Einführung in ExpressJS [+6 Lernressourcen]
Veröffentlicht: 2023-01-04ExpressJS ist ein minimalistisches und flexibles Node.js-Webframework, das eine Reihe von Funktionen für mobile und Webanwendungen bietet.
Dieses Open-Source-Webframework wurde von TJ Holowaychuk entwickelt. ExpressJS wird von der Node.js Foundation verwaltet.
Warum ExpressJS?
ExpressJS bietet einfache APIs, um Entwicklern beim Erstellen von Back-Ends, Web-Apps und Websites zu helfen. Dieses Web-Framework ist damit vergleichbar mit Pythons Django und Rubys Rails.

Im Gegensatz zu Django und Rails, die eine recht eigenwillige Art haben, APIs/Anwendungen zu erstellen, ist ExpressJS jedoch sehr flexibel und austauschbar, da es keinen „besten Weg“ gibt, Dinge zu tun.
Zusammenfassend sind dies die Gründe, warum Sie ExpressJS verwenden sollten;
- Einfach zu erstellende APIs und Webanwendungen.
- Seine APIs sind robust und machen das Routing einfach
- Asynchron und Singlethread
Funktionen von ExpressJS
#1. Teil des MEAN-Stacks
JavaScript bleibt eine der beliebtesten Programmiersprachen, da sie über Frameworks verfügt, die sowohl im Frontend als auch im Backend einer Full-Stack-Anwendung verwendet werden können.
Einige Javascript-Entwickler verwenden MEAN, die Kurzform von MongoDB, Express, Node. js und AngularJS zum Erstellen von Full-Stack-Anwendungen. Einige Entwickler bevorzugen Reactjs und verwenden den MERN-Stack (MongoDB, Express, Node. js und Reactjs). Bei beiden Optionen bleibt Expressjs konstant.
#2. Flexibel und schnell
Sie müssen nicht viele verschiedene Teile eines größeren Frameworks beherrschen, da ExpressJS minimalistisch konzipiert ist. Das Vorhandensein eines hervorragenden Routing-Systems, der Inhaltsaushandlung direkt aus der Box und Middlewares machen es schnell.
#3. Skalierbar
Es ist einfach, auf Express basierende Anwendungen zu skalieren, was erklärt, warum viele Organisationen es verwenden. Bei der Entwicklung umfangreicher Anwendungen benötigt Express wenig bis gar keine zusätzliche Konfiguration. Das Vorhandensein vieler Module, Pakete und zusätzlicher Ressourcen macht es praktisch, umfangreiche Anwendungen einfach zu entwickeln.
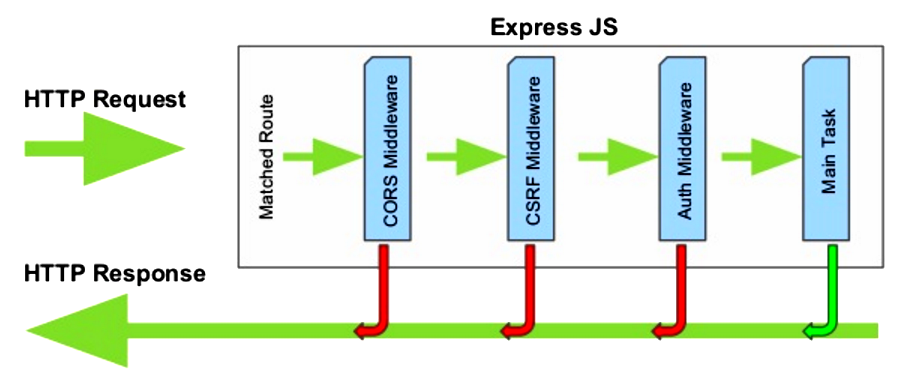
#4. Vorhandensein von Middleware
ExpressJS verfügt über eine Reihe von Middleware-Apps, um den Entwicklungsprozess zu beschleunigen und zu verbessern. Middleware erleichtert es einem Framework, ein typisches Skript vor oder nach einer Clientanforderung auszuführen. Das Vorhandensein von Middleware macht es Entwicklern leicht, Client-Aktionen wie Anmeldungen/Anmeldungen und Abmeldungen zu überprüfen.
#5. Leistungsstarkes Routing-System
Das Routing-System von ExpressJS ermöglicht es Entwicklern, leistungsstarke APIs zu erstellen, die fast alle HTTP-Anforderungen verarbeiten. Sie müssen nicht mit einem aufgeblähten Routing-System enden, da Sie Ihren Code mithilfe der Router-Instanz in überschaubare Dateien aufteilen können. Sie können auch verschiedene Routen in einem einzigen Verzeichnis/Ordner gruppieren, um Ihre Anwendung besser zu verwalten.
Architektur von ExpressJS

Eine Express-Anwendung hat die folgenden Komponenten;
- Abhängigkeiten . ExpressJS selbst ist eine Abhängigkeit. Sie können die anderen Abhängigkeiten mit dem Befehl npm installieren.
- Middleware . Middleware in einem ExpressJS-Setup ist die Funktion, die den Anforderungs-/Antwortzyklus bestimmt.
- Instanziierungen . Dies sind einfache Anweisungen, die zum Erstellen eines Objekts verwendet werden.
- Konfigurationen . Konfigurationen sind benutzerdefinierte anwendungsbasierte Einstellungen, die nach Instanziierungen oder in einer separaten Datei definiert werden
- Routen . Routen sind die Endpunkte, die Clients verwenden, um verschiedene Ressourcen zu erreichen oder bestimmte vom Server definierte Aktionen auszuführen.
- Bootstrapping-Server . Die Funktion
app.listen()wird ausgeführt, um den Entwicklungsserver zu starten.
Erste Schritte: ExpressJS
ExpressJS läuft auf Node.js, was bedeutet, dass Sie es auf Ihrem PC installieren müssen.
Sie benötigen außerdem den Node Package Manager (npm), um alle Abhängigkeiten von Ihrer Entwicklungsumgebung zu verwalten.
Sie können Node über die offizielle Website basierend auf Ihrem Betriebssystem installieren.
Wenn Sie fertig sind, führen Sie diese beiden Befehle aus, um sicherzustellen, dass node bzw. npm installiert sind.
node --version npm --versionInstallieren Sie ExpressJS
Folge diesen Schritten
- Erstellen Sie eine einfache ExpressJS-App. Sie können es manuell erstellen oder diese Befehle verwenden
mkdir myapp cd myapp- Erstellen Sie mit diesem Befehl eine package.json-Datei
npm init- Akzeptieren Sie die Befehle basierend auf den bereitgestellten Eingabeaufforderungen. Ändern Sie sich jedoch; der Einstiegspunkt: (index.js) zu app.js
- Installieren Sie ExpressJS mit diesem Befehl
npm install express- Anzeige „Hallo Welt“
Erstellen Sie im Stammverzeichnis eine Datei und nennen Sie sie app.js
Fügen Sie diesen Code hinzu
const express = require('express') const app = express() const port = 3000 app.get('/', (req, res) => { res.send('Hello World!') }) app.listen(port, () => { console.log(`Example app listening on port ${port}`) })Führen Sie diesen Befehl aus, um den lokalen Server zu starten
node app.jsGehen Sie in Ihrem Browser zu http://localhost:3000/ und Sie werden diese Ausgabe finden
Express-Anwendungsgenerator
Die Anwendung, die wir oben manuell erstellt haben, ist sehr einfach. Sie können sich der manuellen Erstellung einer ExpressJS-App jedoch entziehen, indem Sie den Express-Generator verwenden.
- Dies ist der Befehl zum Generieren Ihrer ExpressJS-App.
npx express-generator- Wenn Sie eine Version von node.js vor 8.2.0 verwenden, können Sie den Anwendungsgenerator installieren und mit diesen Befehlen starten;
npm install -g express-generator express- Erstellen Sie Ihre Anwendung
express --view=pug myappDer obige Befehl generiert eine App namens „myapp“.
- Installieren Sie alle erforderlichen Abhängigkeiten mit diesen Befehlen
cd myapp npm install- Führen Sie den Entwicklungsserver abhängig von Ihrem Betriebssystem aus
Unter Windows PowerShell;
PS> $env:DEBUG='myapp:*'; npm startIn der Windows-Eingabeaufforderung;
> set DEBUG=myapp:* & npm startUnter macOS oder Linux;

DEBUG=myapp:* npm startGreifen Sie in Ihrem Browser auf http://localhost:3000/ zu, und dies wird angezeigt

Tools/Apps, die Sie mit ExpressJS entwickeln können
#1. Fintech-Apps
Banken und Finanzorganisationen werden digital und erhöhen die Nachfrage nach Fintech-Apps. Solche Apps werden verwendet, um Finanz- und Bankdienstleistungen zu unterstützen/ermöglichen. ExpressJS hat sich als leistungsstarkes Framework für die Erstellung skalierbarer Fintech-Apps erwiesen.
#2. Single-App-Anwendungen
Single-App-Anwendungen, bei denen die gesamte Anwendung auf einer einzigen Seite geleitet wird, sind zur modernen Art der Anwendungsentwicklung geworden. Große mobile und Web-Apps wie Airbnb, Netflix, Pinterest, Paypal, Gmail und Google Maps sind perfekte Beispiele für Single-App-Anwendungen. ExpressJS ist ein perfektes Framework zum Erstellen von Single-App-Anwendungen mit einfachem Routing.
#3. Streaming-Anwendungen
Apps wie Spotify und Netflix mögen für Endbenutzer einfach erscheinen. Solche Apps sind jedoch komplex und enthalten mehrere Datenebenen. ExpressJS ist eine großartige Wahl für die Erstellung solcher Apps, da es asynchrone Datenströme effizient verarbeiten kann.
#4. Tools für die Zusammenarbeit in Echtzeit
Moderne Arbeitswelten bestehen aus Teams, die an unterschiedlichen Aufgaben für ein gemeinsames Ziel zusammenarbeiten. ExpressJS verfügt über verschiedene Funktionen, die die Entwicklung von Tools für die Zusammenarbeit unterstützen. Dieses Framework ist auch nützlich beim Erstellen von Dashboards und Echtzeit-Anwendungs-Chats, da es einfach in WebSocket integriert werden kann.
Vorteile: ExpressJS
- Kostenlos und Open-Source . Sie müssen nichts bezahlen, um ExpressJS zu verwenden. Sie können den vorhandenen Code auch an Ihre Bedürfnisse anpassen.
- Benutzerfreundlichkeit . Mit ExpressJS können Sie Code schreiben, ohne komplizierte Prozesse zu befolgen. Das Framework verfügt bereits über unzählige Tools und Funktionen, um den Prozess zu vereinfachen.
- Rasante Entwicklung . ExpressJS verfügt über viele Vorlagen, um sicherzustellen, dass Sie nicht alles von Grund auf neu erstellen.
- Tolle Leistung . Apps, die auf ExpressJS erstellt wurden, funktionieren vorbildlich, und Sie können es daher sowohl für kleine als auch für Unternehmens-Apps verwenden.
Nachteile: ExpressJS
- Einige Fehlermeldungen sind nicht hilfreich . Im Gegensatz zu anderen Backends/API-Entwicklungsframeworks weisen 404-Antworten in ExpressJS nicht unbedingt auf einen Fehler hin.
- Nicht so gut in der Code-Organisation, da es keinen besten Weg gibt, Dinge zu tun.
Lernressourcen: ExpressJS
#1. Node.js, Express, MongoDB und mehr

Dieser Kurs ist ideal, wenn Sie den gesamten Back-End-Stack aus einer Quelle lernen möchten. Am Ende des Kurses können Sie schnelle und skalierbare RESTful-APIs mit ExpressJS und anderen zugehörigen Technologien erstellen.
#2. Einfach ausdrücken

Dies ist der Kurs, den Sie belegen sollten, wenn Sie diesen Express Server als REST-API betreiben möchten. Dieser Kurs vermittelt auch HTTP-Grundlagen und macht den Request/Response-Zyklus leicht verständlich.
#3. Reagieren, NodeJS, Express & MongoDB

Dieser Full-Stack-Kurs von MERN ist ideal, wenn Sie lernen möchten, wie Sie JavaScript-Full-Stack-Anwendungen erstellen. Einige der Dinge, die Sie lernen werden, sind, wie Sie ReactJS mit NodeJS, Express & MongoDB verbinden, wie Sie Authentifizierung und Autorisierung implementieren und vieles mehr.
#4. Express in Aktion: Schreiben, Erstellen und Testen von Node.js-Anwendungen
Express in Action ist ein Buch, das die Schritte zum Erstellen von Webanwendungen mit Node und ExpressJS beschreibt. Sie erfahren unter anderem, wie Sie eine ExpressJS-App einrichten, Daten mit MongoDB speichern und Express-Apps testen.
| Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|
 | Express in Aktion: Schreiben, Erstellen und Testen von Node.js-Anwendungen | 39,99 $ | Kaufen Sie bei Amazon |
#5. Express.js: Handbuch zum Web-Framework für Node.js
Express.js: Guide Book on Web framework for Node.js bietet eine eingehende Untersuchung des ExpressJS-Webframeworks. Die Diskussionen in diesem Buch basieren auf den verschiedenen Modellen, die ExpressJS den Benutzern zur Verfügung stellt.
| Vorschau | Produkt | Bewertung | Preis | |
|---|---|---|---|---|
 | Express.js: Handbuch zum Web-Framework für Node.js | 8,38 $ | Kaufen Sie bei Amazon |
#6. Offizielle ExpressJS-Dokumentation
ExpressJS ist ein gut dokumentiertes node.js-Framework, und Sie können alles, was Sie für den Einstieg benötigen, in den offiziellen Dokumenten lernen. Sie können diese Ressource unabhängig davon verwenden, ob Sie gerade erst anfangen oder ein fortgeschrittener Entwickler sind.
Einpacken
ExpressJS ist eines der bekanntesten Node.js-Webframeworks der modernen Welt. Die Auswahl an leistungsstarken Funktionen und die einfache Lernkurve haben dazu geführt, dass es diese Position im Laufe der Jahre gehalten hat. ExpressJS dient als Grundlage von Node.js, was bedeutet, dass das Verständnis es erleichtert, andere zugehörige Frameworks zu verstehen.
