Bildoptimierung: So optimieren Sie Bilder für Ihren Blog
Veröffentlicht: 2014-08-25 Google hasst eine langsame Website und liebt schnelle.
Google hasst eine langsame Website und liebt schnelle.
Dies wird sich fortsetzen, da immer mehr Menschen ihre Inhalte jetzt auf Mobilgeräten durchsuchen, auf denen Sie normalerweise langsamere Verbindungsgeschwindigkeiten haben.
Überwachen Sie die Leistung Ihrer Webseiten? Machst du irgendetwas, um deine Bilder zu optimieren? Weil dies einen erheblichen Teil der Downloadzeit für Ihre Website ausmachen wird.
In unserem Blog fügen wir normalerweise viele Bilder ein, was die Downloadzeit der Seite verlängern kann. Bildoptimierung ist also wichtig für uns und für Sie auch!
Identifizieren Sie Ihre langsamsten Seiten
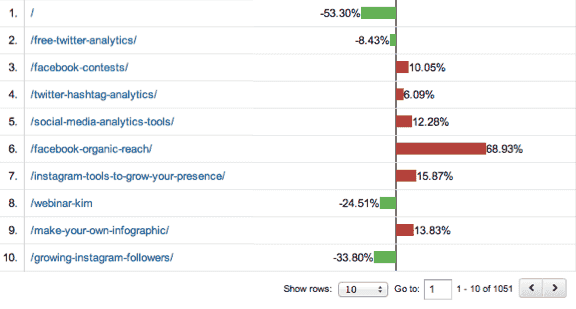
In Google Analytics können Sie im Abschnitt Verhalten -> Website-Geschwindigkeit -> Seiten-Timings die durchschnittliche Seiten-Download-Geschwindigkeit für alle Seiten Ihrer Website und die Abweichung für jede Seite sehen.
So ist zum Beispiel im Beispiel unten die erste Seite (die Startseite) 53,30 % weniger als der Durchschnitt, was gut ist. Aber schauen Sie sich die Seite für den Post „Facebook Organic Reach“ an: Das ist 68,93 % über dem Durchschnitt. Dies könnte eine Untersuchung wert sein.

Was bei diesem Bericht auch wirklich wichtig ist, ist, dass er die Ergebnisse automatisch entsprechend den Seiten mit den meisten Aufrufen zuerst anzeigt. Das ist großartig, denn diejenigen mit den meisten Seitenaufrufen sind diejenigen, an denen Sie zuerst arbeiten sollten.
Navigieren Sie durch die ersten paar Seiten Ihrer Ergebnisse und beginnen Sie mit den ersten fünf Seiten mit der schlechtesten Leistung. Wenn Sie Bilder auf diesen Seiten haben, versuchen Sie, die Bildgröße zu reduzieren, um die Downloadzeit zu verkürzen.
So optimieren Sie Website-Bilder
Nachdem Sie nun begonnen haben, einige Probleme mit Seiten mit schlechter Leistung zu identifizieren, sollten Sie an der Lösung des Problems arbeiten. Unabhängig von der Größe Ihrer Homepage gibt es immer Raum für Optimierungen, da sie wahrscheinlich die meistbesuchte Seite Ihrer Website ist.
Wenn Sie die Seite ausgewählt haben, an der Sie arbeiten möchten, sollten Sie weitere Analysen durchführen, um herauszufinden, welche Bilder langsam heruntergeladen werden. Dies können Bilder sein, die für den Beitrag spezifisch sind, aber es können auch Bilder sein, die mit jeder einzelnen Seite geladen werden, wie z. B. Bilder in der Seitenleiste, im Banner usw.
Eine der ersten Seiten, die ich herausgesucht habe, war unser Beitrag zur SEO-Konkurrenzanalyse, der eine Ladezeit von 86 % über dem Durchschnitt hatte. Also gaben wir diesen Seitennamen in das Webpage Speed Testing Tool ein und begannen zu analysieren, welche Bilder am längsten zum Herunterladen brauchten.
Wenn Sie sehen, dass ein bestimmtes Bild das Problem verursacht, müssen Sie das Bild möglicherweise komprimieren, ein kleineres Bild hochladen usw.
Sobald Sie die langsamsten Seiten identifiziert und damit begonnen haben, die Bilder herauszufinden, die Probleme verursachen, ist es an der Zeit, das Problem zu beheben. Hier sind einige Möglichkeiten, die Leistung zu verbessern:
1. Implementieren Sie ein CDN
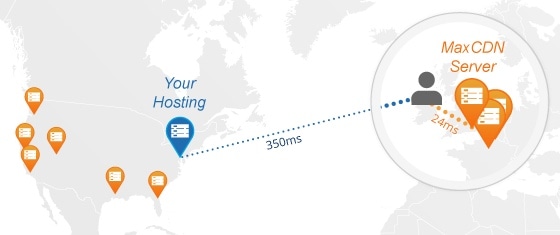
Wenn Sie ein weltweit verfügbares Online-Geschäft haben, müssen Sie sich wirklich bei einem Content Distribution Network (CDN) anmelden. Wenn ich in Irland bin und meine Website in Irland gehostet wird, ist die Geschwindigkeit in Ordnung. Aber wenn jemand in den USA auf diese Inhalte zugreift, ist die Geschwindigkeit für ihn langsamer.
Wenn Sie jedoch ein CDN haben, werden die Inhalte über viele Hosting-Zentren auf der ganzen Welt verfügbar gemacht. Wenn eine Anfrage aus den USA kommt, wird sie nicht den ganzen Weg nach Irland reisen, weil das keinen Sinn macht! Es wird an das nächstgelegene Hosting-Center gehen, das wahrscheinlich die USA sein werden.
Dadurch wird Ihre Website insgesamt schneller. Wir verwenden MaxCDN für unser CDN auf unserer Website.


2. Machen Sie Ihre Bilder kleiner
Dies scheint offensichtlich zu sein, wird aber oft übersehen. Wenn Sie einen Screenshot machen, können Sie die Bildgröße möglicherweise um 10 – 20 % oder mehr reduzieren, und es kann immer noch gut sichtbar sein.
Ich habe ein Bild in Canva erstellt. Die Abmessungen des Bildes betrugen 800×800 und die Größe der Datei 1,7 MB. Wenn ich dies in WordPress einfüge, sind meine Optionen:
- Volle Größe – 800×800 und die Größe beträgt 1,7 MB
- Mittel – 300 x 125 und die Größe beträgt 1,7 MB
- Voll – 560 x 235 und die Größe beträgt 1,7 MB
- Miniaturansicht – 150 x 150 und die Größe beträgt 1,7 MB
- Widget-Banner – 135 x 135 und die Größe beträgt 1,7 MB.
Wie Sie sehen können, bleibt die Bildgröße gleich, egal in welcher Größe ich es in WordPress anzeige. Wenn ich mich entscheide, eine kleinere Größe zu verwenden und trotzdem die größere Datei hochzuladen, besteht der Vorteil darin, dass Benutzer darauf klicken können, um das größere Bild anzuzeigen. Aber wenn Sie das nicht möchten, dann reduzieren Sie die Bildgröße vor dem Hochladen!
Sie müssen einen Fotoeditor verwenden und die Größe auf die Abmessungen reduzieren, die Sie in Ihrem Content-Management-System anzeigen möchten.
3. Nehmen Sie einige Bilder heraus
Nach der Untersuchung stellen Sie möglicherweise fest, dass Sie zu viele Bilder haben und könnten Bilder entfernen, die nicht relevant sind. Fügen Sie Bilder hinzu, die Ihren Inhalten einen Mehrwert verleihen, aber übertreiben Sie es nicht.
4. Bilder zuschneiden
Das Zuschneiden von Bildern bedeutet, dass das, was nicht relevant ist, an den Rändern abgeschnitten wird. Möglicherweise haben Sie einen vollständigen Screenshot gemacht, bei dem nur ein Teil des Bildschirms wirklich benötigt wird. Sie können zurückgehen und die Bits ausschneiden, die nicht benötigt werden.
Wir verwenden im Allgemeinen Snagit zum Zuschneiden unserer Bilder, aber es stehen viele Tools zur Verfügung.
5. Implementieren Sie Caching
Ein Cache speichert Informationen, die sich nicht so oft im Speicher ändern. Wenn Sie einen Blogbeitrag erstellen, ist es nicht sinnvoll, den Beitrag immer von der Festplatte abzurufen, wenn seit dem letzten Zugriff keine Änderungen vorgenommen wurden.
Viele Caching-Programme unterstützen auch progressives Rendering. Wenn also ein Bild auf Ihrem Bildschirm angezeigt wird, ist es zunächst etwas verschwommen, aber dann oder so erscheint es eine Sekunde später besser. Für einen Website-Besucher ist das gut, weil das Bild schneller angezeigt wird als ohne das Rendering.
6. Speichern Sie mit dem richtigen Bildformat
Wenn Sie das falsche Bildformat verwenden, kann die Bilddatei am Ende viel größer werden, als Sie es benötigen. Ich verwende beispielsweise nie das Format .bmp, da die Dateigrößen meist viel zu groß sind. Am sichersten ist es, sich an die Formate .JPG oder .PNG zu halten.
7. Bilder komprimieren
Es gibt verschiedene Tools, mit denen Sie die Größe Ihrer Bilder komprimieren können. Zum Beispiel reduziert TinyPNG die Größe Ihrer PNG-Dateien ohne Qualitätseinbußen, und JPEGmini kann zum Reduzieren der Größe einer JPEG-Datei verwendet werden. Ich habe versucht, ein 146-KB-JPEG-Bild mit Jpegmini zu verkleinern: Es wurde auf 110 KB reduziert und die Qualität war immer noch perfekt.
Zusammenfassung
Die Geschwindigkeit Ihrer Website ist äußerst wichtig, und Bilder sind eines der Dinge, die zu Verzögerungen führen können. Warum diese zusätzliche Verzögerung zu Ihrer Website hinzufügen, wenn Sie sie nicht benötigen?
Welche Tools verwendest du zur Bildoptimierung? Würden Sie eines der oben genannten verwenden? Ich würde gerne von Ihnen hören.
Computerbild von Shutterstock
