So finden und verwenden Sie E-Mail-unterstützte Schriftarten für Design und Lesbarkeit
Veröffentlicht: 2022-06-29
Haben Sie jemals willkürlich eine E-Mail erstellt und die erste Schriftart ausgewählt, die Sie gesehen haben? Klicken Sie auf Senden. Nennen Sie es gut zu gehen?
Wenn es um das E-Mail-Design geht, kann die Wahl Ihrer Schriftart einen großen Unterschied machen, ob ein Abonnent durchklickt oder weitergeht. Sie tragen nicht nur dazu bei, Ihre E-Mail optisch ansprechender zu gestalten, sondern können auch die allgemeine Lesbarkeit verbessern. Das Erscheinungsbild, die Anordnung und der Stil wirken alle zusammen, um eine einzigartige Typografie zu schaffen, in der Ihre E-Mail glänzen kann.
Es ist zwar nichts falsch daran, traditionelle Schriftarten wie Arial oder Times New Roman zu verwenden, um Ihre Botschaft zu kommunizieren, aber es gibt viele einzigartige E-Mail-unterstützte Schriftarten, die Ihre Kampagnen auf die nächste Ebene bringen.
Wenn Sie sich fragen, wie Sie E-Mail-unterstützte Webfonts finden und verwenden können, um Ihre E-Mail-Kampagne auf Hochtouren zu bringen, stehen wir hinter Ihnen! Lassen Sie uns untersuchen, wie Sie Ihr Engagement und Ihre Lesbarkeit verbessern können, indem Sie Webfonts richtig verwenden.
Was sind Webfonts?
Bevor Sie anfangen, kreativ zu werden, müssen Sie den Unterschied zwischen Webfonts und websicheren Fonts kennen.
Websichere Schriftarten: Diese Schriftarten sind höchstwahrscheinlich auf allen wichtigen Betriebssystemen und E-Mail-Anbietern zu finden und umfassen Arial, Verdana, Georgia, Times New Roman und Courier. Marken verwenden diese weiterhin, weil sie klassisch sind und überall richtig gerendert werden.
Webfonts: Webfonts wurden speziell für Websites entwickelt und lizenziert und sind nicht standardmäßig auf allen Geräten und Betriebssystemen vorhanden. Zu den Webfonts gehören Roboto und Open Sans.
Während Sie manchmal traditionelle Schriftarten verwenden müssen, ermöglichen Webschriftarten dem Designer mehr Kreativität, um die Botschaft und Ästhetik der Marke zu vermitteln, ohne auf vorinstallierten Text beschränkt zu sein.
Warum sind E-Mail-unterstützte Schriftarten wichtig?
Als E-Mail-Vermarkter wissen Sie, dass es wichtig ist, mit Stil, Farben und Typografie der Marke treu zu bleiben. Sie müssen jedoch auch eine ansprechende Botschaft erstellen, die bei Ihren Abonnenten Anklang findet. E-Mail-unterstützte Schriftarten fungieren als Erweiterung Ihrer Marke und ermöglichen es Ihnen, Text in der Überschrift, im Text und in der Bildüberlagerung zu verwenden, um Ihre Botschaft kreativ – und zugänglich – zu gestalten.
Wenn Ihre Marke ein bisschen doof ist, können Sie groß rauskommen und einen lustigen, stilvollen Typ verwenden. Wenn Sie jedoch berichtenswerter sind, möchten Sie sich vielleicht an etwas Standardmäßigeres halten. Webfonts geben Ihnen diese Flexibilität und Kreativität.
Wo finden Sie Webfonts?
Obwohl es viele Anbieter von Webfonts gibt, sollten Sie sicherstellen, dass das Unternehmen Webfonts in E-Mails lizenziert (nicht nur für die Verwendung auf der Website oder auf Mobilgeräten) und dass Sie deren Vertriebsrichtlinien befolgen. Zu den empfohlenen Anbietern von E-Mail-unterstützten Schriftarten gehören:
Google-Schriftarten
Typekit von Adobe
MeineFonts
Kommerzieller Typ
Schriftart Frühling
Font-Shop
Welche E-Mail-Clients unterstützen Webfonts?
Wenn Sie über websichere Schriftarten hinausgehen, verwenden Sie Schriftarten, die heruntergeladen werden, wenn die Nachrichten geöffnet werden. Es ist wichtig zu beachten, dass nicht alle Geräte bestimmte Schriftarten unterstützen – Sie richten also Cascading Style Sheets ein, um „Schriftstapel“ zu erstellen. Diese Schriftartenstapel werden als Backups verwendet, falls Ihre ausgewählte Schriftart nicht integriert werden kann.
Nachdem Sie Ihre Webfonts ausgewählt haben, ist es wichtig zu berücksichtigen, wie der tatsächliche E-Mail-Dienstanbieter angezeigt wird. In der Regel bieten diese E-Mail-Clients Unterstützung für Webfonts:
iOS-Mail
Apple-Mail
Android (Standard-E-Mail-Client)
Ausblick 2000
Outlook.com
Donnervogel
Wenn ein E-Mail-Anbieter keine Webfonts anzeigt, ist noch nicht alles verloren. Deshalb richten Sie diese praktischen Font-Stacks als Backup ein. Schriftstapel stellen sicher, dass Ihre E-Mail immer noch eine ähnliche Ästhetik hat, die Sie ursprünglich beabsichtigt haben. Darüber hinaus verfügt jeder E-Mail-Client über eine Standardschriftart, die Abonnenten anstelle Ihrer Webschriftart sehen. Zu den Standardeinstellungen gehören:
Gmail: Arial
Apple Mail: Helvetica
Microsoft Outlook: Calibri
So wählen Sie die richtigen Webfonts für Ihre E-Mail-Kampagne aus
Nachdem Sie nun die Grundlagen von Webfonts verstanden haben, ist es an der Zeit, die besten Möglichkeiten zur Auswahl der richtigen Typografie für Ihre E-Mail-Kampagnen zu entdecken. E-Mail-unterstützte Schriftarten sind entscheidend, um Ihre Botschaft zu übermitteln und die Möglichkeit zu haben, die Klickraten und Konversionsraten zu erhöhen.
Stellen Sie sich das so vor: Menschen sind visuell. Wie oft haben Sie ein Produkt im Lebensmittelgeschäft nur wegen seiner farbenfrohen, lustigen Verpackung gekauft? Dasselbe gilt für E-Mails. Ihre Abonnenten öffnen, klicken und kaufen eher Ihre E-Mails, wenn ihnen nicht nur der Inhalt gefällt, sondern auch in einem optisch ansprechenden Design geliefert wird.
Mit Hunderten von verschiedenen Webschriftarten zur Auswahl, hier sind drei Möglichkeiten, Ihre Auswahl einzugrenzen, um die beste E-Mail-unterstützte Schriftart für Ihre Kampagnen auszuwählen.
1. Wählen Sie die richtige Körperschrift aus.
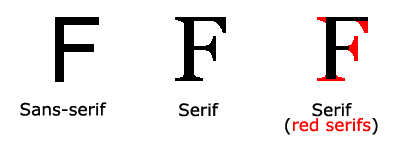
Ihre Körperschrift sollte unterscheidbar und für Menschen mit Sehbehinderungen lesbar sein. Wenn Sie mehr Inhalt im Textkörper haben, wird empfohlen, eine Serifenschrift zu verwenden – wie Georgia und Verdana – die Text mit längeren Blöcken enthält.
Während Arial und Helvetica einst die beliebteste Wahl waren, sehen Buchstaben wie p, b, q und d alle zu einheitlich aus und sind schwieriger zu unterscheiden. Bei einer Serifenschrift werden zusätzliche Striche hinzugefügt, um den Buchstaben mehr Charakter zu verleihen. Da E-Mails scanbar sein müssen, helfen breite Buchstaben und gleichmäßige Abstände den Abonnenten beim schnellen Lesen.


Quelle: W3Schools
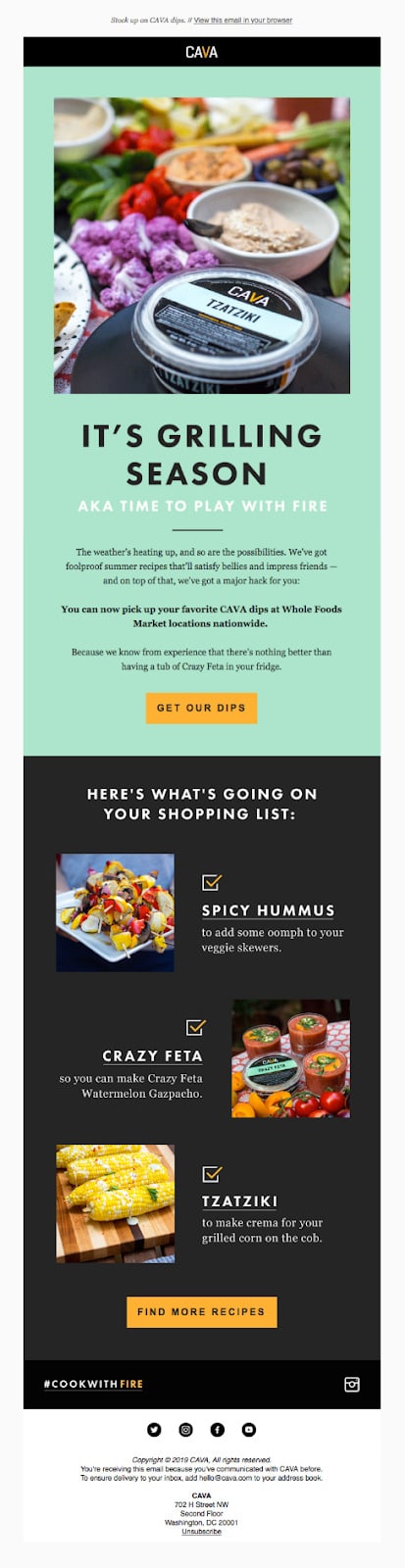
Nehmen Sie dieses Beispiel CAVA Dips, das eine leicht lesbare Serifenschrift verwendet, gepaart mit einer stilisierteren Überschrift und einem Call-to-Action.

Quelle: Wirklich gute E-Mails
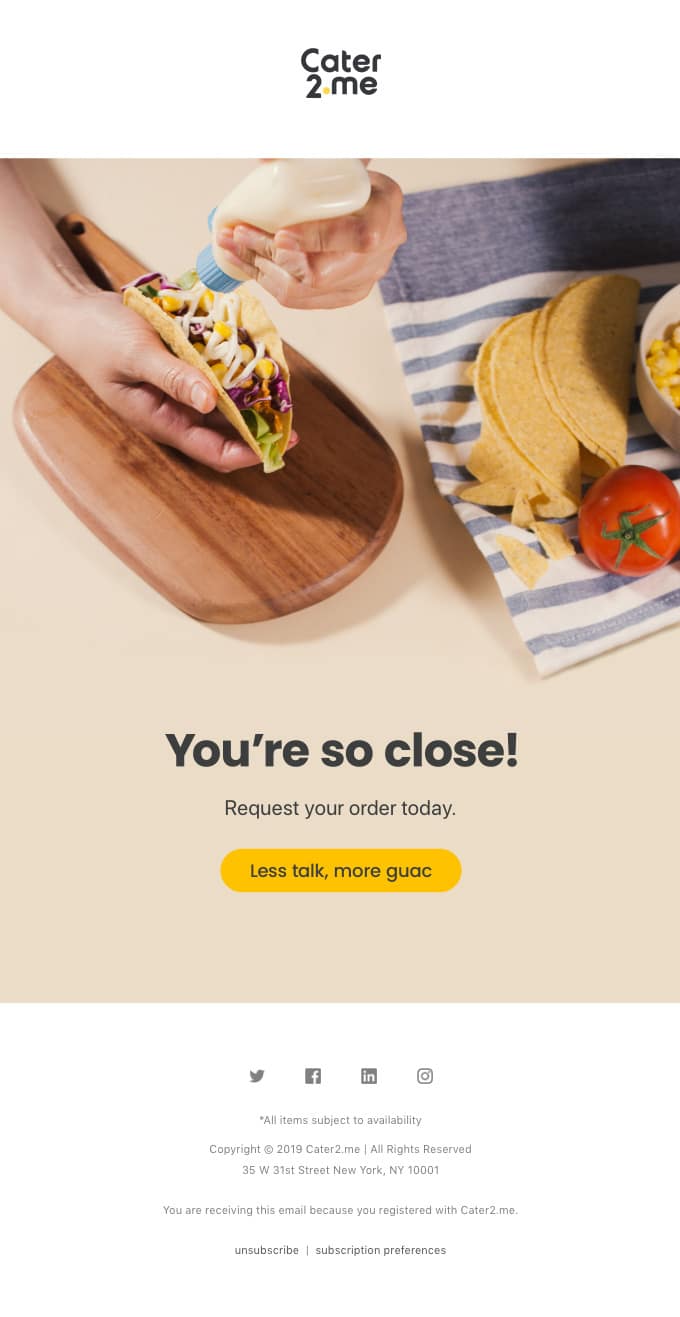
Obwohl Serifen ideal für längere E-Mails sind, ist die Verwendung einer serifenlosen Schriftart dennoch lesbar und akzeptabel. Mit nur einer Textzeile hat Cater 2 Me ihr Web-Font-Design auf den Punkt gebracht. Es packt einen Schlag und kommt direkt auf den Punkt, ohne abzulenken.

Quelle: Wirklich gute E-Mails
2. Verwenden Sie eine stilisierte Überschrift mit einer gepaarten Körperschrift.
Auch wenn dies „einfacher“ erscheinen mag, trägt die Verwendung derselben Schriftart für Kopf- und Textteil dazu bei, eine bessere Markenidentität aufzubauen und sicherzustellen, dass die gesamte Nachricht im E-Mail-Client angezeigt wird. Stellen Sie bei der Entwicklung Ihrer E-Mail sicher, dass Header und Body unterschiedliche Größen haben und unterschiedliche Polsterungen und Stile haben, um besser zwischen den beiden unterscheiden zu können. Es ist auch wichtig zu beachten, dass das Laden Ihrer E-Mail umso länger dauert, je mehr Webschriftarten Sie haben – was ein weiterer Vorteil der Verwendung von nur einer Schriftart ist.
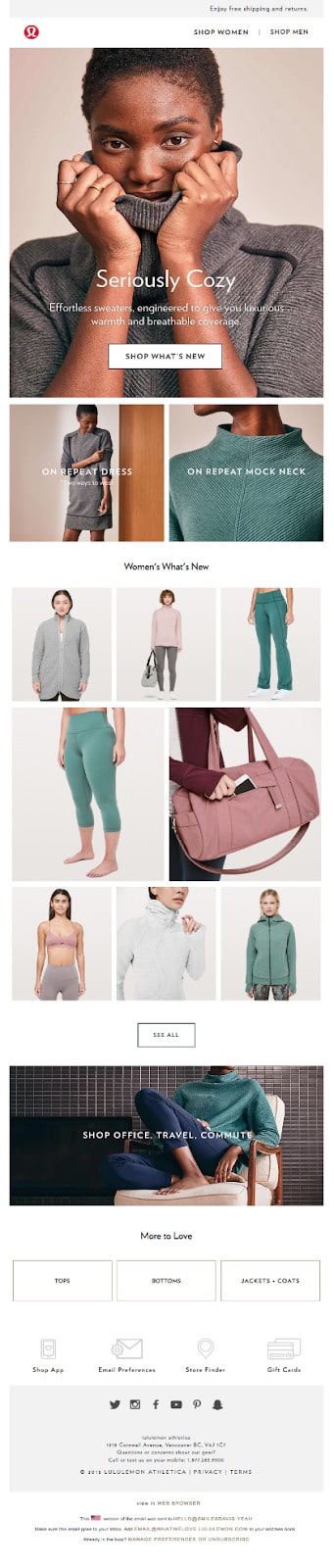
Nehmen Sie dieses Beispiel von Lululemon. Das Unternehmen verwendet Überschriften, die doppelt so groß sind wie der Haupttext, mit ausreichendem Abstand zwischen den beiden. Abonnenten können leicht zwischen den beiden Elementen unterscheiden und gleichzeitig ein klares, klassisches Design erstellen.

Quelle: Wirklich gute E-Mails
Wenn Sie jedoch kreativer sein möchten, kann das Kombinieren verschiedener Schriftarten, die sich gegenseitig ergänzen, dazu beitragen, sich im Posteingang von anderen abzuheben und die Abonnenten zu beschäftigen. Es wird empfohlen, nur zwei Webschriftarten pro E-Mail zu verwenden, dies kann jedoch schwierig sein, da Sie nicht möchten, dass die Schriftarten unlesbar und unzugänglich sind. Wenn Sie nach einer Möglichkeit suchen, vergleichbare Schriftarten zu entdecken, können Sie mit Font Pair die effektivsten Schriftartenpaare für Ihr E-Mail-Design finden.
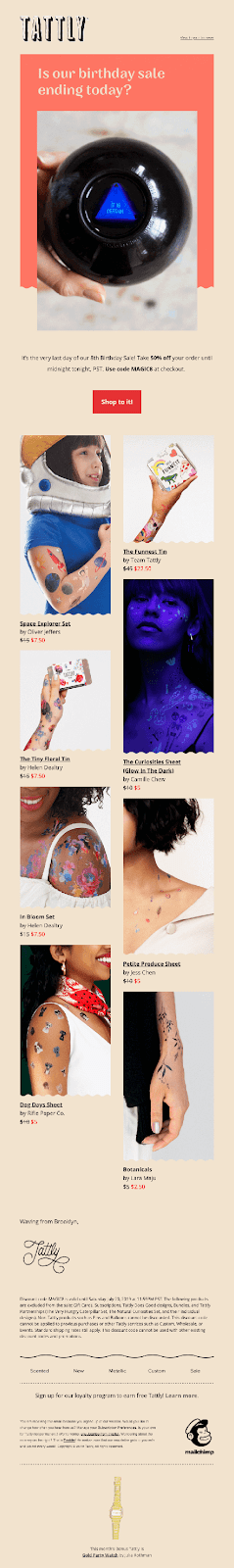
Tattly leistet großartige Arbeit, wenn es darum geht, zwei verschiedene Schriftarten miteinander zu kombinieren, während sie gleichzeitig ihre Markenstandards einhält. Die Überschrift erregt sofort Ihre Aufmerksamkeit und lenkt Ihre Augen auf den Körper, um zu sehen, was der Verkauf mit sich bringt. Aufgrund der Bilder können Sie erkennen, dass diese Marke unbeschwerter ist – daher funktionieren die mehreren Schriftarten.

Quelle: Wirklich gute E-Mails
3. Erstellen Sie eine konsistente Schriftstruktur.
Nachdem Sie Ihre Webfonts ausgewählt haben, müssen Sie viele andere Elemente wie Schriftgröße, Abstände, Links und Schaltflächen, Farben und mehr berücksichtigen. Diese Funktionen tragen dazu bei, dass Ihre E-Mails konsistent bleiben, egal in welcher Phase der Customer Journey sich Ihre Abonnenten befinden.
Schriftart: Für den Fließtext sollte Ihre Schriftart 14 Pixel auf dem Desktop und 16 Pixel auf Mobilgeräten haben. Stellen Sie bei Verwendung eines responsiven Designs sicher, dass Ihre E-Mail-unterstützten Schriftarten automatisch zwischen den Bildschirmgrößen wechseln.
Abstand: Stellen Sie insbesondere zwischen Überschrift und Fließtext sicher, dass Sie eine breite Zeilenhöhe zwischen 22 und 24 Pixel haben. Zu schmale Zwischenräume können die Lesbarkeit und das Engagement beeinträchtigen.
Links und Schaltflächen: Verwenden Sie beim Erstellen von Links und Schaltflächen keine separate Schriftart, um Ihre Fokusphrase zu unterstreichen und zu überprüfen, ob sie den Ankerlink enthält. Schaltflächen sind eine großartige stilisierte Möglichkeit, die Aufmerksamkeit auf Ihren Call-to-Action zu lenken.
Farben: Verwenden Sie nur drei Farben, die sich mit Ihren Markenstandards identifizieren – eine Farbe für Ihren Header, eine für Ihren Text und die letzte für Ihre Links.
Einpacken
Wenn Sie erwägen, Webfonts in Ihren E-Mail-Kampagnen zu verwenden – wir sagen: Machen Sie es! Webfonts sind eine großartige Möglichkeit, Ihr Publikum zu fesseln und Ihre Interessenten mit wirkungsvollem E-Mail-Design in Kunden zu verwandeln. Achten Sie bei der Auswahl Ihrer E-Mail-unterstützten Schriftarten auf Folgendes:
Erstellen Sie Backup-Font-Stacks
Verwenden Sie einen Serifenschriftstil
Koppeln Sie den Kopftext mit dem Haupttext
Entwickeln Sie eine konsistente Schriftstruktur für alle zukünftigen Kampagnen
Sind Sie bereit, mit der Gestaltung Ihrer eigenen E-Mail-Kampagnen mit Webfonts zu beginnen? Emma bietet sowohl einen Drag-and-Drop-Editor als auch die Möglichkeit, E-Mails komplett von Grund auf neu zu codieren. Probieren Sie noch heute eine Demo aus, um mehr zu erfahren!
