So optimieren Sie Bilder – 9 Tools, um Ihre Website zu beschleunigen und Google Love zu erhalten
Veröffentlicht: 2020-01-31Dieser Artikel konzentriert sich darauf, wie Sie Bilder optimieren, damit Ihre Website schneller geladen wird. Google bewertet, wie eine Website auf Mobilgeräten geladen wird. Wenn es aufgrund großer Bilder langsam geladen wird, wird Ihre Website im Ranking fallen. Heutzutage erhält eine durchschnittliche Website über 50 % des Traffics von mobilen Geräten.
Wenn Sie nicht wissen, wie Sie Ihre Bilder optimieren können, lesen Sie weiter und finden Sie die beste Lösung, um Ihre Website zu beschleunigen.
Optimieren Sie Bilder auf Ihrer Website, um das Laden Ihrer Website-Seiten zu beschleunigen. Dies wiederum bedeutet, dass Google Ihre Website lieben wird, und wenn Sie dies regelmäßig tun, wird dies Ihrem Ranking helfen.
Warum Sie Bilder optimieren müssen
Google liebt schnelle Websites und Kunden auch.
Heutzutage ist es wichtig, aktuelle Bilder in guter Qualität auf Ihrer Website zu finden.
Sie müssen jedoch die Qualität mit der Größe der Datei in Einklang bringen, da dies Einfluss darauf hat, wie schnell Ihre Seite geladen wird.
Wenn Sie Bilder direkt in Ihren Shop laden, ist diese Anleitung genau das Richtige für Sie.
Wenn Sie keinen Workflow zum Optimieren von Bildern haben, hilft Ihnen dieser Leitfaden.
Wenn Ihre Website bereits unzählige Bilder enthält und Ihre Seiten nur langsam geladen werden, ist diese Anleitung speziell für Sie.
WIE MAN BILDER OPTIMIERT

Es gibt zwei Möglichkeiten, Bilder zu optimieren . Zunächst müssen Sie Bilder optimieren, bevor Sie sie auf Ihre Website oder Ihren Blog laden .
Wenn Sie jedoch bereits Bilder haben, die nicht optimiert sind, zeigen wir Ihnen, wie Sie diese ebenfalls aussortieren können.
In diesem Leitfaden stellen wir die besten Bildoptimierungstools für die Bildkomprimierung vor.
Während einige Leute Tools wie Adobe Photoshop haben, suchen die meisten Leute nach einer einfachen, schnellen und kostenlosen Möglichkeit, Bilder verlustfrei zu komprimieren.
Verlustfreie Bildoptimierung bedeutet einfach, dass Sie die Größe der Datei reduzieren, ohne die Bildqualität zu beeinträchtigen.
INHALTSVERZEICHNIS
Warum Bilder optimieren?
Verschiedene Arten von Bildern
Bilder richtig optimieren
Bildoptimierungstools
- JPEG-Optimierer
- Optimizilla
- Krake
- Winziges PNG
- Kompressor.io
- GiftOfSpeed
- reSmushit
- ShortPixel
- Jetzt komprimieren
So optimieren Sie Bilder auf Ihrem Mac oder PC
Warum Bilder optimieren

Goog le sagt Ihnen, dass Sie Bilder optimieren müssen und warum Sie dies tun sollten.
Laut einer Studie von Microsoft ist die durchschnittliche menschliche Aufmerksamkeitsspanne von 12 Sekunden auf 7 Sekunden gesunken. Noch schockierender ist jedoch die Tatsache, dass Untersuchungen von Jampp herausgefunden haben, dass die durchschnittliche Aufmerksamkeitsspanne jedes Jahr um gewaltige 88 Prozent abnimmt.
Was bedeutet das für Sie als Blogger oder wenn Sie einen E-Commerce-Shop betreiben?
Kurz gesagt bedeutet dies, dass die Leute verlieren, wenn Ihre Website langsam lädt, und einfach auf eine andere Website wechseln.
Eine langsame Website bedeutet dann, dass Sie möglicherweise potenzielle Kunden verlieren, bevor sie überhaupt geladen wird.

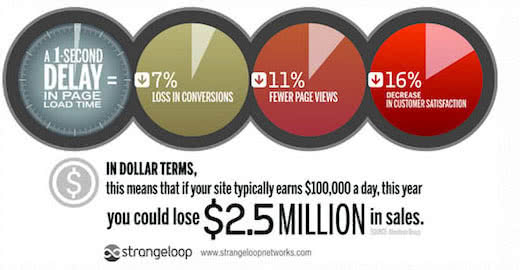
Laut einer Fallstudienstudie mit Amazon, Google und anderen größeren Websites kann eine Verzögerung der Seitenladezeit von 1 Sekunde zu 7 % weniger Conversions, 11 % weniger Seitenaufrufen und einem enormen Rückgang der Kundenzufriedenheit von 16 % führen.
So überprüfen Sie Ihre Geschwindigkeit und Bilder
Viele Leute, die gerade erst anfangen, wissen nicht, wie wichtig die Geschwindigkeit einer Website ist.
Oft denken sie, dass ihre Website in Ordnung ist und testen sie nicht. Da Browser eine zwischengespeicherte Kopie speichern, erleben sie diese nicht wie eine neue Person, die die Website zum ersten Mal besucht.
Ein normaler Benutzer, der Ihre Website zum ersten Mal besucht, hat jedoch möglicherweise nicht die gleiche Erfahrung.
Da es wichtig ist, wo die Website gehostet wird, haben Menschen in verschiedenen Ländern völlig unterschiedliche Ladezeiten.
Testen Sie Ihre Website also mit Tools wie Pingdom.
So optimieren Sie verschiedene Arten von Bildern

Es gibt zwei Hauptdateitypen, die Sie für das Web optimieren sollten: png und jpg.
ARBEITEN MIT JPGS
JPGs (auch bekannt als JPEGs) sind der beliebteste Dateityp für Bilder im Web, da sie im Allgemeinen kleiner als PNG-Dateien sind. JPGs sind ideal für Fotos oder Bilder mit Farbe, Schatten, Verläufen oder Mustern. JPGs haben eine riesige Farbpalette und lassen diese Art von Bildern großartig aussehen.
Im Allgemeinen speichern die meisten Menschen JPG in hoher, mittlerer oder niedriger Qualität. Hohe Qualität liefert die volle Wirkung des Bildes, hat aber eine viel größere Dateigröße. Bilder mit geringer Qualität werden pixelig und sehen körniger aus. In den meisten Fällen möchten Sie also einen mittleren bis niedrigen Punkt für die Verwendung im Internet auswählen.
Natürlich spielt die Größe des Bildes in Pixel eine Rolle. Wir werden dies gleich besprechen.
ARBEITEN MIT PNGS
Der Hauptunterschied zwischen PNGs und JPEGs besteht darin, dass PNG-Dateien transparent sein können.
PNGs sind ein weiteres gängiges Dateiformat, das auf Websites verwendet wird.
PNG-24 bietet eine viel höhere Bildqualität, jedoch wird die Größe einer Bilddatei groß.
Hier kommen gute verlustfreie Optimierungstools ins Spiel.
So optimieren Sie verschiedene Arten von Bildern
Verwenden Sie PNGs für Logos, Symbole und ausgewählte Bilder, da sie von hoher Qualität sind und Transparenz bieten.
Verwenden Sie JPGs für die meisten anderen Bilder auf Ihrer Website.
ZURÜCK NACH OBEN.
So optimieren Sie Bilder richtig

So erhalten Sie die optimale Bildkomprimierung.
47 % der Benutzer, die auf Ihre Website kommen, erwarten, dass Ihre Webseite in weniger als 2 Sekunden geladen wird. Darüber hinaus verlassen 40 % eine Website, wenn das Laden einer Seite länger als 3 Sekunden dauert. Aus diesem Grund ist es wichtig, dass Ihre Bilder klein sind und daher schnell geladen werden.
Es gibt zwei Dinge, die Sie tun können, um Ihre Bilder richtig zu optimieren:
Verwenden Sie die richtigen Abmessungen
Speichern Sie zunächst das Bild in der richtigen Größe auf Ihrer Website. Wenn Sie einen Blog haben, hat das Thema normalerweise Standardabmessungen für Ihre im Blog vorgestellten Bilder. Als Beispiel könnte das 800 x 400 Pixel sein. Sie müssen also nur die Größe der Bilder an diese Größe anpassen und keine größeren Bilder verwenden.
Wenn es sich um ein Blog-Banner handelt, schauen Sie nach der Breite Ihrer Seite. Es gibt eine einfache Chrome-Erweiterung namens Page Ruler, mit der Sie Größen messen können. Sie können beispielsweise Seitenlineal verwenden, um Seitenleisten-Widgets zu messen, um Bilder in der richtigen Größe in Ihren Seitenleisten zu erhalten.
Speichern Sie die richtige Qualität
Ideal ist die verlustfreie Komprimierung. Was Sie also beachten müssen, ist der beste Weg, dies zu tun. Meine Top-Empfehlung ist, eine JPG-Datei auf etwa 30 % des Originals zu speichern. Für PNG-Dateien müssen Sie eine Komprimierungssoftware verwenden. Also eines der Online-Tools oder ein Tool auf Ihrem Mac oder PC.
Es gibt zwei Möglichkeiten, Ihre Bilder vor dem Hochladen zu optimieren:
- Verwenden von Online-Tools, mit denen Sie entweder einzelne Bilder oder eine Reihe von Bildern hochladen können (Massenverarbeitung).
- Verwenden Sie Tools für Ihren PC oder Mac, die sie entweder als Einzelbilder oder als Massenbild optimieren.
ZURÜCK NACH OBEN.
Beste Bildoptimierungstools
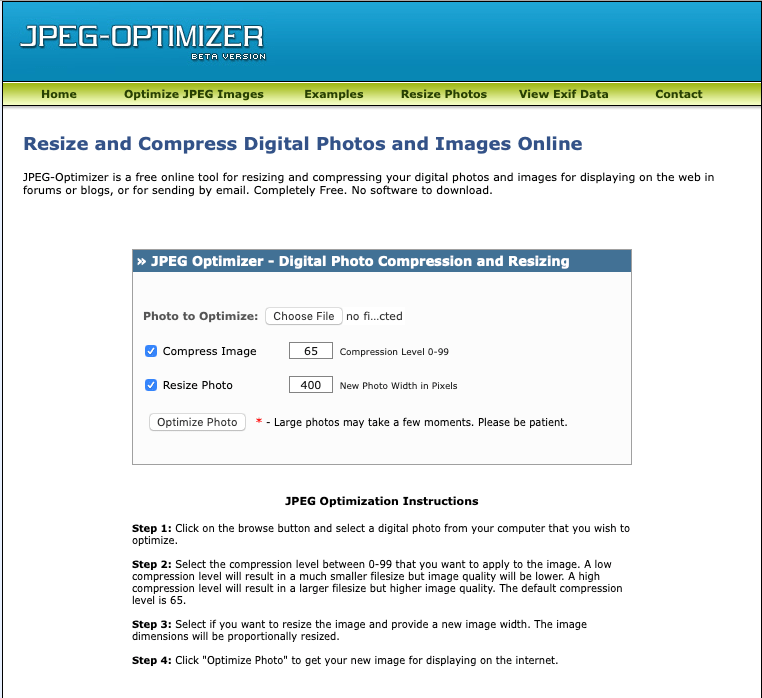
1. JPEG-Optimierer.


JPEG Optimizer ist ein Online-Tool zur Bildoptimierung, mit dem Sie Bilder wie PNG und JPG komprimieren können. Die Leiste für die Bildkomprimierungsstufe erleichtert Ihnen die Optimierung Ihrer Fotos nach Bedarf.
Sie können die Größe der Bilder auch im JPEG-Optimierer ändern, sodass die Bilddateigröße reduziert werden kann und sie schneller auf Ihrer Website geladen werden.
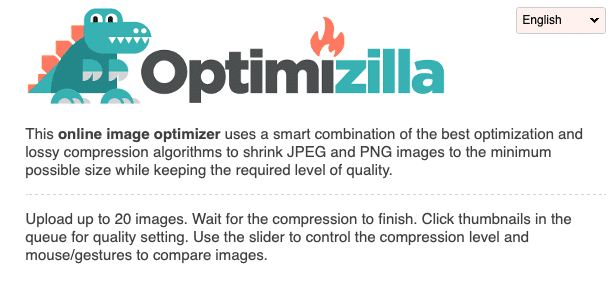
2. Optimizilla.

Optimizilla liefert qualitativ hochwertige Ergebnisse und eine geringe Dateigröße. Mit diesem Tool können Sie JPEG- und PNG-Fotos komprimieren.
Um Bilder zu optimieren, laden Sie bis zu 20 Bilder hoch und stellen Sie die Komprimierungsstufe für jedes Foto separat ein.
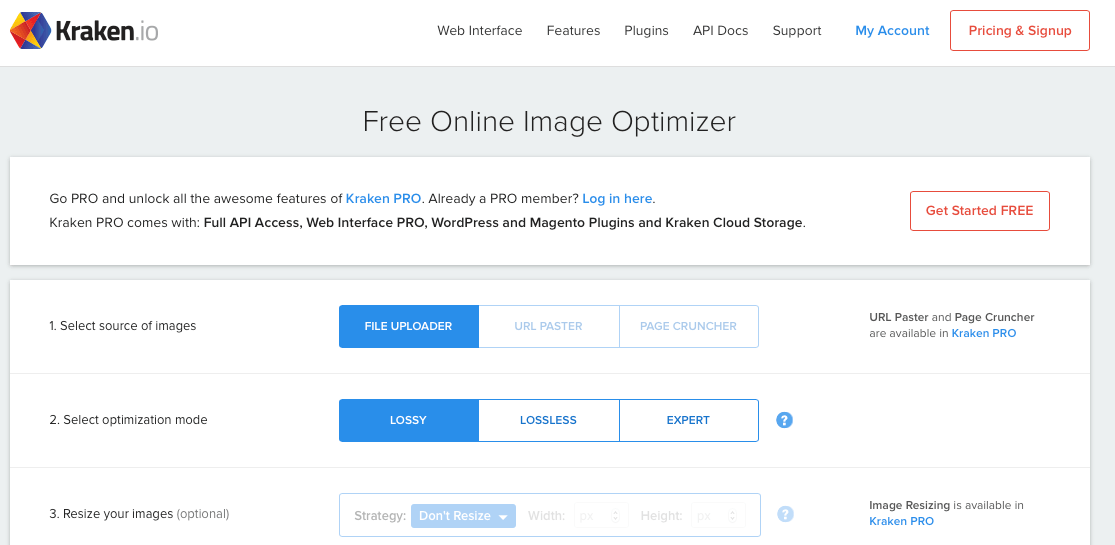
3. Kraken

Kraken bietet eine kostenpflichtige und eine kostenlose Option zum Optimieren von Bildern. Das Gute an Kraken ist, dass es sich auch um die Bilder kümmern kann, die Sie bereits auf Ihrer WordPress-Website haben. Da Kraken über ein WordPress-Plugin verfügt, können Sie dieses hinzufügen und dann bereits hochgeladene Bilder optimieren.
Wenn Sie jedoch viele Bilder auf Ihrer Website haben, müssen Sie zum kostenpflichtigen Plan wechseln. Mit den kostenpflichtigen Funktionen können Sie auch die Größe von Bildern nach Bedarf ändern.
4. Winziges PNG.

Tiny PNG gibt es schon seit einiger Zeit und ist eines der beliebtesten Online-Bildkomprimierungstools. Es ist ein kostenloses Bildoptimierungstool, mit dem sowohl JPEG- als auch PNG-Bilder komprimiert werden.
Sie können bis zu 20 Bilder auf einmal hochladen und die Bilder dann entweder auf Ihren Computer herunterladen oder in Dropbox speichern.
5. Kompressor.io

Compressor.io ist ein weiteres hervorragendes und schnelles Tool zum Optimieren von Bildern. Weil es in der Lage ist, JPEG-, PNG-, Gif- und SVG-Dateien verlustfrei zu komprimieren.
6. GiftOfSpeed

GiftOfSpeed komprimiert PNG- und JPEG-Bilder. Darüber hinaus verwendet es mehrere Bildkomprimierungsmethoden, um die Dateigröße zu reduzieren. Insgesamt ist dies ein schnelles und effizientes Tool zur Bildoptimierung.
Für die technisch versierteren unter Ihnen bietet Gift Of Speed auch eine Reihe weiterer Tools zur Optimierung der Geschwindigkeit Ihrer Website.
7. JPEGmini

JPEGmini reduziert die Dateigröße Ihrer Bilder, um die Ladezeit Ihrer Seite zu optimieren. Ein gutes Tool mit einem visuellen Element, das Ihnen ein Vorher-Nachher-Bild zeigt.
8. reSmushit

reSmush.it ist ein großartiges WordPress-Plugin, mit dem Sie vorhandene und neue Bilder optimieren können.
Das Plugin verwendet die reSmush-API, um Bilder zu optimieren. Sie können einzelne Bilder von der Komprimierung ausschließen, falls Sie ein Bild in voller Größe hinzufügen müssen.
9. ShortPixel.

4. ShortPixel Image Optimizer ist ein weiteres Tool zur Optimierung von Bildern auf WordPress. Sie melden sich mit Ihrer E-Mail-Adresse beim Dienst für das Basiskonto an. Beispielsweise können Sie mit dem Basiskonto 100 Bilder pro Monat optimieren. Wenn Sie jedoch mehr benötigen, müssen Sie auf einen kostenpflichtigen Plan upgraden.
10. Jetzt komprimieren.

CompressNow ist ein nützliches Online-Bildoptimierungstool zur Optimierung. Sie können JPEG-, PNG- und GIF-Bilder verkleinern. Für jedes Bild können Sie eine Komprimierungsstufe festlegen.
ZURÜCK NACH OBEN.
So optimieren Sie Bilder auf Ihrem Mac oder PC

Die zwei besten Bildoptimierungstools für Mac
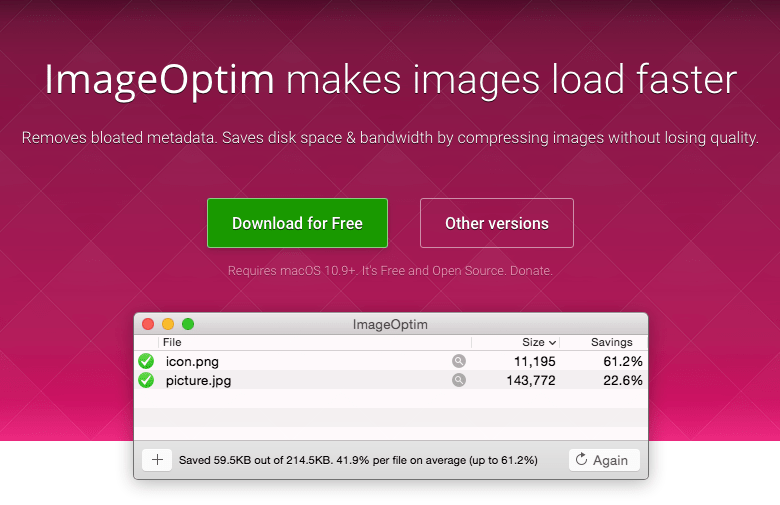
ImageOptim – ist ein fantastisches Tool zur verlustfreien Bildkomprimierung und unser bevorzugtes Tool. Es behält ein qualitativ hochwertiges Bild bei, leistet aber hervorragende Arbeit bei der Reduzierung der Größe. Alles, was Sie tun, ist, die Bilder per Drag-and-Drop zu verschieben und sie nach Belieben zu komprimieren. Wenn Sie nach Möglichkeiten suchen, Bilder auf einem Mac zu optimieren, dann ist dies das beste Tool. Aktivieren Sie Guetzli für die besten Ergebnisse.

Squash – Squash 2 ist Teil der SetApp-Sammlung oder Sie können es als eigenständige Software kaufen. Squash ist nicht so gut für die JPEG-Optimierung wie ImageOptim, aber es leistet hervorragende Arbeit bei PNG-Dateien.

Die zwei besten Software-Tools für Ihren Mac sind:
Riot – ein benutzerfreundlicher Bildkomprimierer mit einer einfachen und intuitiven Benutzeroberfläche.

PNG Gaunlet – ein leichtes und benutzerfreundliches Tool, das PNG-Dateien verlustfrei komprimiert.
ZURÜCK NACH OBEN.
So optimieren Sie Bilder Empfehlungen
Zusammenfassend hier die wichtigsten Punkte:
- Wissen Sie, welche Bildgröße Sie benötigen, und verwenden Sie keine größere Größe.
- Verwenden Sie jpg für komplexe Bilder und png, wenn Sie Transparenz und/oder gute Qualität benötigen.
- Optimieren Sie Bilder, bevor Sie sie hochladen.
- Verwenden Sie ein gutes Plugin-Tool für Ihr WordPress- oder Shopify-Konto, um bereits vorhandene Bilder zu optimieren.
Wenn Sie weitere Möglichkeiten zur Verbesserung Ihrer Website wünschen, lesen Sie, wie Sie die besten SEO-Tools verwenden.
