Erhöhen Sie die Conversions und senken Sie die Absprungrate mit einfacher Navigation
Veröffentlicht: 2020-07-29Der Online-Marktplatz wächst und der Wettbewerb ist hart. Es gibt einen intensiven Wettbewerb um Keywords, der die Prozesse der Optimierung für SEO oder die Erstellung einer erfolgreichen PPC-Kampagne erschweren kann. Die Updates von Google können zu Verschiebungen führen, die Ihr Ranking beeinträchtigen. Ein gutes Ranking und einen stetigen Fluss von bezahltem oder organischem Traffic zu generieren, erfordert viel Arbeit und kann teuer werden. Warum würden Sie dann jemals zulassen, dass Ihr Online-Shop Funktionen enthält, die Ihrer Konversionsrate schaden oder Ihre Absprungrate erhöhen würden?
Das würdest du nicht, solange du es verhindern könntest. Letztendlich sollte jedes Merkmal Ihres E-Commerce-Website-Designs den Wert der Marke Ihrer Website im Auge behalten, die Benutzererfahrung verbessern und dazu beitragen, Besucher durch den E-Commerce-Verkaufstrichter zu führen. Das bedeutet, dass kein Aspekt Ihres Website-Designs in den Hintergrund treten sollte, aber in Anbetracht dessen darf die Bedeutung einer einfachen, intuitiven Navigation nicht übersehen werden.
Sie haben bereits Zeit und Geld investiert, um Kunden auf Ihre Website zu bringen, und die Navigationshierarchie Ihrer Website hat einen enormen Einfluss auf Conversions und Absprungrate. Ob ein Kunde sich entscheidet, ein Produkt zu kaufen und auszuchecken, oder einen Blick auf Ihre Homepage wirft und die Seite verlässt, kann von den Navigationsfunktionen Ihrer Website beeinflusst werden, und zwar in großem Maße.
Jetzt wichtiger denn je
Im Zuge von COVID-19 stellen sich viele Unternehmen auf die „neue Normalität“ ein. Für viele im E-Commerce bedeutet die neue Normalität nur höhere Umsätze, aber für einige Unternehmen ist es zu einem kritischen Thema geworden, online zu gehen, um einen breiteren Markt zu erreichen und sich über Wasser zu halten. Unser Team versteht, wie wertvoll E-Commerce nicht nur für das Überleben, sondern auch für den Erfolg sein kann, und da sich immer mehr Käufer dem Online-Markt zuwenden, um Bedarfs- und Luxusgüter gleichermaßen zu kaufen, ist es wichtiger geworden, zu lernen, wie man eine Website für die Benutzererfahrung optimiert jemals war.
Wie bereits erwähnt, ist eines dieser wichtigsten Merkmale die Navigationshierarchie Ihrer Website; Wenn Sie feststellen, dass sich Ihr Unternehmen zunehmend auf E-Commerce als Kanal stützt, sollten Sie die folgenden Punkte berücksichtigen.
Stellen Sie logische, robuste Navigationswerkzeuge bereit
Es gibt nicht unbedingt einen richtigen oder falschen Weg, um eine gute Navigationshierarchie einzurichten, um den Absprung zu verringern und die Conversions zu erhöhen. Vielmehr sollten Sie alle Umstände Ihres Unternehmens berücksichtigen und eine gute Mischung der Elemente anbieten. Das heißt, Sie sollten sich nicht zu sehr auf ein Tool verlassen, damit Ihre Kunden auf Ihrer Website navigieren können.
Mobile Käufer ziehen es zum Beispiel vor, durch eine Website zu scrollen oder zu klicken, und das Tippen sollte auf ein Minimum beschränkt werden, aber das bedeutet nicht, dass Sie eine Suchleiste aus Ihrem mobilen Design entfernen sollten, selbst wenn die meisten Ihrer Käufer über mobile Kanäle kommen. Wenn Sie die Suchleiste entfernen, erschweren Sie es einigen Käufern, genau das zu finden, was sie suchen. und das kann Konvertierungen behindern. In einer solchen Situation sollten Sie beispielsweise den Schwerpunkt eher auf ein Megamenü oder Kategorie-Panels als auf eine Suchleiste legen; Sie sollten es nicht aus der Anzeige auf Mobilgeräten entfernen.
Auf Ihren Plattformen sollten Sie mehr als eine Navigationsmethode bereitstellen. Ihre Website sollte eine Suchfunktion bieten, da es Situationen geben wird, in denen Kunden ein bestimmtes Produkt finden müssen, unabhängig davon, wie umfassend und vollständig Ihre anderen Funktionen sind. Ob Ihr Mega-Menü im Vordergrund steht, Sie sich auf die Suche verlassen oder prominente Funktionsschaltflächen oder Kacheln für beliebte Kategorien oder Bestseller bereitstellen, sie sollten sich direkt vor den Augen des Kunden befinden, Ihre Produkte positiv präsentieren und einfach zu bedienen sein.
Sie sollten auch ein logisch strukturiertes und vereinfachtes Menü oder ein sorgfältig gestaltetes Mega-Menü bereitstellen, das Ihre Produkte in einem leicht verdaulichen Format präsentiert, insbesondere wenn Ihr Unternehmen eine große Liste von Artikeln verkauft, die nach Verwendung, Zweck, Hersteller usw. kategorisiert werden sollten anderes Unterscheidungsmerkmal.
Best Practices für benutzerfreundliche Navigation
Es gibt zwar keinen guten Weg, um zu definieren, was einer Website eine einfache oder logische Navigationshierarchie verleiht, aber wenn Sie eine erreichen, wird dies Ihre Absprungrate minimieren und die Conversions erhöhen. Kurz gesagt, diejenigen, die auf Ihre Website gelangen und finden, wonach sie suchen, brechen die Seite mit geringerer Wahrscheinlichkeit ab und kaufen mit größerer Wahrscheinlichkeit das, was sie überhaupt benötigen. Berücksichtigen Sie einige dieser Beispiele nach Best Practices, wenn Sie die Struktur Ihres E-Commerce-Website-Designs für eine bessere UX neu bewerten.
1. Zeigen Sie Navigationsfunktionen prominent an
Das vielleicht wichtigste Merkmal der „einfachen“ Navigation ist, dass sie sichtbar ist. Ihr Menü, Ihre Suchleiste oder Ihre Kategorielisten werden nichts nützen, wenn sie nicht im Vordergrund stehen. Es empfiehlt sich, Ihr Menü oder Ihr Mega-Menü oben auf Ihrer Homepage aufzulisten. Ihre Suchleiste sollte irgendwo oben und sichtbar sein. Es ist eine gute Wette, dass einige von Ihnen, die dies lesen, eine Website verlassen haben, nur weil Sie die Suchleiste nicht finden konnten. Lassen Sie dieses Problem nicht auf Ihrer eigenen E-Commerce-Site aufkommen.

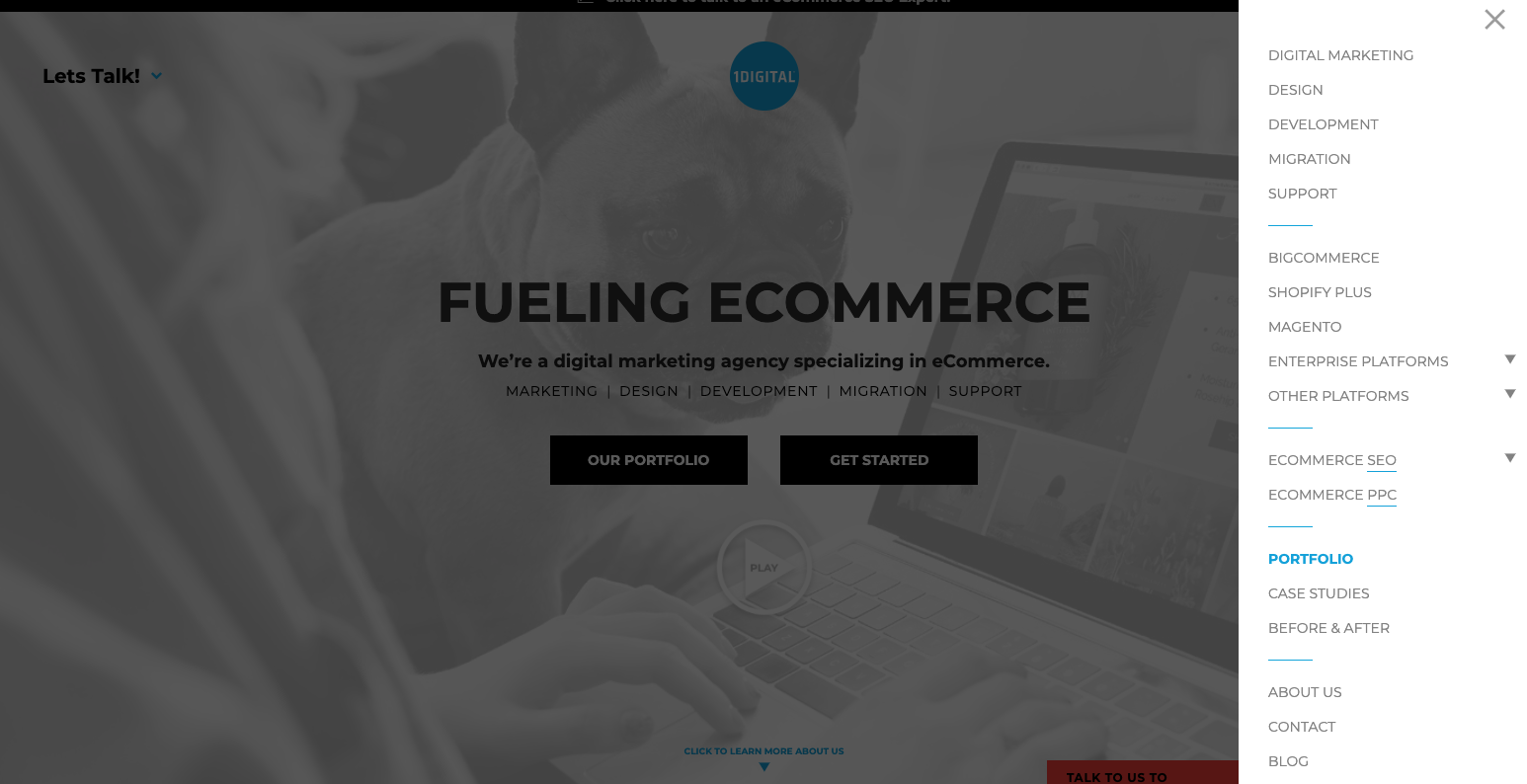
Hier ist ein Beispiel von einer echten E-Commerce-Site; unser eigenes. Sehen Sie sich an, wie leicht unser Menü vom oberen Bildschirmrand unserer Homepage aus zugänglich ist, nicht überwältigend ist und aus mehreren leicht navigierbaren Portalen zu unseren beliebtesten Diensten besteht.

Wenn Sie Kacheln gleichzeitig zum Navigieren durch Bestseller, beliebte Marken oder Produkte oder verwandte Kategorien verwenden, sollten sie irgendwo oben oder in der Nähe der Startseite angezeigt werden. Sie sollten zumindest ein Teil der auffälligsten Merkmale der Homepage sein, selbst wenn es nur ein Abschnitt eines Banners oder Sliders ist, der Aufmerksamkeit erregt.
2. Kategorie- und Produktseiten sollten logisch und sequentiell angeordnet sein
Es mag subjektiv klingen zu behaupten, dass Kategorie- und Produktseiten logisch oder sequentiell angeordnet sein sollten, aber diese Aussage hat eine Methode.
Wenn Sie beispielsweise Kleidung verkaufen und Ihr Online-Shop ein Mega-Menü hat, wäre es sinnvoll, sowohl T-Shirts als auch Pullover unter „Oberteile“ zu kategorisieren, obwohl es sich nicht um die gleiche Art von Oberteilen handelt. Aber selbst wenn jemand den gleichen Pullover mit einer ähnlichen Hose gekauft hat, macht es nicht allzu viel Sinn, sie zusammen in einem Menü aufzulisten. Das wäre eine gute Gelegenheit, einen Link zu dieser Hose auf der Kategorie- oder Produktseite, die den Pullover enthält, unter einer „Kunden mochten auch“-Kollektion aufzulisten. Es ist immer noch logisch, aber es widerspricht nicht der vorherigen Aussage.
Die Bedeutung einer logischen, sequentiellen Anordnung endet nicht beim Layout Ihrer Speisekarte; es erstreckt sich auf die Kategorie- und Produktseiten selbst. Es kann sehr leicht sein, sich in einem Online-Shop mit Tausenden von Produkten zu verirren, die nicht logisch angeordnet sind. Nehmen Sie sich also die Zeit, ihn auf vernünftige Weise einzurichten.
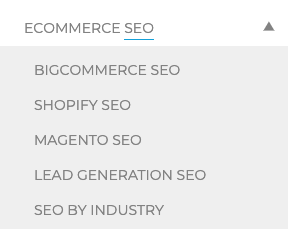
Sehen Sie sich zu diesem Zweck das obige Bild unserer Website an, das die Anordnung unserer Speisekarte zeigt? Schauen Sie sich an, wo im Menü eCommerce SEO steht; Es gibt einen kleinen Pfeil, der nach unten zeigt, was anzeigt, dass es unter dieser Kategorie mehr gibt. Wenn Sie darauf klicken, sehen Sie Folgendes: 
Neben unserer Sammlung von E-Commerce-SEO-Services bieten wir auch SEO-Services an, die für bestimmte Branchen und Plattformen spezifisch sind, sowie Dienstleistungen zur Lead-Generierung. Es ist so einfach, dass Sie wahrscheinlich fast keine Erklärung brauchten. Das ist der Wert einer logischen, sequentiellen Anordnung.
3. Fördern Sie hohe Conversion-Kategorien
Mit „hohe Conversion-Kategorien fördern“ meinen wir nicht, dass sich die Werbung auf diese Produkte konzentrieren sollte, obwohl dies auch eine gute Idee ist. Was wir meinen ist, dass Sie es tun sollten, wenn es eine Möglichkeit gibt, von Cross-Selling oder leistungsstarken Kategorien zu profitieren.
Oft hat dies die Form einer Kachel, die Kunden direkt von der Homepage zu Bestsellern, beliebten Produkten oder Sonderangeboten führt, ohne dass sie suchen oder anderweitig über das Menü suchen müssen. Es ist eine schnelle Möglichkeit, interessierten Kunden Produkte vorzustellen, die sie sonst möglicherweise nicht so leicht gefunden hätten, und eine großartige Möglichkeit, die Conversions zu steigern.
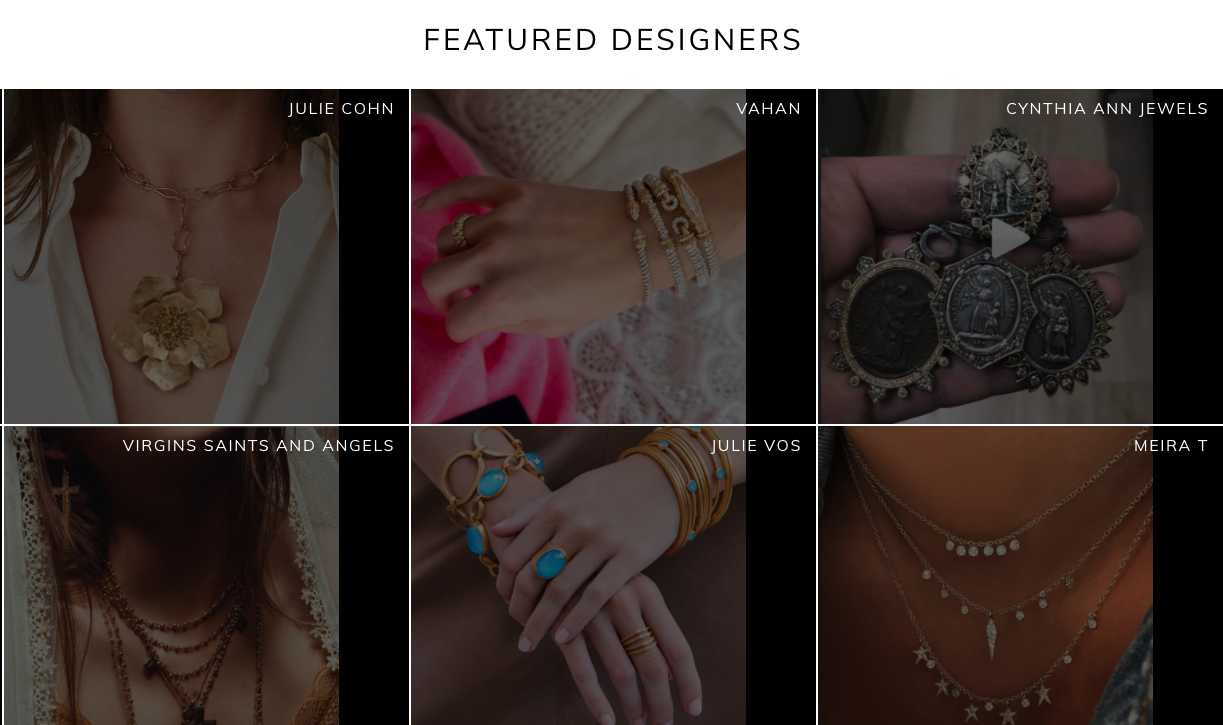
Überlegen Sie, wie wir dies für unseren Kunden Love My Swag über das Bild unten erreicht haben.

Dieser Teil der Homepage ist eine kurze Bildlaufleiste vom oberen Bildschirmrand, und falls Sie sich fragen, handelt es sich um eine Anordnung von Kacheln, die den Verkehr zu einigen ihrer beliebtesten Designer wie Meira T, Julie Vos und Vahan Jewelry leiten. Es ist leicht zugänglich und eine großartige Möglichkeit, Kategorien mit hoher Konversionsrate wie ihre meistverkauften Marken zu bewerben.
Es gibt andere Funktionen, die möglicherweise spezifisch für Ihre Branche oder Ihre Käufer sind und die Conversions verbessern und die Absprungrate in Bezug auf die Navigation senken könnten. Um sie jedoch aufzudecken, sollten Sie mit einigen erfahrenen eCommerce-Designern wie denen hier bei 1Digital Ⓡ Agency zusammenarbeiten.
Unsere eCommerce-Webdesigner und -Entwickler haben an vielen verschiedenen Plattformen und Projekten in verschiedenen Branchen gearbeitet und wissen, dass jede einzelne ein einzigartiges Einkaufserlebnis bietet. Kunden, die in verschiedenen Branchen einkaufen, haben unterschiedliche Vorlieben und Bedürfnisse, und das Team unserer Digitalagentur hat von allem etwas gesehen. Wenn Sie einen persönlichen Einblick in die Bereitstellung hochwertiger Navigationsfunktionen wünschen und diese als Teil der Shopify- oder BigCommerce-Designdienste umgesetzt sehen möchten, wenden Sie sich unter 855-768-8879 und an unser Team Wir helfen Ihnen auf dem Weg zu einer E-Commerce-Website, die für die Benutzererfahrung optimiert ist, und nicht nur für die Navigation.
