JavaScript-SEO: Stellen Sie sicher, dass Ihre Website indexierbar ist
Veröffentlicht: 2023-09-08JavaScript ist ein entscheidender Bestandteil des modernen Webs und erweckt Webseiten mit interaktiven Funktionen zum Leben, die das Benutzererlebnis verbessern können. Wenn Sie jedoch nicht aufpassen, kann JavaScript Ihre Website verlangsamen, Indexierungsprobleme verursachen und das Ranking Ihrer Website beeinträchtigen. Können Sie also trotzdem ein gutes Ranking erzielen und JavaScript verwenden? Natürlich! Hier erfahren Sie, was Sie über SEO für JavaScript wissen müssen, damit Sie Ihre Website besser optimieren können.
Was ist JavaScript-SEO?
Unter JavaScript-SEO versteht man die Optimierung des JavaScripts auf einer Website, um die Platzierungsfähigkeit der Website in Suchmaschinen wie Google zu maximieren. Da wir On-Page-Elemente optimieren und es sich direkt auf technische SEO-Metriken auswirkt, fällt JavaScript SEO im Allgemeinen in die Kategorie technisches SEO.
Ist JavaScript schlecht für SEO?
Es gibt viele JavaScript-Sites. Und obwohl JavaScript viele Vorteile bietet, kann es sich auch negativ auf die Suchmaschinenoptimierung auswirken. JavaScript ist nicht unbedingt schlecht für die Suchmaschinenoptimierung, aber wenn es falsch implementiert wird, kann es dem Googlebot das Crawlen und Indexieren von Seiten erschweren. Darüber hinaus kann die übermäßige Verwendung von JavaScript die Ladezeiten verlängern, was sich direkt negativ auf die Rankingfähigkeit und das Surferlebnis des Benutzers auswirkt.
Nicht alle Websites verwenden JavaScript auf die gleiche Weise. Während einige Websites hier und da JavaScript in ihrem Code verwenden, verwenden andere JavaScript, um Kernframeworks und -funktionen zu unterstützen.
Beispielsweise können JavaScript-Frameworks wie Angular und React Entwicklern dabei helfen, Webanwendungen effizienter zu erstellen. Diese Frameworks erfordern auch einen viel umfangreicheren und komplexeren JavaScript-Code als die durchschnittliche Website.
Websites, die mit diesem App-Shell-Modell erstellt wurden, bei dem UI- und Datenmodule getrennt sind, erfordern die Ausführung von JavaScript-Code, um Inhalte anzuzeigen, die sowohl für Besucher als auch für Suchcrawler wichtig sind. Daher sind einige Websites einem höheren Risiko für JavaScript-bezogene SEO-Probleme ausgesetzt als andere. Bei Websites, die zum Laden von On-Page-Inhalten auf JavaScript angewiesen sind, können SEO-Probleme auftreten, wenn der Inhalt für Besucher ordnungsgemäß geladen wird, für Suchcrawler jedoch nicht.
Wie geht Google mit JavaScript um?
Bevor ich mich mit der Optimierung befasse, schauen wir uns etwas genauer an, wie Google tatsächlich mit JavaScript umgeht.

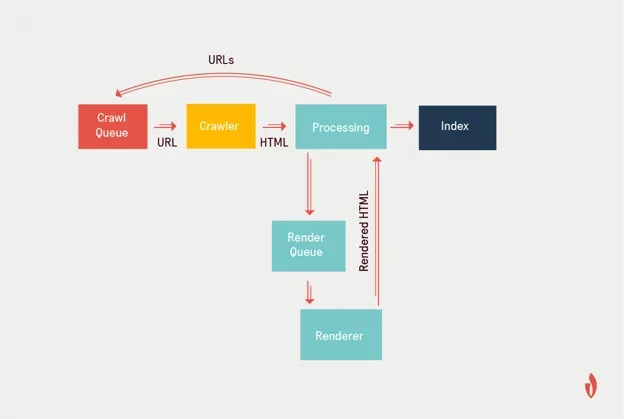
Google verarbeitet JavaScript in drei Phasen: Crawling, Rendering und Indexierung. Der Googlebot beginnt den Prozess mit dem Crawlen der URLs in seiner Warteschlange. Es sendet mithilfe eines mobilen Benutzeragenten eine Anfrage an den Server und ruft den HTML-Code von der Site ab. Google verfügt nur über eine begrenzte Menge an Rechenressourcen und kann nur eine bestimmte Menge für das Crawlen einer Website bereitstellen (sein Crawl-Budget). Google verarbeitet zuerst die HTML-Ressourcen, um Crawling-Ressourcen zu sparen, und stellt die JavaScript-Ressourcen der Seite für das spätere Crawling zurück, indem es sie in eine Render-Warteschlange stellt.
Durch das Rendern kann Googlebot JavaScript-Code ausführen und sehen, was ein Benutzer sehen würde, wenn er auf der Website surfen würde, sodass Googlebot sie ordnungsgemäß indizieren kann. Bei Websites, die viel JavaScript verwenden – und insbesondere Websites, die das App-Shell-Modell verwenden, um wichtige Informationen in JavaScript anzuzeigen – muss der Googlebot zunächst den JavaScript-Code ausführen und rendern, um mehr über den Inhalt der Seite zu erfahren.
Dieser Rendering-Prozess führt zu einer Verzögerung, da der JavaScript-Code in die Warteschlange der Web Rendering Services verschoben wird, wo er auf die Verarbeitung wartet. Während dieser Vorgang früher viel Zeit in Anspruch nahm, gab Google kürzlich an, dass die Rendering-Verzögerung tatsächlich nur durchschnittlich 5 Sekunden beträgt, wobei 90 % der Websites innerhalb von Minuten verarbeitet werden. Leider haben SEOs nicht die Erfahrung damit. Eine Studie ergab, dass Google für das Crawlen von JavaScript neunmal länger brauchte als für HTML. Darüber hinaus können Fehler, Zeitüberschreitungen oder robots.txt-Einstellungen den Googlebot immer noch daran hindern, eine Seite zu rendern und zu indizieren.
Die Notwendigkeit, JavaScript zu rendern, führt dazu, dass Googlebot die Seite in zwei Wellen indiziert. Nachdem das JavaScript mit einem Headless-Chromium gerendert wurde, crawlt der Googlebot den gerenderten HTML-Code erneut und fügt der Liste alle neu entdeckten URLs zum weiteren Crawlen hinzu. Anschließend wird der gerenderte HTML-Code für die Indizierung der Website verwendet.
JavaScript rendern
Es ist nicht nur der Googlebot, der Ihre Seiten rendern muss. Beim Rendern wird der Code auf Ihrer Website visuell generiert, sodass Besucher ihn in ihren Browsern anzeigen können. Viele JavaScript-bezogene Indexierungsprobleme treten aufgrund der Art des Renderings auf, das eine Website zur Anzeige ihres Inhalts verwendet. Beim Rendern Ihrer JavaScript-Seiten gibt es verschiedene Optionen, und einige eignen sich besser für Such-Bots als andere.
Serverseitiges Rendering
Wie der Name schon sagt, findet serverseitiges Rendering (SSR) statt, wenn der Rendering-Prozess direkt auf dem Server stattfindet. Nach dem Rendern wird die endgültige HTML-Webseite an den Browser übermittelt, wo Besucher sie anzeigen und Bots sie crawlen können.
Serverseitiges Rendering gilt als gute Wahl für SEO, da es die Ladezeiten von Inhalten verkürzen und Layoutverschiebungen verhindern kann. Der serverseitige Ansatz trägt außerdem dazu bei, dass alle Ihre Elemente tatsächlich gerendert werden und die clientseitige Technologie sie nicht ignoriert.
Allerdings kann das serverseitige Rendering auch die Zeit verlängern, die eine Seite benötigt, um Benutzereingaben zu akzeptieren. Aus diesem Grund verwenden einige Websites, die stark auf JavaScript angewiesen sind, SSR lieber auf Webseiten, die für SEO wirklich wichtig sind, nicht jedoch auf Seiten, auf denen solide Funktionalität von entscheidender Bedeutung ist.
Clientseitiges Rendering
Beim clientseitigen Rendering (CSR) wird die Rendering-Arbeitslast vom Server auf den Client (den Browser) verlagert. Anstatt den vollständig gerenderten HTML-Code direkt vom Server zu erhalten, erhält der Benutzer stattdessen etwas Barebone-HTML zusammen mit einer JavaScript-Datei, die sein eigener Browser rendern kann.
Da der Browser selbst die Rendering-Last bewältigen muss, ist das clientseitige Rendering im Allgemeinen langsamer als das serverseitige Rendering. Dies kann zu offensichtlichen SEO-Problemen führen, da die Seitengeschwindigkeit eines von vielen technischen SEO-Signalen ist, die Google zum Ranking von Seiten verwendet. Darüber hinaus können langsamere Ladegeschwindigkeiten auch die Absprungrate erhöhen. Auch wenn die Absprungrate selbst möglicherweise kein Signal ist, könnte eine hohe Absprungrate auf ein schlechtes Surferlebnis und frustrierte Website-Besucher hinweisen. Wenn Sie die Geschwindigkeit Ihrer Website erhöhen möchten, ist die Abkehr vom clientseitigen Rendering möglicherweise keine schlechte Idee.
Dynamisches Rendering
Beim dynamischen Rendering wird sowohl clientseitiges als auch serverseitiges Rendering zu unterschiedlichen Zeiten verwendet. Anfragen von Browsern erhalten die clientseitige Version der Seite, während Anfragen von Bots, die möglicherweise Probleme mit JavaScript haben, die serverseitige Version erhalten. Dies schützt die Funktionalität der wichtigsten Seiten und erleichtert Suchcrawlern gleichzeitig den Zugriff auf diejenigen Seiten, die eine Indizierung erfordern.

Eine Website mit vielen dynamischen Inhalten, die regelmäßig aktualisiert und neu indiziert werden müssen, kann von diesem flexibleren Rendering-Stil profitieren. Auch wenn sich dynamisches Rendering wie eine solide Lösung für Ihre Rendering-Probleme anhört, ist es tatsächlich keine Lösung, die Google vorschlägt. Tatsächlich warnt die Google Search Central-Seite für JavaScript ausdrücklich davor, dass dynamisches Rendering aufgrund der zusätzlichen Komplexität und des Ressourcenbedarfs eine „Problemumgehung“ und „keine langfristige Lösung“ darstellt. Dennoch kann es bei Bedarf immer noch eine kurzfristige Lösung sein.
Statisches Rendering
Beim statischen Rendering, auch Pre-Rendering genannt, wird der HTML-Inhalt für eine Seite während des Erstellungs- oder Bereitstellungsprozesses und nicht zur Laufzeit generiert. Die vorgerenderten HTML-Dateien werden dann auf Anfrage direkt an den Browser oder Client bereitgestellt.
Beim statischen Rendering generiert der Server die HTML-Dateien mit allen für die Seite erforderlichen Inhalten und Daten, einschließlich dynamischer Elemente. Das bedeutet, dass der Browser oder Client eine vollständig gerenderte HTML-Seite erhält, ohne dass eine zusätzliche Verarbeitung oder JavaScript-Ausführung erforderlich ist.

Die vorgerenderten HTML-Dateien können von Suchmaschinen-Bots leicht gecrawlt werden, was eine bessere Indexierung des Website-Inhalts ermöglicht. Darüber hinaus kann statisches Rendering die Ladezeiten von Seiten erheblich verkürzen, da der Inhalt bereits in der HTML-Datei vorhanden ist und kein zusätzliches Rendering auf der Clientseite erfordert.
Welche Art von Rendering eignet sich am besten für SEO?
Google empfiehlt die Verwendung von serverseitigem Rendering, statischem Rendering oder die Kombination von clientseitigem und serverseitigem Rendering über Rehydrierung (ähnlich wie dynamisches Rendering). Google verbietet clientseitiges Rendering nicht, aber da es problematischer sein kann, wird es nicht unbedingt bevorzugt. Wenn die Menge an JavaScript in der App oder auf der Seite zunimmt, kann sich dies negativ auf die Interaktion der Seite mit Next Paint (INP, das im März 2024 Teil von Core Web Vitals sein wird) auswirken, wenn es clientseitig gerendert wird. Wenn es um clientseitiges JavaScript geht, empfiehlt Google den Ansatz „Stellen Sie nur das bereit, was Sie brauchen, und zwar dann, wenn Sie es brauchen.“
Tipps zur Reduzierung von JavaScript-SEO-Problemen
Es muss nicht besonders kompliziert sein, das JavaScript Ihrer Website SEO-freundlich zu gestalten, aber es gibt einige Best Practices, die Sie befolgen sollten, um großartige Ergebnisse zu erzielen. Hier sind ein paar SEO-JavaScript-Tipps, die Ihnen und Ihrem Entwicklungsteam dabei helfen sollen, eine JavaScript-Strategie zu entwickeln, die Ihren Rankings nicht schadet.
1. Stellen Sie sicher, dass Google JavaScript-Inhalte indiziert
Vertrauen Sie nicht darauf, dass Google Ihre JavaScript-Inhalte automatisch rendert und indiziert. Nehmen Sie sich etwas Zeit, um es selbst zu überprüfen, indem Sie eine Site-Suche nach einer bestimmten Textzeichenfolge auf Ihrer Seite durchführen, die in Anführungszeichen gesetzt ist (Site: yourdomain.com „spezifischer Text“). Wenn die Seite angezeigt wird, können Sie sicher sein, dass sie indiziert ist.
Sie können auch verschiedene Google-Tools (URL Inspection Tool, Mobile-Friendly Test) und Tools von Drittanbietern (Screaming Frog, JetOctopus) verwenden, um etwas tiefer zu graben und Ihre JavaScript-Implementierung zu testen. Sehen Sie sich den Abschnitt „Testen und Fehlerbehebung“ am Ende dieses Handbuchs an, um mehr über die Verwendung dieser Tools zur Überprüfung auf JavaScript-bezogene Indexierungsfehler zu erfahren.
Vergessen Sie nicht, dass robots.txt Suchcrawler daran hindern kann, auf bestimmte Seiten zuzugreifen. Wenn Google eine Seite einfach nicht indiziert, stellen Sie sicher, dass die robots.txt-Datei dies nicht verbietet. Google rät davon ab, robots.txt zum Blockieren von JavaScript-Dateien zu verwenden, da dies die Fähigkeit des Googlebots beeinträchtigen kann, Inhalte auf der Seite richtig darzustellen und die Seite zu indizieren.
2. Befolgen Sie die Best Practices für On-Page-SEO
Nur weil Sie mit JavaScript statt mit HTML arbeiten, heißt das nicht, dass sich der On-Page-SEO-Prozess ändert. Alle üblichen technischen und On-Page-Optimierungen (Tags, Titel, Attribute usw.) sind weiterhin unerlässlich. Google hat Entwicklern tatsächlich empfohlen, die Verwendung von JavaScript zum Erstellen oder Verwalten kanonischer Tags zu vermeiden.
3. Verwenden Sie effektive interne Links
Ohne interne Links können Suchbots nicht alle Seiten in Ihrer Website-Architektur finden und haben Probleme beim Crawlen oder Ranking. Für JavaScript-SEO-Zwecke ist es am besten, Links in HTML statt in JavaScript zu haben, damit sie sofort und nicht erst nach dem Rendern gecrawlt werden können.
Wenn Sie JavaScript verwenden, um Links dynamisch in Ihren Code einzugeben, stellen Sie sicher, dass Sie sie dennoch mit dem richtigen HTML-Markup einrichten. Ich empfehle außerdem, das URL-Inspektionstool von Google zu verwenden, um zu überprüfen, ob der Ankertext im endgültig gerenderten HTML vorhanden ist. Darüber hinaus empfiehlt Google, die Verknüpfung mit JavaScript-Ereignishandlern oder HTML-Elementen wie <div> oder <span> zu vermeiden, da diese Probleme für den Googlebot verursachen und ihn möglicherweise daran hindern können, den Link zu crawlen.
4. Halten Sie sich von Hashes in URLs fern
SPA (Single-Page-Anwendungen) können fragmentierte URLs verwenden, um verschiedene Ansichten zu laden. Allerdings möchte Google, dass Webadministratoren die Verwendung von Hashes in fragmentierten URLs vermeiden, und weist darauf hin, dass Sie sich nicht darauf verlassen sollten, dass sie mit dem Googlebot zusammenarbeiten. Stattdessen empfehlen sie die Verwendung der History-API, um verschiedene Inhalte basierend auf der URL zu laden.
5. Verwenden Sie Lazy-Loading-Bilder
Beim Lazy-Loading handelt es sich um die Praxis, das Laden weniger wichtiger oder nicht sichtbarer Seitenressourcen zu verzögern. Dies wird häufig zur Optimierung von Leistung und UX verwendet. Wenn Sie jedoch nicht darauf achten, was Sie verzögern und wie Sie es tun, kann es zu Indizierungsproblemen kommen.
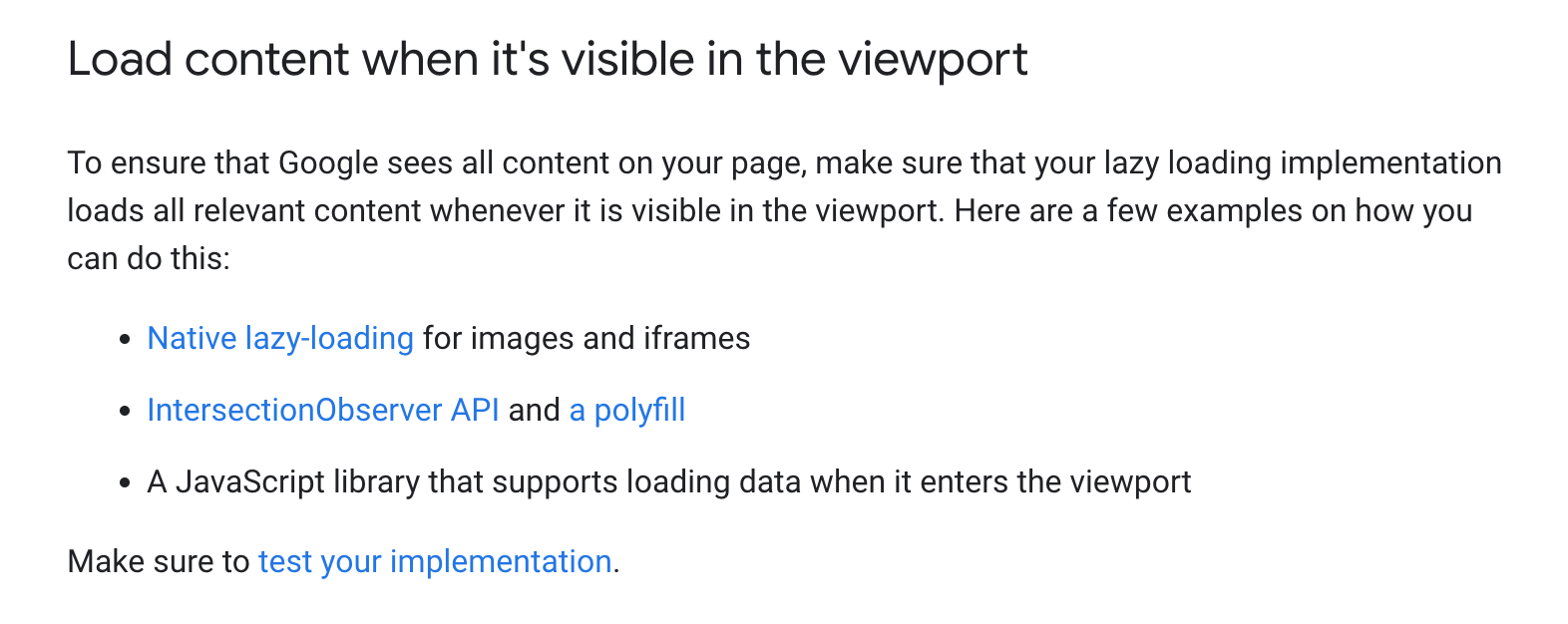
Der Googlebot scrollt beim Betrachten von Inhalten nicht. Es ändert lediglich die Größe seines Ansichtsfensters. Dies bedeutet, dass geskriptete Scroll-Ereignisse möglicherweise nicht ausgelöst werden und Inhalte möglicherweise nicht gerendert werden. Google schlägt verschiedene Möglichkeiten vor, um beim Lazy-Loading sicherzustellen, dass der gesamte Inhalt Ihrer Seite geladen wird.

Es ist wahrscheinlich am besten, das Lazy-Loading für Ihre Bilder zu belassen. Das verzögerte Laden von Inhalten ist riskant, da es zu einer Zeitüberschreitung kommen kann und letztendlich nicht indiziert wird.
6. Korrigieren Sie doppelte Inhalte
Google gibt an, dass doppelte Inhalte keinen Grund für eine manuelle Maßnahme darstellen, es sei denn, sie sind böswilliger oder irreführender Natur. Aber es kann dennoch Ihr Crawling-Budget verschlingen, die Indexierung verzögern und dazu führen, dass Ihre Seiten miteinander um das Ranking konkurrieren. JavaScript erstellt in der Regel mehrere URLs für denselben Inhalt. Entscheiden Sie daher, welche Version Sie indizieren möchten, und wenden Sie auf den Rest kanonische und Noindex-Tags an.
7. Führen Sie regelmäßige Site-Audits durch
Da Umfang und Komplexität des JavaScript-Codes einer Seite zunehmen, ist es wichtig zu überprüfen, ob er ordnungsgemäß gerendert und indiziert wird. Regelmäßig geplante Site-Audits können Ihnen dabei helfen, alles zu erkennen, was Sie während Ihrer ersten Runde der Implementierungstests möglicherweise übersehen haben. Vergessen Sie also nicht, JavaScript-SEO zu einem Teil Ihrer regulären SEO-Checkliste zu machen.
Tests und Fehlerbehebung
Es gibt verschiedene Tools, mit denen Sie testen können, ob Google Schwierigkeiten hat, das JavaScript auf Ihrer Website zu indizieren, oder ob Ihre letzten SEO-Korrekturen für Google JavaScript funktionieren.
Ihre erste Anlaufstelle sollten die Web-Tools von Google sein – insbesondere das URL Inspection Tool und das Mobile-Friendly Test-Tool. Diese Tools sind nicht perfekt, da sie in Echtzeit aus verfügbaren Ressourcen eine Version Ihrer Seite generieren und nicht dieselbe zwischengespeicherte Version, die der Renderer verwendet. Aber sie können Ihnen dennoch einen ziemlich genauen Überblick darüber geben, wie Google mit Ihrem JavaScript umgeht.
Mit dem Mobile-Friendly Test Tool können Sie zwischen dem Code auf Ihrer Seite und einem Screenshot dessen, was Google sieht, hin- und herwechseln, um die beiden auf JavaScript zu vergleichen, das möglicherweise nicht ordnungsgemäß ausgeführt wird. Sie können auf diese Funktion zugreifen, indem Sie nach Abschluss des Tests auf „Getestete Seite anzeigen“ klicken. Wenn Sie auf die Registerkarte „Weitere Informationen“ klicken, werden Ihnen auch mögliche Fehlermeldungen angezeigt, die von der JavaScript-Konsole stammen, sowie weitere Informationen darüber, welche Seitenressourcen nicht geladen werden konnten und warum.
Ebenso stellt Ihnen das URL-Inspektionstool von Google einen Screenshot davon zur Verfügung, wie der Googlebot Ihre Seiten sieht, sodass Sie deren Elemente visuell überprüfen können. Außerdem wird der Indexstatus Ihrer Seiten angezeigt, sodass Sie schnell erkennen können, ob eine Ihrer skriptintensiven Seiten nicht indiziert wurde und möglicherweise Aufmerksamkeit erfordert.
Zusätzlich zu diesen Web-Tools gibt es mehrere Tools von Drittanbietern, die Sie zum Testen und zur Fehlerbehebung verwenden können. Crawler-Tools wie Screaming Frog und JetOctopus können beide JavaScript-Screenshots Ihrer Seiten rendern. Beachten Sie jedoch, dass diese Renderings nicht unbedingt mit denen des Googlebots identisch sind, da sie von anderen Crawlern generiert werden.
Holen Sie sich Hilfe von technischen SEO-Experten
JavaScript SEO hat viele bewegliche Teile. Mit einem engagierten Partner müssen Sie diese technischen SEO-Probleme nicht alleine bewältigen. Victorious kann Ihnen und Ihrem Entwicklerteam dabei helfen, sicherzustellen, dass Ihre Website richtig optimiert ist und Ihre SEO-Bemühungen zu Ihren Geschäftszielen beitragen. Vereinbaren Sie eine kostenlose Beratung, um mehr zu erfahren.
