So halten Sie Ihren BigCommerce-Einkaufswagen rund um die Uhr zu 100 % am Laufen
Veröffentlicht: 2017-01-19Lektionen über Ihren BigCommerce-Einkaufswagen, die Sie lernen müssen, um erfolgreich zu sein
Das Erzielen von Einnahmen ist wahrscheinlich Ihre oberste Priorität als in den USA ansässiger Geschäftsinhaber, der einen BigCommerce-Einkaufswagen verwendet. Aber wenn es das Wichtigste ist, zu verstehen, warum ein Verbraucher auf einen Einkaufswagenartikel verzichtet, irren Sie sich. Keine Sorge, die meisten Unternehmer machen diesen Fehler. Das erste, was Sie lernen sollten, ist, warum Ihr Kunde überhaupt einen Einkaufswagen benutzt. Studien zeigen , dass das Surfen oder Suchen im Internet nicht dasselbe ist wie ein Kauf – und die Gründe dafür können unterschiedlich sein. Informieren Sie sich zuerst, damit Ihr BigCommerce-Einkaufswagen effektiv sein kann. Wenn Sie einen BigCommerce-Experten beauftragen, Ihr in den USA ansässiges Online-Geschäft aufzubauen, oder versuchen, einige Dinge selbst in Angriff zu nehmen, stellen Sie immer sicher, dass Ihr Einkaufswagen rund um die Uhr verfügbar und voll funktionsfähig ist.
Einige Käufer möchten eindeutig im Geschäft einkaufen und lehnen mehrere Formen des Einkaufens außerhalb des Geschäfts ab. Andere stöbern gerne in verschiedenen Medien außerhalb des Ladens und haben ihr Surfen auf das Internet ausgeweitet, behalten aber ihre Treue zu Käufen im Laden bei. Einzelhändler, die versuchen, solche Käufer zum reinen Internetkauf „umzuwandeln“, können die Käufer verprellen, die sich ausschließlich auf Informationen im Internet verlassen. -Rutgers-Studie
Häufige BigCommerce-Warenkorb- und E-Commerce-Fehler – beantwortet 
Jetzt, da Sie die Psychologie des Online-Shoppings verstehen, können Sie mehr denn je sehen, wie wichtig es ist, dass Ihre BigCommerce-Website fachmännisch entwickelt und gestaltet wird. Aber was ist mit den Fehlern oder Fragen, die auftauchen und die Sie sofort beantworten müssen? Wir haben einige der beliebtesten BigCommerce-Fragen gefunden, die von Geschäftsinhabern wie Ihnen in den Vereinigten Staaten gestellt wurden – und sie mit Hilfe des Online-Supports von BigCommerce beantwortet!
1- SSL-Fehler
Es gibt nichts Schlimmeres, als einen Kunden mit einer Browser-Sicherheitswarnung abzuschrecken, wenn er versucht, in Ihrem Geschäft online einzukaufen. Wenn Sie jemals einen gesehen oder auf Ihrer eigenen E-Commerce-Website erlebt haben, wissen Sie, dass die Erfahrung alles andere als günstig ist. Als Erstes können Sie überprüfen, ob eines Ihrer SSL-Zertifikate (die Dinge, die sicherstellen, dass Ihre Seiten ordnungsgemäß gesichert und verschlüsselt sind) abgelaufen ist. Gehen Sie zu SSLCheckher.com und geben Sie Ihre Domain ein, um . Wenn ein Ablaufdatum abgelaufen ist, besorgen Sie sich über einen in den USA ansässigen BigCommerce-Experten ein neues. Wenn tatsächlich etwas auf Ihrer Seite nicht sicher ist, wird die Reparatur komplizierter. Wenn Sie also nicht selbst ein erfahrener Entwickler sind, sollten Sie hier eine BigCommerce Digital Agency um Hilfe bitten.
2- Einkaufswagenfehler und Schnellkorrekturen
Je nachdem, welches BigCommerce-Theme Ihr Online-Shop verwendet, haben Sie möglicherweise wichtige Einkaufswagenprobleme mit Ihrem Zahlungsgateway, die zu Umsatzeinbußen führten. Oder Sie möchten in der Lage sein, einige proaktive Änderungen vorzunehmen, wie z. B. das Ändern von Farben, das Hinzufügen einer „Sale-Schärpe“ oder das Ausblenden von nicht vorrätigem Inventar in Ihrem Geschäft. Wie so viele Geschäftsinhaber wissen Sie wahrscheinlich nicht einmal, wo Sie anfangen sollen, diese Variablen zu korrigieren oder zu ändern. Wir legen einige Grundlagen fest, die Ihnen beim Lernen helfen.
Zunächst sollten Sie wissen, dass Sie, um ein Element Ihres Online-Shops zu reparieren oder zu ändern, in die Codierung Ihres Shops eingreifen müssen, die in einer der vielen Online-Sprachen wie „Javascript“, „CSS“ geschrieben ist. , oder „HTML“. (Wenn Sie das Bedürfnis haben, sofort mit dem Lesen aufzuhören und lieber einen BigCommerce-Experten bei der Beantwortung Ihrer Fragen unterstützen möchten, machen wir Ihnen keine Vorwürfe! Schicken Sie uns eine Nachricht und unser Team kann Ihnen helfen ). Abhängig vom Thema Ihrer Website oder der bevorzugten Sprache Ihres BigCommerce-Entwicklers müssen Sie zuerst unterscheiden, womit Sie arbeiten, dann können Sie einige der folgenden Strategien implementieren.
So erhalten Sie eine Verkaufsschärpe für eines Ihrer Produkte, damit es richtig angezeigt wird:
*1. Gehen Sie unter Design->HTML/CSS bearbeiten->product.html->am Ende dieser Datei vor dem Tag: </body>, fügen Sie den folgenden Code hinzu:
<Skript>
if ($(“.VariationProductPrice Strike”).Länge > 0) {
$(“.ProductThumbImage”).prepend(“<span class='sale-label'>Angebot</span>");
}
</script>
Speichern Sie dann die Änderungen.
2. Gehen Sie unter Design->HTML/CSS bearbeiten->custom.css->fügen Sie am Ende dieser Datei Folgendes hinzu:
.ProductThumbImage .sale-label {
Position: absolut;
oben: 0;
links: 0;
Polsterung: 5px 10px;
Hintergrund: #E63882;
Farbe: #fff;
}
Speichern Sie dann die Änderungen.
Wenn Sie sich nicht einmal sicher sind, wie Sie in Kategorien gelangen, oder diese noch nicht erstellt wurden, gehen Sie einen Schritt zurück und sehen Sie sich die Schritt-für-Schritt-Anleitung von BigCommerce an, um die Produktkategorien Ihres Shops direkt hier einzurichten .

Was ist, wenn Sie nur die Farbe oder den Stil der Schaltflächen im Warenkorbbereich anpassen möchten?
*Um den Text der „In den Warenkorb“-Schaltfläche auf der Produktseite zu ändern, gehen Sie unter Design->HTML/CSS bearbeiten->product.html-Vorlage->am Ende der Datei, bevor Sie das </body>-Tag hinzufügen:
- <Skript>
- $ ( Dokument ). bereit ( Funktion () {
- if ( $ ( "input[type='submit'].AddCartButton" ). val () == "In den Einkaufswagen" ) {
- $ ( "input[type='submit'].AddCartButton" ). val ( „Jetzt kaufen“ );
- }
- });
- </script>
Speichern Sie dann die Änderungen und überprüfen Sie den Speicher.
Für den Stil der Schaltfläche „Zum Warenkorb hinzufügen“ können Sie unter Design->HTML/CSS bearbeiten->custom.css->am Ende dieser Datei hinzufügen:
- . PrimaryProductDetails . btn . hinzufügen – zum – Warenkorb {
- Hintergrund – Farbe : #d1d1d1;
- Farbe : #528991;
- Schriftart – Gewicht : fett ;
- Schriftart – Größe : 16px ;
- }
Hier können Sie jede andere Farbe für die Hintergrundfarbe und jede Farbe für die Textfarbe verwenden und die Schriftart nach Ihren Wünschen gestalten.
Um die Schaltfläche „Zur Wunschliste hinzufügen“ anders zu gestalten, fügen Sie in derselben custom.css-> am Ende der Datei einen Code hinzu wie:
- . PrimaryProductDetails . btn . WunschAuslöser {
- Linie – Höhe : normal ;
- /*füge hier einen anderen Stil hinzu*/
- }
Die Zeilenhöhe ändert den Schaltflächentext in die Mitte der Schaltfläche.
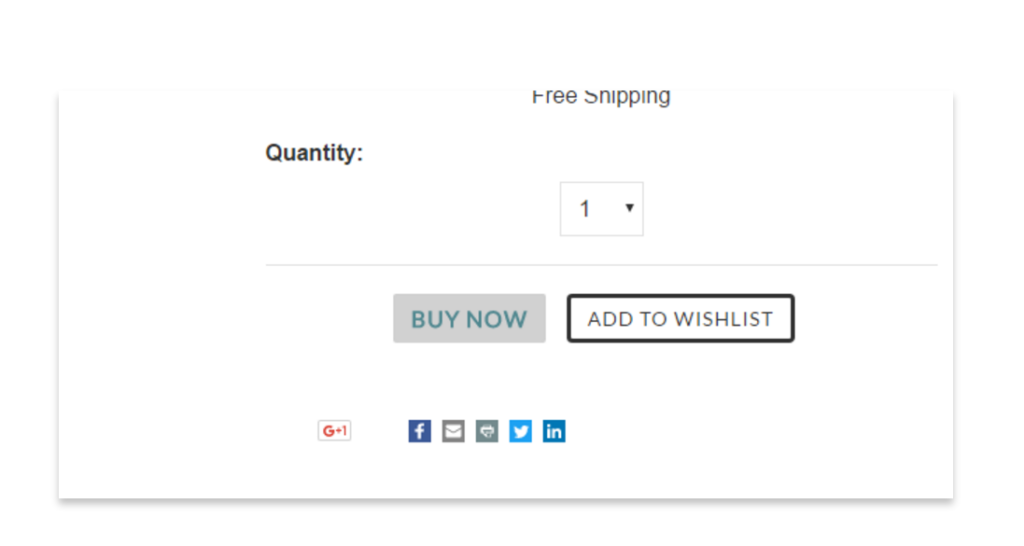
Hier ist ein Screenshot als Beispiel dafür, wie Ihre Produktseiten-Schaltflächen aussehen könnten, wenn Sie den bereitgestellten Code anwenden würden.

Wenn Sie den Button beim Mouseover gestalten müssen, verwenden Sie Folgendes:
- . PrimaryProductDetails . btn . Hinzufügen – zum – Warenkorb : Hover {
- /*Stil hier hinzufügen*/
- }
- . PrimaryProductDetails . btn . wishTrigger : schweben {
- /*Stil hier hinzufügen*/
- }
Wenn Ihr BigCommerce-Einkaufswagen scharf aussieht, Sie es aber mit einem Zahlungs-Gateway-Problem zu tun haben, gibt es einige einfache, aber häufige Fehler, nach denen Sie suchen können. Ihre Anmeldeinformationen für Ihr Zahlungsgateway, ob es sich um PayPal oder etwas anderes handelt, sind möglicherweise falsch. Möglicherweise ist auf dem Server, an dem Sie gerade arbeiten, eine Zeitüberschreitung aufgetreten, wenn Sie zu lange gebraucht haben. Oder ein Kunde hat möglicherweise kein ausreichendes Guthaben oder verwendet eine abgelaufene Karte; alles sehr gemein.

Tauchen Sie tiefer in die vielen Probleme mit paypal und authorize.net ein, um zu sehen, ob Sie sie selbst lösen können. Trotz einiger fantastischer BigCommerce-Hilfeanleitungen kann es sehr frustrierend werden, wenn Sie selbst nicht mit der Online-Entwicklung vertraut sind. Was wäre, wenn Sie wüssten, dass Sie jedes Mal, wenn ein Problem auf Ihrer BigCommerce-Website oder in Ihrem Einkaufswagen auftaucht, einen Experten hätten, den Sie anrufen könnten, um es schnell zu beheben? Was wäre, wenn all diese Design-, Farb- und Stilentscheidungen basierend auf dem Gesamtbild und der Vision, die Sie für Ihre Website haben, für Sie ausgeführt werden könnten? Die gute Nachricht ist, dass Sie alles haben können! Hier bei 1Digital Agency sind wir stolze Partner von BigCommerce, https://www.1digitalagency.com/bigcommerce, und entwickeln, gestalten und beraten professionelle Websites für Geschäftsinhaber wie Sie. Schauen Sie sich unser BigCommerce-Portfolio an, rufen Sie uns dann an und sagen Sie uns, was Sie brauchen, 888.982.8269.