Interaktion mit Next Paint (INP)
Veröffentlicht: 2023-07-19Da sich die Webentwicklung ständig weiterentwickelt, muss auch die Messung der Website-Leistung erfolgen, um der Benutzererfahrung weiterhin Priorität einzuräumen. Interaction to Next Paint (INP) ist eine Core Web Vital-Metrik, die die Reaktionsfähigkeit einer Webseite auf Benutzerinteraktionen bewertet. Es nutzt Beobachtungen der Reaktionszeit aller Klick-, Tipp- und Tastaturinteraktionen, die während der gesamten Lebensdauer des Besuchs eines Benutzers auf einer Seite stattfinden. Die endgültigen INP-Webvitals basieren auf der längsten Interaktion und ignorieren Ausreißer. Google wird INP demnächst als neues Core Web Vital-Maß dafür verwenden, wie schnell eine Website eine Benutzerinteraktion verarbeitet. Da Google mit 246 Millionen einzelnen Google-Nutzern in den USA der beliebteste Webbrowser ist, muss Ihre Website für seinen Algorithmus optimiert werden.

Quelle: web.dev/inp
Inhaltsverzeichnis
FID ersetzen
First Input Delay (FID) soll im März 2024 durch Interaction to Next Paint ersetzt werden. Da FID nur die Eingabeverzögerung der ersten Interaktion berücksichtigt, berücksichtigt es nicht das Gesamtbild. Tatsächlich werden die Zeit, die zum Ausführen von Event-Handlern benötigt wird, oder die Verzögerung bei der Präsentation des nächsten Frames bei FID nicht einmal berücksichtigt.
Der Übergang von FID zu INP zeigt einen Wandel in der Art und Weise, wie die Webleistung gemessen wird. Statt sich ausschließlich auf die erste Interaktion zu konzentrieren, wird die Gesamteffizienz der Website berücksichtigt. Da das Benutzererlebnis nicht nach der ersten Interaktion endet, ist es wichtig, alle nachfolgenden Interaktionen zu würdigen. Dies erfordert von Webentwicklern, die Leistung der gesamten Website ganzheitlich zu verbessern. Studien zeigen, dass eine Verkürzung der Website-Ladezeiten um nur eine Zehntelsekunde zu einem Anstieg der Konversionsraten auf Einzelhandels-Websites um 8,4 % führte.
Wie es gemessen wird
Für die meisten Websites wird der Interaction to Next Paint-Wert mit der schlechtesten Latenz gemeldet. Bei Websites mit vielen Interaktionen können jedoch zufällige Fehler dazu führen, dass der INP auf einer nicht reagierenden Website ungewöhnlich hoch ist. Um diesem Problem entgegenzuwirken, wird bei mehr als 50 Interaktionen auf der Website die höchste aller 50 Interaktionen ignoriert. Wenn die Site 50 Interaktionen oder weniger hat, wird der höchste Wert verwendet. Zusätzlich zu diesem Punkt wird auch das 75. Perzentil aller Seitenaufrufe verwendet, um Ausreißer weiter zu entfernen. Das heißt, wenn 75 % der Seiten die Bewertung „Gut“ erhalten, werden die INP-Kriterien erfüllt. Dies ermöglicht ein besseres Maß an Reaktionsfähigkeit.
INP kann im Feld und im Labor gemessen werden. Es ist jedoch wichtig zu beachten, dass Daten von tatsächlichen Benutzern vor Ort Ihnen einen umfassenderen Eindruck von der Leistung vermitteln.
Im Feld
Zusätzlich zu INP-Web-Vitals können Ihnen Felddaten von Real User Monitoring (RUM) wichtige Daten liefern, die hervorheben, welche spezifische Interaktion für den INP-Wert selbst verantwortlich war, ob die Interaktion während oder nach dem Laden der Seite stattfand, die Art der Interaktion ( Klicken, Tastendruck oder Tippen).
Wenn Ihre Website außerdem in den Chrome User Experience Report aufgenommen werden kann, können Sie INP-Felddaten von CrUX in PageSpeed Insights abrufen. Die angezeigten Informationen umfassen ein Bild Ihres INP auf Originalebene und, wenn möglich, Daten auf Seitenebene. Der Hauptnachteil von CrUX besteht darin, dass es Ihnen zwar helfen kann, ein Problem zu erkennen, Ihnen aber nicht genügend Informationen liefert, um herauszufinden, wo das Problem liegt. In der Zwischenzeit kann RUM Ihnen dabei helfen, die Details der Webseite, des Benutzers oder der Benutzerinteraktionen zu untersuchen, die zu langsamen Interaktionen führen. Durch die Zuordnung von INP zu bestimmten Interaktionen werden unnötige Anstrengungen und Vermutungen vermieden.
Im Labor
Labortests sollten idealerweise beginnen, sobald Ihre Felddaten ergeben, dass Ihre Website langsame Interaktionen aufweist. Wenn keine Felddaten verfügbar sind, gibt es Methoden zur Replikation langsamer Interaktionen im Labor. Sie können beispielsweise Benutzerströme verfolgen und unterwegs Interaktionen testen oder mit der Seite interagieren, während sie geladen wird, wenn der Hauptthread am stärksten ausgelastet ist.

Optimierung Ihrer Website
Wenn Sie Ihre Website für die Interaktion mit Next Paint optimieren, kann sie in den SERPs einen hohen Rang erreichen. Der erste Schritt zur Optimierung besteht darin, das Problem zu identifizieren. Führen Sie Feld- und Labortests durch, um herauszufinden, welche Interaktionen auf Ihrer Website am langsamsten sind.

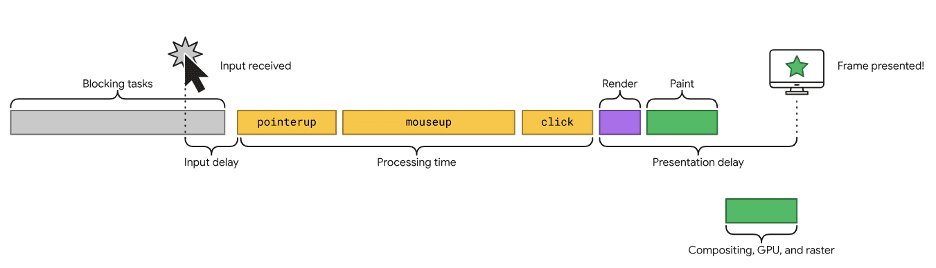
Quelle: web.dev/inp
Eingabeverzögerung
Die Eingabeverzögerung beginnt, wenn der Benutzer eine Interaktion auf einer Webseite initiiert, und endet, wenn der Ereignisrückruf für die Ausführung der Interaktion erfolgt. Die Länge einer Eingabeverzögerung kann von anderen Aktivitäten auf der Seite abhängen, z. B. dem Laden von Skripten, dem Parsen, der Abrufverarbeitung, Timerfunktionen oder anderen Interaktionen, die sich überschneiden. Unabhängig von der Ursache besteht das Ziel von Webentwicklern darin, die Eingabeverzögerung zu reduzieren, um die INP-Webvitals zu verbessern.
Eine Hauptmöglichkeit, die Eingabeverzögerung zu verkürzen, besteht darin, die Wahrscheinlichkeit langer Aufgaben im Zusammenhang mit der Skriptauswertung während des Ladens einer Seite zu verringern. Der Browser muss unter der Haube mehrere Aufgaben erledigen, die unumgänglich sind, selbst nachdem das JavaScript ausgeführt wurde, wie z. B. die Syntaxvalidierung, das Kompilieren in Einsen und Nullen, damit die Maschine es verstehen kann, und schließlich die Erledigung der Aufgabe. Wenn Sie Maßnahmen ergreifen, um die Zeit zu verkürzen, die für die Ausführung jedes dieser Schritte erforderlich ist, wird die Eingabeverzögerung verringert.
Ereignisrückrufe
Die Interaktion mit Next Paint-Messungen endet nicht mit einer Eingabeverzögerung. Durch die Optimierung von Ereignisrückrufen, die als Reaktion auf Benutzerinteraktionen schnell ausgeführt werden, werden auch die INP-Webvitals verbessert. Im Allgemeinen verkürzt sich der Ereignisrückruf am effizientesten, wenn so wenig Arbeit wie möglich zugewiesen wird. Wenn die Interaktionslogik Ihrer Website jedoch zu komplex ist, können Sie versuchen, Ereignisrückrufe zu trennen, um zu vermeiden, dass die Gesamtarbeit zu einer langen Aufgabe wird, die den Hauptthread blockiert.
Eine weitere ertragreiche Technik besteht darin, den Code im Ereignisrückruf zu strukturieren, um die Ausführung zu begrenzen. Obwohl es sich dabei um eine fortgeschrittenere Technik handelt, sorgt das Ausführen nur der Logik, die zum Anwenden visueller Aktualisierungen erforderlich ist, und das Verschieben aller anderen Aufgaben auf eine nachfolgende Aufgabe für geringe Rückrufe und eine kürzere Renderzeit.
Eine andere Sache, die zu Rendering-Problemen führen kann, ist, wenn die Stile eines Elements in derselben Aufgabe gelesen und aktualisiert werden, ohne dass es Pausen zwischen den beiden Aufgaben gibt. Um dieses Problem zu vermeiden, sollten Webentwickler stattdessen zuerst die Stile lesen und dann den Schreibvorgang mithilfe der Funktion „window.requestAnimationFrame“ in die Warteschlange stellen, um Rendering-Probleme zu vermeiden.
Präsentationsverzögerung
Die Präsentationsverzögerung ist die Zeit zwischen dem Ende des Ereignisrückrufs und dem Zeitpunkt, an dem der Browser den nächsten Frame zeichnet. Durch die Verringerung der Präsentationsverzögerung wird der Wert der Interaktion mit dem nächsten Mal erheblich verbessert.
Durch die Minimierung der DOM-Größe (Document Object Model) kann die Seite schnell gerendert werden. Der einfachste Weg, die DOM-Größe zu minimieren, besteht darin, die Anfangsgröße zu verkleinern. Durch die Reduzierung der DOM-Größe wird die Website schneller, da weniger Code vom Browser gelesen werden muss, was auch bedeutet, dass Aktualisierungen des DOM schneller verarbeitet werden können.
Abschluss
Der Ersatz von FID durch INP weist auf eine wichtige Änderung in der Webentwicklung hin. Bei 5,18 Milliarden Internetnutzern weltweit ist klar, dass die Leistung von Websites immer effizienter werden muss. Viele dieser Benutzer verfügen außerdem über eine unterdurchschnittliche Internetgeschwindigkeit und Geräte mit geringerer Ausstattung. Aus diesem Grund hat Google den Core Web Vitals (CWV)-Bericht überhaupt veröffentlicht – damit Websites so optimiert werden können, dass sie jeden Benutzer erreichen, nicht nur diejenigen mit Hochgeschwindigkeitsfunktionen. Mit diesem Übergang zu INP stehen nun Interaktivität und Benutzererfahrung im Vordergrund, da die Optimierung nun über die erste Eingabeverzögerung hinausgehen muss.
INP-Webvitals werden auf der Grundlage der schlechtesten Latenzzeit auf einer Website zugewiesen, wobei die Reaktionszeit aller Klick-, Tipp- und Tastaturinteraktionen berücksichtigt wird, die während der gesamten Lebensdauer des Besuchs eines Benutzers auf einer Seite auftreten. Die Interaktion mit Next Paint kann realistischer vor Ort oder für analytischere Zwecke im Labor gemessen werden. Um Ihre Website für INP zu optimieren, verringern Sie die Eingabeverzögerung durch Reduzierung der langen Aufgaben, verkürzen Sie Ereignisrückrufe mithilfe von Yieling-Techniken und vermeiden Sie Layout-Thrashing und reduzieren Sie Präsentationsverzögerungen durch Minimierung der DOM-Größe. Wenn Sie sich über INP informieren, bereiten Sie Ihre Website auf die große Veränderung im März 2024 vor.
Wenn Sie Hilfe bei der Optimierung Ihrer Website benötigen, wenden Sie sich noch heute an die Experten von Coalition Technologies!
