So erstellen Sie schöne WooCommerce-E-Mails mit dem E-Mail-Customizer-Plugin
Veröffentlicht: 2019-09-16Für einen Online-Shop spielt E-Mail eine entscheidende Rolle im Marketing. Es ist wichtiger, den Posteingängen Ihrer Kunden durch Transaktions-E-Mails einen Mehrwert zu verleihen. Je mehr Sie sich mit Ihren Kunden beschäftigen, desto klarer wird, was von ihnen verlangt und erwartet wird.
Niemand ermutigt langweilige und beschissene E-Mails in seinen Posteingang. Es ist ganz offensichtlich, dass Kreativität in allen Bereichen gefördert wird. Kreativität lässt sich nicht einstellen, je mehr Sie verwenden, desto mehr gewinnen Sie. Wenn Sie kreativ mit Ihren Kunden über personalisierte E-Mails kommunizieren, werden Sie garantiert großartige Ergebnisse erzielen.
Als Online-Händler können Sie Ihre Website-Besucher ganz einfach zu Ihrer Abonnementliste hinzufügen, indem Sie attraktive E-Mails erstellen. Die Transaktions-E-Mails können mit Hilfe des WooCommerce Email Customizer Plugin für bessere Einnahmen angepasst werden.
WooCommerce Email Customizer mit Drag-and-Drop-E-Mail-Builder – Passt Farbe, Kopfzeile, Fußzeile, Logo, Link zu Ihrem sozialen Netzwerk und Shortcodes an, um dynamische Daten einzuschließen. Das Anpassen einer E-Mail mit einigen speziellen Techniken kann der Nachricht, die Sie senden, einen großen Mehrwert verleihen.
Lesen Sie weiter, um mehr über das Anpassen von Transaktions-E-Mails für Ihren WooCommerce-Shop zu erfahren.
Bevor Sie beginnen, vergewissern Sie sich, dass Sie das beliebte WooCommerce Email Customizer-Plugin installiert und aktiviert haben:
Holen Sie sich das E-Mail-Customizer-Plugin
Inhaltsverzeichnis
- Warum die E-Mail-Anpassung in WooCommerce unerlässlich ist
- Vorteile der E-Mail-Anpassung
- Bearbeitbare Vorlagen im WooCommerce Email Customizer
- Funktionen des Drag-and-Drop-Builders in der WooCommerce-E-Mail-Anpassung
- Installation von WooCommerce Email Customizer
- Erstellen und passen Sie interaktive Transaktions-E-Mails für Ihren WooCommerce-Shop an
- Header-Bereich
- Text der E-Mail
- Fußbereich
- Grundeinstellungen im WooCommerce Email Customizer
- Allgemeine Tab-Einstellungen
- Vorlagen zurücksetzen
- Vorlagen importieren/exportieren
- Vorlagen aktivieren/deaktivieren
- Retainful-Next-Order-Coupon
Warum die E-Mail-Anpassung in WooCommerce unerlässlich ist
Der Markenwert ist der wichtigste Aspekt eines Unternehmens. Als Online-Händler muss Ihr Geschäft mehr verkaufen und von seiner besten Seite aussehen. Wenn alle Funktionen und Aktivitäten Ihres Shops gleichermaßen zur Erreichung Ihres Markenwerts beitragen, glauben Sie nicht, dass die E-Mails, die an Ihre Kunden gesendet werden, auch die gleiche Wirkung haben?
Dies kann erreicht werden, indem Sie Ihre Transaktions-E-Mails mit dem effektivsten Plugin WooCommerce Email Customizer mit Drag and Drop Builder anpassen. Es verfügt über vordefinierte E-Mail-Vorlagen, die gemäß den Anforderungen importiert und implementiert werden können.
Das Plugin unterstützt mehrere Sprachen und ermöglicht es Ihnen auch, Ihren E-Mails mithilfe von Shortcodes dynamische Informationen hinzuzufügen. Ein weiteres interessantes Feature ist, dass Sie Ihre eigene Vorlage mit benutzerdefiniertem CSS programmgesteuert entwerfen können.
Laden Sie den E-Mail-Customizer für WooCommerce herunter
Vorteile der E-Mail-Anpassung
WooCommerce Email Customizer hilft Ihnen, Transaktions-E-Mails effektiver und müheloser zu erstellen und anzupassen. Das Plugin aktualisiert die E-Mail-Benachrichtigungen des Shops mit viel effektiveren Designs. Das wichtigste Merkmal ist, dass keine doppelten E-Mails versendet werden. Ihre Kunden würden es ästhetisch ansprechend finden, wenn sie maßgeschneiderte Transaktions-E-Mails in ihren Posteingang erhalten, und das würde schließlich Ihren Markenwert steigern.
Transaktions-E-Mails fungieren als Kommunikationsbrücke zwischen Ihnen und Ihren Kunden. Es ist sehr wichtig, dass diese E-Mails so angepasst werden, dass sie die Kunden dazu anregen, wiederholt in Ihrem Geschäft einzukaufen. Dies kann vollständig mit dem WooCommerce Email Customizer-Plugin erreicht werden.
Lassen Sie uns die anderen Vorteile des WooCommerce Email Customizer kennenlernen,
- Da es vordefinierte Vorlagen gibt, ist es einfach, Ihre Transaktions-E-Mails zu erstellen.
- Die angepasste E-Mail-Vorlage kann gespeichert und bei Bedarf wiederverwendet werden.
- Es ist weniger zeitaufwändig, da Sie nicht bei Null anfangen müssen, um Ihre E-Mails zu erstellen.
- Sie dürfen sogar Ihre eigene Vorlage mit benutzerdefiniertem CSS gestalten
- Dynamische Daten können mit Hilfe von Shortcodes in Ihre E-Mail eingefügt werden.
- Es unterstützt mehrere Sprachen
- Sie werden feststellen, dass es flexibel ist, wenn Sie Ihre E-Mails erstellen.
- Es werden sogar Testmails versendet, um eine Vorschau der E-Mail zu erhalten, bevor Sie sie an Ihre Kunden senden.
Bearbeitbare Vorlagen im WooCommerce Email Customizer
Mit Hilfe des WooCommerce Email Customizer können wir die folgenden E-Mail-Vorlagen mühelos anpassen:
- Neue Bestellung – Wird gesendet, wenn ein Kunde eine neue Bestellung aufgibt.
- Stornierte Bestellung – Wird an den Kunden gesendet, wenn er eine aufgegebene Bestellung storniert.
- Fehlgeschlagene Bestellung – Wird gesendet, wenn der Kunde die Zahlung für die aufgegebene Bestellung nicht leistet.
- Order-on-Hold – Enthält die Details, nachdem die aufgegebene Bestellung zurückgestellt wurde.
- Auftragsbearbeitung - Wird gesendet, sobald der Kunde die Zahlung abgeschlossen hat und die Bestelldetails enthält.
- Abgeschlossene Bestellung – Wird an den Kunden gesendet, sobald die Bestellung abgeschlossen wurde und es erwähnt, dass die Bestellung versandt wurde.
- Erstattete Bestellung – Wird an den Kunden gesendet, wenn die Bestellungen als erstattet gekennzeichnet sind.
- Kundenrechnung/Bestelldetails – Enthält Bestelldetails zusammen mit den Zahlungslinks.
- Kundennotiz - Um dem Geschäft eine Notiz des Kunden zu geben.
- Passwort zurücksetzen – Wird an den Kunden gesendet, wenn er ein Zurücksetzen des Passworts anfordert.
- Neues Konto – Kontoregistrierungsseite, die dem Kunden zur Anmeldung beim Bezahlvorgang zugesendet wird.
Funktionen des Drag-and-Drop-Builders in der WooCommerce-E-Mail-Anpassung
Der Drag-and-Drop-Builder im WooCommerce Email Customizer hilft Ihnen, Ihre E-Mails auf einfache Weise anzupassen. Es ist sehr flexibel und handlich zu implementieren. Es macht die Transaktions-E-Mails so interaktiv und informativ, dass Ihre Kunden zu Ihnen zurückkehren würden.
Drag and Drop Builder ermöglicht es Ihnen, ein Logo, eine Kopfzeile, eine Fußzeile und Bilder zu Ihrer E-Mail-Vorlage hinzuzufügen und sie attraktiver zu machen. Sie können Ihre sozialen Links auch zu Ihren E-Mails hinzufügen, damit Ihre Kunden Sie leicht erreichen können.
Die wichtigste Funktion im Drag-and-Drop-Builder ist, dass Sie der Transaktions-E-Mail Coupons für die nächste Bestellung hinzufügen können, indem Sie Retainful mit dem Email Customizer-Plugin integrieren. Ein dynamisch generierter Gutscheincode kann dem Kunden in seiner Bestellbenachrichtigungs-E-Mail zur Verfügung gestellt werden. Diese Funktion würde Ihre Kunden dazu anregen, regelmäßig mehr bei Ihnen zu kaufen, was letztendlich den Verkehr und den Umsatz Ihres Geschäfts steigern würde.
Installation von WooCommerce Email Customizer
Laden Sie WooCommerce Email Customizer mit Drag-and-Drop-Builder in Ihrem WordPress-Admin-Panel herunter und installieren Sie es.
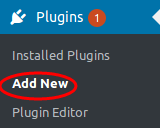
Schritt 1: Melden Sie sich bei Ihrem WordPress-Dashboard an und klicken Sie auf Plugins-> Neu hinzufügen, wie unten dargestellt.

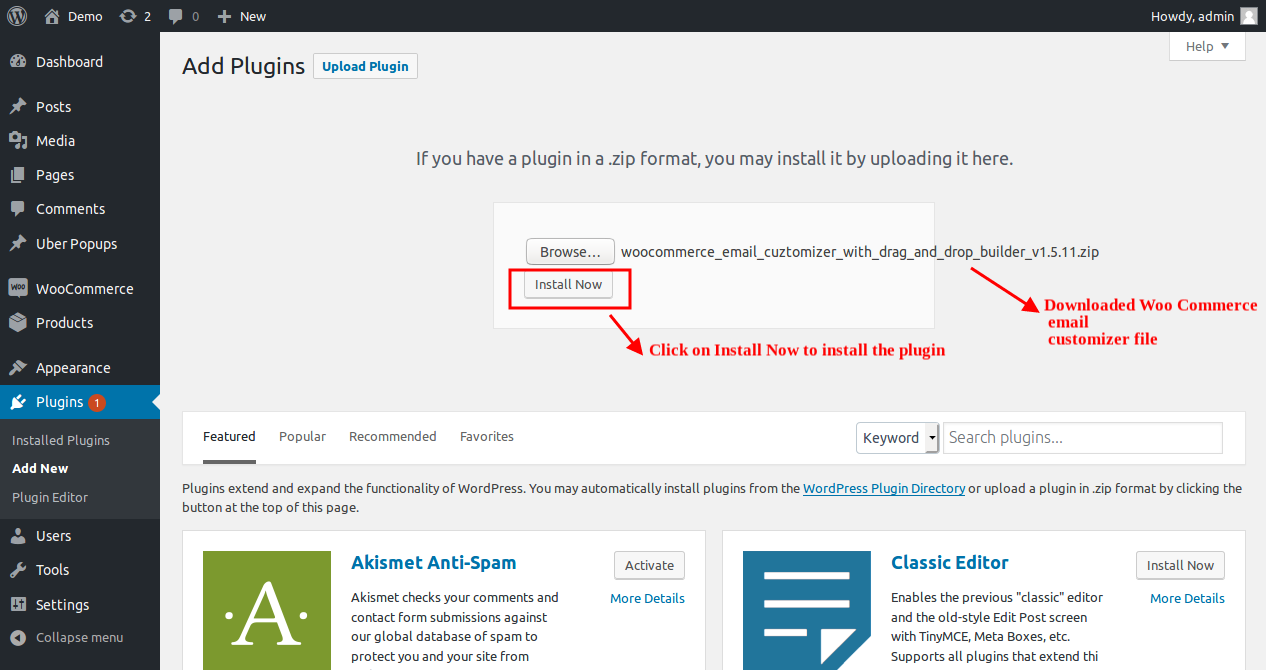
Schritt 2: Klicken Sie auf „Plugin hochladen“
Schritt 3: Klicken Sie auf „Durchsuchen“ und wählen Sie das Plug-in-Paket Email Customizer aus.

Klicken Sie auf die Schaltfläche „Jetzt installieren“, um das Plugin in Ihrem Dashboard zu installieren.
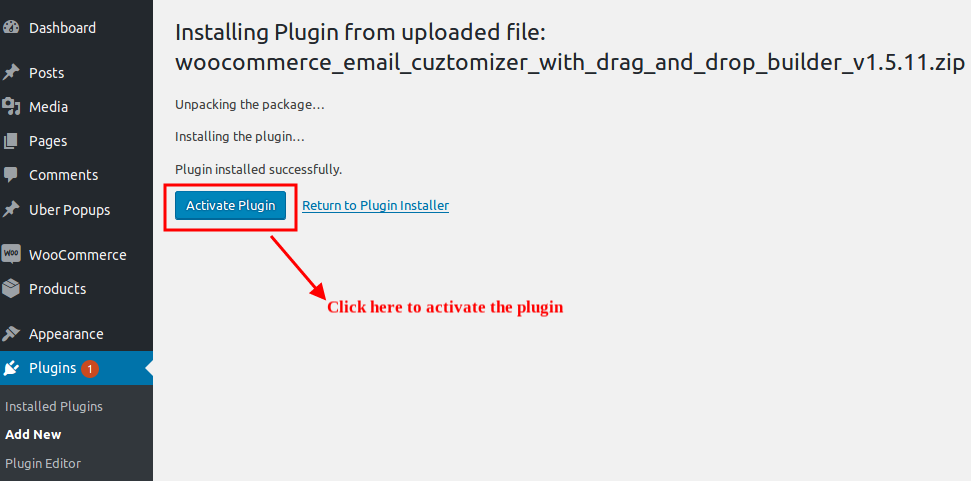
Schritt 4: Klicken Sie auf die Schaltfläche „Plugin aktivieren“, um den Installationsvorgang wie unten dargestellt abzuschließen.

Einmal installiert und im WordPress Dashboard aktiviert,
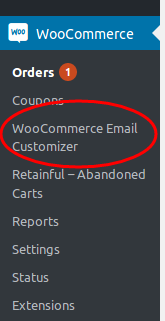
Klicken Sie auf WooCommerce -> WooCommerce Email Customizer

Um den Installationsprozess klarer zu machen, können Sie die Installationsanleitung des Plugins lesen.
Erstellen und passen Sie interaktive Transaktions-E-Mails für Ihren WooCommerce-Shop an
Das Erstellen von Transaktions-E-Mails für Ihren WooCommerce-Shop kann mit dem Drag-and-Drop-Builder im WooCommerce Email Customizer-Plugin erreicht werden. Die Anpassung der E-Mail besteht aus drei Hauptteilen:
- Header-Bereich
- Text der E-Mail
- Fußbereich
Wählen Sie im Drag-and-Drop-E-Mail-Editor eine Bestellung aus, die als Beispielvorlage mit Dummy-Daten angesehen werden kann. In diesem Modul erfahren Sie, wie Sie die Transaktions-E-Mail mit dem WooCommerce Email Customizer anpassen.
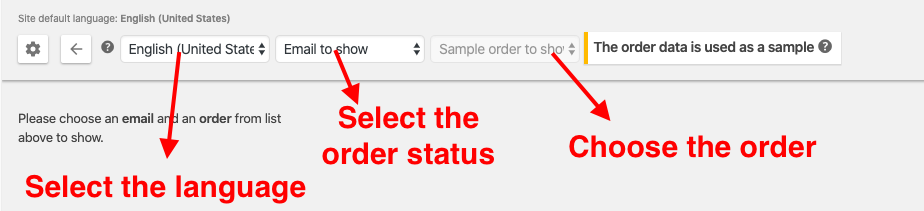
Im E-Mail-Editor können Sie die Sprache (da das Plugin Mehrsprachigkeit unterstützt), den Bestellstatus und die jeweilige Bestellung wie unten dargestellt auswählen. Dies ist nur für eine Echtzeit-Vorschau Ihres E-Mail-Designs.

Der Drag-and-Drop-Builder funktioniert wie ein Page-Builder, bei dem Sie Bildblöcke, Textblöcke und Absatzblöcke einfach per Drag-and-Drop verschieben und nach Bedarf bearbeiten können.

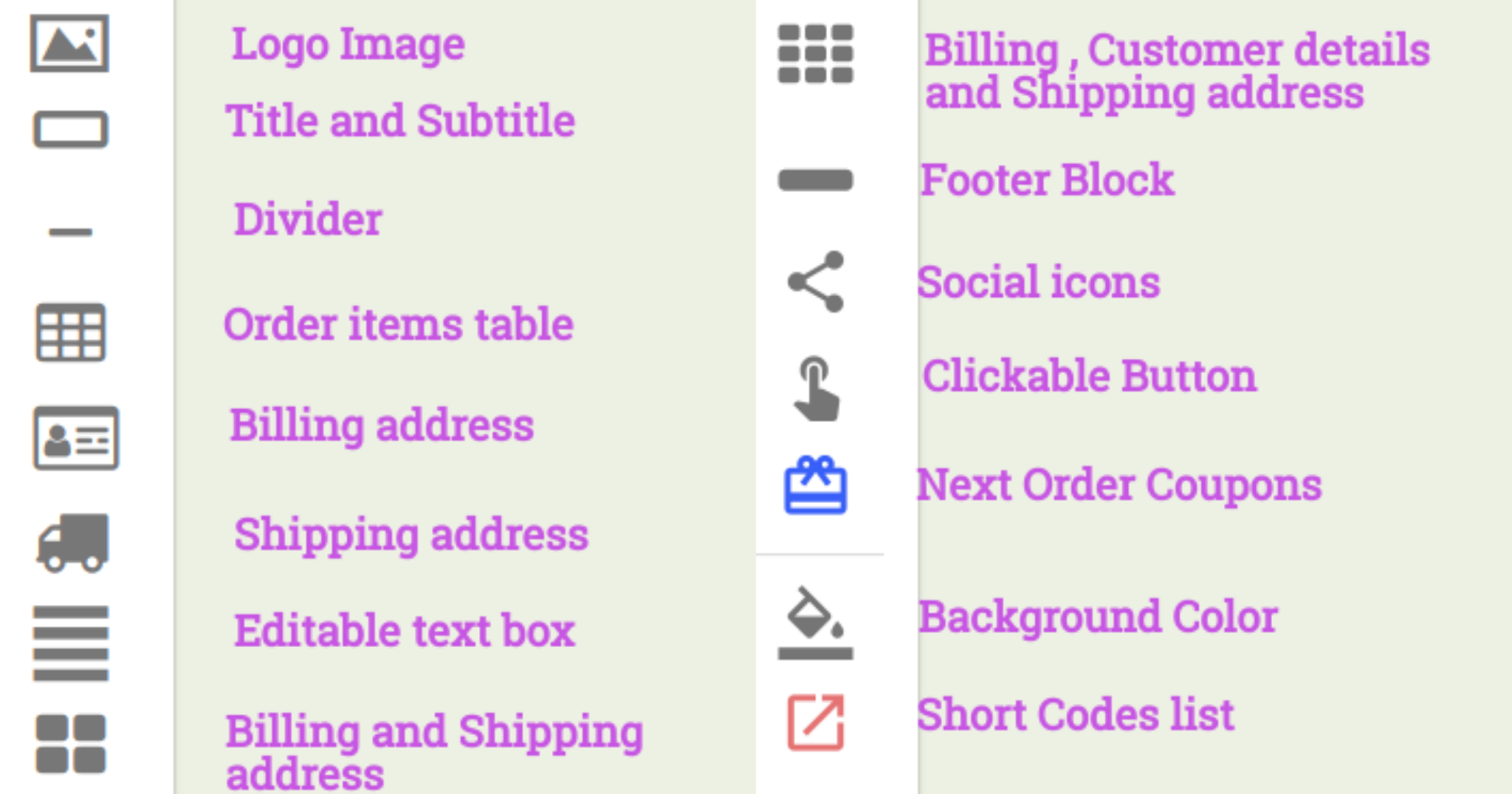
Oben sind die Tools im Drag-and-Drop-Builder aufgeführt, mit denen Sie die Transaktions-E-Mails anpassen können.
Lassen Sie uns einen detaillierten Blick darauf werfen, wie diese Tools implementiert werden, um interaktive Transaktions-E-Mails zu erstellen.
Header-Bereich
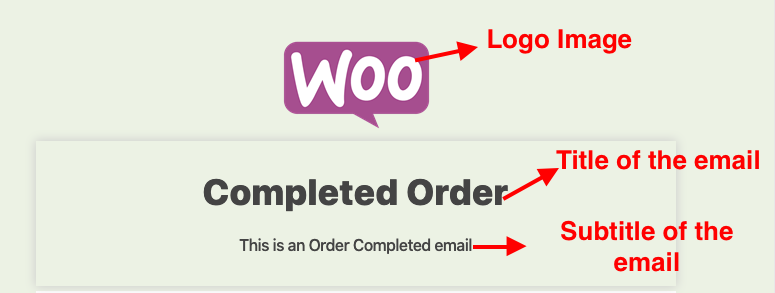
Der Header-Abschnitt der E-Mail enthält das Logo, den Titel usw. Lassen Sie uns wissen, wie der Header-Abschnitt für eine E-Mail mit abgeschlossener Bestellung erstellt wird.

Logo-Bild: Zum Hinzufügen des Logos Ihres Unternehmens / Ihrer Website
Dies ist das oberste Symbol im Drag-and-Drop-Builder. Ziehen Sie das Symbol per Drag-and-Drop, um das Logo in Ihre Transaktions-E-Mail einzufügen. Ihr eigenes Firmenlogo kann hier bearbeitet und hochgeladen werden.

Titel und Untertitel: Zum Hinzufügen von Titel und Untertitel zu Ihrer E-Mail
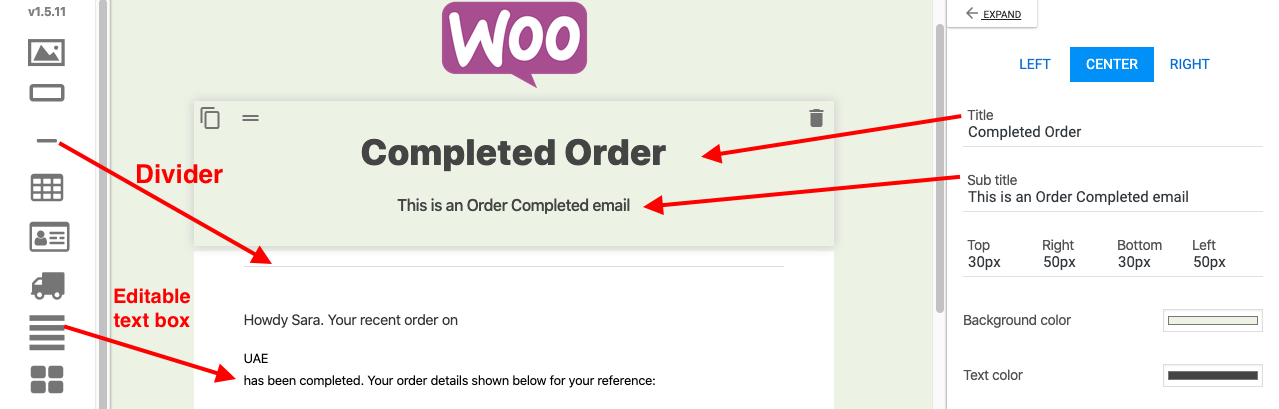
Dieses Symbol befindet sich neben dem Logobild. Ziehen Sie dieses Symbol per Drag-and-Drop, um Titel und Untertitel in Ihre Transaktions-E-Mail einzufügen. Der Text für dieses Element kann im Texteditor bearbeitet werden.

Wenn Sie mit der Maus über jedes Element schweben, können Sie die Symbole zum Löschen/Verschieben/Klonen sehen, wie oben dargestellt.
Teiler: Dieses Symbol befindet sich neben „Titel und Untertitel“ und wird verwendet, um eine horizontale Linie zwischen zwei beliebigen Blöcken hinzuzufügen.

Bearbeitbares Textfeld: Um ein bearbeitbares Textfeld in die Vorlage einzufügen.
Dieses Symbol befindet sich hinter dem Symbol „Lieferadresse“ , es kann verwendet werden, um den erforderlichen Text an beliebiger Stelle in Ihrer Vorlage hinzuzufügen.
Text der E-Mail
Der Text der E-Mail enthält die Bestelldetails, Kundeninformationen, Adressdetails (Rechnung/Versand), dynamische Daten usw.
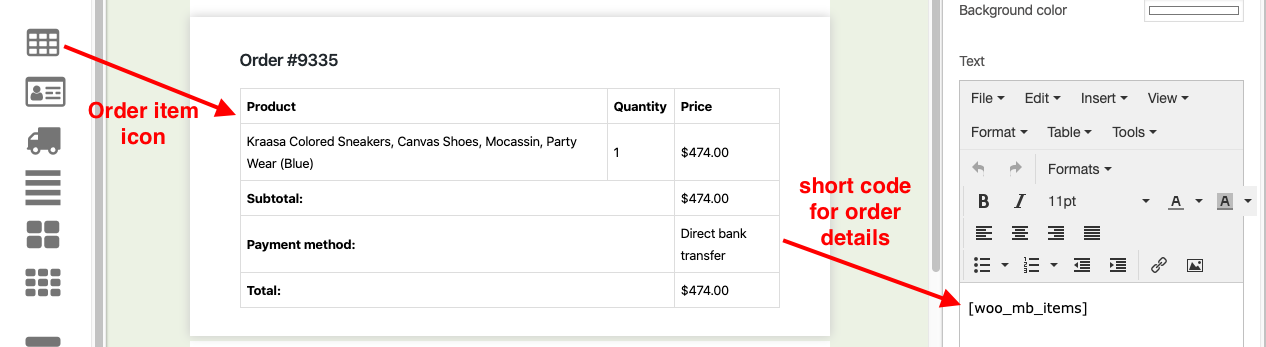
Bestellartikel: Hier werden die Bestelldetails zur Transaktions-E-Mail hinzugefügt.
Das Bestellartikelsymbol wird verwendet, um Daten wie Bestellnummer, Zwischensumme, Produktdetails, Gesamtsumme, Versandkosten und Zahlungsmethode in einem Tabellenformat hinzuzufügen.
Hier können Sie den Stil der Tabelle ändern, indem Sie die Hintergrund- und Tabellenfarbe ändern.

Während Sie die Bestelltabelle bearbeiten, können Sie den Shortcode im Texteditor (rechtes Feld) wie oben gezeigt sehen
Rechnungsadresse : Um die Rechnungsadresse des Kunden einzugeben, ziehen Sie einfach das Symbol per Drag & Drop, der Shortcode kann im Texteditor angezeigt werden.
Lieferadresse: Um die Lieferadresse des Kunden einzugeben, ziehen Sie einfach das Symbol per Drag & Drop, der Shortcode kann im Texteditor angezeigt werden.
Rechnungs- und Lieferadresse: Zeigt die Rechnungs- und Lieferadresse in 2 Spalten an. Der Shortcode kann im Texteditor eingesehen werden.

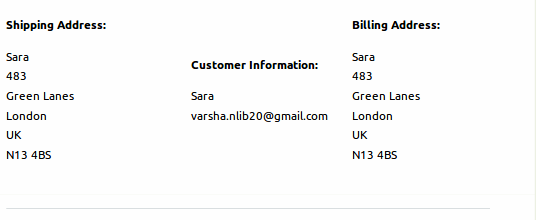
Rechnungs-, Kundendetails und Lieferadresse: Zeigt Rechnungs-, Kundendetails und Lieferadresse in 3 Spalten an, wie oben dargestellt. Der Shortcode kann im Texteditor eingesehen werden.
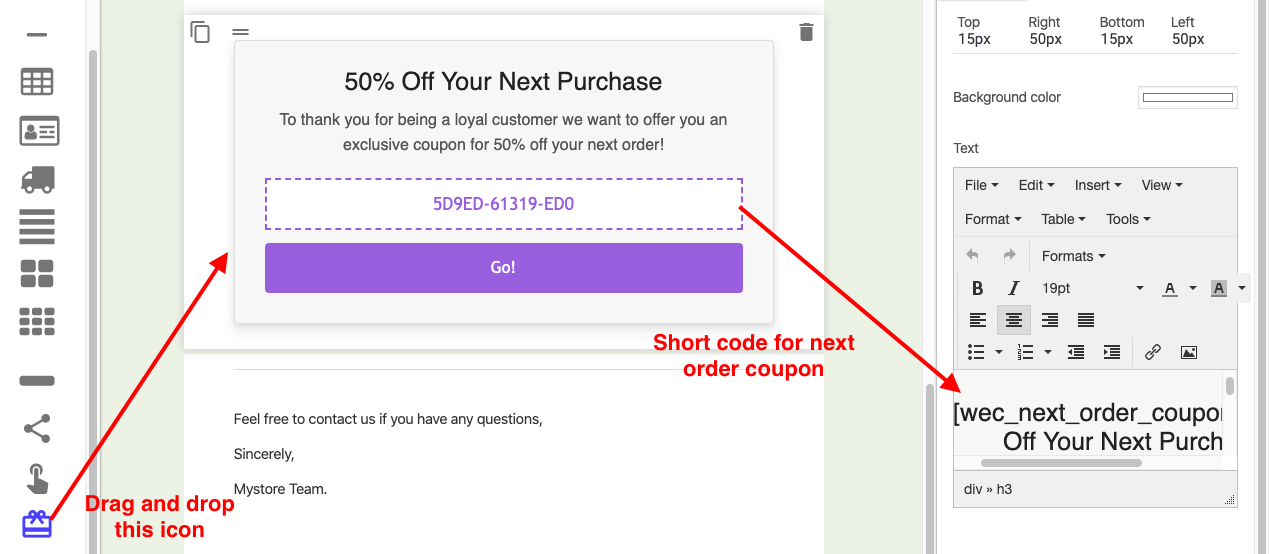
Coupon für die nächste Bestellung: Dies ist die kreativste Funktion im WooCommerce Email Customizer. Dieses Symbol wird verwendet, um der E-Mail-Vorlage einen Gutscheincode hinzuzufügen, der von Ihren Kunden für ihren nächsten Einkauf verwendet werden kann. Der Coupon für die nächste Bestellung schafft die Absicht, regelmäßig in Ihrem Geschäft einzukaufen, um die Couponcodes zu nutzen. Dies macht auch Ihre E-Mail attraktiv und ansprechend.

Hintergrundfarbe: Zum Ändern der Hintergrundfarbe der E-Mail-Vorlage.
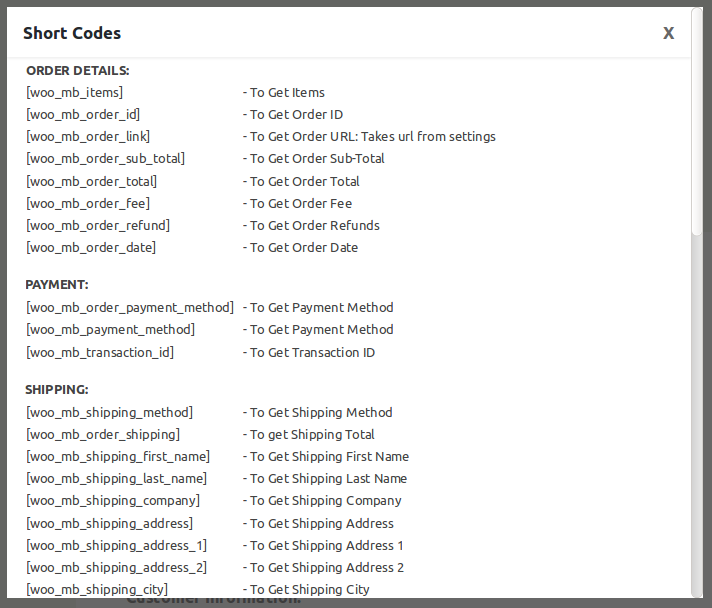
Shortcodes-Liste: Dieses Symbol wird verwendet, um Shortcodes hinzuzufügen, während Sie ein beliebiges Element bearbeiten.
Zum Beispiel,
[woo_mb_shipping_country] - Um das Versandland zu erhalten
Der obige Shortcode kann hinzugefügt werden, wenn Sie möchten, dass das Land der Lieferadresse in Ihrer E-Mail angezeigt wird.
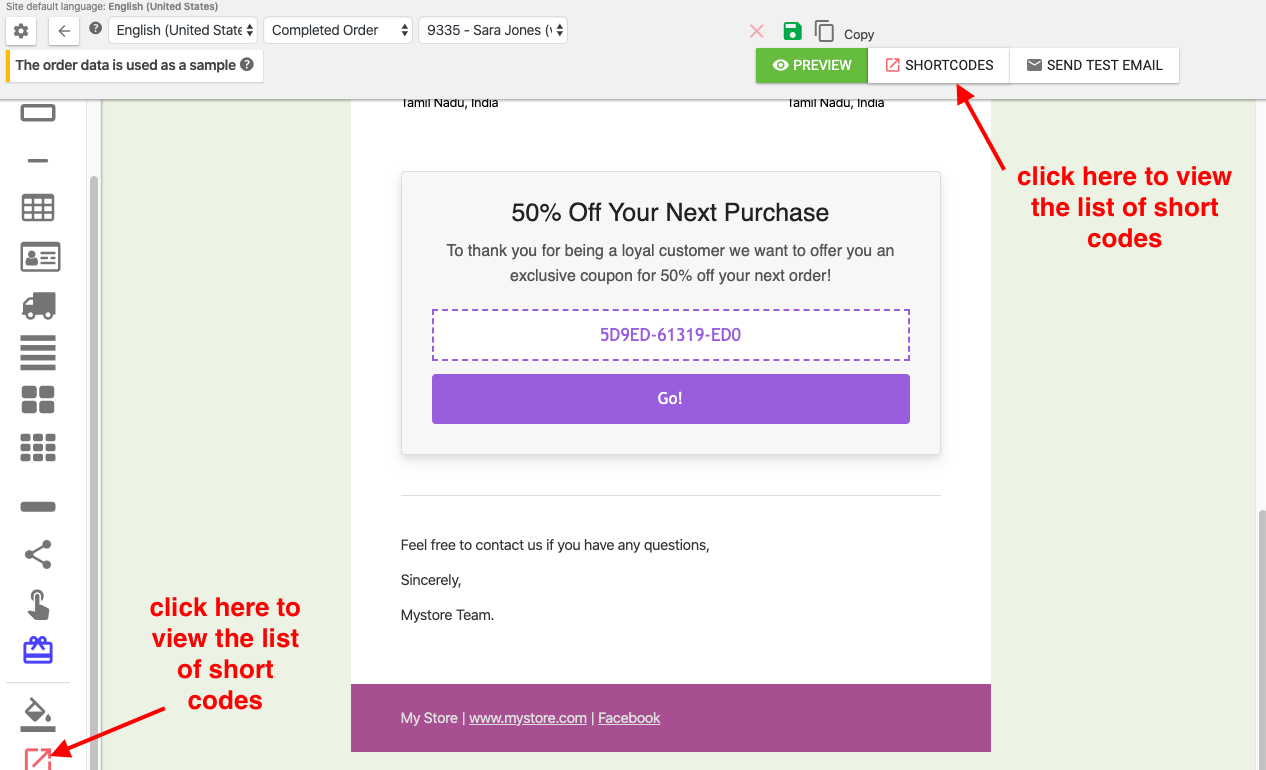
Im WooCommerce Email Customizer sind Shortcodes an zwei Stellen verfügbar. Einer befindet sich oben auf der Seite in der Nähe der Vorschau-Schaltfläche. Das andere ist das letzte Symbol im Drag-and-Drop-Builder.

Wenn Sie auf einen davon klicken, wird eine Liste mit Shortcodes als Popup angezeigt.

Die Liste der Shortcodes im WooCommerce Email Customizer ist wie oben dargestellt. Während Sie ein bestimmtes Element bearbeiten, wird der entsprechende Shortcode eingefügt.
Benutzerdefinierter Shortcode: Sie können auch benutzerdefinierte Shortcodes erstellen, um die Shortcodes zu erstellen, um die Felder von einem Drittanbieter-Plugin zu erhalten.
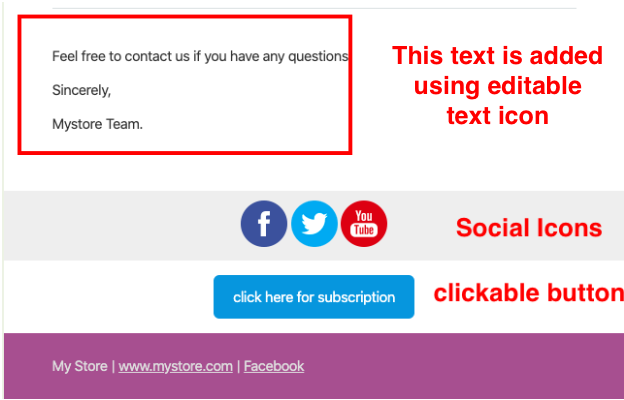
Fußbereich
Der Fußzeilenabschnitt der E-Mail enthält ein bearbeitbares Fußzeilenfeld, soziale Symbole und eine anklickbare Schaltfläche. Lassen Sie uns wissen, wie Sie den Fußzeilenbereich der E-Mail anpassen können.
Fußzeilenblock mit Fußzeilentext: Dies ist ein bearbeitbares Fußzeilenfeld, in dem Sie Text wie Urheberrechte und Haftungsausschlüsse in Ihre E-Mail einfügen können, was Ihrer Transaktions-E-Mail einen Mehrwert verleiht.
Soziale Symbole: Soziale Symbole sind der Schlüssel, um Ihren Markt weit zu verbreiten. Hier können Sie die folgenden sozialen Symbole hinzufügen: Facebook, Twitter und YouTube.

Anklickbare URL-Schaltfläche: Ziehen Sie dieses Symbol per Drag-and-Drop in den Fußzeilenbereich der E-Mail, um Ihrer URL einen Schaltflächen-Link hinzuzufügen. Der Text der Schaltfläche kann nach Bedarf bearbeitet werden. Dieses Symbol dient zum Hinzufügen der Abonnementschaltfläche zu Ihrer Vorlage.
Beispiel: „Klicken Sie hier, um sich anzumelden“ oder „Klicken Sie hier, um Newsletter zu abonnieren“.
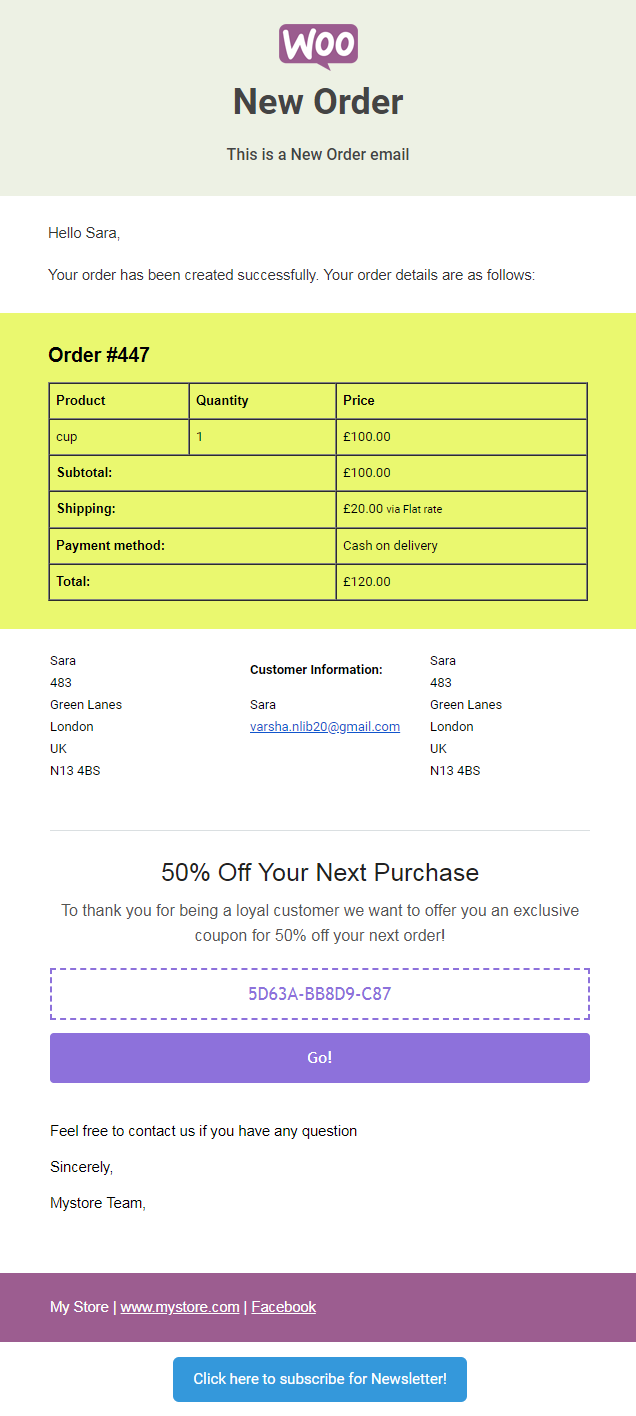
Sobald die E-Mail mit dem Drag-and-Drop-Builder angepasst wurde, können Sie eine Vorschau der angepassten E-Mail anzeigen, bevor Sie sie an Ihre Kunden senden. Sie haben auch die Möglichkeit, eine Test-E-Mail zu senden, um die Funktionen zu verstehen.
Die angepasste E-Mail für eine E-Mail mit einer abgeschlossenen Bestellung ist unten abgebildet.

Grundeinstellungen im WooCommerce Email Customizer
Es gibt einige grundlegende Einstellungen, die vor dem Erstellen einer Transaktions-E-Mail beachtet werden müssen. Die Konfigurationen können gemäß den Anforderungen vorgenommen werden. Die hier vorgenommenen Konfigurationen spiegeln sich in Ihren E-Mail-Vorlagen wider (z. B. Rahmenfarbe der Bestellpositionstabelle – die hier ausgewählte Farbe wird in Ihrer Vorlage wiedergegeben).
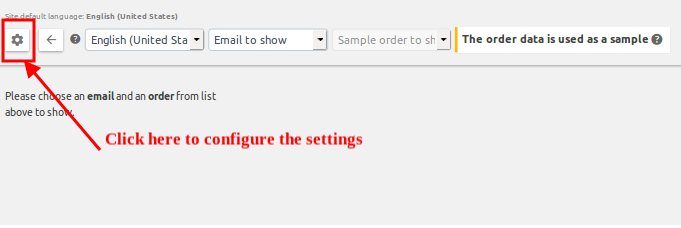
Lassen Sie uns auf die Einstellungen im WooCommerce Email Customizer eingehen
Klicken Sie oben links auf das Symbol „Einstellungen“, um die Einstellungen wie unten dargestellt zu konfigurieren.

Wenn Sie auf das obige Symbol klicken, werden Sie zur Einstellungsseite navigiert,

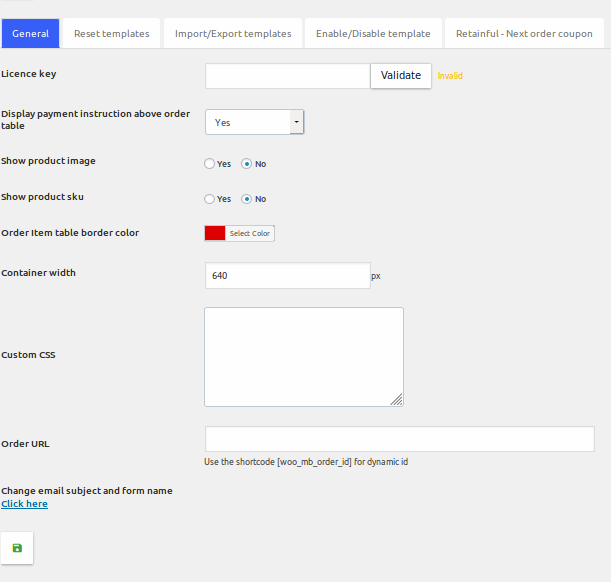
Allgemeine Tab-Einstellungen
Lizenzschlüssel – Validieren Sie Ihren Lizenzschlüssel für zukünftige Updates.
Zahlungsanweisungen über der Bestelltabelle anzeigen - Hier können Sie die Zahlungsanweisungen über der Bestelltabelle aktivieren/deaktivieren.
Produktbild anzeigen – Um das gekaufte Produktbild in der Transaktions-E-Mail entweder zu aktivieren/deaktivieren.
Produkt-SKU anzeigen – Diese Option ist nur gültig, wenn Sie die SKU für die erstellten Produkte hinzugefügt haben. Dies dient entweder zum Aktivieren/Deaktivieren der SKU des gekauften Produkts in der E-Mail mit den Bestelldetails.
Rahmenfarbe der Bestellartikeltabelle - Hiermit wählen Sie bei Bedarf eine Rahmenfarbe für die Bestelltabelle aus. Dies ist völlig optional.
Containerbreite – Zeigt die Breite des E-Mail-Containers an.
Benutzerdefiniertes CSS – Sie können Ihre eigene E-Mail-Vorlage programmgesteuert entwerfen. Hier können Sie Ihre eigene Anpassung mit CSS schreiben.
Bestell-URL - Hier können Sie die URL der Bestellseite eingeben. Dadurch wird Ihr Kunde auf die jeweilige Bestellseite geleitet.
Sobald die erforderlichen Einstellungen vorgenommen wurden, klicken Sie auf die Schaltfläche „Speichern“.
Vorlagen zurücksetzen
Auf dieser Registerkarte können Sie bei Bedarf alle Vorlagen auf den Standardstil zurücksetzen. Dadurch würden alle benutzerdefinierten Einstellungen entfernt, die mit dem Drag-and-Drop-Builder vorgenommen wurden. Hier können Sie sogar alle erforderlichen Vorlagen zurücksetzen, anstatt alle Vorlagen zurückzusetzen.
Klicken Sie wie oben abgebildet auf die Schaltfläche „Wiederherstellen“ und dann auf die Schaltfläche „Speichern“, um die Änderungen zu aktualisieren.
Vorlagen importieren/exportieren
Diese Funktion ist sehr hilfreich, da Sie eine Sicherungskopie der E-Mail-Vorlagen in Ihrem Laufwerk haben können. Klicken Sie auf „Alle Vorlagen exportieren“, um die Vorlagen auf Ihr Laufwerk zu exportieren. Die Vorlagen können entweder angepasst oder Standard-E-Mail-Vorlagen sein.
Klicken Sie auf die Schaltfläche „Importieren“, um die Vorlagen bei Bedarf zu importieren.
Vorlagen aktivieren/deaktivieren
Dies dient zum Aktivieren/Deaktivieren der erforderlichen E-Mail-Vorlagen.
Retainful-Next-Order-Coupon
Diese Funktion erhöht den Datenverkehr Ihres Shops durch die Integration von Retainful mit WooCommerce Email Customizer. Diese Integration ermöglicht es Ihnen, der Bestell-E-Mail Ihres Kunden einen Gutschein hinzuzufügen, der ihm das Gefühl gibt, in Ihrem WooCommerce-Shop einzukaufen.
Durch Klick auf den Reiter „Retainful-Next Order Coupon“ gelangen Sie auf die Seite in Retainful, auf der einige allgemeine Einstellungen zu den Coupons vorzunehmen sind.
Diese Einstellungen werden widergespiegelt, wenn Sie die Coupons mit Hilfe des Drag-and-Drop-Builders in Ihrem WooCommerce-E-Mail-Customizer zu der Transaktions-E-Mail hinzufügen.
Um eine detaillierte Studie zu erhalten, sehen Sie sich das Tutorial für den Next Order Coupon an.
Ich hoffe, dass WooCommerce Email Customizer eine entscheidende Rolle bei der Steigerung Ihrer Einnahmen spielen wird. Der E-Mail-Anpasser mit seinem Drag-and-Drop-Builder ist sehr flexibel bei der Erstellung von Transaktions-E-Mails, die den Posteingang Ihrer Kunden aufwerten würden.
Der Gutschein für die nächste Bestellung, das Hinzufügen dynamischer Daten mithilfe von Shortcodes sind die attraktiven Funktionen, die den Verkehr und den Markenwert Ihres Geschäfts definitiv steigern würden.
Erstellen Sie noch heute modernisierte WooCommerce-E-Mails mit Hilfe von WooCommerce Email Customizer und erleben Sie großartige Ergebnisse.
Ich wünsche Ihnen viel Glück.
