entfernt werden können, ohne das bestehende System zu beeinträchtigen.
Dieser Ansatz ermöglichte es ihnen, nur relevante Merkmale auszuwählen. Außerdem können sie schrittweise neue Funktionen hinzufügen, während sie A/B-Tests durchführen, wenn ihren Kunden die neuen Funktionen gefallen. Das Ergebnis ist eine effektive Website, die für ihre Zielgruppe hochoptimiert ist.
- Backend: Magento
- Frontend: Vue Storefronts
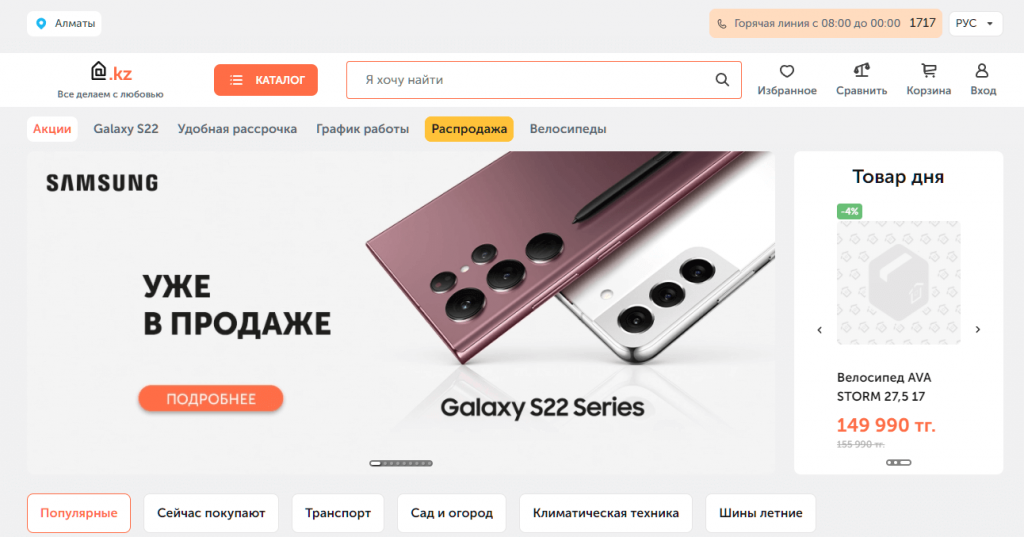
3. Technodom

Technodom ist einer der größten Einzelhändler in Mittelasien. Mit einem Jahresbrutto von 800 Millionen US-Dollar hat der Riese etwa 9.000 Mitarbeiter, über 60.000 Produkte und 4.000 Kategorien.
An der Oberfläche beeindruckt die Headless-Magento-Site dank der Pre-Rendering-Lösung von PWA mit Ladevorgängen in Sekundenbruchteilen. Laut ScandiPWA laden Kategorieseiten weniger als 1 Sekunde und Produktseiten weniger als 200 ms.
In den tieferen Schichten ist das Backend von Technodom mit Akeneo PIM (Product Information Management) und ESB (Enterprise Service Bus) integriert, die für Unternehmen unerlässlich sind, um ihre Datenbank effizient zu verwalten und zu verteilen.
Außerdem sind Datenschichten direkt mit dem PWA-Frontend verbunden, um eine erweiterte Datenerfassung und Ereignisauslösung zu ermöglichen. Somit verfügt die Marketingabteilung von Technodom über die große Macht, die Reise ihrer Kunden vollständig abzudecken und hochgradig personalisierte Inhalte bereitzustellen.
Bezeichnenderweise sind alle Entwicklungsprozesse einschließlich PWA, PIM, ESB und Datenmigration innerhalb von 6 Monaten abgeschlossen. Dank der Headless-Architektur können verschiedene Aufgaben gleichzeitig in verschiedenen Streams erledigt werden.
- Backend: Magento
- Frontend: ScandiPWA
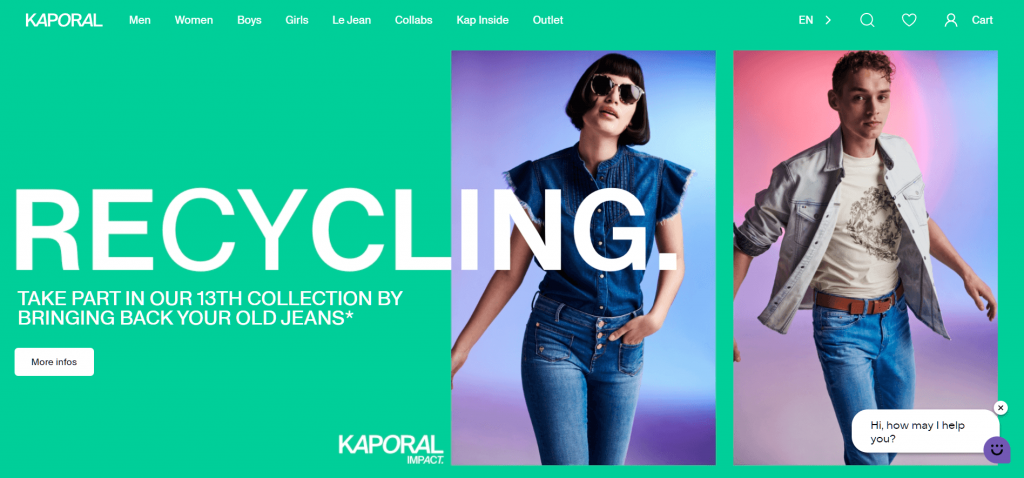
4. Kaporal

Ab 2004 behält Kaporal seine Leidenschaft für Jeans und nur Jeans. Wie viele langjährige Magento-Unternehmen kämpften sie mit Updates und Migration, als Magento 1 vor dem Ende stand.
Das Aufrüsten auf Magento 2 mit einer kopflosen PWA-Storefront war die Lösung von Kaporal, um die langsame Geschwindigkeit und die schlechte mobile Leistung zu überwinden. Noch besser, die neue Storefront hat ihnen große Freiheit gegeben, Benutzererlebnisse zu gestalten, die ihren Marketingideen dienen.
Das Beeindruckendste ist jedoch die Flexibilität der Headless-Technologie. Mit dem Composable-Commerce-Ansatz, auch bekannt als Modularität, ist es einfacher als je zuvor, verschiedene Geschäftslösungen nahtlos in einer Plattform zu kombinieren.
- Backend: Magento 2
- Frontend: FrontCommerce
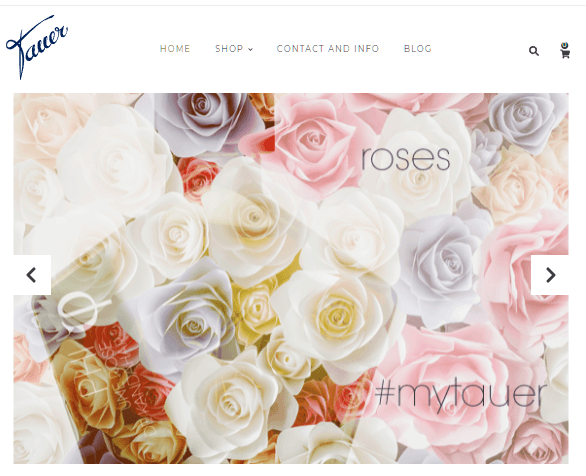
5. Tauer Parfüm

Im Gegensatz zu vielen anderen Beispielen in dieser Liste ist Taur Perfume kein Unternehmen auf Unternehmensebene, sondern ein leidenschaftliches Einzelunternehmen, das sein Kunsthandwerk über E-Commerce-Shops und einige Marktplätze verkauft.
Ihr Magento 1.9 war nicht in der Lage, mobile Conversions zu optimieren, was eine große Verschwendung für das Unternehmen war. Sie beschlossen, das aktuelle Frontend durch ein neues Headless-PWA-Frontend zu ersetzen, um die Situation zu verbessern. Die neue Store-Fassade wurde ebenfalls neu gestaltet, um eine bessere UX zu bieten.
Während ein Upgrade auf Magento 2 eine offensichtliche Wahl für Magento 1-Shops zu sein scheint, kann es eine großartige Lösung sein, sich an eine kopflose PWA-Storefront zu wenden, wenn es viel Ärger bedeutet.
Das Beispiel von Tauer Parfum zeigt, dass ein Magento 1-Shop mit Headless PWA und benutzerdefinierter Optimierung immer noch gut funktionieren und die Anforderungen von Unternehmen erfüllen kann. Wenn sich Magento-Händler eines Tages für ein Upgrade auf Magento 2 entscheiden, kann sich das PWA-Frontend außerdem sofort und problemlos mit Ihrem neuen Backend verbinden.
- Backend: Magento 1
- Frontend: FrontCommerce
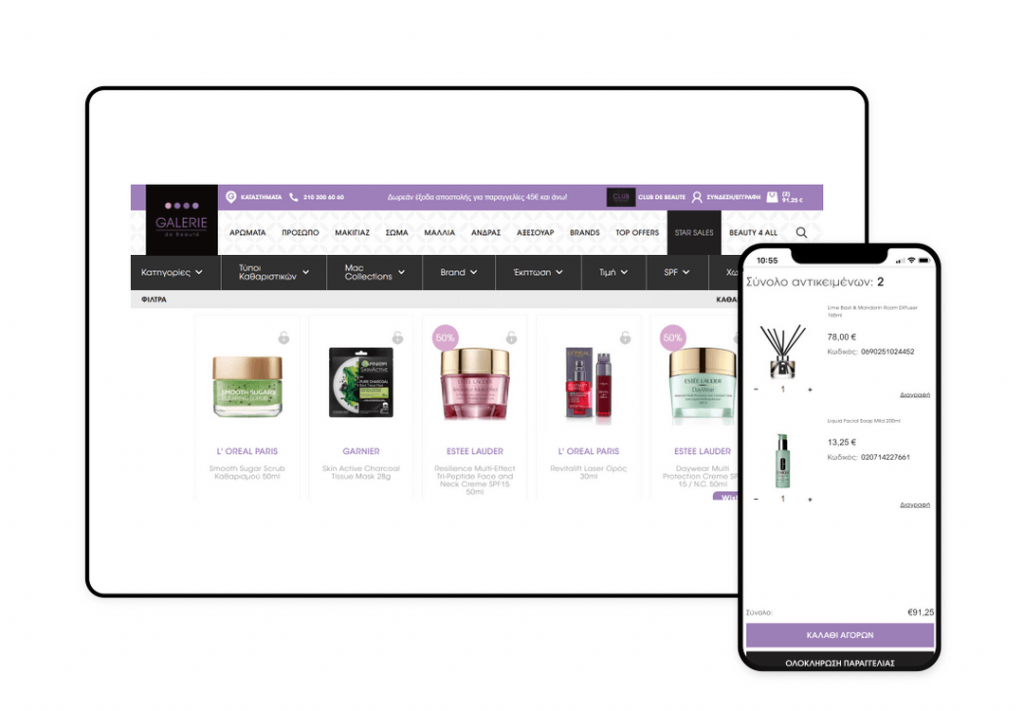
6. Galerie der Schönheit

Galerie de Beaute, eine griechische Kosmetikmarke, hat sich in weniger als zwei Jahrzehnten erfolgreich auf 50 Ladengeschäfte ausgedehnt. Da sie die Eröffnung ihrer ersten internationalen Geschäfte planten, war es auch an der Zeit, ihre Magento-Website zu verfeinern und ihre entscheidenden Probleme anzugehen.
Es wurde bemängelt, dass die Seite langsam ist. Darüber hinaus stellte das Unternehmen fest, dass eine flexiblere UX erforderlich ist, um den sich ständig ändernden Anforderungen seiner technisch versierten Kunden gerecht zu werden.
Die Entkopplung der Website und die Verwendung einer Headless-PWA-Storefront können all diese Probleme lösen.
Als Ergebnis haben sie eine blitzschnelle Storefront, die eine erstklassige Leistung auf allen Geräten gewährleistet, und ein einzigartiges Design, das häufig angepasst werden kann. Die Vielseitigkeit der Headless-Architektur garantiert auch, dass alle Änderungen, die ihr Unternehmen in Zukunft vornehmen muss, ohne Einschränkungen vorgenommen werden können.
Einige signifikante Zahlen:
- +50 % Seitenladezeit
- + 35 % Konversionsrate
- +110 % mobiler Umsatz
Aufschlüsselung der Architektur:
- Backend: Magento 2
- Frontend: Vue Storefront PWA
Wie viel kostet die Headless-Entwicklung von Magento?
Es ist schwierig, allgemeine Kosten zu finden, um eine Magento-Site kopflos zu machen, da dies von der Komplexität des Projekts und der Anzahl der damit verbundenen Aufgaben abhängt.
Sie können jedoch auf eine zuverlässige geschätzte Zahl hinarbeiten, indem Sie darüber nachdenken, was Sie für Ihre Site-Transformation benötigen.
Dies sind die Faktoren, die die Kosten eines Headless-Magento-Shops beeinflussen:
- Storefront-Designs: Wie viele Storefronts möchten Sie erstellen? Wie kompliziert sind Ihre UI- und UX-Ideen? Benötigen Sie Design-Dienstleistungen? Werden Sie Themen kaufen, einen Seitenersteller verwenden oder ihn von Grund auf neu erstellen?
- PWA-Implementierung: Werden Sie PWA für Ihre Headless Storefront verwenden, um die Leistung und das mobile Erlebnis zu verbessern?
- Benutzerdefinierte Integration: Müssen Sie weitere Funktionen hinzufügen (z. B. ein neues Zahlungsgateway, Barcode-Scanner usw.). Andernfalls müssen Sie mit anderen Geschäftslösungen (z. B. Marketingautomatisierung, ERP, CRM, PIM usw.) integrieren.
- API-Anpassung: Je komplizierter die Storefront ist, desto mehr muss die API angepasst werden, um sich perfekt mit dem Backend zu verbinden.
Im Allgemeinen kann eine kopflose Magento-Website zwischen 3.000 und mehr als 100.000 US-Dollar kosten. Für eine grundlegende Implementierung muss ein kleines Unternehmen möglicherweise zwischen 3.000 und 35.000 US-Dollar für einen anständigen Headless-Magento-Shop mit PWA bezahlen.
Außerdem kann die Entwicklung eines kopflosen Magento-Shops 1 bis 6 Monate dauern. Dies hängt wiederum vom Umfang des Projekts ab.
Sollte mein Magento-Shop kopflos werden?
Da Sie diesen Artikel lesen, ist es offensichtlich, dass die Headless-Architektur einige vielversprechende Vorteile für Ihren Magento-Shop bietet. Wenn es jedoch um den Moment der Wahrheit geht, muss viel abgewogen werden.
Um es Ihnen einfacher zu machen: Wenn Sie in mindestens eine dieser Kategorien fallen, ist die Headless-Architektur sehr wahrscheinlich ideal für Ihr Unternehmen:
- Sie möchten die mobile Leistung und UX verbessern
Wenn Ihr aktueller Magento-Shop Geschwindigkeitsprobleme hat, die Sie an einer besseren mobilen Conversion-Rate hindern, sollten Sie sich für Headless PWA entscheiden.
Headless-Architektur und PWA-Storefronts sind ein leistungsstarkes Duo, das die schlechte Leistung und die träge Benutzererfahrung überwindet, um die mobile Konversion zu steigern.
- Sie suchen Flexibilität und Experimentierfreudigkeit
Ob es sich um eine neue Technologie, eine einzigartige UI/UX-Idee oder eine neue Unternehmenssoftware handelt, Sie können sie in viel kürzerer Zeit erstellen/integrieren. Und wenn Sie mit den Anpassungen unzufrieden sind, können Sie sie im Handumdrehen und ohne Kopfschmerzen von Ihren aktuellen Systemen entfernen.
- Sie planen eine internationale Expansion
Die Headless-Technologie ermöglicht eine schnellere Entwicklung und Bereitstellung von Inhalten sowie eine bessere Flexibilität für Lokalisierung und Personalisierung. Dies sind starke Faktoren, die einem Unternehmen dabei helfen, erfolgreich in andere Länder zu expandieren.
- Sie aktualisieren Ihre Inhalte ständig
Durch die Unabhängigkeit zwischen Frontend und Backend können Sie Ihr Frontend frei anpassen, ohne sich um das Backend kümmern zu müssen. Sie können beispielsweise neue Frontend-Funktionen (z. B. ein Datenverfolgungstool) hinzufügen und Seitenlayouts und -elemente ändern, während Ihr Entwicklungsteam ein Auftragsverwaltungssystem im Backend integriert.
Dies ist besonders hilfreich, wenn Sie den Inhalt Ihrer Website häufig aktualisieren.
- Sie möchten eine Lösung finden, um maximale Effizienz und Datenvereinheitlichung für Ihr Unternehmen zu erreichen.
Mithilfe von benutzerdefinierten APIs kann Ihr Headless-Magento-Shop mit externen Lösungen wie PIM, ERP wie ein Zauber arbeiten, um den Geschäftsbetrieb zu maximieren und das Beste aus Ihren Daten und Ressourcen herauszuholen. Beispielsweise können Inhalte für Websites, Apps und mehr in einem einzigen Backend verwaltet werden, Sie können Amazon nahtlos integrieren und synchronisieren usw.
Gehen Sie kopflos mit SimiCart
Der Wettbewerb im digitalen Raum ist heutzutage hart und Unternehmen finden immer einen Weg, noch besser zu werden. Headless macht einen Magento-Shop schneller, leistungsfähiger und flexibler. Wir hoffen, dass dieser Artikel die Headless-Architektur erklärt und ob sie gut für Ihren Magento-Shop ist.
Wenn Headless definitiv das ist, was Ihr Unternehmen im Moment braucht, lassen Sie sich von unserem Experten helfen, so schnell wie möglich einen Headless Magento PWA-Shop zu erstellen.
