Wie Ihr trendiges Website-Design beängstigende Conversion-Killer verbirgt
Veröffentlicht: 2019-11-02
Es ist gruselige Jahreszeit. In dieser Zeit des Jahres könnte es für einige Vermarkter darum gehen, Kampagnen und Werbeaktionen durchzuführen. Aber Halloween könnte auch eine gute Zeit für Vermarkter sein, um über Dinge nachzudenken, auf die sie achten sollten, wenn sie sich auf die bevorstehenden Feiertage vorbereiten.
Eines der Dinge, bei denen Sie vorsichtig sein sollten, ist, auf den Webdesign-Zug aufzuspringen.
Natürlich können Designtrends Ihrer Website ein modernes Erscheinungsbild verleihen, was wiederum dazu beitragen kann, dass Ihre Website bei den Besuchern Vertrauen aufbaut. Einige Modeerscheinungen im Webdesign können Benutzer jedoch auch daran hindern, das zu erreichen, was sie sich vorgenommen haben.
Hier sind einige Dinge, auf die Sie achten sollten:
1. Phantomelemente
Minimalismus hat seine Vorzüge. Auf einer Webseite ist es einfacher, die visuelle Aufmerksamkeit des Benutzers zu lenken, wenn es weniger Elemente gibt. Es hilft also auf jeden Fall, wenn Sie die Objekte auf Ihrer Seite auf das unbedingt Notwendige beschränken.
Allerdings müssen Sie sich bewusst sein, wie Sie Ihre Seiten entrümpeln . Stellen Sie sicher, dass keine Elemente verloren gehen, die es den Besuchern tatsächlich ermöglichen, zu sagen …
- Wozu dient Ihre Website,
- dass sie der Website vertrauen können, und
- was sie tun sollen, um voranzukommen.
Im Folgenden sind einige wichtige Elemente aufgeführt, die auf Websites häufig fehlen:
Fehlender Slogan oder USP
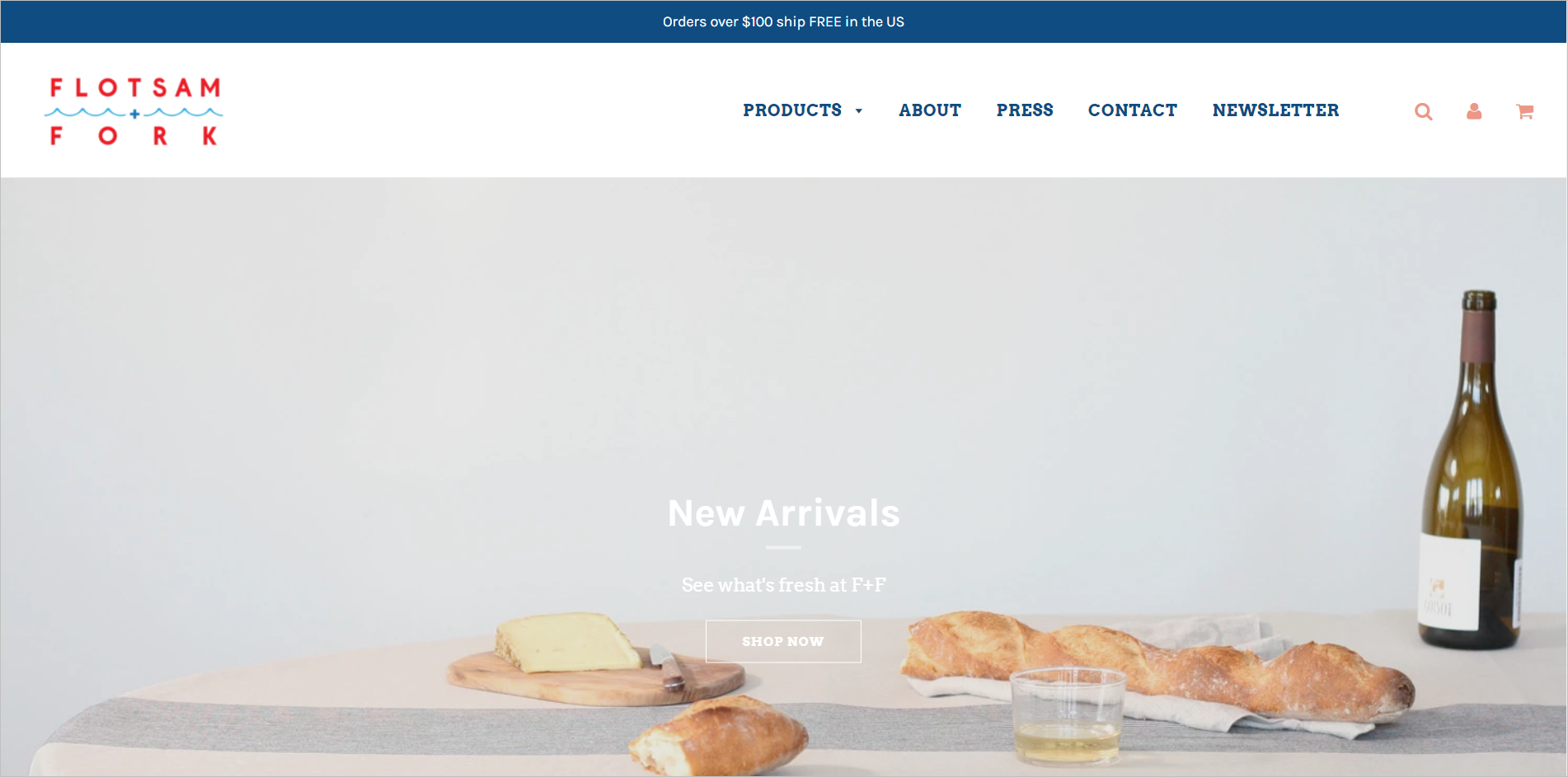
Versuchen Sie herauszufinden, wofür diese Website gedacht ist:

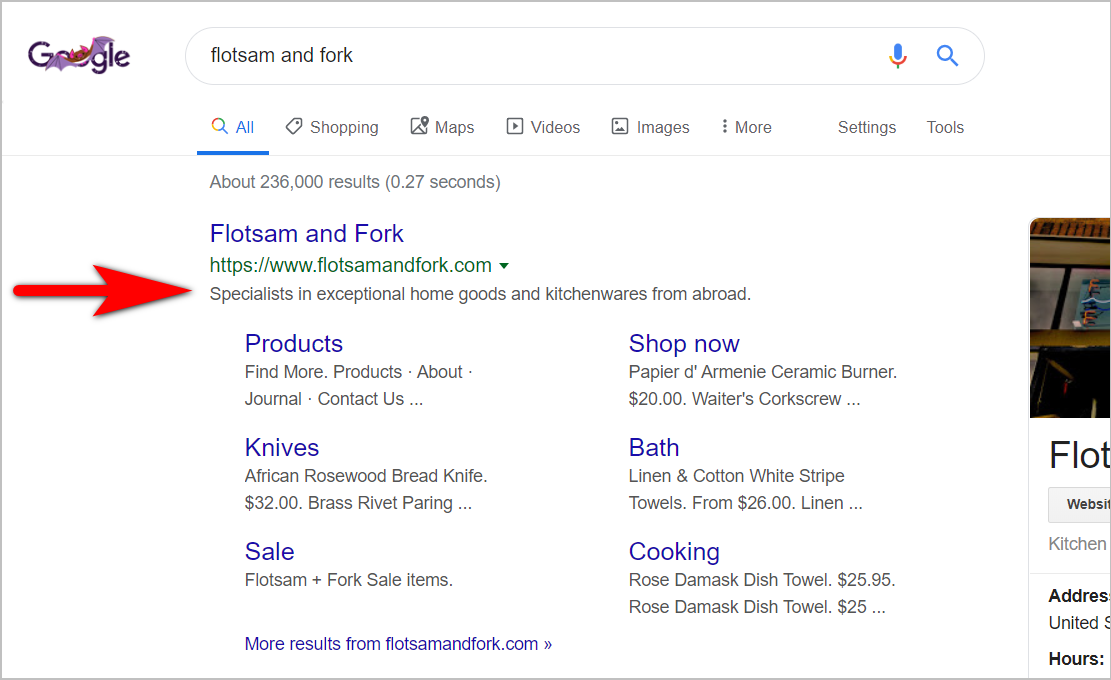
Die Beschreibung auf der Ergebnisseite der Suchmaschine lautet „Spezialist für außergewöhnliche Haushalts- und Küchenwaren aus dem Ausland“.

Besucher, die auf der Homepage landen, werden jedoch wahrscheinlich nicht sofort verstehen, wofür die Website gedacht ist, da es auf den „above-the-fold“-Immobilien keine Botschaften über die Aktivitäten des Unternehmens gibt.
Denken Sie darüber nach, wie Sie kurz und bündig beschreiben können, wer Sie als Unternehmen sind und was Sie von Ihren Mitbewerbern unterscheidet, es sei denn, Sie sind eine große Marke, die keiner Vorstellung bedarf. Machen Sie dies auf Ihrer Website als Slogan oder Überschrift sichtbar, damit Besucher sofort wissen, dass sie an der richtigen Stelle gelandet sind.
Vergrabene Telefonnummern
Die Telefonnummer ist das größte Vertrauenssymbol im Internet. Es zeigt Webbesuchern, dass hinter einer Website ein echtes Unternehmen steht. Doch dieses wichtige Vertrauenselement ist auf Webseiten oft nicht zu finden.
Wenn Sie Ihre Telefonnummer an der Standardposition – in der oberen rechten Ecke der Seite – platzieren, können Sie sofort Vertrauen aufbauen. Wenn die Besetzung der Telefone ein Problem darstellt, können Sie Ihre Erreichbarkeitszeiten unter der Telefonnummer angeben, um dies zu beheben.
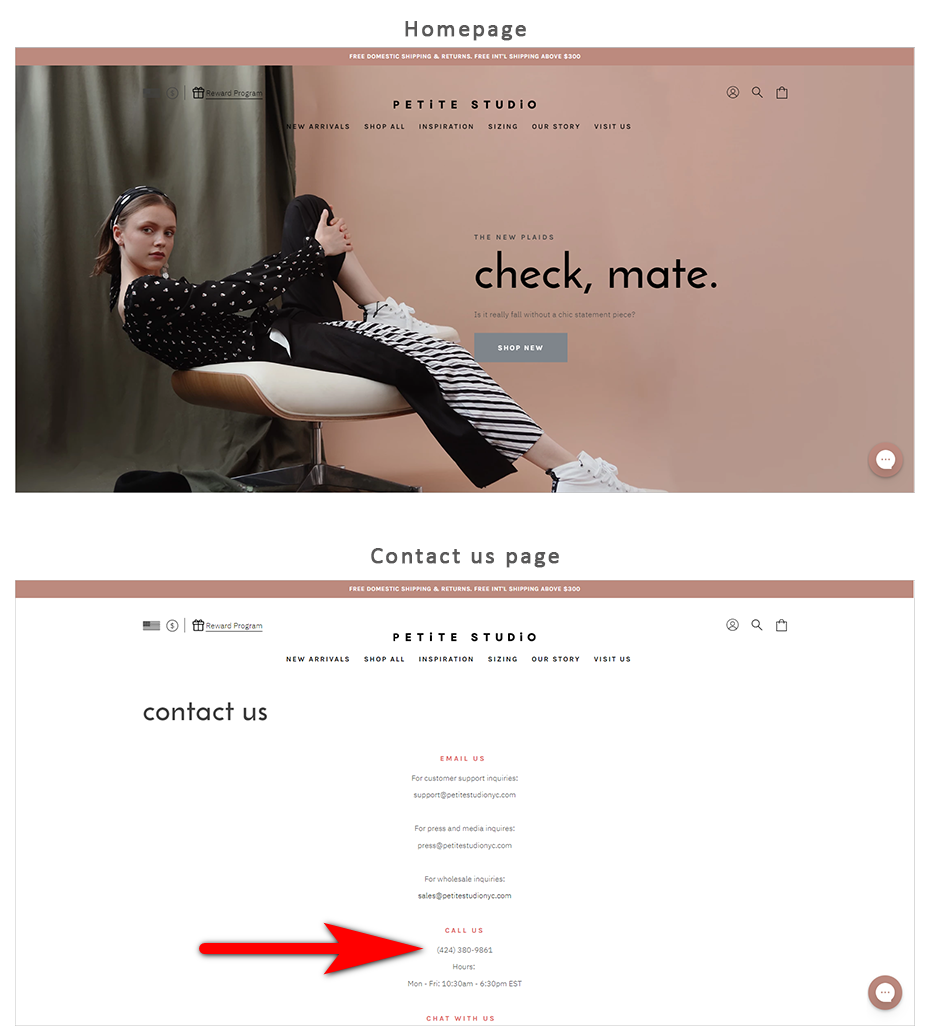
Die Telefonnummer von Petite Studio fehlt beispielsweise oben auf der Seite und ist nicht leicht zu finden. Besucher müssen bis zur Fußzeile scrollen und sich bis zur Seite „Kontakt“ durchklicken, um die Telefonnummer zu sehen und wann der Kundendienst für Anrufe erreichbar ist:

Unsichtbare Navigation auf dem Desktop
Auf mobilen Geräten, wo der Platz sehr begrenzt ist, ist es sinnvoll, Navigationspunkte unter dem Hamburger-Menü zu platzieren.
Dies gilt jedoch nicht für größere Bildschirme. Auf Desktop- und Laptop-Bildschirmen möchten Sie den Platz nutzen und die Navigationselemente sofort für Benutzer sichtbar machen. Es gibt reichlich Platz für eine obere Navigationsleiste, also sollten Ihre primären Navigationselemente dorthin gehen.
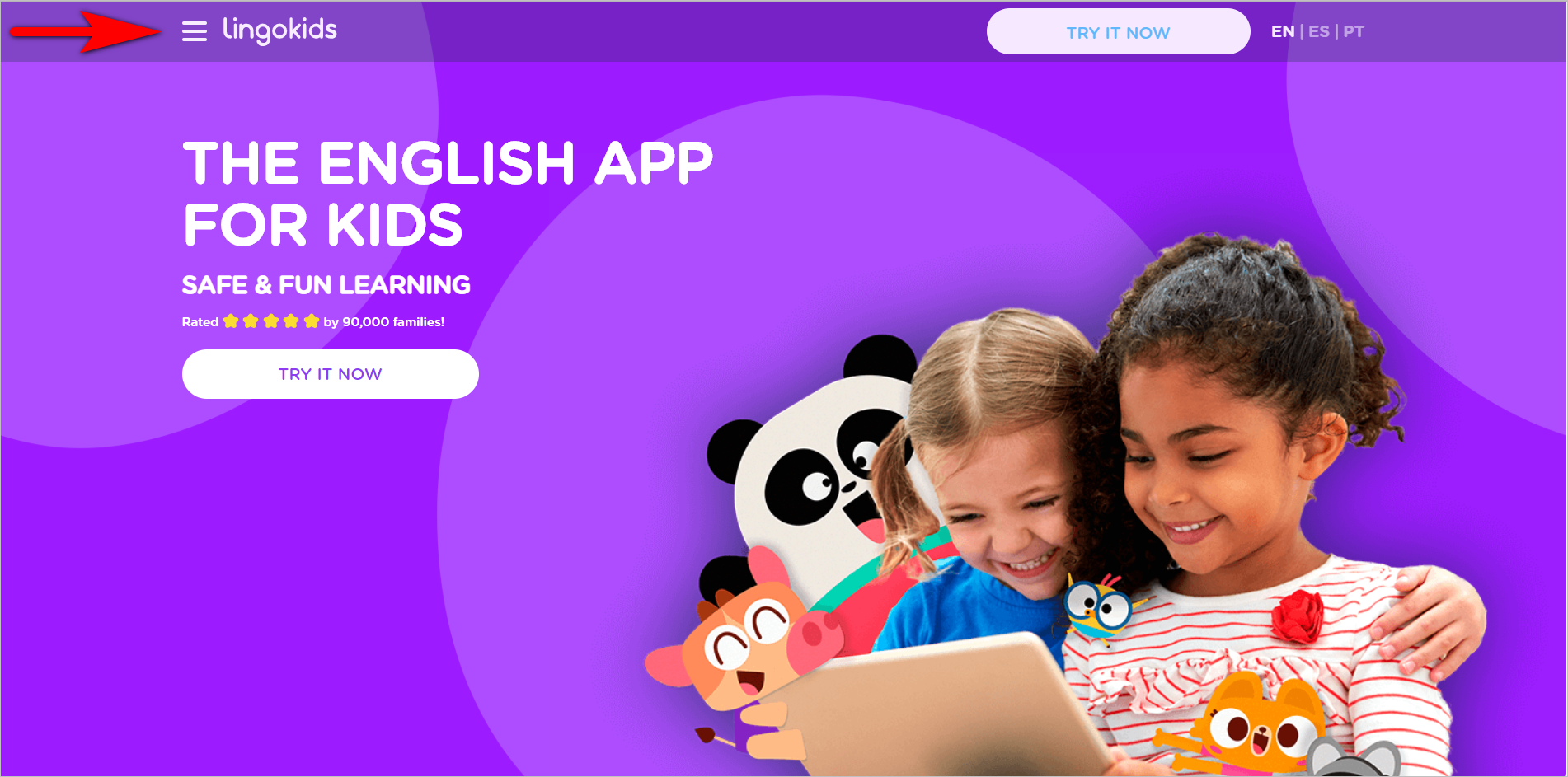
Lingokids zum Beispiel blendet primäre Navigationselemente in einem Hamburger-Menü sogar auf Desktops aus:

Dies mag eine Reaktion auf eine Mobile-First-Welt sein, aber das ist ein Kompromiss, den niemand eingehen muss. Die Desktop-Präsenz kann die Navigationselemente anzeigen, während die mobile Präsenz sie versteckt hält.
Gehen Sie den Benutzern aus dem Weg. Lernen Sie weitere Fehler bei der Webnavigation kennen, die Sie vermeiden sollten.Lesen Sie „5 Fehler bei der Webnavigation, die Sie Conversions kosten“ |
Unklare Handlungsaufforderung
Manchmal sind Benutzer verwirrt darüber, was sie auf der Seite tun sollen, wenn sie landen, weil die „above the fold“-Immobilien beim ersten Laden praktisch keinen Inhalt haben. Die Zielseite von Hobonichi Techo zum Beispiel hat nichts außer einem Pfeil, der als Richtungshinweis dient. Das ist eine massive Verschwendung von Immobilien:

In anderen Fällen fällt es den Benutzern schwer zu sagen, wie sie vorgehen sollen, weil sie den Call-to-Action (CTA)-Button nicht erkennen können. Dies kann entweder daran liegen, dass die Schaltfläche nicht wie eine Schaltfläche aussieht, oder dass die Schaltfläche mit dem Rest der Seite verschmilzt.

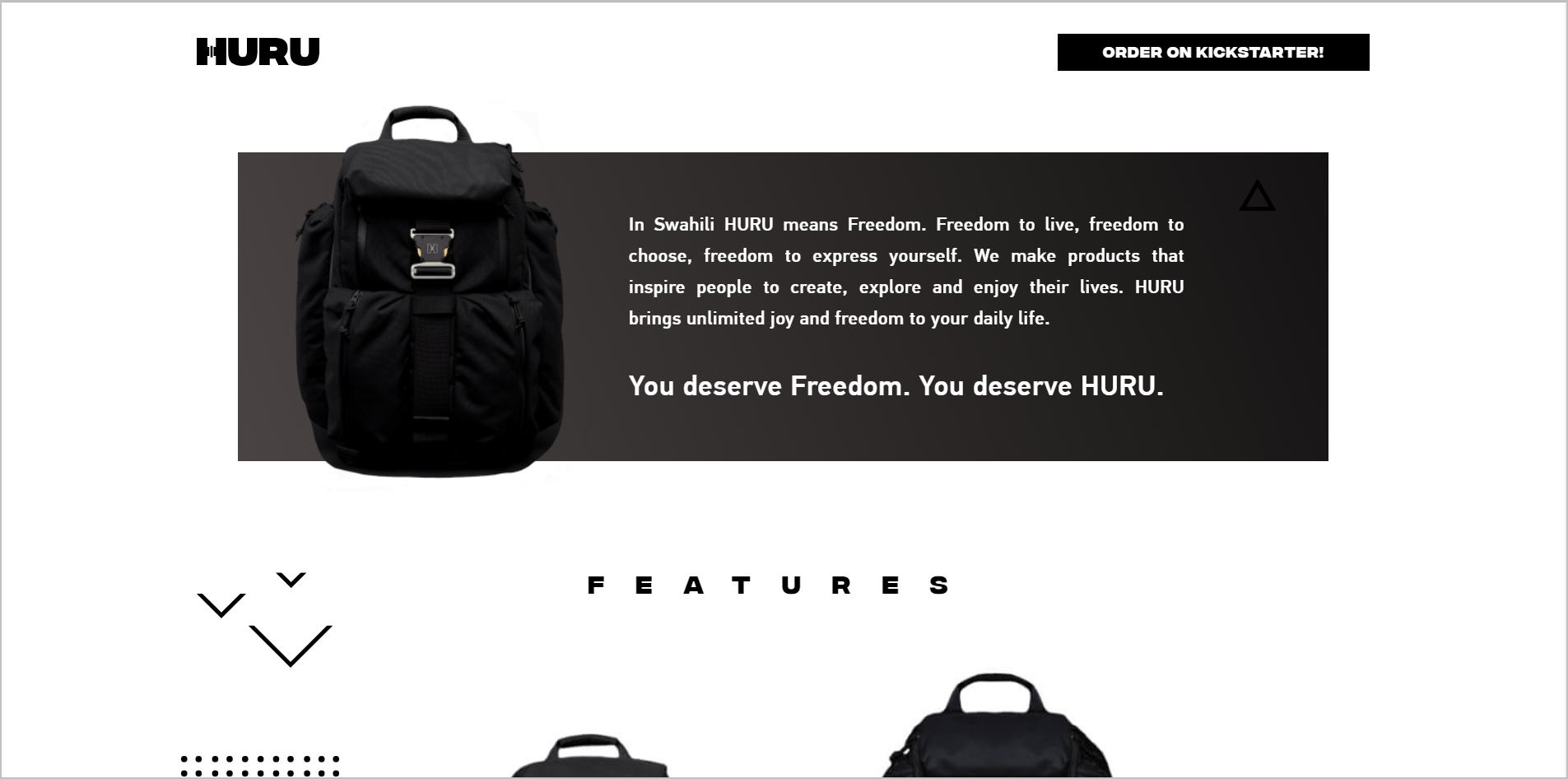
Huru zum Beispiel verwendet eine trendige Schwarz-Weiß-Palette. Da der CTA-Button jedoch ebenfalls schwarz ist, erscheint er nicht auf der Seite:

Schwarz-Weiß-Paletten per se sind nicht böse. Sie können die fehlenden Farben tatsächlich nutzen, um wichtige Elemente sofort wahrnehmbar zu machen, indem Sie eine Farbe verwenden, die sich vom monochromen Meer abhebt.
2. Monströse Bilder
Denken Sie gut darüber nach, ein riesiges Hintergrundbild zu verwenden, da dies der Fluch für die Benutzerfreundlichkeit Ihrer Website sein kann.
- Große Bilder sind oft der Übeltäter bei Problemen mit doppeltem Boden . Sie erschweren es Benutzern, sofort zu erkennen, dass sich unterhalb der Falte noch mehr Inhalt befindet.
- Gigantische Bilder nehmen viel erstklassigen Platz ein und verschieben wichtige Navigations- und Vertrauenselemente weiter nach unten auf der Seite.
- Diese Bilder verursachen auch oft Lesbarkeitsprobleme , da Text, der gegen die Farben des Fotos gesetzt ist, in der Regel schwer lesbar ist.
- Darüber hinaus können die größeren Dateigrößen zu langsameren Seitenladezeiten führen .
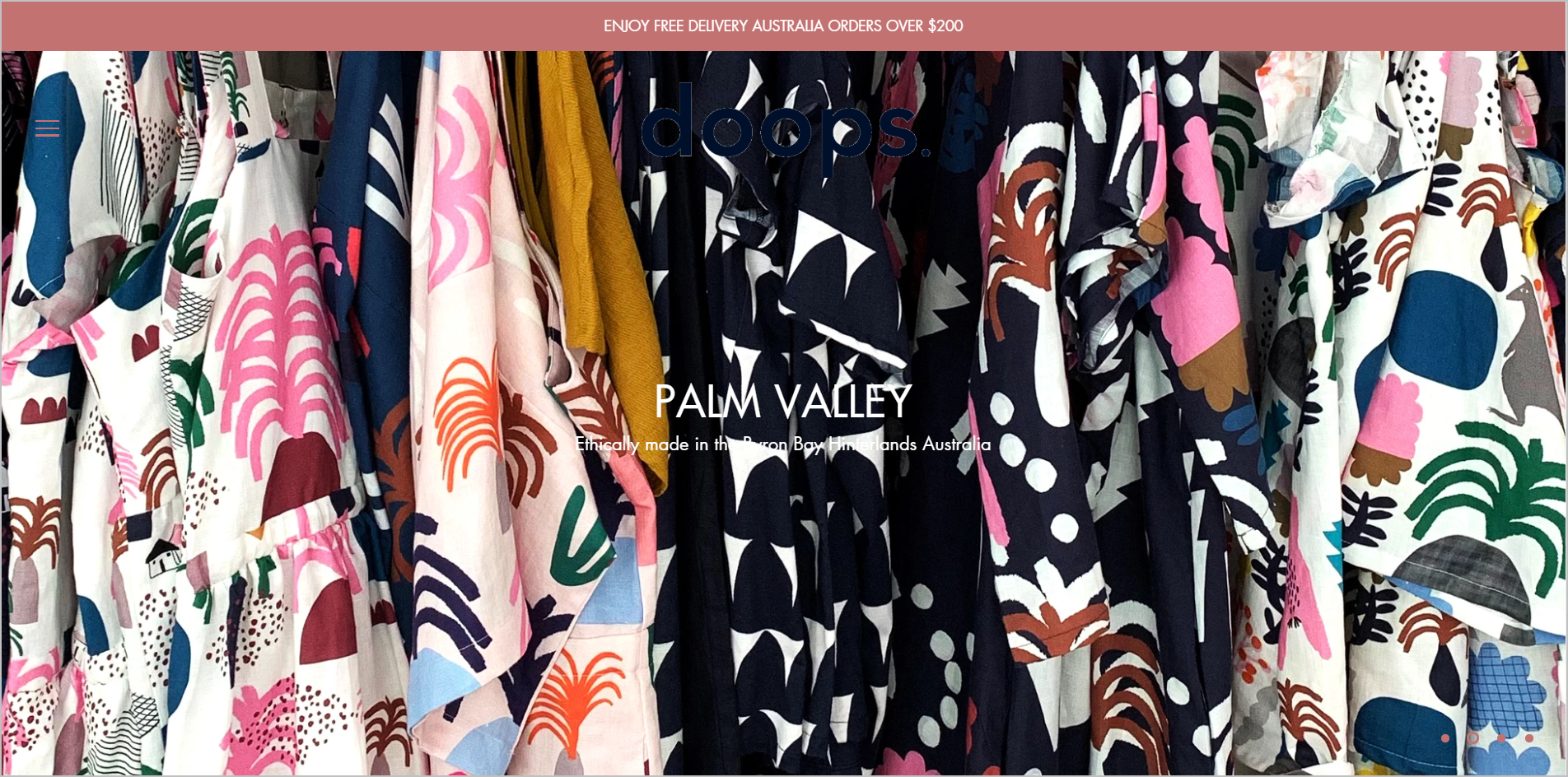
Diese Probleme können auf der Homepage von Doops Designs beobachtet werden:

- Besucher werden das Logo nicht einmal sehen, es sei denn, sie wissen, dass es von Anfang an vorhanden ist.
- Die Beschreibung ist kaum lesbar.
- Benutzer werden nicht wissen, was sie hier tun sollen, da die Navigationsoptionen der obersten Ebene in einem Hamburger-Menü versteckt sind (das auch kaum sichtbar ist) und andere Navigationselemente unter die Falte gedrückt werden.
- Es ist schwer zu sagen, dass es unten mehr Informationen gibt.
Sie können die meisten dieser Probleme vermeiden, indem Sie die Größe der Bilder verwalten und generell der Funktion Vorrang vor dem Formular einräumen .
3. Verlorene Gegenstände
Denken Sie bei der Gestaltung Ihrer Webseiten an den Titel von Steve Krugs Buch: Don't Make Me Think .
Halten Sie sich so weit wie möglich an Webkonventionen . Auf diese Weise belasten Sie Ihre Besucher nicht unnötig, indem Sie sie Dinge lernen lassen, die für Ihre Website spezifisch sind. Sie tun gut daran, Elemente dort zu platzieren, wo Benutzer sie erwarten, damit sie nicht aktiv herausfinden müssen, wo sich die Dinge auf der Seite befinden.
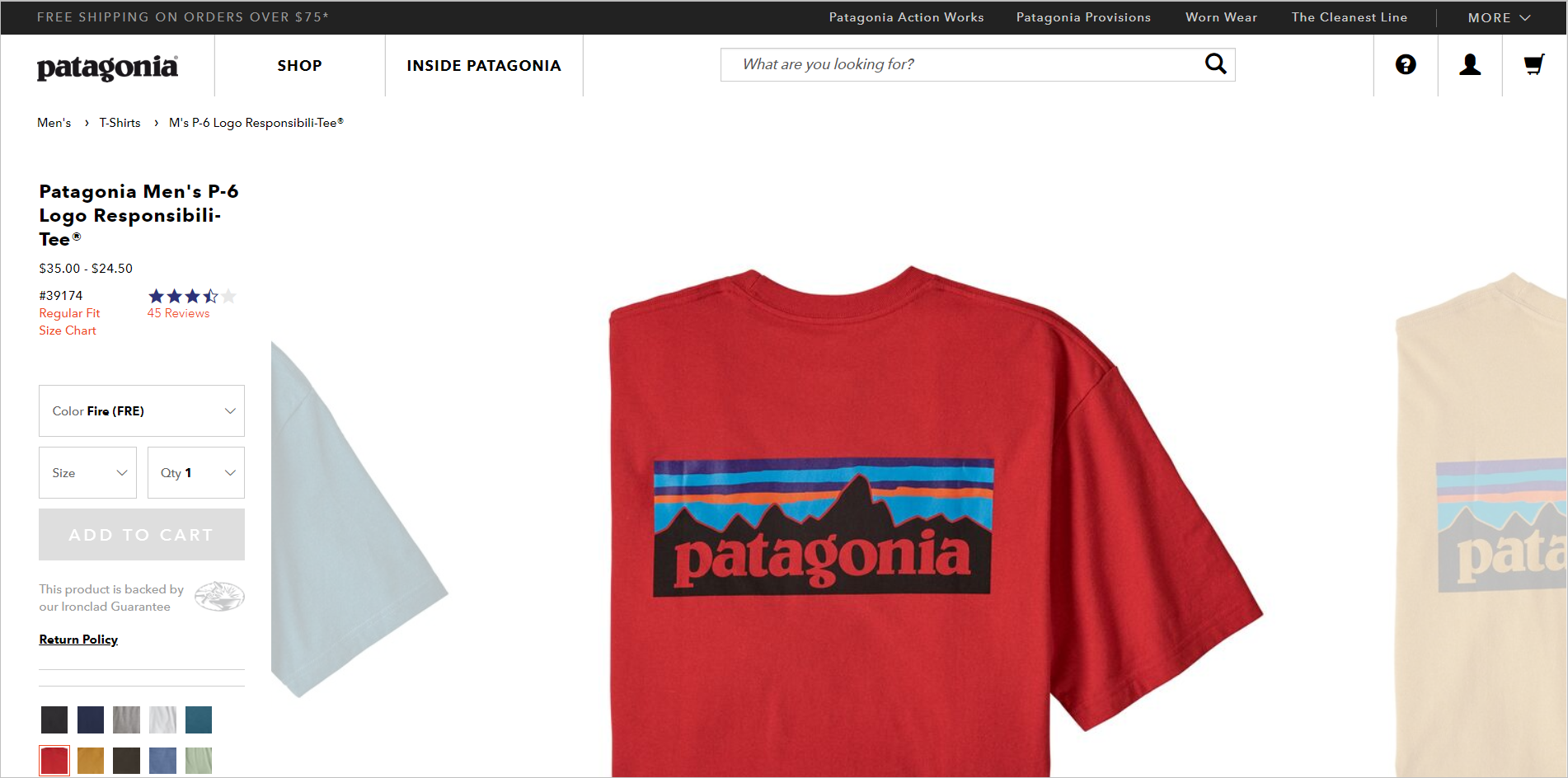
Die Produktdetailseite von Patagonia beispielsweise weicht von Webstandards ab, indem sie den Aktionsblock links und das Produktbild rechts platziert. Dies verwirrt zwangsläufig Benutzer, die darauf trainiert wurden, sich zuerst das Produktbild anzusehen und dann eine Auswahl zu treffen und auf die CTA-Schaltfläche auf der rechten Seite der Seite zu klicken:

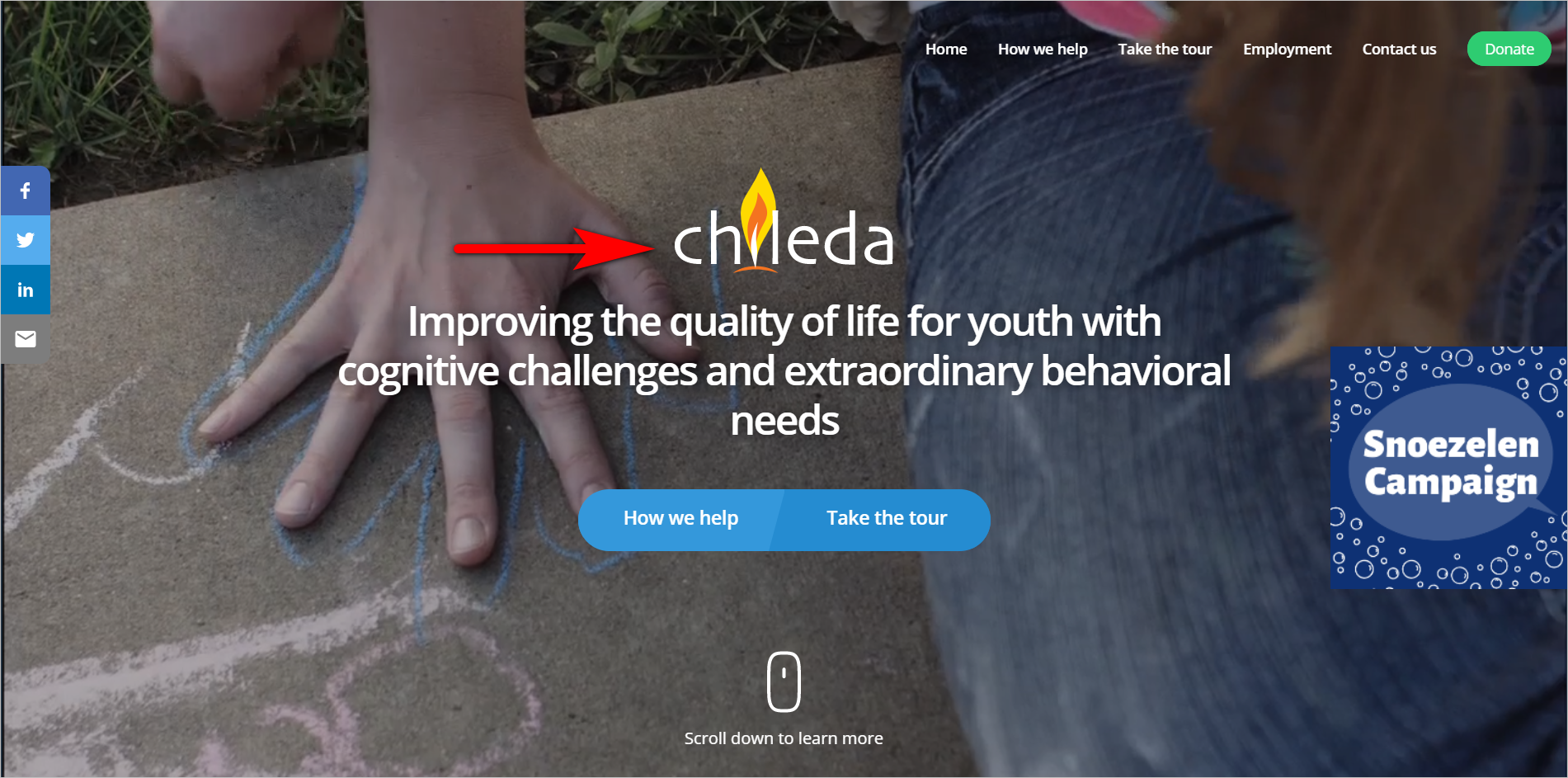
Chileda hingegen weicht von den Webkonventionen ab, indem es das Firmenlogo in den Seitentext einfügt:

- Dies ist ein Problem, da Webbenutzer im Laufe der Jahre gelernt haben, nach dem Logo in der oberen linken Ecke der Seite zu suchen.
- Die Leute verlassen sich auch auf das Logo oben, um sie zurück zur Startseite zu bringen, wenn sie tief in der Website sind.
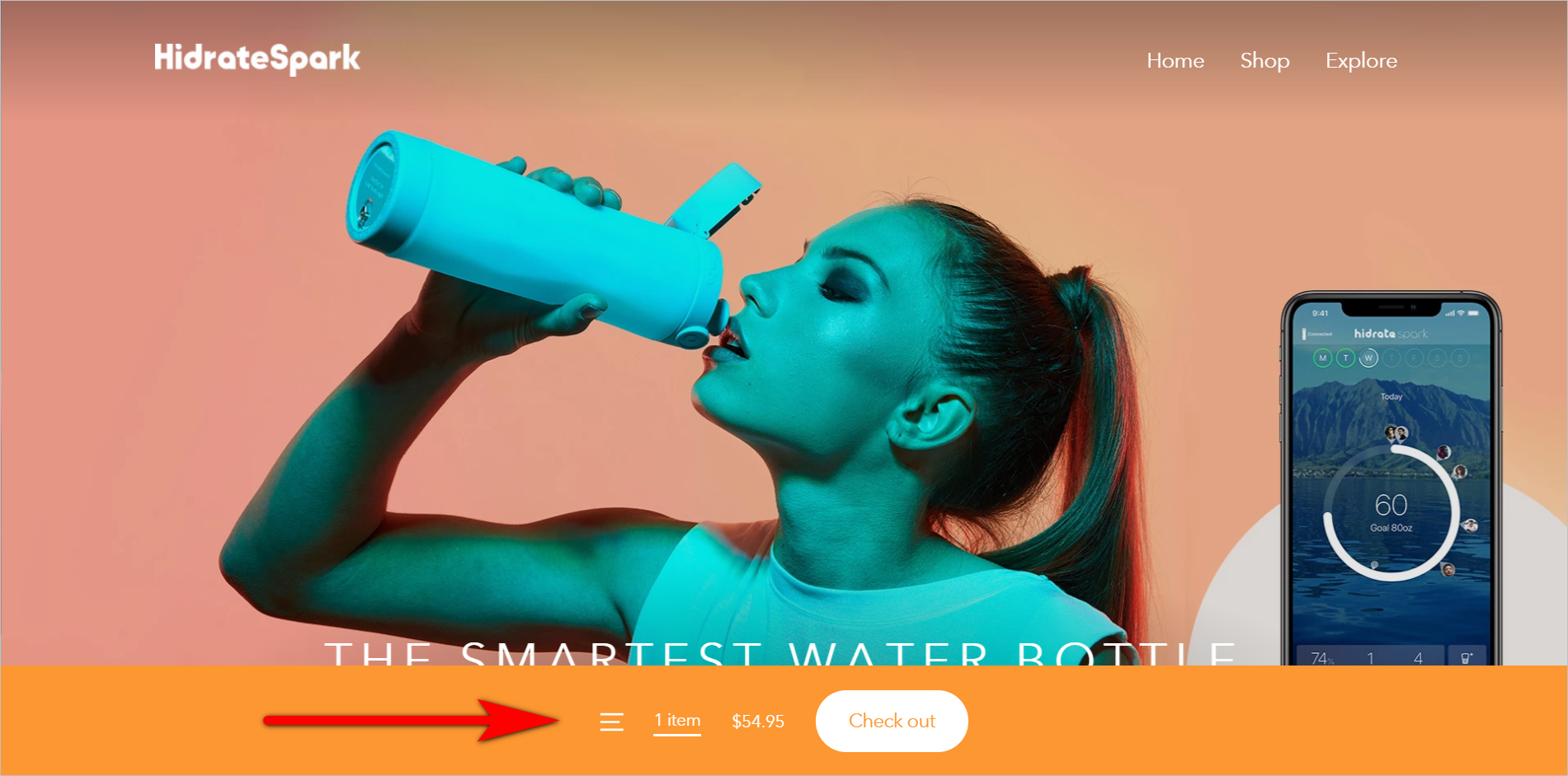
HidrateSpark hat ein ähnliches Problem, dass Elemente nicht dort sind, wo Benutzer sie erwarten würden. Anstelle des typischen Warenkorb -Symbols in der oberen rechten Ecke hat HidrateSpark.com eine dauerhafte Leiste am unteren Rand des Bildschirms, die die Anzahl der Artikel im Warenkorb des Benutzers anzeigt. Auch hier könnte es sich um einen mobilen Ansatz handeln, der in die Desktop-Erfahrung übergeht:

Überlegen Sie genau, wo Sie Elemente auf Ihrer Webseite positionieren, damit sie leicht auffindbar sind. Denken Sie daran, dass, wenn Benutzer etwas auf Ihrer Website nicht finden können, es genauso gut nicht existieren kann.
Lassen Sie Ihre Benutzer nicht von trendigem Webdesign erschrecken
Sie können Ihre Besucher ziemlich einfach verjagen, indem Sie …
- Elemente nicht visuell priorisieren, anhand derer Benutzer erkennen können, dass sie an der richtigen Stelle sind und der Website vertrauen können,
- Verwenden von ungeheuer großen Bildern, die der Benutzerfreundlichkeit im Wege stehen, und
- Überraschen Sie die Benutzer, indem Sie von Webkonventionen abweichen und Elemente nicht dort platzieren, wo Besucher sie erwarten.
Wenn Sie diese Fallstricke vermeiden, haben Sie eine bessere Chance, Ihre hart verdienten Besucher nicht zu vergraulen.