10 Möglichkeiten zur Optimierung der Seitengeschwindigkeit für SEO
Veröffentlicht: 2022-11-15Obwohl dies nur eine der vielen On-Page-SEO-Metriken ist, können langsame Seitenladezeiten negativ beeinflussen, wie gut eine Seite in Suchmaschinen-Ergebnisseiten (SERPs) rankt, und sich negativ auf die Benutzererfahrung (UX) auswirken. Hier erfahren Sie, was Ihre Seiten möglicherweise verlangsamt und wie Sie beginnen können, die Seitengeschwindigkeit zu erhöhen.
Warum ist die Seitengeschwindigkeit für SEO wichtig?
Die neuronale Netzwerkforschung von Google schätzt, dass bei einer Seitenladezeit von 1 Sekunde auf 3 Sekunden die Wahrscheinlichkeit, dass der Besucher die Website einfach verlässt, bevor der Ladevorgang abgeschlossen ist, um 32 % steigt. Und je langsamer die Seite, desto höher ist die Wahrscheinlichkeit, dass ein Website-Besucher frustriert die Seite verlässt. Da Google möchte, dass die Nutzer bei der Verwendung der Suche das bestmögliche Erlebnis haben, wurde die Seitenladegeschwindigkeit zu einem Rankingfaktor. Das heißt, wenn Sie für Ihre Ziel-Keywords gut ranken möchten, müssen Sie Ihre Seitengeschwindigkeiten überwachen. Nachdem Sie in eine attraktive Website mit qualitativ hochwertigen Inhalten investiert haben, ist das Letzte, was Sie brauchen, langsame Seitenladegeschwindigkeiten, die Ihre Rankings beeinträchtigen.
Hinweis zur Seitengeschwindigkeit im Vergleich zur Website-Geschwindigkeit : Während sich die Seitengeschwindigkeit auf die Geschwindigkeit einer einzelnen Seite bezieht, bezieht sich die Website-Geschwindigkeit auf die Geschwindigkeit einer Stichprobe verschiedener Seiten auf der Website, die zur Schätzung der Gesamtgeschwindigkeit der Website verwendet wird. Gut optimierte Seitengeschwindigkeiten auf Ihrer Website führen natürlich zu einer höheren Gesamtgeschwindigkeit der Website.
Wie können Sie also wissen, ob sich die Ladegeschwindigkeit Ihrer Seite negativ auf die SEO Ihrer Website auswirkt?
Es gibt zahlreiche Tools, mit denen Sie die Geschwindigkeit einer Seite überprüfen können. Allein Google bietet mehrere kostenlose Tools wie die Google Search Console, Lighthouse und PageSpeed Insights an, die alle wertvolle Informationen über die Ladegeschwindigkeit von Seiten liefern. Verwenden Sie sie, um zu sehen, wie schnell Seitenelemente geladen werden. (So brechen Lighthouse und PageSpeed Insights bei der Messung der Websiteleistung zusammen.)
Was kann die Seitengeschwindigkeit beeinflussen?
Mehrere unterschiedliche On-Page- und Off-Page-Elemente können die Ladegeschwindigkeit einer Seite beeinflussen. Wenn Sie mit langen Ladezeiten konfrontiert sind, suchen Sie nach diesen möglichen Übeltätern.
CSS- und JavaScript-Dateien
Mit CSS-Dateien können Sie Ihre Markenbilder auf Ihrer Website mit einem einzigartigen Stil und Layout präsentieren, während JavaScript Webseiten durch Interaktivität zum Leben erweckt. Beide können das Surferlebnis im Internet erheblich verbessern.
Die Verwendung zu vieler Stylesheets und Skripte auf Ihrer Website kann jedoch ein Rezept für langsame Ladezeiten sein. Und je komplexer und ressourcenintensiver sie sind, desto mehr wirken sie sich auf Ihre Seitengeschwindigkeit aus.
JavaScript kann auch Rendering-Probleme verursachen, wodurch es für Such-Crawler schwieriger wird, einige der Inhalte auf Ihrer Website richtig zu crawlen und zu indizieren.
Plugins
Plugins bieten einer Seite zusätzliche Interaktivität und Funktionalität. Genau wie bei Skripten können jedoch zu viele Plugins die Ladezeit einer Seite verlangsamen. Außerdem können veraltete oder schlecht gepflegte Plugins ein Sicherheitsrisiko darstellen und zu Kompatibilitätsproblemen führen. Weniger bekannte Plugins kleinerer Entwicklerteams sind besonders anfällig für diese Probleme.
Große Bilder
Bilder können den Inhalt Ihrer Website erheblich verbessern und sie attraktiver und ansprechender machen. Die Verwendung großer Bilder auf Ihren Seiten kann jedoch auch die Ladezeit verlängern, insbesondere wenn es viele davon gibt.
Nicht optimierte Bilder sind einer der Hauptverursacher langsamer Ladezeiten. Je größer die Bilddatei, desto länger müssen Sie damit rechnen, dass sie geladen wird. In den Anfängen des Internets, als die Verbindungsgeschwindigkeiten langsam und die Websites klein sein mussten, war die Bildoptimierung ein notwendiger Schritt. Bei so vielen Elementen, die auf modernen Websites zum Seitengewicht beitragen, kann dies leicht übersehen werden.
Pop-ups
Popups sind nützlich, um den Verkehr auf Zielseiten zu lenken oder CTAs und Sonderangebote bereitzustellen. Sie sind jedoch auch dafür bekannt, dass sie die Ladezeiten von Seiten verlangsamen. Sie müssen überlegen, wie effektiv Ihre Pop-ups wirklich sind und ob sie die Verlangsamung der Seitenladegeschwindigkeit wert sind oder nicht.
Webserver-Geschwindigkeit
Wenn jemand eine Website besucht, öffnet er Dateien von einem Remote-Server. Je langsamer der Server, desto langsamer werden die Assets der Website im Browser des Besuchers geladen. Geld für ein billigeres Hosting-Paket oder einen günstigeren Server zu sparen, mag wie eine gute Idee erscheinen, aber es kann am Ende mehr schaden als nützen. Hosting-Pläne, denen es an dedizierten Ressourcen mangelt, die eine langsame Serverantwortzeit haben oder deren Ressourcen auf mehrere Server verteilt sind, können sich negativ auf die Leistung der Website auswirken.
Umleitungsketten
Weiterleitungen sind ein wirklich praktisches Werkzeug, um den Verkehr auf Ihrer Website zu verschieben, aber jede führt dazu, dass der Browser eine zusätzliche Seite besucht, wodurch die Ladezeit der endgültigen Seite verlängert wird. Wenn Redirects in einer Redirect-Kette miteinander verknüpft werden, verlängert sich die Ladezeit weiter. Und je mehr Umleitungen in der Kette sind, desto langsamer ist die Gesamtladegeschwindigkeit.
Umleitungsketten entstehen oft zufällig, wenn die Architektur einer Website weiter ausgebaut wird. Umleitungsketten können auch die Benutzererfahrung beeinträchtigen und das Crawl-Budget Ihrer Website verschwenden. Wenn Ihre Website also weiter wächst, ist es eine gute Idee, auf Weiterleitungsketten zu achten und Ihre Website regelmäßig zu crawlen, um eventuell entstandene zu identifizieren.
Was sind die wichtigsten Kennzahlen zur Seitengeschwindigkeit?
Geschwindigkeitstests berichten über eine Vielzahl von Metriken. Da Google die vorherrschende Suchmaschine ist und unser Ziel darin besteht, in den Suchergebnissen einen guten Rang einzunehmen, werde ich einige der Metriken behandeln, die Google verwendet, um die Geschwindigkeit und Leistung der Website zu messen. Dies sind nicht die einzigen Messwerte zur Seitengeschwindigkeit, aber für unsere Zwecke sind sie die aussagekräftigsten.
Core Web Vitals
Im Jahr 2020 veröffentlichte Google Core Web Vitals. Dieser Satz von Metriken lässt Webadministratoren wissen, wie ihre Website in Bezug auf das Surferlebnis abschneidet. Diese Metriken sind besonders nützlich, um zu ermitteln, wie die Ladezeit von Webseiten beschleunigt werden kann.
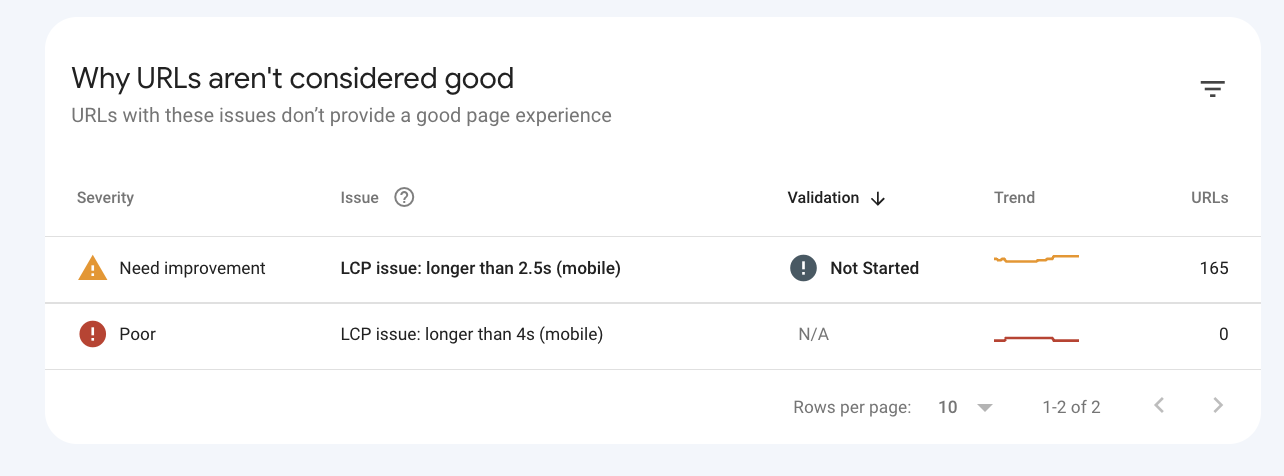
Sie können die Google Search Console verwenden, um Ihre Mobil- und Desktop-Core Web Vitals-Berichte anzuzeigen. Diese Berichte zeigen URLs, die gut, verbesserungswürdig oder schlecht sind. Wenn Sie URLs haben, die schlecht sind oder verbessert werden müssen, bietet es auch eine Liste der Probleme zusammen mit den betroffenen URLs. Klicken Sie auf das Problem, um mehr über das Problem und die betroffenen URLs zu erfahren.

Die Core Web Vitals-Daten Ihrer Website finden Sie in PageSpeed Insights oder Google Lighthouse.
In PageSpeed Insights spiegeln Ihre Core Web Vitals eine echte Benutzererfahrung wider. Google Lighthouse verwendet neben echten Nutzerdaten auch Labordaten.
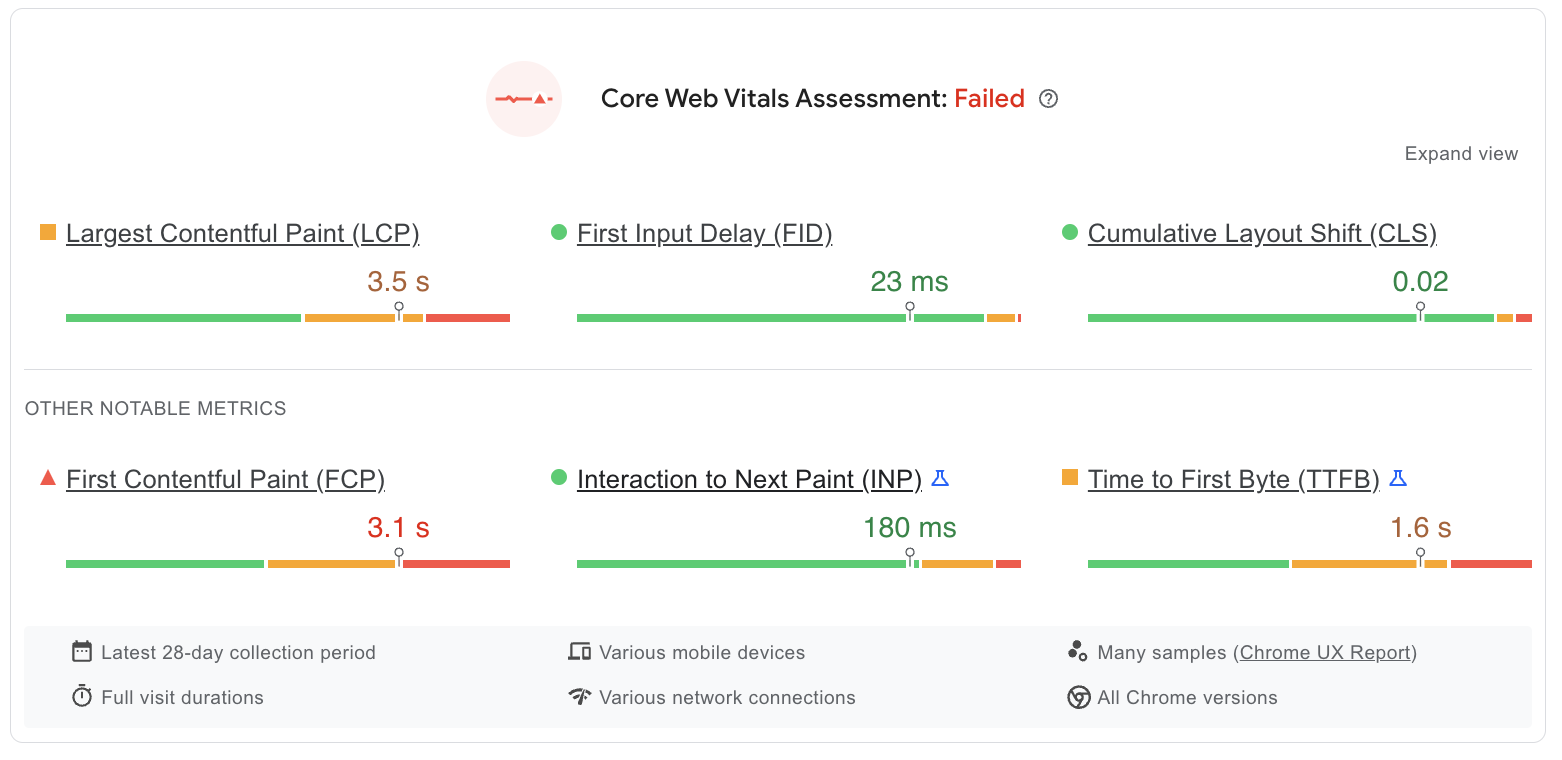
Oben in den PageSpeed Insights-Berichten werden Ihre Core Web Vitals-Metriken angezeigt:

- Largest Contentful Paint (LCP) : Wie lange es dauert, bis eine Seite geladen ist. Ein ideales LCP ist 2,5 Sekunden oder weniger.
- First Input Delay (FID): Wie lange es dauert, bis Nutzer mit Ihrer Seite interagieren können. Idealerweise sollte dies 100 Millisekunden oder weniger sein.
- Cumulative Layout Shift (CLS) : Um wie viel Seitenelemente sich beim Laden verschieben. Dieser sollte 0,1 oder weniger betragen.
- First Contentful Paint (FCP) : Wie lange es dauert, bis ein Benutzer etwas auf dem Bildschirm sehen kann. Eine Punktzahl von 1,8 Sekunden oder weniger hält Sie im grünen Bereich.
- Interaktion bis zum nächsten Malen (INP) : Die Zeitspanne zwischen einer Benutzeraktion und der Seitenantwort. 200 ms oder weniger werden als gut angesehen.
- Zeit bis zum ersten Byte (TTFP) : Die Zeitspanne zwischen der ersten Browseranfrage und dem Empfang des ersten Bytes vom Server. Streben Sie 800 ms oder weniger an.
Klicken Sie auf eine der Metriken in PageSpeed Insights, um zur entsprechenden web.dev-Seite zu gelangen, auf der ausführlicher erklärt wird, was jede Metrik ist und warum sie wichtig ist.

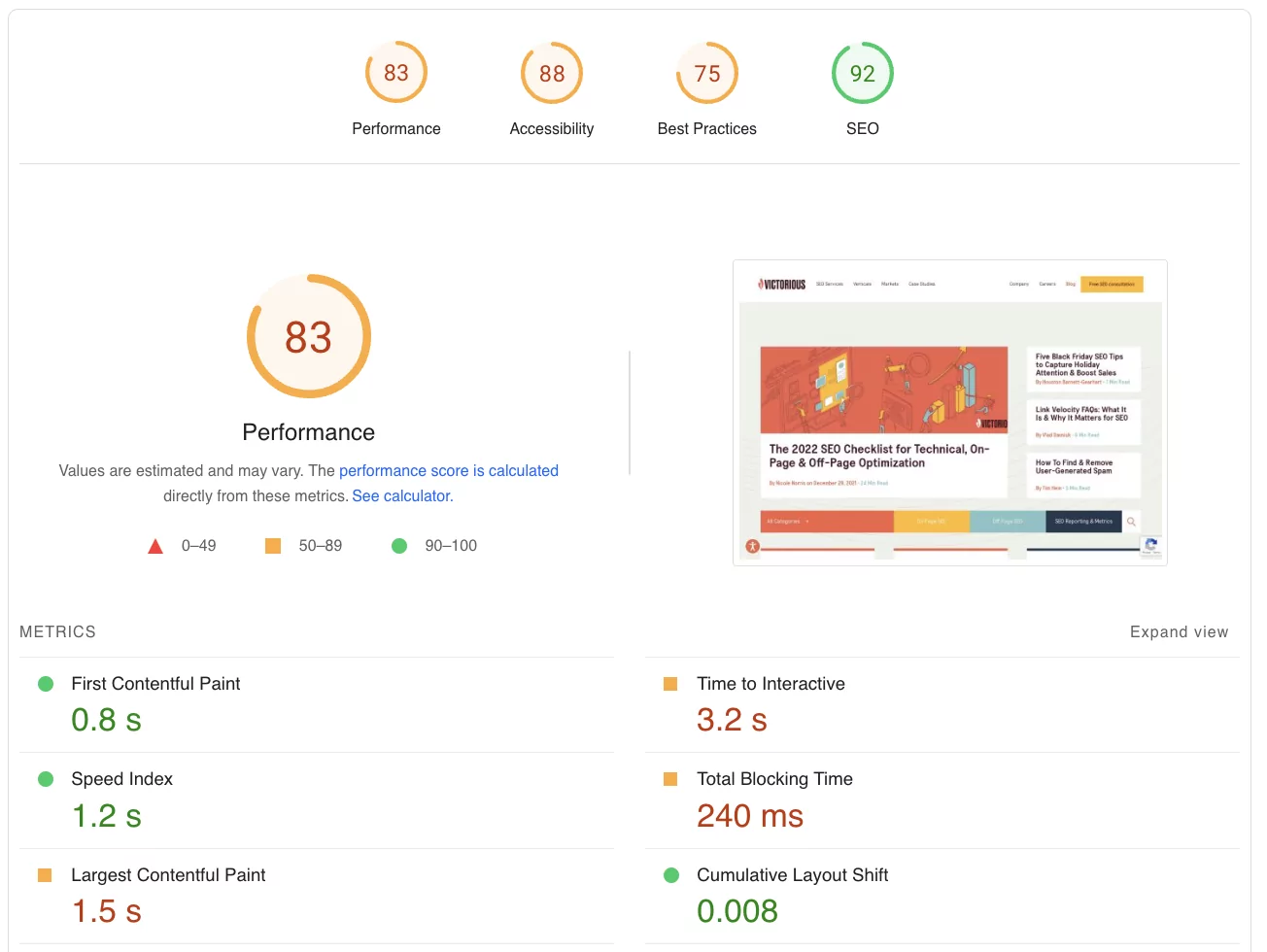
PageSpeed Insights-Metriken

Nach dem Abschnitt „Core Web Vitals“ finden Sie zusätzliche PageSpeed-Index-Metriken, darunter:
- Geschwindigkeitsindex : Wie schnell Inhalte beim Laden der Seite angezeigt werden. Weniger als 3,4 Sekunden halten Sie in Grün.
- Time to Interactive (TTI) : Wie lange eine Seite benötigt, um vollständig interaktiv zu werden. Google sagt, weniger als 5 Sekunden anzustreben.
- Gesamtsperrzeit : Wie lange eine Seite für Benutzereingaben gesperrt ist. Grün liegt hier unter 200 ms.
Sobald Sie sehen, dass eine Seite schlecht funktioniert, können Sie versuchen, das Problem zu beheben. Hier sind 10 Möglichkeiten zur Optimierung der Seitengeschwindigkeit.
So optimieren Sie die Seitengeschwindigkeit
1. Bilder komprimieren und optimieren
Wenn Sie Ihre Seitengeschwindigkeitswerte erhöhen möchten, beginnen Sie mit dem Komprimieren und Optimieren von Bildern. Das Reduzieren der Bilddateigröße reduziert natürlich die Größe einer Seite und folglich die Ladezeit.
Es gibt eine Vielzahl von Tools, mit denen Sie die Größe Ihrer Bilder komprimieren können, z. B. TinyPNG oder Attrock. Wenn Sie WordPress verwenden, stehen mehrere Plugins zur Bildoptimierung zur Verfügung, z. B. Smush, EWWW Image Optimizer und Imagify.
Die Verwendung des richtigen Dateityps, die Größenänderung von Bildern und das Entfernen von GIFs können dazu beitragen, das Seitengewicht zu reduzieren.
2. Schneiden Sie unnötige Plugins ab
Wenn Ihre WordPress-Site mehr als ein Dutzend Plugins hat, überlegen Sie, welche entfernt werden können. Einige Plugins sind ressourcenintensiver als andere, daher müssen Sie möglicherweise einige Tests durchführen, um herauszufinden, welche Ihre Seite am meisten verlangsamen.
Überprüfen Sie die Plugins Ihrer Website, sprechen Sie mit anderen Beteiligten und bestimmen Sie, welche wirklich notwendig sind.
Wenn ein Plug-in einen fragwürdigen Wert für Ihre Website bietet oder in Zukunft möglicherweise einen Mehrwert bietet, dies aber derzeit nicht tut, kann es sinnvoll sein, es zu deaktivieren oder zu entfernen. Überlegen Sie auch, ob Sie mehrere Plugins mit unterschiedlichen Funktionen durch ein Plugin ersetzen können, das alles kann.
3. Bereinigen Sie Ihren Code
Der Prozess zur Optimierung der Seitengeschwindigkeit ist eine gute Gelegenheit, den Code Ihrer Website zu analysieren und unnötige Zeichen oder Zeilen zu bereinigen. Jedes kleine Stück ungenutzten oder unnötigen Codes, das Sie entfernen, trägt dazu bei, Ihre Website zu beschleunigen, auch wenn es möglicherweise nicht auffällt. Seien Sie vorsichtig, wenn Sie mit Code arbeiten. Erstellen Sie eine Sicherungskopie, bevor Sie Änderungen vornehmen, und konzentrieren Sie sich auf die Aufgabe, um Fehler zu vermeiden.
4. Minimieren Sie HTML, CSS und JavaScript
Da HTML, CSS und JavaScript einen so großen Einfluss darauf haben können, wie schnell eine Seite geladen wird, kann das Minimieren und Bereinigen von Seiten Seiten einen Schub geben.
Entfernen Sie zum Minimieren von Code überflüssige Zeichen, Zähler, Leerzeichen oder andere Codeelemente, die möglicherweise unnötig sind. Das Endergebnis sollte saubererer Code, kleinere Dateigrößen und schneller ladende Seiten sein.
5. Komprimieren Sie CSS, JavaScript und HTML
Sobald Ihr Code bereinigt ist, sollten Sie ihn komprimieren, damit er weniger Platz beansprucht. HubSpot teilt hier mit, wie man HTML-Dateien komprimiert. Für CSS- und JavaScript-Dateien sind mehrere Kompressoren (und einige Minifier- und Kompressor-Kombinationen) verfügbar. Ermitteln Sie gemeinsam mit Ihrem Webentwickler, welche die beste Lösung für Ihr Unternehmen ist.
6. Bündeln Sie CSS und JavaScript
Zusätzlich zur Minimierung kann die Bündelung von Stylesheets und JavaScript-Dateien die Anzahl der Serveranfragen reduzieren. Jede Serveranfrage verzögert das Laden der Seite. Bei Websites und Seiten mit vielen Anfragen wirkt sich dies stark auf die Leistung aus.
7. Implementieren Sie Browser-Caching
Caching hilft Browsern, Informationen zu speichern, sodass der Browser nicht die gesamte Seite erneut laden muss, wenn ein Besucher zu einer Seite zurückkehrt. Es funktioniert, indem Kopien der Dateien Ihrer Website (wie CSS-Stylesheets, Bilder und JavaScript) im Browser des Benutzers gespeichert werden, damit sie bei späteren Besuchen schneller bereitgestellt werden können.
Entwickeln Sie eine Caching-Richtlinie, die bestimmt, welche Ressourcen wie lange und von wem zwischengespeichert werden können.
8. Umleitungsketten entfernen
In diesem Artikel wird beschrieben, wie Sie Umleitungsketten finden und entfernen. Machen Sie es sich zur bewährten Methode, Weiterleitungen zu verfolgen und immer auf die endgültige Ziel-URL zu verlinken, um die Wahrscheinlichkeit zukünftiger Weiterleitungsketten zu verringern.
9. Verwenden Sie ein CDN
Eine weitere Möglichkeit zur Optimierung der Seitengeschwindigkeit ist die Nutzung eines Content Delivery Network (CDN), das manchmal auch als Content Distribution Network bezeichnet wird.
Ein CDN verteilt Kopien des statischen Inhalts Ihrer Website an geografisch unterschiedliche Server auf der ganzen Welt. Dies verringert die geografische Entfernung zwischen potenziellen Besuchern und dem Server, wodurch die Latenz verringert und die Zeit bis zum ersten Byte verkürzt wird.
10. Finden Sie einen schnelleren Hosting-Service
Es gibt wirklich nur eine begrenzte Menge, die Sie tun können, um die Ladezeiten von Webseiten zu erhöhen, und die Realität ist, dass das Problem nicht immer auf Ihrer Seite liegen wird. Ihr Webhosting-Anbieter spielt eine wichtige Rolle für die Leistung Ihrer Website. Es ist durchaus möglich, dass die Geschwindigkeitsprobleme Ihrer Website eher auf eine schlechte Hosting-Leistung als auf schlecht optimierte Seiten zurückzuführen sind.
Wenn Sie bereits alles getan haben, um die Seitengeschwindigkeit zu optimieren, Ihre Seiten aber immer noch nicht schnell genug geladen werden, ist es wahrscheinlich an der Zeit, nach einem schnelleren Hosting-Service zu suchen. Suchen Sie nach einem leistungsorientierten Hosting-Service, der dediziertes Hosting anbietet, sodass Sie Ihre potenziellen Hosting-Ressourcen niemals mit anderen Websites teilen müssen.
Überprüfen Sie die Leistung Ihrer Website mit einem SEO-Audit
Haben Sie Schwierigkeiten, Ihre Website in den Suchergebnissen zu platzieren? Unser 200+-Punkte-SEO-Audit-Service ist möglicherweise genau das, was Sie brauchen, um Ihre SEO auf Kurs zu bringen.
Unser SEO-Audit wird von Suchoptimierungsexperten mit jahrelanger Erfahrung durchgeführt und kann Ihnen dabei helfen, Schwachstellen zu identifizieren, umsetzbare Elemente zu erstellen und Schwächen wie langsame Seitenladezeiten zu überwinden, die die Fähigkeit Ihrer Website beeinträchtigen könnten, einen Rang einzunehmen. Vereinbaren Sie eine kostenlose SEO-Beratung, um mehr zu erfahren.
