Wie können Sie die UX (User Experience) Ihrer Website im Jahr 2021 verbessern?
Veröffentlicht: 2020-12-29Das Benutzererlebnis ist im Jahr 2021 von entscheidender Bedeutung. Eine gute Online-Präsenz ist ebenso wichtig wie ein sauberer und aufgeräumter Ausstellungsraum. Eine Unternehmenswebsite ist ihr Gesicht. Heutzutage sind Benutzer im Bereich Webdesign besser informiert als je zuvor, ganz zu schweigen davon, dass sie ein gewisses Maß an Raffinesse erwarten.
Je höher die Messlatte steigt, desto mehr fühlen sich viele Marken, insbesondere neue, von der Erwartung, eine gut gestaltete Website-UX bereitzustellen, überfordert.
UX ist die Zukunft – aber um Ihren Benutzern ein einzigartiges Surferlebnis zu bieten, sollten Sie immer eine UX-Brille tragen, die darauf ausgerichtet ist, Ihre Website mit dem Fokus auf die Benutzer zu optimieren. Allerdings ist die Verbesserung der UX Ihrer Website nicht so schwierig, wie es scheint; Selbst ein kleiner Aufwand kann zu einem großen Gewinn werden.
UX-Experten haben festgestellt, dass eine Verbesserung der Benutzererfahrung durch höhere Suchrankings und höhere Einnahmen zu mehr Geschäftskontakten führen kann – und hier erfahren Sie, wie Sie beginnen können.
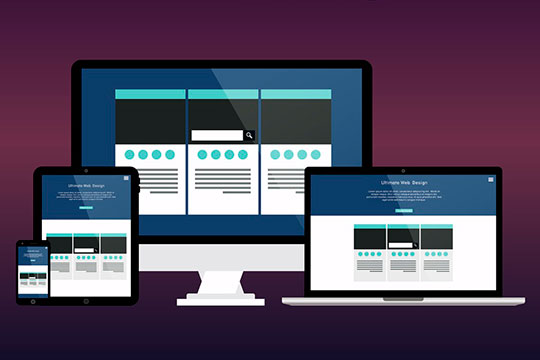
- Reaktionsschnell und mobilfreundlich
- Ladezeit der Seite
- Website-Sicherheit
- Verwendung von Aufzählungszeichen
- Farbe in UX
- Bewegung und Animation
- Hamburger-Menü
- Erwägen Sie das Hinzufügen von Videos
- Verlockende Schlagzeilen
- Bonus-Tipp: Konsistenz auf Websites
- Welche UX-Trends werden 2021 dominieren?
Reaktionsschnell und mobilfreundlich

Smartphones sorgen für erheblichen Traffic auf einer Vielzahl von Websites. Daher ist es wichtig, dass Ihre Website responsiv ist. Um den Browsing-Bedürfnissen von Smartphone-Benutzern gerecht zu werden, ist die mobile Benutzerfreundlichkeit für Website-Besitzer mittlerweile die schnellste Möglichkeit, eine bessere Sichtbarkeit zu gewährleisten. Obwohl die Reaktionsfähigkeit einer Website durch formative Tests ermittelt werden kann, bedeutet das nicht, dass Sie nicht an der Reaktionsfähigkeit Ihrer Website arbeiten können, nachdem Sie wichtige Probleme entdeckt haben. Schließlich ist die UX-Optimierung ein unaufhörlicher Prozess, ob es Ihnen gefällt oder nicht. Darüber hinaus sorgen die Fehlerfreiheit und ein reaktionsfähiges Element für ein herausragendes Erlebnis für die Benutzer.
Für Sie empfohlen: Design-Geheimnisse von B2B- und B2C-Websites – alles, was Sie wissen müssen!
Ladezeit der Seite

Das Laden von Seiten ist sehr wichtig, wenn es um Webdesign geht und auch wenn Sie den Kunden eine herausragende UX bieten möchten. Wenn die Ladegeschwindigkeit Ihrer Website viel zu langsam ist, wird dies die Benutzer verärgern und letztendlich die Conversions behindern.
Und das ist nicht alles. Die Ladezeit einer Seite spielt auch eine wichtige Rolle bei der Entscheidungsfindung für Kunden, ob sie Ihre Website erneut besuchen möchten. Wenn Benutzer zum ersten Mal in Bezug auf die Erfahrung unterversorgt sind, ist die Wahrscheinlichkeit größer, dass sie Ihre Website auch für zukünftige Referenzzwecke überspringen.
Wenn es sich bei Ihrer Website um WordPress handelt, finden Sie verschiedene Anleitungen, die Sie durch den Prozess der Beschleunigung Ihrer Website führen. Was die meisten Marken nicht wissen, ist, dass der Webhosting-Server eine sehr große Rolle bei der Geschwindigkeit spielt.
Website-Sicherheit

Möchten Sie, dass Ihre Benutzer Vertrauen zu Ihnen aufbauen? Nun, das werden sie tun, wenn Sie die Sicherheit ihrer auf Ihrer Website gespeicherten Zahlungsdaten gewährleisten können.
Eine zuverlässige Website-Sicherheit garantiert Ihren Benutzern ein herausragendes Surferlebnis. Ein Sicherheitssiegel wird mehr Nutzer auf Ihre Website bringen, mehr Conversions und damit mehr Umsatz für Ihre Marke.
Verwendung von Aufzählungszeichen

Die verständlichste Art, Informationen darzustellen, ist oft eine Aufzählungsliste. Warum? Weil sie Aufmerksamkeit erregen, den Text verkürzen, das Scannen unterstützen und die Merkmale der Dienstleistungen und Produkte offenbaren, mit denen Ihre Marke handelt. Wenn Sie jedoch diesen speziellen Website-Design-Trend berücksichtigen, können Sie die Nutzer in ganz neuem Maße ansprechen.
Durch die Verwendung von Aufzählungspunkten können Sie zahlreiche Bilder erstellen und einfügen, damit die Benutzer besser verstehen, was in den Aufzählungspunkten beschrieben wurde. Dies wiederum macht Ihre Website für die Benutzer attraktiver.
Farbe in UX

Farben haben mehr zu sagen, als man auf den ersten Blick sieht. Als Hauptbestandteil der Bildsprache lenkt Farbe die Aufmerksamkeit, hebt Elemente hervor und vereinheitlicht sie. Wenn es um das Benutzererlebnis geht, verstärken Farben sowohl die Ästhetik als auch die funktionalen Qualitäten eines Produkts. Farben haben viele Gesichter, oder wie viele sagen würden, Farben tragen viele Hüte.
Im Jahr 2021 versteht Branding Farbe als Wahrnehmung und Stimmung. Während UX-Designer Farben als ein konsistentes System auf der gesamten Plattform betrachten. Insgesamt bleibt die Farbe ein vielseitiges Mittel zur Übermittlung verschiedener Arten von Informationen. Unterschiedliche Farben bedeuten unterschiedliche Botschaften. Denken Sie daher bei der Auswahl einer Farbe für Ihre Website an die Botschaft, die Sie Ihren Benutzern senden möchten.
Bewegung und Animation

Animationen und Bewegungen haben ihre eigenen Vorteile. Im Jahr 2021 ist es ein klares Nein, solche Elemente auch in Überschriften und Absätzen zu verwenden.
Andererseits kann die subtile Animation dabei helfen, die Benutzer zu einem Call-to-Action zu verleiten oder falls Sie verschiedene Benachrichtigungen auf Ihrer Website anzeigen müssen. Nutzen Sie Bewegungen und Animationen, um die Aufmerksamkeit der Menschen zu erregen.

Hamburger-Menü

Hamburger sehen sogar im Webseitenformat lecker aus. Sie können sie verwenden, um Benutzern anzuzeigen, dass es etwas gibt, das sie nicht sehen können. Dies weckt wiederum den Drang, mehr über die Merkmale und Funktionen der von ihnen genutzten Website zu erfahren. Darüber hinaus ist auch der Hamburger-Button unerlässlich; Dies weist darauf hin, dass weitere wichtige Funktionen verborgen sind, die der Benutzer entdecken kann.
Erwägen Sie das Hinzufügen von Videos

Beim Website-Design gibt es ohne hochwertige Bilder keine richtige UX. Aber es sind Videos, die ihre Aufmerksamkeit länger fesseln. Moderne Benutzer vertrauen den Dingen, die realistischer aussehen, und daher kann die Implementierung von Videos einen äußerst guten Beitrag dazu leisten.
Wenn auf einer Website beispielsweise die Einführung eines neuen Dienstes angezeigt wird, wird es schwierig, alle Funktionen nur durch den Inhalt zu präsentieren. Videoinhalte hingegen können Benutzern die Funktionen des Dienstes leicht verständlich machen.
Vielleicht gefällt Ihnen: 20 atemberaubende Logo-Design-Schriftarten, die jeder große Designer braucht.
Verlockende Schlagzeilen

Die Schlagzeilen Ihrer Website sollten eine Verbindung zu potenziellen Kunden herstellen. Es muss Inhalte sein, nach denen Ihre Kunden suchen. Denken Sie beim Generieren geeigneter Schlagzeilen daran, die Schlüsselwörter einzubeziehen, um die Botschaft gezielt an die richtige Zielgruppe zu richten. Die richtigen Schlüsselwörter sind nicht nur wichtig, um potenzielle Kunden anzulocken, sondern tragen auch dazu bei, dass Websites in den SERPs einen höheren Rang erreichen.
Im Jahr 2021 erhalten Schlagzeilen von Google mehr Interesse. Daher könnte die Einbeziehung der richtigen Schlüsselwörter dazu beitragen, dass jede Website einen höheren Rang erhält.
Bonus-Tipp: Konsistenz auf Websites

Um die UX Ihrer Website zu verbessern, müssen Sie alles so anpassen, dass es unabhängig von Ihrer Zielgruppe perfekt aussieht und funktioniert. Von der Ladezeit über die Auswahl der Überschrift und des Schaltflächenstils bis hin zur Farbgebung sollte alles thematisiert sein, um das Benutzererlebnis zu verbessern.
Welche UX-Trends werden 2021 dominieren?

Designer haben die Möglichkeit, ethische Veränderungen voranzutreiben

Ethisches Design ist und war in den letzten Jahren der Schwerpunkt der Webdesigner. Aber später in diesem Jahr wurde viel darüber gesprochen und darüber, was Benutzer glücklicher macht. Im Jahr 2021 werden wir einen enormen Boom in der Art und Weise erleben, wie Webentwickler in ihrer Disziplin mit Ethik umgehen.
Ethisches Design hängt eher mit personenbezogenen Daten zusammen und wie können Entwickler einzigartige Erlebnisse auf einer Website oder in einer App bieten, ohne dass sich die Benutzer fragen: „Warum brauchen sie so viel von mir?“
Oft ignorieren Vermarkter, Designer und Geschäftsinhaber diesen ethischen Aspekt bei der Entwicklung einer App oder Website. Aber im Jahr 2021 ändert sich das langsam. Seit dem Cambridge-Analytica-Skandal werden Daten immer wertvoller. Viele sagen, dass persönliche Daten vollständig von den Benutzern kontrolliert werden können, was für die nahe Zukunft wirklich beeindruckend ist. Was bedeutet das?
Nun, dazu ist es einfach erforderlich, dass Webdesigner diese Bewegung fördern und dem Benutzer einen sicheren Raum bieten, wenn er die von ihnen erstellte Website nutzt. Ein passendes Beispiel dafür, wie Sie Ihre App oder Website ethischer gestalten können, finden Sie im Symptom-Checker von WebMD. WebMD stellt klar, welche Art von Informationen sie möglicherweise sammeln. Sie bieten Benutzern vollständige Transparenz und Kontrolle darüber, welche Daten sie mit ihnen teilen möchten.
Dezenter Einsatz von 3D-Elementen

Im Jahr 2020 erlebten wir einen Übergang von flachen 3D-Elementen; Da Neomorphismus immer bekannter wird, planen immer mehr Websites und Apps, mehr 3D-Elemente in ihr Design zu integrieren. Dies kann besonders beim Storytelling oder bei der Präsentation eines Produkts nützlich sein. Nehmen Sie Revolut; Sie haben mit den interaktiven 3D-Details in Revolut Gifts und bei der Präsentation ihrer tollen und farbenfrohen Karten fantastische Arbeit geleistet. Das wiederum macht es für den Nutzer bequemer, das Produkt zu bestellen, nachdem er es von allen Seiten und aus allen Blickwinkeln betrachtet hat.
Da 3D-Grafiken in den Jahren 2020 und 2021 auf dem Vormarsch sind, wird damit gerechnet, dass die Botschaft, die Ihr Unternehmen sendet, noch wertvoller wird und die Interaktion des Benutzers auf Ihrer Website aussagekräftiger wird.
Vielleicht gefällt Ihnen auch Folgendes: 5 Tipps für Designer, um reichhaltige interkulturelle Designerlebnisse zu schaffen.
Mehr Akzent auf Storytelling und UX Writing

Im Jahr 2021 wird erwartet, dass gutes Storytelling in Kombination mit erstklassigem UX-Schreiben dazu beitragen kann, die Benutzererfahrung mit Ihrer Website oder App in die Höhe zu treiben.
Da sich beide ergänzen, können Webdesigner in einem digitalen Produkt noch unvergesslichere und bedeutungsvollere Erlebnisse schaffen. Da die meisten Unternehmen den digitalen Weg wählen, ist UX Writing noch weiter verbreitet; Wir sprechen über die Akzeptanzrate bei Personen, die mit der persönlichen Nutzung dieses speziellen Dienstes vertraut sind. Beim UX-Schreiben wird die persönliche Note durch menschliche Sprache statt durch eine eher technische Sprache verliehen. Außerdem werden die Interaktionen zwischen Benutzern, der Benutzeroberfläche und Ihrem Produkt abgeschiedener und weniger turbulent.
