Was ist Heatmap und wie wird sie auf Ihrer Website verwendet?
Veröffentlicht: 2022-08-02Unabhängig davon, ob Sie eine neue Zielseite erstellen, Ihre Website neu gestalten oder Ihre Inhalte neu ausrichten, um bessere Conversion-Raten zu erzielen, benötigen Sie einen Optimierungsfahrplan. Ohne Zugriff darauf würden Sie nur willkürliche Änderungen vornehmen und sehen, was funktioniert.
Während Analysen darauf hinweisen, wie Ihre Benutzer interagieren, sagen Ihnen Zahlen nicht alles über Ihre Website-Besucher.
Wenn Sie das WARUM und WAS hinter diesen Interaktionen wissen möchten, müssen Sie Website-Heatmaps für Ihre Website analysieren.
In diesem Artikel erklären wir, was Heatmaps sind und wie Sie sie für Ihre Website verwenden.
Was ist eine Heatmap?
Zweck einer Website-Heatmap
Arten von Heatmaps
Möglichkeiten zur effektiven Verwendung von Heatmaps auf der Website
Was ist eine Heatmap?
Eine Heatmap ist eine Datenvisualisierung, wie Besucher mit verschiedenen auf Ihrer Website angezeigten Elementen interagieren und interagieren. Es gibt Ihnen eine zweidimensionale, farbcodierte Darstellung der Interaktion der Benutzer und bietet Einblicke in das Benutzerverhalten.
Heatmaps sind eine hervorragende Methode, um Benutzerverhaltensdaten in eine tiefgreifende Analyse der Interaktion der Besucher mit den Seiten Ihrer Website umzuwandeln. Es analysiert:
- Scroll-Through-Rate
- Elemente, auf die geklickt wird
- Elemente, die ignoriert werden
- Elemente, die gelesen werden
Diese Informationen helfen Ihnen zu erkennen, wie sich Layout und UX-Design auf die Aktionen eines Benutzers auswirken und wie Sie sie verbessern oder optimieren können.
Zweck einer Website-Heatmap
Angenommen, als Eigentümer einer DTC-Website zieht Ihre Website tausend Besucher pro Tag an, wobei etwa 50 Kunden Ihre Produkte kaufen. Um zu verstehen, warum die verbleibenden 950 Besucher nicht konvertierten, muss der Marketingstratege die Gründe analysieren, die dazu geführt haben, dass der Kunde die Website verlassen hat.
Diese Gründe können Schwierigkeiten beim Navigieren durch die Website, vage Produktbeschreibungen, eine nicht schnelle Anmeldung usw. sein. Aber um einen Grund genau zu bestimmen, benötigen Sie Zugang zu einem effizienten Analysetool wie Website-Heatmaps.
Der Hauptzweck von Heatmaps ist die quantitative Darstellung der Klicks von Website-Benutzern, Scroll-Mustern, Mausbewegungen, des physischen Augenglasurs und seiner Dauer und mehr.
Eine Heatmap hilft auch dabei, die Demografie Ihrer Besucher zu identifizieren. Auf diese Weise können Sie Ihre Besucherbasis segmentieren und entsprechende Änderungen vornehmen.
Bei richtiger Optimierung helfen Heatmaps dabei, das gesamte Seitendesign neu zu definieren, um Besucher davon zu überzeugen, die gewünschte Aktion auszuführen.
Arten von Heatmaps
Durch Click-Tracking-Software generierte Heatmaps werden gebildet, indem die Mausklicks und Cursorbewegungen des Benutzers in ein farbcodiertes 2D-Overlay-Visual umgewandelt werden.
Hier sind fünf weit verbreitete Arten von Heatmaps, von denen jede darauf ausgelegt ist, verschiedene Arten von Daten zu verfolgen.
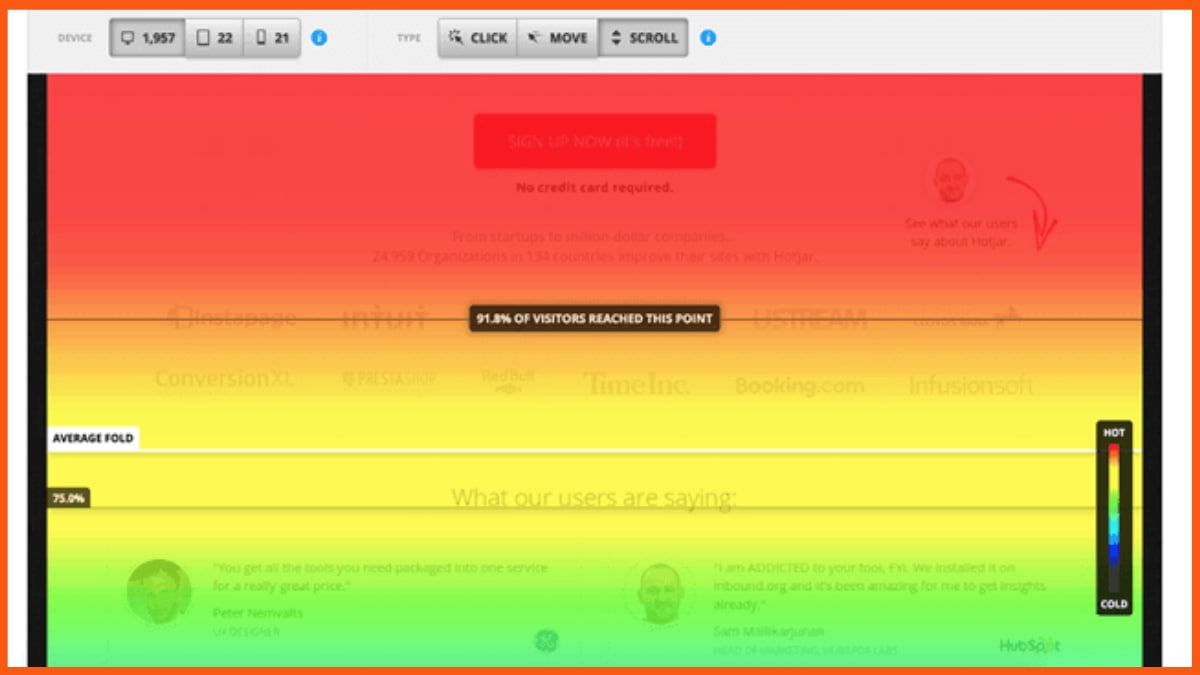
Karten scrollen
Eine Scroll-Karte stellt den Punkt dar, an dem Ihre Besucher die Website verlassen, während sie den Inhalt überfliegen und scrollen.

Es zeigt den Prozentsatz der Scrolltiefe an, sodass Sie herausfinden können, in welchen Abschnitten die Besucher ihre maximale Zeit verbringen.
Außerdem ist es absolut normal, wenn ein paar Benutzer es bis zum Ende der Seite schaffen, da ihre Verweildauer gering ist. Um dies anzuerkennen, werfen Sie einen Blick auf diese Erkenntnisse, ändern Sie Ihren Inhalt und platzieren Sie den CTA-Button strategisch in der ersten Hälfte Ihrer Seite.
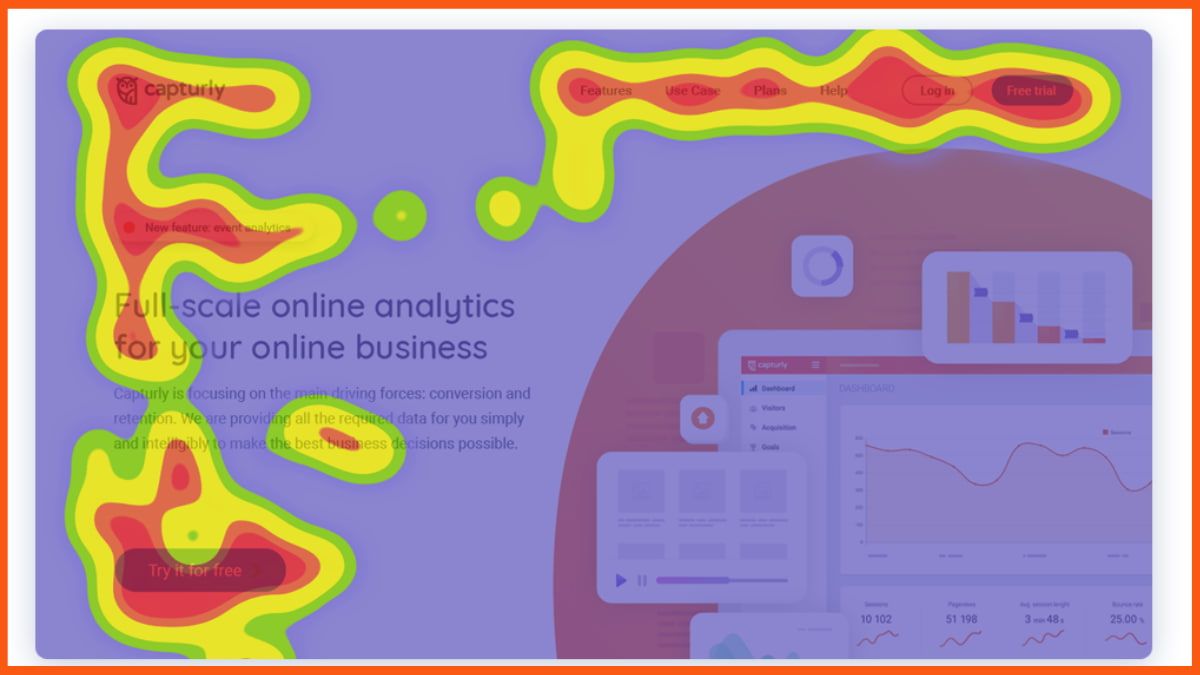
Maus-Tracking-Heatmaps
Heatmaps zur Mausverfolgung zeigen das Muster, wie Benutzer eine Seite lesen und navigieren. Es hebt die Bereiche hervor, über denen die Besucher am häufigsten schweben.

Durch die Mouse-Tracking-Heatmap können Sie durch die visuelle Darstellung bestimmen, welcher Teil Ihrer Website die maximale Aufmerksamkeit erhält und welcher Teil oft vernachlässigt wird.
Denken Sie jedoch daran, dass ein Besucher auch lange über einem bestimmten Abschnitt schweben kann, weil er ihn sehr ansprechend oder zu schwierig findet, um ihn in kürzerer Zeit zu verstehen. Dadurch wird die Korrelation zwischen der Mausbewegung des Besuchers und dem, was er tatsächlich betrachtet, etwas unübersichtlich.
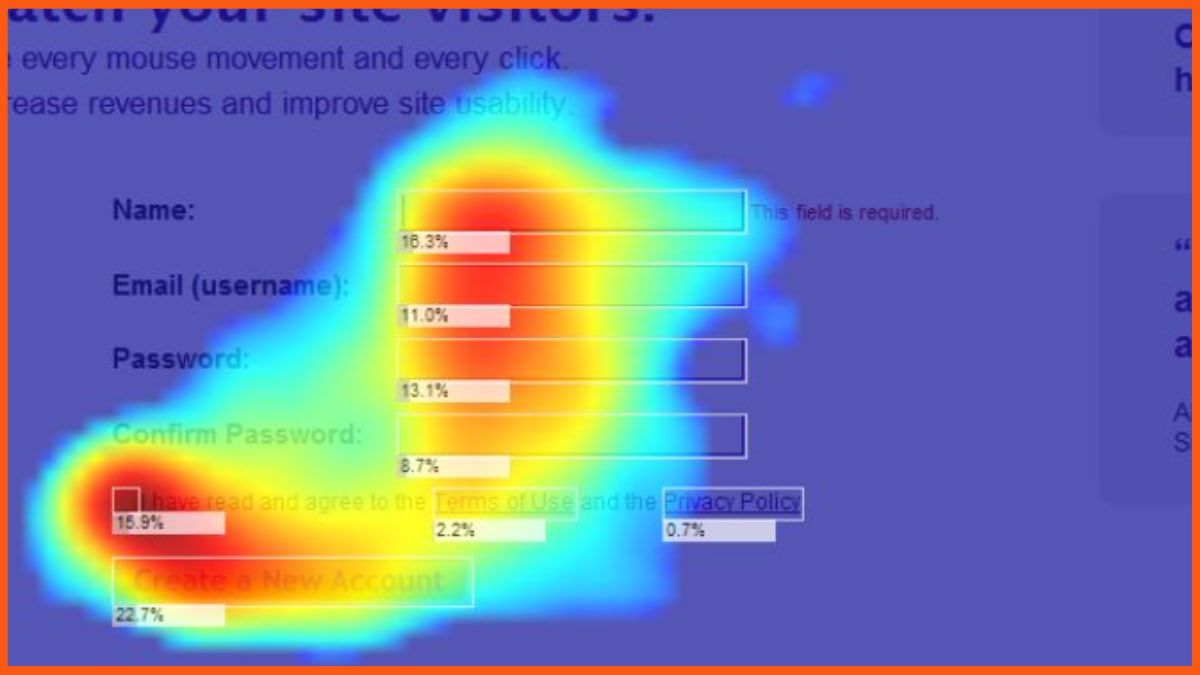
Klicken Sie auf Karten

Klickkarten zeigen an, wo Ihr Benutzer auf der gesamten Website am meisten klickt. Es bietet Ihnen eine tiefgreifende Analyse des On-Page-Benutzerengagements, der Effektivität von Bildern, Links und Klick-Buttons auf Ihrer Website.
Die visuelle Darstellung der Klickdaten auf CTA-Buttons ist nicht die einzige Einsatzmöglichkeit von Clickmaps. Sie helfen Ihnen auch dabei, Informationen darüber zu finden, ob es ein Bild/einen Text gibt, auf den Besucher erwartet haben, dass er darauf klicken würde, es aber nicht konnten, weil er nicht anklickbar ist.
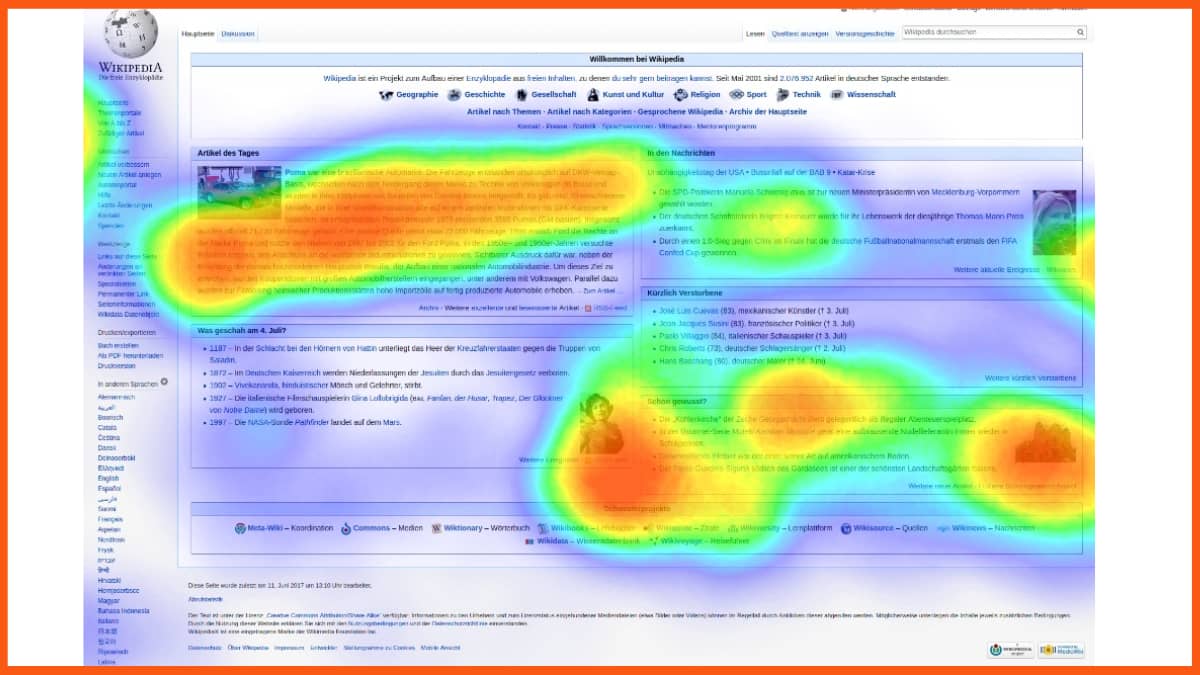
Eye-Tracking-Heatmaps

Wie der Name schon sagt, messen Eye-Tracking-Heatmaps die Augenbewegung Ihrer Besucher und deren Positionierung. Es analysiert die Dauer der Stagnation seiner Augenbewegung und signalisiert dem Unternehmen die Attraktivität dieses bestimmten Abschnitts.

Eye-Tracking-Heatmaps werden normalerweise in Labors mit speziellen Tracking-Geräten untersucht und können über Webcams durch das Infrarotstrahl-Reflexionsmodell durchgeführt werden.
Eye-Tracking-Heatmaps sind jedoch aufgrund der beteiligten Software und Technologie komplexer (und teurer) einzurichten. Und es ist aufgrund des hohen Aufwands auch schwierig, Eye-Tracking-Heatmaps für ein umfangreicheres Set zu erstellen.
KI-generierte Aufmerksamkeits-Heatmaps
KI-generierte Aufmerksamkeits-Heatmaps stellen die Aufmerksamkeitsdaten der Benutzer visuell dar, die von einem Softwarealgorithmus erstellt wurden.
Diese Heatmaps zeigen, welche Bereiche des Bildmaterials Menschen eher sehen. Aufgrund seiner prädiktiven Analyse basierend auf der Aufmerksamkeitsspanne des Besuchers stellt es die Daten mit einer Genauigkeit von 95 % dar.
Da Sie die Daten nicht selbst sammeln müssen, ist dies schließlich eine kostengünstigere Option für Vermarkter, um die Website eines potenziellen Kunden zu analysieren und daraus Erkenntnisse zu gewinnen.
Möglichkeiten zur effektiven Verwendung von Heatmaps auf der Website
Identifizieren Sie ablenkende Elemente
Heatmaps identifizieren möglicherweise die Elemente Ihrer Websites mit den höchsten und niedrigsten Interaktionen. Mit dieser Beobachtung können Sie diese ablenkenden Elemente entfernen, sodass Besucher nahtlos in den Trichter eintreten und die Konversionsrate erhöhen können.
Heatmaps sagen Ihnen auch, wie Ihre Inhalte im Vergleich zu den Grafiken platziert werden müssen, damit die Besucher Ihre Angebote verstehen und die Grafiken ihre Aufmerksamkeit erregen, anstatt den Inhalt zu übertreiben.
Wenn Sie beispielsweise Inhalte und Bilder auf Ihrer Website im gleichen Verhältnis mischen, werden die Leute möglicherweise abgelenkt und konzentrieren sich mehr auf das Bild. Dies führt zu einer Erhöhung der Absprungrate, da die Besucher den Inhalt nicht beachtet haben.
Identifizieren Sie Frustrationsklicks
Wutklicks/Frustklicks treten auf, wenn ein Benutzer wiederholt auf ein Element klickt, aber es reagiert nicht wie erwartet. Dies führt zu Frustration bei den Benutzern.
Keine sofortige Reaktion führt dazu, dass der Benutzer zu einer anderen Site wechselt, da die aktuelle Site danach keinen Zweck mehr erfüllt. Daher ist es wichtig, diese problematischen Klicks zu identifizieren und die Frustration der Benutzer zu vermeiden.
Eine Heatmap identifiziert diese Wutklicks und zeigt Ihnen ein allgemeines Klickmuster Ihrer Zielgruppe. Wenn Sie sich diesen Einblick ansehen, können Sie die Wutklick-Bereiche erkennen, die Fehler beheben und das Design ändern, damit es ansprechender aussieht.
Verbesserung der Lesbarkeit und Inhaltslänge
Laut Nielson verbringen Besucher mehr als 80 Prozent ihrer Zeit, ohne den Bildschirm zu rollen, und nur 20 Prozent konzentrieren sich auf die Inhalte darunter. Das bedeutet, dass Sie alle wichtigen und auffälligen Informationen „above the fold“ illustrieren müssen, um die Effektivität zu maximieren.
Scroll Maps sind ein Retter dafür. Sie geben uns einen interessanten Einblick, ob der Inhalt gesehen oder ignoriert wird, und es zeigt auch, bis zu welcher Stelle der Besucher vor dem Verlassen scrollt.
Wenn Ihr Inhalt zu viel Flaum enthält oder wenn es nicht darauf hinweist, dass Ihr Besucher die richtige Aktion ausführen muss, springen sie ab und besuchen eine andere Website. Stellen Sie sicher, dass Ihre Inhalte einfach und präzise sind und den Leser bis zum Ende fesseln.
Optimierung des Seitendesigns durch Ersetzen toter Elemente
Wer möchte nicht, dass seine Website schick und attraktiv aussieht? Dies ist jedoch mit Kosten verbunden.
Aufgrund der hohen Auflösung verringern die meisten Webelemente die Leistung der Website in Bezug auf das Laden von Seitenblättern. Es ist besser, eine Handvoll dieser Elemente zu behalten, die das Publikum stören, und die restlichen zu streichen.
Heatmaps identifiziert diese "toten Elemente", die keine Aufmerksamkeit erhalten, und Sie können erwägen, sie durch eine effektivere Option zu ersetzen und Ihr Webseitendesign zu optimieren.
Verstehen Sie die Benutzerabsicht
Heatmaps bieten Ihnen eine großartige Möglichkeit, das Verhalten Ihrer Besucher zu erfassen. Damit können Sie bestimmen, auf welchen Teil der Seite sich Ihre Besucher am meisten konzentrieren und was sie dazu bringt, daran festzuhalten.
Um die Benutzerabsicht zu verstärken, müssen Sie Ihre Website entsprechend dem Menü anpassen, Optionen filtern, mit denen Ihre Besucher interagieren, und sie an die erste Stelle setzen, um die Benutzerabsicht zu maximieren.
Dies verstärkt das Engagement und reduziert die Absprungraten, wodurch sichergestellt wird, dass die Besucher in die letzte Phase des Trichters eintreten und Ihre Angebote kaufen.
Fazit
Da Sie nun wissen, was eine Website-Heatmap ist und wie Sie sie effektiv einsetzen, können Sie sie nutzen, um fundierte, datenbasierte Entscheidungen zur Aktualisierung oder Gestaltung Ihrer Website zu treffen.
Machen Sie sich vorher mit den Daten vertraut, die jede Heatmap darstellt, und wählen Sie eine geeignete Heatmap aus. Stellen Sie sicher, dass Sie nicht mit den vielfältigen Informationen überwältigt werden, die eine Heatmap darstellt. Halten Sie sich einfach an Ihre KPIs und analysieren Sie die Leistung Ihrer Website entsprechend.
Häufig gestellte Fragen
Wie verwende ich Heatmaps für meine Website?
Sie können Heatmaps auf Ihrer Website verwenden, um zu verstehen, wie Ihre Benutzer mit Ihrer Website interagieren.
Welche Art von Daten lässt sich am besten mit einer Heatmap visualisieren?
Wenn Sie Orte oder Ziele anzeigen möchten, ist eine Heatmap eine großartige Möglichkeit, sie zu visualisieren.
