So passen Sie unser Verkaufs-Widget für Ihre Agentur-Website an
Veröffentlicht: 2023-03-30Ihre Agentur ist einzigartig. Es ist verfeinert, ein Schnitt besser als die Konkurrenz, und Sie wählen Stil und Formulierung sorgfältig aus, wenn Sie mit Kunden und Interessenten gleichermaßen interagieren. Ist es also nicht sinnvoll, dass Ihre Verkaufstools für Ihre Website denselben Standards entsprechen?

Bei Advice Local wollten wir ein Tool zur Umsatzgenerierung für Agenturen wie Ihrer entwickeln, mit vollständiger Anpassung und Kontrolle von Anfang an. Genau das haben wir getan, und jetzt möchten wir Ihnen beibringen, wie Sie Ihr neues Verkaufs-Widget besser für den täglichen Gebrauch anpassen können!
Erste Schritte – Ein erster Blick auf das Sales Tool Website-Widget
Bevor wir uns Schritt für Schritt mit den Anpassungsmöglichkeiten befassen, werfen wir zunächst einen Blick auf das Verkaufstool von Advice Local für Ihre Website. Wir beginnen damit, das äußere Erscheinungsbild und die Verwendungsmöglichkeiten für den Besucher Ihrer Website zu untersuchen.
Hier ist das Verkaufs-Widget in seinem minimierten und erweiterten Zustand dargestellt.

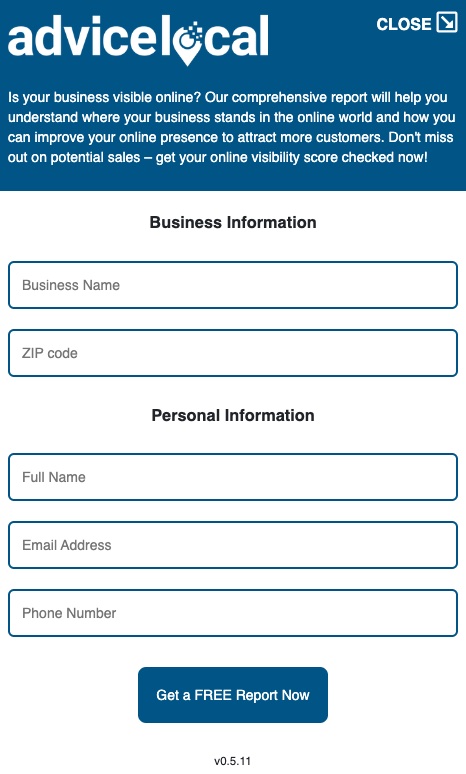
Das Verkaufs-Widget ist recht einfach. Beim Erweitern des Widgets von der Website oder Homepage Ihrer Agentur wird der Interessent mit Ihrem Logo und Ihrer Kopie begrüßt. Darunter können sie ihre Geschäftsinformationen und persönlichen Informationen eingeben, bevor sie einen kostenlosen Online-Sichtbarkeitsbericht erstellen.

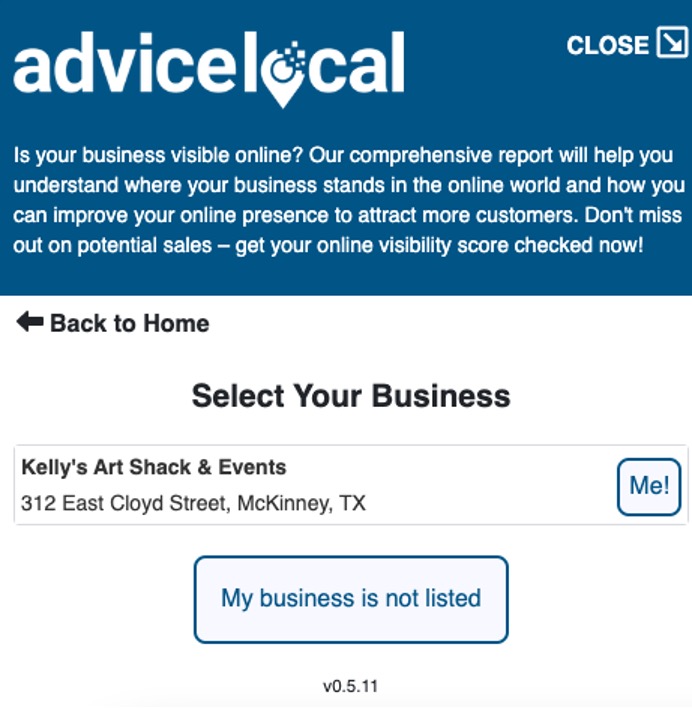
Sobald der Interessent „Jetzt einen KOSTENLOSEN Bericht erhalten“ auswählt, ruft das Widget die erforderlichen Geschäftsinformationen ab. Der Interessent wählt dann seinen spezifischen Standort aus der Liste der verfügbaren Optionen oder „Mein Unternehmen ist nicht aufgeführt“ aus.

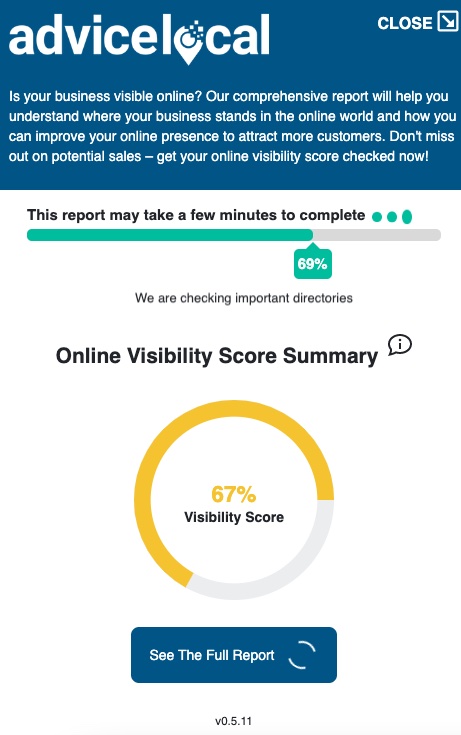
Von dort aus beginnt das Widget mit der Ausführung des kostenlosen Online-Sichtbarkeitsberichts. Auf dem Bildschirm wird dem Interessenten eine Übersicht über den Sichtbarkeitswert angezeigt und er hat die Möglichkeit, auf dem Bildschirm auf „Vollständigen Bericht anzeigen“ zu klicken.
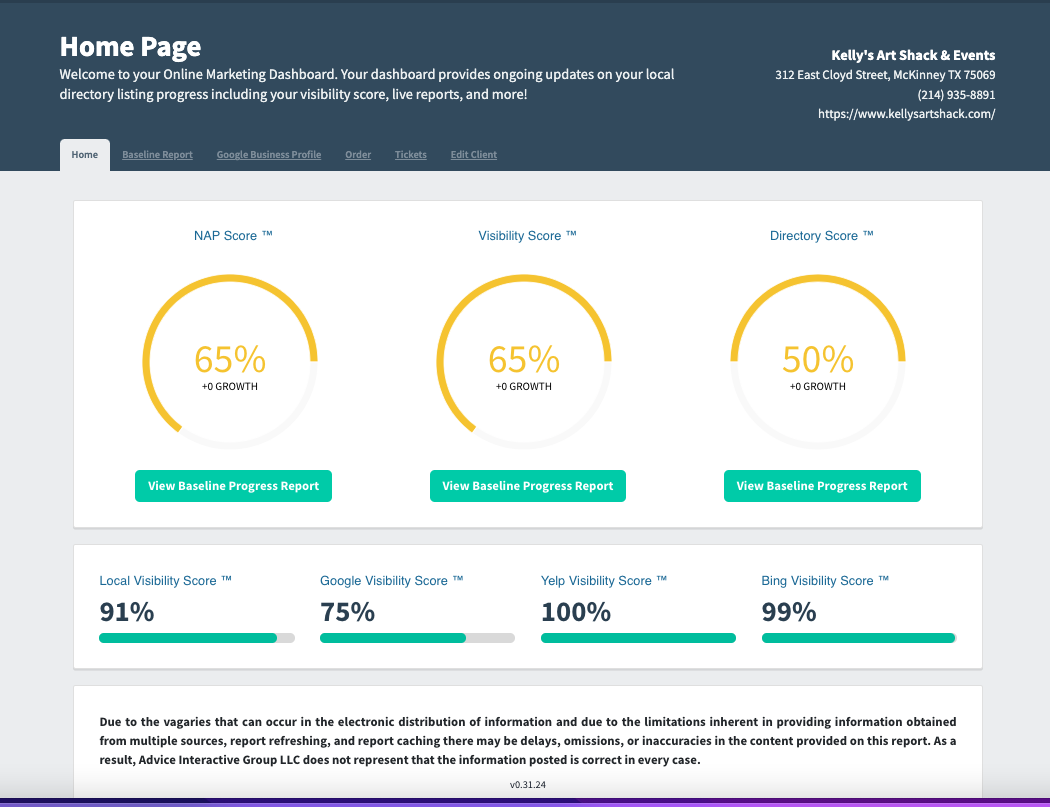
Wenn sie den Bericht auf dem Bildschirm anzeigen möchten, wird ein neues Browserfenster geöffnet, in dem sie den Bericht prüfen können. Andernfalls wird der Bericht direkt an die E-Mail-Adresse des Interessenten gesendet – einschließlich Ihrer benutzerdefinierten Formulierung und Agenturinformationen. Auf diese Weise ist der potenzielle Kunde auf den zukünftigen Kontakt mit Ihrem Team vorbereitet.

Die Ergebnisse des Online-Sichtbarkeitsberichts werden auch in Ihrem Advice Local-Partner-Dashboard angezeigt, sodass Ihr Verkaufsteam auf wichtige Informationen zugreifen kann, die für einen schnellen Verkauf erforderlich sind. Der potenzielle Kunde erhält dann eine E-Mail mit seinem Sichtbarkeitsbericht und allen anderen Informationen, die Sie in Ihrer E-Mail-Vorlage angegeben haben.
Insgesamt ist es eine äußerst einfache und effektive Möglichkeit, Verkaufsinformationen zu sammeln, ohne Arbeitskraft oder Ressourcen zu verschwenden.
Nachdem wir nun die Erfahrung für den Website-Besucher mit dem von uns für Ihre Website erstellten Verkaufstool behandelt haben, lassen Sie uns besprechen, wo Sie auf dieses Verkaufstool zugreifen können, um es an die Marke Ihrer Agentur anzupassen.
Zugriff auf das Verkaufs-Widget in Ihrem Agentur-Dashboard
Bevor Sie sich mit der Anpassung Ihres neuen Verkaufs-Widgets befassen, müssen Sie es im Partner-Dashboard finden. Und wie alles andere, was mit dem Widget zu tun hat, ist es einfach!
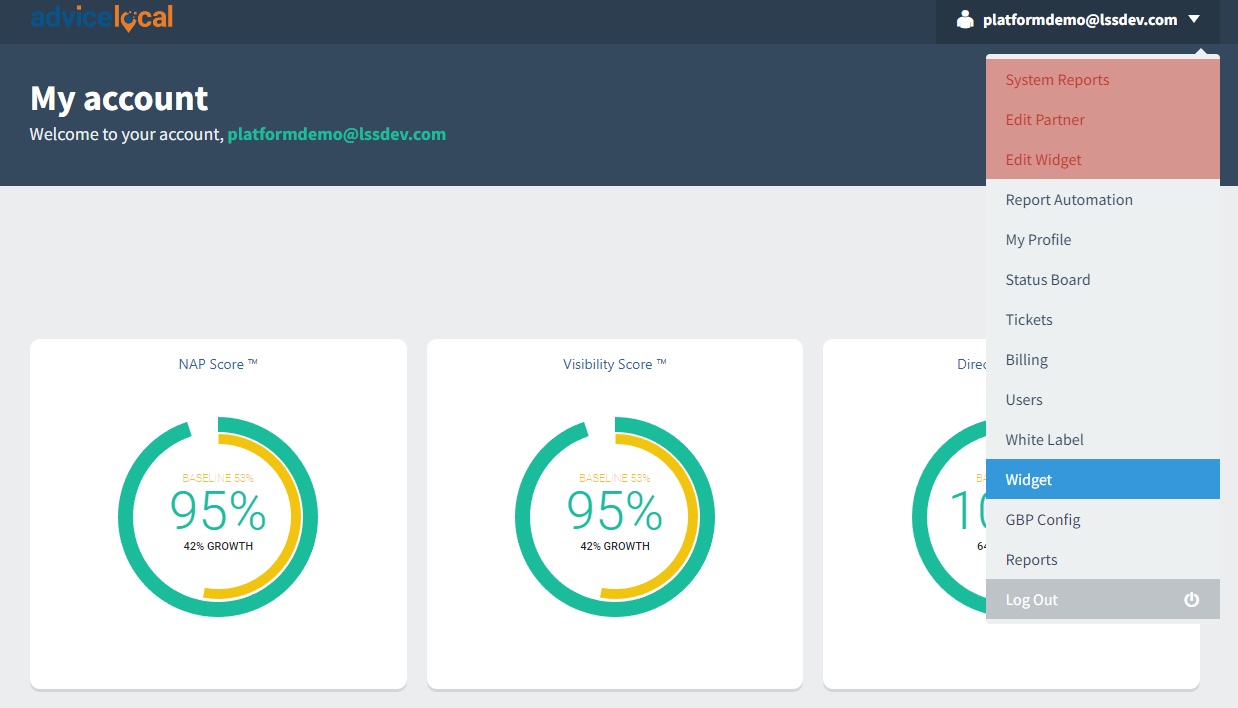
Melden Sie sich zunächst über die Website von Advice Local bei Ihrem Partner-Dashboard an. Sie beginnen auf der Hauptseite des Dashboards, die ungefähr so aussieht wie im folgenden Beispiel.

Schauen Sie in die obere rechte Ecke – dort sehen Sie Ihre E-Mail-Adresse. Klicken Sie hier und öffnen Sie das Dropdown-Feld des Admin-Bereichs, um auf zusätzliche Informationen, Befehle, Berichte und Tools zuzugreifen. Klicken Sie auf das Element mit der Aufschrift „Widget“.

Sobald Sie auf die Widget-Funktion klicken, haben Sie Zugriff auf den Verkaufs-Widget-Editor. Hier können Sie Ihr Verkaufs-Widget anpassen und auf den Code zugreifen, mit dem Sie das Widget auf Ihrer Website implementieren können.
Jetzt werden wir Schritt für Schritt mit der Anpassung des Verkaufs-Widgets fortfahren.
Anpassen des Verkaufs-Widgets für Ihre Agentur-Website
Mit einem grundlegenden Verständnis der Funktionsweise des Verkaufs-Widgets schauen wir uns nun an, wie Sie Ihr neues Widget anpassen können, bevor Sie es auf Ihrer Website veröffentlichen.
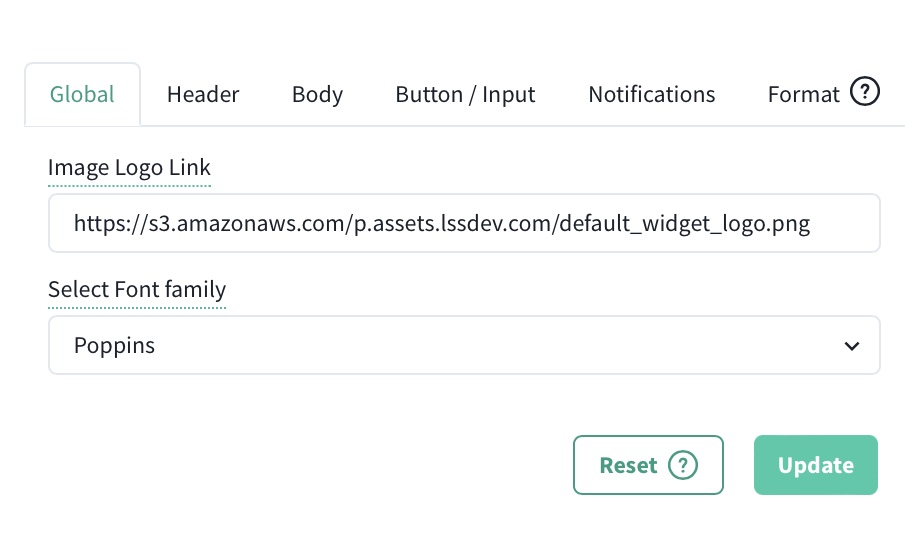
Personalisierung und Branding können als die wichtigsten Merkmale des Verkaufs-Widgets angesehen werden. Navigieren Sie dazu zur Kategorie „Global“ , wo Sie das Logo Ihrer Agentur einfügen und die gewünschte Schriftart auswählen können. Es sieht in etwa so aus wie auf dem Bild unten.

Fügen Sie an der Stelle, an der Image Logo Link steht, den Link zu Ihrem Logo hinzu, das Sie auf Ihre Agentur-Website hochgeladen haben.
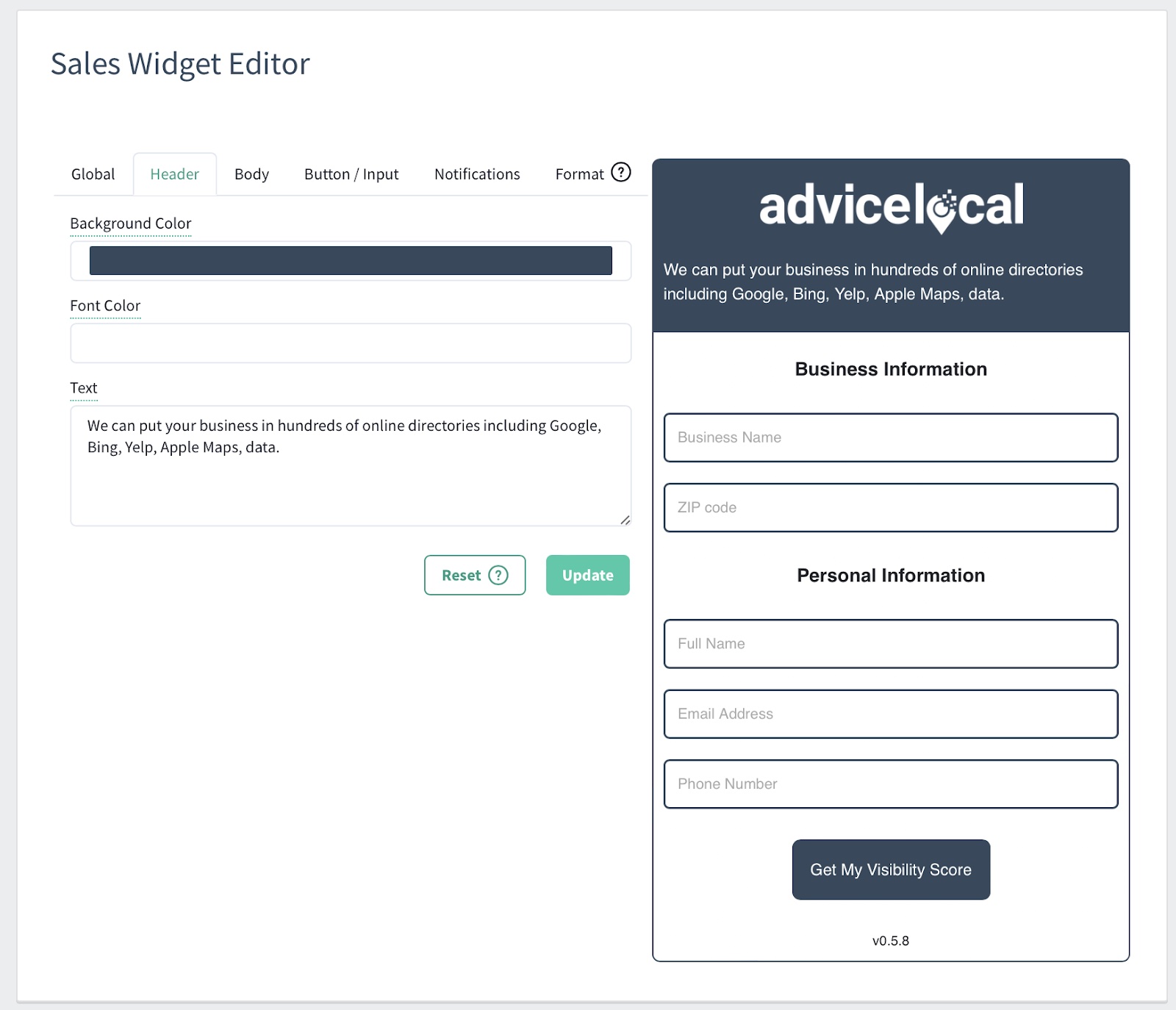
Kommen wir nun zur Registerkarte „Kopfzeile“ . In diesem Abschnitt können Sie die primäre Hintergrundfarbe des Widgets auswählen. Diese Farbe erscheint hinter Ihrem Logo ganz oben im Verkaufs-Widget selbst. Sie können die Schriftartfarbe auch ändern, wenn Sie möchten.

Wenn Sie den Chrome-Browser verwenden, haben Sie mehr Optionen zur Farbeinstellung, einschließlich der Möglichkeit, die genauen Farbcodes einzugeben, die Sie auf Ihrer Website verwenden. In Safari haben Sie eine Farbauswahl zur Auswahl (oder verwenden Sie die Pipette, um eine Farbe aus etwas anderem auszuwählen, das sich bereits auf dem Bildschirm befindet).

Auf der Registerkarte „Kopfzeile“ ist das Textfeld eine der wichtigeren Komponenten. Sie können eine benutzerdefinierte Kopie einfügen, die sich auf Ihre Agentur, Ihr Leitbild oder darauf bezieht, wie Sie Kunden helfen möchten. Diese Nachricht wird auf Ihrer Website angezeigt, wenn der Website-Besucher das Widget erweitert, um seinen kostenlosen Bericht zu erstellen.
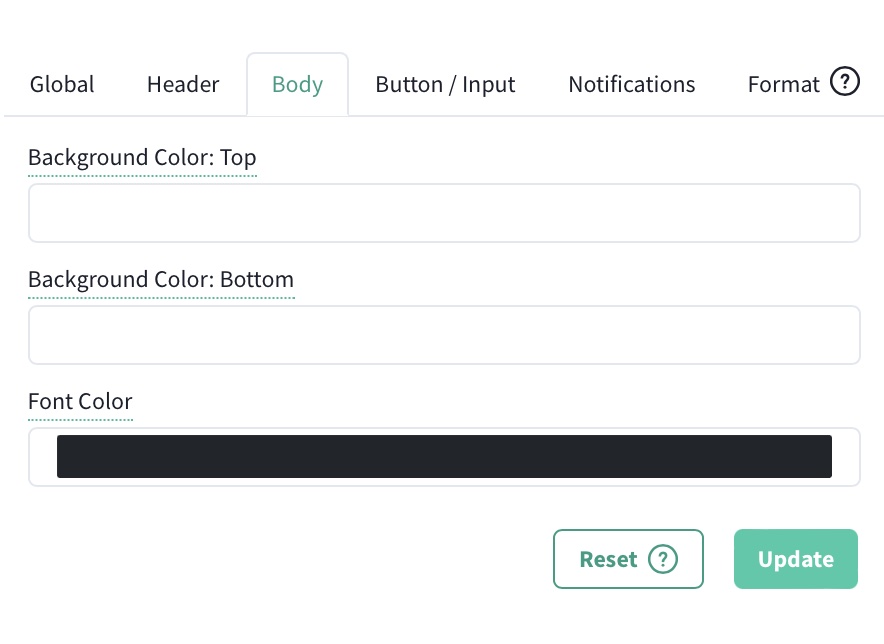
Navigieren Sie als Nächstes zur Registerkarte „Körper“ . In diesem Abschnitt haben Sie die Möglichkeit, die Hintergrundfarbe im Hauptteil des Verkaufs-Widgets zu bearbeiten. Wir empfehlen, eine Farbe zu wählen, die angenehm für das Auge und auch gut lesbar ist, da potenzielle Kunden in diesem Abschnitt Text eingeben.
Außerdem können Sie die Schriftart und die Hintergrundfarbe für den unteren Abschnitt ändern.

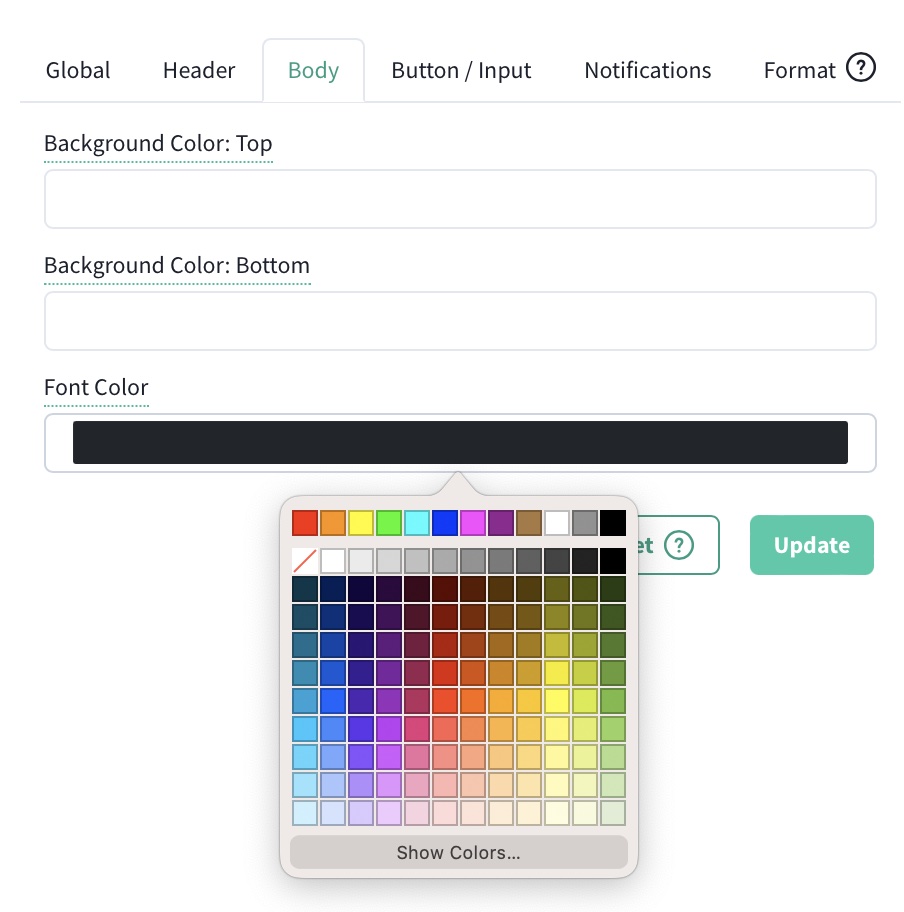
Aber was ist, wenn Sie keine bestimmte Farbe im Sinn haben? Sie können aus beliebten Farboptionen wählen, indem Sie das Dropdown-Feld verwenden. Klicken Sie auf den Abschnitt für die Schriftfarbe und wählen Sie aus der Farbauswahl aus, was für Sie am besten geeignet ist.

Nachdem Sie die wichtigen Farben ausgewählt haben, die Ihre Agentur von der Konkurrenz abheben und die Blicke auf sich ziehen, ist es an der Zeit, den perfekten Wortlaut für Ihr Verkaufs-Widget zu wählen.
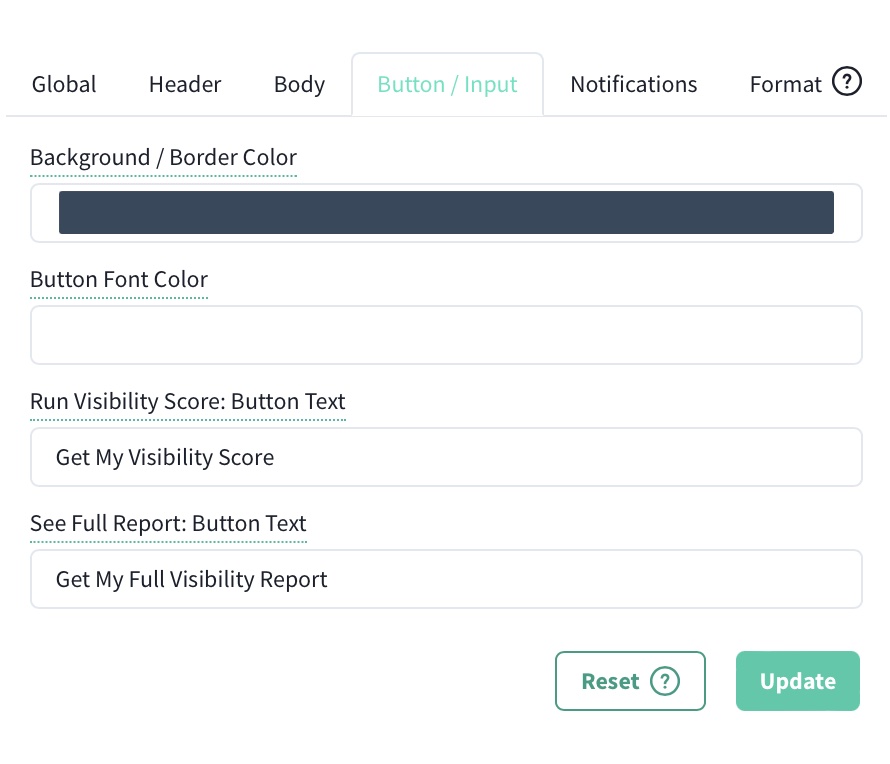
Bereiten Sie sich darauf vor, die Registerkarte „Schaltfläche/Eingabe“ einzurichten . Dazu gehören die Hintergrund-/Rahmenfarbe der Schaltfläche selbst, die Schriftfarbe der Schaltfläche, der auf der Schaltfläche enthaltene Text – und der Text zum Anzeigen des vollständigen Berichts. Sie können jeden Aspekt davon so anpassen, dass er am besten zu den von Ihrer Agentur bevorzugten Formulierungen passt.

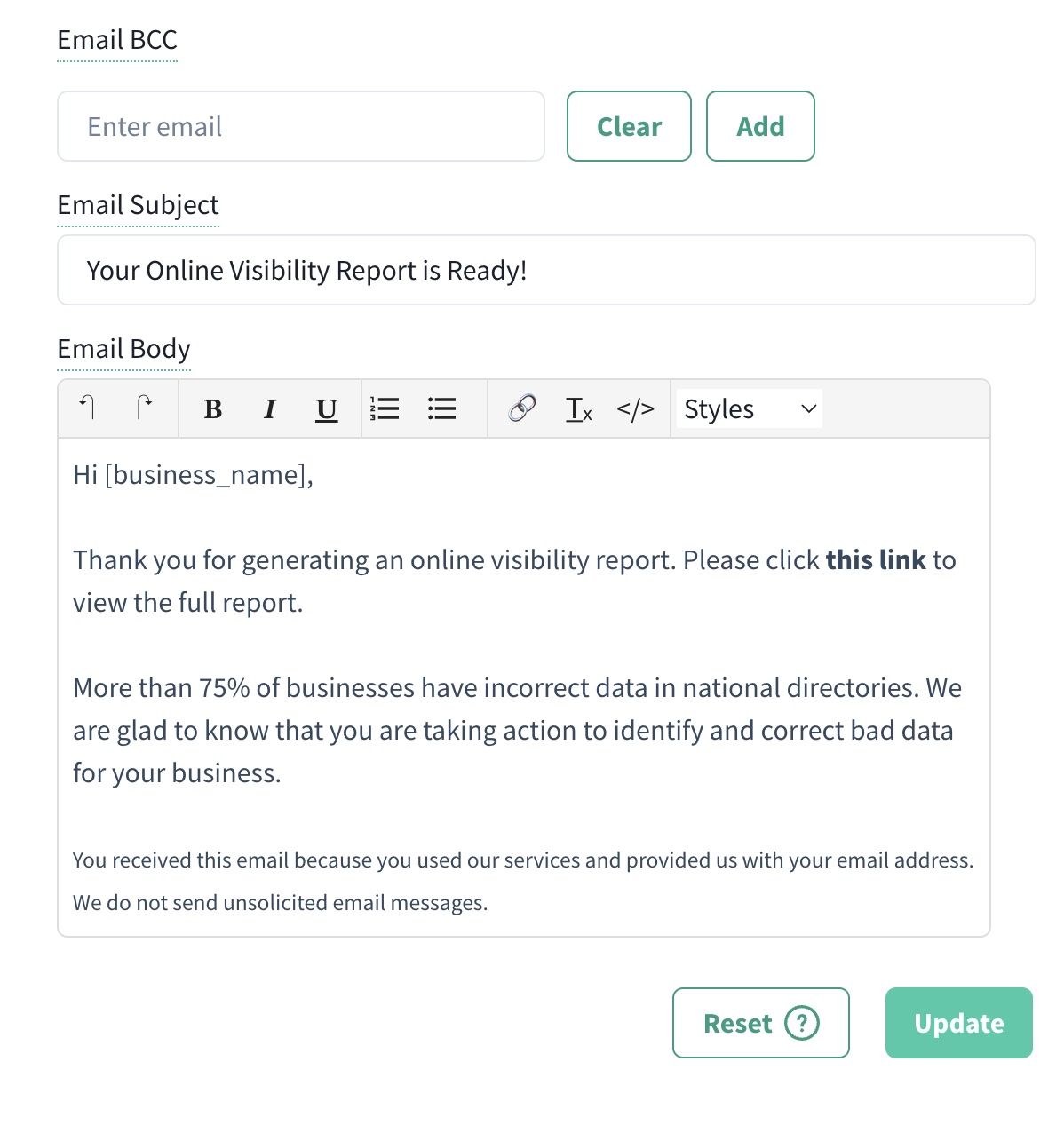
Als nächstes haben wir die Registerkarte „Benachrichtigungen“ , die einen E-Mail-BCC, eine E-Mail-Betreffzeile und einen E-Mail-Text enthält. Wir empfehlen, Ihre E-Mail-Adresse im BCC hinzuzufügen, damit Sie sofort wissen, wenn ein kostenloser Bericht über Ihre Agentur-Website erstellt wurde.

Sie können den Inhalt des E-Mail-Textes so persönlich oder professionell gestalten, wie Sie möchten – Sie können damit arbeiten und ihn nach Belieben formen.
Sie werden feststellen, dass der E-Mail-Text mit „Hallo [Unternehmensname]“ beginnt. Am besten fügen Sie diesen Code ein, um sicherzustellen, dass das Widget den Firmennamen aus den vom Interessenten bereitgestellten Informationen bezieht.
Wenn Sie „Hi“ nicht verwenden möchten, ändern Sie es in etwas, das Ihrem Stil besser entspricht. Sie könnten ein „Hey“ oder „Wie geht es Ihnen“ (und so weiter) einfügen, um Ihren Bedürfnissen gerecht zu werden. Es ist sehr wichtig, den Text „dieser Link“ unverändert zu lassen, da wir dort Code enthalten, der den kostenlosen Bericht mit Ihrem Partner-Dashboard für den potenziellen Kunden verknüpft.
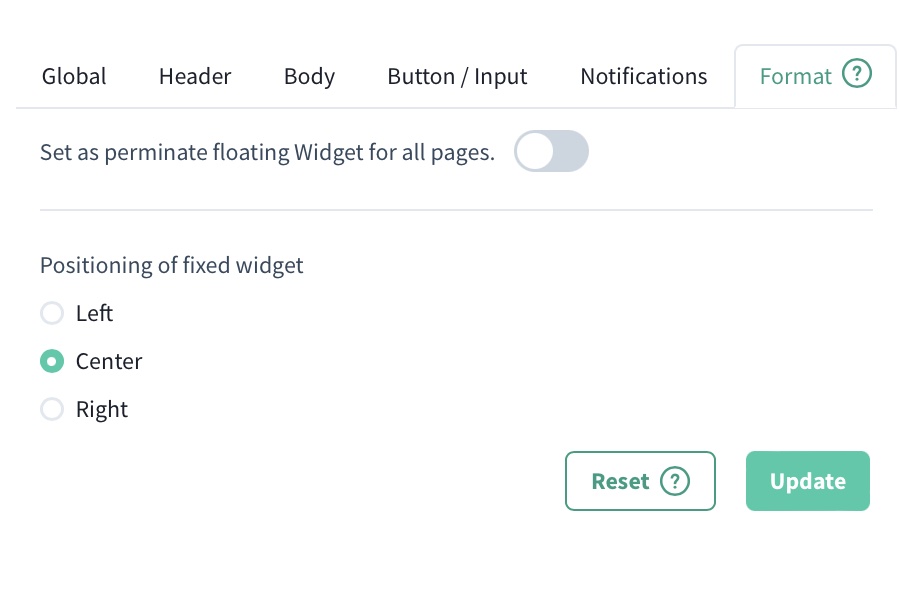
Und schließlich haben wir die Registerkarte „Format“ . Auf dieser letzten Registerkarte können Sie auswählen, ob Ihr Verkaufs-Widget dauerhaft auf jeder Seite Ihrer Website angezeigt werden soll oder nicht. Sie können auch die Positionierung (von links, mittig oder rechts) ändern, je nach Platz und wo das Widget erscheinen soll, um die Aufmerksamkeit am besten zu erregen.

Einfügen Ihres benutzerdefinierten Verkaufs-Widgets
Sobald Sie das Verkaufs-Widget vollständig angepasst haben, ist es an der Zeit, das Widget auf Ihrer Website hinzuzufügen.
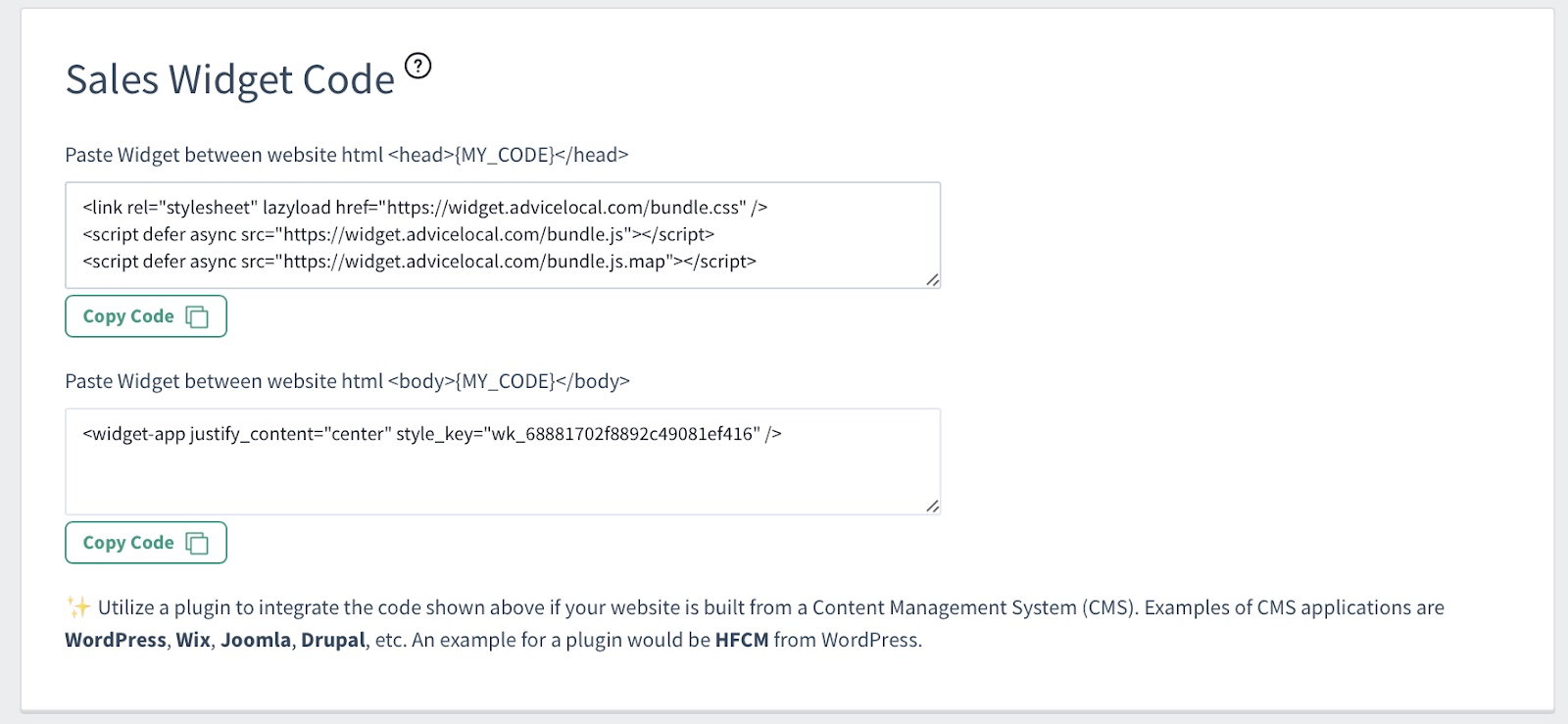
Auf dem Advice Local-Dashboard (im selben Bereich wie die Anpassungstools) finden Sie den Sales Widget Code. Dieser Code ändert sich, wenn Sie Ihre verschiedenen Anpassungen eingeben. Bevor Sie den Code auf Ihrer Website kopieren/einfügen, warten Sie daher am besten, bis Sie Ihr Logo hochgeladen, Farbe und Schriftart ausgewählt, die anderen Einstellungen angepasst usw. haben.

Wie Sie sehen können, haben Sie je nach Art des Content-Management-Systems (CMS), das Ihre Website verwendet, einige Optionen. Wenn Sie beispielsweise eine WordPress-Website haben, können Sie ein Plugin installieren, das die Code-Implementierung für Sie übernimmt. Google Tag Manager ist auch eine Option, um den Code in die header.php-Datei auf Ihrer Website einzufügen.
Eine alternative Methode ist das Kopieren und Einfügen des Website-Widget-Codes des Verkaufstools direkt in die header.php auf Ihrer Website innerhalb der <head>- und <body>-Tags.
Und sobald Sie den Code zu Ihrer Website hinzugefügt und auf „Speichern“ geklickt haben, erscheint Ihr Widget auf der Website Ihrer Agentur, direkt auf der Startseite, für einen einfachen Zugriff! Wenn Sie das Widget nicht sofort sehen können, müssen Sie möglicherweise den Cache Ihrer Website und Ihres Browsers löschen.
