- Startseite
- Artikel
- Sozialen Medien
- 8 Best Practices für gemeinnützige Websites (plus Beispiele)
Der Aufbau einer gemeinnützigen Website ist mehr als nur ein Ort, an dem Unterstützer Online-Spenden tätigen können. Indem Sie die Best Practices für gemeinnützige Websites befolgen, haben Sie die Möglichkeit, Ihre Marke auf wirkungsvolle Weise zu präsentieren und eine Geschichte zu erzählen, die die Menschen zum Spenden ermutigt.
Um das Narrativ Ihrer gemeinnützigen Organisation über eine Website zu gestalten, sind durchdachte Inhalte und benutzerfreundliche Funktionen erforderlich. Im Folgenden führen wir Sie durch acht Best Practices für gemeinnützige Websites, die diese Anforderungen abdecken. Wir werden auch einige Beispiele für gemeinnützige Websites vorstellen, um Sie dazu zu inspirieren, eine gemeinnützige Website zu erstellen oder Ihre vorhandene Website zu überarbeiten.
1. Integrieren Sie ein aktionsorientiertes Modal
Ein Modal auf einer gemeinnützigen Website ist ein Popup-Fenster, das die Seite, zu der ein Besucher navigiert, vorübergehend deaktiviert und ihm eine Aktion präsentiert. Der Besucher kann das Fenster schließen und zur ursprünglichen Seite zurückkehren oder die Aktion abschließen, wodurch er zur Seite zurückkehrt.
Es gibt viele Aktionen, die Ihre gemeinnützige Website in ein Modal aufnehmen könnte, wie zum Beispiel:
- Link zur Registrierung für Ihre bevorstehende Veranstaltung
- Optimiertes Spendenformular
- Anmeldeformular für Ihre E-Mail-Updates
Und da Modals sofortiges Handeln fördern, können Kunden laut den Plattformdaten von Classy eine durchschnittliche Verbesserung der Konversionsrate von drei Punkten feststellen, nachdem sie eine auf ihrer gemeinnützigen Website implementiert haben. Dies entspricht letztendlich einer Umsatzsteigerung von 28 % pro Site-Besucher.
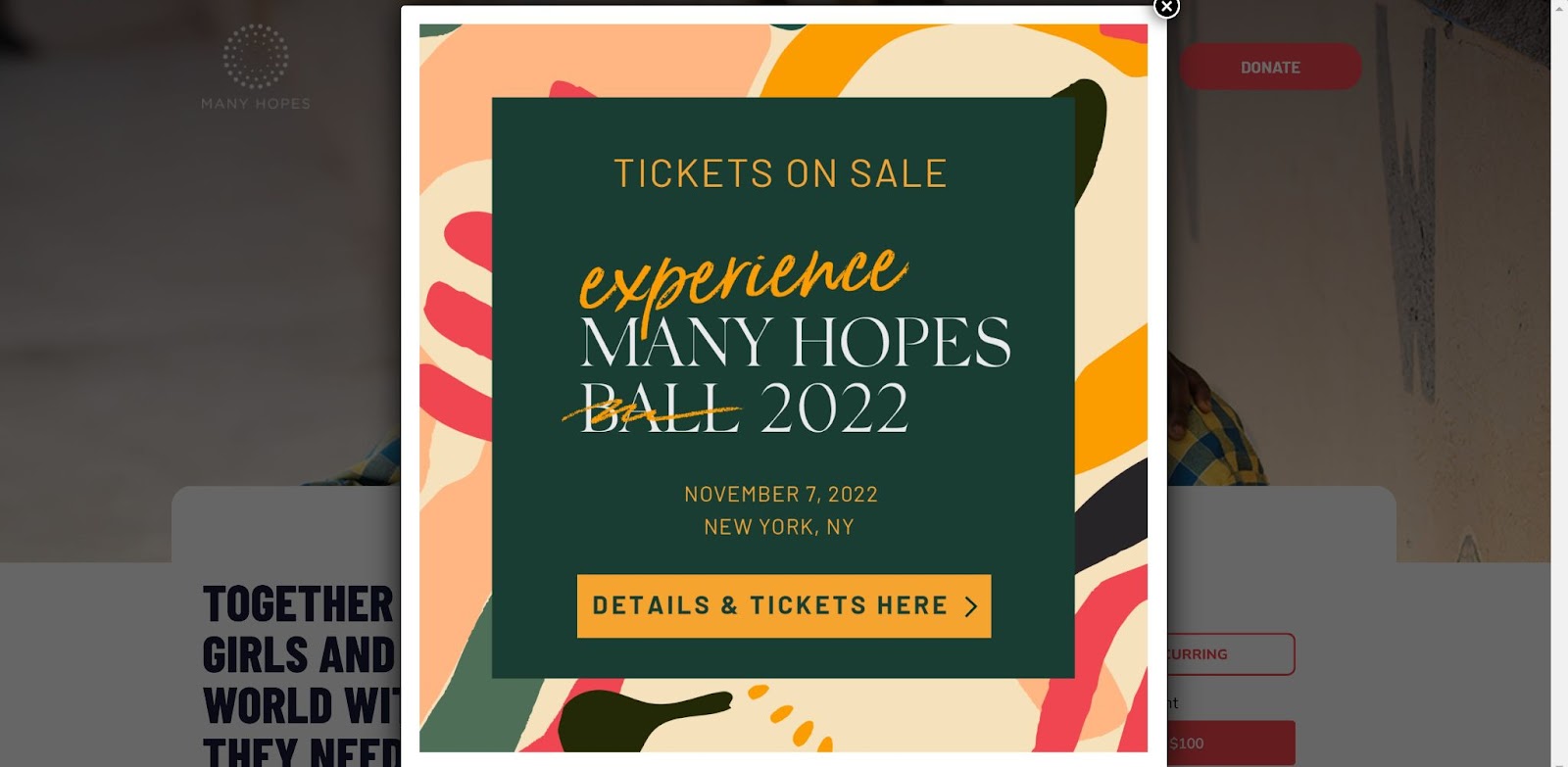
Many Hopes, eine gemeinnützige Organisation, die Kinder dazu befähigt, in ihren Gemeinden zu Veränderern zu werden, nutzte ein Modal auf ihrer gemeinnützigen Website, um für eine bevorstehende Galaveranstaltung zu werben. Das Modal zeigte das farbenfrohe Branding der Veranstaltung, einige schnelle Fakten darüber (Datum und Ort) und eine Schaltfläche, auf die Sie klicken können, um Details und Tickets anzuzeigen.

Diese Funktion auf ihrer gemeinnützigen Website ermutigt Unterstützer zur Teilnahme, die sonst vielleicht noch nichts davon gewusst haben. Dies geschieht und bietet gleichzeitig eine einfache Möglichkeit, zu weiteren Informationen zu navigieren.
2. Optimieren Sie für den Zustrom von mobilem Datenverkehr
Basierend auf den Ergebnissen unseres Jahresberichts „ The State of Modern Philanthropy 2022 “ landen Spender höchstwahrscheinlich von einem Telefon aus auf Kampagnenseiten. Darüber hinaus erhalten alle Kampagnentypen etwa die Hälfte (wenn nicht mehr) ihres Traffics von Mobilgeräten.
Angesichts dieser Statistiken ist es eine bewährte Vorgehensweise für gemeinnützige Websites, für Mobilgeräte optimiert zu sein. Dies gilt insbesondere an wichtigen Terminen wie dem Giving Tuesday, an dem gemeinnützige Organisationen wahrscheinlich einen Zustrom von mobilem Traffic durch Social-Media-Kampagnen, E-Mail-Marketing und andere Öffentlichkeitsarbeit verzeichnen.
Um ein einfaches mobiles Spendenerlebnis zu bieten, stellen Sie sicher, dass Ihre gemeinnützige Website über Folgendes verfügt:
- Reduzierte erforderliche Textfelder beim Spenden für eine einfache Navigation)
- Verringerte Bildgrößen, um die Ladezeiten der Seiten zu beschleunigen
- Klare, fettgedruckte Schaltflächen und Handlungsaufforderungen für Barrierefreiheit
- Größere Schriftgrößen und minimaler Text für einfaches Lesen/Überfliegen
- Responsives Webdesign, das sich an jede Bildschirmgröße anpasst
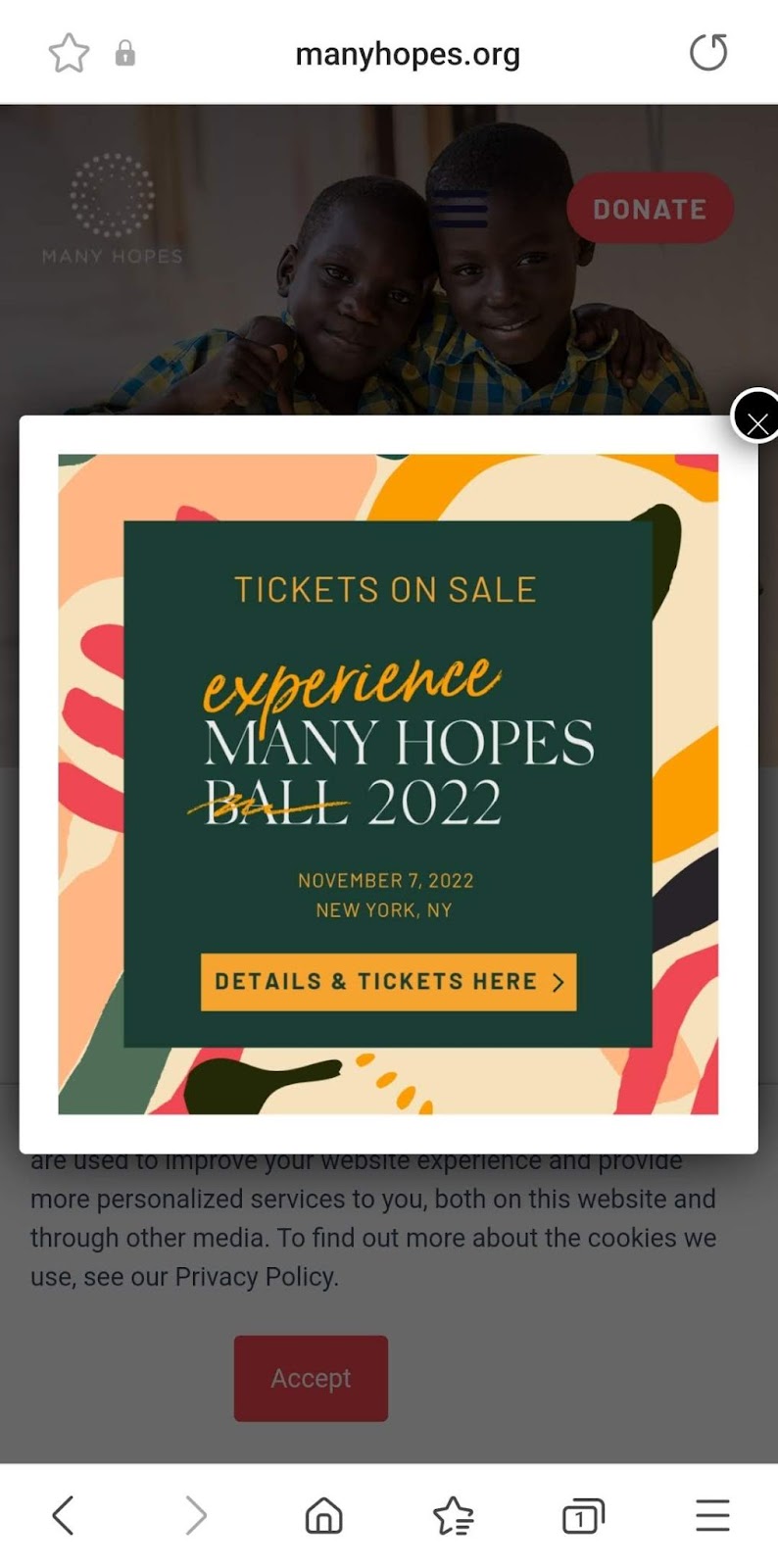
Wie Sie im Screenshot unten sehen können, verwendet Many Hopes ein responsives, gemeinnütziges Webdesign, sodass sein Event-Modal auf einem kleineren Smartphone-Bildschirm und einem Desktop funktioniert.

3. Stellen Sie einen eindeutigen Spenden-Button ins Rampenlicht
Ihr Spenden-Button ist Ihr primärer Call-to-Action, daher möchten Sie, dass Ihre Unterstützer ihn leicht identifizieren und leicht zu ihm navigieren können. Einige Best Practices für die Integration Ihres Spenden-Buttons auf Ihrer gemeinnützigen Website sind:
- Heben Sie es hervor, indem Sie eine Farbe verwenden, die sich vom Rest Ihrer Seite abhebt
- Überprüfen Sie, ob es auf die richtige Seite verlinkt und diese Seite schnell geladen wird
- Fügen Sie es auf jeder Seite Ihrer Website ein, normalerweise als Kopfzeile
- Verwenden Sie einen kurzen, klaren Text wie „Spenden“, „Spenden Sie jetzt“, „Geben“, „Geben Sie heute“ oder „Unterstützen Sie unsere Arbeit“.
Sie können auch kreativer mit Ihren Spenden-Buttons werden, die auf verschiedenen Kampagnentypen basieren, wie z. B. die Verwendung von Wirkungsblöcken, die Kombination mit einem Spendenthermometer oder das Hinzufügen einer Option, neben ihnen ein Spendensammler zu werden.
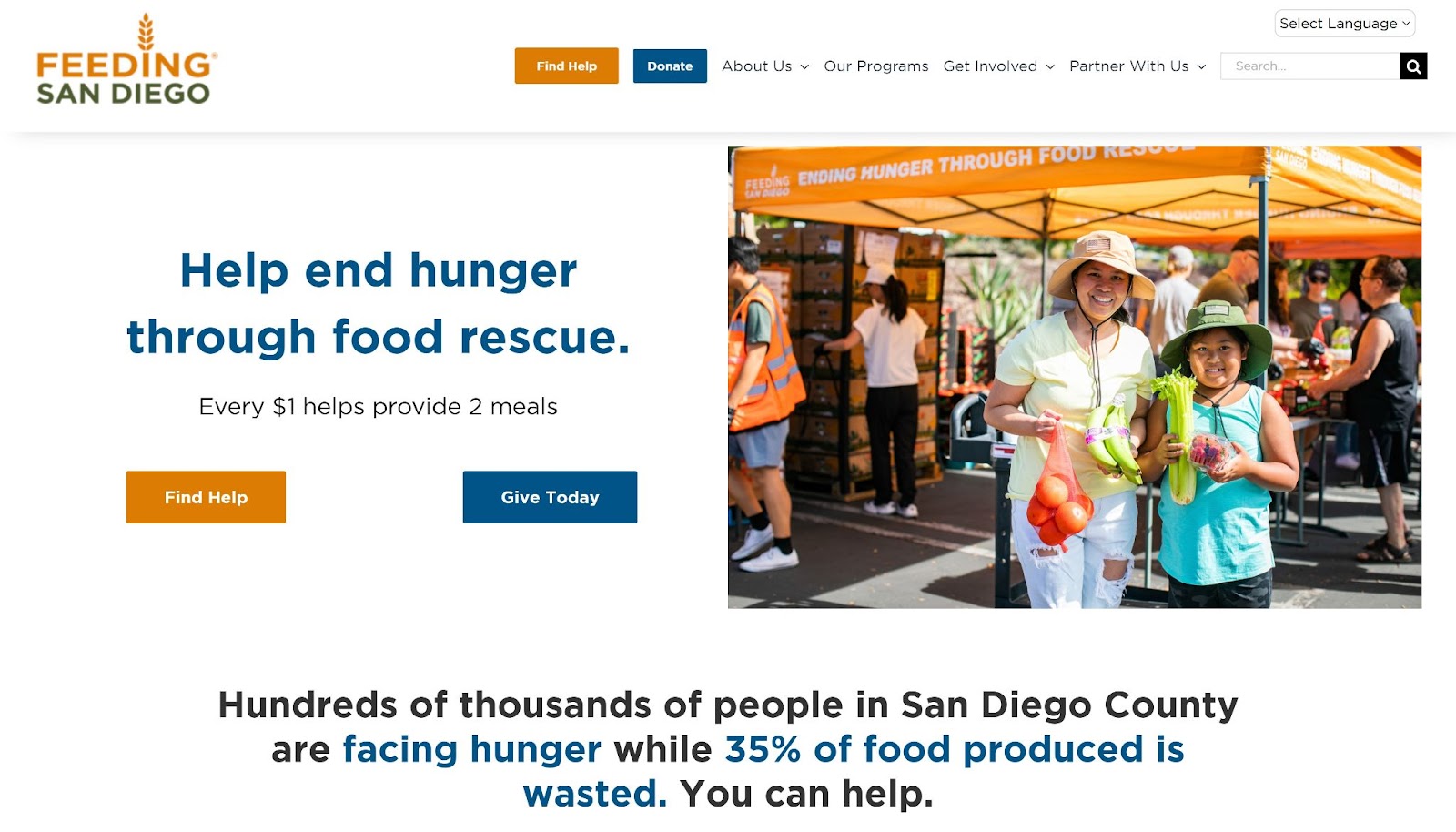
Feeding San Diego, eine gemeinnützige Organisation für Hungerhilfe und Lebensmittelrettung, enthält ihren Spenden-Button oben auf jeder Seite in der Kopfzeile. Es enthält auch den Spenden-Button als ersten Aufruf zum Handeln auf seiner Homepage, neben Markenbildern und einem kurzen, wirkungsvollen Text, der lautet: „Helfen Sie, den Hunger durch Lebensmittelrettung zu beenden. Jeder $1 hilft, zwei Mahlzeiten bereitzustellen.“


Diese Strategie hilft den Besuchern der Website von Feeding San Diego, schnell zu erkennen, wo und wie sie spenden können. Die Schaltfläche „Spenden“ ist ebenfalls auffällig blau vor einem weißen Hintergrund und an beiden Stellen mit einer Schaltfläche „Hilfe suchen“ gleicher Größe in kontrastierendem Orange gekoppelt. Dies lenkt die Aufmerksamkeit auf den Bereich, in dem sich die Schaltflächen befinden, und stellt gleichzeitig die Mission der gemeinnützigen Organisation, Menschen in Not zu helfen, in den Mittelpunkt.
4. Spenderinteraktionen verfolgen
Um zu erfahren, wie Spender mit den Seiten Ihrer gemeinnützigen Website interagieren, können Sie eine Google Analytics 4 (GA4)-Property einrichten. Auf diese Weise können Sie Daten sammeln, um besser zu verstehen, wie Ihre Unterstützer durch Ihre Inhalte und letztendlich durch Ihre Spendenseite navigieren.
Diese Daten können Informationen für zukünftige Verbesserungen Ihrer Website liefern, die Tage und Zeiten aufzeigen, zu denen Unterstützer Ihre Website am häufigsten besuchen, und offenlegen, was Ihre wichtigsten Empfehlungsquellen sind. In den Ressourcen von Google erfahren Sie alles über die Funktion und wie Sie sie auf Ihrer gemeinnützigen Website einrichten.
5. Fügen Sie überzeugende visuelle Elemente hinzu
Unterstützer neigen nicht dazu, Ihre gemeinnützige Website zu besuchen, um einen Roman zu lesen. Stattdessen wollen sie Ihre Geschichte schnell sehen und fühlen. Sie können einen Großteil Ihres Geschichtenerzählens durch Visuals erreichen. Insbesondere sollten Sie darauf abzielen, Folgendes zu verwenden:
- Markengerechte Bildsprache: Verwenden Sie Fotos und Grafiken im Einklang mit Ihrem Gesamtstil. Wenn Sie beispielsweise normalerweise Schwarzweißfotos verwenden, integrieren Sie dieselbe Ästhetik auf Ihrer Website. Bilder, die mit Ihrem Design übereinstimmen, helfen den Spendern, Sie zu identifizieren.
- Informative Infografiken: Integrieren Sie Infografiken, um Ihre Geschichte zu erzählen. Wenn Sie beispielsweise die fünf wichtigsten Datenpunkte aus dem vergangenen Jahr hervorheben, die Ihre Wirkung zeigen, sollten Sie erwägen, jede dieser Kennzahlen mit einer einfachen Grafik darzustellen.
- Emotional ansprechende Fotos: Wählen Sie Fotos aus, die die Herzen Ihrer Unterstützer berühren. Heben Sie zum Beispiel die Menschen hervor, denen Sie geholfen haben, oder die Tiere, die noch in Not sind. Sie können auch Fotos auswählen, die die Emotionen hinter Ihrer Missionsarbeit hervorrufen.
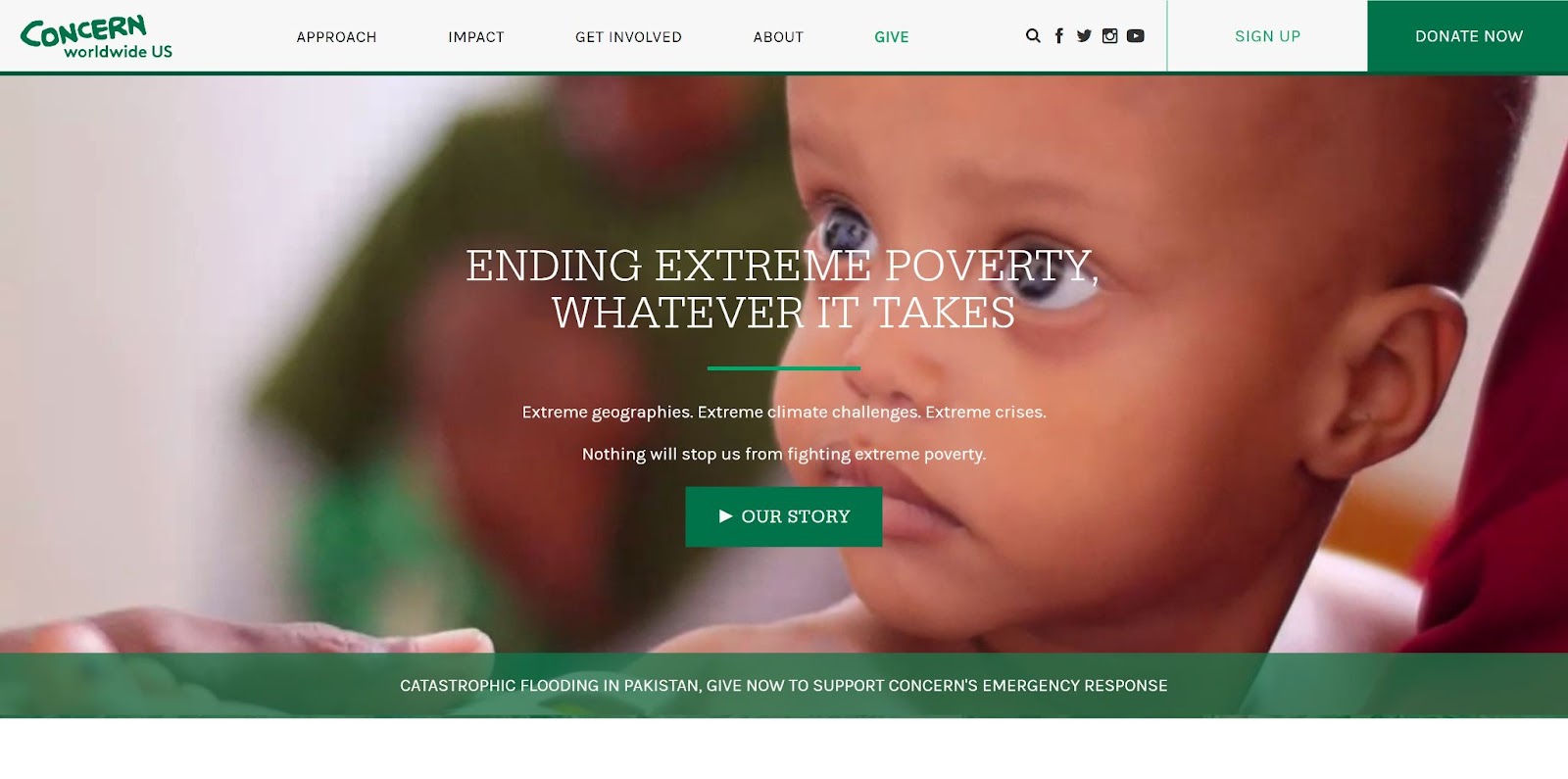
Concern Worldwide US, eine globale gemeinnützige Organisation, die sich für die Beendigung extremer Armut einsetzt, verwendet kurze Videos, um das Bannerbild auf der Homepage ihrer Website zu füllen. Diese vier Videos durchlaufen und zeigen, wie die gemeinnützige Organisation Menschen durch Gemeinschaftsprojekte stärkt, Gemeindemitglieder mit sauberem Wasser versorgt und kleinen Kindern Dienstleistungen anbietet. Diese Videos fesseln die Website-Besucher und versetzen sie direkt in die Geschichte ihrer Arbeit.

Die gemeinnützige Organisation überlagert auch einen kurzen Text und eine Schaltfläche, um mehr über die Bilder zu erfahren, um einen Website-Besucher direkt von den Videos dazu zu bewegen, Maßnahmen zu ergreifen, um zu helfen.
6. Heben Sie das Problem hervor, das Ihre gemeinnützige Organisation löst
Wenn ein potenzieller Spender Ihre gemeinnützige Website besucht, um mehr über Ihre Arbeit zu erfahren, möchte er als Erstes wissen, welches Problem besteht, das Ihre gemeinnützige Organisation notwendig macht. Durch die klare Angabe des Problems auf Ihrer Website können sich Spender schnell mit Ihrem Anliegen in Verbindung setzen und feststellen, ob es sich um ein Problem handelt, mit dem sie etwas bewirken möchten.
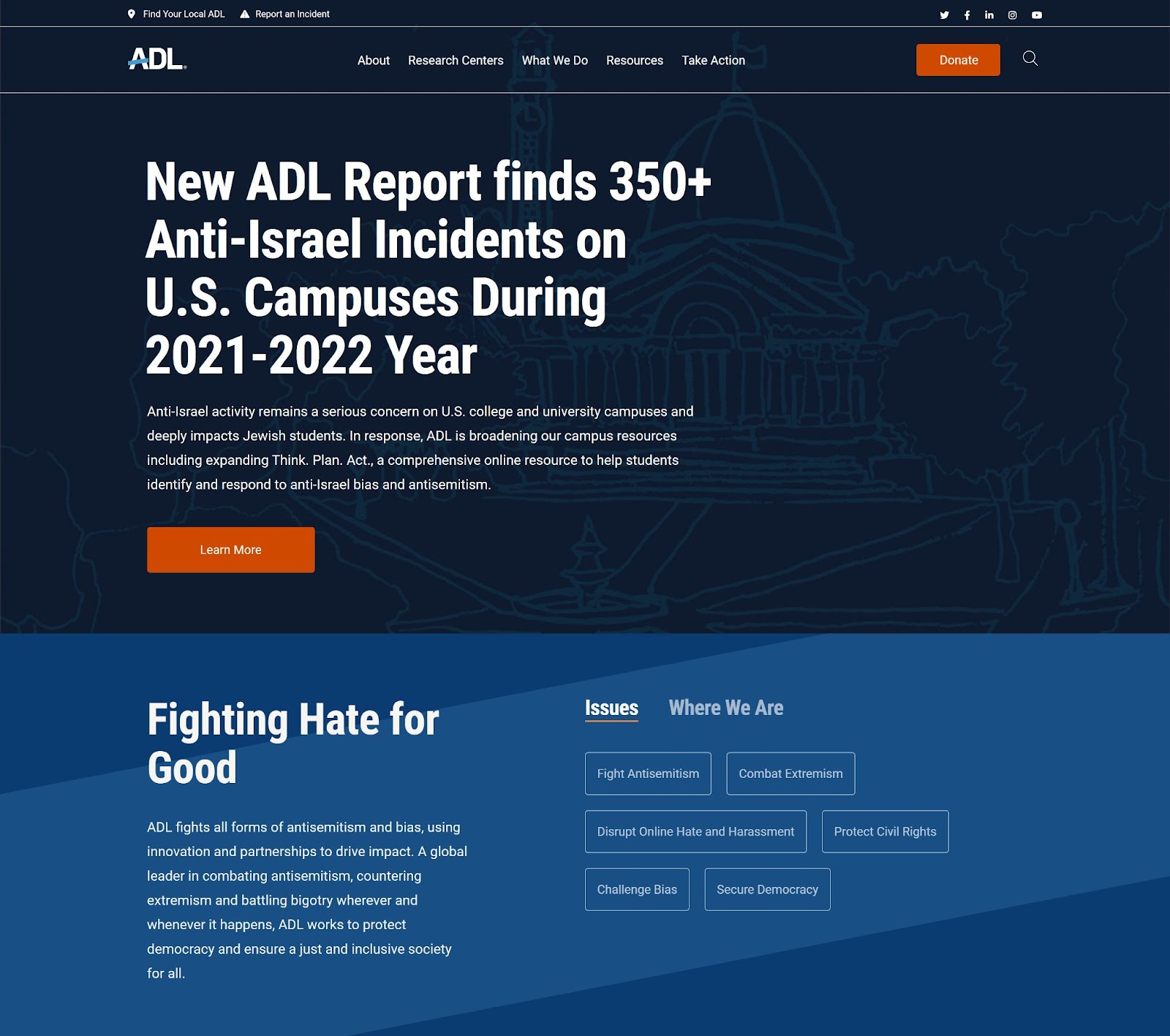
Die Anti-Defamation League (ADL), eine gemeinnützige Anti-Hass-Organisation, konzentriert sich auf das Problem, mit dem sie konfrontiert ist, indem sie eine aktuelle Überschrift auf ihrer gemeinnützigen Website veröffentlicht, die dokumentierte Vorfälle von Antisemitismus beschreibt. Klicken Sie auf die Schaltfläche unter der Überschrift, um mehr zu erfahren, oder scrollen Sie weiter, um weitere Probleme anzuzeigen, an deren Lösung ADL arbeitet. Dieser Ansatz, das Problem zuerst zu zentrieren, hilft Spendern, sich sofort mit dem Thema zu verbinden, indem sie eine emotionale Reaktion auf ein Thema hervorrufen, das sie behandelt sehen möchten.

7. Zentrieren Sie die Lösungen Ihrer gemeinnützigen Organisation
Besucher Ihrer gemeinnützigen Website müssen nicht nur wissen, was das Problem ist, sondern sie möchten auch wissen, was Sie tun, um es zu lösen . Die Aufnahme von Highlights Ihrer Lösungen auf Ihrer Homepage hilft potenziellen Spendern, die Schritte zu verstehen, die Sie unternehmen, um etwas zu bewegen – und wo sie in diesen Prozess passen.
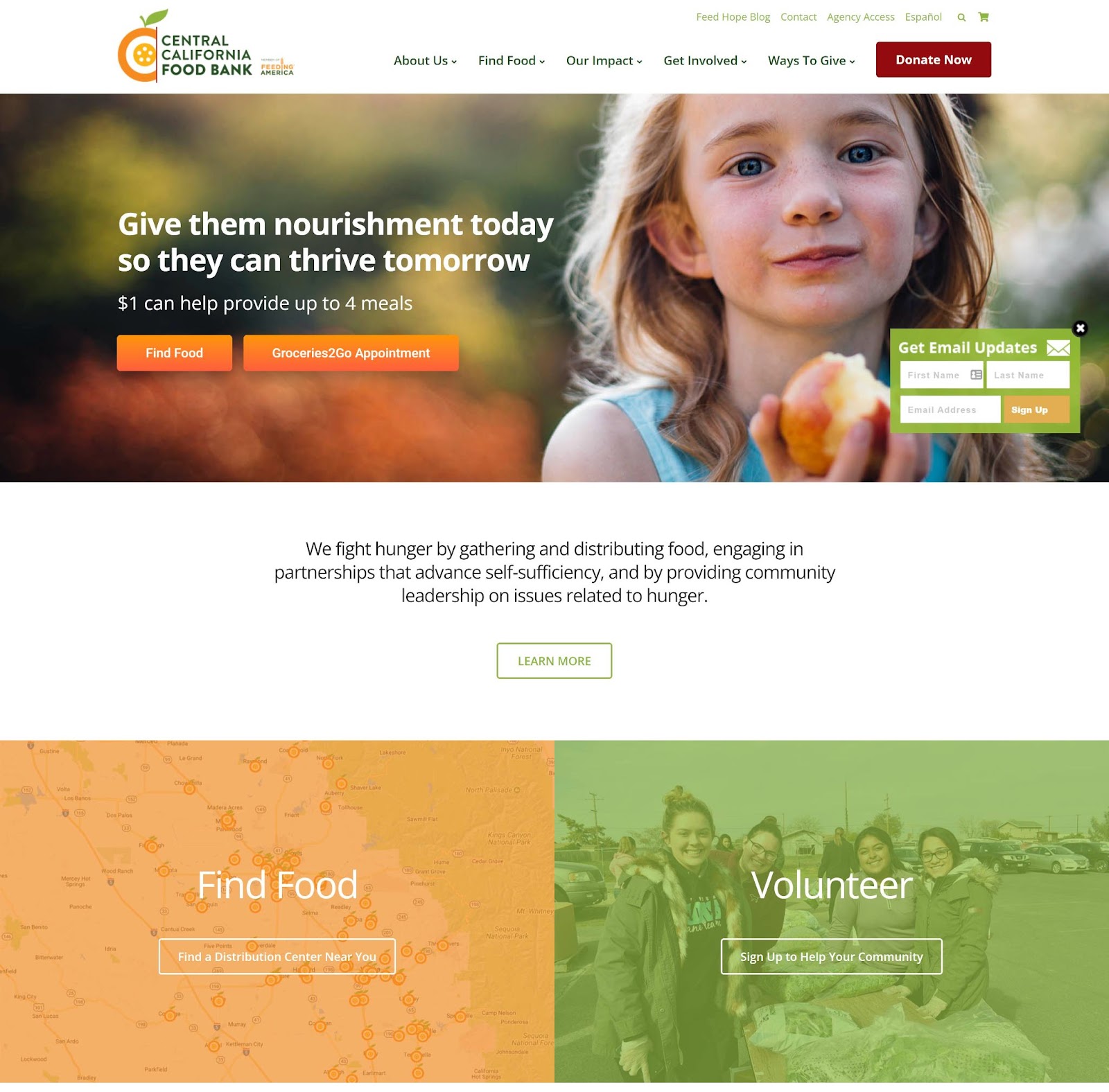
Die California Central Food Bank, die größte gemeinnützige Lebensmittelbank in Zentralkalifornien, verwendet auf ihrer Homepage einen kurzen Text, der das Problem berührt, sich aber auf ihre Lösungen dafür konzentriert – wie sie dieses Problem angeht. Das erste, was Sie auf der Homepage sehen, ist: „Wir bekämpfen den Hunger, indem wir Lebensmittel sammeln und verteilen, uns an Partnerschaften beteiligen, die die Selbstversorgung fördern, und indem wir in Fragen des Hungers eine Führungsrolle in der Gemeinschaft übernehmen.“
Es bietet auch eine einfache Möglichkeit für Spender, Teil dieser Lösung zu werden, und schreibt, dass „1 US-Dollar helfen kann, bis zu 4 Mahlzeiten bereitzustellen“.

Die Homepage enthält dann schnelle, farbenfrohe Blöcke, um nach weiteren Lösungen zu suchen, darunter Essen finden, Freiwilligenarbeit und Spenden. Dieser Ansatz zieht Spender an, indem er ihnen zeigt, wie sie die Lösung für ein Problem sein können. Gemeinnützige Websites, die einen lösungsorientierten Ansatz verfolgen, ziehen Spender an, indem sie ein Gefühl der Hoffnung hervorrufen.
8. Präsentieren Sie die Wirkung Ihrer gemeinnützigen Organisation
Schließlich möchten Unterstützer, die Ihre gemeinnützige Website besuchen, sehen, dass Sie dafür verantwortlich sind, wie Sie ein Problem angehen. Sie möchten sehen, welche Wirkung Sie bereits erzielt haben und welche Pläne Sie für die Zukunft haben. Indem Sie die wichtigsten Wirkungsdaten Ihrer Arbeit präsentieren, hilft es den Besuchern Ihrer Website zu erkennen, dass ihre Spende für Ihre Sache eine gute Investition wäre.
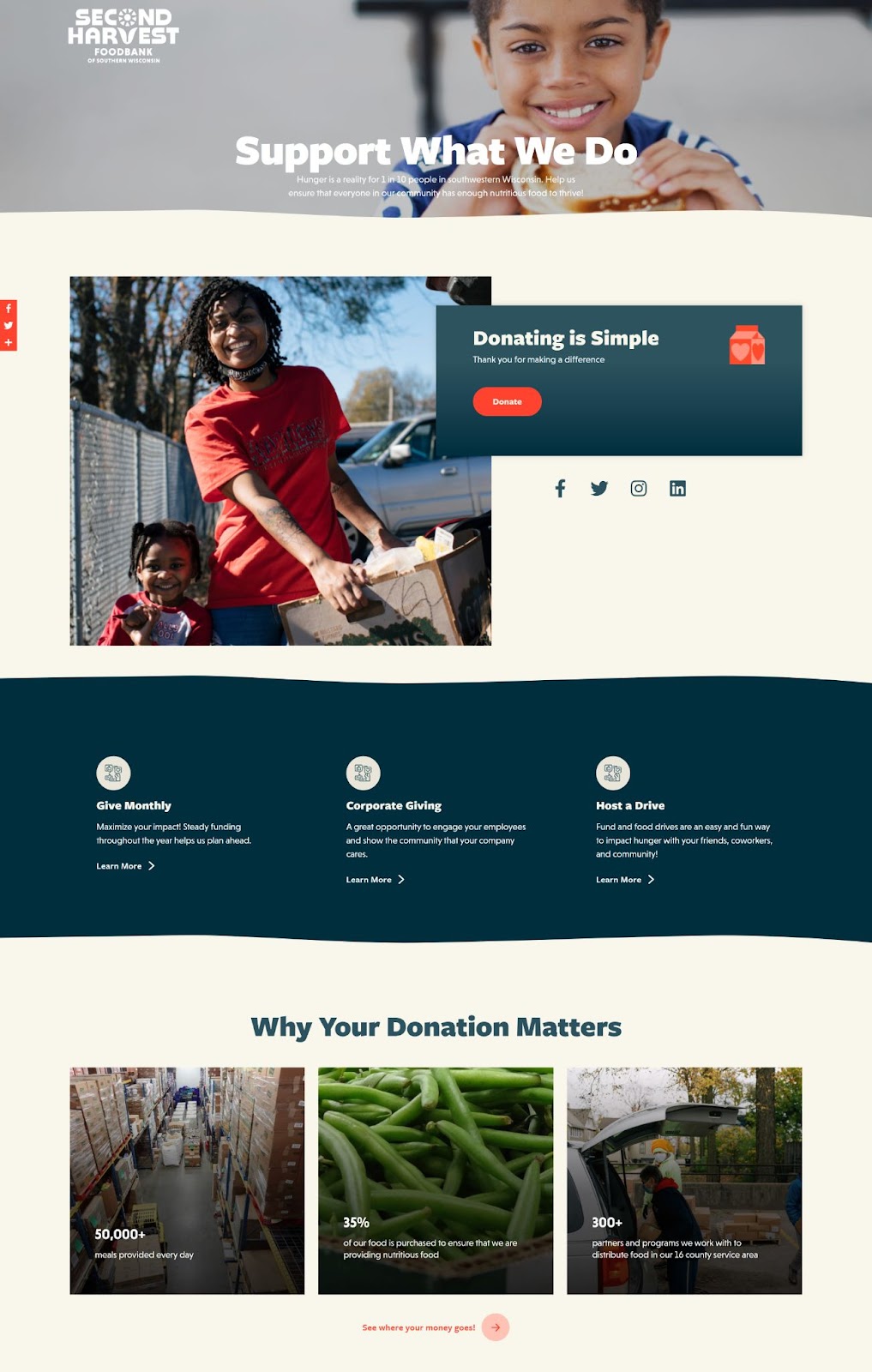
Die Second Harvest Foodbank of Southern Wisconsin, eine gemeinnützige Organisation, die sich für die Beendigung des Hungers einsetzt, verwendet auf ihrer Homepage Wirkungsblöcke, die wichtige Statistiken darüber hervorheben, wie die gemeinnützige Organisation Spenden in Wirkung umwandelt. Zum Beispiel stellt es fest, dass es täglich mehr als 50.000 Mahlzeiten in einem Block anbietet, der ein Foto seiner Vorratskammer zeigt.
Unter den Wirkungsblöcken befindet sich ein Link mit der Aufschrift: „Sehen Sie, wohin Ihr Geld fließt!“ Dadurch entsteht für Website-Besucher ein direkter Zusammenhang zwischen ihrer Spende und der möglichen Wirkung.

Verwenden Sie Best Practices für gemeinnützige Websites, um den Datenverkehr zu steigern und Spender zu gewinnen
Best Practices für gemeinnützige Websites konzentrieren sich auf die Benutzerfreundlichkeit Ihrer Website und ihre Fähigkeit, eine überzeugende Geschichte über Ihre Arbeit zu erzählen. Durch die Implementierung dieser Strategien können Sie Ihrer gemeinnützigen Organisation helfen, das Engagement für Ihre Website zu steigern und mehr Website-Besucher in Spender umzuwandeln.
Hören Sie hier jedoch nicht auf – testen Sie Ihre Website immer gründlich, nachdem Sie Änderungen vorgenommen haben, um sicherzustellen, dass die Benutzererfahrung reibungslos bleibt.

Holen Sie sich eine kostenlose Checkliste, um die Spenderkonversion zu steigern
