So passen Sie WooCommerce-E-Mail-Vorlagen an
Veröffentlicht: 2021-07-07Eine E-Mail spielt eine große Rolle im Online-Marketing, aber Sie müssen den Posteingängen Wert verleihen, nicht Lärm. Wenn Sie verstehen, worauf Benutzer reagieren, können Sie mit jeder E-Mail besser werden. Je mehr Sie mit Kunden in Kontakt treten, desto klarer werden die Dinge und desto einfacher lässt sich bestimmen, was Sie tun sollten. Wenn Kreativität fließt, wird Neugier geweckt.
Im Allgemeinen sind wir alle neugierig, wenn wir auf irgendeiner Plattform etwas Kreatives finden. Dasselbe soll beim Online-Marketing passieren, hier erfolgt die Kommunikation mit unseren Kunden über E-Mails. Es ist wichtig, dass E-Mails kreativ angepasst werden, um bessere Ergebnisse zu erzielen. Transaktions-E-Mails enthalten im Allgemeinen die Details der Bestellung, die der Kunde im Geschäft aufgegeben hat.
Ein WooCommerce-Ladenbesitzer kann einen Besucher durch effektive Transaktions-E-Mails in einen langfristigen Kunden verwandeln. Was wäre, wenn diese Transaktions-E-Mails mit einigen zusätzlichen Funktionen angepasst werden, die zu einer Steigerung Ihres Umsatzes führen? Die meisten Ladenbesitzer verlieren sich beim Bearbeiten einer E-Mail-Vorlage in WooCommerce. Wollen Sie diese Barrieren überwinden? Lassen Sie uns dies mit Hilfe des Email Customizer Plus für das WooCommerce-Plugin erreichen.
WooCommerce Email Customizer Plus ermöglicht die vollständige Anpassung Ihrer Transaktions-E-Mails. Passen Sie die Vorlage an, indem Sie WooCommerce-E-Mail-Farben, Kopfzeile, Fußzeile, Logo, Link zu Ihrem sozialen Netzwerk ändern, Shortcodes verwenden, um dynamische Daten einzufügen – alles mit dem WooCommerce Email Customizer Plus-Plugin.
Das Anpassen einer E-Mail mit speziellen Formatierungstechniken kann häufig den Ton und das Erscheinungsbild der von Ihnen gesendeten Nachricht verbessern. Lesen Sie diesen Artikel weiter, um mehr darüber zu erfahren, wie Sie die Transaktions-E-Mail anpassen können.
Bevor Sie beginnen, vergewissern Sie sich, dass Sie das beliebte WooCommerce Email Customizer-Plugin installiert und aktiviert haben:
Holen Sie sich das E-Mail-Customizer-Plugin
Inhaltsverzeichnis
- Warum Bestell-E-Mails in WooCommerce anpassen?
- Vorteile der WooCommerce-Transaktions-E-Mail-Anpassung
- WooCommerce Email Customizer Plus-Vorlagen
- Drag-and-Drop-Builder in WooCommerce Email Customization Plus
- Installation von WooCommerce Email Customizer Plus
- Erstellen und passen Sie Ihre WooCommerce-Bestell-E-Mail-Vorlage an
- Grundlegende Konfigurationen im WooCommerce Email Customization Plus Plugin
- Einpacken
Warum Bestell-E-Mails in WooCommerce anpassen?
WooCommerce Email Customizer Plus ist eines der effektivsten Plugins zum Anpassen von Transaktions-E-Mails. Sie können mit WooCommerce Email Customizer Plus eine benutzerdefinierte Bestell-E-Mail senden, indem Sie den E-Mail-Builder per Drag & Drop verwenden.
Vordefinierte WooCommerce-E-Mail-Vorlagen können einfach importiert und gemäß Ihren Anforderungen verwendet werden.
Dynamische Informationen können mithilfe von Shortcodes hinzugefügt werden. WooCommerce-Shops unterstützen auch Mehrsprachigkeit.
Sie können E-Mail-Vorlagen für verschiedene Bestellstatus der jeweiligen Kunden senden. Die Drag-and-Drop-Funktion ist so praktisch, dass Sie Ihre E-Mail-Vorlage einfach entwerfen und anpassen können.
Als Online-Händler ist es Ihr Ziel, dass Ihre Website mehr verkauft und optimal aussieht. Glauben Sie nicht, dass die E-Mail-Adresse Ihres Shops ihr Bestes geben sollte?
WooCommerce Email Customizer Plus hilft Ihnen, Ihre Bestell-E-Mails mühelos anzupassen. Das Plugin aktualisiert die E-Mail-Benachrichtigungen des Shops mit viel effektiveren Designs. Das wichtigste Merkmal ist, dass keine doppelten E-Mails versendet werden.
Vorteile der WooCommerce-Transaktions-E-Mail-Anpassung
Im Allgemeinen sind Transaktions-E-Mails eine Art Interaktion zwischen dem Geschäft und seinen Kunden.
Transaktions-E-Mails spielen eine entscheidende Rolle beim Betrieb eines Online-Shops und sind darüber hinaus die einzige Kommunikationsmöglichkeit, um mit Ihren Kunden in Kontakt zu treten.
Es ist notwendig, dass diese Mails ästhetisch ansprechend und ansprechend sind, damit die Kunden wieder in Ihr Geschäft kommen. Dies würde letztendlich den Umsatz Ihres Geschäfts steigern. Dies ist definitiv erreichbar, wenn Sie Ihre WooCommerce-Bestell-E-Mails mit Hilfe eines Plugins anpassen.
Lassen Sie uns einen Blick auf die Vorteile der WooCommerce Transaktions-E-Mail-Anpassung werfen
- Ein eleganter „E-Mail Customizer Plus“ mit Drag-and-Drop-Editor ermöglicht es Ihnen, Bestell-E-Mails interaktiv anzupassen.
- Es bietet verschiedene Vorlagen zum Entwerfen Ihrer E-Mails. Einmal erstellt, können sie gespeichert und später wiederverwendet werden.
- Weniger zeitaufwändig, da Sie nicht bei Null anfangen müssen, um Ihre E-Mail zu gestalten.
- Sie können Ihre E-Mail-Vorlage mit CSS gestalten und auch Ihre benutzerdefinierten Stile hinzufügen.
- Sie können die E-Mail-Vorlagen in der Vorschau anzeigen, bevor sie Ihren Kunden erreichen.
- Es unterstützt Multi-Language.
- Shortcodes helfen Ihnen, dynamische Informationen für Ihre Bestellung hinzuzufügen. [Dynamische Informationen wie Bestelldetails, Kundeninformationen, Rechnungsadresse, Lieferadresse und mehr]
WooCommerce Email Customizer Plus-Vorlagen
Mit Hilfe des WooCommerce Email Customizer Plus können wir die folgenden E-Mail-Vorlagen mühelos anpassen:
- Neue Bestellung – Wird gesendet, wenn ein Kunde eine neue Bestellung aufgibt
- Stornierte Bestellung – Wird an den Kunden gesendet, wenn er eine aufgegebene Bestellung storniert.
- Fehlgeschlagene Bestellung – Wird gesendet, wenn der Kunde die Zahlung für die aufgegebene Bestellung nicht leistet.
- Order-on-Hold – Enthält die Details, nachdem die aufgegebene Bestellung zurückgestellt wurde.
- Auftragsbearbeitung - Wird gesendet, sobald der Kunde die Zahlung abgeschlossen hat und die Bestelldetails enthält.
- Abgeschlossene Bestellung – Wird an den Kunden gesendet, sobald die Bestellung abgeschlossen wurde und es erwähnt, dass die Bestellung versandt wurde.
- Erstattete Bestellung – Wird an den Kunden gesendet, wenn die Bestellungen als erstattet gekennzeichnet sind.
- Kundenrechnung/Bestelldetails – Enthält Bestelldetails zusammen mit den Zahlungslinks.
- Kundennotiz - Um dem Geschäft eine Notiz des Kunden zu geben.
- Passwort zurücksetzen – Wird an den Kunden gesendet, wenn er ein Zurücksetzen des Passworts anfordert.
- Neues Konto – Kontoregistrierungsseite, die dem Kunden zur Anmeldung beim Bezahlvorgang zugesendet wird.
Drag-and-Drop-Builder in WooCommerce Email Customization Plus
Drag-and-Drop-Builder in der E-Mail-Anpassung plus kann Transaktions-E-Mails effektiver anpassen.
Es macht die Transaktions-E-Mail-Vorlage attraktiver, sodass Ihre Kunden zu Ihnen zurückkehren. Dies würde letztendlich Ihren Markenwert steigern.
Sie können E-Mails in WooCommerce bearbeiten, indem Sie ein Logo, eine Kopfzeile, eine Fußzeile und Bilder hinzufügen, um Ihre E-Mail-Vorlage interaktiver zu gestalten. Es ist wie ein Seitenersteller, in dem Sie Bildblöcke, Absatzblöcke, Textblöcke ziehen und ablegen und sie nach Bedarf bearbeiten können.
Die kreativste Funktion des Plugins ist, dass es „Next Order Coupon“ unterstützt, indem Retainful in das Email Customizer Plus-Plugin integriert wird.
Binden Sie Ihre Kunden ein, indem Sie Angebotscodes für ihren nächsten Einkauf bereitstellen. Ein dynamisch generierter Gutscheincode kann dem Kunden in seiner Bestellbenachrichtigungs-E-Mail zur Verfügung gestellt werden. Diese Funktion würde die Kunden wirklich dazu bringen, regelmäßig in Ihrem Geschäft einzukaufen.
Installation von WooCommerce Email Customizer Plus
Laden Sie WooCommerce Email Customizer plus mit Drag-and-Drop Email Builder herunter und installieren Sie es in Ihrem WordPress-Adminbereich.
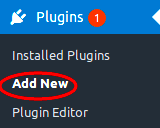
Schritt 1 – Melden Sie sich beim WordPress-Dashboard an. Klicken Sie auf Plugins -> Neu hinzufügen

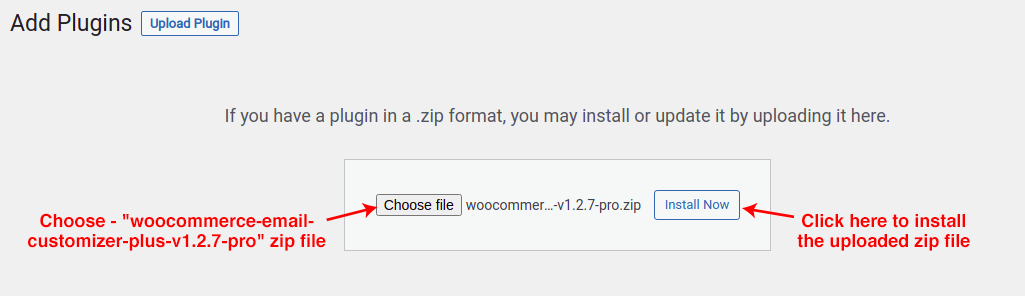
Schritt 2 – Klicken Sie auf „Plugin hochladen“
Schritt 3- Klicken Sie auf „Durchsuchen“ und wählen Sie das Plug-in-Paket Email Customizer Plus aus

Klicken Sie auf die Schaltfläche „Jetzt installieren“. Jetzt wird das Plugin erfolgreich installiert.
Schritt 4- Klicken Sie auf „Plugin aktivieren“, um den Installationsvorgang abzuschließen.
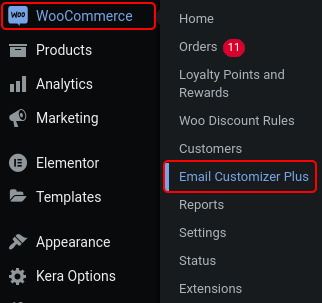
Einmal installiert und im WordPress Dashboard aktiviert,
Klicken Sie auf WooCommerce -> Email Customizer Plus

Um den Installationsprozess klarer zu machen, können Sie die Installationsanleitung im Dokumentationsabschnitt lesen.
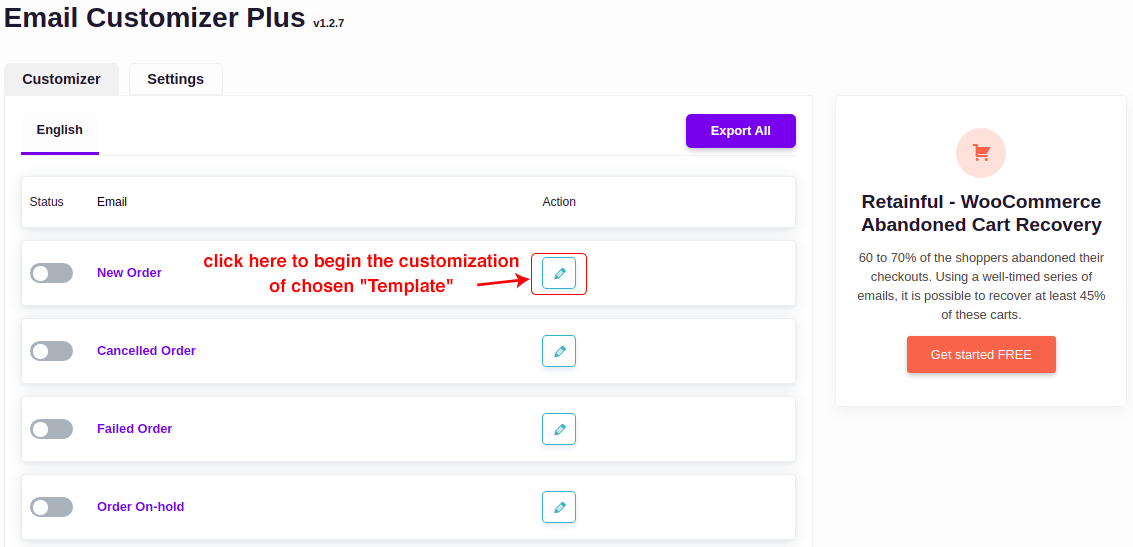
Erstellen und passen Sie Ihre WooCommerce-Bestell-E-Mail-Vorlage an
WooCommerce Email Customizer Plus besteht aus drei Hauptteilen, die für die Erstellung einer modernisierten Transaktions-E-Mail unerlässlich sind.
- Kopfbereich
- Text der E-Mail
- Fußbereich
Erfahren Sie in diesem Modul, wie Sie die wahre Leistungsfähigkeit der WooCommerce-E-Mail-Anpassung nutzen können.
Der Drag-and-Drop-E-Mail-Editor bietet Ihnen die Möglichkeit, eine Bestellung auszuwählen. Es wird nur als Muster-E-Mail-Vorlage mit Dummy-Daten betrachtet.

Um mehrere Sprachen auszuwählen, installieren Sie zunächst das WPML-Plugin und erhalten Sie Zugriff auf mehrsprachige Optionen.
Der E-Mail-Design-Editor von WooCommerce ermöglicht es Ihnen, die Sprache [da er Mehrsprachigkeit unterstützt], den Status der Bestellung und die jeweilige Bestellung auszuwählen. Diese Funktion dient nur dazu, eine Echtzeitvorschau Ihres E-Mail-Designs zu erhalten.
Wie bereits erwähnt, werden Shortcodes zum Eingeben dynamischer Daten wie Lieferadresse, Bestellnummer, Bestellsumme usw. verwendet. Die E-Mail-Vorlagen werden zusammen mit ihren jeweiligen Shortcodes gespeichert. Wenn ein Kunde eine Bestellung aufgibt, wird nur das E-Mail-Design verwendet. Der Shortcode wird durch die dynamischen Daten des jeweiligen Elements ersetzt.
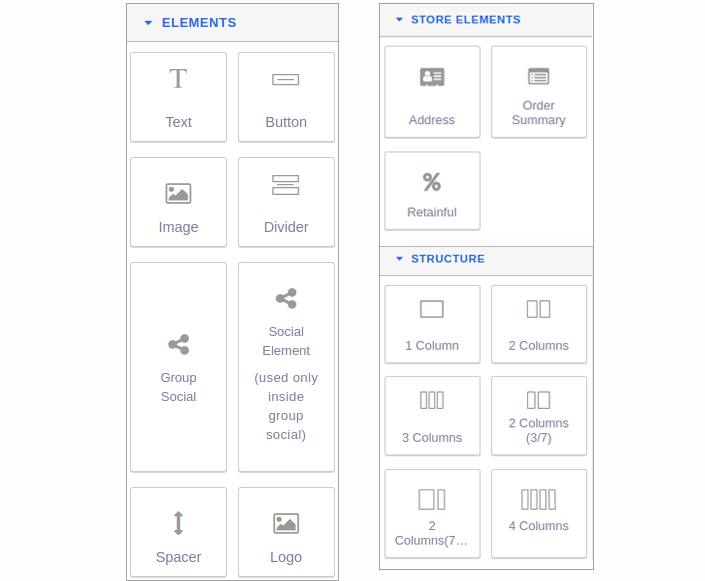
WooCommerce Email Customizer Plus mit Drag-and-Drop-Builder verfügt über mehrere Tools, mit denen Sie Ihre E-Mail-Vorlage interessant anpassen können.
Die unten aufgeführten sind die leistungsstarken Tools in Drag & Drop Builder.

Kommen wir zu den Features im Detail
Header-Bereich der E-Mail
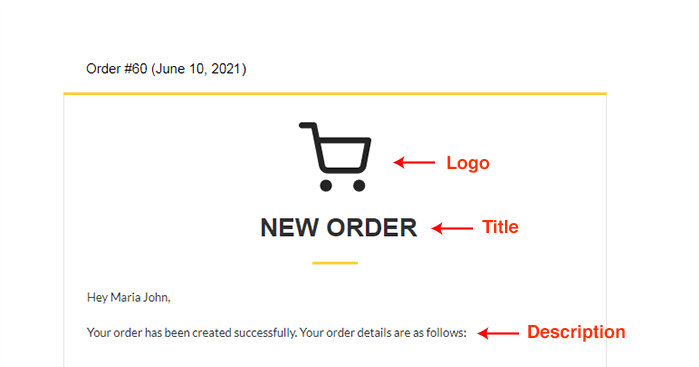
Der Header-Teil sollte ein Firmenlogo, einen Titel usw. enthalten. Das Ändern des WooCommerce-E-Mail-Headers kann einfach mit einem einfachen Drag-and-Drop-E-Mail-Builder erfolgen. Sehen wir uns an, wie man ein Logo und den Titel für eine E-Mail für neue Bestellungen hinzufügt.
Logo: Zum Hinzufügen des Logos Ihrer Website oder Ihres Unternehmens

Das hinterste Symbol im rechten Elementbereich (Drag-and-Drop-Builder), um das Unternehmenslogo zu Ihrer E-Mail hinzuzufügen. Durch Ziehen und Ablegen dieses Symbols wird das Standardlogo eingefügt. Sie können hier auch Ihr individuelles Firmenlogo bearbeiten und hochladen.

Text - Titel/Beschreibungen: Zum Einfügen des Titels und der Beschreibung für Ihre E-Mail-Vorlage.
Klicken Sie auf das erste Symbol im rechten Bereich der Elemente. Mit diesem Symbol können Sie den Text des Titels und der Beschreibung einfügen. Ziehen Sie dieses Symbol per Drag & Drop in Ihre E-Mail-Vorlage, bearbeiten Sie das Element und fügen Sie Ihren eigenen Titel/Ihre eigenen Beschreibungen hinzu.
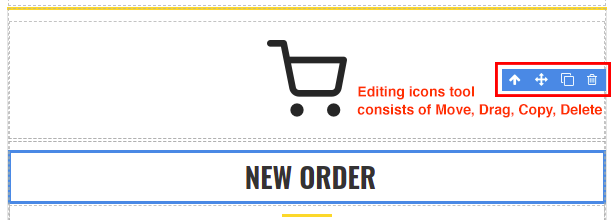
Wenn Sie mit der Maus über jedes Element schweben, können Sie die Symbole sehen (Verschieben -> Text -> Spalte -> Abschnitt -> ein anderer Abschnitt) / Drag & Drop / Kopieren / Löschen, wie unten gezeigt.

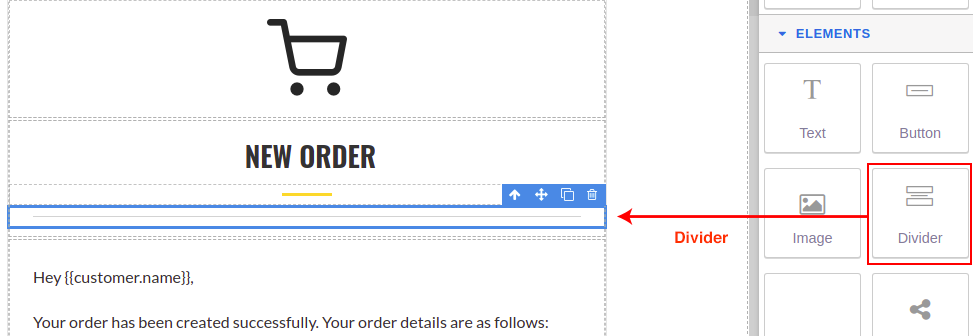
Teiler: Dieses Symbol befindet sich neben dem „Bild“ von Elementen, es wird verwendet, um eine horizontale Linie zwischen zwei beliebigen Blöcken hinzuzufügen.

Text der E-Mail
Der Inhalt der E-Mail kann Bestelldetails, Adressinformationen (Rechnung/Versand), Kundeninformationen, den Status der Kundenbestellung wie abgeschlossen, versandt usw. enthalten. Sehen wir uns an, wie dynamische Informationen mithilfe von Drag-and-Drop-Funktionen hinzugefügt werden.
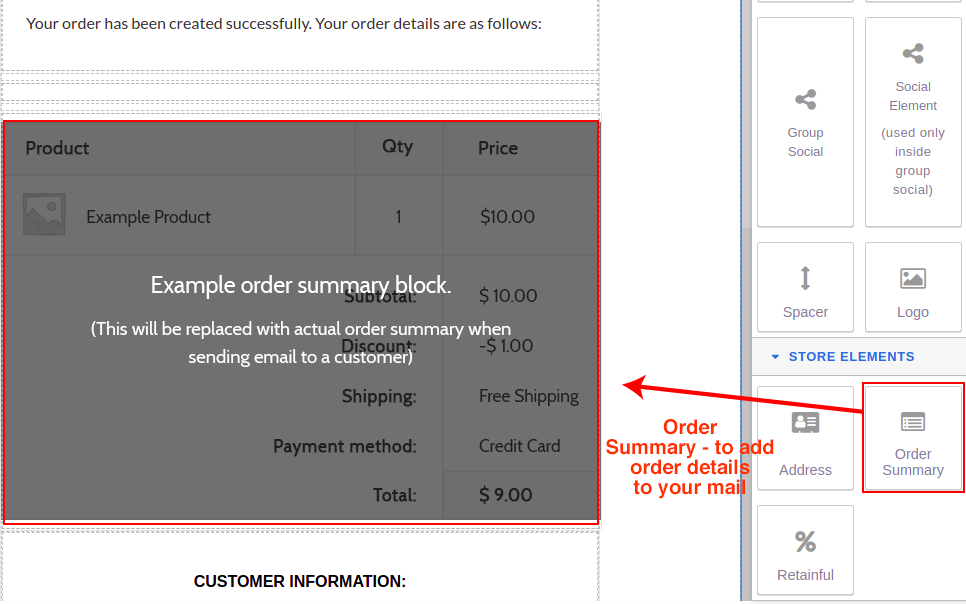
Bestellzusammenfassung : Wird verwendet, um Bestelldetails zu Ihrer E-Mail hinzuzufügen. Außerdem können Sie den Stil der Tabelle hinzufügen und ändern.
Das Symbol für die Bestellzusammenfassung aus Shop-Elementen wird verwendet, um Informationen wie die Bestellnummer, die Produktzwischensumme, die Menge und die Zahlungsmethode in einem Tabellenformat hinzuzufügen. Sie können dieses Element auch bearbeiten und sogar den Block gestalten, indem Sie der Tabelle Farbe hinzufügen.

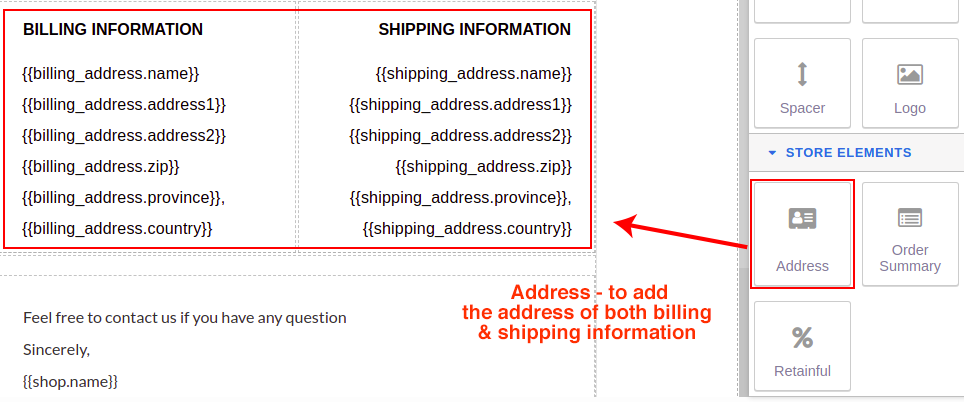
Adresse: Wird verwendet, um die Adressen von Rechnungs- und Versandinformationen hinzuzufügen.

Zeigt die Rechnungs- und Lieferadresse in einer 1-Spalte selbst an. Der Shortcode kann im Texteditor angezeigt werden.
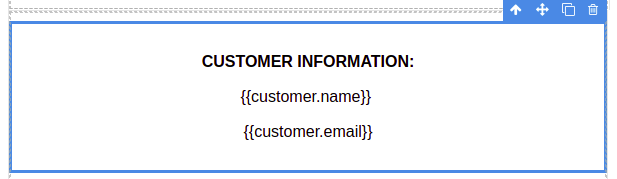
Kundendetails: Für Kundendetails kann eine separate Spalte erstellt werden. Der Shortcode kann im Texteditor angezeigt und bearbeitet werden.

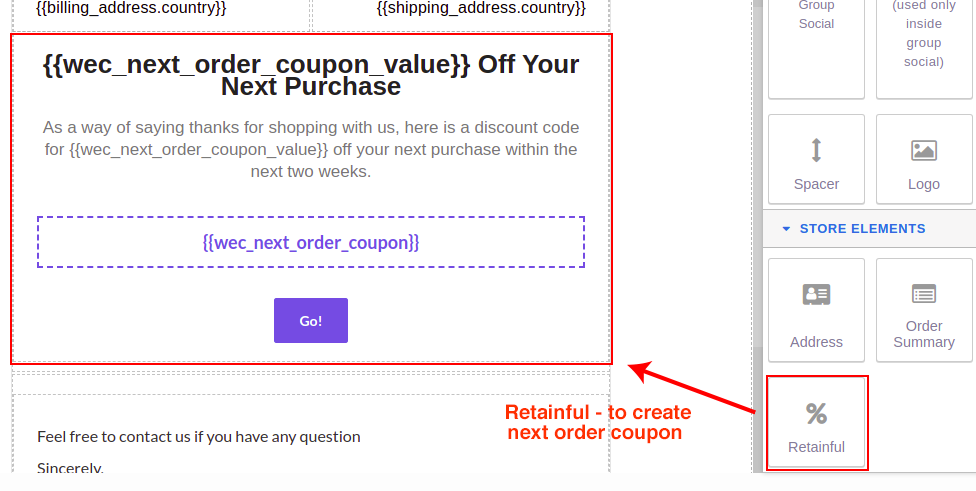
Gutschein für nächste Bestellung: Zum Hinzufügen von Gutscheinen für die nächste Bestellung zur E-Mail-Vorlage.
Dies dient dazu, Ihrem Kunden einen Gutschein zur Verfügung zu stellen, den er bei seinem nächsten Einkauf verwenden kann. Es ist eine zusätzliche Funktion, die Ihre E-Mail interaktiver und ansprechender macht.

Hintergrundfarbe: Zum Ändern der Hintergrundfarbe der E-Mail-Vorlage.
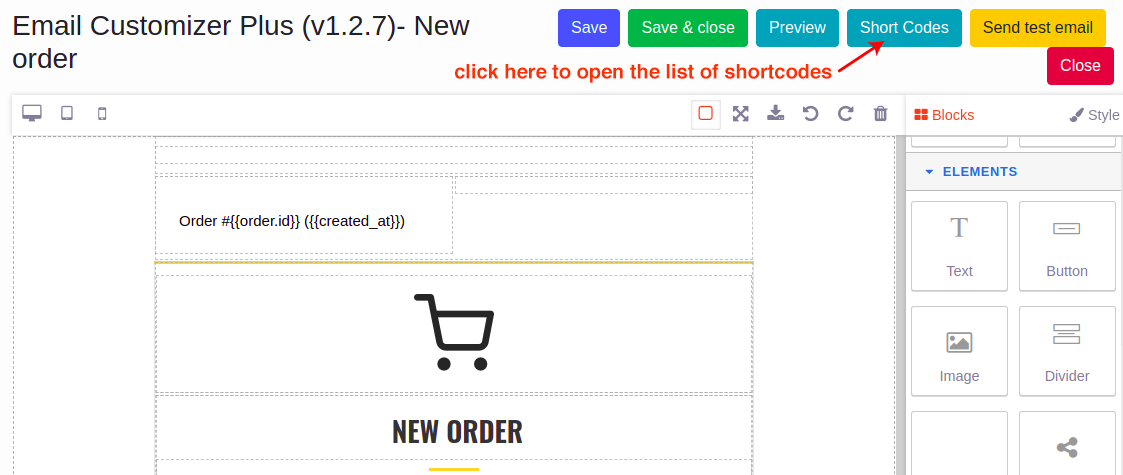
Shortcodes-Liste: Zeigt eine Liste von Shortcodes an, die beim Bearbeiten eines Elements eingefügt werden können.
Die Shortcodes sind an zwei Stellen verfügbar. Einer befindet sich oben auf der Seite und der andere unten im Drag-and-Drop-E-Mail-Builder.

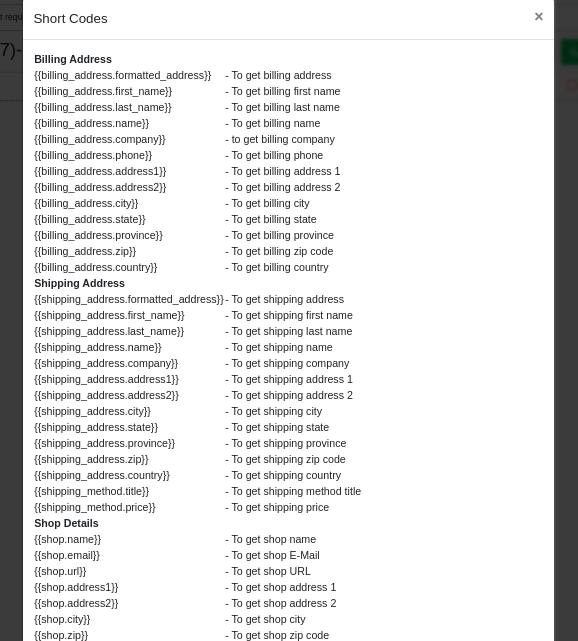
Sobald Sie auf einen davon klicken, wird ein Popup mit der Liste der Shortcodes angezeigt, wie unten gezeigt.

Die jeweiligen Shortcodes werden beim Bearbeiten dieses bestimmten Elements eingefügt.
Zum Beispiel:
{{shipping_address.formatted_address}} – Um die Lieferadresse zu erhalten
Während Sie den obigen Shortcode in Ihre E-Mail einfügen, werden die Details der Lieferadresse angezeigt.
Benutzerdefinierter Shortcode: Sie können auch benutzerdefinierte Shortcodes erstellen, um die Shortcodes zu erstellen, um die Felder von einem Drittanbieter-Plugin zu erhalten.
Fußzeile der E-Mail
Der Fußzeilenteil der E-Mail enthält einen Fußzeilentext (optional), soziale Links, einen Coupon für die nächste Bestellung (optional), Shortcodes, eine anklickbare Schaltfläche usw. Lassen Sie uns sehen, wie eine Fußzeile für die Vorlage erstellt wird.
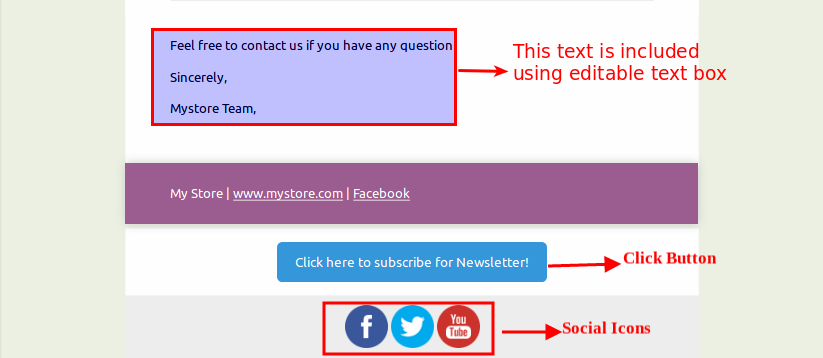
Fußzeilenblock: Zum Hinzufügen bearbeitbarer Fußzeilenblöcke zur Vorlage. Sie können Ihren eigenen Text wie Copyright-Informationen und Haftungsausschlüsse einfügen.

Soziale Symbole: Um der Vorlage soziale Schaltflächen hinzuzufügen.
Das Hinzufügen sozialer Symbole zu Ihrer E-Mail ist eine weitere Möglichkeit, Ihr Unternehmen oder Geschäft zu vermarkten. Verwenden Sie dieses Symbol, um Social-Buttons zu Ihrer E-Mail hinzuzufügen.
Facebook, Twitter, YouTube und mehr – diese Symbole können in Ihre E-Mail eingefügt werden.
Anklickbare Schaltfläche: Zum Hinzufügen einer Abonnementschaltfläche.
Ziehen Sie dieses Symbol per Drag-and-Drop, um Ihrer URL einen Schaltflächen-Link hinzuzufügen. Nachdem Sie dieses Element hinzugefügt haben, können Sie die E-Mail-Vorlage in WooCommerce ändern, indem Sie den Text, die URL und die Hintergrundfarbe der Schaltfläche bearbeiten
Zum Beispiel „Klicken Sie hier, um den Newsletter zu abonnieren“
Sobald Sie mit der Anpassung der WooCommerce-E-Mail-Vorlage fertig sind, können Sie mit dem Drag-and-Drop-Builder zusätzlich eine Vorschau Ihres E-Mail-Designs anzeigen. Sie können sogar eine Test-E-Mail senden, um sich ein Bild von der Funktionalität zu machen.
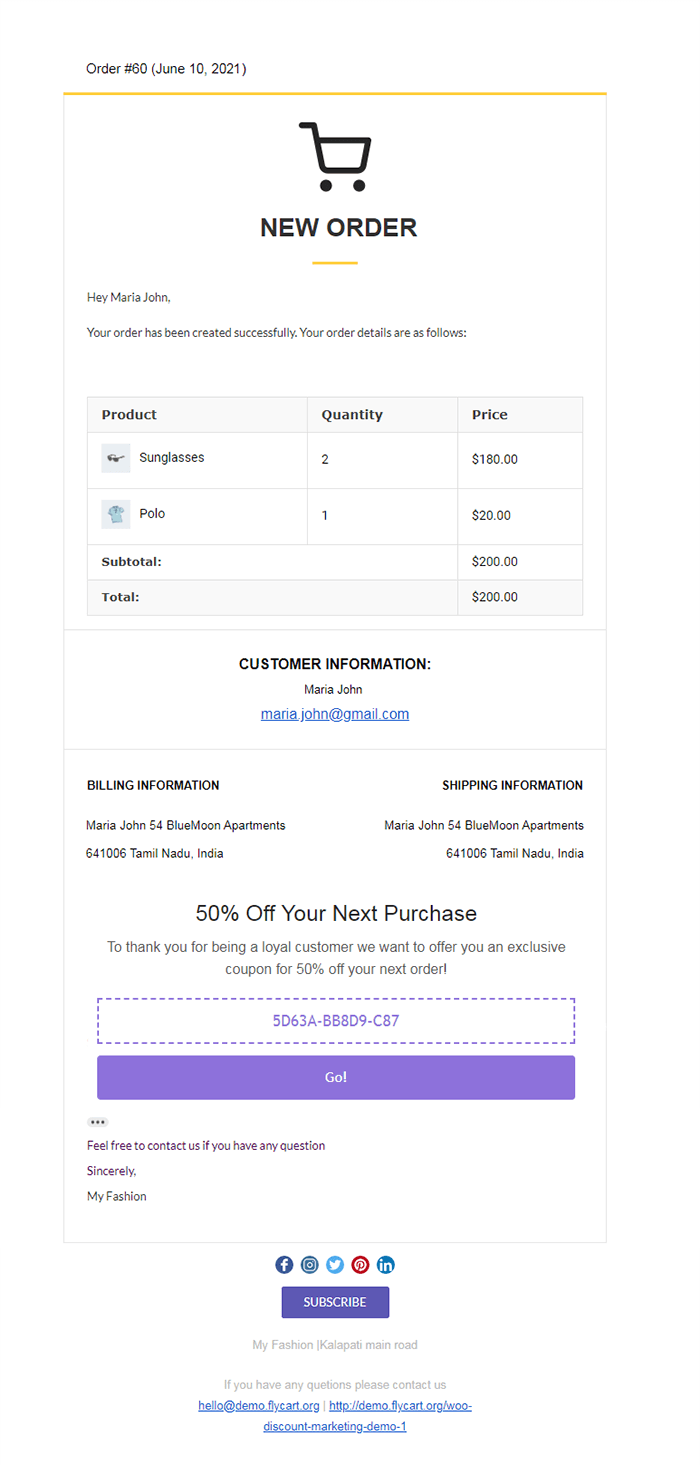
Beispiel:
Finden Sie das folgende Bild, in dem eine E-Mail-Vorlage für „Neue Bestellung“ entworfen wurde.

Viel Spaß beim Anpassen Ihrer E-Mail mit den Drag-and-Drop-Builder-Funktionen und sorgen Sie dafür, dass sich Ihre Kunden in Ihrem Geschäft wohlfühlen.
Grundlegende Konfigurationen im WooCommerce Email Customization Plus Plugin
Die Grundeinstellungen von Email Customizer Plus können gemäß Ihren Anforderungen geändert werden.
Die hier geänderten Einstellungen spiegeln sich in der Bestell-E-Mail-Vorlage wider, die mit dem Drag-and-Drop-Builder weiter angepasst wird.
Schauen wir uns die Grundeinstellungen im Detail an.
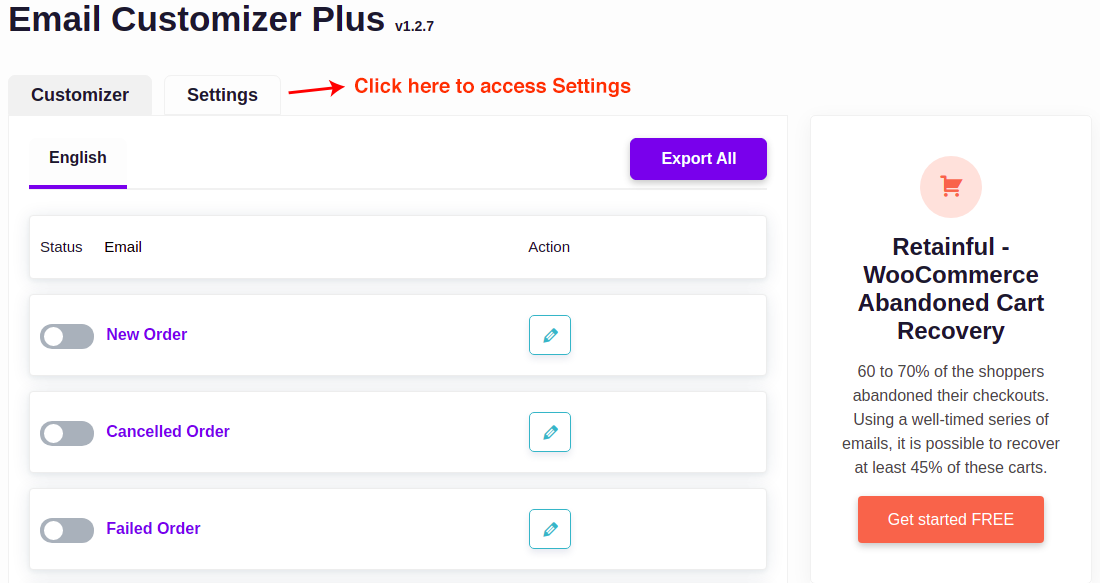
Klicken Sie auf „Einstellungen“, um die Grundeinstellungen vorzunehmen.

Dadurch gelangen Sie zur Seite Einstellungen.

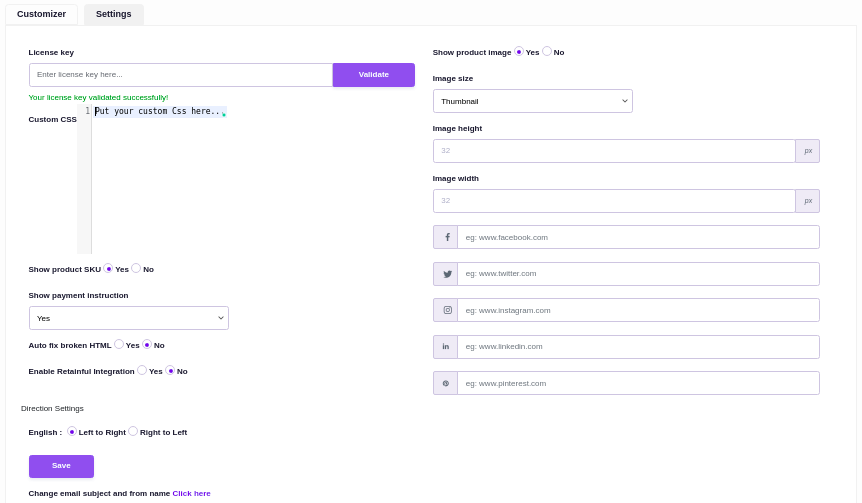
Allgemeine Tab-Einstellungen
Lizenzschlüssel – Validieren Sie Ihren Lizenzschlüssel für zukünftige Updates.
Zahlungsanweisung über der Bestelltabelle anzeigen - Um die Zahlungsanweisung über den Bestelldetails zu aktivieren/deaktivieren.
Produktbild anzeigen - Um das Bild des Produkts in der Bestelltabelle zu aktivieren/deaktivieren.
Produkt-SKU anzeigen – Um die SKU des Produkts zu aktivieren/deaktivieren, wenn sie bereitgestellt wird, während Sie das Produkt zu Ihrer Website hinzufügen.
Sprache (Richtung der Skripte) – Hiermit wählen Sie die Richtung der Textlesbarkeit als RTL oder LTR basierend auf der gewählten Sprache aus.
Containerbreite – Breitenmessung des E-Mail-Containers.
Benutzerdefiniertes CSS – Um Ihre eigene Anpassung mit CSS zu schreiben, können Sie Ihre eigene E-Mail-Vorlage programmgesteuert gestalten.
Produktbild bearbeiten - Produktbilder können basierend auf Größe, Höhe und Breite angepasst werden.
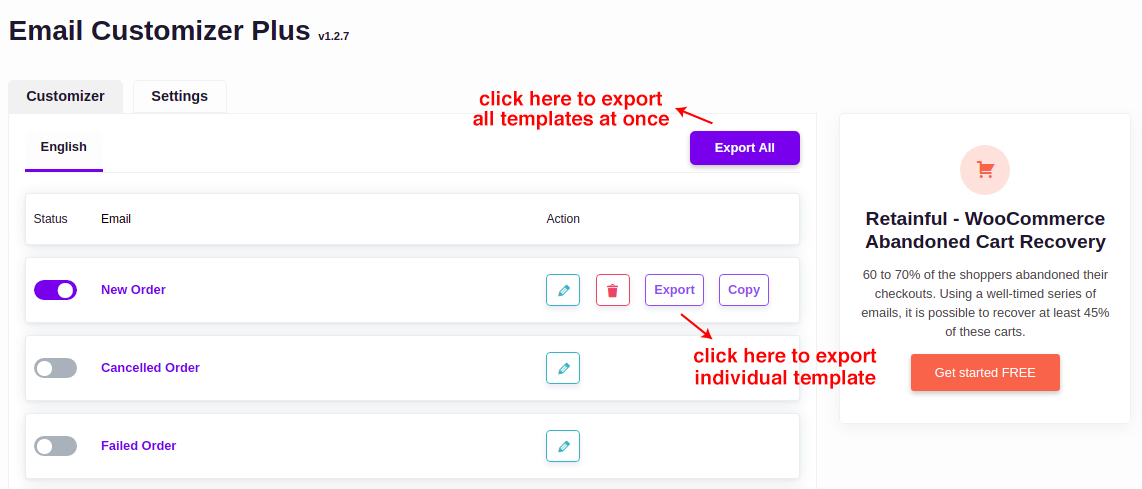
Vorlagen importieren/exportieren
Diese Option dient dazu, eine Sicherungskopie der entworfenen E-Mail-Vorlagen für Ihre Zukunft zu haben. Sie können die gespeicherte Vorlage auf Ihr Laufwerk importieren/exportieren, indem Sie diesen Schritten folgen.
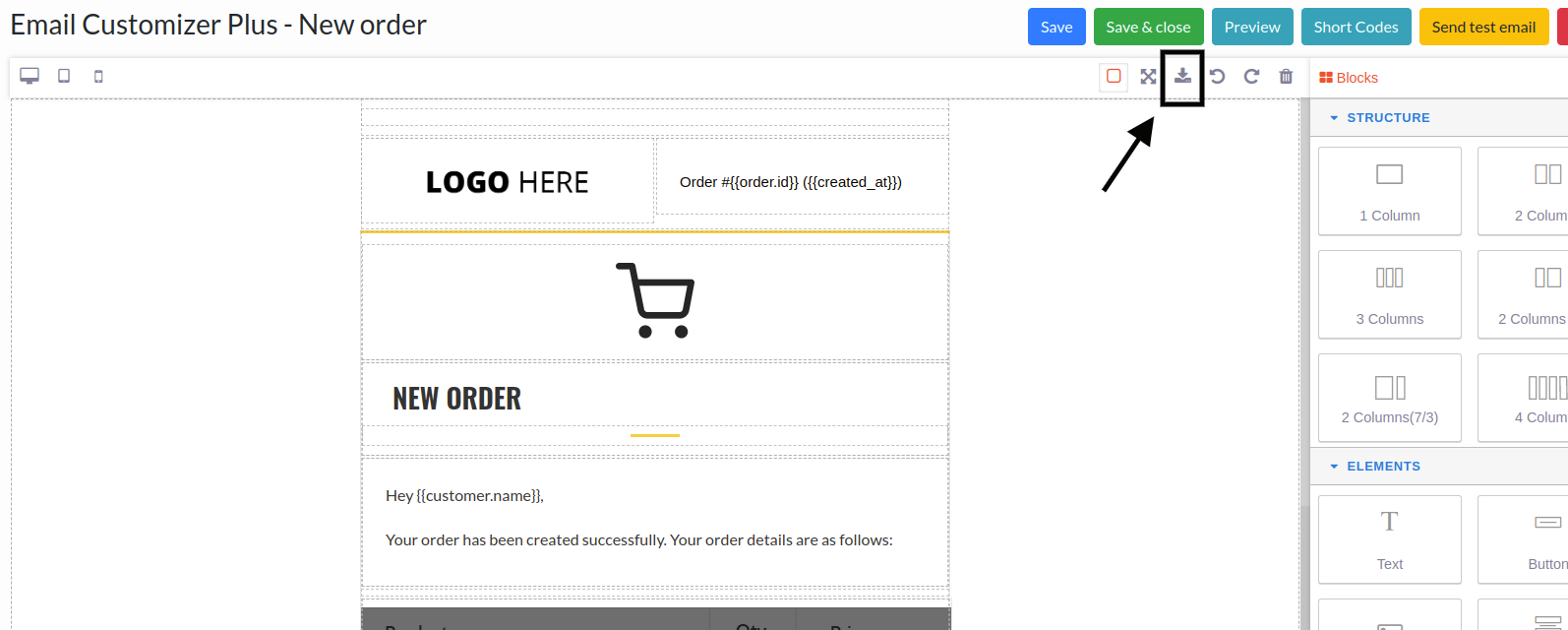
Email Customizer Plus -> Customizer -> klicken Sie auf die Option „Bearbeiten“, um die ausgewählte Vorlage zu importieren.
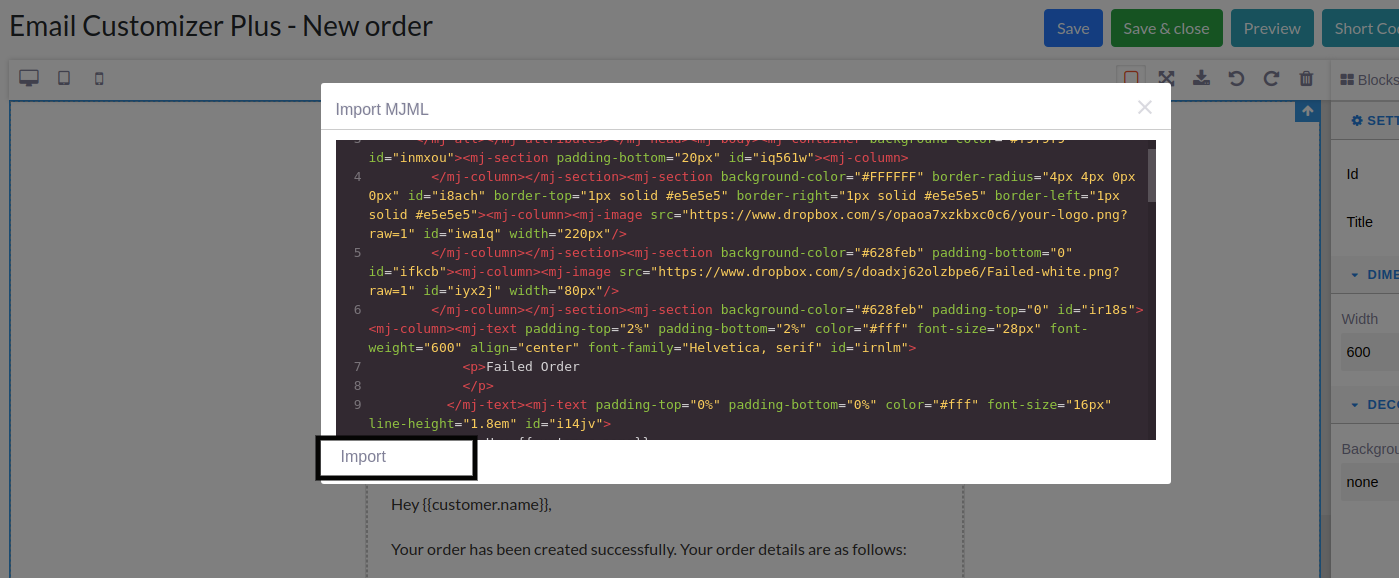
Eine Registerkarte der ausgewählten E-Mail-Vorlage wird angezeigt. Klicken Sie auf die Option „Import Icon“, wie unten dargestellt.

Durch Klicken auf die Option „Importieren“ in einer Vorlage kann Ihre Datei als Backup für die zukünftige Verwendung auf Ihrem Laufwerk gespeichert werden.

Für den Export können Sie alles auf einmal oder einzeln exportieren, wann immer es erforderlich ist, wie unten gezeigt.

Diese Funktion ist sehr hilfreich, da Sie immer eine Sicherungskopie der E-Mail-Vorlagen in Ihrem Laufwerk haben können.
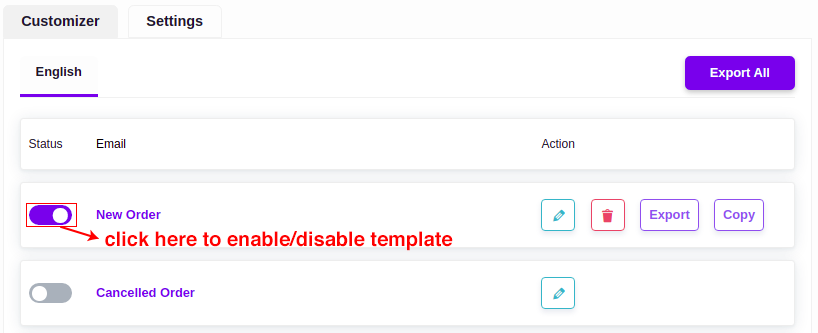
Vorlagen aktivieren/deaktivieren
Zum Aktivieren/Deaktivieren der erforderlichen E-Mail-Vorlagen. Ändern Sie den Status der WooCommerce-Standard-E-Mail-Vorlage gemäß Ihren Anforderungen.

Retainful- Next Order Coupon
Dies ist die attraktivste Funktion im Email Customizer Plus-Plugin. Dies dient dazu, Ihren Kunden Rabattcoupons für die nächste Bestellung zur Verfügung zu stellen.
Um einen Gutschein auf Ihre E-Mail anzuwenden, integrieren Sie Retainful mit Email Customizer. Die Coupon-Einstellungen werden je nach Bedarf im Reiter „Retainful – Next Order Coupon“ vorgenommen.
Um es klarer zu machen, sehen Sie sich das Tutorial für den Coupon für die nächste Bestellung an.
Einpacken
Ich hoffe, Sie finden es jetzt einfacher, Ihre E-Mail mit Hilfe des WooCommerce Email Customizer-Plugins anzupassen. Der E-Mail Customizer mit seiner exklusiven Funktion „Drag and Drop Builder“ führt zu einer großartigen Leistung für Ihren E-Commerce-Shop.
Da dynamische Informationen mithilfe von Shortcodes hinzugefügt werden, müssen Sie sich keine Sorgen machen, auch wenn Sie kein Programmierer sind.
Das Plugin ist so flexibel, dass Sie Ihre E-Mail nach Bedarf anpassen können. Viel Spaß beim Anpassen von Transaktions-E-Mails, die großartige Ergebnisse erzielen würden.
Beginnen Sie noch heute mit der Anpassung Ihrer WooCommerce-E-Mails und bauen Sie den Markenwert in größerem Umfang aus.
Ich wünsche Ihnen viel Glück.
