Einführung in NestJS [+6 Lernressourcen]
Veröffentlicht: 2023-01-06NestJS ist ein fortschrittliches Node.js-Framework zum Erstellen skalierbarer, effizienter und zuverlässiger serverseitiger Anwendungen.
NestJS wurde entwickelt, um unorganisierte Codebasen zu beseitigen. Seine modulare Struktur macht es einfach, Code in verschiedene Module zu organisieren.
NestJS basiert auf Typescript und verwendet ExpressJS im Hintergrund. NestJS wird von Entwicklern geliebt, die die Typprüfungsleistung von TypeScript nutzen möchten. NestJS kombiniert verschiedene Aspekte der funktionalen reaktiven Programmierung (FRP), der objektorientierten Programmierung (OOP) und der funktionalen Programmierung (FP).
Warum NestJS?

NestJS ist anfängerfreundlich, da es über eine gute Struktur und einfach zu bedienende Command Line Interface (CLI)-Tools verfügt. Entwickler können somit mit einem einzigen Befehl ein neues Feature rüsten, während sie dieses Node.js-Framework verwenden.
NestJS bietet das Modul, den Dienst, den Controller und den Teststapel, um Ihnen den Einstieg zu erleichtern. Sie können sich auch auf die vielen verfügbaren Boilerplates und Vorlagen verlassen, um Ihre Entwicklungsreise zu vereinfachen.
Die Lernkurve für NestJS wird für diejenigen, die sich mit Schleifen, Syntax und Bedingungen in JavaScript und Angular auskennen, einfach sein.
Funktionen von NestJS

Basierend auf Typoskript
NestJS basiert auf Typescript, einem hochgestellten JavaScript. Typescript bietet ein besseres Entwicklungserlebnis, da Sie Fehler nicht jedes Mal manuell überprüfen müssen, wenn Sie etwas im Code ändern. Typescript bietet im Grunde alle Funktionen von JavaScript, verfügt aber auch über einige zusätzliche Funktionen.
Abhängigkeitsinjektionscontainer
Abhängigkeitsinjektion trennt die Initialisierung der von der Klasse verwendeten Objekte von der Klasse selbst. In einem solchen Fall wird die Klasse „Client“ genannt, während die Klassenabhängigkeiten als „Dienste“ bezeichnet werden. Diese integrierte DI in NestJS macht Anwendungen effizienter und modularer.
Leistungsstarke Befehlszeilenschnittstelle (CLI)
Sie können alle Ihre NestJS-Anwendungen mit der NestCLI initialisieren, entwickeln und warten. Mit der Nest-Befehlszeilenschnittstelle können Sie viele Dinge tun, z.
- Gerüst für das Projekt
- Bereitstellen des Projekts im Entwicklungsmodus
- Erstellen und bündeln Sie die Anwendung für die Produktionsverteilung
Modularisierung
Jede NestJS-Anwendung hat mindestens ein Modul. Das 'root'-Modul ist das einfachste. In einer typischen NestJS-App befindet sich jeder logische Teil der Anwendung in derselben Domänengrenze (Modul). Eine solche Einstellung erleichtert das Organisieren von Komponenten, bei denen eine Anwendung mehrere Module mit eng verwandten Funktionen enthält.
Unit-Tests
Automatisiertes Testen bringt viele Vorteile mit sich. Der Prozess der Festlegung solcher Tests kann jedoch viel umfassender sein. NestJS verfügt über verschiedene Funktionen, mit denen Teams Tests erstellen und automatisieren können. Das Gute an NestJS ist, dass es mit verschiedenen Testwerkzeugen verwendet werden kann. Das Nest-Abhängigkeitsinjektionssystem wird während des Tests zur Verfügung gestellt, um Komponenten einfach zu simulieren.
Datenbank agonistisch
Bei der Arbeit mit NestJS können Sie je nach Ihren Bedürfnissen und Vorlieben problemlos in jede SQL- oder NoSQL-Datenbank integrieren. Das Verbinden von NestJS mit einer Datenbank ist sehr einfach, da Sie nur einen geeigneten Node.js-Treiber laden müssen.
Unterstützung verschiedener Bibliotheken
NestJS ist mit verschiedenen Tools kompatibel, was die Anwendungsentwicklung beschleunigt. Dieses Framework unterstützt Protokollierung, Validierung, Caching, WebSockets, TypeORM, Mongoose und GraphQL ohne zusätzliche Konfiguration.
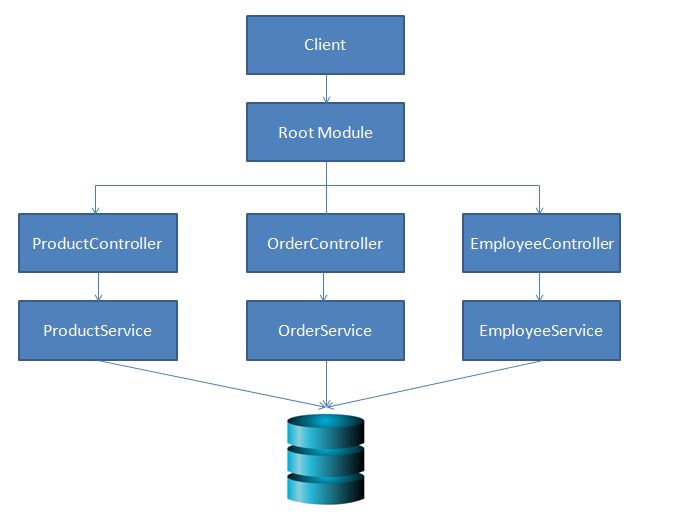
Architektur und Workflow von NestJS
NestJS hat eine dreischichtige Architektur, die aus Controllern, Anbietern und Modulen besteht. Entwickler können so sauberen Code erstellen, der sich nicht überschneidet.

Controller
Controller in NestJS dienen als Brücke zwischen Clientanfragen und -antworten. Der Routing-Mechanismus leitet die Anforderung immer an einen geeigneten Controller, wenn eine HTTP-Anforderung gestellt wird. Das Framework verwendet Decorators und Klassen, um Controller zu erstellen. Jede Klassenmethode wird dann Routen zugeordnet, um eine bestimmte Anforderung zu erhalten.
Anbieter
Anbieter können als die Grundlagen von NestJS bezeichnet werden. Anbieter werden als Abhängigkeiten eingefügt und stellen Beziehungen zwischen verschiedenen Objekten her. Klassen in NestJS, wie Helfer, Dienste oder Repositories, können als Anbieter behandelt werden, sobald der Decorator „@Injectable()“ hinzugefügt wurde. Solche Anbieter können auch über den Konstruktor in eine Klasse eingefügt werden, und NestJS löst die Abhängigkeiten auf.
Module
Ein Modul in NestJS vereint eng verwandte Funktionen. Jede NestJS-App hat ein Root-Modul, das als Einstiegspunkt verwendet wird. Die Verwendung mehrerer Module ist sehr ratsam, wenn Sie organisierten und leicht lesbaren Code haben möchten. Der `@Module()`-Dekorator von Nest definiert ein Modul und stellt auch Informationen wie Abhängigkeiten, Controller und Anbieter bereit, die zu diesem Modul gehören.
Erste Schritte mit NestJS
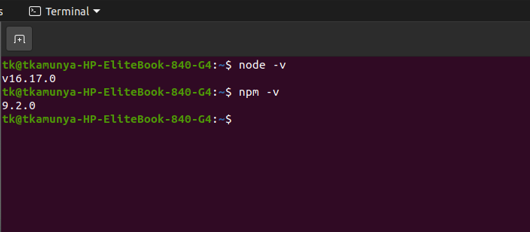
Stellen Sie sicher, dass Node.js und npm installiert sind. Sie benötigen eine Laufzeitumgebung, und Node.js ist perfekt für dieses Setup. Sie benötigen Version >= 12, außer v13. Mit diesen Befehlen können Sie überprüfen, ob Sie Node.js und npm installiert haben;
node -v npm -vWenn beide installiert sind, erhalten Sie eine Ausgabe in der Nähe dieser

Wenn Sie sie nicht haben, installieren Sie sie über die offizielle Seite. Glücklicherweise werden sowohl Node.js als auch npm zusammen installiert.
- Installieren Sie die Nest-Befehlszeilenschnittstelle. Verwenden Sie die folgenden Befehle, um die CLI und das Projekt festzulegen;
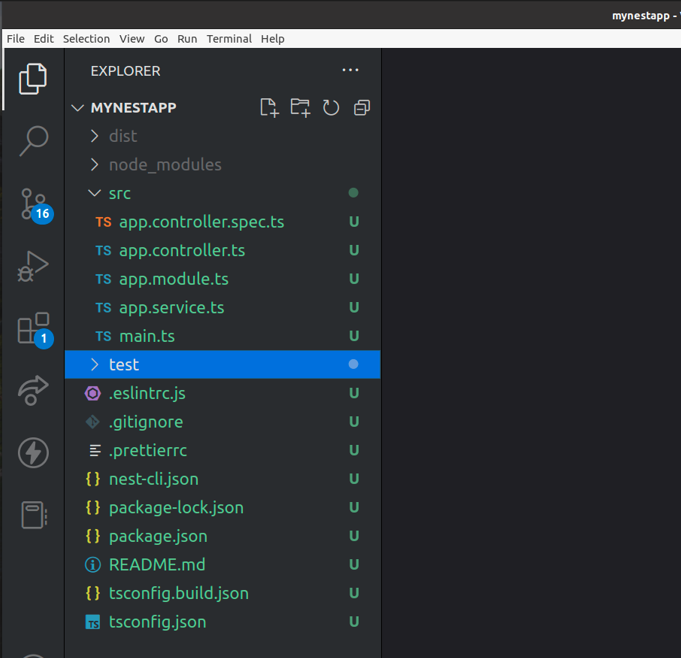
npm i -g @nestjs/cli nest new project-nameZu Demonstrationszwecken wählen wir den Projektnamen mynestapp. NestJS gibt Ihnen die Möglichkeit, entweder mit Typescript oder Vanilla JavaScript zu arbeiten. Wählen Sie aus, was zu Ihnen passt, und drücken Sie die Eingabetaste. Sobald die App ein Gerüst erstellt wurde, wird die Dateistruktur eingerichtet, und der Ordner „src“ enthält mehrere Kerndateien, wie in diesem Screenshot gezeigt

- Führen Sie die Anwendung/ Ihr erstes Hallo Welt aus
Führen Sie nach Abschluss der Installation diese Befehle aus, um den Entwicklungsserver auszuführen

cd mynestapp npm run startGeben Sie http://localhost:3000/ in Ihren Browser ein und Ihr erstes „Hello World“ auf NestJs sollte angezeigt werden
NestJS: Vorteile
- Einfach zu lernen . Es ist einfach, NestJS zu beherrschen, besonders wenn Sie von Angular kommen oder ein allgemeines Verständnis von JavaScript haben. Eine ausführliche Dokumentation macht es auch einfach, die Arbeit mit diesem leistungsstarken Framework zu meistern.
- Flexibel . Mit NestJS können Sie viele Dinge erstellen. Mit diesem Node.js-Framework können Sie MVC-Anwendungen, GraphQL-Anwendungen, RESTful-APIs und Websockets erstellen.
- Kommt mit Tausenden von Modulen . Von der Community unterstützte Module machen es Entwicklern leicht, verschiedene Funktionen zu strukturieren, während sie serverseitige Anwendungen erstellen.
- Schnelle Entwicklung und gute Architektur . Sie müssen nicht alles von Grund auf neu erstellen, wenn Sie mit NestJS arbeiten. Dasselbe Framework verfügt jedoch über eine solide Architektur, die das Verständnis Ihres Codes erleichtert.
NestJS: Nachteile
- Nicht günstig für diejenigen mit TypeScript- und Angular-Hintergründen . NestJS lehnt sich stark an die Angular-Architektur an, und diejenigen ohne solche Kenntnisse brauchen möglicherweise Zeit, um die Syntax und Struktur zu verstehen.
- Fehlt in manchen Bereichen . NestJS ist noch jung und konkurriert möglicherweise nicht mit einigen etablierten Frameworks, die auf Python und GO basieren.
Unternehmen, die NestJS verwenden
#1. Adidas
Adidas, ein Schuhhersteller und -designer, gehört zu den Unternehmen, die NestJS verwenden. Die erstaunlichen Funktionen von NestJS müssen diesen Schuhgiganten dazu veranlasst haben, es in seinem Backend zu verwenden.
#2. Capgemini
Capgemini ist ein französisches multinationales Unternehmen, das Beratung, Technologie, Outsourcing und professionelle Dienstleistungen anbietet. Dieses Unternehmen verwendet NestJS in seinem Tech-Stack.
#3. Roche
Roche ist ein multinationales Gesundheitsunternehmen mit zwei Geschäftsbereichen; Pharmazie und Diagnostik. Roche verwendet NestJS als einen der Tech-Stacks auf seiner Hauptwebsite.
Lernmittel
#1. NestJS Zero to Hero

NestJS Zero to Hero lehrt Entwickler, wie sie Back-End-Anwendungen für Unternehmen mit Typescript und Node.js erstellen und bereitstellen. Der Kurs lehrt unter anderem, wie man APIs, Autorisierung und Authentifizierung, Unit-Tests von Nest-Anwendungen und TypeORM für die Datenbankinteraktion erstellt.
#2. NestJS: Das vollständige Entwicklerhandbuch

In diesem Kurs lernen Entwickler, wie sie Backend-APIs mit Nest, TypeScript und TypeORM erstellen. Dieser vollständige Leitfaden enthält alles, was Sie zum Einrichten Ihrer NestJS-App-Codierung, zum Testen und zur Bereitstellung benötigen. Sie erhalten auch einen Einblick hinter die Kulissen des NestJS-Webframeworks.
#3. Master NestJS

Master NestJS lehrt, wie man Node.js-Apps der Enterprise-Klasse mit TypeScript entwickelt. Der Kurs lehrt unter anderem die Validierung und Datenserialisierung, die Funktionsweise von JWT-Token, die Verwendung von NestCLI und die moderne Datenbankabstraktion.
#4. NestJs in der Praxis (mit MongoDB)

NestJS in der Praxis vermittelt alles, was Sie über NestJS lernen müssen, von Modulen, Controllern, GuardsServices, Pipes und Middleware. Der Kurs verfolgt einen projektbasierten Ansatz, bei dem Sie Ihren Code auf GitHub mit herunterladbaren ZIP-Dateien für jeden Abschnitt codieren und hosten.
#5. Nest.js: Ein progressives Node.js-Framework
Dieses Buch stellt Entwicklern NestJS und die Nutzung von JavaScript und TypeScript vor. Das Buch wurde in einem Anleitungsformat entworfen, um sicherzustellen, dass Sie Ihre NestJS-App innerhalb kürzester Zeit einrichten und ausführen können.
| Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|
 | Nest.js: Ein progressives Node.js-Framework | 24,99 $ | Kaufen Sie bei Amazon |
#6. Praktisches Nest.js: Saubere MVC-Webanwendungen entwickeln
Praktisches Nest.js-Buch verwendet einen projektbasierten Ansatz, um eine Online-Shop-Anwendung zu erstellen, die verschiedene NestJS-Funktionen nutzt. Das Buch enthält kurze Diskussionen, Tipps und nützliche Sätze zum Erstellen Ihrer NestJS-App.
| Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|
 | Praktisches Nest.js: Saubere MVC-Webanwendungen entwickeln | 16,99 $ | Kaufen Sie bei Amazon |
Fazit
Abgesehen davon, dass es sich um ein leistungsstarkes Node.js-Framework handelt, ist NestJS heute auch eines der beliebtesten Typescript-Frameworks für serverseitige Anwendungen. Die Tatsache, dass es Best Practices für die Codierung und eine Standardentwicklungsarchitektur bietet, hat viele Ingenieure angezogen, die sich beim Erstellen von Anwendungen auf den Aufbau von Geschäftslogik konzentrieren möchten.
