10 Tipps zur Verbesserung des Designs einer E-Commerce-Website im Jahr 2022
Veröffentlicht: 2022-05-06Das Layout und Design einer Website ist ein entscheidender Faktor, der ihre Sichtbarkeit in Suchmaschinen beeinflusst. Dies ist insbesondere bei E-Commerce-Websites der Fall. Es gibt mehrere Dinge, die eine E-Commerce-Website in ihren Entwurfsphasen berücksichtigen sollte. Schließlich konzentriert es sich nur auf den Verkauf von Produkten. Die Zielseite, die Ladezeit, die Produktanzeigegalerie, das Navigationsdesign, die Menüelemente und die einfach zu bedienende Website-Struktur spielen alle eine Schlüsselrolle dabei, dass eine E-Commerce-Website direkt über dem SERP angezeigt wird.
In diesem Aspekt unterscheidet sich eine E-Commerce-Website von normalen Websites und Blogs. Es sollte ansprechend und informativ, attraktiv und dennoch funktional sein. Was bringt eine E-Commerce-Website also dazu, die richtigen Kriterien zu erfüllen? Wir haben die 10 wichtigsten Tipps aufgelistet, die Sie befolgen können, um das Design Ihrer E-Commerce-Website gleichzeitig funktional und stilvoll zu gestalten.
- 1. Optimierte Produktbilder
- 2. Gestalten Sie die Website responsive oder mobilfreundlich
- 3. Halten Sie es einfach
- 4. Produktseiten optimieren
- 5. Konsistentes Branding
- 6. Erstellen Sie ein Website-Design, das es Kunden ermöglicht, Sie zu erreichen
- 7. Wenden Sie die Farbpsychologie an
- 8. Einfache Kaufabwicklung
- 9. Benutzerfreundliche Navigation
- 10. Kundenrezensionen
- Das Endergebnis
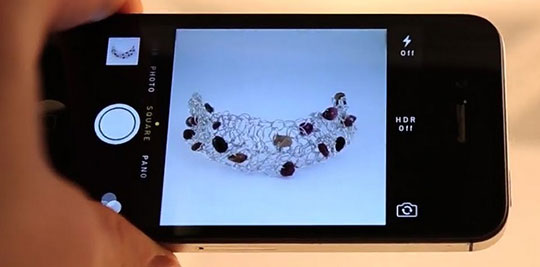
1. Optimierte Produktbilder

Websites mit umfangreichen und pixeligen Bildern neigen dazu, ihre Ladezeit zu verlangsamen. Dies geschieht, wenn Bilder nicht für das Web optimiert sind und Benutzer feststellen, dass die Bilder in ihren Browsern zu langsam geladen werden. Dies ist oft ein Zeichen für eine schlechte Bildoptimierung der Website. Qualitativ hochwertige, optimierte Bilder sind der Schlüssel zum gesamten Benutzererlebnis einer E-Commerce-Website.
Tipps zur Bildoptimierung
- Zeigen Sie Diashows Ihrer Produkte auf verschiedenen Seiten. Präsentieren Sie Ihre Produkte aus verschiedenen Blickwinkeln, sodass Betrachter eine 3D-Bildansicht des Produkts erhalten, das sie kaufen möchten. Eine Bildergalerie mit Bildern, die aus verschiedenen Blickwinkeln aufgenommen wurden, ermöglicht dem Betrachter eine echte Produktansicht.
- Lassen Sie die Zuschauer Ihre Produkte näher betrachten. Aktivieren Sie die Zoomfunktion oder ermöglichen Sie den Benutzern, das Produkt in 360°-Ansichten des Produkts zu sehen. Dadurch können sie das Bild mit seinen Merkmalen sehen und ein vollständiges Bild mit Tiefe, Länge und Breite des Bildes erstellen.
- Verwenden Sie optimierte und komprimierte Bilder anstelle von hochauflösenden Bildern. Dies führt zu einem schnelleren Laden von Bildern und einem flüssigeren Benutzererlebnis.
- Präsentieren Sie Menschen, die mit Ihren Produkten interagieren. Dadurch werden Ihre Produkte attraktiver. Nur die Präsentation von Produkten in einer isolierten Umgebung und einem isolierten Hintergrund nimmt ihnen ihren Charme. Stattdessen.
Für Sie empfohlen: Wissen Sie, dass Laravel für die E-Commerce-Entwicklung zuverlässig ist?
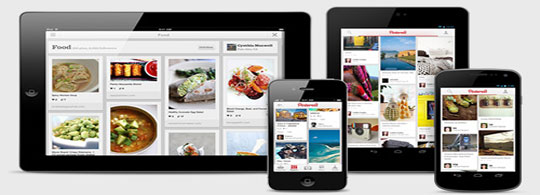
2. Gestalten Sie die Website responsive oder mobilfreundlich

Ihre E-Commerce-Website sollte für die mobile Anzeige konzipiert sein. Dies ist in der heutigen Welt von entscheidender Bedeutung, da mehr als 70 % des E-Commerce-Einkaufs über Mobiltelefone und Smartphones abgewickelt werden. Ihr E-Commerce-Website-Builder sollte über Vorlagen mit responsivem Design verfügen. Sie sollten so konzipiert sein, dass sie auf jedem Gerät, also Tablets, Smartphones, Laptops, Desktop-Computern usw., das beste Seherlebnis bieten.
Tipps, um die E-Commerce-Website responsiv zu gestalten
- Stellen Sie sicher, dass die Website-Designelemente auf kleinen mobilen Bildschirmen sichtbar sind. Achten Sie auf Abstände und Ränder und stellen Sie sicher, dass diese auch auf kleinen Bildschirmen sichtbar sind. Sie können außerdem sicherstellen, dass sich Zeilenabstand und Schriftgröße automatisch an den Leerraum auf dem mobilen Bildschirm anpassen.
3. Halten Sie es einfach

Jede E-Commerce-Website muss einfach zu navigieren sein. Benutzer sollen schnell und ohne langes Suchen sehen, was sie wollen. Jedes Designelement einer E-Commerce-Website muss sorgfältig verwendet werden, um die Funktionalität des Designs zu erhöhen und den Benutzern ein sauberes, problemloses Surferlebnis zu bieten.
Tipps zur Vereinfachung der Website
- Erstellen und verwenden Sie lehrreiche Designtools, um Website-Designteams darin zu schulen, UX-Designelemente in Ihr E-Commerce-Design zu implementieren.
- Nutzen Sie Raster zur Präsentation von Produkten. Es erhöht die visuelle Attraktivität und sorgt dafür, dass sich die Benutzer auf die Produkte konzentrieren.
- Machen Sie den Inhalt scanbar. Teilen Sie den Inhalt auf, anstatt ihn kontinuierlich und langwierig zu gestalten. Teilen Sie es in Überschriften, Aufzählungspunkte und kurze Absätze auf. Verwenden Sie fette statt ausgefallene Schriftarten.
- Platzieren Sie CTA-Buttons an strategischen Stellen auf unserer Website. Navigationsmenüs sollten so gestaltet sein, dass sie klare und präzise Informationen zu ihren Links und Kategorien liefern.
4. Produktseiten optimieren

Produkte sollten auf jeder E-Commerce-Website im Mittelpunkt stehen. Produktbilder sollten für das Web optimiert sein. Optimierte Produktseiten werden auf Suchseiten angezeigt. Sie sind für Besucher optimiert, sodass diese zu Käufern werden. Jedes Element – Navigation, CTA-Buttons, Checkout, Social-Media-Buttons – sollte auf jeder Produktseite optimiert werden.
Tipps zur Optimierung von Produktseiten
- Fügen Sie weitere Bilder hinzu und ermöglichen Sie Benutzern, diese aus verschiedenen Blickwinkeln zu betrachten.
- Fügen Sie Videos über Benutzer hinzu, die Produkte verwenden und für sie aussagen.
- Die Preisgestaltung sollte sehr klar und nicht vage sein.
- Produktbeschreibungen sollten prägnant und für das angezeigte Produkt relevant sein.
- Fügen Sie Schlüsselwörter, Alt-Tags, Meta-Tags und Produkttitel hinzu.
- Platzieren Sie die Schaltfläche „Kaufen“ in kräftigen Farben und machen Sie sie deutlich sichtbar.
- Fügen Sie Produktempfehlungen, Social Proof usw. hinzu.
5. Konsistentes Branding

Markenidentität trägt dazu bei, das Vertrauen der Online-Besucher zu stärken. Die Marke ist es, die Sie von den anderen Produkten unterscheidet. Ihr E-Commerce-Design sollte das Produkt-Branding auf verschiedenen Plattformen konsistent präsentieren. Social-Media-Plattformen sollten das Branding der Produkte präsentieren. Selbst Führungskräfte im technischen Support sollten einen Ton vermitteln, der zum Branding Ihres Produkts passt.

Tipps für ein einheitliches Branding
- Gestalten Sie Ihre E-Commerce-Website im gleichen Ton wie die Ihrer Marke. Wenn Ihre Marke feminine Schönheitsprodukte mit einem sinnlichen Ton anbietet, dann sollte Ihr Website-Design die darauf abgestimmten Farben, Töne und Schriftarten aufweisen.
- Bevorzugen Sie einen Website-Builder, mit dem Sie das Website-Design mit verschiedenen Elementen anpassen können.
- Logo, Farben, Schriftarten und Stil sollten zum Ton Ihres Brandings passen.
6. Erstellen Sie ein Website-Design, das es Kunden ermöglicht, Sie zu erreichen

Die Kontaktdaten erleichtern es Ihren Kunden, mit Ihnen in Kontakt zu treten. Abgesehen von der Website-Navigation, dem Menü und den Checkout-Informationen sollte es Elemente und Funktionen geben, mit denen sich Kunden identifizieren können.
Tipps, damit Kunden Sie erreichen
- Machen Sie den Abschnitt „Kontakt“ auf der gesamten Website sichtbar. Es sollte auch in der Kopf- und Fußzeile sowie im Navigationsmenü enthalten sein. Details zu E-Mail-Adressen, Telefonnummern, Geschäftsadressen und Besuchszeiten sollten deutlich sichtbar sein.
- Fügen Sie Social-Media-Profile an strategischen Stellen auf jeder Seite hinzu.
- Stellen Sie einen FAQ-Bereich bereit, der alle typischen Fragen zu den Produkten beantwortet.
- Nutzen Sie Chatbots, damit Kunden mit Ihnen chatten können.
Vielleicht gefällt Ihnen: Ist WordPress gut für den E-Commerce? Lass es uns herausfinden!
7. Wenden Sie die Farbpsychologie an

Das Farbschema im Design einer Website ist ein Faktor, der die Bilddarstellung und Sichtbarkeit verbessert. Es trägt auch zu besseren Conversion-Raten bei. Die Anwendung der Farbpsychologie kann Besucher dazu motivieren, auf Ihrer E-Commerce-Website zu bleiben und nach weiteren Produkten zu suchen.
Tipps zur Verwendung der Farbpsychologie
- Verwenden Sie Farben, die mit Ihrem Produkt-Branding übereinstimmen.
- Versuchen Sie, die 60-30-10-Farbregel konsequent auf Ihrer Website zu integrieren. Das bedeutet, dass 60 % der Farbe die dominierende Farbe sein sollten, 30 % eine Sekundärfarbe und 10 % Akzentfarben sein sollten.
- Farben sollen den Nutzern einen besseren Zugang zur Website ermöglichen.
8. Einfache Kaufabwicklung

Auch der Checkout-Prozess spielt eine entscheidende Rolle für den Erfolg einer E-Commerce-Website. Hohe Versandkosten und eine sehr aufwändige Kaufabwicklung schrecken Kaufinteressenten häufig vom Kauf des Produkts ab.
Tipps für eine einfache Kaufabwicklung
- Bitten Sie den Kunden, so wenige Details wie möglich einzugeben. Es wird viel Zeit sparen.
- Geben Sie die tatsächlichen Versandkosten an.
- Geben Sie die Rückgabe- und Rückerstattungsrichtlinien immer deutlich an.
- Bieten Sie verschiedene Zahlungsmöglichkeiten an.
- Geben Sie Benutzern die Möglichkeit, sich ohne komplizierte Angaben als Gäste zu registrieren.
- Aktivieren Sie die Ein-Klick-Zahlung.
- Fügen Sie auf allen Produktseiten Website-Garantiezertifikate hinzu.
- Fügen Sie die Option „Jetzt kaufen – später bezahlen“ hinzu.
9. Benutzerfreundliche Navigation

Gestalten Sie die Website-Navigation so, dass Besucher problemlos nach Produkten und produktbezogenen Informationen suchen können. Die Navigation umfasst Produktseiten, On-Site-Suche, Produktkategorieseiten, Website-Fußzeilen, Navigationsmenü usw.
Tipps für eine benutzerfreundliche Website-Navigation
- Das Markenlogo sollte für Nutzer auf allen Seiten stets sichtbar sein.
- Stellen Sie sicher, dass die Hauptnavigation immer auf allen Seiten verfügbar ist.
- Fügen Sie eine Suchleiste mit einer Funktion zur automatischen Vervollständigung ein.
- Lassen Sie Benutzer Produkte nach Größe, Farbe, Marke usw. filtern.
- Fügen Sie auf allen Produktseiten einen CTA-Button ein.
- Aktivieren Sie Breadcrumbs, mit denen Benutzer von jeder Seite aus zum Hauptmenü und zu den Produktkategorien zurückkehren können. Breadcrumbs dienen lediglich dazu, die Produktsuche zu verbessern.
10. Kundenrezensionen

Rezensionen und Erfahrungsberichte tragen immer zu einem Vertrauensfaktor für die E-Commerce-Website bei. Benutzer suchen immer nach Erfahrungsberichten von Benutzern, die das Produkt verwendet haben. Der Social-Media-Proof kann hierbei gezielt genutzt werden.
Tipps zur effektiven Nutzung von Testimonials
- Ermutigen Sie Benutzer, Feedback und ehrliche Bewertungen abzugeben.
- Zeigen Sie den Testimonial-Bereich auf den Produktseiten an.
- Fügen Sie ein Widget für benutzergenerierte Inhalte hinzu, um zu zeigen, wie echte Menschen Ihr Produkt erlebt haben.
Vielleicht gefällt Ihnen auch: Wie erstelle ich ein E-Commerce-Logo? (+ 3 beste Online-Logo-Ersteller).
Das Endergebnis

Das ultimative Ziel eines E-Commerce-Designs ist die Steigerung des Umsatzes. Schlechtes Website-Design führt häufig dazu, dass Käufer ihren Einkaufswagen abbrechen. Eine E-Commerce-Website sollte daher so gestaltet sein, dass der Kunde im Mittelpunkt steht. Ein gutes E-Commerce-Design zeigt gute Verkäufe, besseres Engagement und einen einfachen Checkout-Prozess.
Aus Sicht der Darstellung ist es besser, einen Online-Shop mit in einem Raster angeordneten Produkten zu erstellen. Das Branding auf allen Seiten und Plattformen sollte mit dem Ton übereinstimmen. Eine E-Commerce-Website mit schlechter Navigation, einem komplexen Checkout-Prozess und einer schlechten Bewertung in Suchmaschinen kann potenzielle Käufer nicht in treue Kunden verwandeln.
Wenn Sie die oben genannten Schritte und Tipps befolgen, können Teams eine E-Commerce-Website mit einer guten Ladegeschwindigkeit, einer besseren SERP-Bewertung, ansprechenden Inhalten und der besten Benutzererfahrung entwerfen.
