So erstellen Sie Gutscheine und Gutscheincodes in WooCommerce
Veröffentlicht: 2018-02-26Möchten Sie Rabatte basierend auf Coupons anbieten? In WooCommerce bietet die Standardumgebung Optionen zum Erstellen von Gutscheinen und Gutscheincodes. Wenn Sie also daran denken, ein paar WooCommerce-Gutscheine für Ihren Online-Shop zu erstellen, und nach einer Anleitung suchen, sind Sie hier genau richtig. Folgen Sie also dem Artikel, um mit nur wenigen Klicks einen funktionierenden Rabattgutschein auf Ihrer WooCommerce-Website zu erhalten.
Sie können in Ihrem WooCommerce-Onlineshop verschiedene Arten von Coupons erstellen, z. B. Gutscheine für prozentualen Rabatt, festen Warenkorbrabatt, festen Produktrabatt und kostenlosen Versand . Dieser Blogbeitrag hilft Ihnen dabei, all diese Arten von Coupons kennenzulernen.
Aber bevor wir zu den Details kommen, wie man Coupons in WooCommerce für die spezifischen Verwendungszwecke wie kostenlosen Versand oder Warenkorbrabatt erstellt, lassen Sie uns eintauchen und einen Blick auf die allgemeinen Schritte zum Erstellen eines Coupons werfen.
Wie erstelle ich Gutscheine in WooCommerce?
Hier ist der Schritt-für-Schritt-Prozess zum Erstellen eines WooCommerce-Gutscheins von Grund auf neu. Diese Schritte behandeln auch die verfügbaren Funktionen.
Schritt 1 - Gutschein hinzufügen
Um Coupons in WooCommerce hinzuzufügen, suchen Sie nach dem Coupons-Bereich, der sich auf der Registerkarte WooCommerce > Marketing > Coupons befindet. Das heißt, um einen Coupon zu erstellen, starten Sie das WordPress-Dashboard, wählen Sie die Registerkarte WooCommerce, wählen Sie die Unterregisterkarte Coupons und wählen Sie oben die Schaltfläche Coupon hinzufügen.
Fügen Sie den Gutscheincode in WooCommerce mit eindeutigen Codes hinzu, sagen wir GRAB100 oder so etwas. Sie können eine optionale Beschreibung der Funktion des Codes hinzufügen.

Der obige Screenshot zeigt einen Beispielgutschein, der einen Rabatt von 20 $ auf alle USB-Sticks mit dem Gutscheincode „PENDRIVE20“ gibt. Sie können in WooCommerce jede Art von Gutscheincode für Ihr Geschäft erstellen. Im nächsten Schritt geben Sie die Gutscheindetails ein. Es kann in 3 einfachen Schritten durchgeführt werden:
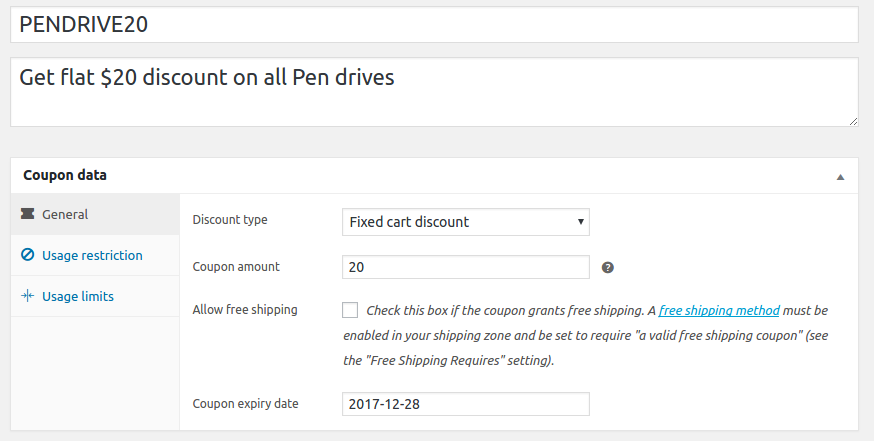
Schritt 2 - Allgemeiner Abschnitt
Der allgemeine Teil hat 4 Felder:
Rabatttyp – Der Rabatttyp, den Sie für den Code anbieten möchten. Sie können aus drei Typen wählen: Prozentrabatt, Fester Warenkorbrabatt und Fester Produktrabatt.

- Gutscheinbetrag - Geben Sie den angebotenen Betrag ein. $20 im Falle des Pendrive-Beispiels.
- Kostenloser Versand zulassen – Aktivieren Sie dieses Kontrollkästchen, wenn der Gutschein auch kostenlosen Versand anbietet. Sie können auch separat einen Gutschein für kostenlosen Versand erstellen. Schauen Sie im letzten Abschnitt des Artikels nach.
Ablaufdatum des Gutscheins – Wählen Sie das Datum aus, an dem der Gutschein abläuft.

Füllen Sie diese grundlegenden Details der Coupons entsprechend aus und fahren Sie mit dem nächsten Schritt fort.
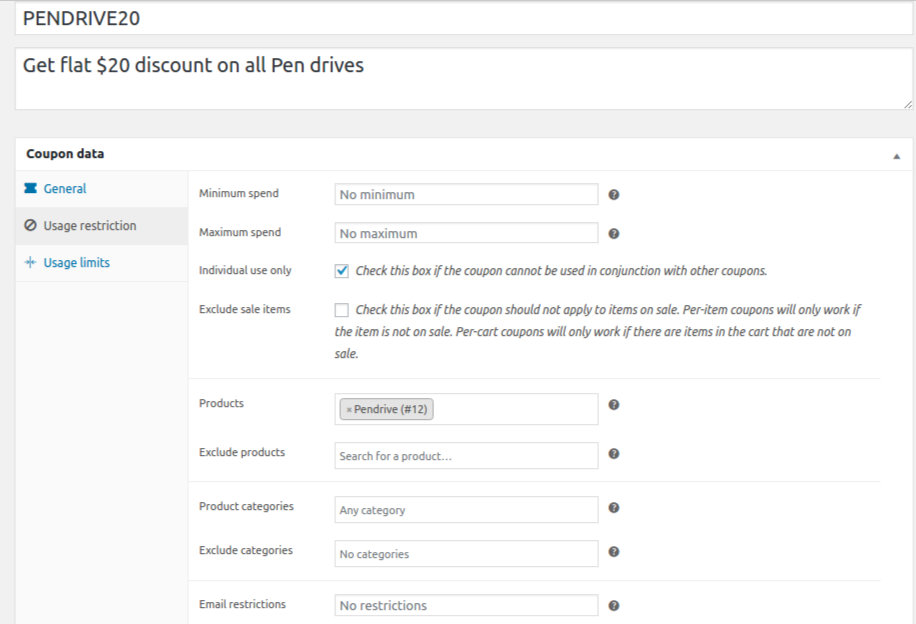
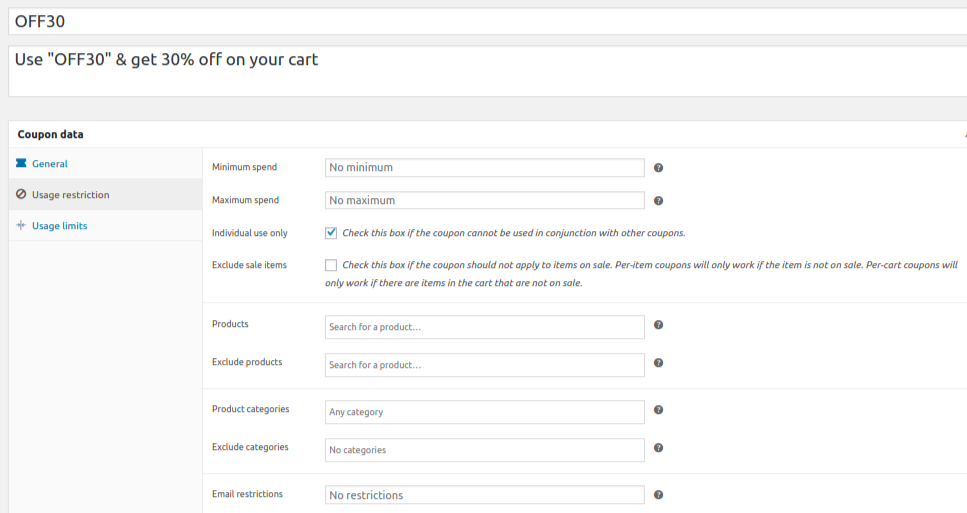
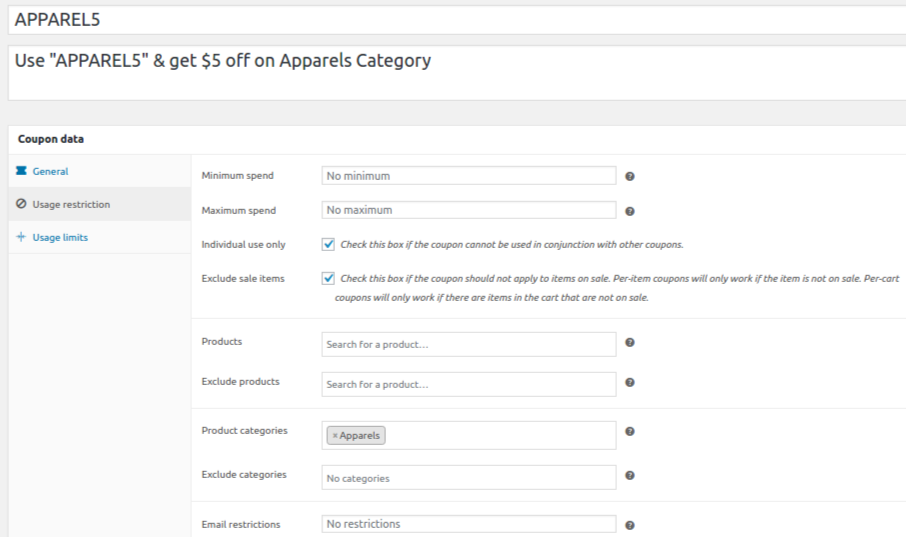
Schritt 3 – Abschnitt Nutzungsbeschränkung
Der Abschnitt Nutzungsbeschränkung enthält im Wesentlichen die Bedingungen, auf deren Grundlage der Gutscheincode gilt. Dies ist auch der Abschnitt, in dem Sie festlegen, für welche Produkte oder Kategorien der Gutschein gilt. Um Ihnen also zu helfen, den Gutschein mit Bedingungen und Ausnahmen einzurichten, enthält der Abschnitt Benutzerbeschränkung 9 Felder. Sie sind:
- Mindestausgaben: Mindestbetrag, der ausgegeben werden muss, damit der Gutschein gilt.
- Maximale Ausgaben: Maximaler Betrag, der ausgegeben werden muss, damit der Gutschein gilt.
- Nur für den individuellen Gebrauch: Überprüfen Sie, ob andere Gutscheine nicht mit diesem Gutschein koexistieren können.
- Sonderangebote ausschließen: Überprüfen Sie, ob der Gutschein nicht für Sonderangebote gilt.
- Produkte: Wählen Sie die Produkte aus, für die der Gutschein gilt.
- Produkte ausschließen: Wählen Sie die Produkte aus, für die der Gutschein nicht gilt.
- Produktkategorien: Wählen Sie die Kategorien aus, für die der Gutschein gilt.
- Kategorien ausschließen: Wählen Sie die Kategorien aus, für die der Gutschein nicht gilt.
- E-Mail-Einschränkungen: Liste der E-Mails, die Zugriff auf den Coupon haben – durch Komma getrennt.

Wenn Sie die oben genannten Felder ausgefüllt haben, sind Sie fast fertig damit, den Coupon zu erstellen. Schauen wir uns den letzten Schritt an.
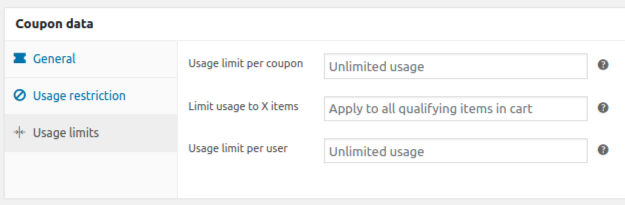
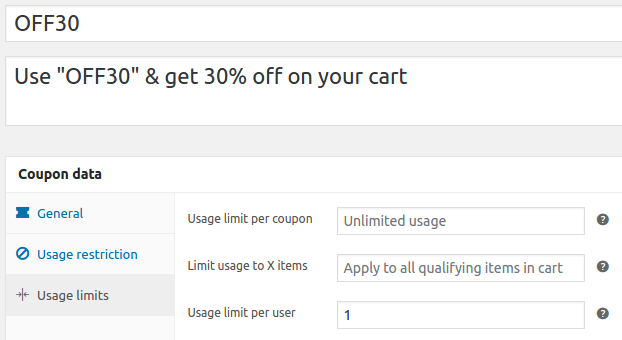
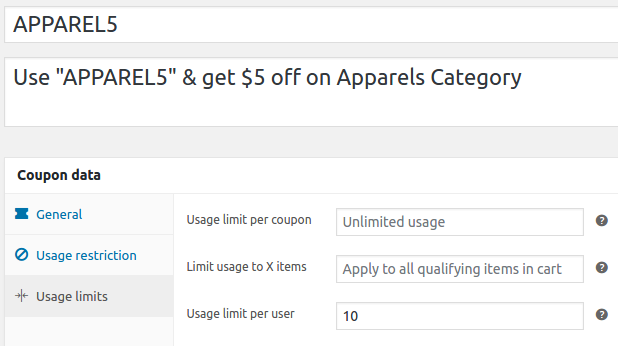
Schritt 4 - Abschnitt Nutzungsbeschränkungen
Im Abschnitt „Nutzungslimit“ können Sie die Anzahl der Male begrenzen, mit denen eine Person einen WooCommerce-Gutschein verwenden kann, und die Anzahl der Produkte begrenzen.


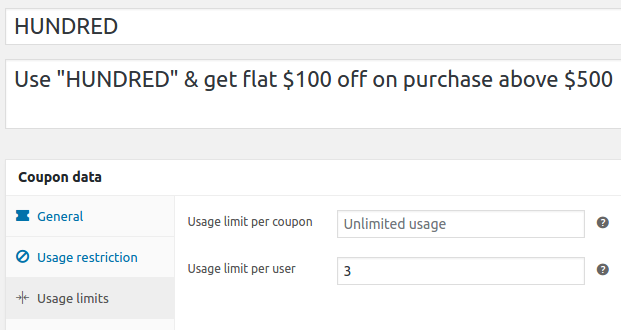
Wählen Sie schnell die Werte für die drei Felder Nutzungslimit pro Coupon, Nutzungslimit auf X Artikel und Nutzungslimit pro Benutzer aus oder lassen Sie die Standardwerte wie im obigen Bild gezeigt.
Wenn Sie also die Regel speichern, wird der Gutschein gemäß Ihren Einstellungen angewendet. Das ist es. Nachdem Sie nun mit allen Feldern und Einstellungen vertraut sind, lassen Sie uns fortfahren und lernen, wie Sie bestimmte Arten von Coupons erstellen.
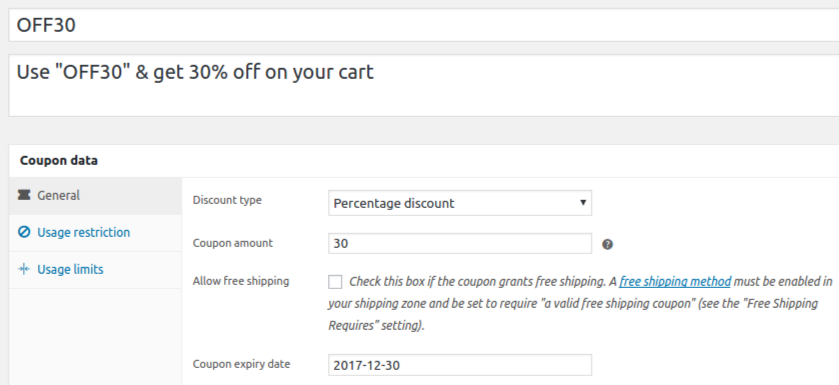
1. So wenden Sie Gutscheine für prozentualen Rabatt in WooCommerce an
Der prozentuale Rabatt dient dazu, einen prozentualen Rabatt auf bestimmte Produkte / Kategorien / Warenkorb-Zwischensummen zu gewähren. Ihr Coupon kann beispielsweise lauten „Verwenden Sie OFF30 für einen Rabatt von 30 % auf Ihren Einkauf“. Wählen Sie für diesen Gutschein die Option Prozentrabatt als Gutscheintyp, den Betrag, den Sie anbieten möchten (30 %) , und das Ablaufdatum aus. Kostenloser Versand ist optional.



2. So wenden Sie Gutscheine für die Gesamtsumme des Warenkorbs in WooCommerce an
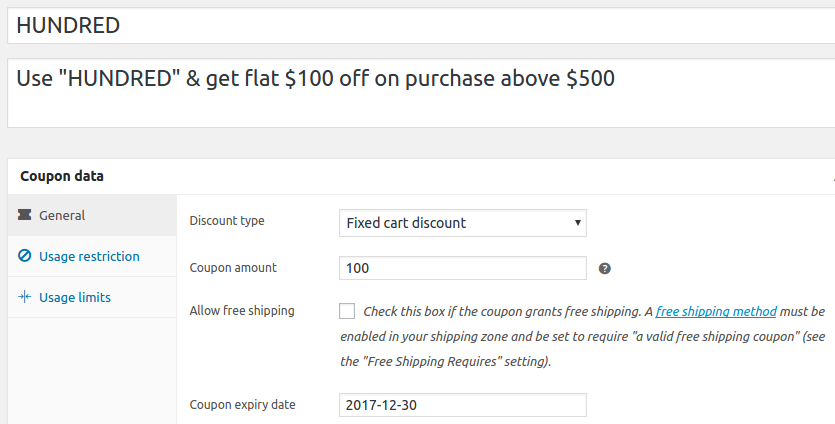
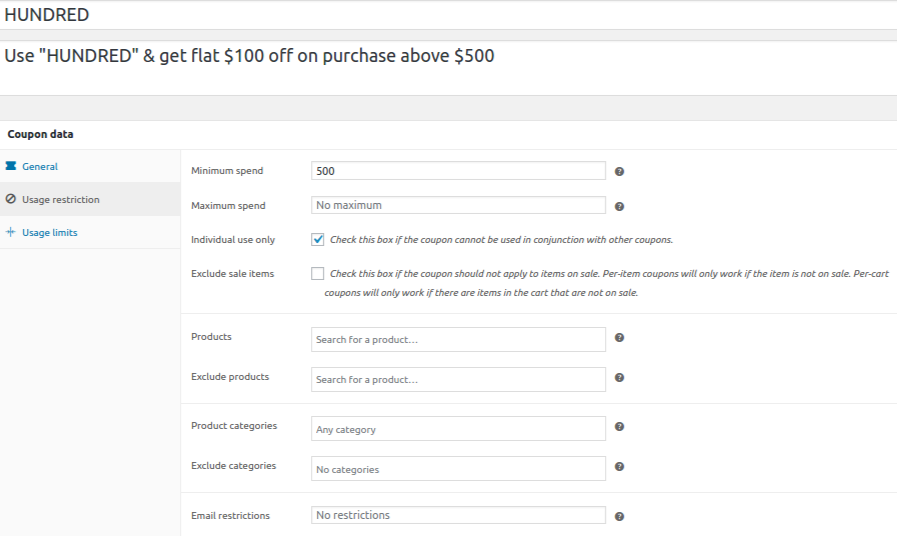
Um einen Gutschein auf die Zwischensumme des Einkaufswagens Ihres Kunden anzuwenden, folgen Sie einfach den folgenden Screenshots. Lassen Sie Ihren Rabatt zum Beispiel lauten: „Verwenden Sie HUNDRED und erhalten Sie pauschal 100 $ Rabatt bei einem Einkauf über 500 $“. Wählen Sie für diesen Coupon den WooCommerce-Rabatttyp als Fester Warenkorbrabatt , Couponbetrag als 100 auf der Registerkarte Allgemein und Mindestausgaben auf der Registerkarte Nutzungsbeschränkung als 500 .



3. So wenden Sie Gutscheine für bestimmte Produkte in WooCommerce an
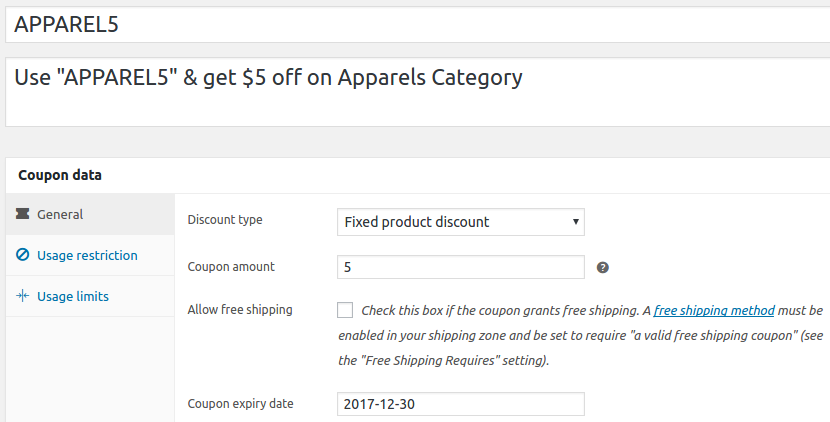
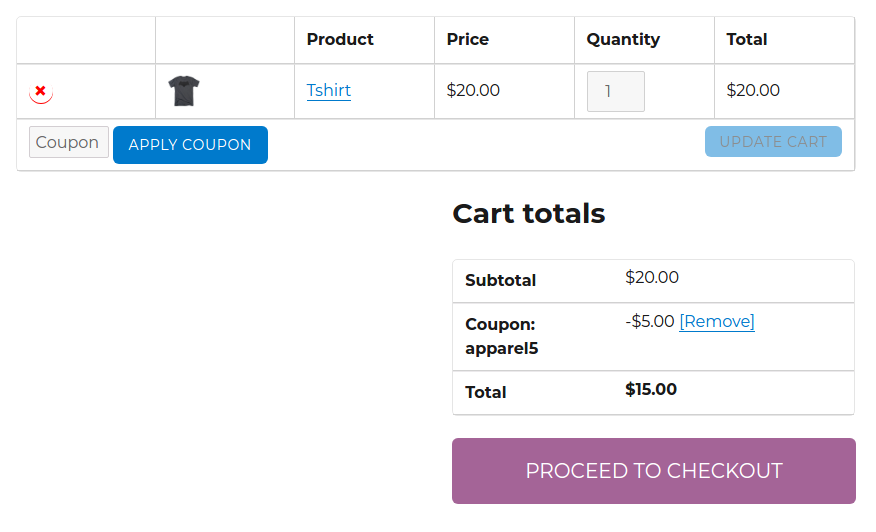
Ein fester Produktrabatt besteht darin, den Gutschein auf ein bestimmtes Produkt / eine bestimmte Kategorie anzuwenden. Diese Art von Rabatt klingt wie „15 % Rabatt auf X-Produkt“. Die folgenden Screenshots sind ein Beispiel für einen Rabatt von 15 % auf das Produkt „Hemd“.



4. Wie erstelle ich einen Gutschein für kostenlosen Versand in WooCommerce?
Die „Kostenlose Versandmethode“ für die Zonen, die Sie kostenlos versenden möchten, muss zuerst in WooCommerce > Einstellungen > Versand aktiviert werden. Erfahren Sie hier, wie Sie kostenlose Versandzonen aktivieren.
Sobald Sie damit fertig sind, ist der „Kostenlose Versand“ durch Coupons in WooCommerce nur noch ein Kontrollkästchen entfernt.

Sie können den kostenlosen Versand als separaten Gutschein hinzufügen, indem Sie einfach das Kontrollkästchen „Kostenlosen Versand zulassen“ aktivieren. Wählen Sie einen beliebigen Rabatttyp aus und belassen Sie den Gutscheinbetrag bei 0. Andernfalls können Sie zusammen mit jedem Rabattcoupon kostenlosen Versand anbieten.
Nachdem Sie nun wissen, wie Sie WooCommerce-Coupons einrichten, können Sie Ihre eigenen Coupons für Ihren E-Commerce-Shop erstellen. Lassen Sie sie nahtlos laufen.
Um jedoch umfangreichere Rabatte zu gewähren, benötigen Sie ein anderes Plugin. Denn WooCommerce kann bei der Rabattierung nur eingeschränkte Möglichkeiten bieten. Sehen Sie sich an, wie WooCommerce-Rabattregeln Ihr ideales Rabatt-Plugin sein können. Wenn Sie sich mehr für die BOGO-Angebote interessieren, sehen Sie sich die WooCommerce BOGO Discount Pricing Deals an.
Wir würden uns freuen, von Ihnen zu hören. Erzählen Sie uns in den Kommentaren, wie der Artikel Ihnen geholfen hat, Coupons in Ihrem Online-Shop einzurichten!
