So verbessern Sie die Barrierefreiheit im Internet
Veröffentlicht: 2020-04-09In einem anderen Artikel sprechen wir bereits über Web Accessibility im Videoformat. In diesem Artikel hat Ihnen unsere Kollegin Marien erklärt, was Web Accessibility ist, welche Vorteile und Tipps Sie beim Design und der Entwicklung einer Website berücksichtigen sollten. Wenn Sie es noch nicht gesehen haben, empfehlen wir Ihnen, es zuerst zu sehen, da dieser Artikel eine Einführung war. Dieser Artikel, den wir Ihnen heute präsentieren, ist eher mittelschwer.
Eine gute Barrierefreiheit im Internet bedeutet im Grunde, dass Websites so gestaltet und entwickelt werden, dass Menschen mit Behinderungen sie nutzen können.
Die W3C Web Accessibility Initiative (WAI) entwickelt Spezifikationen, Richtlinien, Techniken und unterstützende Ressourcen, die Barrierefreiheitslösungen beschreiben. Sie gelten als internationale Standards für Barrierefreiheit im Internet.

Bei der Entwicklung der Architektur und des Designs des Webs ist es mehr als offen für Zugänglichkeit. Das heißt, Sie müssen Websites barrierefrei entwickeln, damit Sie später keine unnötigen Korrekturen vornehmen müssen.
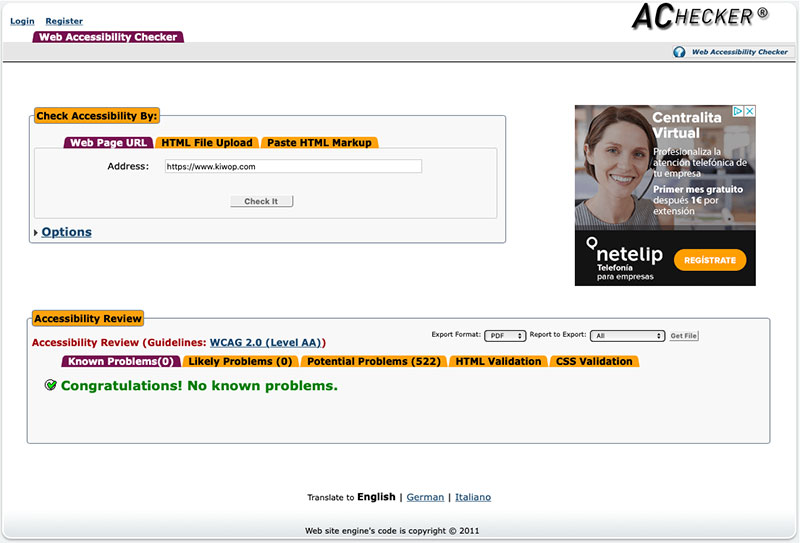
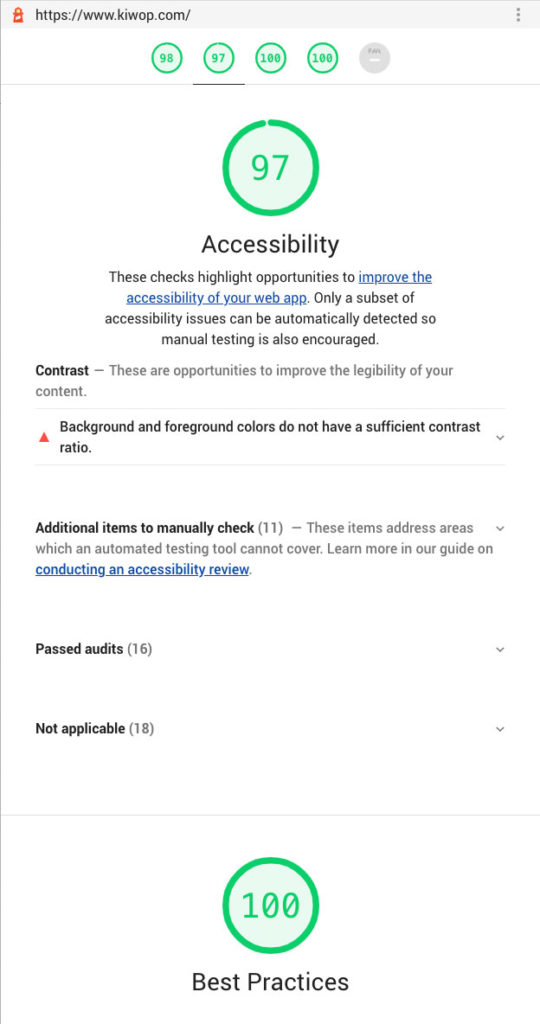
Sobald das Layout der Website fertig ist, müssen Sie mehrere Analysen zur Zugänglichkeit des Webs durchführen. Neben der manuellen Analyse aller wichtigen Punkte für eine korrekte Bewertung helfen wir uns auch mit externen Tools bei der Durchführung mehrerer Tests, um deren Zugänglichkeit zu überprüfen. Dennoch kann kein Tool allein feststellen, ob eine Website den Richtlinien zur Barrierefreiheit entspricht. Sie müssen eine menschliche Bewertung mit ausreichendem Wissen vornehmen, um festzustellen, ob ein Ort zugänglich ist.
Tools können uns helfen, aber es wird immer die Intervention eines Augenexperten für Barrierefreiheit erfordern, um die endgültigen Lösungen zu bestimmen und anzuwenden. Eine weitere Idee und Möglichkeit besteht darin, Benutzer mit besonderen Bedingungen (Farbenblindheit, Blindheit und andere Behinderungen) zu testen, um zu bestätigen, dass sie problemlos navigieren können.
Beispiele für kostenlose Tools könnten sein:
- Website verbessern
- Checker
- Unter vielen anderen…

Es ist wichtig zu beachten, dass, obwohl sie eine Beziehung haben, die Zugänglichkeit und Benutzerfreundlichkeit einer Website nicht gleich sind. Obwohl beide die Benutzererfahrung von Webbesuchern verbessern wollen, haben sie nicht den gleichen Zweck. Man muss also wissen, wie man sie voneinander unterscheidet.
Um Architektur und Design unter Berücksichtigung der Webzugänglichkeit zu konzipieren, ist es wichtig:
4 Punkte barrierefreies Design
Wahrnehmbarkeit
Textalternativen für nicht textuelle Inhalte
Alle nicht-textuellen Inhalte müssen textbasierte Alternativen haben. Mit nicht-textlichem Inhalt beziehen wir uns nicht nur auf Bilder mit ihrem entsprechenden „alt“-Attribut. Wir sprechen auch von Symbolen, Schaltflächen, Grafiken, Formularfeldern, visuellen Inhalten (Audio, Video und Multimedia), Diagrammen, Illustrationen usw.
Textalternativen müssen den Zweck oder die Funktion des Elements vermitteln, das eine gleichwertige Benutzererfahrung bietet. Eine geeignete Textalternative für eine Suchschaltfläche wäre beispielsweise „Suchen“ an einer beliebigen Stelle in „Lupe“. Dies ist ein klares Beispiel, bei dem Zugänglichkeitsanalyse-Tools es gültig geben würden (da es ein Alt-Attribut hätte), aber ein Experte würde sehen, dass es sich um einen klaren Fehler handelt, da die Symbolfunktion „Suchen“ ist, obwohl „Vergrößern“ ein ist getreue Beschreibung des Bildes.
Bilder mit im Bild eingebettetem Text vermeiden wir nach Möglichkeit, da weder Suchmaschinen noch Lesehilfen Texte in Bildern lesen können.
Es ist wichtig , das Label-Attribut allen Feldern in den Formularen hinzuzufügen.
Links müssen außerhalb ihres Kontextes sinnvoll sein. Ausdrücke wie „hier klicken“, „mehr“, „weitere Informationen“ usw. sind mehrdeutig, wenn sie aus dem Kontext gerissen werden. Wir werden angemessene Ausdrücke für Links verwenden.

Untertitel und andere Multimedia-Alternativen
Wir bieten Alternativen zu tempoabhängigen Inhalten (Audio, Videos und Multimedia) wie Audiodeskription, Untertitel usw. an.
Inhalte können auf unterschiedliche Weise präsentiert werden
Wir werden Inhalte erstellen, die auf unterschiedliche Weise präsentiert werden können, ohne dass Informationen oder Struktur verloren gehen. Durch die Erfüllung dieser Anforderung können Inhalte korrekt vorgelesen, erweitert oder an die Bedürfnisse und Vorlieben verschiedener Personen angepasst werden. Beispielsweise kann es zur leichteren Lesbarkeit mit Farbkombinationen, unterschiedlichen Textmaßen oder unterschiedlichen Stilen dargestellt werden.

Inhalte sind einfach anzusehen und anzuhören
Wir werden die visuelle Darstellung für Menschen mit Behinderungen so einfach wie möglich wahrnehmbar machen, dh Elemente wie Schaltflächen, Videoplayer oder andere werden einwandfrei erkennbar und ausführbar sein.
Das Erfüllen dieser Anforderung trägt dazu bei, den Text vom Hintergrund zu trennen, um die Informationen besser unterscheidbar zu machen. Beispielsweise verwenden viele Menschen mit Farbenblindheit keine besonderen Hilfsmittel und verlassen sich auf ein geeignetes Design, das einen ausreichenden Farbkontrast zwischen dem Text und seiner Umgebung bietet. Wenn beispielsweise Audio von einer audiovisuellen Ressource automatisch abgespielt wurde, könnte dies bei anderen Ihren Textleser oder Ihre unterstützten Hörgeräte stören.

Betrieb
Webfunktionen sind über die Tastatur verfügbar
Alle Funktionalitäten müssen über die Tastatur zugänglich sein, d. h. Sie können ohne Maus im Internet surfen. Viele Menschen können die Maus nicht verwenden und verlassen sich auf die Tastatur, um mit dem Web zu interagieren. Dazu müssen Sie über die Tastatur auf alle verfügbaren Webfunktionalitäten zugreifen können, einschließlich Formulareingabesteuerelemente und andere Komponenten der Benutzeroberfläche.
Geben Sie den Benutzern genügend Zeit, um die Inhalte zu lesen und zu verwenden
Der Inhalt verursacht keine Anfälle oder körperliche Reaktionen
Wir werden keine Inhalte verwenden, die Benutzerstörungen verursachen könnten. Zum Beispiel muss man visuelle Effekte mit sehr starken Farbwechseln oder mit unterschiedlichen Formen und Farben vermeiden, die a priori sehr gut sein könnten, aber unter anderem epileptische Anfälle verursachen könnten.
Benutzer können Inhalte einfach durchsuchen, finden und feststellen, wo sie sich befinden
Wir bieten Benutzern fortlaufende Hilfe beim Durchsuchen, Lokalisieren von Inhalten und Positionen. Breadcrumbs sind für Benutzer sehr wichtig, da sie die Seite, auf der sie sich befinden, in einen bestimmten Kontext des Webs stellen.
Verständlichkeit
Textinhalte müssen lesbar und verständlich sein. Sie müssen die Verwendung ungewöhnlicher Wörter vermeiden oder zumindest Definitionen oder ein Glossar zur Hilfestellung bereitstellen.
Wir präsentieren Inhalte auf vorhersehbare Weise zusammen mit einer einfachen, intuitiven und einfachen Navigation. Ein gutes Beispiel ist, auf allen Seiten immer das gleiche Hauptmenü zu haben, um den Benutzer nicht zu verwirren. Und wenn je nach Seite unterschiedliche Menüs benötigt werden, tun Sie dies in Form von Untermenüs.
Es muss auch mögliche häufige Fehler von Benutzern vermeiden. Wir müssen ihnen Richtlinien geben und ihnen helfen, wenn wir ihr Handeln benötigen. Ein gutes Beispiel wäre, dass Formulare überprüft werden, welche Felder erforderlich sind, bevor der typische Pflichtfeldfehler auftritt.
Robustheit
Wir müssen die Kompatibilität mit allen Webbrowsern, auf allen Geräten und mit allen Technologien sicherstellen. Wir werden Studien durchführen, um festzustellen, ob auf einem bestimmten Gerät oder Browser Fehler vorliegen. Alle neuen Zeitpläne, die wir hinzufügen, durchlaufen einen Kompatibilitätsprozess mit allen Browsern und Geräten, bevor sie angewendet werden.
An dieser Stelle ist es wichtig anzumerken, dass das Web nicht nur für typische Geräte und Browser zugänglich sein muss, sondern auch für spezielle Geräte, die irgendeine Art von unterstützender Technologie verwenden. Wir sprechen über Technologien wie JAWS (Job Access With Speech): ein kommerzieller Bildschirmleser von Freedom Scientific oder NVDA: ein Open-Source-Bildschirmleser, ONCE Zoomtext oder sogar Browsererweiterungen.
So arbeiten wir bei Kiwop mit Barrierefreiheit
Sobald die Website unter Berücksichtigung der 4 oben genannten zugänglichen Designpunkte entwickelt wurde, werden wir in Kiwop einen Bericht mit allen aufgetretenen Problemen und ihren möglichen Lösungen schreiben. Wir sagen möglich, weil es für dasselbe Zugänglichkeitsproblem mehrere gültige Lösungen geben kann. Wir empfehlen immer die beste Lösung unter Berücksichtigung der Corporate Identity jedes Kunden und mit unserer Erfahrung im barrierefreien Design.

Sobald wir diesen Barrierefreiheitsbericht genehmigt haben, fahren wir mit der Korrektur fort und prüfen ihn erneut, um festzustellen, dass wir tatsächlich alle angesprochenen Probleme gelöst haben. Diesen Vorgang wiederholen wir solange, bis bei allen Webelementen mindestens die duale Barrierefreiheitsstufe A als Ziel markiert ist.
Sobald alle Elemente das erforderliche Mindestmaß an Zugänglichkeit aufweisen, analysieren wir die Anforderungen der Elemente, um das Niveau der Triple-A-Zugänglichkeit zu erreichen, und ändern die Elemente, die verbessert werden können.
Benötigen Sie eine Barrierefreiheitsprüfung? Kontaktiere uns!
