Starten einer E-Commerce-App: Think PWA First
Veröffentlicht: 2020-12-14Inhalt
- Die Mobile First E-Commerce-Strategie: Aufstieg und Vorboten des Niedergangs
- PWAs: Die Nachteile nativer Apps ausgleichen
- E-Commerce PWA First für Magento
- E-Commerce PWA First für Shopware
- Abschluss
Das rasante Tempo der technologischen Entwicklung hat eine wichtige Eigenschaft hervortreten lassen, auf die wir heute nicht mehr verzichten können – Flexibilität. Für einen durchschnittlichen Menschen bedeutet es, digital altbacken und fortschrittssteif zu bleiben, hinter allen Neuheiten auf dem neuesten Stand der Technik zurückzubleiben und in Gesprächen mit fortgeschritteneren Gesprächspartnern Minderwertigkeit zu manifestieren. Es ist ärgerlich, aber erträglich.
Für Unternehmer ist das Versehen oder die Nachlässigkeit der aktuellen IT-Trends jedoch eine Überlebensfrage. Wenn sie sich nicht über die neuesten Entwicklungen im Hightech-Bereich auf dem Laufenden halten, wird es ihnen schwer fallen, ihr Geschäft im heutigen Verdrängungswettbewerb über Wasser zu halten.
Lass uns darüber reden Haben Sie ein Projekt im Sinn?
E-Commerce ist einer der Bereiche, in denen die Abhängigkeit von digitalen Technologien stark, wenn nicht sogar absolut ist. Erfolg in diesem Bereich bedeutet also, mit den neuesten Entwicklungen Schritt zu halten. Sehr oft erfordert das Aufkommen einiger Neuerungen eine vollständige Überarbeitung der Geschäftsansätze und Verkaufsrichtlinien. Das anschaulichste Beispiel für solche Innovationen, die das Gesicht des E-Commerce veränderten, war die Verbreitung von Smartphones, die die Mobile-First-Strategie der Kundengewinnung hervorbrachte.

Bildquelle: www.freepik.com
Die Mobile First E-Commerce-Strategie: Aufstieg und Vorboten des Niedergangs
Zu Beginn des Computerzeitalters praktizierte die E-Commerce-Branche den Web-First-Ansatz, um Kunden zu gewinnen und zu binden. Unternehmen erschlossen die potenzielle Nische des Verbraucherinteresses und bauten eine Website und/oder eine Web-App, die eine Lösung für die dort aufgedeckten Probleme bot. Ihr weiterer Fortschritt hing von erfolgreichem Marketing und erfolgreicher Werbung ab, die E-Mail und soziale Medien nutzte. Ausschlaggebend für ihren Erfolg war eine ausgeklügelte Inhaltsarchitektur, die zu einer effizienten Google-Indexierung und einer hohen SEO-Sichtbarkeit führte.
Dieser Ansatz wird als organische Kundenakzeptanz bezeichnet und verfolgt, dass Unternehmen ein langsames, aber sicheres Wachstum ihres Kundenstamms erwarten, ohne bezahlte Marketingtools wie Boosted Posts oder Links zu verwenden. Die Strategie „Bauen und sie werden kommen“ schien besonders reizvoll, da keine Investitionen erforderlich waren und man so kostenlos neue Kunden gewinnen konnte.
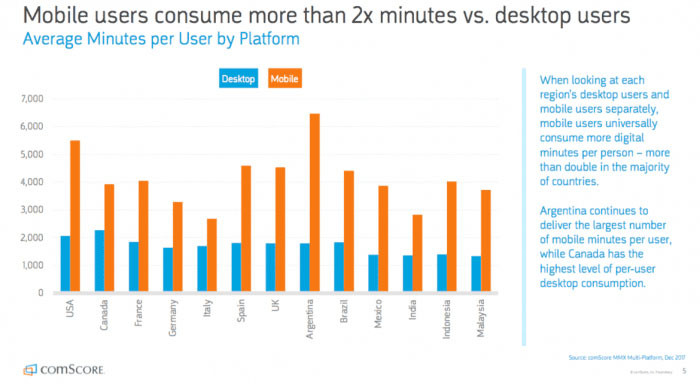
Mit dem Aufkommen von Mobiltelefonen neigte sich der Mittag des Web-First-Ansatzes dem Ende der Mobile-First-Marketingmethode zu. Auf der Suche nach Waren und Dienstleistungen begannen die Menschen, das Gerät zu verwenden, das immer bei ihnen ist, anstatt sich an den Schreibtisch in ihrem Büro oder zu Hause zu setzen, wenn sie endlich dazu kamen.

Bildquelle: www.smartinsights.com
Als Unternehmen ihre Marketingsegel auf den neuen technologischen Wind trimmten, erkannten sie, dass sie jetzt zahlen müssen, um Kunden zu erreichen. Mobile-First setzt voraus, dass eine mobile App erstellt wird (was an sich kostspielig ist) und dann an App-Stores geliefert wird – ebenfalls ein kostenpflichtiger Service. Angesichts der Allgegenwart von Smartphones und ihrer ständigen Raffinesse sind Unternehmen jedoch bereit, durch die Nase zu zahlen, damit die weltweite Gemeinschaft von mobilen Benutzern ihre Produkte genießen kann.
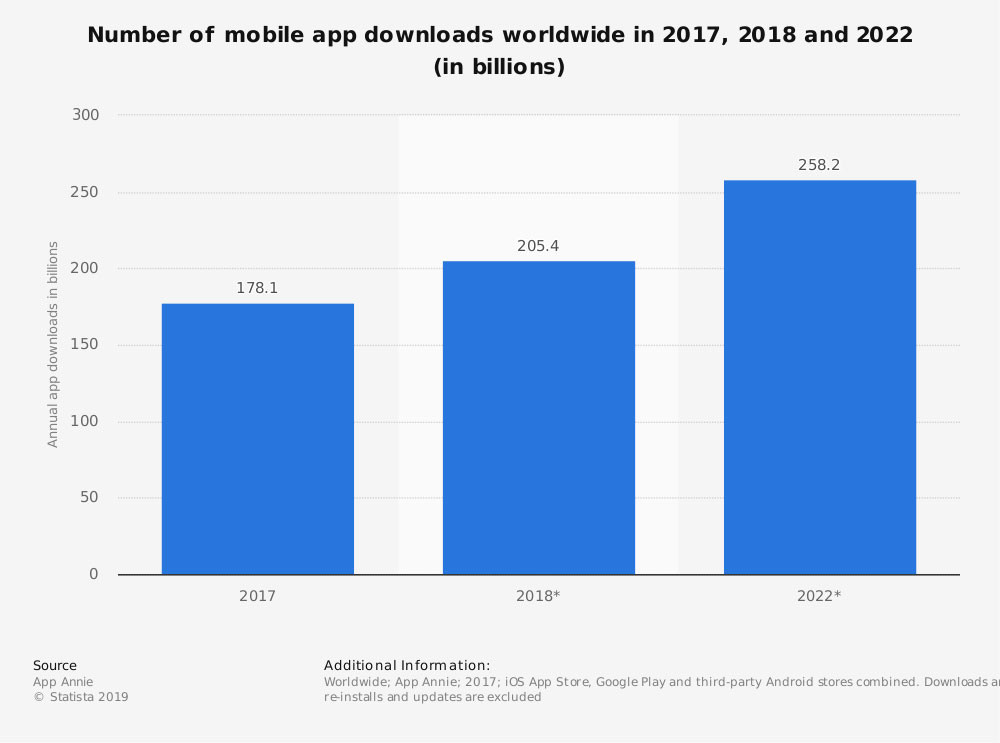
Die Einführung der Mobile-First-Strategie ließ Web-Apps obsolet erscheinen, sodass viele Unternehmen ihre Entwicklung überspringen und ausschließlich auf mobile Apps setzen (die heute als native Apps bezeichnet werden). Diese Schwerpunktverlagerung beinhaltete auch die Veränderung der Marketingtechniken. Jetzt müssen Unternehmen eine Landingpage bereitstellen, damit Nutzer ihre App aus dem Store herunterladen und auf ihrem Gerät installieren können. Darüber hinaus kamen bezahlte Anzeigen, E-Mail-Benachrichtigungen, Push-Benachrichtigungen und andere Mittel ins Spiel, damit Anbieter ihre Zielgruppe finden und binden können. Und das Publikum reagierte mit der wachsenden Zahl von App-Downloads, die den App-Herstellern und E-Store-Besitzern massenhaft Bargeld in die Kassen spülten. Es ist jedoch zu beachten, dass der Mobile-First-Ansatz auch ein Content-First-Ansatz und damit benutzerorientiert ist.

Bildquelle: hackernoon.com
Doch als der technische Fortschritt das Erscheinen und die Blütezeit nativer Apps hervorrief, ist er für ihren möglichen Niedergang verantwortlich. Auf eine begrenzte Anzahl von Bildschirmgrößen geschliffen, erwiesen sich native Apps als völlig unvorbereitet, um die Erwartungen von Benutzern und Herstellern zu erfüllen, als eine Fülle von Geräten mit verschiedenen Bildschirmgrößen den Markt überschwemmte. Die Lösung des Problems kam mit dem Erscheinen von Progressive Web Apps (PWAs) , die in den letzten fünf Jahren zu einem Modewort in der IT-Welt geworden sind. Was ist also eine PWA-App? PWA ist eine Kombination aus nativen und Webanwendungen, die alle Standardfunktionen wie Push-Benachrichtigungen, Offline-Arbeiten usw. bieten. Es handelt sich um eine Technologie, die Websites mobile App-Funktionen hinzufügt, die es Benutzern ermöglichen, die Webseite auch bei niedriger Verbindungsgeschwindigkeit schnell zu laden.
PWAs: Die Nachteile nativer Apps ausgleichen
Abgesehen davon, dass sie auf Gadgets mit der „nicht standardmäßigen“ Bildschirmgröße nicht funktionieren können, weisen native Apps andere Nachteile auf, die eine Adressierung erforderten.
Zunächst werden native Apps im Hinblick auf das Betriebssystem des Geräts erstellt, auf dem sie bereitgestellt werden sollen. Da es zwei große Systeme gibt, müssen Sie sich entscheiden, ob Ihre App für Android- oder Apple-Nutzer gedacht ist, was eine Vorrecherche und einen Vergleich der beiden Communities erfordert. Wenn Sie entscheiden, dass Sie eine App sowohl für Android als auch für iOS benötigen, müssen Sie zwei Apps statt einer erstellen und es verdoppelt sich der Aufwand, der selbst für die Erstellung einer nativen App ziemlich hoch ist.
Zweitens hält die komplizierte Prozedur, die Verbraucher durchlaufen müssen, um die App zu verwenden, sie davon ab, dies regelmäßig zu tun. Eine App im Store finden, den Wunsch bestätigen, sie herunterladen und installieren, der App bestimmte Berechtigungen erteilen – all dies erscheint den Menschen des Alters, in dem die meisten Probleme mit einem Klick gelöst werden, zu umständlich und langwierig. Aber selbst wenn sie einmal installiert sind, neigen die meisten nativen Apps dazu, im Telefon zu ruhen, da beispielsweise Amerikaner nur einen winzigen Teil davon verwenden (im Durchschnitt unter zehn). Und wenn sich der Benutzer dazu entschließt, die App loszuwerden, ist dieser Schritt unwiderruflich.
Drittens macht die Natur nativer Apps sie absolut nicht nativ für das Web. Das bedeutet, dass sie von Suchmaschinen unbemerkt bleiben und folglich nicht von Google indiziert werden. Die einzige Möglichkeit, wie Verbraucher etwas über sie erfahren können, besteht darin, App-Stores zu durchsuchen, während die meisten Menschen es gewohnt sind, alles zu finden, was sie wollen, indem sie sich auf Browser verlassen. Es gibt bestimmte Möglichkeiten, die native App für Suchmaschinen sichtbar zu machen, aber das bedeutet zusätzliche Kopfschmerzen und die notwendige Web-Erfahrung, die Mobile-First-Unternehmen normalerweise fehlt.

Die Aufgabe, native Apps mit den Segnungen des Web-Traffics zu verbinden, wurde gelöst, als PWAs auf der Bühne erschienen. Da es sich im Wesentlichen um eine Website handelt, genießt PWA alle Vorteile, die ihre Natur bietet. Sie verwenden dieselbe Benutzeroberfläche wie der Browser, erfordern keine Installation und können mit einem Handgriff zum Startbildschirm des Gadgets hinzugefügt werden. Das Betriebssystem des Geräts spielt keine Rolle, da auf die PWA über jedes Smartphone mit Internetverbindung zugegriffen werden kann. Letzteres ist nicht einmal notwendig, da sie im Offline-Modus betrieben werden können und auch bei problematischer Web-Berichterstattung einwandfrei funktionieren. Progressive Web-Seiten ermöglichen Ihnen, sich mit der Website zu verbinden, sofern die PWA mindestens einmal im Online-Modus besucht wurde. Schließlich (und vor allem) sind sie günstig zu bauen, wiegen ein wenig und weisen eine außergewöhnliche SEO-Freundlichkeit auf.

Bildquelle: www.freepik.com
Die aufgezählten Vorteile haben viele Unternehmen (insbesondere Startups) dazu veranlasst, sich für die PWA-First-Strategie zu entscheiden, die alle Chancen hat, den etablierteren Mobile-First-Ansatz zu verdrängen oder zumindest auf Augenhöhe zu halten. Wann sollte PWA zum ersten Mal zum Anker Ihrer E-Commerce-Marketingstrategie werden?
- Suchmaschinen-Traffic ist entscheidend für das App-Erlebnis, da der Zugriff auf den Inhalt hauptsächlich über die Google-Suche erfolgt.
- Sie sehen Linkverkehr (wie das Teilen von Links über soziale Medien) als eine wichtige Methode der Kundenakquise;
- Einzigartige native App-Funktionen (Smart Lock, Geofencing usw.) sind für die Erfahrung Ihrer App nicht relevant.
Mit umfangreicher Erfahrung in E-Commerce-Entwicklungsdiensten können die Experten von Dinarys das Profil eines Unternehmens zeichnen, das am meisten von der Einführung einer E-Commerce-PWA profitieren wird. Im Allgemeinen, wenn Ihr Unternehmen ein Startup mit kurzen Commons ist, das Hoffnungen auf einen schnellen Kick-off setzt, ist PWA zuerst das, was der Arzt für Sie verordnet hat. Und wenn Sie ein etabliertes Unternehmen mit einem großen Kundenkreis sind, ist die Ergänzung der bereits funktionierenden nativen App um PWA im Hinblick auf eine weitere Expansion immer ein kluger Schritt.
Der einfachste Weg, eine PWA zu erhalten, besteht darin, die vorhandene E-Commerce-Site in eine Progressive Web App umzuwandeln. Um sich als PWA zu qualifizieren, muss Ihre Site über Folgendes verfügen:
- HTTPS. Es ist aufgerufen, eine sichere Übertragung von Daten zu gewährleisten;
- Web-App-Manifest. Diese JSON-Datei enthält Metadaten (Symbole, Farben, Schriftarten), die für das Gerät erforderlich sind, um eine Seite auf dem Startbildschirm zu installieren;
- Service-Mitarbeiter. Die Funktion dieser JavaScript-Proxys besteht darin, den Offline-Modus, Push-Benachrichtigungen und andere Funktionen freizuschalten.
Dies sind die universellen Funktionen, die implementiert werden müssen, wenn eine Website in eine PWA umgewandelt oder neu erstellt wird. Viele Frameworks bieten Software-Suiten, die bei der Erstellung von PWAs hilfreich sind. Da wir umfangreiche Erfahrungen in der Arbeit mit verschiedenen Plattformen gesammelt haben, kann unser Unternehmen die beiden robustesten empfehlen, die ein breites Publikum und hohes Ansehen in der IT-Community genießen – Magento und Shopware.
E-Commerce PWA First für Magento
Magento ist eine der beliebtesten Plattformen zum Erstellen von E-Commerce-Sites, daher ist es selbstverständlich, dass ihr Team die PWA-Neuheit mit der Veröffentlichung von Magento PWA Studio in Angriff nahm.

Bildquelle: justcoded.com
Dieses Werkzeugset enthält:
- PWA-Buildpack. Eine Sammlung von Tools und Bibliotheken, die zum Erstellen von PWAs verwendet werden.
- Wanderfalke. Eine Reihe von UI-Komponenten (React-Hooks), die die Entwickler sogar erweitern und neu mischen können, während sie eine Magento PWA-Storefront erstellen.
- Gemeinsamer Magento-Server. Es wird vom Magento-Team unterstützt und kann als wertvolle Hilfe zur Rationalisierung und Erleichterung der Storefront-Entwicklung angesehen werden.
- Einheitliche Progressive Web App Response Definition (auch bekannt als UPWARD). Dieses Element beschreibt die Bereitstellung und Unterstützung einer PWA durch einen Webserver.
Magento PWA Studio verfügt über ein kinderleichtes Einrichtungsverfahren, mit dem Sie eine E-Commerce-PWA erstellen und Ihre lokale Umgebung für die PWA-Erstellung konfigurieren können. Mit GraphQL, das das Überholen deklarativer Daten verhindert, ermöglicht diese Suite die Verwaltung mehrerer Benutzer aus unterschiedlichen Quellen mit einem einzigen Back-End. Außerdem kann eine zahlreiche weltweite Community, die Magento genießt, jederzeit helfen oder nützliche Ratschläge geben, falls Sie diese benötigen.
Allerdings ist eine Magento PWA nicht frei von einigen Mängeln. Da Apple die Einführung von PWAs lauwarm befürwortet, funktionieren Magento-PWAs nicht offline auf iOS-basierten Geräten; Sie unterstützen auch nicht das Senden von Push-Benachrichtigungen. Auch das Validierungsverfahren ist nicht auf der Höhe der Zeit. Beim Erstellen eines neuen Kundenkontos können Benutzer ein Problem mit Passwörtern haben, die bestimmte Anforderungen nicht erfüllen. Da sie nicht über das Problem informiert werden, wird der nächste Schritt ungewiss.
Lesen Sie unseren Test zu Magento PWA, um weitere Informationen zu diesem Thema zu erhalten.
E-Commerce PWA First für Shopware
Im deutschsprachigen Raum beliebt, erobert diese Plattform einen immer größeren Marktanteil und fasst beim europäischen und amerikanischen Publikum Fuß. Seine leichte und leicht anpassbare Architektur sowie die breiten Skalierbarkeitsmöglichkeiten sind ein starker Anziehungspunkt für einen ständig wachsenden Kreis von Blue-Chip-Unternehmen (z. B. L'Oreal, Segway und Discovery Channel), ganz zu schweigen von kleineren Unternehmen .
Als offizieller Partner von Shopware hat Vue Storefront Shopware PWA entwickelt, die alle Shopware 6-Funktionen (CMS-Seiten, automatische Projekteinrichtung, Plugin-Ökosystem) vollständig unterstützt. Tatsächlich handelt es sich um eine Out-of-the-Box-PWA, die in einem Set mit Shopware 6 geliefert wird. Um die gesamte Palette an Schnittstellen und Helfern zu genießen, müssen Benutzer weder Namensgebung noch Codestruktur erlernen oder in irgendeiner Weise eingreifen die Backend-Architektur.
Zwei weitere Vorteile, die Sie erhalten, wenn Sie Ihre reguläre Shopware-Site in eine PWA umwandeln, verdienen besondere Erwähnung. Erstens benötigt die Shopware-Plattform keine Middleware, um Daten zwischen der PWA und dem Shopware-CMS zu übertragen (im Gegensatz zu anderen Plattformen, die Adapter für die PWA-Integration verwenden). Zweitens werden alle Änderungen, die Sie an Ihrem E-Shop vornehmen, automatisch in die PWA implementiert.
Die Entscheidung für die richtige Plattform ist eine entscheidende Entscheidung, die Sie treffen müssen, bevor Sie Ihre PWA erstellen. Noch wichtiger ist jedoch die Wahl des richtigen Entwicklers, der Ihre Idee umsetzen kann. Unser Unternehmen kann ein erstklassiges Ergebnis liefern und eine E-Commerce-PWA für jede Branche erstellen. Das Endprodukt kostet Sie kein Vermögen, überzeugt aber mit exquisitem Design und robuster Funktionalität, die Ihr Unternehmen auf Erfolgskurs bringen.
Abschluss
Die Dynamik des modernen E-Commerce stellt die daran beteiligten Unternehmer immer wieder vor neue Herausforderungen. Die Möglichkeiten, die sich mit dem Aufkommen modernster IT-Entwicklungen eröffnen, ermöglichen es, Riffe zu umgehen und Ihr Geschäftsschiff in den goldenen Hafen zu steuern.
Progressive Web App ist eine dieser Neuheiten, die es E-Commerce-Unternehmen ermöglicht, ihren Kunden ein natives App-Erlebnis zu bieten und alle Vorteile zu genießen, die der Webverkehr gewährt. Kontaktieren Sie uns, um Ihr zukünftiges PWA-Projekt zu besprechen.
