Headless-Website: Leitfäden eines wichtigen Geschäftstrends müssen gelesen werden
Veröffentlicht: 2022-05-23Die Headless-Website ist ein heißes Thema unter Entwicklern und der Online-Welt. Es ermöglicht der Website eine hervorragende Leistung zu optimalen Kosten.
Neben den Stärken in Leistung und Kosten hat es auch viele andere Stärken, die Unternehmen bei der Kundenbetreuung unterstützen, die Konversionsraten ankurbeln usw.
Was ist also eine Headless-Website, ihre Vorteile und welche Plattformen unterstützen sie? Scrollen Sie nach unten, um mehr zu erfahren!
Was ist eine Headless-Website?
Eine Headless-Website bezieht sich auf eine Website mit einer entkoppelten Architektur. Das bedeutet, dass die Präsentationsschicht (Frontend) getrennt von der Verwaltungsschicht (Backend) aufgebaut wird.
Dank dieser einzigartigen Struktur ist es Entwicklern nun möglich, das Backend frei zu bearbeiten, ohne befürchten zu müssen, dass es das Frontend negativ beeinflusst, und es funktioniert auch umgekehrt.
Herkömmliche Websites haben oft eine Blockstruktur. Jede Komponente darin ist eng miteinander verbunden. Jede Änderung an der Rückseite oder Vorderseite wirkt sich also auf den anderen Teil einer Website aus und schränkt die Möglichkeiten ihrer eigenen Entwicklung ein.
Headless-Website-Architektur
Wie in der Definition erwähnt, hat eine Headless-Website eine entkoppelte Struktur. Die Präsentationsschicht und die Trägerschicht sind nicht direkt verbunden. Stattdessen werden Entwickler APIs erstellen, um diese Schichten zu verknüpfen.
Um diese Technologie leicht zu verstehen, stellen Sie sich vor, dass Frontend und Backend zwei Inseln sind und die API sie verbindet. Die Daten sind Passanten und werden über die Bridge-API zwischen den Inseln übertragen.
Neben APIs verfügen Headless-Websites oft auch über ein Headless-CMS. Dies ist ein in der Cloud gehostetes Content-Management-System. Administratoren können Inhalte im CMS über APIs dynamisch an das Frontend verteilen.
Die 3 besten Beispiele für Headless-Websites
Viele Experten haben das Potenzial der Headless-Technologie für den E-Commerce erkannt. Und viele große Unternehmen haben diese Technologie auf ihre Online-Shops angewendet.
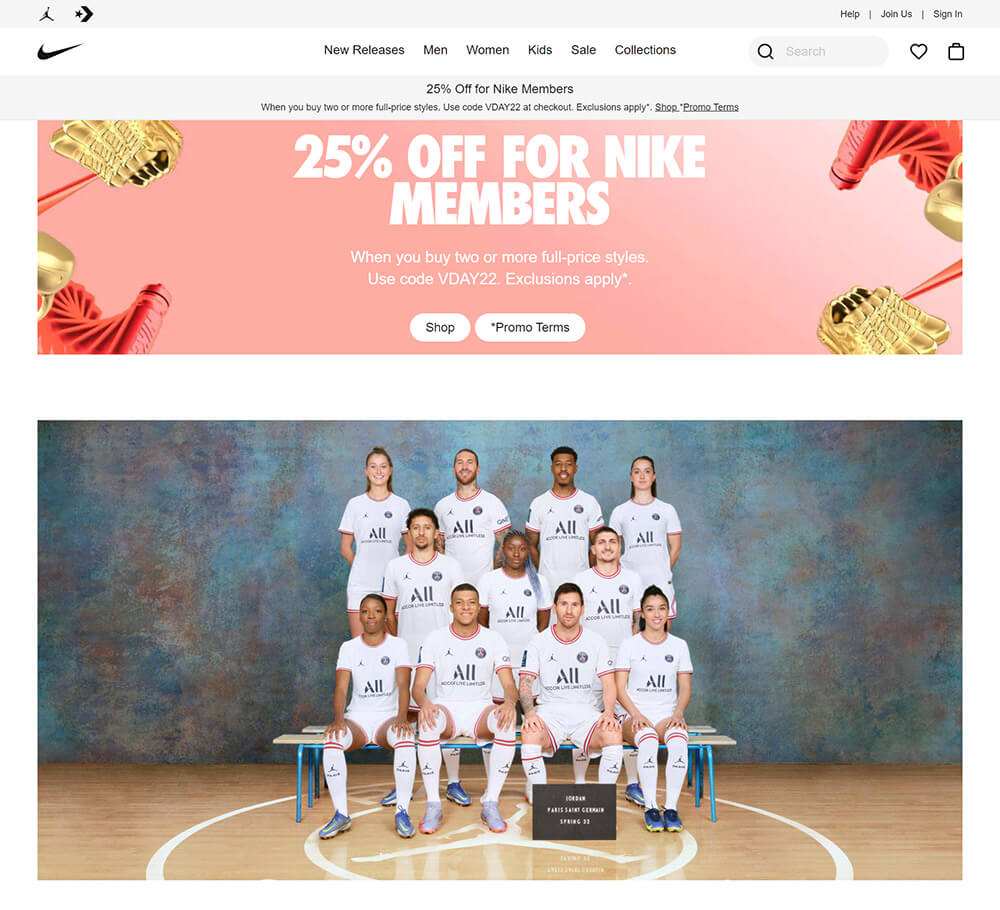
Nike

Nike ist eine der weltweit führenden Marken, die sich frühzeitig für eine Headless-Website entschieden hat. Nike erkannte das Wachstum der mobilen Nutzung und wählte dies als Mobile-First-Ansatz, um seinem Ziel zu folgen, mehr Einnahmen aus diesem Kanal zu stimulieren.
Und die Tatsache zeigt, dass dies eine brillante Entscheidung ist, wenn die Conversion-Rate ihres mobilen Vertriebskanals deutlich steigt.
Venus
Venus Fashion ist ein globaler Einzelhändler für Damenbekleidung. Vor dem Wechsel zu einer Headless-Website wurde der Online-Shop von Venus nicht geschätzt, als nur 15,25 % der Seiten in weniger als 1 Sekunde geladen werden konnten.
Nach dem Erstellen einer neuen Website stieg die Geschwindigkeit bemerkenswert, wobei 72,75 % der Seiten in weniger als 1 Sekunde geladen wurden. Die Konversionsrate des Unternehmens steigt erheblich um 24 %.
Redbox
Redbox ist auf die Bereitstellung von Online-Streaming-Diensten spezialisiert. Daher müssen sie eine einprägsame Homepage haben, um Kunden zum Kauf von Dienstleistungen zu bewegen.
Um dieses Ziel zu erreichen, nutzte Redbox Headless-Technologie. Sie behielten ihr Backend intakt und verwandelten ihr Frontend in eine Single Page Application.
Folglich wurde ihre Homepage viel interaktiver. Auch die Einnahmen sind nach diesem Web-Umbau gestiegen.
5 bemerkenswerte Vorteile von Headless-Websites
Keine Anpassungsbeschränkung

Dies ist eine der größten Stärken einer Headless-Website. Es hat unbegrenzte Anpassungsmöglichkeiten. Insbesondere wirken sich Änderungen normalerweise nicht auf die Datenbank aus, sodass Sie sich um weniger Arbeit kümmern müssen.
Unternehmern steht es frei, das Frontend passend zu ihrer Marke zu gestalten. Nach Abschluss des Entwurfs und der Konstruktion verwenden sie APIs, um die Präsentationsschicht mit dem Backend zu verbinden.
Besseres Kundenerlebnis
E-Commerce verlangt von Unternehmen heute, schnell und auf dem neuesten Stand zu sein, was neue Trends angeht. Da Front- und Backend getrennt sind, können sie individuell geändert werden. Beispielsweise kann ein Eigentümer Belohnungsprogramme einfach bereitstellen, ohne das Backend zu berühren, wodurch der Zeit- und Arbeitsaufwand für das Website-Management reduziert wird.
Wenn das Backend gewartet werden muss, wirkt sich dies außerdem nicht auf das Frontend des Webs aus, wodurch Ausfallzeiten vermieden werden. Mit anderen Worten, Anpassungen im Backend wirken sich nicht auf die Benutzererfahrung aus.
Verkürzte Markteinführungszeit und -kosten
Viele Experten haben bestätigt, dass die Backend-Erstellung der zeitaufwändigste Schritt ist. Die Forschung behauptet, dass dieser Schritt 85 % der gesamten Website-Entwicklungszeit ausmacht.
Headless-Website-Entwickler können sich nun auf den Aufbau der Support-Schicht konzentrieren, da es kein spezifisches Frontend gibt. Da sie an der Ziellinie starten, wird die Time-to-Market der Website erheblich verkürzt.
Darüber hinaus bedeutet Headless Commerce auch, dass Unternehmen ihre Website zu geringeren Kosten erstellen können. Nur die Backend-Gebühr ist erforderlich; Die anderen Ausgaben im Zusammenhang mit dem Frontend (wie Hosting- oder Lizenzgebühren) können nach Belieben angepasst werden. Dies erleichtert Ihnen die Kontrolle Ihres Budgets.
Manchmal gibt es obligatorische Funktionen für traditionelle Websites, auch wenn Sie sie nicht benötigen. Dies kann die Kosten unbeabsichtigt erhöhen. Mit dem Headless-Ansatz können Sie diese Gebühren ausschließen.

Einfache Technologieintegration
Neben den oben genannten einzigartigen Fähigkeiten ist auch die Bequemlichkeit der Technologieintegration ein Pluspunkt für Headless-Websites. Es kann heute mit vielen nützlichen Technologien wie CRM oder CMS verbunden werden.
Um die Dinge verständlicher zu machen, geben wir ein konkretes Beispiel. Lassen Sie uns über die E-Mail-Funktion sprechen.
Sie können E-Mails an Kunden senden, indem Sie die E-Mail-Funktionen der Standard-Website verwenden. Die Vorgänge erfordern jedoch viel mehr Zeit und Mühe als die Verwendung einer E-Mail-Automatisierungserweiterung.
Dies ist mit Headless E-Commerce lösbar. Alles, was Sie tun müssen, ist, das Backend mit einer E-Mail-Erweiterung eines Drittanbieters wie MailChimp zu integrieren und es dann über eine API mit dem Frontend zu verbinden. Die einfache Integration verspricht ein zukunftssicheres Web, da Unternehmen neue Technologien in ihren Online-Shop integrieren können.
Omnichannel-Verkauf
Laut einer Umfrage glauben 9 von 10 Verbrauchern, dass sie auch nach der Covid19-Pandemie online einkaufen werden.
Infolgedessen wird die Diversifizierung der Vertriebskanäle für Unternehmen wichtiger denn je. Dies wird ihnen helfen, mehr Kunden zu erreichen und wettbewerbsfähig zu bleiben, indem sie das beste Erlebnis bieten.
Eine Headless-Website ist ein großartiger Assistent für Sie. Damit können Sie die richtigen Frontends für optimale Verkaufstrichter bauen. Es steht Ihnen frei, den Zweck jedes Kanals zu überdenken und ihn zu optimieren oder sogar neu zu gestalten, ohne den Einkaufsprozess des Kunden einzuschränken.

Seriöser Headless Website Builder s
Magento
Magento ist eine führende Plattform zum Erstellen von E-Commerce-Websites.
Es unterstützt Headless-Websites ab der Magento 2.3-Version. Mit einem Headless Web erhält Ihr Geschäft einen Geschwindigkeits- und Leistungsschub. Es wird auch separate Fassaden haben, die für mobile und Desktop-Geräte ausgelegt sind.
Alternativ können Sie mit PWA Studio erstellen. Dadurch erhalten Sie eine kopflose Magento PWA, einen Online-Shop mit App-ähnlichem Look, Feel und Funktion. Es bringt profitable Funktionen wie Add-to-Home-Screen, Push-Benachrichtigung, Offline-Modus usw.
Shopify
Shopify ist eine Plattform zum Aufbau von Online-Shops mit einem beträchtlichen Marktanteil weltweit. Auch seine Richtlinien und Tools zum Aufbau von Headless E-Commerce sind von Vorteil.
Mit Headless Shopify eCommerce können Sie mit der GraphQL Storefront API schnelle, attraktive Storefronts für Desktop- und mobile Schnittstellen entwerfen. Neben dem Erscheinungsbild des Shops verbessert es auch Ihre Webleistung mit schnellerer Geschwindigkeit, zusätzlichen Funktionen usw.
Es gibt jedoch immer noch einige Nachteile. Nach Abschluss der Konvertierung sind einige Standardfunktionen möglicherweise nicht mehr verfügbar.
BigCommerce
BigCommerce bietet auch Software als Dienstleistung für andere Unternehmen an. Die Dienstleistungen des Unternehmens drehen sich um den Aufbau von Online-Shops, SEO usw.
Hier sind einige gute Funktionen der Headless-Lösungen von BigCommerce: Sie können mit nur einem Konto mehrere Shops gleichzeitig auf verschiedenen Frontend-Lösungen betreiben. Darüber hinaus sind die API-Auswahlmöglichkeiten dieser Marke ziemlich vielfältig, zum Beispiel API für Zahlung, Anmeldung, Kategorie usw.
Eine glaubwürdige Headless-Website-Entwicklungsagentur
Viele Webbuilding-Agenturen fügen ihren Portfolios Gebäudedienstleistungen hinzu, um der Marktnachfrage gerecht zu werden.
Allerdings sind nicht alle von ihnen erfahren und qualifiziert, um Qualitätsprodukte herzustellen. In der Tat verfügen einige Unternehmen über hervorragende Fähigkeiten, aber ihr Arbeitsprozess ist umständlich und unprofessionell. Dies kann zu einer Verlängerung der Markteinführungszeit des Produkts führen.

Wenn Sie Schwierigkeiten haben, einen zuverlässigen Begleiter zu finden, dann ist Tigren die Antwort für Sie.
Wir haben ein professionelles Entwicklerteam, einen engagierten Kundensupport und einen optimierten Konstruktionsprozess. Unser Prozess ist optimiert, um Ihre Website in kürzester Zeit mit minimalen Kosten fertigzustellen.
Mit über zehn Jahren Erfahrung in der Bereitstellung von Website-Technologielösungen haben wir Erfahrung in der Zusammenarbeit mit verschiedenen Branchen und Partnern. Wir können Budgets und Servicelevel so anpassen, dass sie am besten zu Ihnen passen.
Kontaktieren Sie uns, um Ihr Projekt jetzt zu starten!
Unterste Zeile
Die Kundenerwartungen an E-Commerce-Unternehmen steigen. Herkömmliche Websites werden obsolet. Sie sind nicht mehr in der Lage, Kunden zufrieden zu stellen. Außerdem sind die Eintrittsbarrieren in den E-Commerce-Markt ziemlich niedrig, sodass immer mehr Wettbewerber auftauchen. Online-Unternehmen müssen sich von ihren Konkurrenten unterscheiden, um Käufer anzuziehen.
Die Headless-Website mit Vorteilen in vielen Aspekten, wie Time-to-Market, Flexibilität und Entwicklungskosten, scheint die vielversprechendste Lösung für Unternehmen zu sein.
Weiterlesen:
Headless Technology Dictionary: Alle wichtigen Definitionen in 5 Minuten
Was ist eine kopflose E-Commerce-Website und wie wirkt sie sich auf den E-Commerce aus?
Headless CMS erklärt: Definitionen, Beispiele, Vor- und Nachteile
Headless Commerce Ultimate Guide: Definition, Architektur, Beispiele, Vorteile
