So fügen Sie ein Popup zu Shopify hinzu
Veröffentlicht: 2022-04-19Shopify-Popup: Warum Sie eines brauchen
Fällt es Ihnen schwer, Besucher Ihrer Shopify-Website in Käufer umzuwandeln? Vielleicht haben Sie schon alle Tricks ausprobiert, um an die E-Mails Ihrer Besucher zu kommen, aber nichts funktioniert?
Sie brauchen ein Popup!
Popups sind modale Anzeigefelder, die kurz nach der Landung auf einer Website auf den Bildschirmen der Benutzer erscheinen.
Wahrscheinlich hast du sie schon oft gesehen.

Sie mögen auf den ersten Blick lästig erscheinen, aber Pop-ups sind ein großartiges Marketinginstrument. Bei richtiger Verwendung können sie Ihnen helfen, mehr Abonnenten zu gewinnen und Ihren Umsatz zu steigern.
In diesem Beitrag zeige ich Ihnen, wie Sie mit Adoric ein Popup zu Ihrem Shopify-Shop hinzufügen.
Aber vorher werde ich überzeugende Gründe nennen, warum Sie ein Popup auf Ihrer Shopify-Website benötigen.
Tauchen wir ein!
Gründe, warum Sie ein Popup brauchen
Popups können nervig, unhöflich und aufdringlich sein und Besucher vertreiben.
Bei falscher Verwendung können sie das Surferlebnis Ihrer Besucher ruinieren.
Aber sie haben große Vorteile.
Zunächst einmal sind Popups hervorragende Aufmerksamkeitsbringer. Die durchschnittliche Aufmerksamkeitsspanne von Webnutzern beträgt etwa 8 Sekunden. Das bedeutet, dass Sie nur 8 Sekunden haben, um die Aufmerksamkeit Ihrer Besucher zu fesseln, oder Sie werden sie für immer verlieren.
Die Verwendung von Popups macht es möglich, ihre Aufmerksamkeit innerhalb dieses kurzen Zeitrahmens zu erregen.
Weitere Gründe für die Verwendung von Popups sind die folgenden:
- Ermöglicht es Ihnen, Ihre Verkaufsangebote effizient zu bewerben
- Es gibt Ihnen die Möglichkeit, die E-Mails Ihrer Besucher schnell zu erfassen, bevor sie weg sind
- Ermöglicht es Ihnen, den durchschnittlichen Bestellwert (AOV) Ihres Shops zu erhöhen, indem Sie Besuchern relevante Produkte vorschlagen
- Ein hervorragendes Marketing-Tool für Shopify-Händler, die ihre Konversionsraten steigern möchten.
So fügen Sie Ihrem Shop ein Popup hinzu
Das Hinzufügen eines Popups zu Ihrem Shop ist dank Adoric sehr einfach.
Hier sind die Schritte, die Sie befolgen müssen, um einen zu Ihrer Website hinzuzufügen.
Schritt Nr. 1: Installieren Sie Adoric auf Ihrer Website
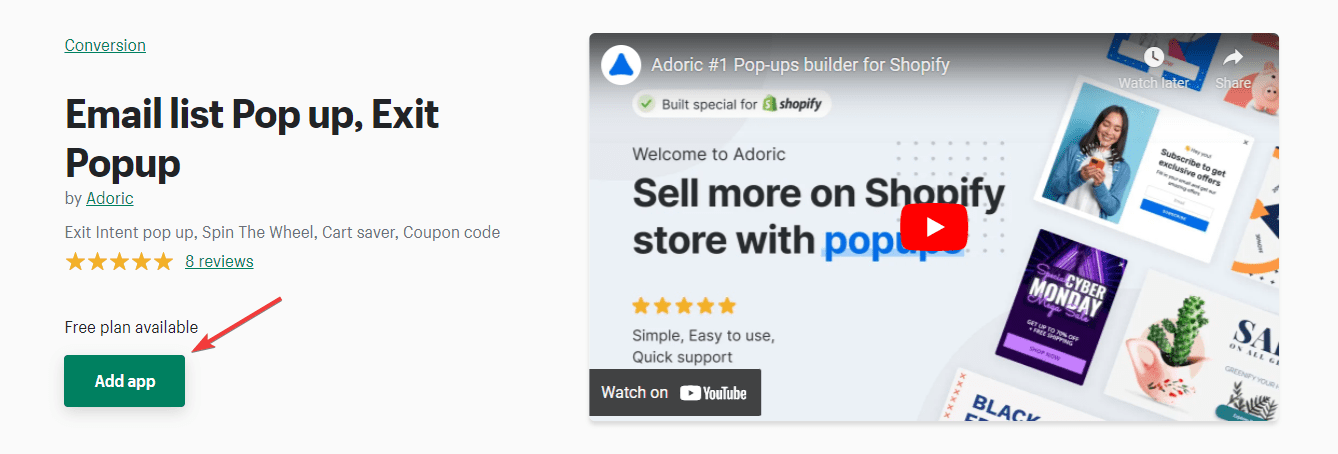
Um Adoric auf Ihrer Website zu installieren, gehen Sie zum Shopify App Store.
Klicken Sie dort auf die Schaltfläche App hinzufügen wie folgt:

Der Installationsprozess ist unkompliziert und intuitiv. Sie müssen bei Ihrem Shopify-Konto angemeldet sein, damit der Installationsvorgang gut funktioniert. .
Schritt #2: Starten Sie das Adoric Admin Dashboard
Das Adoric Admin-Dashboard wird automatisch nach der Installation der App auf Ihrer Website gestartet.
Wenn dies jedoch aus irgendeinem Grund nicht geschehen ist, sollten Sie Folgendes tun:
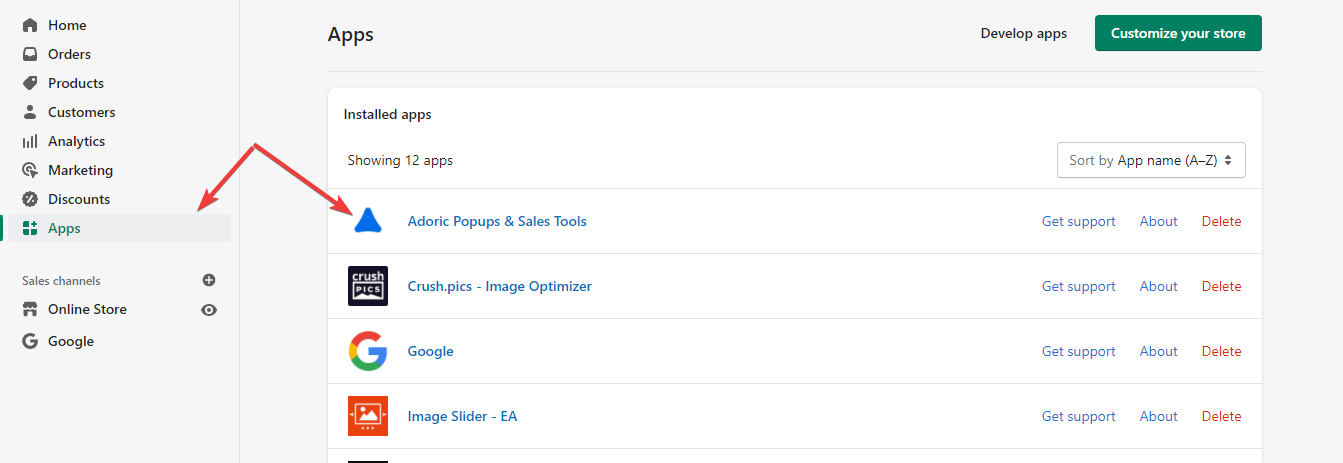
Klicken Sie in Ihrem Shopify-Admin-Dashboard im linken Bereich auf die Registerkarte Apps . Dadurch wird die Liste der auf Ihrer Website installierten Apps angezeigt. Starten Sie danach Adoric, indem Sie darauf klicken.

Beim Klicken öffnet sich Ihr Adoric Admin-Dashboard.
Schritt Nr. 3: Erstellen Sie Ihre erste Kampagne
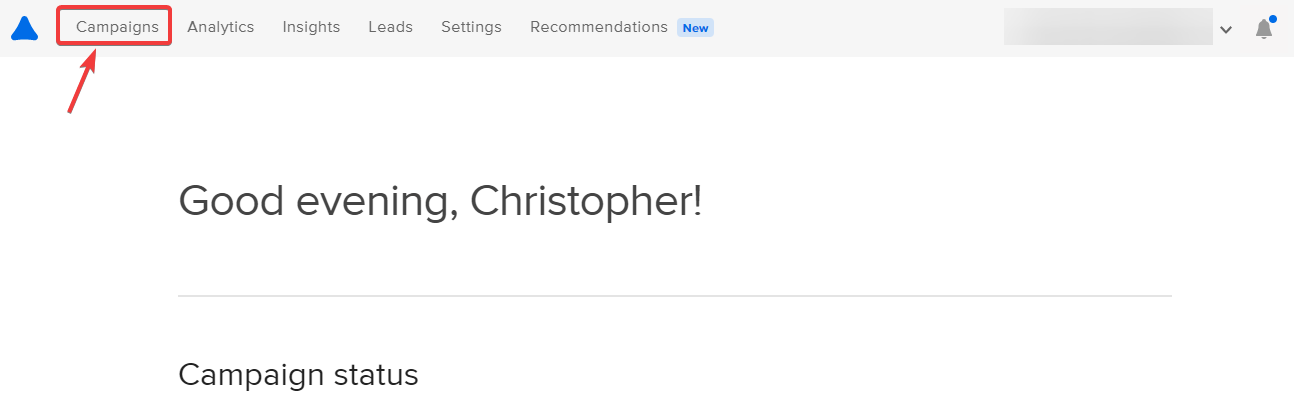
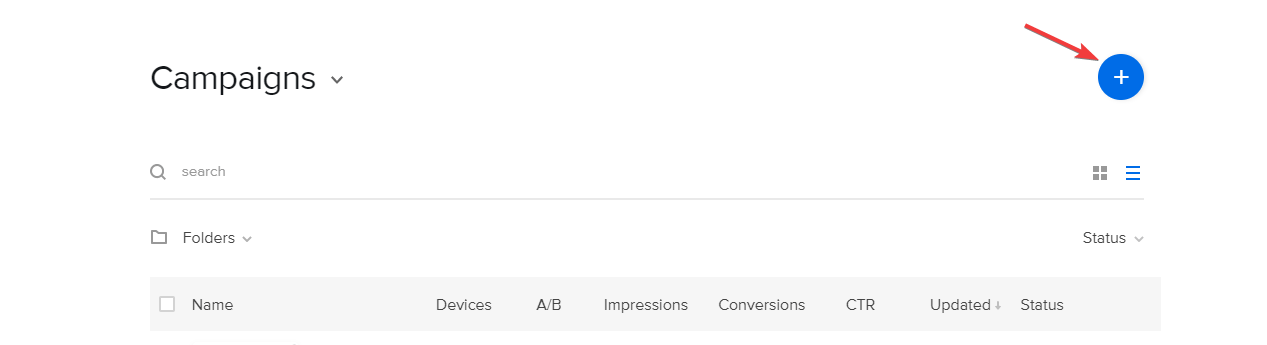
Sobald Ihr Adoric-Admin-Board angezeigt wird, sollten Sie als Nächstes eine Popup-Kampagne erstellen. Klicken Sie dazu oben im Dashboard auf den Link Kampagnen .

Klicken Sie auf der Seite Kampagnen auf das Symbol +, um ein Popup zu erstellen.

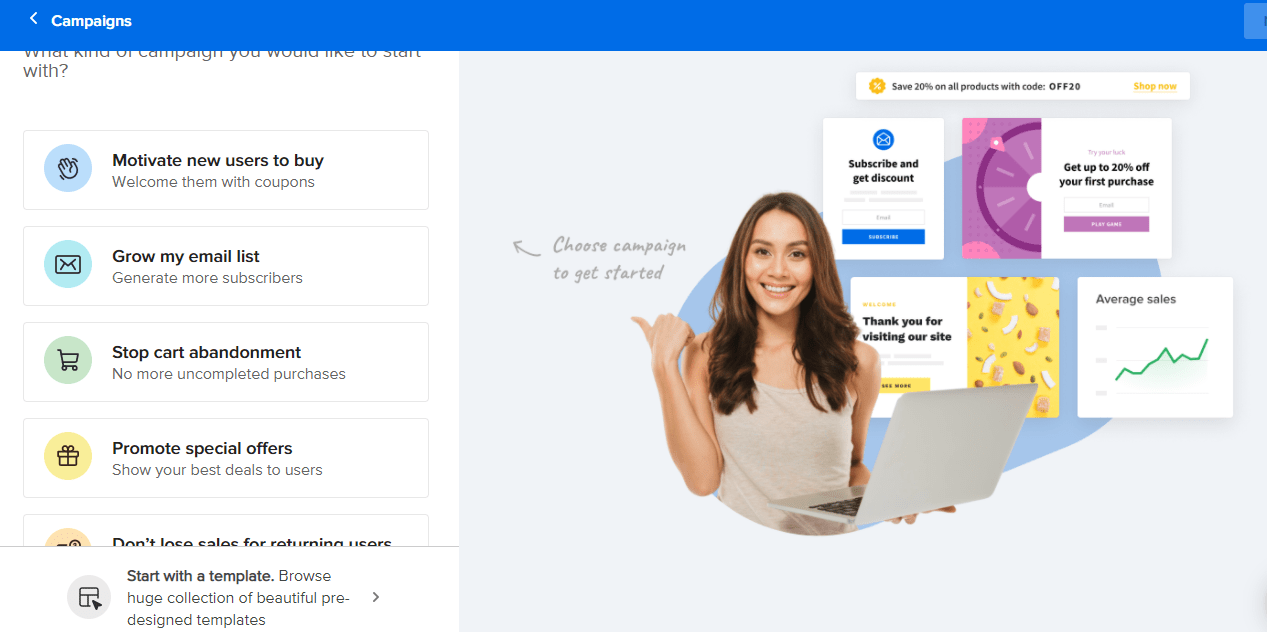
Sie werden aufgefordert, Ihr Kampagnenziel auf der als nächstes angezeigten Benutzeroberfläche auszuwählen.
Ihr Ziel kann es sein, neue Benutzer zum Kauf zu motivieren, Ihre E-Mail-Liste zu erweitern, das Verlassen des Einkaufswagens zu stoppen, Sonderverkäufe zu fördern und wiederkehrende Besucher dazu zu bringen, bei Ihnen zu kaufen.
Wenn diese Optionen nicht Ihren Wünschen entsprechen, klicken Sie auf den Link Mit einer Vorlage beginnen .


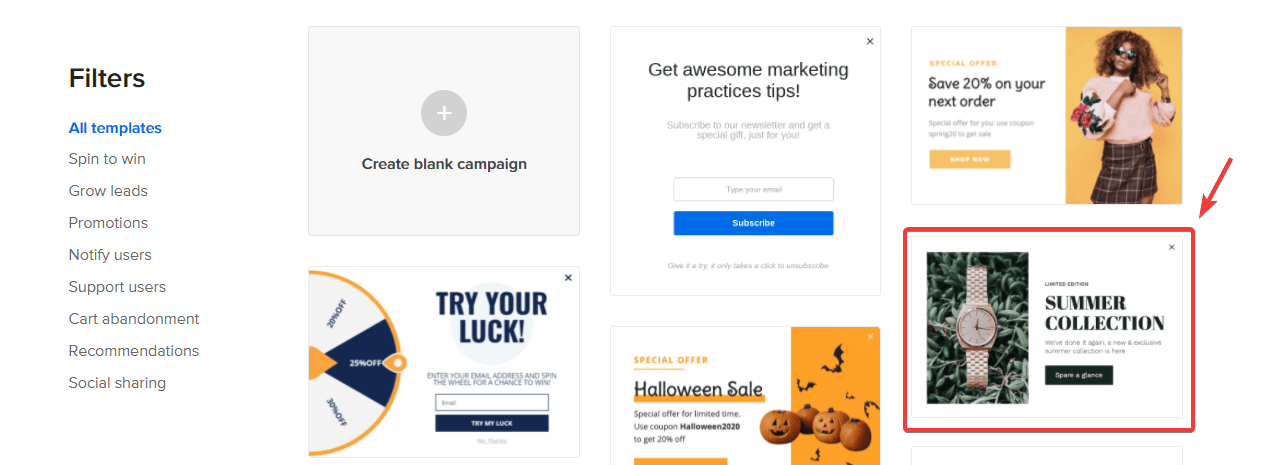
Nachdem Sie auf den Start mit einem Vorlagenlink geklickt haben, müssen Sie als Nächstes eine Popup-Vorlage auswählen, mit der Sie arbeiten möchten.
Lassen Sie uns mit diesem für dieses Tutorial arbeiten:

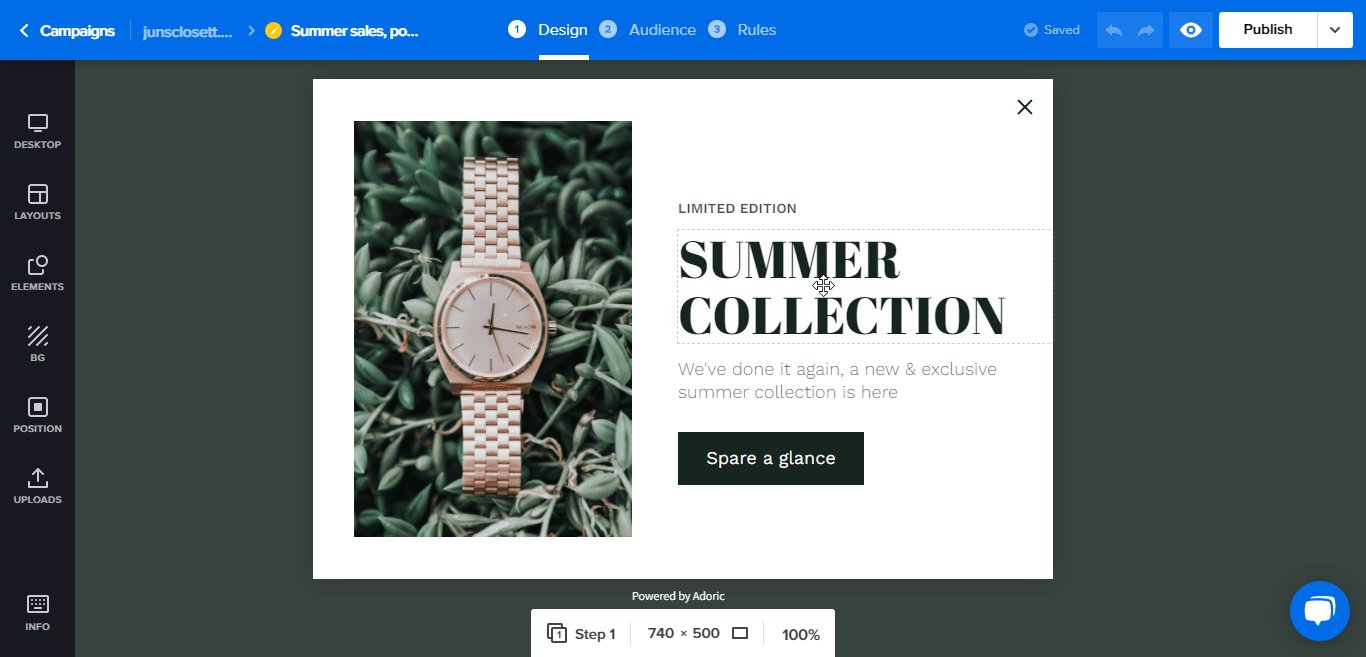
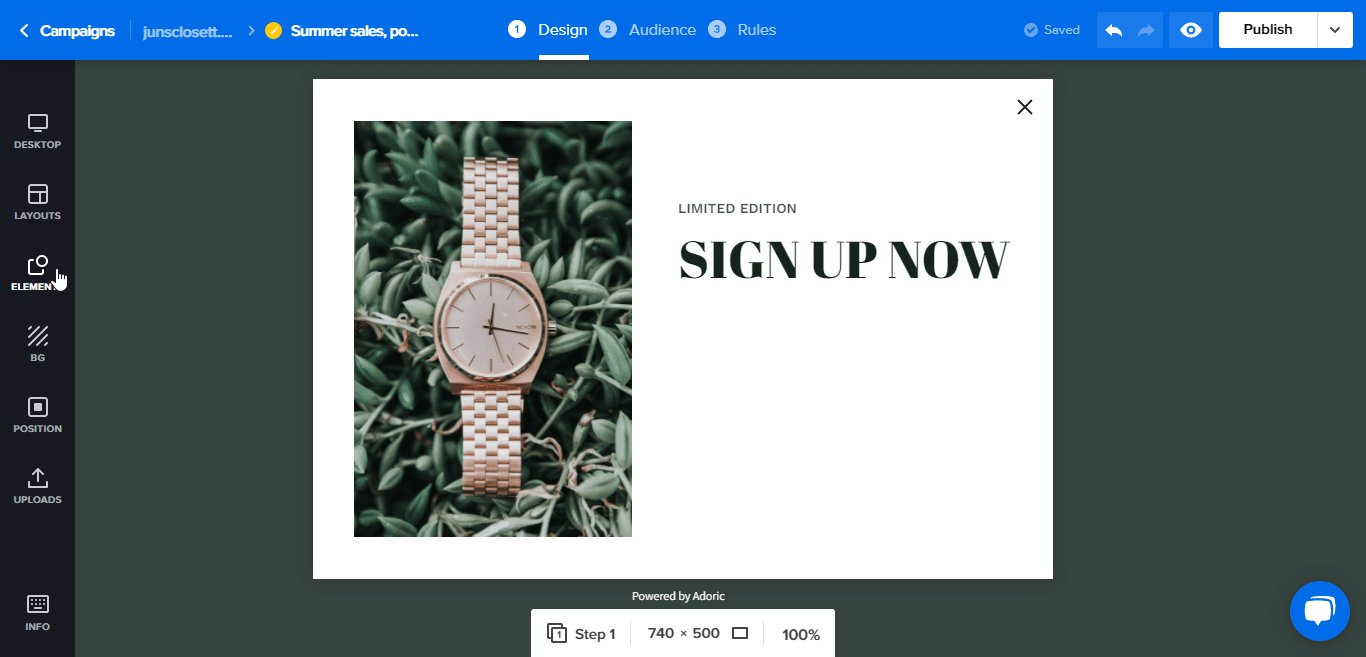
Durch Klicken auf diese Vorlage wird automatisch der Design-Editor gestartet. Hier bearbeiten Sie die Popup-Vorlage.
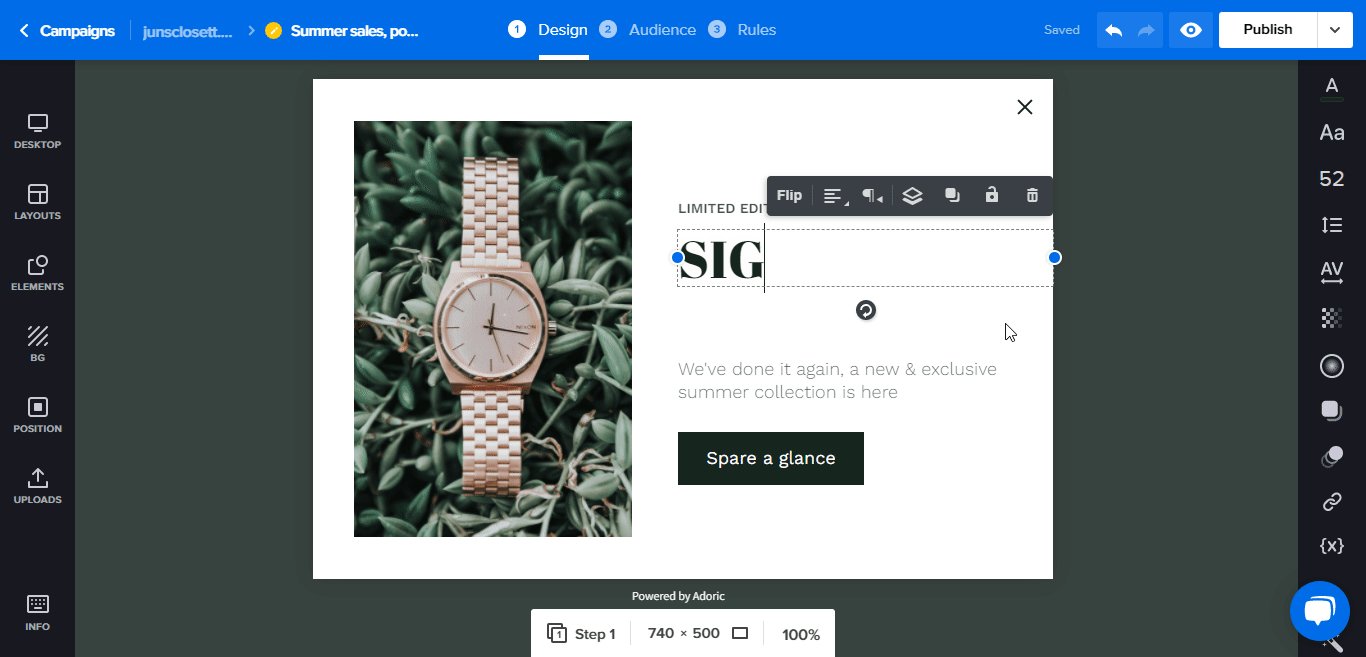
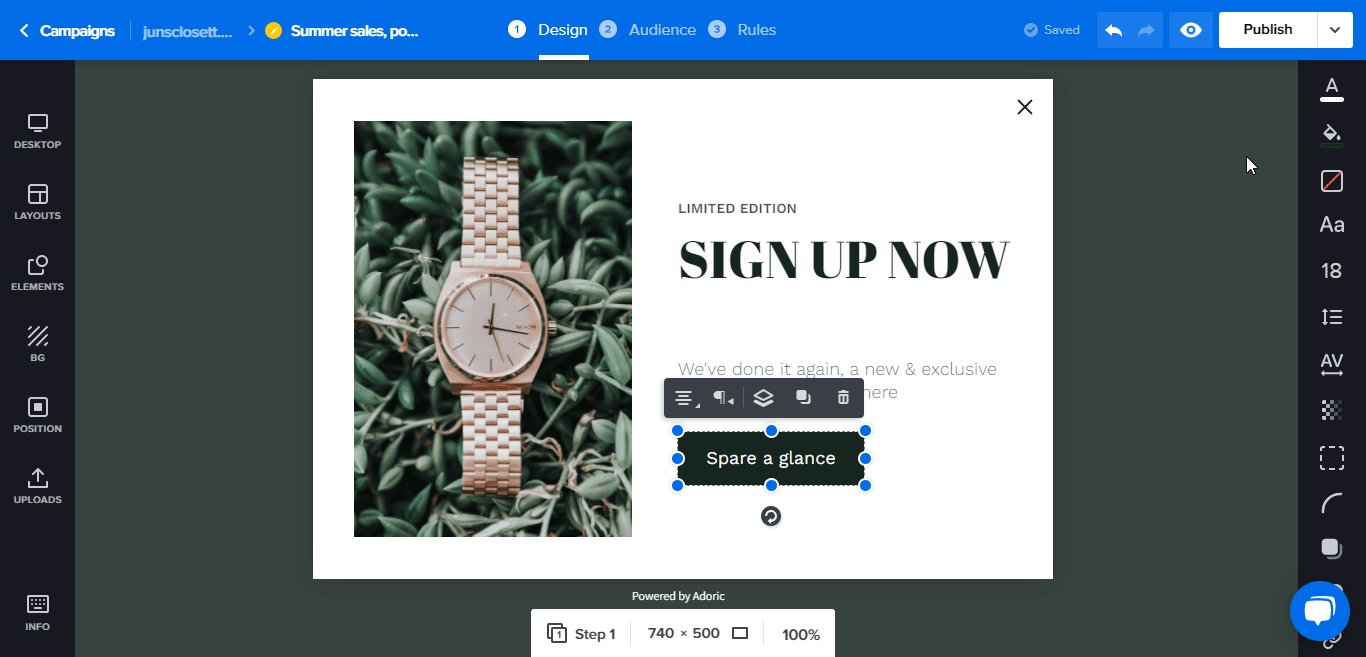
Das Bearbeiten einer Vorlage mit unserem Drag-and-Drop-Design-Editor ist einfach. Sie müssen nur auf den Teil klicken, den Sie bearbeiten möchten, und die erforderlichen Änderungen vornehmen.
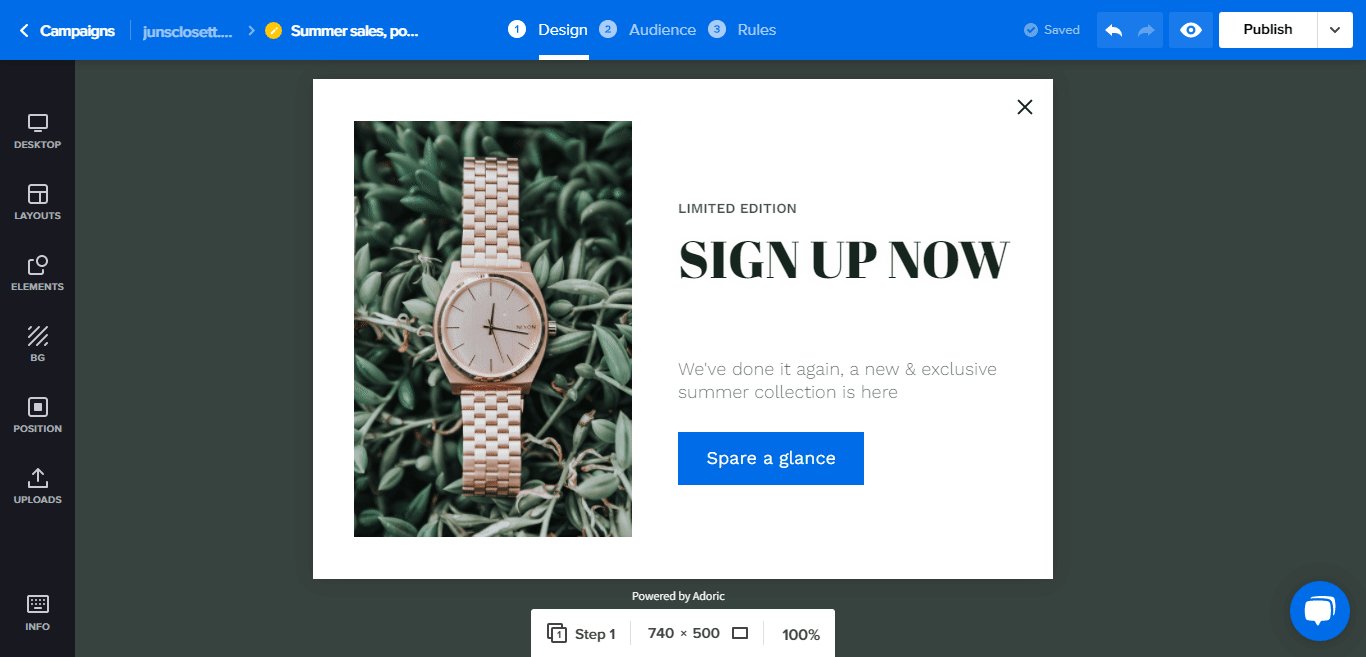
Um beispielsweise den Überschriftentext und die Farbe der Schaltfläche zu bearbeiten, klicken Sie darauf und nehmen Sie die Änderungen wie folgt vor:

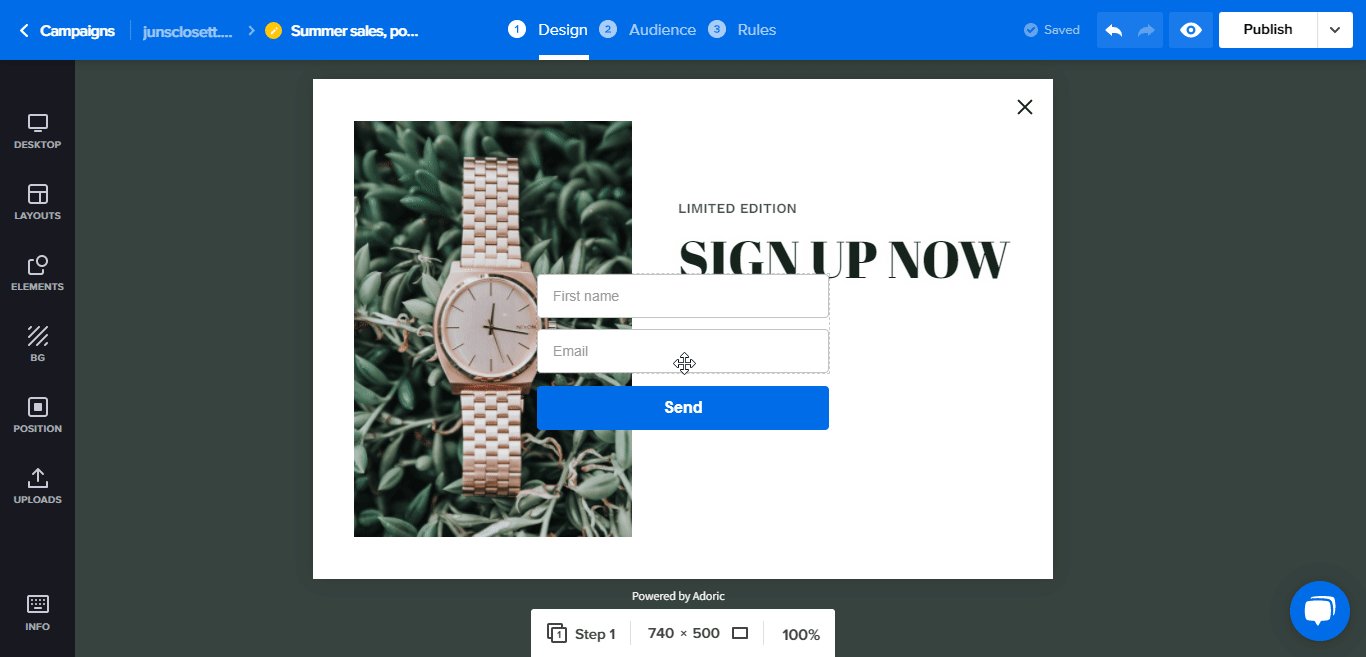
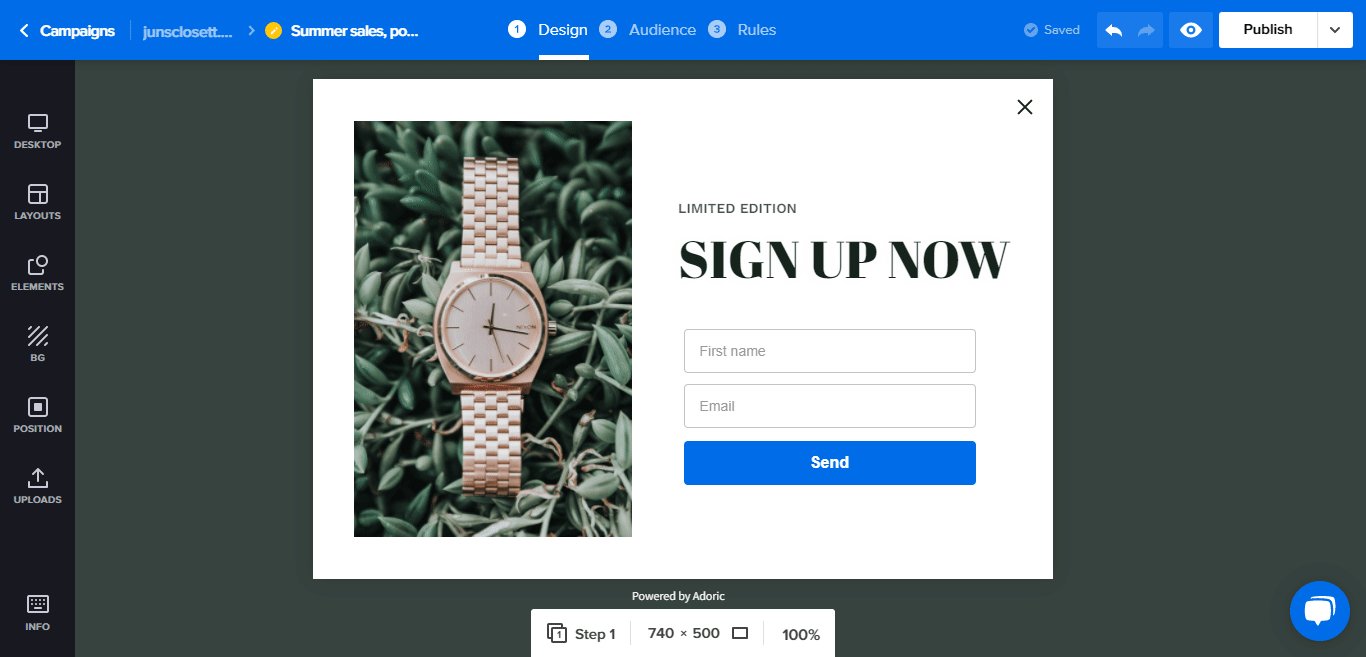
Sie können auch Elemente zu Ihrem Design entfernen und hinzufügen. Wenn Sie beispielsweise den Text und die Schaltfläche löschen und stattdessen ein Formular hinzufügen möchten, gehen Sie wie folgt vor.

Schritt Nr. 4: Veröffentlichen Sie Ihr Popup
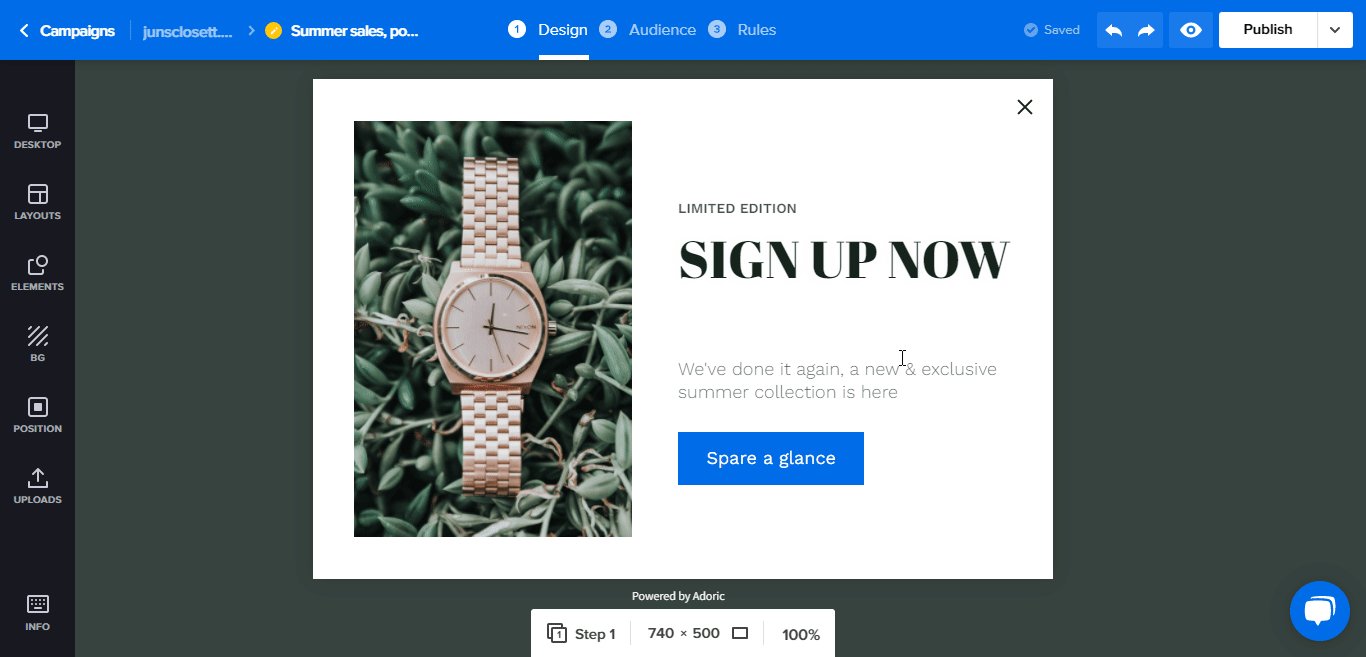
Veröffentlichen Sie das Popup, nachdem Sie die Popup-Vorlage nach Herzenslust bearbeitet und optimiert haben. Das ist der einfachste und einfachste Teil des Popup-Erstellungsprozesses.
Klicken Sie zum Veröffentlichen einfach auf die Schaltfläche „ Veröffentlichen “ in der oberen rechten Ecke. Und so haben Sie Ihrer Shopify-Website erfolgreich ein Popup hinzugefügt.
So machen Sie Ihre Popups effektiver
Es reicht nie aus, Ihrem Shopify-Shop ein Popup hinzuzufügen. Sie müssen sie für die Konvertierung optimieren.
Davon abgesehen, hier sind Dinge, die Sie tun können, um mehr Conversions, Verkäufe und Leads von Ihren Popups zu erhalten.
1. Zeigen Sie Ihre Popups zur richtigen Zeit
Pop-ups können zweifellos lästig sein. Aber sie müssen nicht sein.
Wenn Sie Besuchern Ihre Popups zur richtigen Zeit zeigen, können sie weniger lästig werden und somit Ihre Chancen verbessern, diese Besucher in Kunden umzuwandeln.
Was ist zu tun?
Zeigen Sie Ihr Popup nicht sofort an, nachdem Besucher auf Ihrer Website angekommen sind. Warte, bis sie verlobt sind, bevor du es zeigst.
Eine einfache Möglichkeit, festzustellen, ob Besucher interessiert sind, besteht darin, wenn sie beginnen, Ihre Webseite nach unten zu scrollen. Oder wenn sie mehr als eine Minute auf Ihrer Seite verbracht haben.
Glücklicherweise können Sie mit Adoric Ihre Popups anzeigen, wenn Besucher eine bestimmte Strecke auf Ihrer Seite nach unten gescrollt haben. Noch besser, Adoric gibt Ihnen die Möglichkeit, Ihr Popup nach 5 Sekunden, 10 Sekunden oder einer anderen gewünschten Zeitverzögerung anzuzeigen.
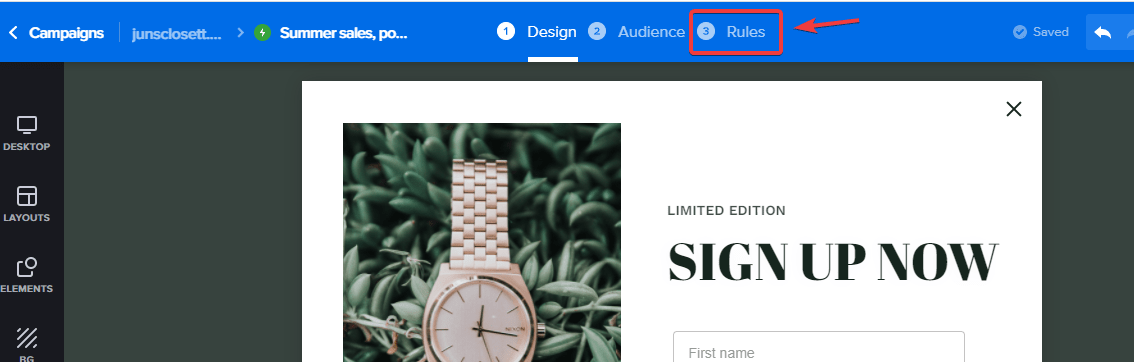
Klicken Sie dazu im Design-Editor wie folgt auf die Registerkarte Regeln :

Wählen Sie dann einen Auslöser für Ihre Popup-Anzeige aus: Zeitrahmen, Scrollen der Seite, Absicht zum Beenden, Maus oder Ereignis.
Lesen Sie hier mehr über Adoric-Trigger.
2. Zeigen Sie Ihre Pop-ups den richtigen Leuten
Nicht jeder wird bei Ihnen kaufen. Wisse dies und erfahre Frieden.
Das bedeutet nicht, dass Ihre Hoffnungen, Besucher in Abonnenten und Käufer umzuwandeln, düster sind; es bedeutet nur, dass Sie die richtigen Leute ansprechen sollten.
Glücklicherweise ermöglicht Ihnen Adoric, Ihr Publikum zu segmentieren und jedem Segment unterschiedliche Kampagnen zu zeigen.
Erfahren Sie hier mehr über unsere Segmentierungsfunktion.
3. A/B-Test Ihrer Kampagne
Wenn Sie Schwierigkeiten haben, mit Ihrem Popup Abonnenten oder Verkäufe zu erzielen, könnten Sie versucht sein, es zu verwerfen. Nicht!
Passen Sie es stattdessen ein wenig an.
Sie können beispielsweise den Kopfzeilentext, die Schaltflächenfarbe, den Textkörper, das Bild usw. ändern, um zu sehen, ob sich die Dinge verbessern.
Das nennen Marketer A/B-Tests.
Es geht darum, verschiedene Variationen eines Marketingmaterials – wie ein Popup – auszuprobieren, um zu sehen, welche Version die besten Ergebnisse erzielt.
Adoric macht das A/B-Testen Ihrer Pop-up-Kampagne zum Kinderspiel.
Fazit
Popups sind ein Muss für jeden Shopify-Händler, der mehr Abonnenten und Verkäufe erzielen möchte.
Sie sind dank Adoric einfach zu erstellen und zu jeder Shopify-Website hinzuzufügen?
Kennst du das Beste? Sie können kostenlos mit Adoric beginnen und mit dem Wachstum Ihres Unternehmens skalieren.
Bereit für eine Spritztour mit Adoric?
Installieren Sie die Adoric Shopify-App
