So verbessern Sie Ihr Geschäft mit Shopify Hydrogen
Veröffentlicht: 2022-07-30
Die bestehenden Funktionen von Shopify sind fantastisch für Unternehmen, die gerade erst ein Geschäft eröffnen und schnell loslegen müssen. Die Herausforderungen ergeben sich, wenn Sie sich mit einer einzigartigen Storefront von der Konkurrenz abheben wollen. Glücklicherweise ist die Zukunft der Online-Shops da, und Sie werden das Shopify Hydrogen-Framework benötigen, um das Beste daraus zu machen.
Headless E-Commerce mit Shopify Hydrogen
Das Verbraucherverhalten und die Vorlieben entwickeln sich mit einer Geschwindigkeit, mit der man nur schwer Schritt halten kann, was zu einer langen Reihe von E-Commerce-Praktiken führt, die mittlerweile alltäglich geworden sind. Von mobilem Einkaufen bis hin zu Sprachsuche, der neueste Begriff, der sich dieser Gruppe anschließt, ist „Headless E-Commerce“ – und kein wachstumsorientiertes Unternehmen kann es sich leisten, diesen zu ignorieren.
Headless E-Commerce-Plattformen erhielten allein in den Jahren 2020-2021 1,6 Milliarden US-Dollar an Finanzmitteln. Dieser Fortschritt im E-Commerce hilft Unternehmen, in einem sich verändernden Markt mit einer einzigartigen Architektur, die die Frontend-Schicht des Geschäfts vom Backend entkoppelt, auf Kurs zu bleiben. Auf diese Weise können zentrale ästhetische Elemente wie Textstile, Bilder und Schaltflächen unabhängig voneinander angepasst werden, ohne die Preis- und Kasseninfrastruktur Ihres Geschäfts zu beeinträchtigen.
Hydrogen ist ein React-basiertes Framework für Shopify, das Geschäftsinhabern die Möglichkeit gibt, mit gebrauchsfertigen Komponenten für den kopflosen E-Commerce erfolgreich zu sein.
Hier ist, warum es sich lohnt
Auffallen
Die bestehenden Optionen von Shopify zur Anpassung über Voreinstellungen und Store-Designs sind bereits ziemlich großartig, aber mit der zunehmenden Anzahl von Storefronts müssen Sie irgendwann einen Weg finden, sich von der Masse abzuheben.
Es ist 40 % wahrscheinlicher, dass Benutzer mehr für ein personalisiertes Einkaufserlebnis ausgeben, und Shopify Hydrogen bietet Ihnen die Tools, um genau das zu tun. Die Trennung von Frontend und Backend Ihres Shops bietet eine einzigartige Gelegenheit, den Web-Traffic und den Umsatz zu steigern.
Klingt ordentlich, aber wie funktioniert das Hydrogen-Framework für Shopify in der Praxis? Angenommen, Sie haben ein aufregendes neues Design für Ihre Storefront, das Sie mit Hydrogen bereitstellen möchten. Sobald Sie alles eingerichtet haben, können Sie Ihr neues Design als Hydrogen-App bereitstellen, ohne sich Gedanken über schwerwiegende Fehler machen zu müssen, die das Backend beschädigen.
Seien Sie fehlerfrei
Ladenbrechende Fehler sind der Fluch jedes Unternehmens, das versucht, sich zu vergrößern. Ihr aufregendes neues Produkt könnte Tausende von neuen potenziellen Kunden anziehen, nur damit ein interner Fehler all diese Dynamik plötzlich zum Erliegen bringt.
Shopify Hydrogen umgeht dieses Problem mit einem intuitiven Ansatz für die Backend- und Frontend-Kommunikation. Beide Seiten kommunizieren über Funktionen, die als „Hooks“ und APIs bekannt sind. Dies stellt sicher, dass Änderungen am Frontend nahtlos in Ihre Shop-Infrastruktur eingreifen, und verringert die Wahrscheinlichkeit, dass nach einem Update ein schwerwiegender Fehler auftritt.
Schnellere Leistung
Das Wasserstoff-Framework verbessert die Leistung Ihres Shopify-Shops erheblich. Dies liegt zum Teil an der Unterstützung des Frameworks für Funktionen wie serverseitiges Rendering (SSR). Geschäftsseiten verwenden in der Regel clientseitiges Rendering, das beim Rendern größerer Bytes häufig zu Verzögerungen führen kann.
SSR hingegen kann mehrere Prozesse zusammen ausführen. Dies beschleunigt die Seitenladezeiten für Ihre Benutzer und verringert die Wahrscheinlichkeit, dass ein potenzieller Kunde von der Seite wegklickt. Die Tatsache, dass Hydrogen auch minimale Mengen an JavaScript verwendet, trägt auch zur Leistungsverbesserung bei, indem die Bandbreitenanforderungen minimiert werden.
Einstieg in Wasserstoff
Erstellen Sie eine Anwendung
Um das Hydrogen-Framework optimal nutzen zu können, benötigen wir ein Shopify Storefront-Zugriffstoken. Mit diesem Token können wir unsere erste Hydrogen-App erstellen. Stellen Sie sicher, dass Sie ein kostenloses Shopify-Partnerkonto haben, bevor Sie beginnen, da Sie eines benötigen, um Zugriff auf Ihr Token zu erhalten.
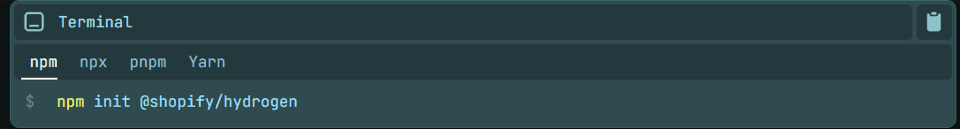
Shopify Hydrogen unterstützt mehrere verschiedene Plattformen für die Installation. Um Ihre App lokal zu erstellen, navigieren Sie zu Ihrem gewünschten Verzeichnis und führen Sie den folgenden Befehl aus.

Hydrogen unterstützt npm, npx und Yarn , sodass Sie eine App mit jeder dieser Plattformen erstellen können, je nachdem, auf welchem Gerät Sie entwickeln. Um die Arbeit mit Hydrogen noch einfacher zu machen, sollten Sie eine der vielen online verfügbaren Vorlagen verwenden. Diese Vorlagen rüsten Ihre neue Storefront mit einem voreingestellten Thema aus und ersparen Ihnen die Mühe, sich eines einfallen zu lassen.
Sie müssen kein erfahrener Shopify-Entwickler sein, um das Hydrogen-Framework zu verwenden. Alles, was Sie brauchen, um eine Hydrogen-App zu erstellen und die erforderlichen Abhängigkeiten zu installieren, ist eine einzige Codezeile! Sie werden nun aufgefordert, einen Namen für Ihre neue Storefront einzugeben, bevor Sie mit dem nächsten Schritt fortfahren.
Verbinden Sie Ihren Shop
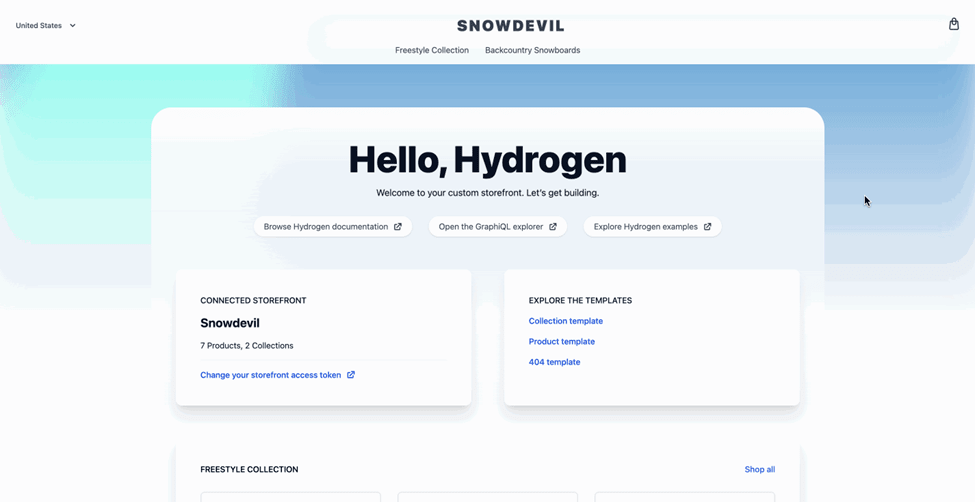
Sie sind bereit, mit der Anpassung Ihrer Storefront zu beginnen! Greifen Sie unter localhost:3000 auf Ihre Entwicklungsumgebung zu und navigieren Sie zu shopify.config.js. Wir geben unser Shopify Storefront-Zugriffstoken hier in das Feld „storefrontToken“ ein. Wenn Sie dies erfolgreich tun, erhält Ihre Hydrogen-Demo-App Zugriff auf Ihre Shopify-Shopinformationen.

Styling hinzufügen
Das Hydrogen-Framework hat eine sehr einfache Dateistruktur, die das Anpassen Ihres Shopify-Shops einfacher macht, als Sie vielleicht denken. Gehen Sie zur Komponente index.server.jsc im Ordner src , um Ihre Homepage anzupassen. Wenn Sie sich für eine Vorlage entschieden haben, finden Sie einige Codezeilen bereits für Sie geschrieben. Fühlen Sie sich frei, den Text hier nach Belieben hinzuzufügen oder zu entfernen. Machen Sie sich keine Sorgen, wenn die Seite hier etwas schlicht aussieht, da wir im nächsten Schritt Styling-Optionen hinzufügen werden.
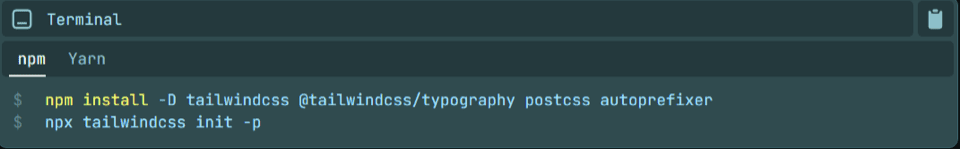
Wenn Sie mit dem Text zufrieden sind, ist es an der Zeit, ihn gut aussehen zu lassen! Ein Teil des Nutzens von Hydrogen für die Shopify-Anpassung beruht auf der Unterstützung von Tailwind CSS. Tailwind ist ein Framework, das Entwicklern mehrere Anpassungsoptionen bietet. Installieren Sie Tailwind und verbinden Sie es mit Ihrer Demo-Vorlage, um mit dem Styling zu beginnen.

Sie müssen Ihren Entwicklungsserver neu starten, nachdem Sie Ihrer Vorlage Pfade hinzugefügt und Anweisungen installiert haben, damit die Änderungen wirksam werden. Sobald Sie fertig sind, können Sie zur Seite „index.server.jsc “ zurückkehren und Ihren <h1>- und <p>-Tags Klassen hinzufügen, um sie anzupassen. Wählen Sie eine Schriftart, mit der Sie sich wohlfühlen, und klicken Sie auf Speichern, um sich die Änderungen anzusehen!


Speicherdaten abrufen
Vorlagen eignen sich hervorragend zum Experimentieren und um herauszufinden, wie eine App funktioniert, aber was ist mit dem Importieren Ihrer vorhandenen Geschäftsdaten? Shopify vereinfacht diesen Prozess für das Hydrogen-Framework mit der Storefront-API. Sie können eine Abfrage verwenden, um wichtige Daten wie Produktkollektionen und den Namen Ihres Geschäfts schnell abzurufen, anstatt es von Grund auf neu erstellen zu müssen.
Verwenden Sie den useShopQuery- Befehl, um Speicherdaten abzurufen. Die Layout -Komponente der Storefront-API rendert dann Ihren Shop-Namen aus den abgerufenen Daten.
Sie sind bereit! Sobald Sie eine App erstellt, Ihre Verzeichnisse eingerichtet und Ihre Storefront-Daten abgerufen haben, können Sie Produktkollektionen nach Belieben erstellen und anpassen. Es gibt viel Raum zum Wachsen und Experimentieren mit Shopify Hydrogen, also gehen Sie zur Dokumentation, um weitere Ideen und Beispielcode für ein reibungsloses Entwicklungserlebnis zu erhalten.
Das Beste aus Wasserstoff machen
Am Ende des Tages ist Wasserstoff ein Werkzeug, und wie gut Sie damit umgehen können, bestimmt die Leistung Ihres Geschäfts. Wir haben eine Liste mit nützlichen Tipps zusammengestellt, die Ihnen dabei helfen, das Shopify Hydrogen-Framework optimal zu nutzen.
Lassen Sie sich von Analytics leiten
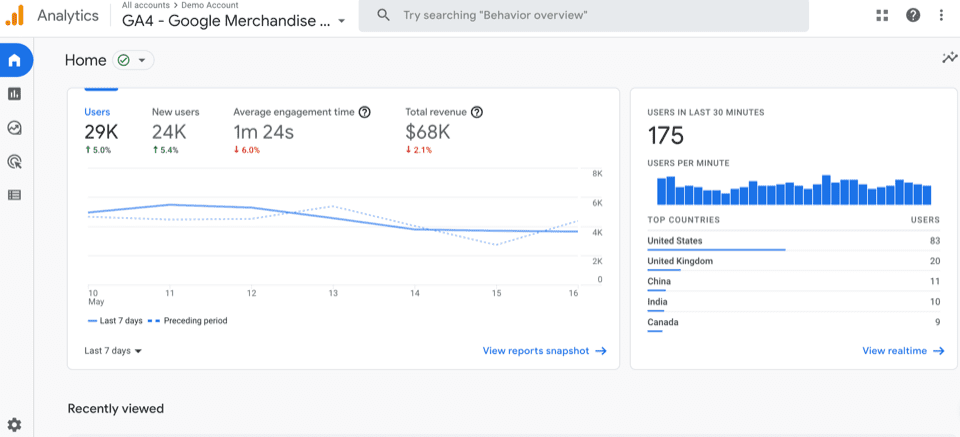
Mit der immer besser werdenden Unterstützung von Shopify für Google Analytics 4 können Sie jetzt Entscheidungsentscheidungen auf der Grundlage konkreter Daten zum Nutzerverhalten treffen. Richten Sie GA4 für Shopify ein und lassen Sie sich von den Daten leiten. Wenn eine bestimmte Seite in Bezug auf die Benutzerinteraktion nicht so gut abschneidet, wissen Sie, worauf Sie Ihre Ressourcen konzentrieren müssen.

Optimieren Sie die Reise des Käufers
Shopify Hydrogen bietet Geschäftsinhabern eine einzigartige Gelegenheit, die Reise ihrer Käufer mit Analysen zu verstehen und sie dann mit einer optimierten Storefront zu verfeinern, die Conversions erleichtert.
Eine der effizientesten Möglichkeiten, die Reise des Käufers zu verstehen, sind E-Commerce-Metriken. Schlüsselkennzahlen wie die Kundenbindungsrate (CRR) messen den Prozentsatz der Kunden, die ein Unternehmen im Laufe der Zeit hält, normalerweise durch Rückkäufe. Ein Rückgang der CRR könnte darauf hindeuten, dass Ihr aktuelles Schaufenster nicht genug tut, um Ihre Kunden zufrieden zu stellen.
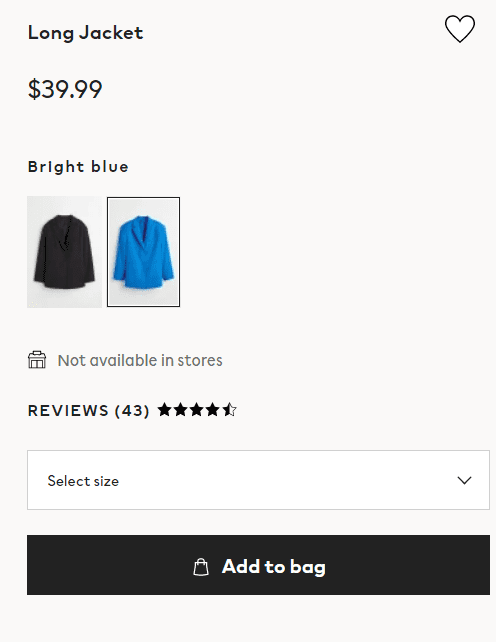
Also, was machst du? Eine dauerhafte Lösung könnte darin bestehen, das Hydrogen-Framework zu verwenden, um Ihre Shopify-Produktseiten zu überarbeiten. Führen Sie Ihre Besucher mit stilisierten „Jetzt kaufen“-Schaltflächen und verlockenden Seitenelementen wie hervorgehobenen Bewertungen durch den Kauf. Shopify Hydrogen ist eine einzigartige Gelegenheit, Ihre Metriken zu verbessern und die Kundenbindung mit einer ansprechenden Storefront aufrechtzuerhalten, die sie nicht vergessen werden.

Best Practices mit Shopify Hydrogen
UX-fokussiertes Design
Das ultimative Ziel Ihrer neuen Storefront sollte es sein, die User Journey zu verfeinern. Priorisieren Sie Schriftarten und Farben, die die Sichtbarkeit erhöhen und gut wahrnehmbar sind – dieses Prinzip gilt auch für andere Elemente Ihrer Storefront, wie z. B. die Navigationsleiste.
Das Shopify Hydrogen-Framework fördert auch ein UX-orientiertes Design mit integrierten Barrierefreiheitsfunktionen. Dazu gehört die Unterstützung für Zoomgesten, Alternativtext und Untertitel für Medienelemente, die mit der Videokomponente gerendert werden.
Verbessern Sie die Website-Leistung
Nach dem Vorbild von React-Komponenten und mit Unterstützung für SSR bietet Shopify Hydrogen bereits eine beeindruckende Leistung. Allerdings gibt es noch ein paar Optimierungen, die wir vornehmen können, um ein noch reibungsloseres Erlebnis zu gewährleisten. Denken Sie daran, dass eine gut gestaltete Storefront Ihre Chancen auf eine Conversion um bis zu 200 % verbessern kann.
Priorisieren Sie gemeinsam genutzte Komponenten
Eine Schlüsselfrage, die Entwickler bei der Arbeit mit Hydrogen oft beantworten müssen, lautet: „Wo sollen meine Komponenten gerendert werden?“ Sie müssen zwischen dem Erstellen von Clientkomponenten, Serverkomponenten und gemeinsam genutzten Komponenten wählen. Im Allgemeinen wird es selten Fälle geben, die ausschließlich Client-Rendering erfordern, und die meisten Ihrer Komponenten sollten Serverkomponenten sein, da diese schneller gerendert werden können, ohne Funktionalität zu beeinträchtigen.
Schnelleres Abrufen
Shopify empfiehlt Oxygen, seine Erstanbieter-Bereitstellungsplattform für Entwickler, die mit dem Hydrogen-Framework arbeiten. Durch die Bereitstellung Ihres Shopify Hydrogen-Frameworks über Oxygen erhalten Sie Zugriff auf unglaublich nützliche Funktionen wie Daten-Caching, die den Datenabruf beschleunigen können.
Auf der anderen Seite sollten Sie sicherstellen, dass Sie die Daten nicht überladen. Dies passiert, wenn die Storefront-API durch zu viele Anfragen überlastet wird. Wenn dies auftritt, kann dies Ihre Storefront verlangsamen und die Seitenrenderzeiten für Benutzer erheblich beeinträchtigen.
Was kann Shopify Hydrogen nicht ?
Bei all der Aufregung um Wasserstoff vergisst man leicht, dass es sich noch in der aktiven Entwicklung befindet. Wenn Sie wissen, was Sie mit Hydrogen nicht tun können, können Sie einen besseren Plan für Ihr Schaufenster erstellen.
Exklusiv für Shopify Web
Derzeit unterstützt das Hydrogen-Framework nur die Entwicklung für Shopify-Webshops. Das bedeutet, dass Sie keine personalisierten Storefronts für andere Plattformen wie Handys und Smart-TVs erstellen können.
Fehlende Vorschau
Die Vorschaufunktion ermöglicht es Entwicklern, die Änderungen, die sie an der Storefront vornehmen, in Echtzeit anzuzeigen. Hydrogen unterstützt derzeit keine Vorschauen, was es für andere Teammitglieder schwierig machen könnte, vorgeschlagene Änderungen anzuzeigen, insbesondere wenn sie mit dem betreffenden Code nicht vertraut sind.
Gehen Sie kopflos mit Wasserstoff
Shopify Hydrogen ist einer der besten Wege für Unternehmen, in den kopflosen E-Commerce einzusteigen. Erstellen Sie ein maßgeschneidertes Einkaufserlebnis, das auf Ihre einzigartige Markenidentität ausgerichtet ist, und bauen Sie eine dauerhafte Beziehung zu Ihren Kunden auf. Folgen Sie Coalition Technologies, um mehr darüber zu erfahren, wie Sie Ihr Geschäft mit kopflosem E-Commerce ankurbeln.
