So implementieren Sie Clerk.io für Magento PWA: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2023-05-25Durch die Integration von Clerk.io in Ihre Magento Progressive Web App (PWA) können Sie maßgeschneiderte Empfehlungen anbieten und Verkäufe effektiv verfolgen. Dieser Blogbeitrag führt Sie durch die Schritte zur nahtlosen Implementierung von Clerk.io für Magento PWA, sodass Sie die Kundenbindung verbessern und die Conversions steigern können.
Warum Clerk.io-Integration mit Magento PWA?
Die Integration von Clerk.io mit Magento PWA bringt mehrere wichtige Vorteile für Ihren Online-Shop:
- Personalisierte Empfehlungen: Clerk.io bietet leistungsstarke Empfehlungs-Widgets, die nahtlos in Ihre Warenkorbseite, Kategorieseite und Produktseite integriert werden können. Mit diesen Widgets können Sie Ihren Kunden personalisierte Produktempfehlungen anzeigen und so die Cross-Selling- und Upselling-Möglichkeiten verbessern.
- Verbesserte Verkaufsverfolgung: Clerk.io bietet robuste Funktionen zur Verkaufsverfolgung, mit denen Sie wertvolle Einblicke in das Kundenverhalten gewinnen und die Wirksamkeit Ihrer Marketingkampagnen messen können. Durch die Verfolgung von Verkaufsdaten können Sie Ihre Strategien optimieren und das Umsatzwachstum vorantreiben.
Hauptmerkmale für die Integration
Bevor wir uns mit dem Implementierungsprozess befassen, wollen wir uns die wichtigsten Funktionen ansehen, die Clerk.io für die nahtlose Integration mit Magento PWA bietet:

- Empfehlungs-Widget: Das Empfehlungs-Widget ermöglicht Ihnen die dynamische Anzeige personalisierter Produktempfehlungen. Implementieren Sie es auf den Warenkorb-, Kategorie- und Produktseiten, um die Kundenbindung und Conversions zu steigern.
- Synchronisierung von Store-Daten: Clerk.io bietet einen Synchronisierungsprozess, um sicherzustellen, dass Ihre Magento-PWA nahtlos verbunden ist und es der Plattform ermöglicht, relevante Daten effektiv abzurufen und zu nutzen.
7 Schritte zur Implementierung von Clerk.io für Magento PWA
1. Erstellen Sie ein Clerk-Konto und melden Sie sich an
Erstellen Sie zunächst ein Clerk.io-Konto und melden Sie sich beim Clerk.io-Dashboard an.
2. Shop hinzufügen

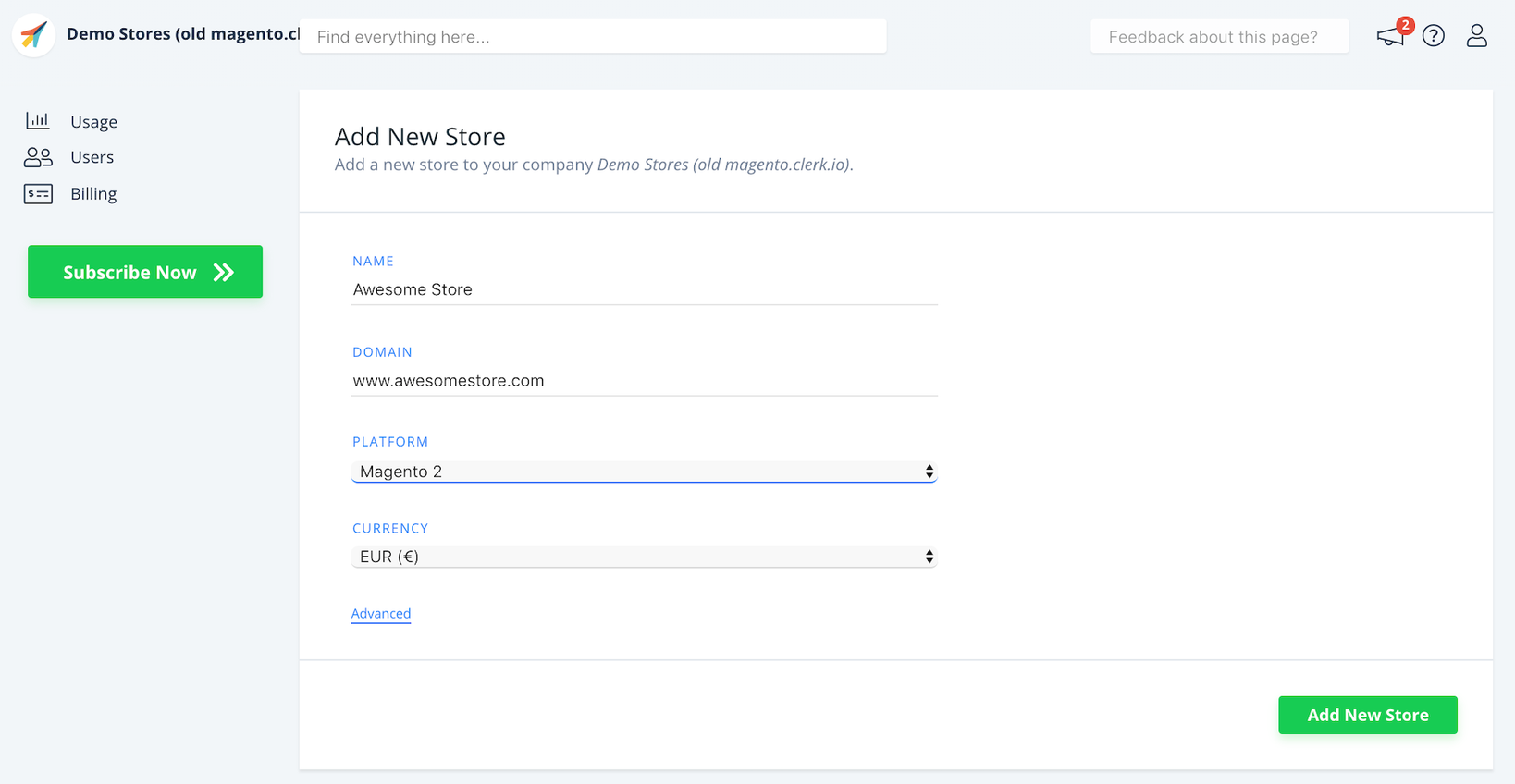
Nachdem Sie sich bei my.clerk.io angemeldet haben, besteht der erste Schritt darin, Ihren Shop hinzuzufügen:
- Geben Sie den Namen und die Domain Ihres Webshops an
- Wählen Sie Magento 2 als Plattform
- Wählen Sie Ihre Währung aus
- Klicken Sie auf „Neuen Store hinzufügen“ , um fortzufahren
3. Installieren und konfigurieren Sie die Erweiterung
Um Clerk.io in Ihre Magento-PWA zu integrieren, müssen Sie die Clerk.io-Erweiterung installieren und konfigurieren. Folge diesen Schritten:
- Führen Sie die folgenden Befehle in Ihrem Terminal aus:
Komponist benötigt Clerk/Magento2 PHP-Bin/Magento-Modul: Clerk_Clerk aktivieren php bin/magento setup:upgrade php bin/magento setup:di:compile
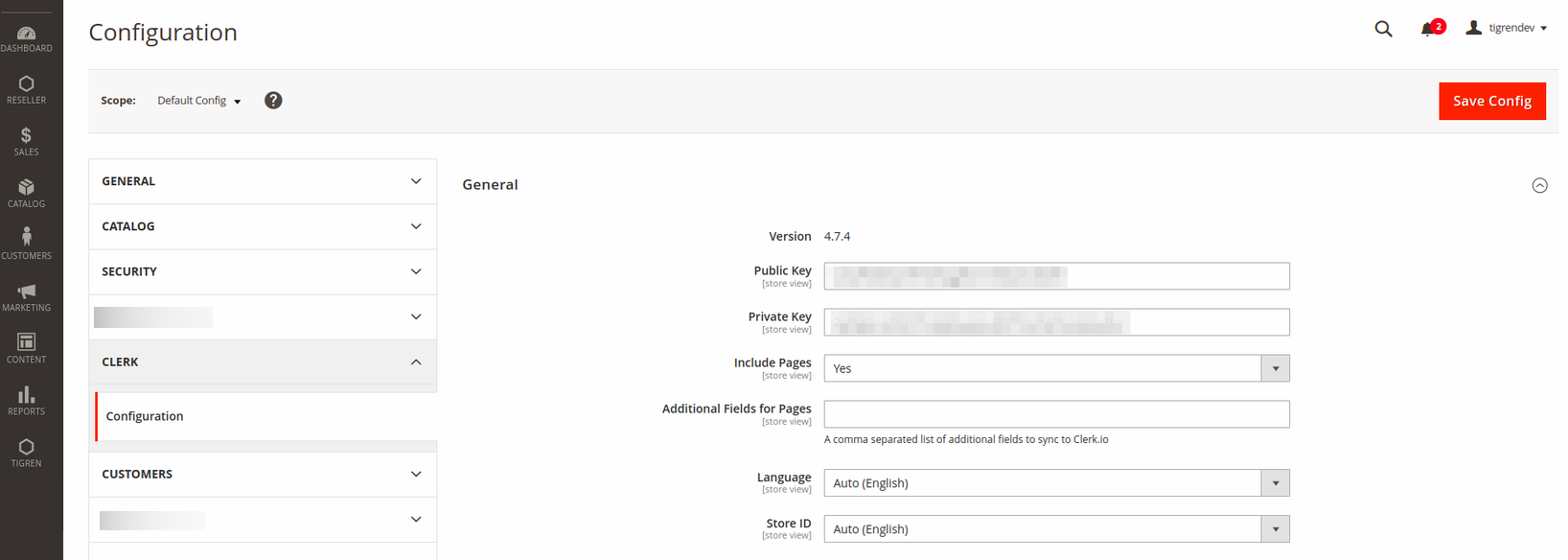
- Nachdem die Erweiterung installiert wurde, konfigurieren Sie sie, indem Sie zu Store → Konfiguration → Clerk navigieren und Ihren Clerk.io-API-Schlüssel eingeben.

4. Synchronisieren Sie Ihren Shop
Nach der Konfiguration der Erweiterung ist es wichtig, Ihren Magento-Shop mit Clerk.io zu synchronisieren:

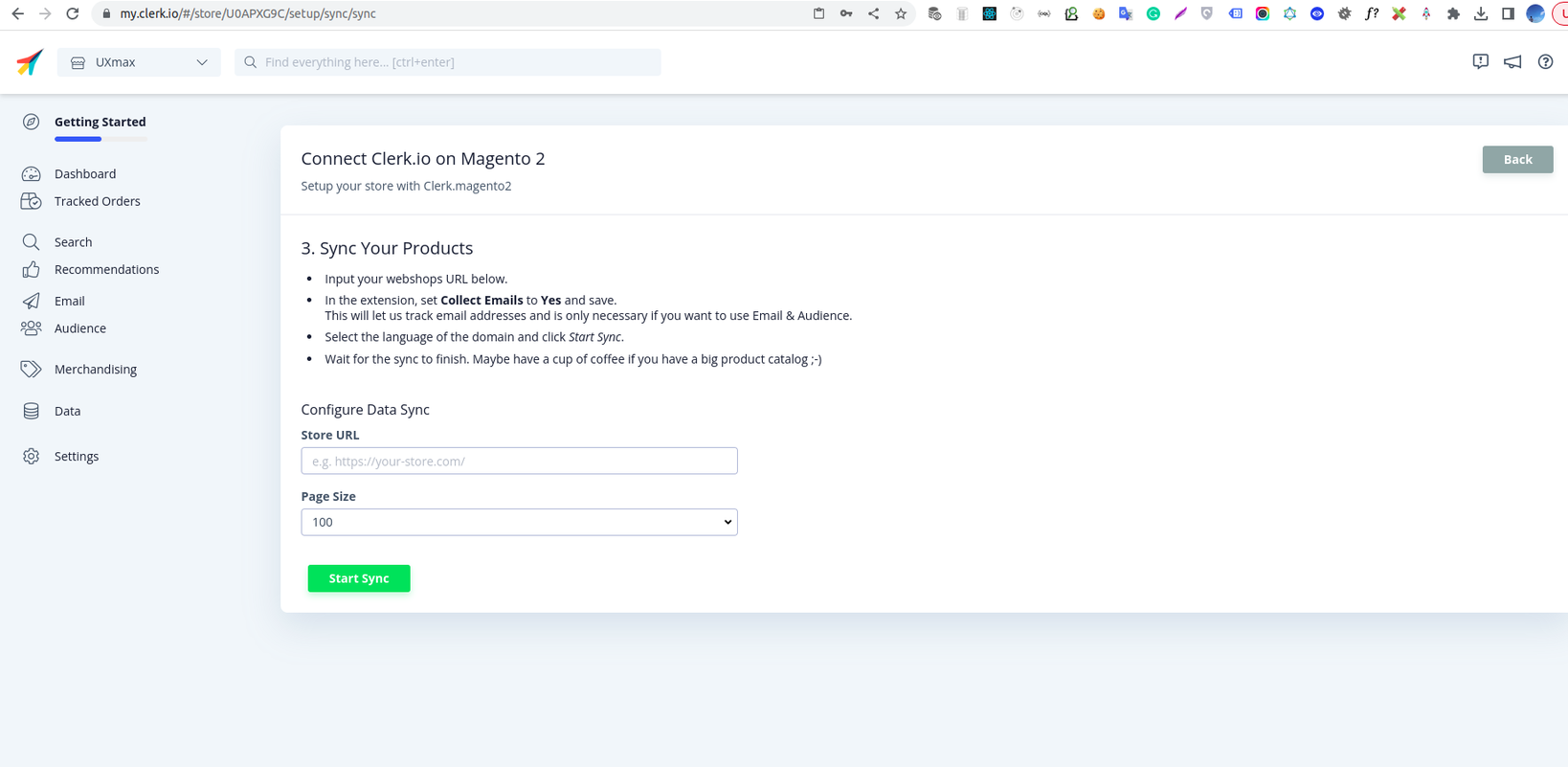
- Gehen Sie zurück zur Einrichtungsanleitung im Clerk.io-Dashboard und klicken Sie auf „Daten synchronisieren“ .
- Geben Sie Ihre Shop-Daten ein und klicken Sie auf „Synchronisierung starten“ , um den Synchronisierungsprozess zu starten. Dieser Schritt stellt sicher, dass die Daten Ihres Shops mit Clerk.io verbunden sind.

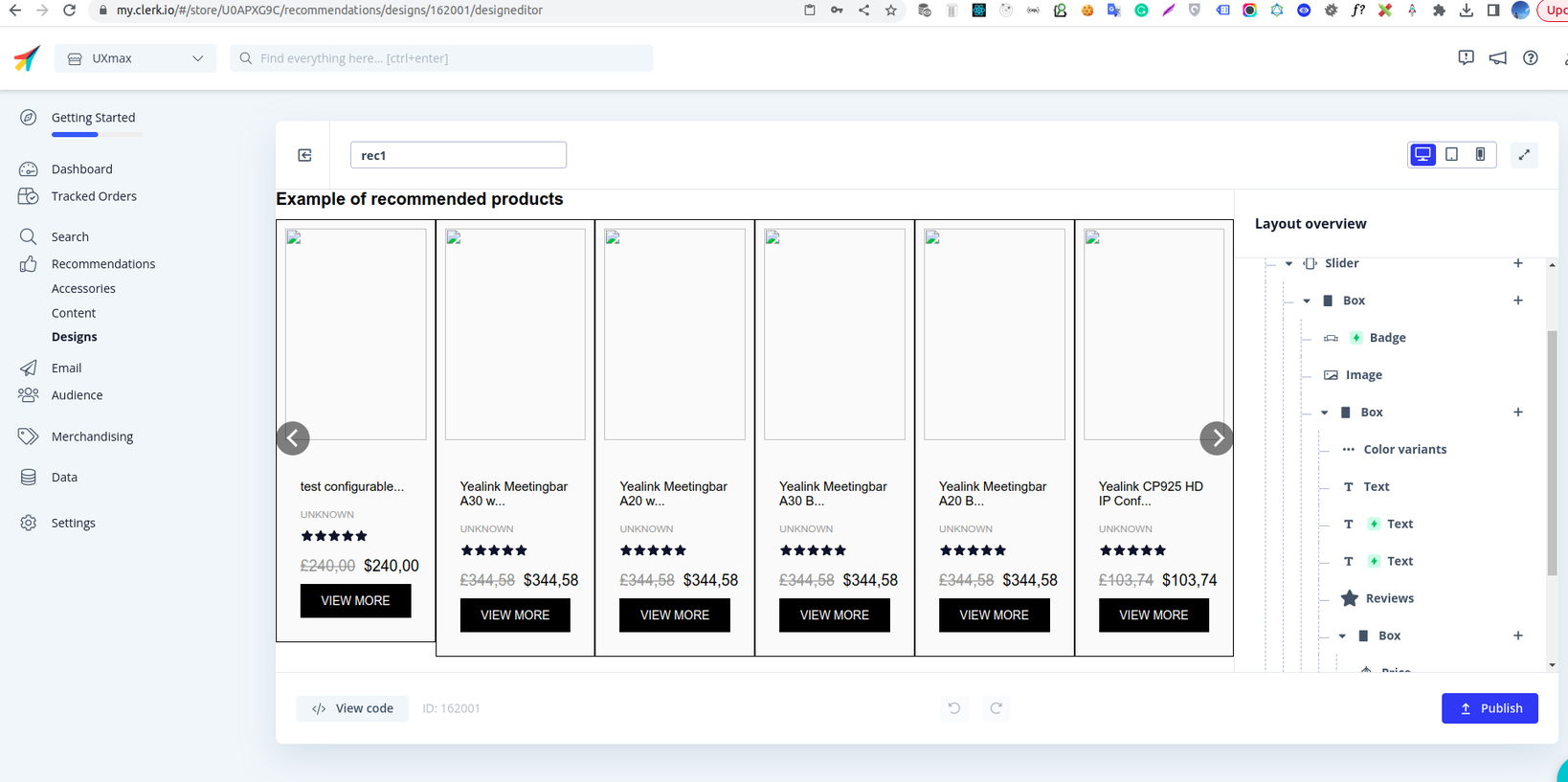
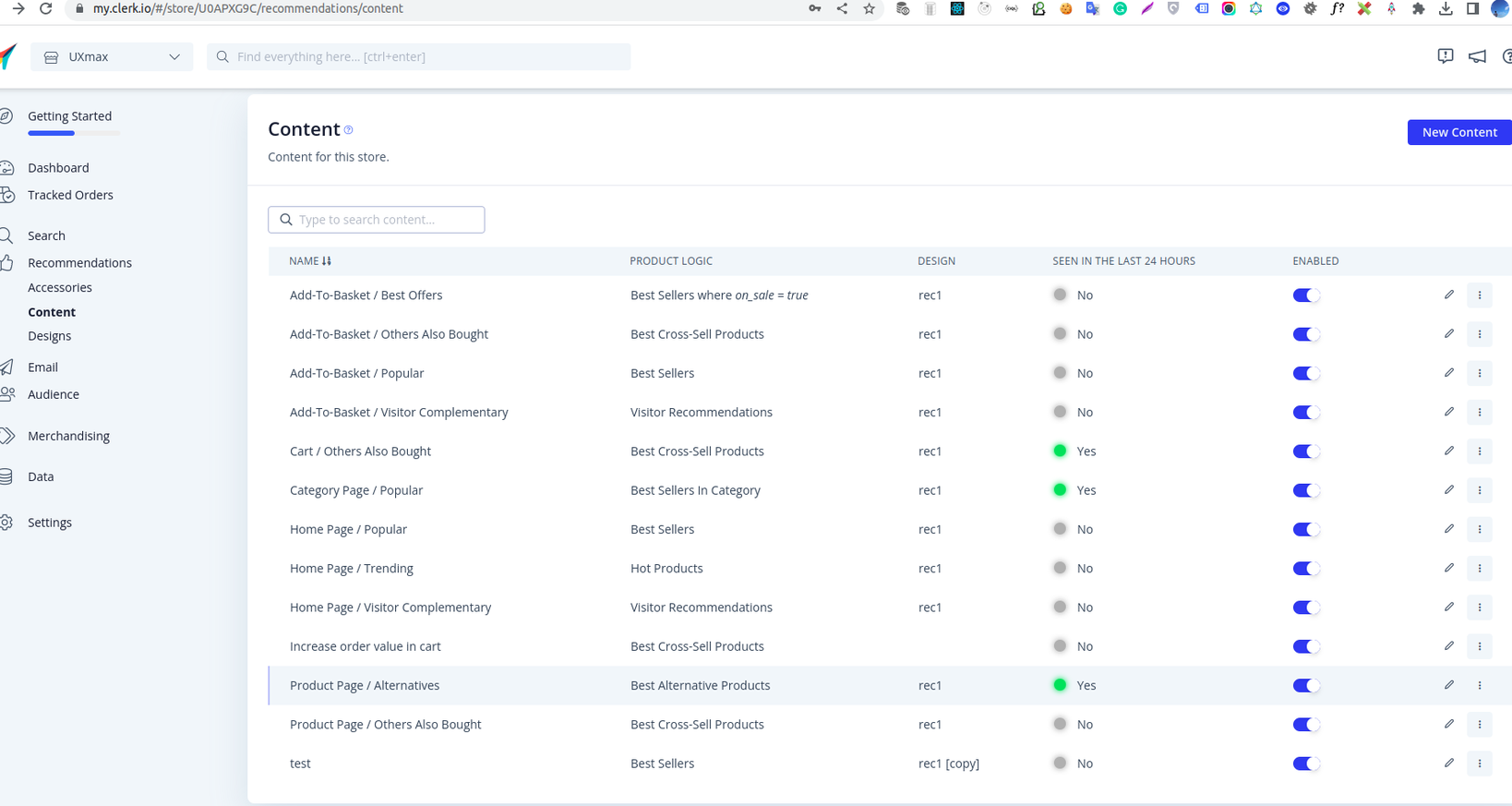
5. Richten Sie das Empfehlungs-Widget ein und konfigurieren Sie es
Lesen Sie die „Erste Schritte mit Empfehlungen zu Magento 2“, um:
- Erstellen Sie Empfehlungsschieberegler
- Widget-Inhalte definieren
- Konfigurieren Sie die Inhaltsanzeige über das Magento-Backend


6. Zeigen Sie das Empfehlungs-Widget programmgesteuert an
Um das Empfehlungs-Widget programmgesteuert auf den Warenkorb-, Kategorie- und Produktseiten anzuzeigen, müssen Sie die folgenden Schritte ausführen:
Erstellen Sie ein Modul, um die Widget-Inhaltskonfiguration vom Magento-Backend abzurufen.
- Definieren Sie die Konfigurationsvariablen in der Datei di.xml .
- Erstellen Sie die Datei schema.graphqls mit den erforderlichen Feldern für den API-Abruf.
Entwickeln Sie ein Add-on für PWA, um die Store-Konfigurationsdaten abzufragen und den Widget-Inhalt abzurufen.
- GraphQl-Abfrage zum Abrufen von Speicherkonfigurationsdaten.
- Einige benutzerdefinierte Hooks zur Abfrage an den Clerk-API-Endpunkt
https://api.clerk.io/v2?payload=, um die Widget-Inhaltsdaten abzurufen. - Erweiterte Komponenten der PWA-Kernkomponente mit programmgesteuert anvisierten Interceptoren, die die benutzerdefinierten Hooks aufrufen und Inhaltsdaten basierend auf der Konfiguration einfügen.
- Einige Stylesheets passend zum aktuellen Theme.
Zugehöriger Code:

<!-- Definieren Sie die Konfigurationsvariable in der Datei di.xml. ->
<type name="Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<Argumente>
<Argumentname="extendedConfigData" xsi:type="array">
<item name="clerk_general_public_key" xsi:type="string">clerk/general/public_key</item>
<item name="clerk_category_enabled" xsi:type="string">clerk/category/enabled</item>
<item name="clerk_category_content" xsi:type="string">clerk/category/content</item>
<item name="clerk_product_enabled" xsi:type="string">clerk/product/enabled</item>
<item name="clerk_product_content" xsi:type="string">clerk/product/content</item>
<item name="clerk_cart_enabled" xsi:type="string">clerk/cart/enabled</item>
<item name="clerk_cart_content" xsi:type="string">clerk/cart/content</item>
</argument>
</arguments>
</type> //Erstellen Sie die Datei schema.grapqls
Geben Sie StoreConfig { ein
clerk_general_public_key: String @doc(Beschreibung: „öffentlicher Clerk-Schlüssel“)
clerk_category_enabled: Boolean @doc(Beschreibung: „Inhaltsstatus der Clerk-Kategorie“)
clerk_category_content: String @doc(Beschreibung: „Clerk-Kategorie-Inhaltsklasse“)
clerk_product_enabled: Boolean @doc(Beschreibung: „Clerk-Produktinhaltsstatus“)
clerk_product_content: String @doc(Beschreibung: „Clerk-Produktinhaltsklasse“)
clerk_cart_enabled: Boolean @doc(Beschreibung: „Clerk Cart Content Status“)
clerk_cart_content: String @doc(Beschreibung: „Clerk Cart Content Status“)
} //GraphQl-Abfrage zum Abrufen von Speicherkonfigurationsdaten.
export const GET_STORE_CONFIG_DATA = gql`
Abfrage getStoreConfigClerk {
# eslint-disable-next-line @graphql-eslint/require-id-when-available
storeConfig {
store_code
clerk_general_public_key
clerk_category_enabled
clerk_category_content
clerk_product_enabled
clerk_product_content
clerk_cart_enabled
clerk_cart_content
}
}
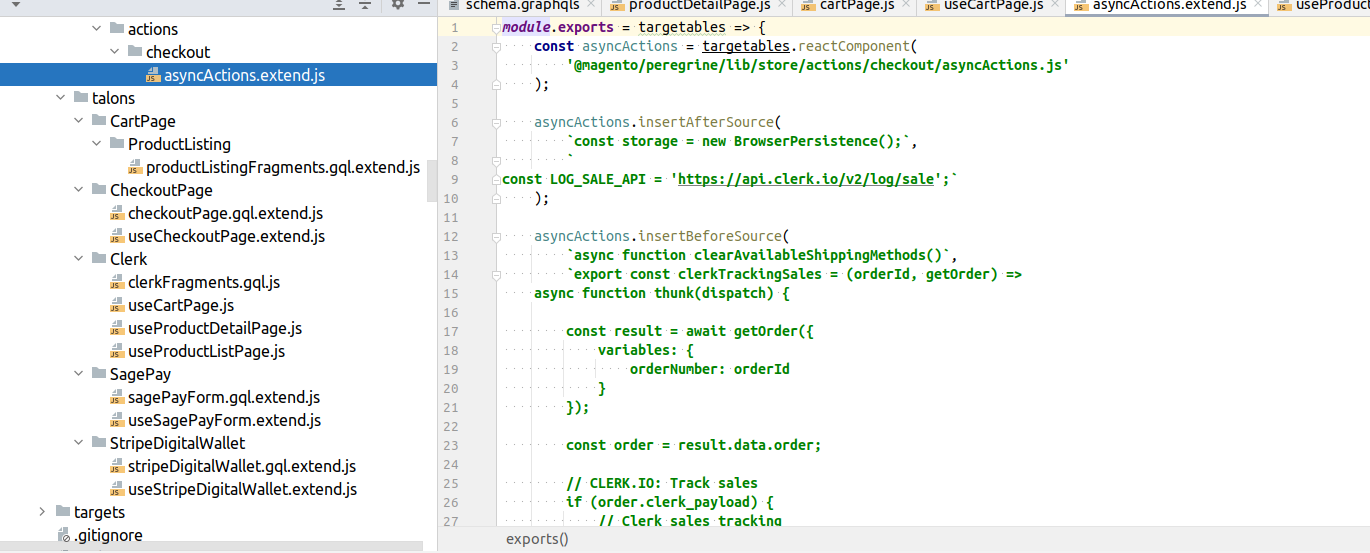
`;7. Aktivieren Sie die Vertriebsverfolgung programmgesteuert
Um die Verkaufsverfolgung mit Clerk.io in Ihrer Magento-PWA zu implementieren, führen Sie die folgenden Schritte aus:
- Erstellen Sie Komponenten und Talons, um die Kerndateien des Venia-Designs zu erweitern und API-Aufrufe zur Verfolgung von Verkäufen an Clerk.ios Endpunkt
https://api.clerk.io/v2/log/salean Clerk zu verarbeiten, nachdem eine Bestellung aufgegeben wurde. - Erweitern Sie Designdateien für Ihre Zahlungsmethoden wie SagePay und Stripe, um die Verkaufsverfolgung einzubinden.
- Erweitern Sie
@magento/peregrine/lib/store/actions/checkout/asyncActions.jsum die erforderliche Funktionalität zu integrieren.

Wenn Sie diese Schritte befolgen, können Sie Clerk.io erfolgreich in Ihre Magento-PWA integrieren und seine leistungsstarken Funktionen nutzen, um das Einkaufserlebnis für Ihre Kunden zu verbessern.
Ein Vorzeigebeispiel
Eine visuelle Darstellung der Clerk.io-Integration in Aktion finden Sie auf unserer Demoseite.
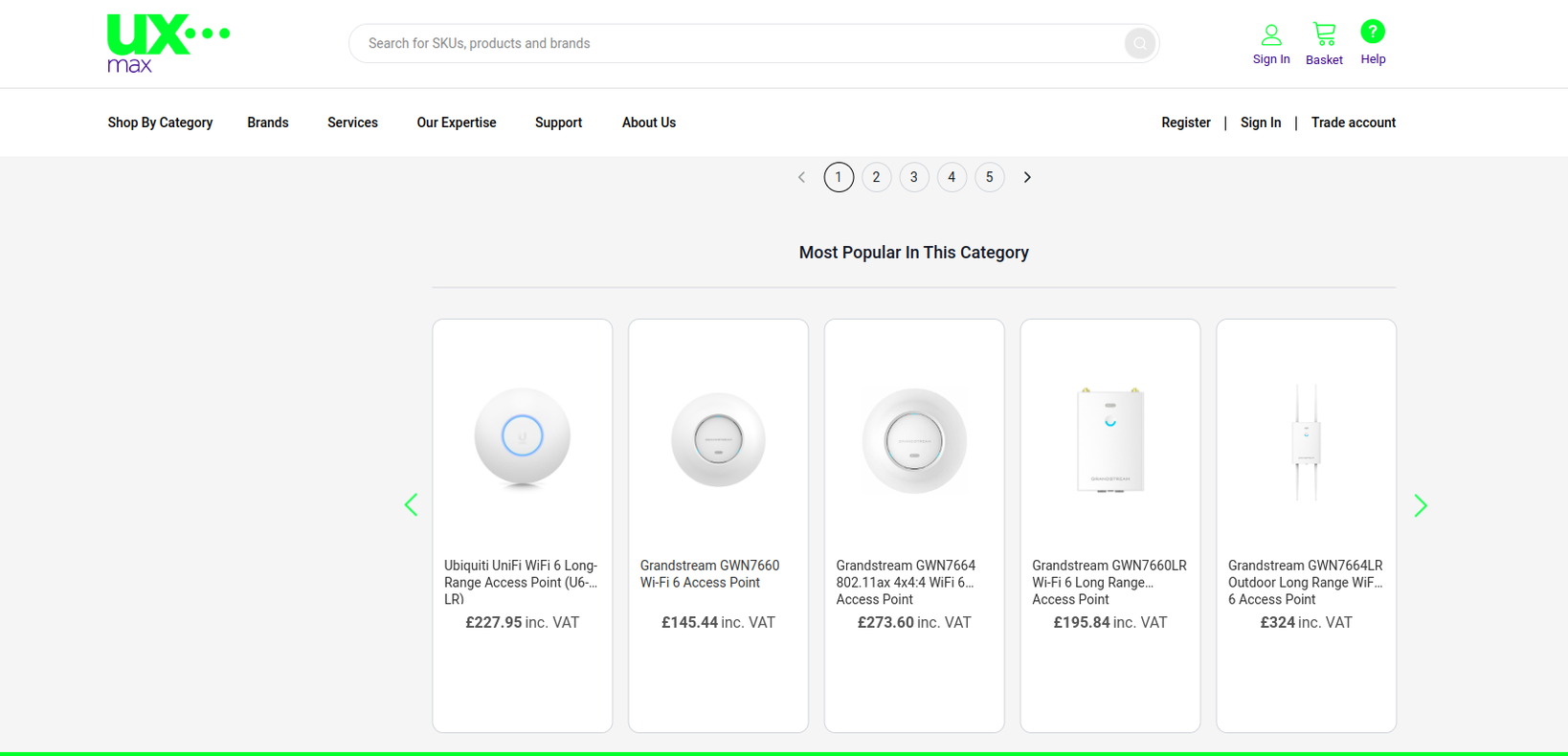
- Kategorieseite

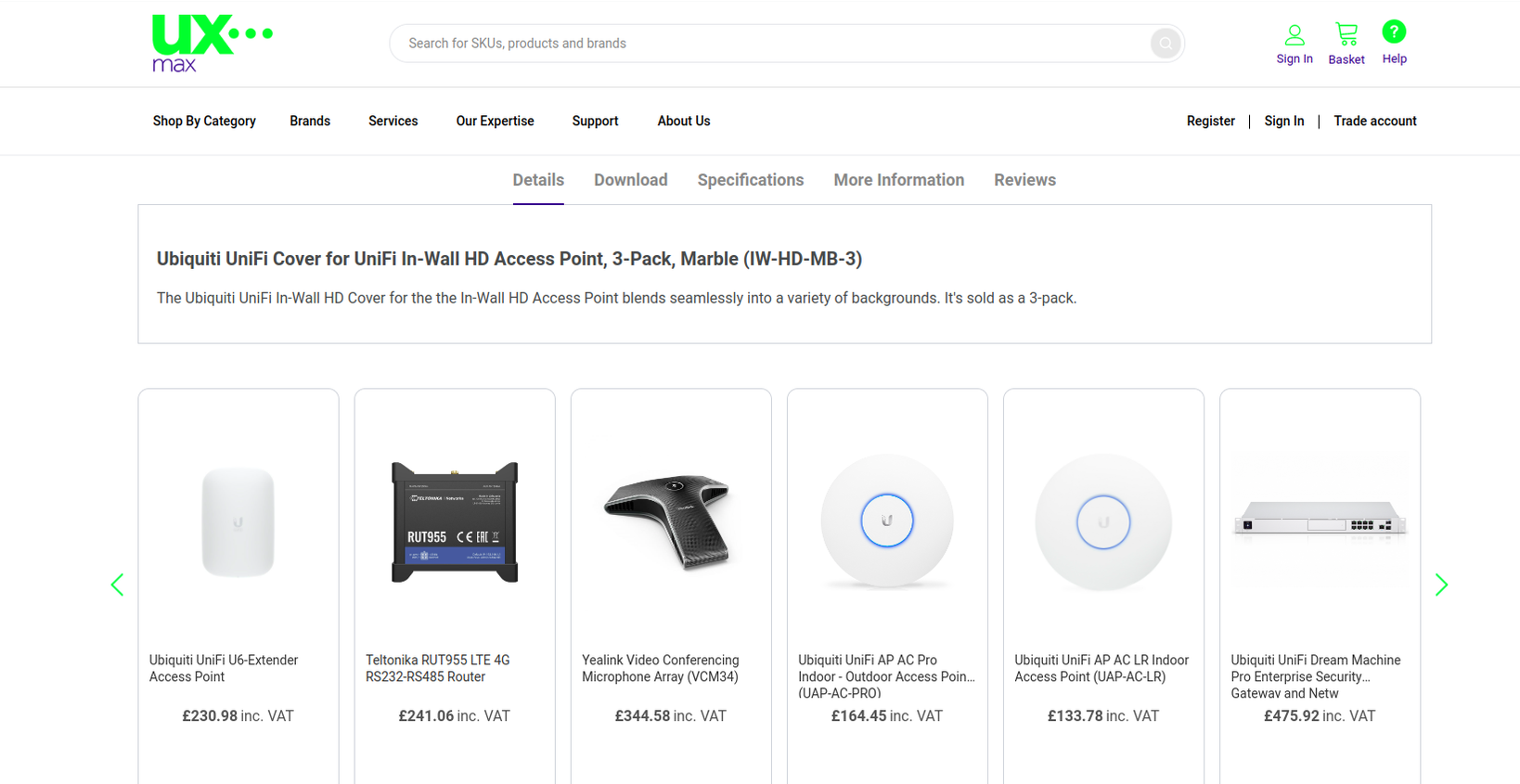
- Produktseite

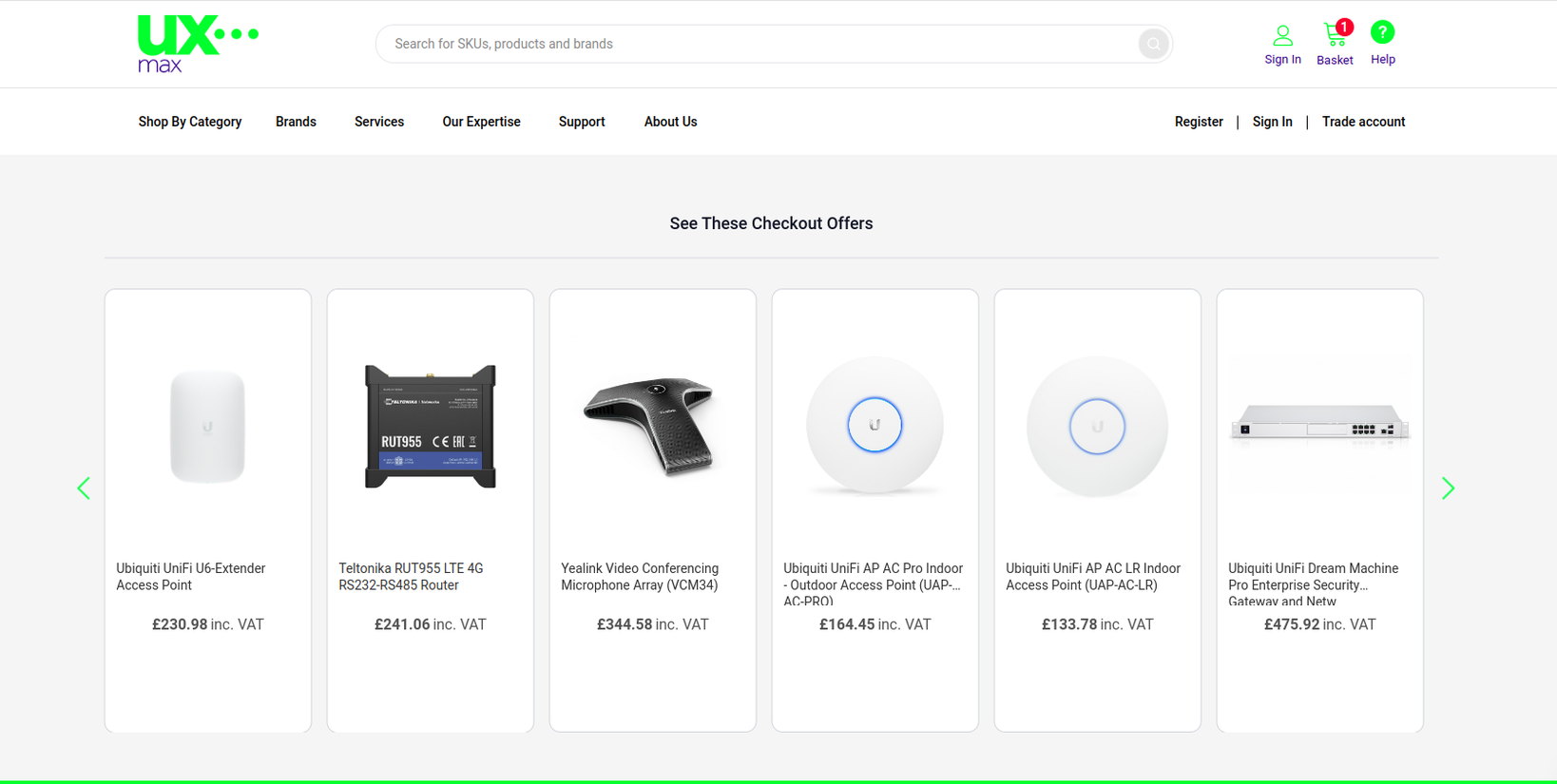
- Warenkorbseite

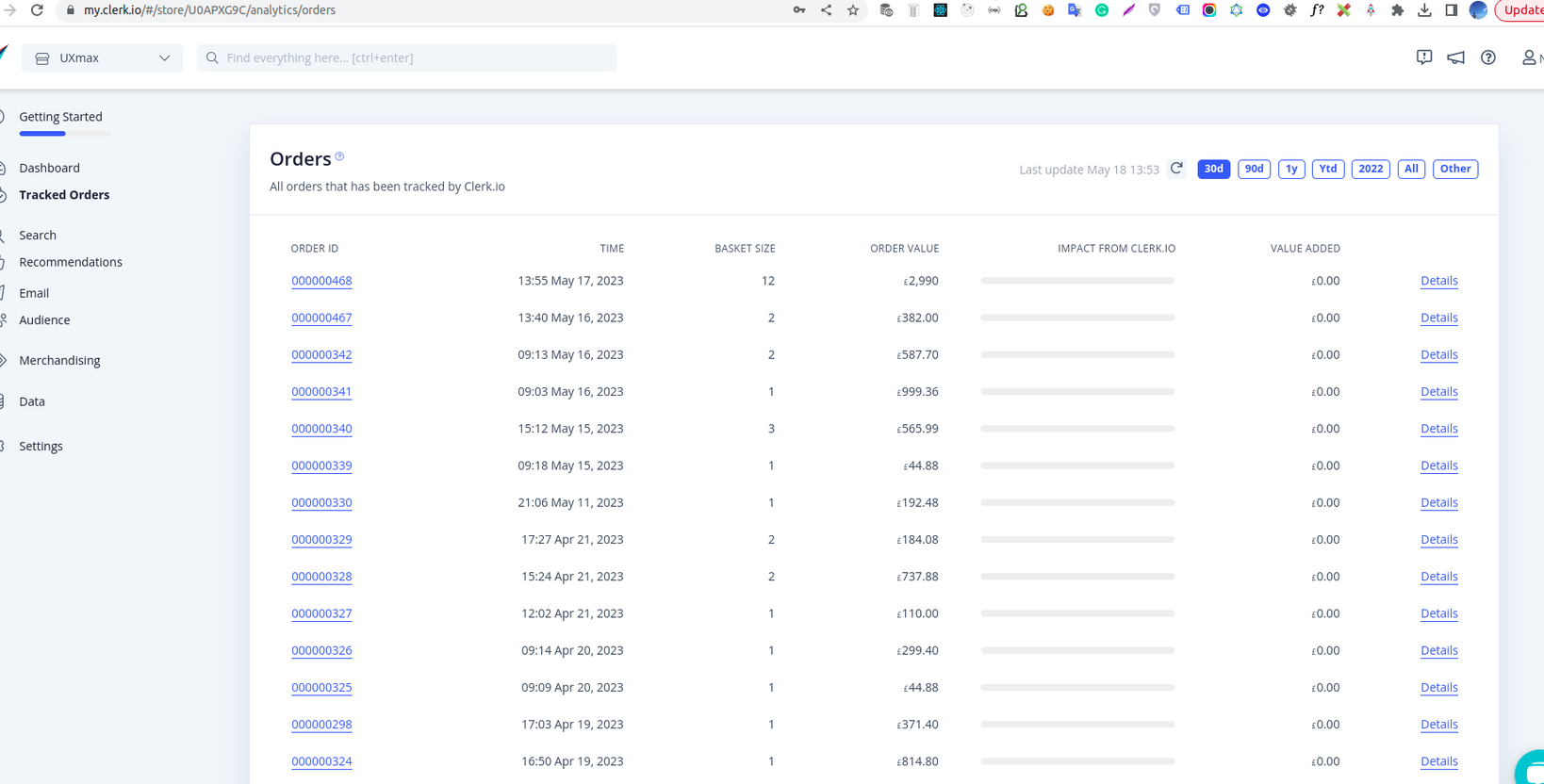
- Verkaufsverfolgung

Letzte Worte
Die Integration von Clerk.io mit Magento PWA bietet leistungsstarke Vorteile für Ihren Online-Shop. Wenn Sie die bereitgestellten Schritte befolgen, können Sie Clerk.io nahtlos implementieren und personalisierte Empfehlungen und eine effektive Verkaufsverfolgung genießen.
Wenn Sie während des Integrationsprozesses auf Herausforderungen stoßen oder lieber Experten damit beauftragen, hilft Ihnen das Tigren- Team gerne weiter. Mit über 5 Jahren Erfahrung in der Magento-PWA-Entwicklung verfügen wir über fundiertes Wissen und Fachwissen, um Sie zu unterstützen. Ganz gleich, ob Sie eine leistungsstarke Magento-PWA von Grund auf erstellen, ein Magento-PWA-Theme verwenden oder es in Software von Drittanbietern integrieren müssen, unser Team ist bereit, maßgeschneiderte Lösungen für Ihre spezifischen Anforderungen bereitzustellen.
Zögern Sie nicht, sich an das Tigren-Team zu wenden, um fachkundige Unterstützung bei der Maximierung des Potenzials Ihrer Magento-PWA und der Gewährleistung einer nahtlosen Integration mit Clerk.io zu erhalten.
Zusammenhängende Posts:
Kann eine Kampagne im Magento PWA Content Staging nicht in der Vorschau angezeigt werden? Hier erfahren Sie, wie Sie das Problem beheben können
